警告: Google Play Instant はご利用いただけなくなります。2025 年 12 月より、Google Play を通じて Instant Apps を公開できなくなり、すべての Google Play 開発者サービス Instant API が機能しなくなります。ユーザーには、どのメカニズムを使用しても、Google Play からインスタント アプリが提供されなくなります。
この変更は、デベロッパーからのフィードバックと、Google Play インスタントの導入以来、エコシステムの改善に継続的に投資してきたことに基づいて行われます。
引き続き最も効果的にユーザーを獲得するために、ディープリンクを使用して、必要に応じて特定のジャーニーや機能にリダイレクトし、通常のアプリやゲームにユーザーを誘導することをおすすめします。
Google Play Instant を使用すると、ユーザーがアプリを新しい方法で利用できるようになります。Instant App という、これらの Android ネイティブ アプリは、デバイスにインストールせずに実行できます。Instant App には、ユーザーがインストール可能なバージョンがアプリごとに存在します。
使用方法が独特であるため、Instant Apps では特別なガイドラインに従ってユーザー エクスペリエンスを提供する必要があります。このガイドでは、Instant App でユーザー エクスペリエンスを高めるためのガイドラインを示します。
Instant App の設計には、マテリアル デザインの原則を使用することを強くおすすめします。アプリにマテリアル デザインを適用する方法については、Android のマテリアル デザインをご覧ください。
また、ゲームアプリに固有のガイドラインも用意されています。詳細については、Google Play Instant 版ゲームの UX に関するおすすめの方法をご覧ください。
アプリにわかりやすいランディング スクリーンを用意する

Play ストアに [今すぐ試す] ボタンを表示したり、Android ランチャーにアプリやゲームを表示したりするには、デフォルトのメイン アクティビティが必要です。
[今すぐ試す] ボタンまたはランチャーからアプリに入ったユーザーには、アクセスしようとしているコンテンツまたはディープリンクの文脈がわかりません。そのため、ブラウジングしてアプリの機能を見つける場所を用意する必要があります。
また、アプリの名前を目立つように画面に表示することも重要です。ユーザーは文脈をあまり把握していない状態でアプリへのリンクをクリックすることがあるため、アプリの名前を知らない場合があります。
リンクの代替リンク先を確認する

Google Play Instant のアプリやゲームへのリンクは、可能な場合はその場で開きます。そうでない場合は、代替手段としてブラウザで開きます。
Google Play にリンクすることにより、代わりに Play ストアに移動するように代替シナリオを変更できます。アプリをすぐに開けないユーザーにウェブ上でアプリを使用させる代わりに、アプリのダウンロードに誘導するには、この方法が役立ちます。
別の方法として、ユーザーを最初に Play ストアに誘導する代わりに、ウェブサイトのバナーを使用してアプリを直接開かせることもできます。この方法を図 2 に示します。
ユーザーがタスクを完了できるようにする
Instant App でユーザーに機能を宣伝するとき、ユーザーがアプリをインストールしなくても機能を使用できるようにします。
ユーザーが目的を達成できるように、ユーザーにアプリのインストールを求めないようにします。アプリ内ページのメインのクリックスルー操作では、インストール メッセージを表示しないでください。

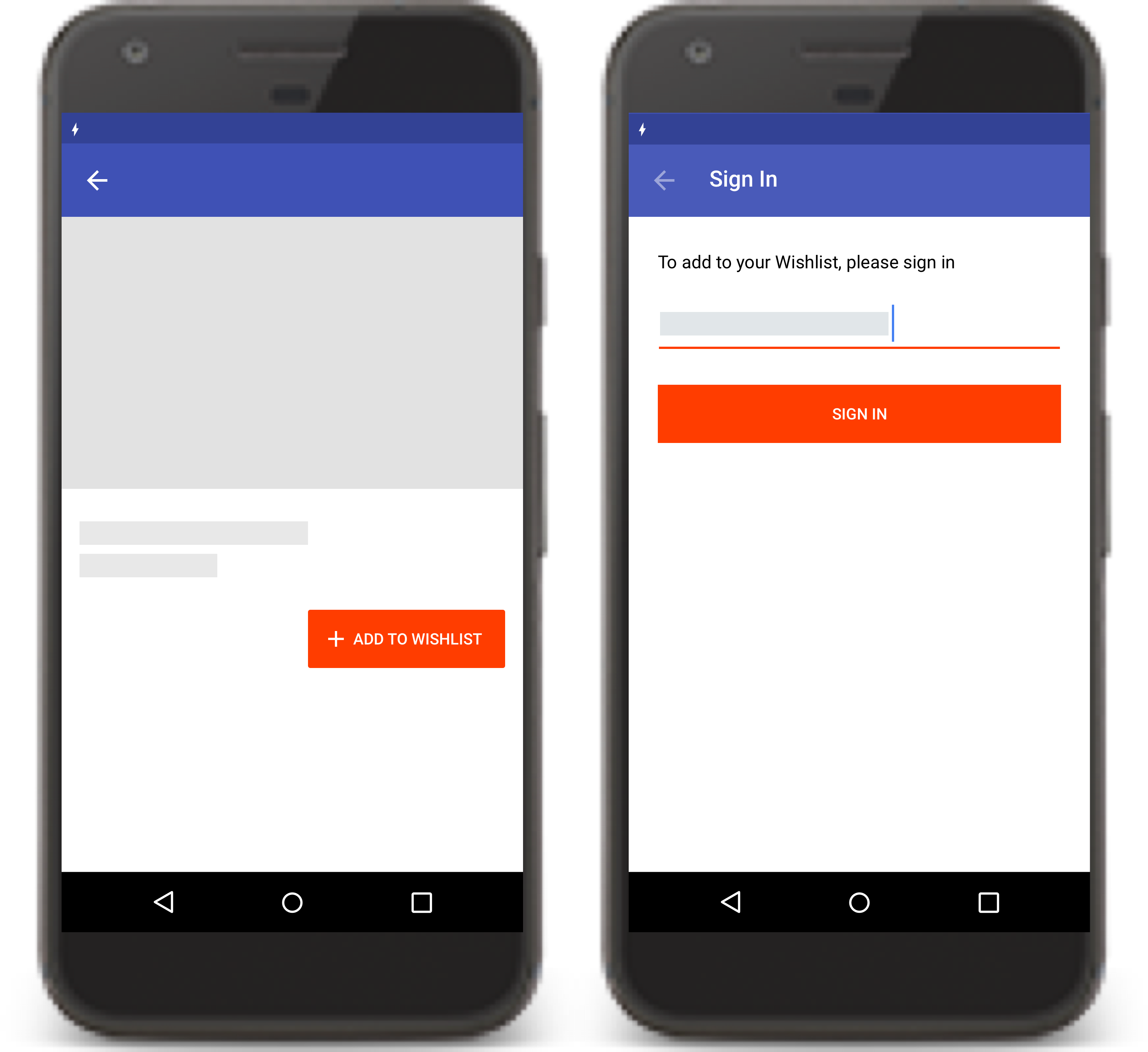
適切なタイミングでユーザーにログインを求める
ユーザーがアプリに関連付けられたサービスへのログインまたは登録をせずに、できるだけ多くの機能を利用できるようにしてください。
ユーザーにログインを求めるのは、認証の必要な機能をユーザーが使おうとするまで待ってください。ユーザーは、ログインのメリットがすぐにわかれば、ログイン メッセージを煩わしく感じません。
たとえば、起動時にログインを求める写真共有アプリを考えてみましょう。このユーザー エクスペリエンスを改善するには、一般公開されている人気の写真の表示や、デバイス上の写真の編集など、ログインせずに使用できる機能を追加します。友だちと写真を共有する場合は、ログインを求められます。

ユーザーの状態をアプリのインストール後も保持する
ユーザーがアプリをインストールしたら、Cookie やローカル ストレージを使用して、保存されているアプリの状態をアプリに転送します。図 5 に示すように、アプリで中断したところから再開できる必要があります。

追加のスプラッシュ画面を作成しない
Instant App 起動エクスペリエンスには、アプリのロゴ、アプリのタイトル、アプリのランチャー アイコンが含まれています。ユーザーには冗長に感じられるため、追加のスプラッシュ画面を作成しないようにしてください。

アップボタンとシステムの [戻る] ボタン
上へボタンは、ユーザーがアプリのホーム画面に到達するまで、アプリのナビゲーション スタック内を上に移動します。[戻る] ボタンは、最近表示された画面の履歴をさかのぼります。
アップボタンはユーザーがアプリ内に留まることを保証しますが、[戻る] ボタンはユーザーをアプリ外の最近の画面に戻すことができます。つまり、アップボタンを押してもアプリが終了することはありません。
[戻る] ボタンとアップボタンを使用してナビゲーションを設計する方法の詳細については、[戻る] ナビゲーションとアップ ナビゲーションの設計をご覧ください。

UI を統一する
Instant App の UI は、インストール版の UI と同じであるべきです。Instant App のデザインや UI は変更しないでください。

Android での本人確認には Smart Lock for Passwords を使用する
Android 上の Smart Lock for Passwords は、Chrome と Android にまたがって使用できるパスワード マネージャーです。Smart Lock では、2 回目以降の訪問で自動的にログインします。ユーザーの認証を簡単にするには、Instant App で Google Smart Lock をサポートしてください。

明示的なインストール メッセージを表示する
アプリのユーザー インターフェースに戦略的に組み込むことで、インストール ボタンを活用できます。インストール ボタンには、マテリアル デザインの「get_app」アイコンと「インストール」というラベルを使用します。
「アプリを入手」、「完全なアプリをインストール」、「アップグレード」といった他のラベルは使用しないでください。インストール メッセージの表示にバナーなどの広告のような手法を使うことも避けてください。

暗黙的なインストール メッセージを 2~3 個に抑える
暗黙的なインストール メッセージとは、インストール メッセージを起動する以外は何もしない Instant App 内のリンクのことです。暗黙的なインストール メッセージは、Instant 版にはない機能がインストール版アプリに存在する場合に表示される可能性があります。
暗黙的なインストール メッセージは 2~3 個に抑えるようにします。
暗黙的なインストール メッセージを使用するときは、その機能に関するコンテキストと情報を必ず表示し、アプリをインストールする理由をユーザーに伝えます。

アプリの機能しないセクションを削除する
アプリを Instant App に変換する場合、Instant App の UI の一部がアプリの他の機能モジュールにリンクしている場合があります。Instant App からそのようなセクションを削除します。

支払いの煩わしさを減らす
インスタント アプリでの購入が Google Play 課金に対応しておらず、ユーザーの支払い情報が登録されていない場合は、Google Pay API などの別の支払い API を使用できます。Google Pay API を使用すると、代金引換などの完全なオフライン決済を提供したり、ギフトカードをインスタント アプリに保存したりできます。

サードパーティ サービスにリンクする
サードパーティのサービスやコンテンツへのリンクを、Chrome のカスタムタブやブラウザで開くことができます。リクエストされたリソースが HTTPS プロトコルを使用する場合、WebView を使用してレンダリングできます。
独自のサービスはブラウザにリンクするのではなく、必要に応じて、WebView を使用して Instant App 内で表示すべきです。Instant App 内からのネットワーク トラフィックはすべて HTTPS プロトコルを使用する必要があります。
Instant App 内では、アプリが提供する機能と、外部ソースから提供される機能を明確に区別する必要があります。

Instant App の URL の共有手段を提供する
Instant App にはユーザーが URL をコピーできるアドレスバーがないため、Instant App の URL を共有できる「共有」アクションをアプリ内で提供してください。

参考情報
高品質な Instant エクスペリエンスの作成について詳しくは、以下のリソースをご覧ください。

