Oto nowe funkcje w Android Studio Iguana.
Wersje poprawek
Poniżej znajdziesz listę wersji poprawek w Android Studio Iguana i wtyczce Androida do obsługi Gradle 8.3.
Android Studio Iguana | 2023.2.1 Patch 2 i AGP 8.3.2 (kwiecień 2024 r.)
Ta niewielka aktualizacja zawiera poprawki błędów.
Android Studio Iguana | 2023.2.1 Patch 1 i AGP 8.3.1 (marzec 2024 r.)
Ta niewielka aktualizacja zawiera poprawki błędów.
Aktualizacja platformy IntelliJ IDEA 2023.2
Android Studio Iguana zawiera aktualizacje IntelliJ IDEA 2023.2, które poprawiają działanie środowiska IDE Studio. Szczegółowe informacje o zmianach znajdziesz w informacjach o wersji IntelliJ IDEA 2023.2.
Integracja systemu kontroli wersji w Statystykach jakości aplikacji
Statystyki jakości aplikacji umożliwiają teraz przechodzenie ze śladu stosu Crashlytics do odpowiedniego kodu w momencie, w którym wystąpiła awaria. AGP dołącza do raportów o awariach dane z haszem zatwierdzenia git, co pomaga Android Studio przechodzić do kodu i wyświetlać, jak wyglądał on w wersji, w której wystąpił problem. Gdy wyświetlasz raport o awarii w Statystykach jakości aplikacji, możesz przejść do wiersza kodu w bieżącej wersji git lub wyświetlić różnicę między bieżącą wersją a wersją bazy kodu, która spowodowała awarię.

Aby zintegrować system kontroli wersji z statystykami jakości aplikacji, musisz spełnić te minimalne wymagania:
- Najnowsza wersja Canary Android Studio Iguana
- Najnowsza wersja alfa wtyczki Androida do obsługi Gradle 8.3
- Pakiet SDK Crashlytics w wersji 18.3.7 (lub lista materiałów Firebase dla Androida w wersji 32.0.0)
Aby używać integracji kontroli wersji w przypadku typu kompilacji z możliwością debugowania, włącz flagę
vcsInfo w pliku kompilacji na poziomie modułu. W przypadku wersji (niepodlegających debugowaniu) flaga jest domyślnie włączona.
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
Teraz, gdy tworzysz aplikację i publikujesz ją w Google Play, raporty o awariach zawierają dane niezbędne do połączenia w IDE poprzednich wersji aplikacji ze śladem stosu.
Wyświetlanie wariantów awarii Crashlytics w Statystykach jakości aplikacji
Aby ułatwić analizowanie głównych przyczyn awarii, możesz teraz używać funkcji Statystyki dotyczące jakości aplikacji, aby wyświetlać zdarzenia według wariantów problemu lub grup zdarzeń, które mają podobne zrzuty stosu. Aby wyświetlić zdarzenia w poszczególnych wariantach raportu o awarii, wybierz wariant z menu. Aby zebrać informacje o wszystkich wariantach, wybierz Wszystkie.

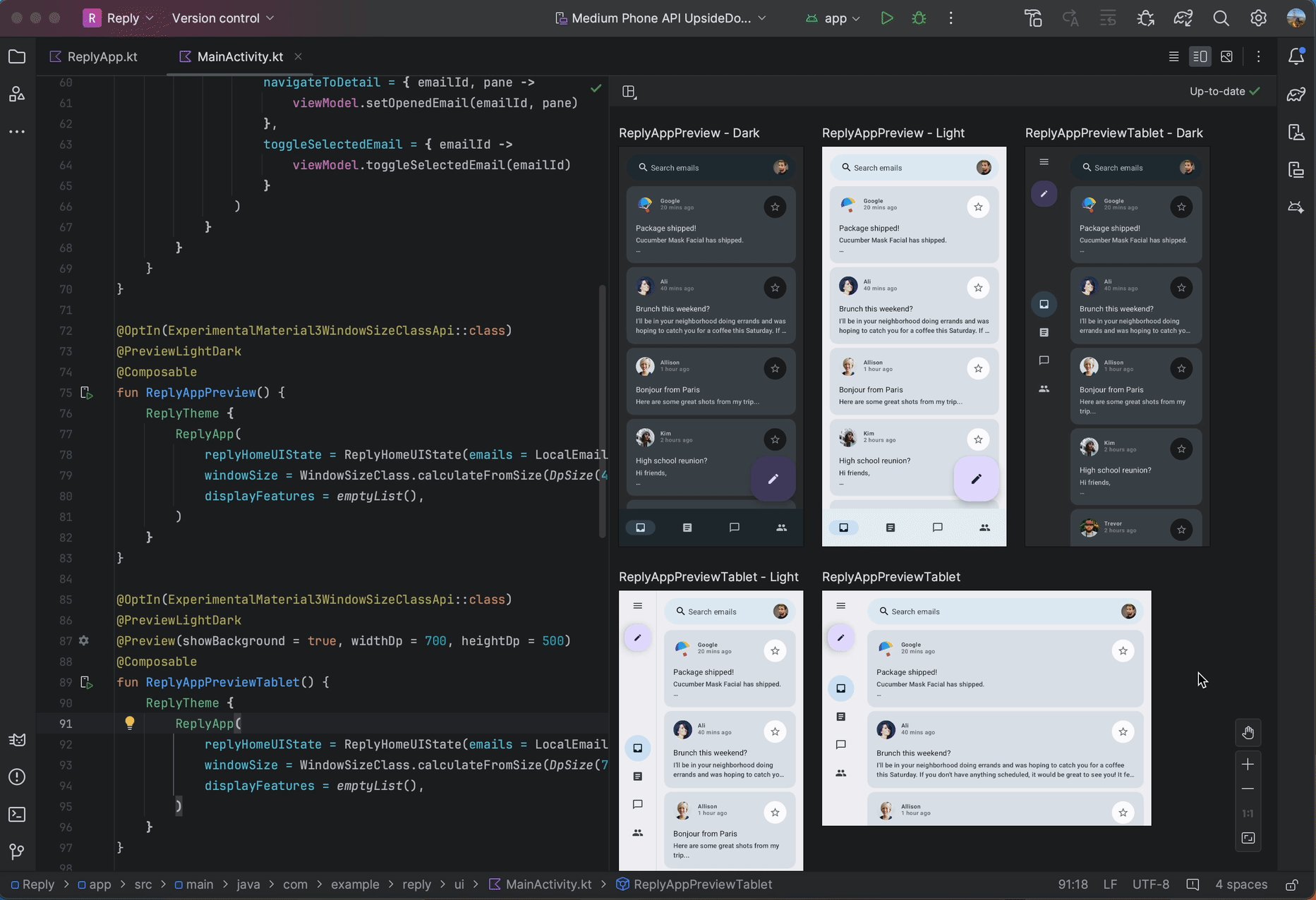
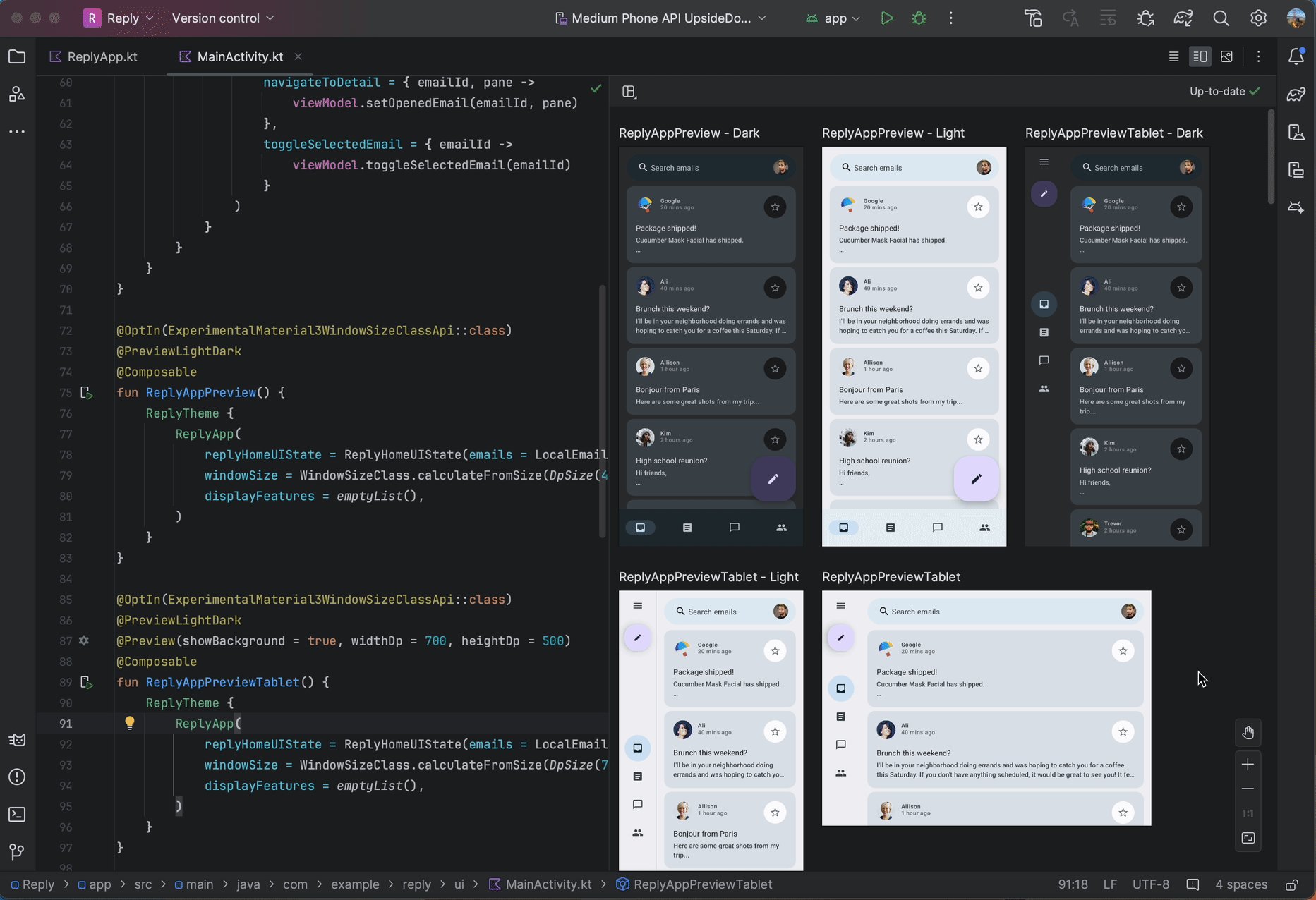
Sprawdzanie interfejsu Compose
Aby pomóc deweloperom tworzyć bardziej adaptacyjne i dostępne interfejsy w Jetpack Compose, w Androidzie Studio Iguana Canary 5 wprowadziliśmy nowy tryb sprawdzania interfejsu w podglądzie Compose. Ta funkcja działa podobnie jak sprawdzanie wizualne i integracja sprawdzania ułatwień dostępu w przypadku widoków. Gdy aktywujesz tryb sprawdzania interfejsu Compose, Android Studio automatycznie sprawdzi interfejs Compose i wykryje problemy z dostosowywaniem i ułatwieniami dostępu na różnych rozmiarach ekranu, takie jak rozciągnięty tekst na dużych ekranach lub niski kontrast kolorów. Tryb ten wyróżnia problemy znalezione w różnych konfiguracjach podglądu i wyświetla je w panelu problemów.
Wypróbuj tę funkcję już dziś, klikając przycisk Sprawdź interfejs
![]() w podglądzie kompozycji i prześlij opinię:
w podglądzie kompozycji i prześlij opinię:

Znane problemy z trybem sprawdzania interfejsu:
- Wybrany problem w panelu problemów może stracić fokus
- Funkcja „Suppress rule” nie działa

Progresywne renderowanie podglądu w Compose
Android Studio Iguana Canary 3 wprowadza progresywne renderowanie w podglądzie Compose. W ramach ciągłych działań mających na celu zwiększenie wydajności podglądów zmniejszamy celowo jakość renderowania podglądów, które są niewidoczne, aby zaoszczędzić wykorzystywaną pamięć.
Ta funkcja została opracowana z myślą o dalszym zwiększeniu użyteczności podglądów, ponieważ umożliwia obsługę większej liczby podglądów w pliku w tym samym czasie. Wypróbuj tę funkcję już dziś i prześlij swoją opinię.

Kreator modułu profili podstawowych
Od Androida Studio Iguana możesz generować profile podstawowe aplikacji za pomocą szablonu Generator profilu podstawowego w nowym kreatorze modułów (Plik > Nowy > Nowy moduł).

Ten szablon konfiguruje projekt tak, aby obsługiwał profile podstawowe. Korzysta z nowej wtyczki Gradle Baseline Profiles, która automatyzuje proces konfigurowania projektu w wymagany sposób za pomocą jednego zadania Gradle.
Szablon tworzy też konfigurację uruchomienia, która umożliwia wygenerowanie profilu podstawowego jednym kliknięciem z listy Wybierz konfigurację uruchomienia/debugowania.

Testowanie zmian konfiguracji za pomocą interfejsu Espresso Device API
Użyj interfejsu Espresso Device API, aby przetestować aplikację, gdy urządzenie przechodzi typowe zmiany konfiguracji, takie jak obrót i rozkładanie ekranu. Interfejs Espresso Device API umożliwia symulowanie tych zmian konfiguracji na urządzeniu wirtualnym i synchroniczne wykonywanie testów, dzięki czemu w danym momencie wykonywana jest tylko jedna czynność lub asercja interfejsu, a wyniki testów są bardziej wiarygodne. Dowiedz się więcej o pisaniu testów interfejsu za pomocą Espresso.
Aby korzystać z interfejsu Espresso Device API, musisz mieć:
- Android Studio Iguana lub nowszy
- Wtyczka Androida do obsługi Gradle w wersji 8.3 lub nowszej
- Android Emulator w wersji 33.1.10 lub nowszej
- wirtualne urządzenie z Androidem z interfejsem API na poziomie 24 lub wyższym,
Konfigurowanie projektu pod kątem interfejsu Espresso Device API
Aby skonfigurować projekt tak, aby obsługiwał interfejs Espresso Device API, wykonaj te czynności:
Aby test mógł przekazywać polecenia do urządzenia testowego, dodaj uprawnienia
INTERNETiACCESS_NETWORK_STATEdo pliku manifestu w zestawie źródełandroidTest:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
Włącz flagę eksperymentalną
enableEmulatorControlw plikugradle.properties:android.experimental.androidTest.enableEmulatorControl=true
Włącz opcję
emulatorControlw skrypcie kompilacji na poziomie modułu:Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
W skrypcie kompilacji na poziomie modułu zaimportuj do projektu bibliotekę Espresso Device:
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
Testowanie pod kątem typowych zmian konfiguracji
Interfejs Espresso Device API ma wiele stanów orientacji ekranu i stanów składania, których możesz używać do symulowania zmian konfiguracji urządzenia.
Testowanie obrotu ekranu
Oto przykład testowania działania aplikacji po obróceniu ekranu urządzenia:
Najpierw ustaw urządzenie w trybie pionowym, aby uzyskać spójny stan początkowy:
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
Utwórz test, który podczas wykonywania testu ustawia urządzenie w orientacji poziomej:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
Po obróceniu ekranu sprawdź, czy interfejs dostosowuje się do nowego układu zgodnie z oczekiwaniami:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
Testowanie przy rozkładaniu ekranu
Oto przykład testowania, co się stanie z aplikacją, gdy będzie ona działać na urządzeniu składanym i ekran się rozłoży:
Najpierw przetestuj urządzenie w stanie złożonym, dzwoniąc pod numer
onDevice().setClosedMode(). Upewnij się, że układ aplikacji dostosowuje się do niewielkiej szerokości ekranu:@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
Aby przejść do stanu całkowicie rozłożonego, wywołaj funkcję
onDevice().setFlatMode(). Sprawdź, czy układ aplikacji dostosowuje się do powiększonej klasy rozmiaru:@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
Określanie, jakich urządzeń wymagają testy
Jeśli przeprowadzisz test, który wykonuje działania związane ze składaniem na urządzeniu, które nie jest składane, test zwykle się nie powiedzie. Aby uruchomić tylko testy odpowiednie dla urządzenia, na którym są przeprowadzane, użyj adnotacji @RequiresDeviceMode. Program do uruchamiania testów automatycznie pomija testy na urządzeniach, które nie obsługują testowanej konfiguracji. Regułę dotyczącą wymagań urządzenia możesz dodać do każdego testu lub do całej klasy testów.
Jeśli na przykład chcesz określić, że test ma być przeprowadzany tylko na urządzeniach, które obsługują rozkładanie do płaskiej konfiguracji, dodaj do testu ten @RequiresDeviceMode kod:
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}

