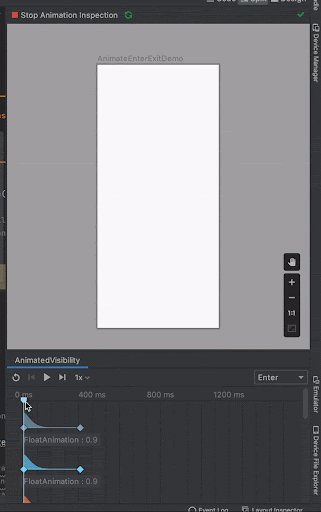
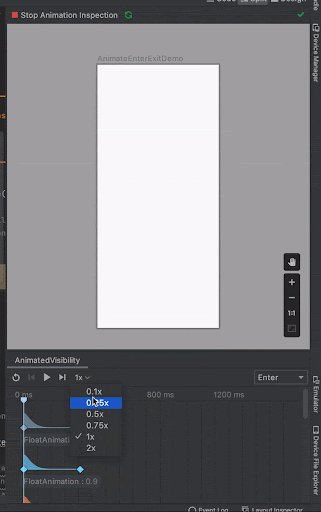
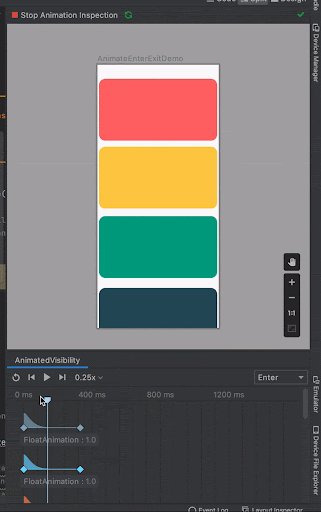
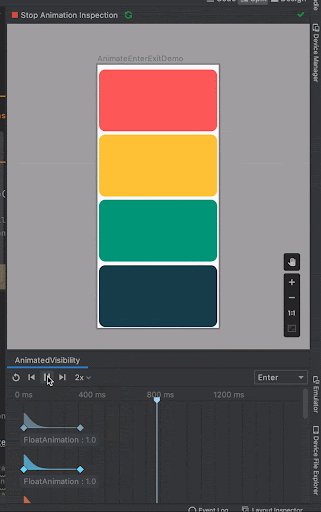
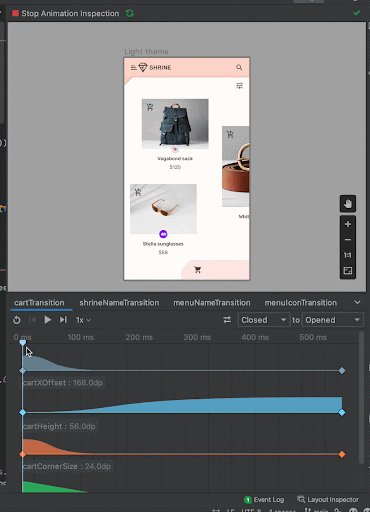
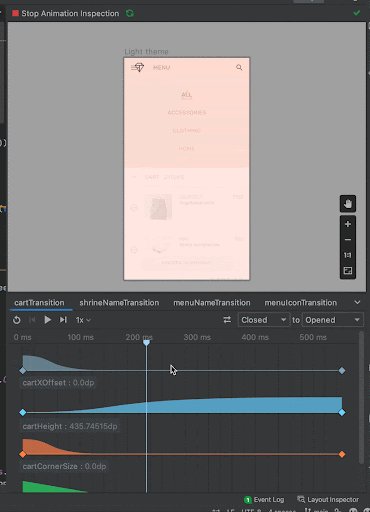
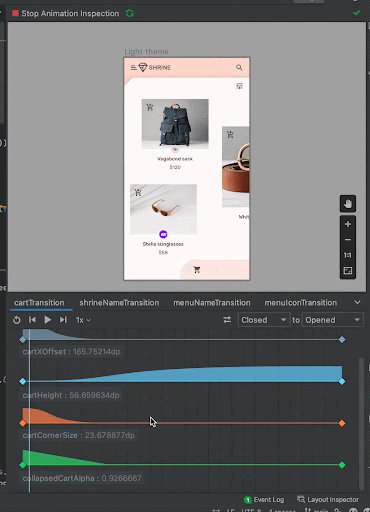
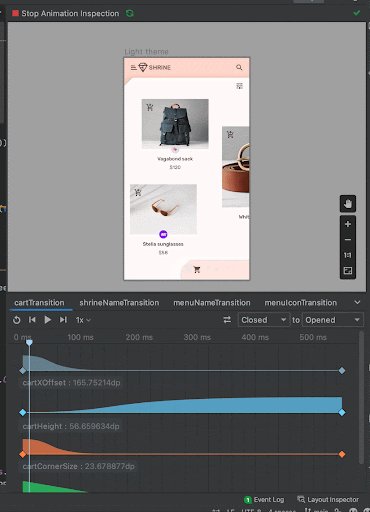
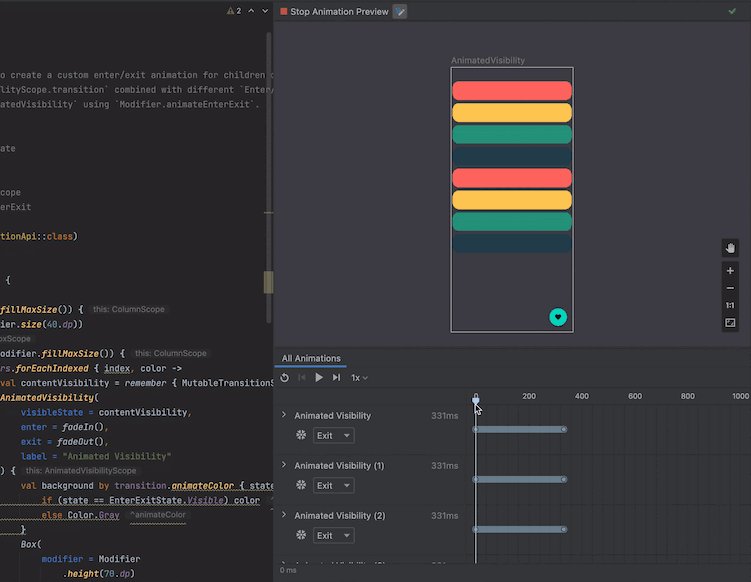
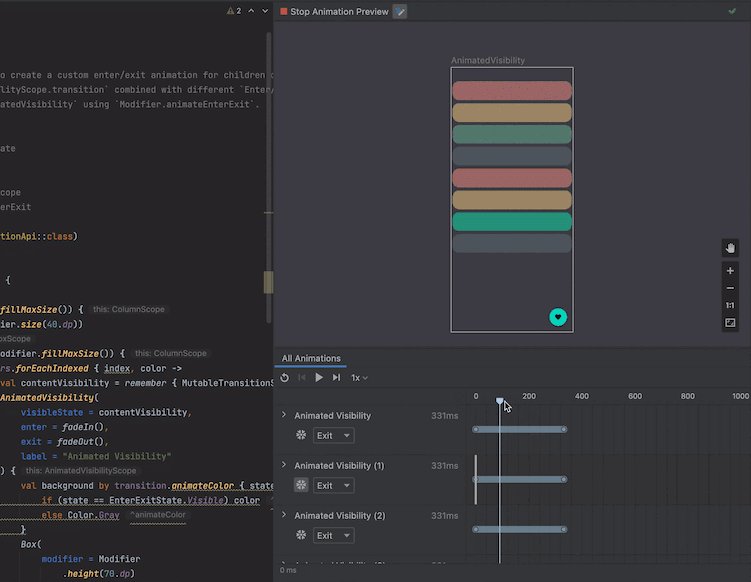
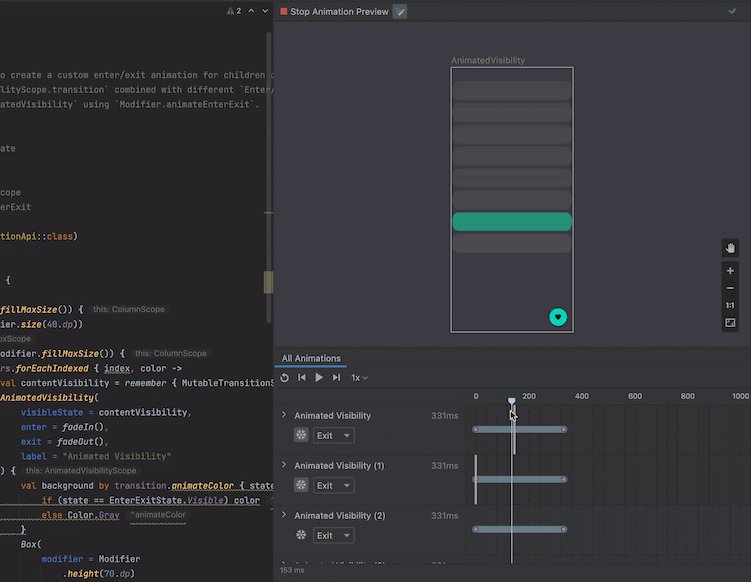
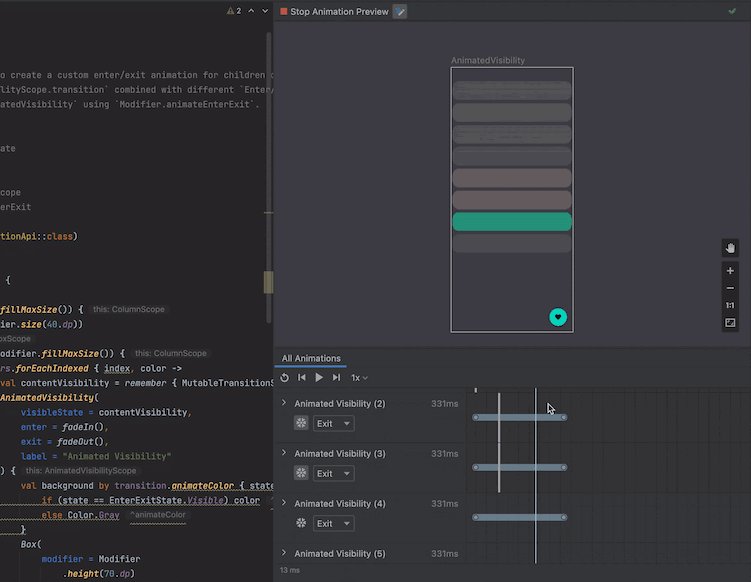
Mit Android Studio können Sie Animationen aus der Animationsvorschau prüfen. Wenn eine Animation in einer zusammensetzbaren Vorschau beschrieben wird, können Sie den genauen Wert jedes animierten Werts zu einem bestimmten Zeitpunkt überprüfen, die Animation anhalten, als Schleife wiedergeben, vorspulen oder verlangsamen. So haben Sie die Möglichkeit, die Animation während der Übergänge zu korrigieren:

Sie können die Animationsvorschau auch verwenden, um Animationskurven grafisch darzustellen. Dies ist hilfreich, um sicherzustellen, dass die Animationswerte richtig choreografiert werden:

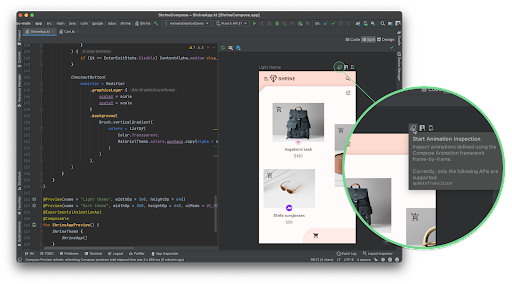
Die Animationsvorschau erkennt automatisch überprüfbare Animationen. Diese sind durch das Symbol Animationsvorschau starten ![]() gekennzeichnet.
gekennzeichnet.

Wenn Sie mehrere Animationen haben, können Sie sie mit der Animationsvorschau gleichzeitig prüfen und koordinieren. Sie können auch eine bestimmte Animation einfrieren.

Verwenden Sie Auswahlelemente, um Nicht-Enum- oder boolesche Statuswerte festzulegen, um Fehler in der Compose-Animation mithilfe präziser Eingaben zu beheben. Bei allen unterstützten Compose Animation APIs können Sie Wiedergabe, Pause und Scrubbing durchführen, die Geschwindigkeit und die Koordinaten steuern.

Die Animationsvorschau unterstützt derzeit die APIs updateTransition, AnimatedVisibility, animate*AsState, CrossFade, rememberInfiniteTransition und AnimatedContent. Wenn Sie auf die neuesten Funktionen zugreifen möchten, verwenden Sie die Animationsvorschau mit Android Studio Iguana und compose.animation 1.6.1 und höher.
Empfehlungen für dich
- Hinweis: Der Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Animationen in der Funktion „Compose“
- Unterstützung für Animationstools {:#tooling}
- Wertbezogene Animationen

