Material Design มีคอมโพเนนต์และเลย์เอาต์ที่ปรับให้เหมาะกับ XR เมื่อใช้ไลบรารี Material 3 ที่มีอยู่ คอมโพเนนต์และเลย์เอาต์แบบปรับอัตโนมัติจะได้รับการปรับปรุงด้วยลักษณะการทำงานของ UI เชิงพื้นที่
คุณปรับการใช้งาน M3 ปัจจุบันได้โดยการเพิ่ม Wrapper EnableXrComponentOverrides เพิ่มไลบรารี XR Compose Material3
ลงในทรัพยากร Dependency ของแอป
ใช้ EnableXrComponentOverrides เพื่อปรับแอปที่มีอยู่
UI ของ Compose M3 ทั้งหมดภายใน Wrapper EnableXrComponentOverrides จะปรับให้เข้ากับอุปกรณ์ XR Wrapper นี้ช่วยให้คุณเลือกคอมโพเนนต์ที่ต้องการยกเว้นจากลักษณะการทำงานนี้ได้
เพิ่ม Wrapper EnableXrComponentOverrides เพื่อปรับแอปให้เข้ากับ Material
Design สำหรับ XR
แถบนำทางด้านข้าง
แถบนำทางด้านข้างในเลย์เอาต์ Compose ทุกแบบ ซึ่งรวมถึง NavigationSuiteScaffold
จะปรับเปลี่ยนเป็น XR Orbiter โดยอัตโนมัติ ดูข้อมูลเพิ่มเติมได้ที่หลักเกณฑ์ของ Material
Design

แถบนำทางด้านข้างแบบไม่ใช่เชิงพื้นที่

แถบนำทางด้านข้างแบบเชิงพื้นที่ (ปรับให้เหมาะกับ XR)
แถบนำทาง
แถบนำทางในเลย์เอาต์ Compose ทุกแบบ ซึ่งรวมถึง NavigationSuiteScaffold
จะปรับเปลี่ยนเป็น XR Orbiter โดยอัตโนมัติ ดูข้อมูลเพิ่มเติมได้ที่หลักเกณฑ์ของ Material
Design

แถบนำทางแบบไม่ใช่เชิงพื้นที่

แถบนำทางแบบเชิงพื้นที่ (ปรับให้เหมาะกับ XR)
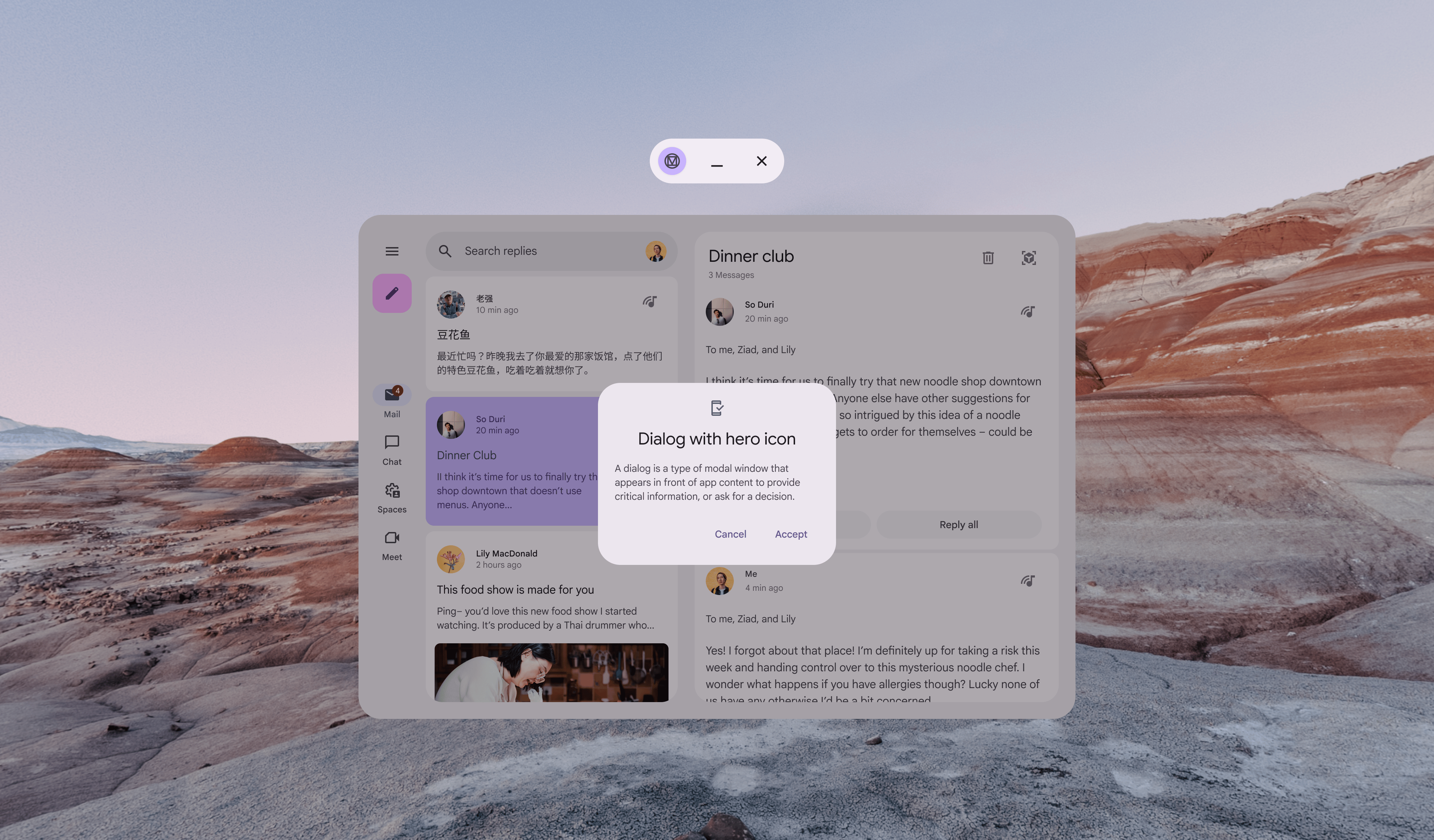
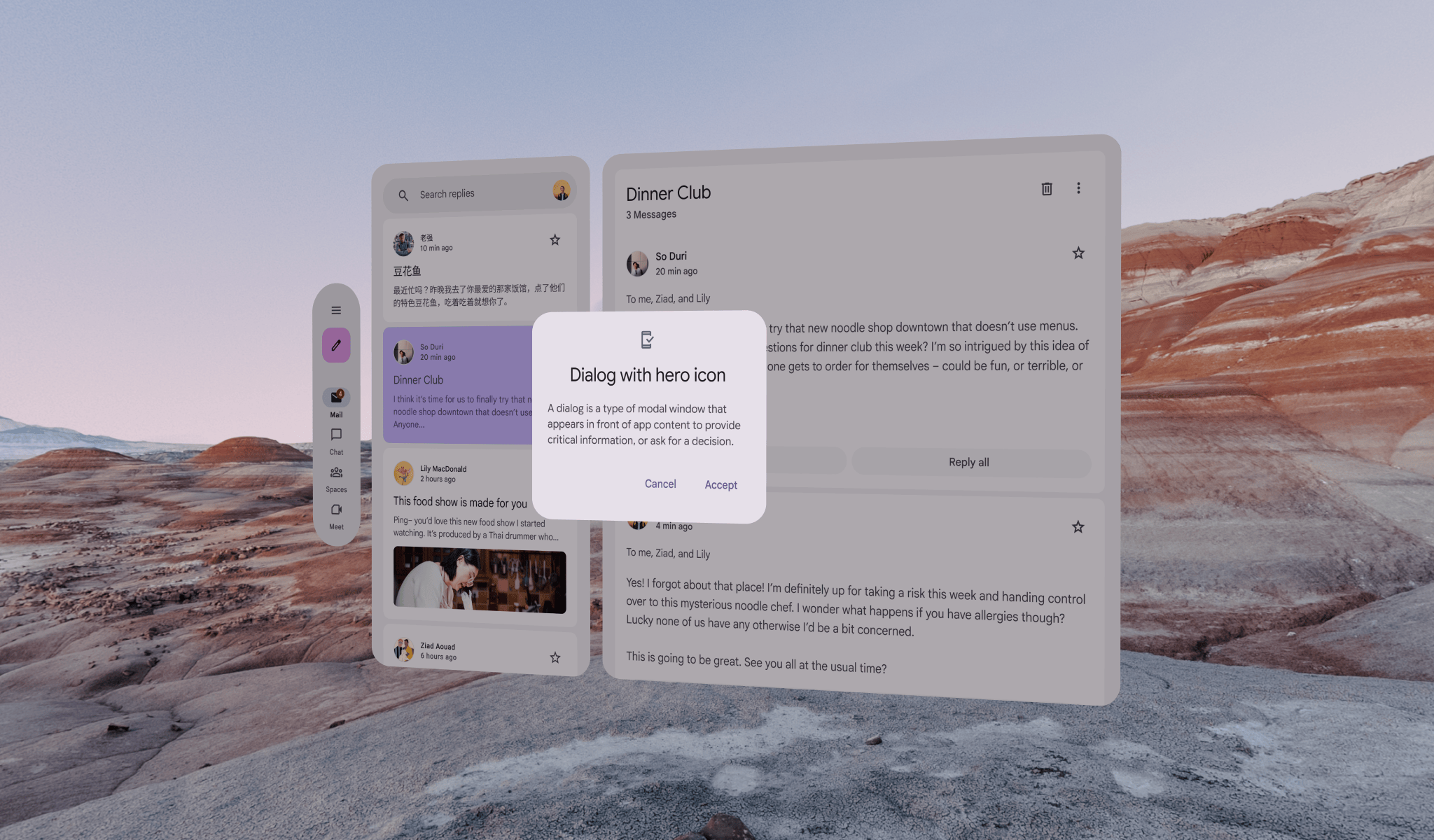
กล่องโต้ตอบ
BasicAlertDialog จะปรับให้เข้ากับ XR โดยเพิ่มระดับความลึกให้กับคอมโพเนนต์
ดูข้อมูลเพิ่มเติมเกี่ยวกับกล่องโต้ตอบและหลักเกณฑ์การออกแบบแบบปรับอัตโนมัติ

กล่องโต้ตอบแบบไม่ใช่เชิงพื้นที่

กล่องโต้ตอบแบบเชิงพื้นที่ (ปรับให้เหมาะกับ XR)
แถบแอปด้านบน
TopAppBar จะปรับเปลี่ยนเป็น XR Orbiter โดยอัตโนมัติ
ดูข้อมูลเพิ่มเติมเกี่ยวกับแถบแอปด้านบนและหลักเกณฑ์การออกแบบแบบปรับอัตโนมัติ

แถบแอปด้านบนแบบไม่ใช่เชิงพื้นที่

แถบแอปด้านบนแบบเชิงพื้นที่ (ปรับให้เหมาะกับ XR)
เลย์เอาต์รายละเอียดรายการสำหรับ XR
เลย์เอาต์แบบปรับอัตโนมัติของ Compose Material 3 ใน XR มีการแมปแบบ 1:1 ซึ่งแต่ละแผงจะอยู่ในแผงเชิงพื้นที่ XR ของตัวเอง ดูข้อมูลเพิ่มเติมเกี่ยวกับ
ListDetailPaneScaffold และหลักเกณฑ์การออกแบบแบบปรับอัตโนมัติ

ListDetailPaneScaffold แบบไม่ใช่เชิงพื้นที่

ListDetailPaneScaffold แบบเชิงพื้นที่ (ปรับให้เหมาะกับ XR)
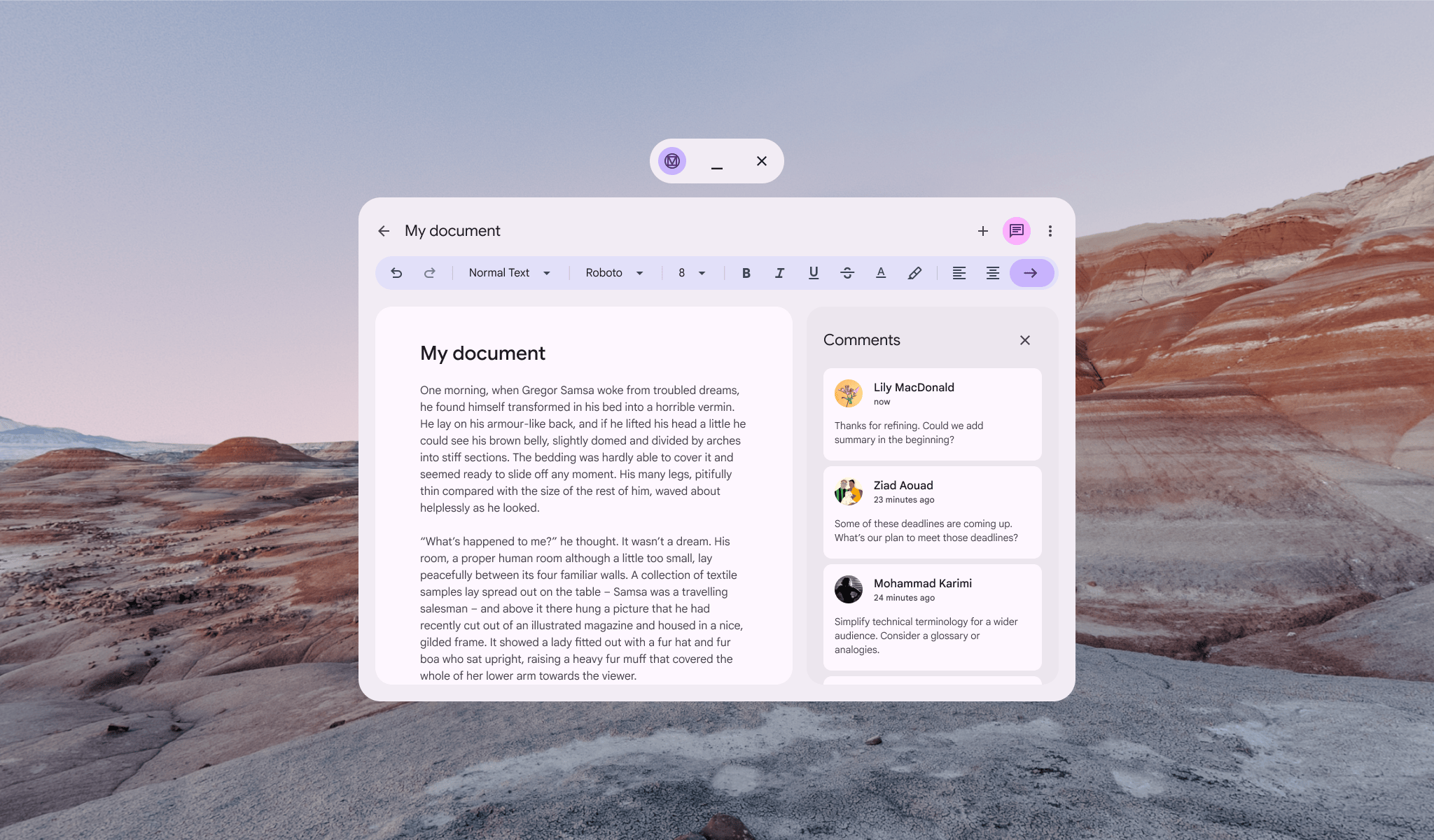
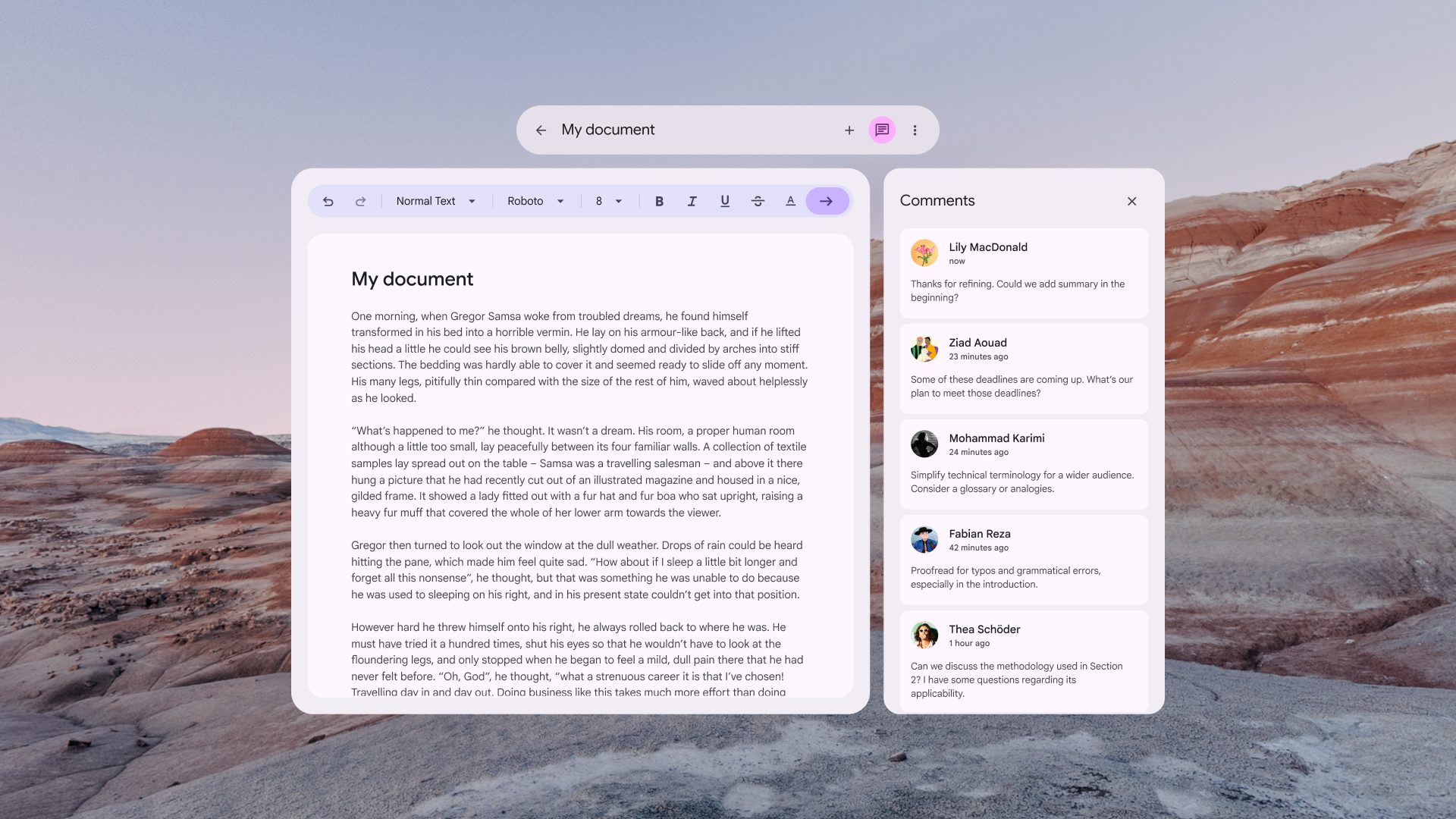
เลย์เอาต์แผงสนับสนุนสำหรับ XR
เลย์เอาต์แบบปรับอัตโนมัติของ Compose Material 3 ใน XR มีการแมปแบบ 1:1 ซึ่งแต่ละแผงจะอยู่ในแผงเชิงพื้นที่ XR ของตัวเอง ดูข้อมูลเพิ่มเติมเกี่ยวกับ
SupportingPaneScaffold และหลักเกณฑ์การออกแบบแบบปรับอัตโนมัติ

SupportingPaneScaffold แบบไม่ใช่เชิงพื้นที่

SupportingPaneScaffold แบบเชิงพื้นที่ (ปรับให้เหมาะกับ XR)
เริ่มออกแบบด้วยชุดเครื่องมือออกแบบ Material 3 สำหรับ Figma

ดาวน์โหลดชุดเครื่องมือออกแบบ Material 3 เพื่อเริ่มต้นใช้งาน


