Вы можете автоматически форматировать номер телефона в текстовом поле своего приложения, экономя время пользователей, форматируя номер телефона по мере ввода цифр. Следуйте этим инструкциям, чтобы автоматически форматировать номер телефона:
- Создайте текстовое поле.
- Автоматически форматировать число в текстовом поле.
Совместимость версий
Для этой реализации требуется, чтобы minSDK вашего проекта был установлен на уровень API 21 или выше.
Зависимости
Создайте текстовое поле
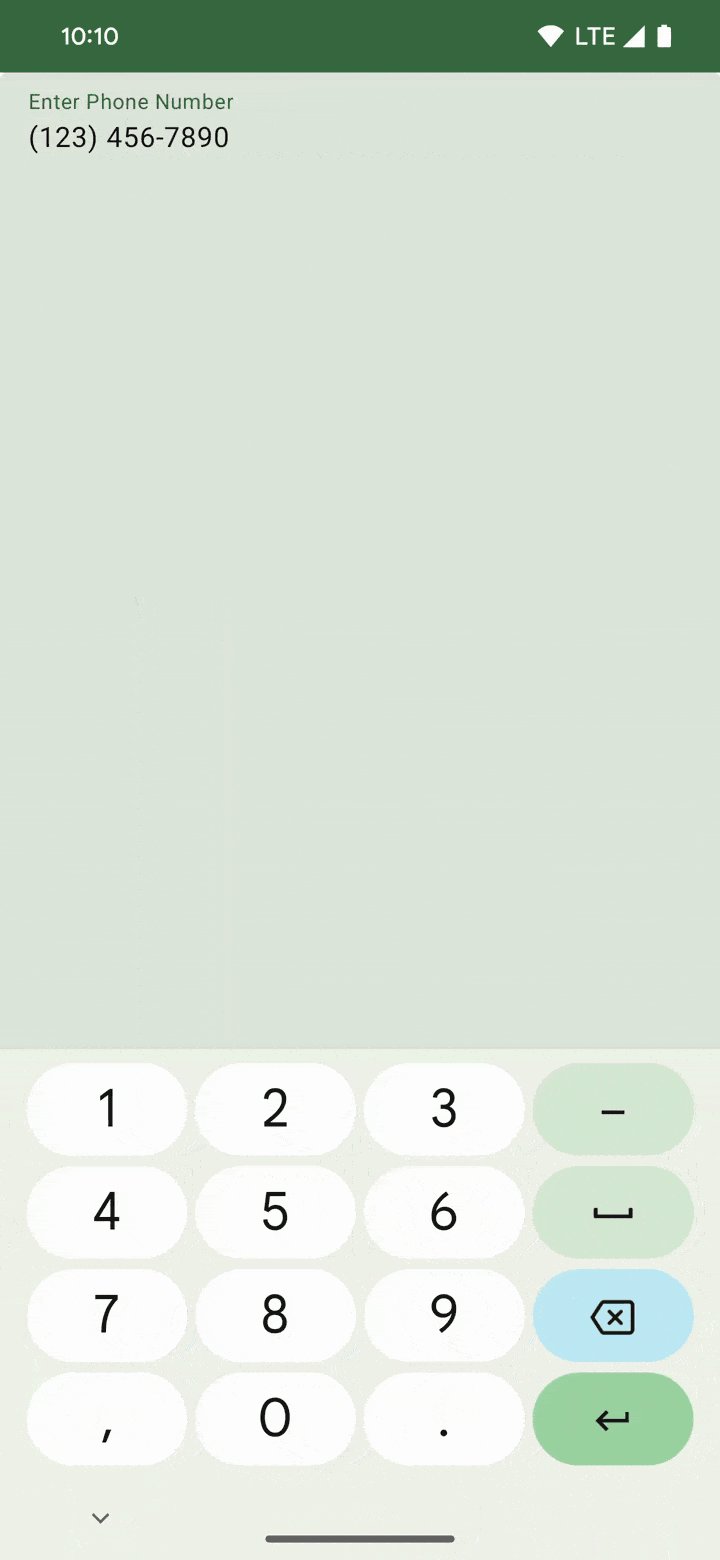
Сначала настройте TextField . В этом примере показан номер телефона, отформатированный в соответствии с Североамериканским планом нумерации (NANP). NanpVisualTransformation преобразует исходную строку цифр в формат NANP, например, 1234567890 в (123) 456-7890.
@Composable fun PhoneNumber() { var phoneNumber by rememberSaveable { mutableStateOf("") } val numericRegex = Regex("[^0-9]") TextField( value = phoneNumber, onValueChange = { // Remove non-numeric characters. val stripped = numericRegex.replace(it, "") phoneNumber = if (stripped.length >= 10) { stripped.substring(0..9) } else { stripped } }, label = { Text("Enter Phone Number") }, visualTransformation = NanpVisualTransformation(), keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number) ) }
Ключевые моменты кода
- Компонуемое
TextField, в которомonValueChangeиспользует регулярное выражение для удаления всех нечисловых символов и ограничивает длину максимум 10 символами перед обновлением состоянияphoneNumber. - У
TextFieldесть пользовательский экземплярVisualTransformationзаданный для атрибутаvisualTransformation.NanpVisualTransformation— пользовательский класс, создаваемый здесь, — определён в следующем разделе.
Автоматическое форматирование числа в текстовом поле
Чтобы отформатировать необработанную строку чисел, используйте реализацию пользовательского класса NanpVisualTransformation :
class NanpVisualTransformation : VisualTransformation { override fun filter(text: AnnotatedString): TransformedText { val trimmed = if (text.text.length >= 10) text.text.substring(0..9) else text.text var out = if (trimmed.isNotEmpty()) "(" else "" for (i in trimmed.indices) { if (i == 3) out += ") " if (i == 6) out += "-" out += trimmed[i] } return TransformedText(AnnotatedString(out), phoneNumberOffsetTranslator) } private val phoneNumberOffsetTranslator = object : OffsetMapping { override fun originalToTransformed(offset: Int): Int = when (offset) { 0 -> offset // Add 1 for opening parenthesis. in 1..3 -> offset + 1 // Add 3 for both parentheses and a space. in 4..6 -> offset + 3 // Add 4 for both parentheses, space, and hyphen. else -> offset + 4 } override fun transformedToOriginal(offset: Int): Int = when (offset) { 0 -> offset // Subtract 1 for opening parenthesis. in 1..5 -> offset - 1 // Subtract 3 for both parentheses and a space. in 6..10 -> offset - 3 // Subtract 4 for both parentheses, space, and hyphen. else -> offset - 4 } } }
Ключевые моменты кода
- Функция
filter()вставляет нечисловые символы форматирования в соответствующие места. - Объект
phoneNumberOffsetTranslatorсодержит два метода. Один сопоставляет смещения между исходной строкой и отформатированной, а другой — обратное сопоставление. Эти сопоставления позволяют пропускать символы форматирования при изменении положения курсора в текстовом поле пользователем. - Отформатированная строка и
phoneNumberOffsetTranslatorиспользуются в качестве аргументов для экземпляраTransformedText, который возвращается и используетсяTextFieldдля выполнения форматирования.
Результаты

Коллекции, содержащие это руководство
Это руководство является частью тщательно подобранной коллекции кратких руководств, охватывающих более широкие цели разработки Android:

Отображение текста




