Material Design, XR के लिए कॉम्पोनेंट और लेआउट उपलब्ध कराता है. मौजूदा Material 3 लाइब्रेरी का इस्तेमाल करके, कॉम्पोनेंट और अडैप्टिव लेआउट को स्पेशल यूज़र इंटरफ़ेस (यूआई) के साथ बेहतर बनाया गया है.
EnableXrComponentOverrides रैपर जोड़कर, M3 के मौजूदा वर्शन को अडॉप्ट किया जा सकता है. अपने ऐप्लिकेशन की डिपेंडेंसी में, XR Compose Material3 लाइब्रेरी जोड़ें.
अपने मौजूदा ऐप्लिकेशन को अडैप्ट करने के लिए, EnableXrComponentOverrides का इस्तेमाल करें
EnableXrComponentOverrides रैपर के अंदर मौजूद सभी M3 कंपोज़ यूज़र इंटरफ़ेस (यूआई), एक्सआर डिवाइसों पर काम करेंगे. इस रैपर की मदद से, उन कॉम्पोनेंट को चुना जा सकता है जिन्हें इस व्यवहार से बाहर रखना है.
अपने ऐप्लिकेशन को एक्सआर के लिए Material Design के मुताबिक बनाने के लिए, EnableXrComponentOverrides रैपर जोड़ें.
नेविगेशन रेल
NavigationSuiteScaffold सहित किसी भी कंपोज़ लेआउट में मौजूद नेविगेशन रेल, XR Orbiter के हिसाब से अपने-आप अडजस्ट हो जाएगी. ज़्यादा जानकारी के लिए, Material Design के दिशा-निर्देश पढ़ें.

नॉन-स्पेशलाइज़्ड नेविगेशन रेल

स्पेशलाइज़्ड (एक्सआर के हिसाब से तैयार की गई) नेविगेशन रेल
नेविगेशन बार
NavigationSuiteScaffold सहित किसी भी कंपोज़ लेआउट में मौजूद नेविगेशन बार, XR ऑर्बिटर के हिसाब से अपने-आप अडजस्ट हो जाएगा. ज़्यादा जानकारी के लिए, Material Design के दिशा-निर्देश पढ़ें.

नॉन-स्पेशलाइज़्ड नेविगेशन बार

स्पेशलाइज़्ड (XR के हिसाब से बनाया गया) नेविगेशन बार
डायलॉग
BasicAlertDialog, XR के हिसाब से अपने-आप अडजस्ट हो जाएगा. इससे कॉम्पोनेंट की ऊंचाई बढ़ जाएगी.
डायलॉग और अडैप्टिव डिज़ाइन के दिशा-निर्देशों के बारे में ज़्यादा जानें.

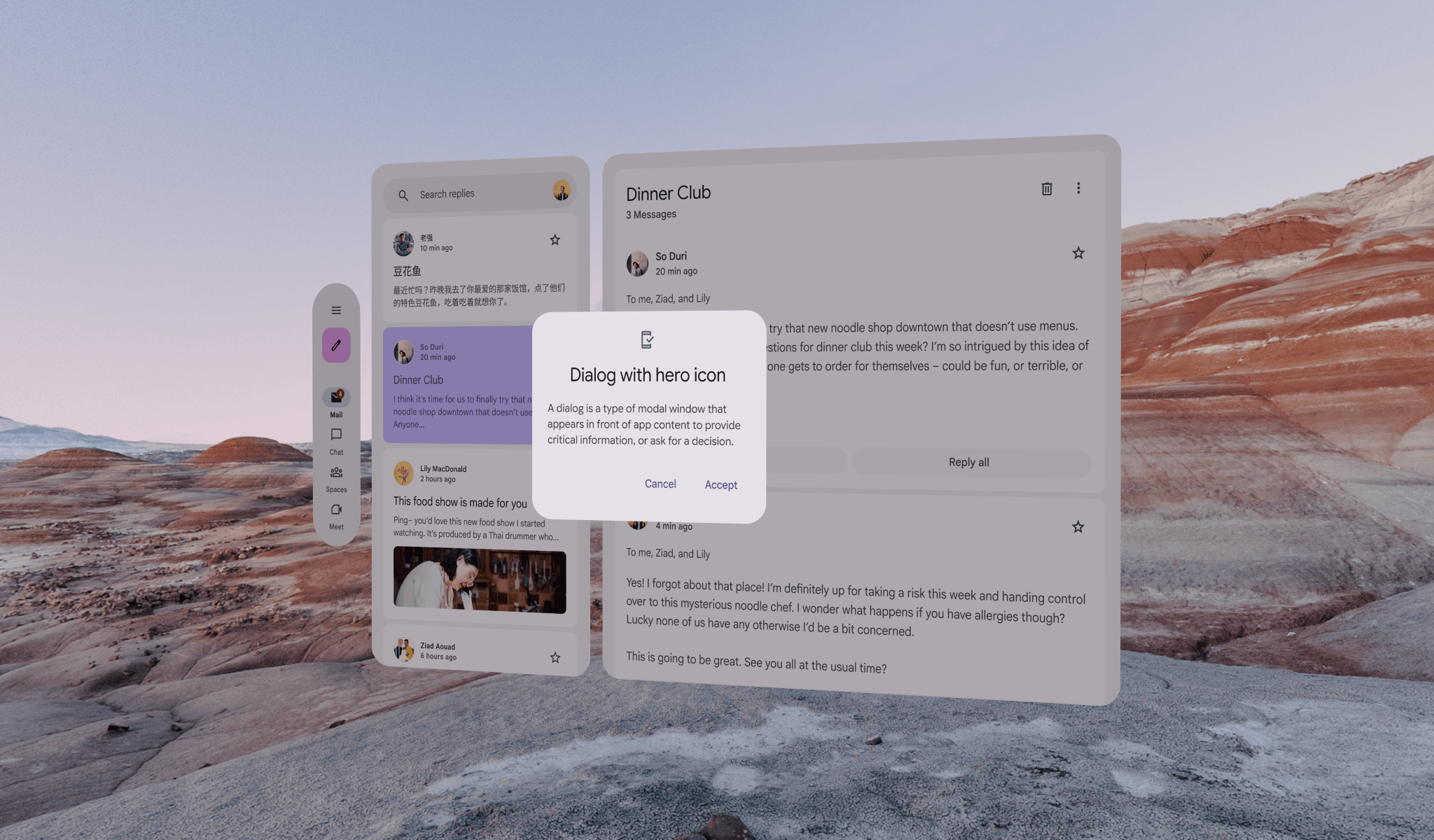
नॉन-स्पेशलाइज़्ड डायलॉग

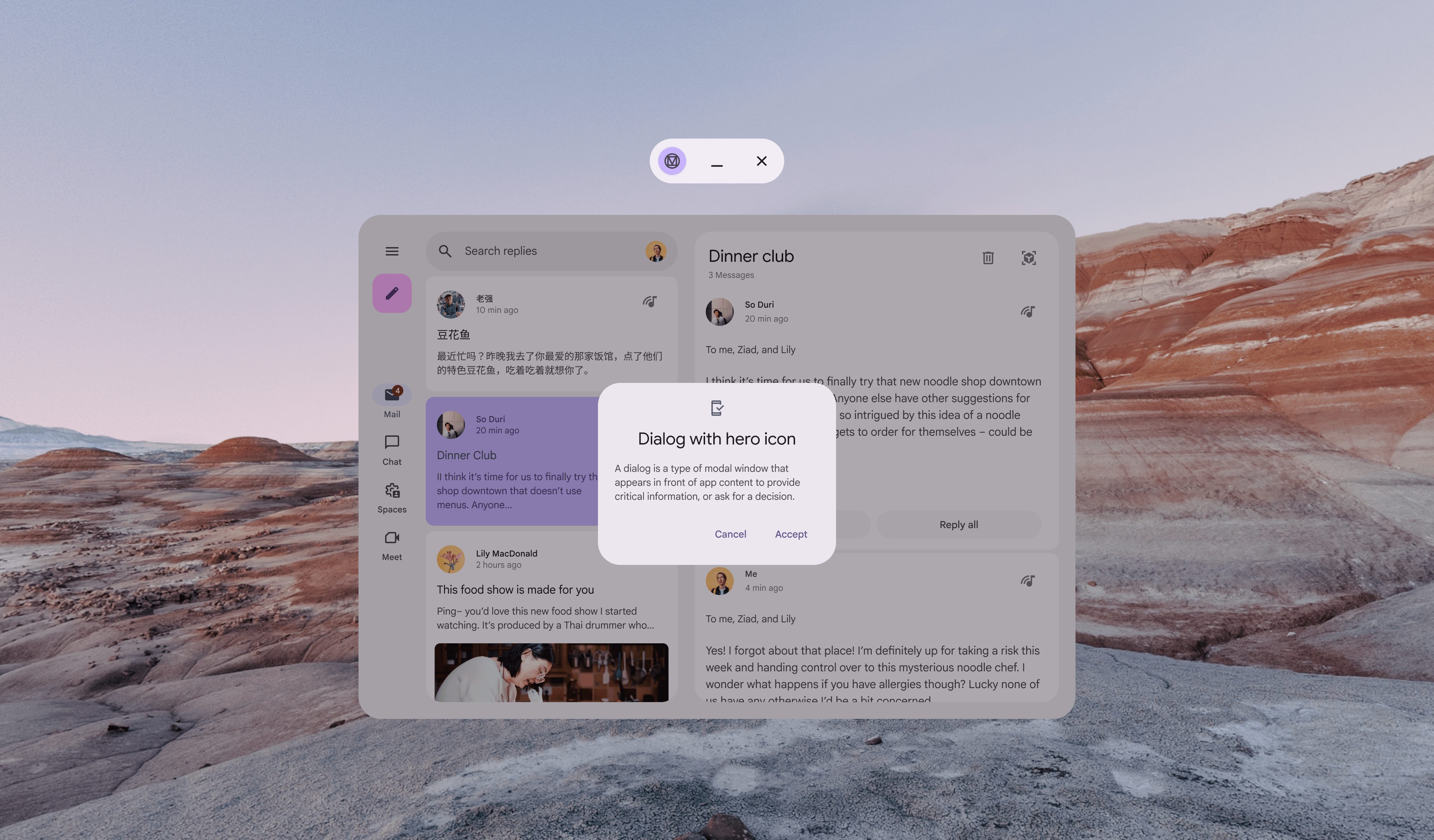
स्पेशलाइज़्ड (एक्सआर के हिसाब से बनाया गया) डायलॉग
टॉप ऐप्लिकेशन बार
TopAppBar, XR ऑर्बिटर के हिसाब से अपने-आप अडजस्ट हो जाएगा.
टॉप ऐप्लिकेशन बार और अडैप्टिव डिज़ाइन से जुड़े दिशा-निर्देशों के बारे में ज़्यादा जानें.

नॉन-स्पेशलाइज़्ड टॉप ऐप्लिकेशन बार

स्पेशलाइज़्ड (एक्सआर के हिसाब से बनाया गया) टॉप ऐप्लिकेशन बार
एक्सआर के लिए लिस्ट-डिटेल लेआउट
XR में Compose Material 3 के अडैप्टिव लेआउट में 1:1 मैपिंग होती है. इसमें हर पैन को उसके XR स्पेशल पैनल में रखा जाता है. ListDetailPaneScaffold और अडैप्टिव डिज़ाइन के दिशा-निर्देशों के बारे में ज़्यादा जानें.

Non-spatialized ListDetailPaneScaffold

स्पेशलाइज़्ड (एक्सआर के हिसाब से बनाया गया) ListDetailPaneScaffold
एक्सआर के लिए सहायता पैनल का लेआउट
XR में Compose Material 3 के अडैप्टिव लेआउट में 1:1 मैपिंग होती है. इसमें हर पैन को उसके XR स्पेशल पैनल में रखा जाता है. SupportingPaneScaffold और अडैप्टिव डिज़ाइन के दिशा-निर्देशों के बारे में ज़्यादा जानें.

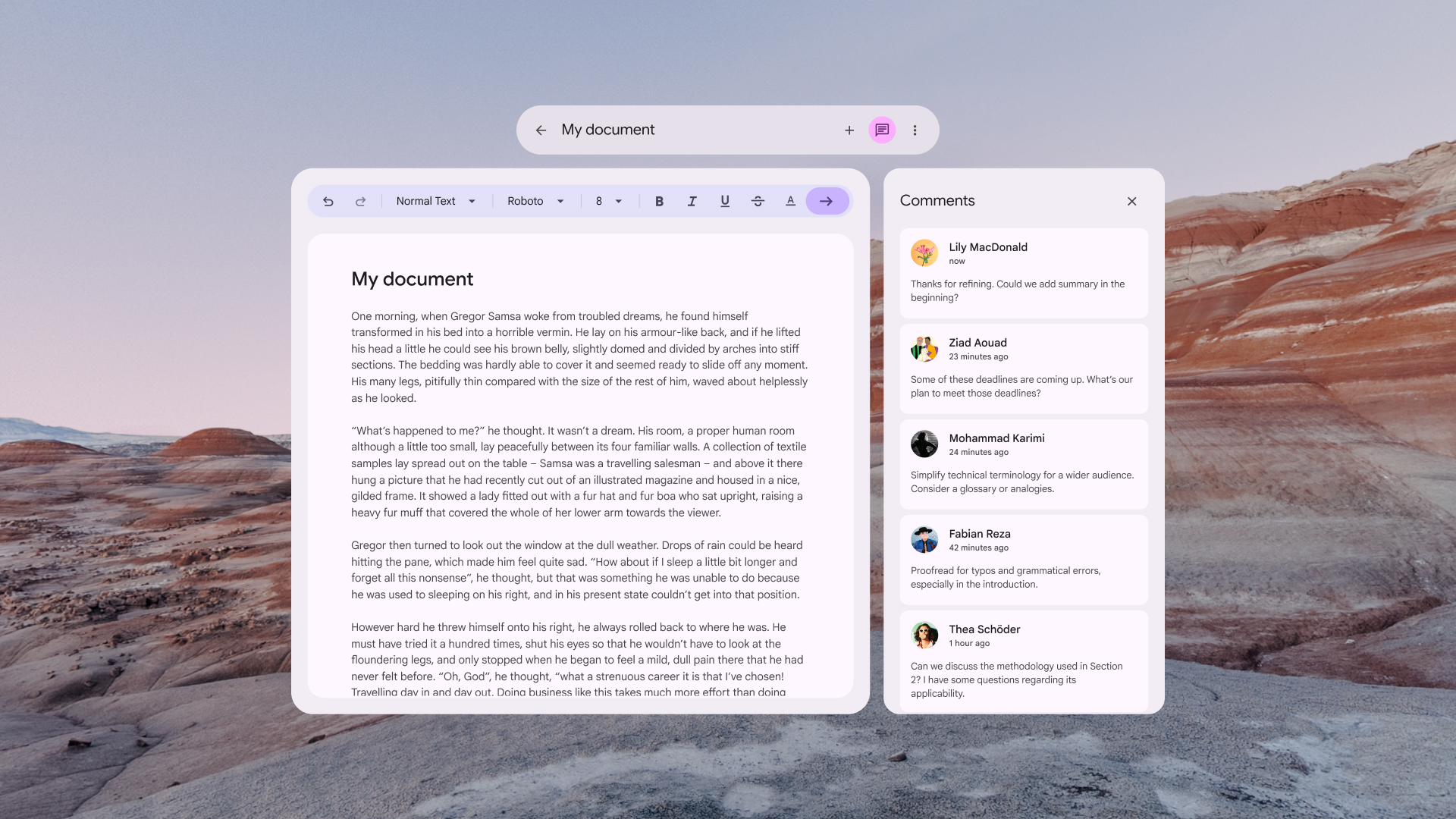
Non-spatialized SupportingPaneScaffold

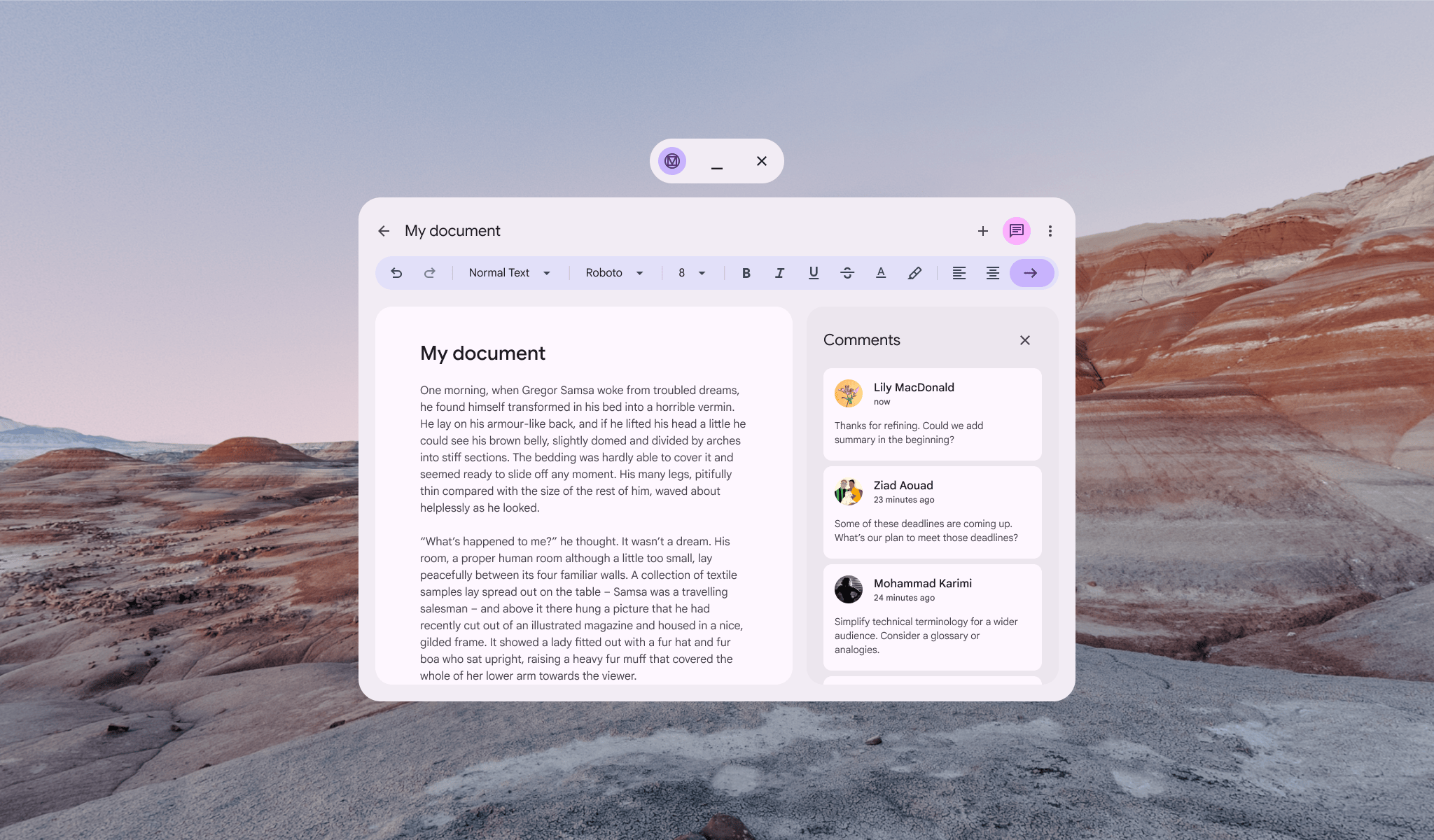
स्पेशलाइज़्ड (एक्सआर के हिसाब से बनाया गया) SupportingPaneScaffold
Figma के लिए Material 3 Design Kit का इस्तेमाल करके डिज़ाइन करना शुरू करें

शुरू करने के लिए, Material 3 डिज़ाइन किट डाउनलोड करें
यह भी देखें:
- एक्सआर के लिए Jetpack Compose की मदद से यूज़र इंटरफ़ेस (यूआई) डेवलप करना
- स्पेशल यूज़र इंटरफ़ेस (यूआई) डिज़ाइन करने से जुड़े दिशा-निर्देश


