Android App Links propose des URL HTTP qui redirigent les utilisateurs directement vers un contenu spécifique de votre application Android. Il peut contribuer à l'augmentation du trafic vers votre application, vous aider à identifier les contenus les plus utilisés, et permettre aux utilisateurs de trouver et de partager plus facilement du contenu dans une application installée.
Pour prendre en charge Android App Links :
- Créez des filtres d'intent dans votre fichier manifeste.
- Ajoutez du code aux activités de votre application pour gérer les liens entrants.
- Associez votre application et votre site Web à l'aide de Digital Asset Links.
L'assistant d'App Links sur Android Studio simplifie le processus grâce à un assistant qui vous guide étape par étape, comme décrit ci-dessous.
Pour en savoir plus sur le fonctionnement d'App Links et ses avantages, consultez Gérer Android App Links.
Ajouter des filtres d'intent
L'assistant d'App Links sur Android Studio peut vous aider à créer des filtres d'intent dans votre fichier manifeste et à mapper les URL existantes de votre site Web aux activités de votre application. L'assistant d'App Links ajoute en outre un modèle de code dans chaque activité correspondante pour gérer l'intent.
Pour ajouter une gestion des filtres d'intent et des URL, procédez comme suit :
- Sélectionnez Tools > App Links Assistant (Outils > Assistant d'App Links).
- Cliquez sur Open URL Mapping Editor (Ouvrir l'éditeur de mappage d'URL), puis sur Add (Ajouter)
 en bas de la liste URL Mapping (Mappage d'URL) pour ajouter un nouveau mappage d'URL.
en bas de la liste URL Mapping (Mappage d'URL) pour ajouter un nouveau mappage d'URL. Ajoutez des informations au nouveau mappage d'URL :

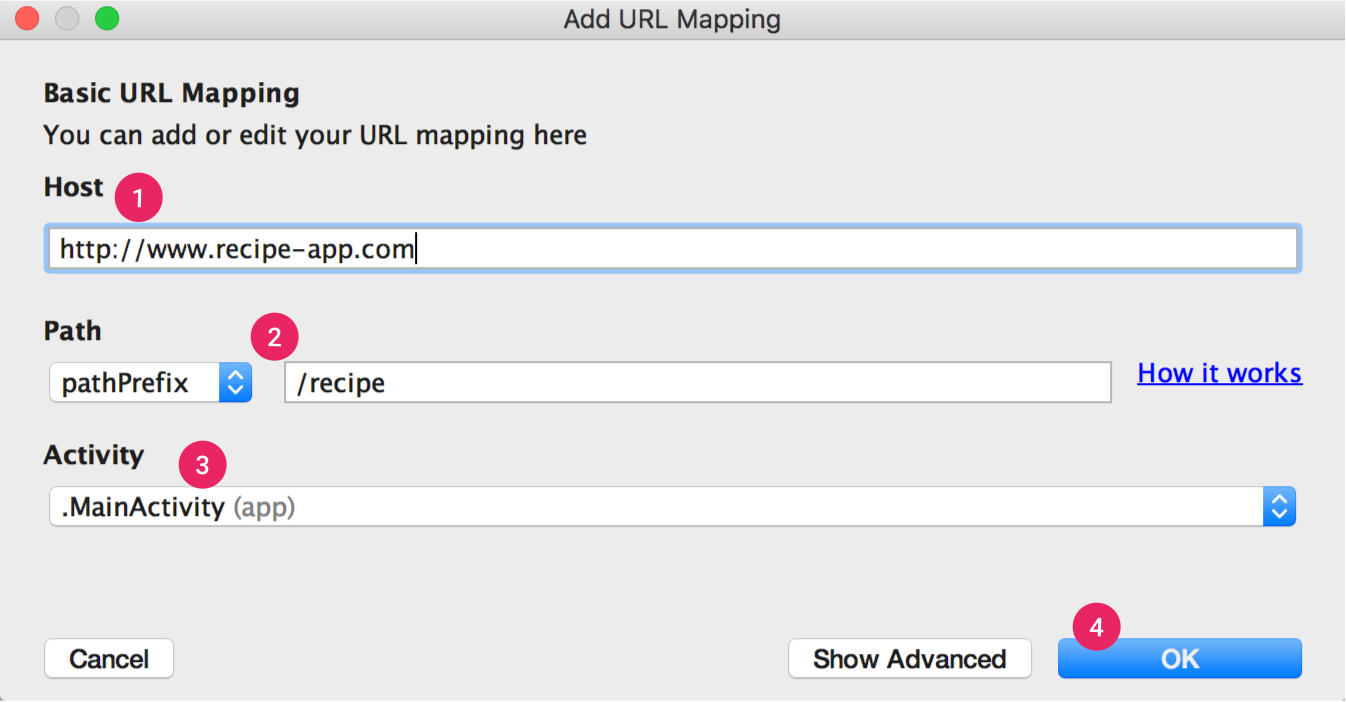
Figure 1. Ajout d'informations de base sur la structure des liens de votre site pour mapper les URL aux activités de votre application
- Saisissez l'URL de votre site Web dans le champ Host (Hôte).
Ajoutez
path,pathPrefixoupathPatternpour les URL que vous souhaitez mapper.Par exemple, si votre application est spécialisée dans le partage de recettes, que toutes les recettes disponibles se trouvent dans la même activité et que les recettes correspondantes sur votre site sont toutes dans le même répertoire /recipe, vous pouvez utiliser l'attribut pathPrefix avec la valeur /recipe. De cette façon, l'URL http://www.recipe-app.com/recipe/grilled-potato-salad correspondra à l'activité que vous allez sélectionner à l'étape suivante.
- Sélectionnez l'activité vers laquelle les URL doivent rediriger les utilisateurs.
- Cliquez sur OK.
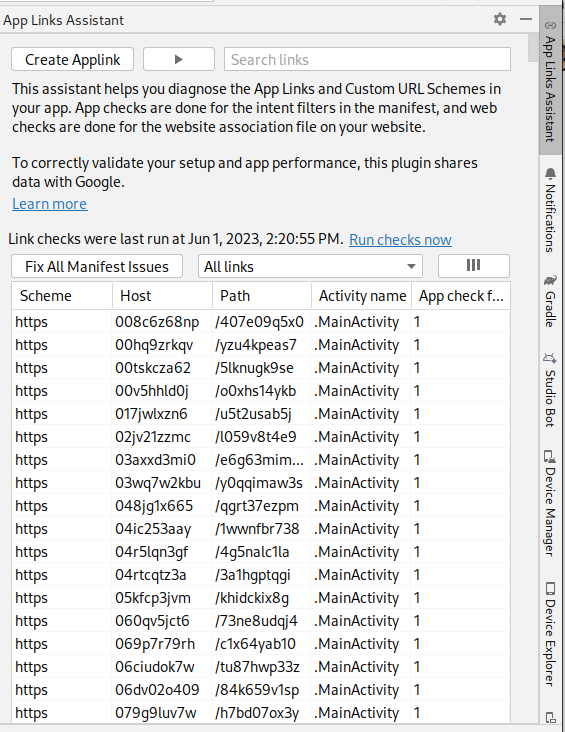
La fenêtre de l'éditeur de mappage d'URL s'affiche. L'assistant d'App Links ajoute des filtres d'intent basés sur votre mappage d'URL avec le fichier
AndroidManifest.xmlet met en évidence les modifications dans le champ Preview (Aperçu). Si vous souhaitez apporter des modifications, cliquez sur Open AndroidManifest.xml (Ouvrir AndroidManifest.xml) pour modifier le filtre d'intent. Pour en savoir plus, consultez Filtres d'intent pour les liens entrants.La fenêtre principale de l'assistant d'App Links affiche également tous les liens profonds existants dans le fichier
AndroidManifest.xmlet vous permet de corriger rapidement les erreurs de configuration en cliquant sur Fix All Manifest Issues (Corriger tous les problèmes de fichier manifeste).
Remarque : Pour prendre en charge les futurs liens sans mettre à jour votre application, définissez un mappage d'URL compatible avec les URL que vous prévoyez d'ajouter. Indiquez également une URL pour l'écran d'accueil de votre application afin qu'elle soit incluse dans les résultats de recherche.
Pour vérifier que le mappage d'URL fonctionne, saisissez une URL dans le champ Check URL Mapping (Vérifier le mappage d'URL).
Si tout fonctionne correctement, un message de confirmation indiquera que l'URL saisie correspond à l'activité sélectionnée.
Gérer les liens entrants
Après avoir vérifié que votre mappage d'URL fonctionne, ajoutez une logique pour gérer l'intent que vous avez créé :
- Cliquez sur Select Activity (Sélectionner une activité) dans l'assistant d'App Links.
- Sélectionnez une activité dans la liste, puis cliquez sur Insert Code (Insérer le code).
L'assistant d'App Links ajoute du code à votre activité, comme ci-dessous :
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... // ATTENTION: This was auto-generated to handle app links. val appLinkIntent: Intent = intent val appLinkAction: String? = appLinkIntent.action val appLinkData: Uri? = appLinkIntent.data ... }
Java
@Override void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... // ATTENTION: This was auto-generated to handle app links. Intent appLinkIntent = getIntent(); String appLinkAction = appLinkIntent.getAction(); Uri appLinkData = appLinkIntent.getData(); ... }
Toutefois, ce code seul ne suffit pas. Il faut maintenant ajouter une opération basée sur l'URI d'appLinkData, comme afficher le contenu correspondant. Par exemple, pour l'application de partage de recettes, votre code peut se présenter comme suit :
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... handleIntent(intent) } override fun onNewIntent(intent: Intent) { super.onNewIntent(intent) handleIntent(intent) } private fun handleIntent(intent: Intent) { val appLinkAction = intent.action val appLinkData: Uri? = intent.data if (Intent.ACTION_VIEW == appLinkAction) { appLinkData?.lastPathSegment?.also { recipeId -> Uri.parse("content://com.recipe_app/recipe/") .buildUpon() .appendPath(recipeId) .build().also { appData -> showRecipe(appData) } } } }
Java
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... handleIntent(getIntent()); } protected void onNewIntent(Intent intent) { super.onNewIntent(intent); handleIntent(intent); } private void handleIntent(Intent intent) { String appLinkAction = intent.getAction(); Uri appLinkData = intent.getData(); if (Intent.ACTION_VIEW.equals(appLinkAction) && appLinkData != null){ String recipeId = appLinkData.getLastPathSegment(); Uri appData = Uri.parse("content://com.recipe_app/recipe/").buildUpon() .appendPath(recipeId).build(); showRecipe(appData); } }
Associer votre application à votre site Web
Une fois que vous avez configuré votre application pour qu'elle prenne en charge les URL, l'assistant d'App Links génère un fichier Digital Asset Links dont vous pouvez vous servir pour associer votre site Web à votre application.
Au lieu d'utiliser le fichier Digital Asset Links, vous pouvez associer votre site et votre application dans la Search Console.
Si vous utilisez la signature d'application Play pour votre application, l'empreinte de certificat générée par l'assistant d'App Links ne correspond généralement pas à celle qui se trouve sur les appareils des utilisateurs. Dans ce cas, vous trouverez l'extrait JSON Digital Asset Links qui correspond à votre application dans votre compte de développeur Play Console sous Release > Setup > App signing (Version > Configuration > Intégrité de l'application).
Pour associer votre application et votre site grâce à l'assistant App Links, cliquez sur Open Digital Asset Links File Generator (Ouvrir le générateur de fichiers Digital Asset Links) dans l'assistant, puis procédez comme suit :

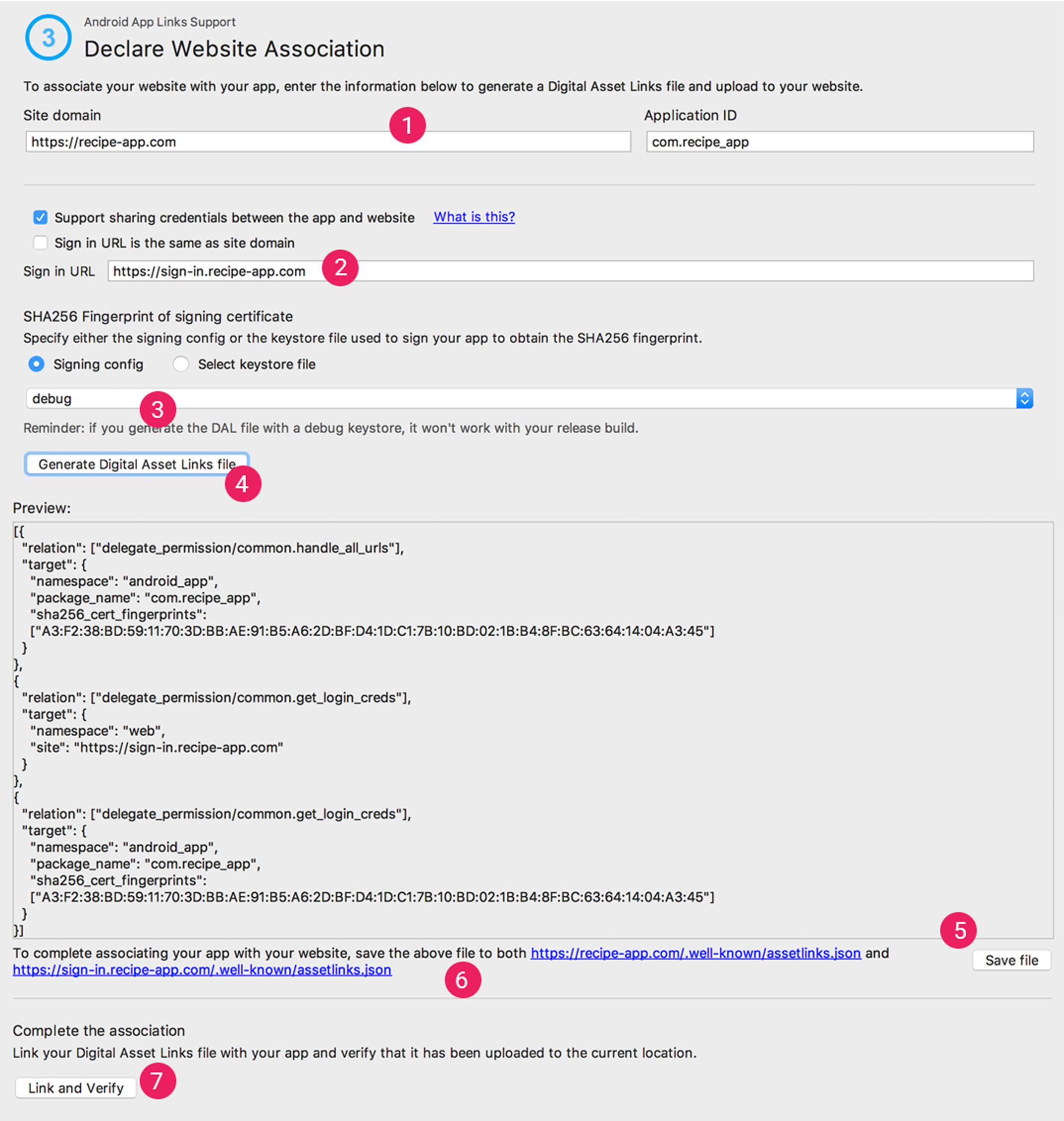
Figure 2. Saisie des informations concernant votre site et votre application pour générer un fichier Digital Asset Links
- Saisissez le domaine de votre site et l'ID de votre application.
Pour inclure la prise en charge de la connexion avec One Tap dans votre fichier Digital Asset Links, sélectionnez Support sharing credentials between the app and the website (Accepter le partage d'identifiants entre l'application et le site), puis saisissez l'URL de connexion à votre site. La chaîne suivante est ajoutée à votre fichier Digital Asset Links pour indiquer que votre application et votre site partagent les mêmes identifiants de connexion :
delegate_permission/common.get_login_creds.Spécifiez la configuration de signature ou sélectionnez un fichier keystore.
Veillez à sélectionner le fichier de configuration de version ou de keystore approprié pour le build, ou le bon fichier de configuration de débogage ou de keystore pour la version de débogage de votre application. Si vous souhaitez configurer votre build de production, utilisez la configuration de publication. Si vous voulez tester votre build, utilisez la configuration de débogage.
- Cliquez sur Generate Digital Asset Links file (Générer un fichier Digital Asset Links).
- Une fois qu'Android Studio a généré le fichier, cliquez sur Save file (Enregistrer le fichier) pour le télécharger.
- Importez le fichier
assetlinks.jsonsur votre site avec un accès en lecture pour tous les utilisateurs à l'adressehttps://yoursite/.well-known/assetlinks.json.Important : Le système valide le fichier Digital Asset Links via le protocole HTTPS chiffré. Assurez-vous que le fichier
assetlinks.jsonest accessible via une connexion HTTPS, que le filtre d'intent de votre application incluehttpsou non. - Cliquez sur Link and Verify (Associer et valider) pour confirmer que vous avez importé le bon fichier Digital Asset Links au bon emplacement.
L'assistant d'App Links peut valider le fichier Digital Asset Links qui doit être publié sur votre site Web. Pour chaque domaine déclaré dans le fichier manifeste, l'Assistant analyse le fichier sur votre site Web, effectue des vérifications de validation et fournit une explication détaillée sur la façon de corriger les erreurs.
Découvrez comment associer votre site à votre application via le fichier Digital Asset Links dans la section Déclarer des associations de sites.
Tester vos liens Android App Links
Pour vérifier que vos liens affichent l'activité appropriée, procédez comme suit :
- Dans l'assistant d'App Links, cliquez sur Test App Links (Tester App Links).
- Saisissez l'URL que vous souhaitez tester dans le champ URL (par exemple, http://recipe-app.com/recipe/grilled-potato-salad).
- Cliquez sur Run Test (Exécuter le test).

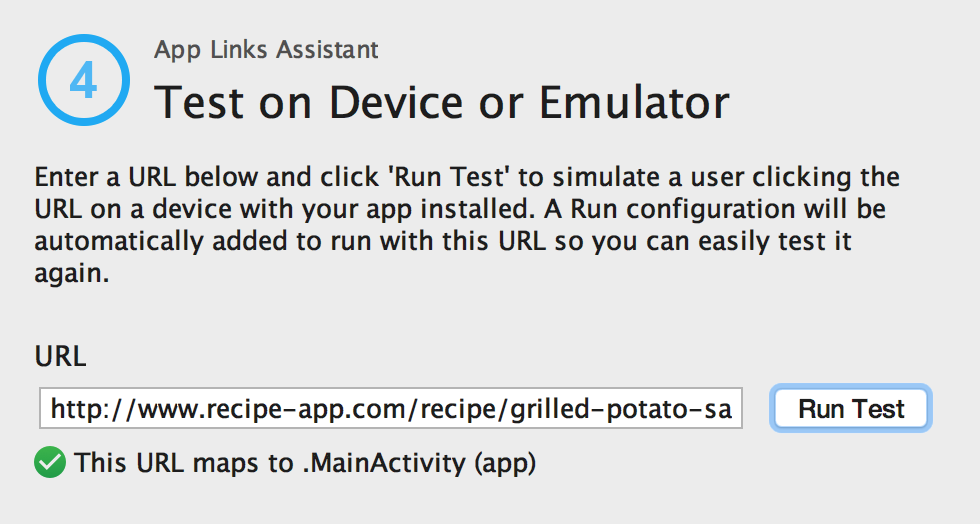
Figure 3. Boîte de dialogue Test App Links (Tester App Links) affichant une URL en cours de test et un message de réussite
Si le mappage d'URL n'est pas configuré correctement ou s'il n'existe pas, un message d'erreur s'affiche sous l'URL dans la boîte de dialogue Test App Links (Tester App Links). Sinon, Android Studio lance l'activité spécifiée de votre application dans l'appareil ou l'émulateur sans afficher la boîte de dialogue de sélection d'application (le "sélecteur" d'application) et affiche un message de réussite dans la boîte de dialogue App Link Testing (Test d'App Links), comme l'illustre la figure 3.
Si Android Studio ne parvient pas à lancer l'application, un message d'erreur s'affiche dans la fenêtre Run (Exécuter) d'Android Studio.
Pour tester Android App Links via l'assistant d'App Links, vous devez disposer d'un appareil connecté ou d'un appareil virtuel fonctionnant sous Android version 6.0 (niveau 23 d'API) ou ultérieure. Pour en savoir plus, découvrez comment connecter un appareil ou créer un AVD.
