
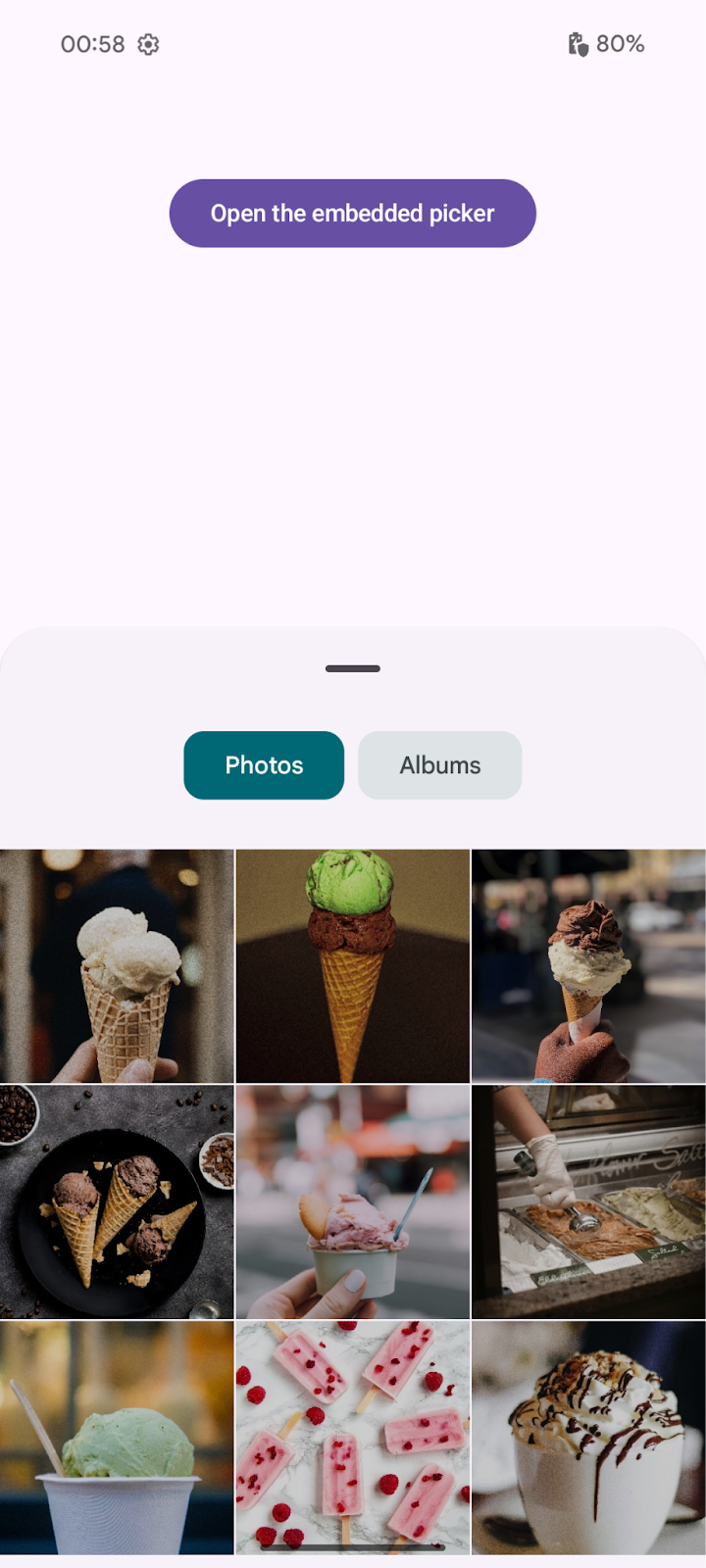
انتخابگر عکس تعبیهشده، شکل متفاوتی از تجربه انتخاب عکس است که امکان تعامل مستقیم با آن را در رابطهای کاربری برنامهها فراهم میکند. این انتخابگر در مقایسه با انتخابگر عکس کلاسیک، گزینههای یکپارچهسازی و سفارشیسازی پیشرفتهتری ارائه میدهد. از آنجایی که با استفاده از متد setChildSurfacePackage روی SurfaceView رندر میشود، همان ویژگیهای امنیتی و حریم خصوصی نسخه غیرتعبیهشده را حفظ میکند.
با استفاده از انتخابگر عکس تعبیهشده، کاربران میتوانند بدون از دست دادن تمرکز در برنامهی کلاینت، بهطور مداوم عکسها و ویدیوها را از دستگاه و کتابخانهی عکس ابری خود انتخاب کنند. برنامهی کلاینت فعال میماند، فعالیت آن در حالت از سر گرفته شده قرار دارد و میتواند بهصورت بلادرنگ به انتخابهای کاربر پاسخ دهد.
انتخابگر عکس تعبیهشده، یکپارچهسازی رابط کاربری یکپارچهتری را ارائه میدهد، اما همان ویژگیهای امنیتی و حریم خصوصی انتخابگر عکس استاندارد را حفظ میکند، زیرا روی یک SurfaceView ویژه رندر میشود.
در دسترس بودن دستگاه
انتخابگر عکس تعبیهشده در دستگاههایی که اندروید ۱۴ (سطح API ۳۴) با افزونههای SDK نسخه ۱۵ یا بالاتر دارند، پشتیبانی میشود.
دستگاههایی که این قابلیتها را ندارند، میتوانند به انتخابگر عکس کلاسیک یا نسخه پشتیبانگیری شده با استفاده از سرویسهای گوگل پلی تکیه کنند.
وابستگی به کتابخانه Jetpack
کتابخانه انتخابگر عکس Jetpack را به عنوان یک وابستگی اضافه کنید:
// For apps using Jetpack Compose
implementation("androidx.photopicker:photopicker-compose:1.0.0-alpha01")
// For apps using Views
implementation("androidx.photopicker:photopicker:1.0.0-alpha01")
شما میتوانید انتخابگر عکس تعبیهشده را با استفاده از Jetpack Compose (توصیه میشود) یا Views ادغام کنید.
ادغام با Jetpack Compose
تابع ترکیبی EmbeddedPhotoPicker مکانیزمی را فراهم میکند تا رابط کاربری انتخابگر عکس تعبیهشده را مستقیماً در صفحه Jetpack Compose خود بگنجانید. این تابع ترکیبی یک SurfaceView ایجاد میکند که میزبان رابط کاربری انتخابگر عکس تعبیهشده است. این تابع اتصال به سرویس EmbeddedPhotoPicker را مدیریت میکند، تعاملات کاربر را مدیریت میکند و URI های رسانه انتخابشده را با چند پارامتر برای کار به برنامه فراخوانیشده منتقل میکند:
val coroutineScope = rememberCoroutineScope()
val pickerState = rememberEmbeddedPhotoPickerState()
EmbeddedPhotoPicker(
state = pickerState,
onUriPermissionGranted = { uris ->
_attachments.value += uris
},
onUriPermissionRevoked = { uris ->
_attachments.value -= uris
},
onSelectionComplete = {
// Hide the embedded photo picker as the user is done with the
// photo/video selection
},
)
انتخاب پیوسته

انتخابگر عکس تعبیهشده به کاربران این امکان را میدهد که بدون بستن انتخابگر، بهطور مداوم موارد را از کتابخانه عکس انتخاب و از حالت انتخاب خارج کنند. موارد انتخابشده و از حالت انتخابشده در رابط کاربری برنامه با انتخابگر عکس همگامسازی میشوند و یک تجربه کاربری یکپارچه را ارائه میدهند.
با استفاده از متد deselectUri یا deselectUris از pickerState Uri از حالت انتخاب خارج کنید تا به picker تعبیهشده اطلاع دهید که کاربر موردی را از رابط کاربری برنامه از حالت انتخاب خارج کرده است. بهروزرسانی دستی وضعیت رابط کاربری برنامه ضروری است، زیرا فراخوانی این متدها، برنامه شما را از هیچ URI لغو شده جدیدی از طریق فراخوانی onUriPermissionRevoked مطلع نمیکند.
coroutineScope.launch {
// Signal unselected media to the picker
pickerState.deselectUris(uris)
// Remove them from the list of selected media to be reflected in the app's UI
_attachments.value -= uris
}
شخصیسازی انتخابگر عکس
انتخابگر عکس تعبیهشده، گزینههایی برای شخصیسازی ارائه میدهد و به شما این امکان را میدهد که ظاهر و رفتار آن را متناسب با طراحی و تجربه کاربری برنامه خود تنظیم کنید.
رنگ تأکیدی
به طور پیشفرض، انتخابگر عکس تعبیهشده به رنگهای پویای ارائه شده توسط سیستم متکی است که کاربر میتواند در گزینههای تم دستگاه، آنها را در برنامهها تنظیم کند. رنگ تأکیدی برای عناصر اصلی مختلف در انتخابگر عکس استفاده خواهد شد. سایر رنگها بر اساس دستورالعملهای متریال اندروید تنظیم میشوند. برای شخصیسازی رنگ تأکیدی انتخابگر، گزینه EmbeddedPhotoPickerFeatureInfo را تعریف کنید:
val info = EmbeddedPhotoPickerFeatureInfo.Builder().setAccentColor(0xFF0000).build()
EmbeddedPhotoPicker(
embeddedPhotoPickerFeatureInfo = info,
...
)
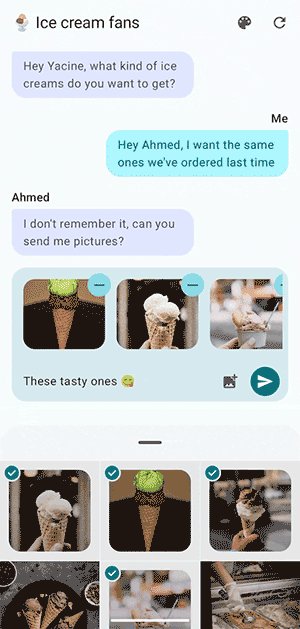
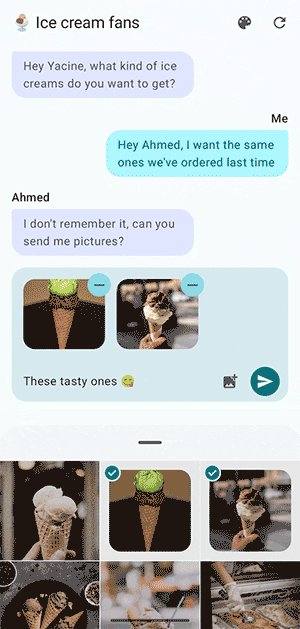
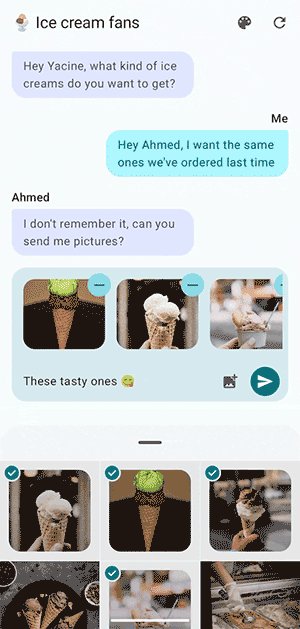
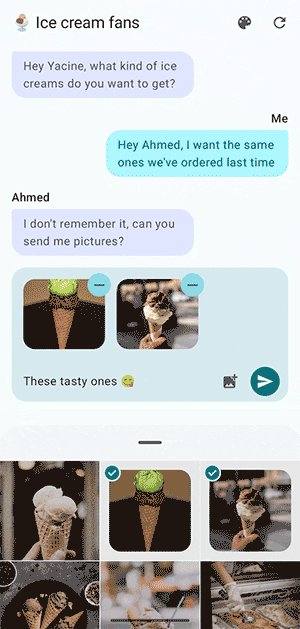
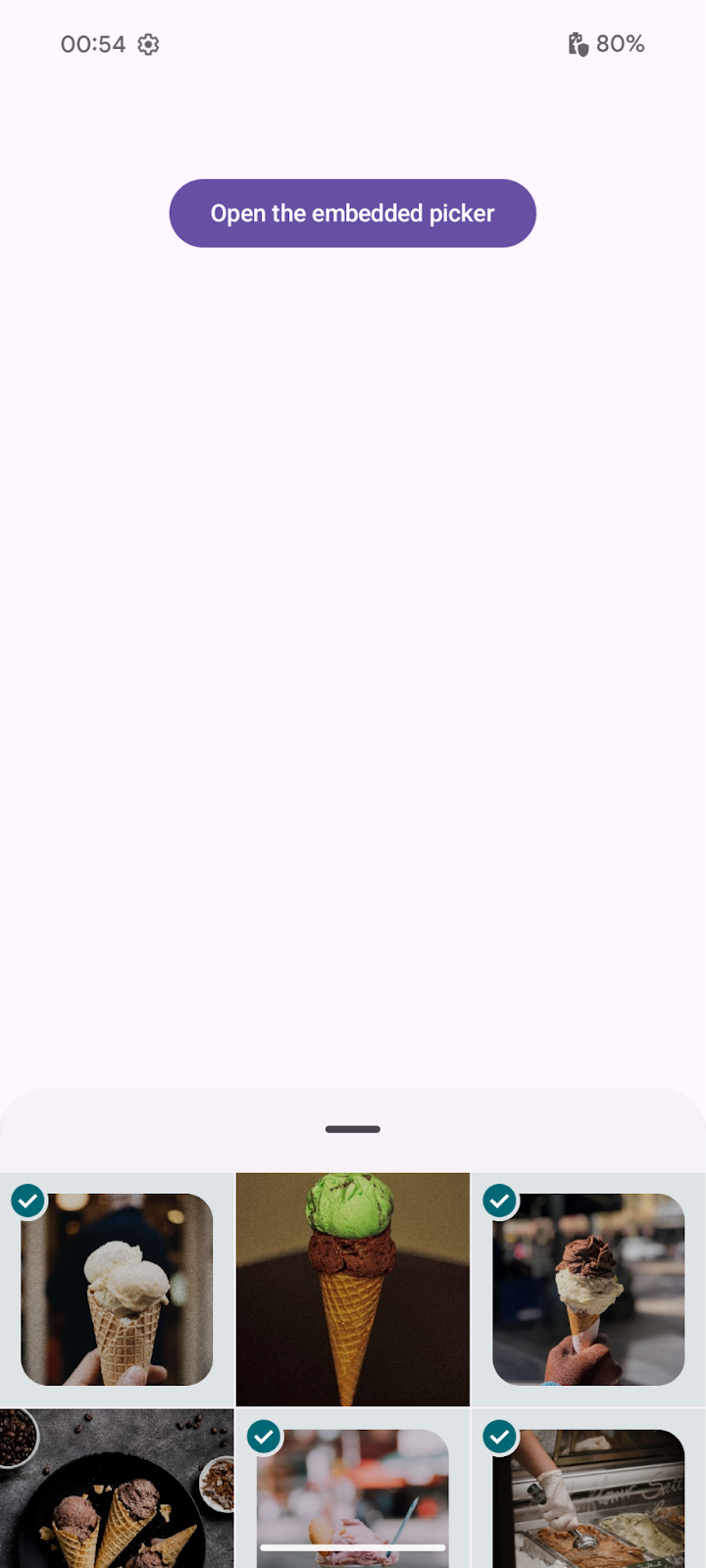
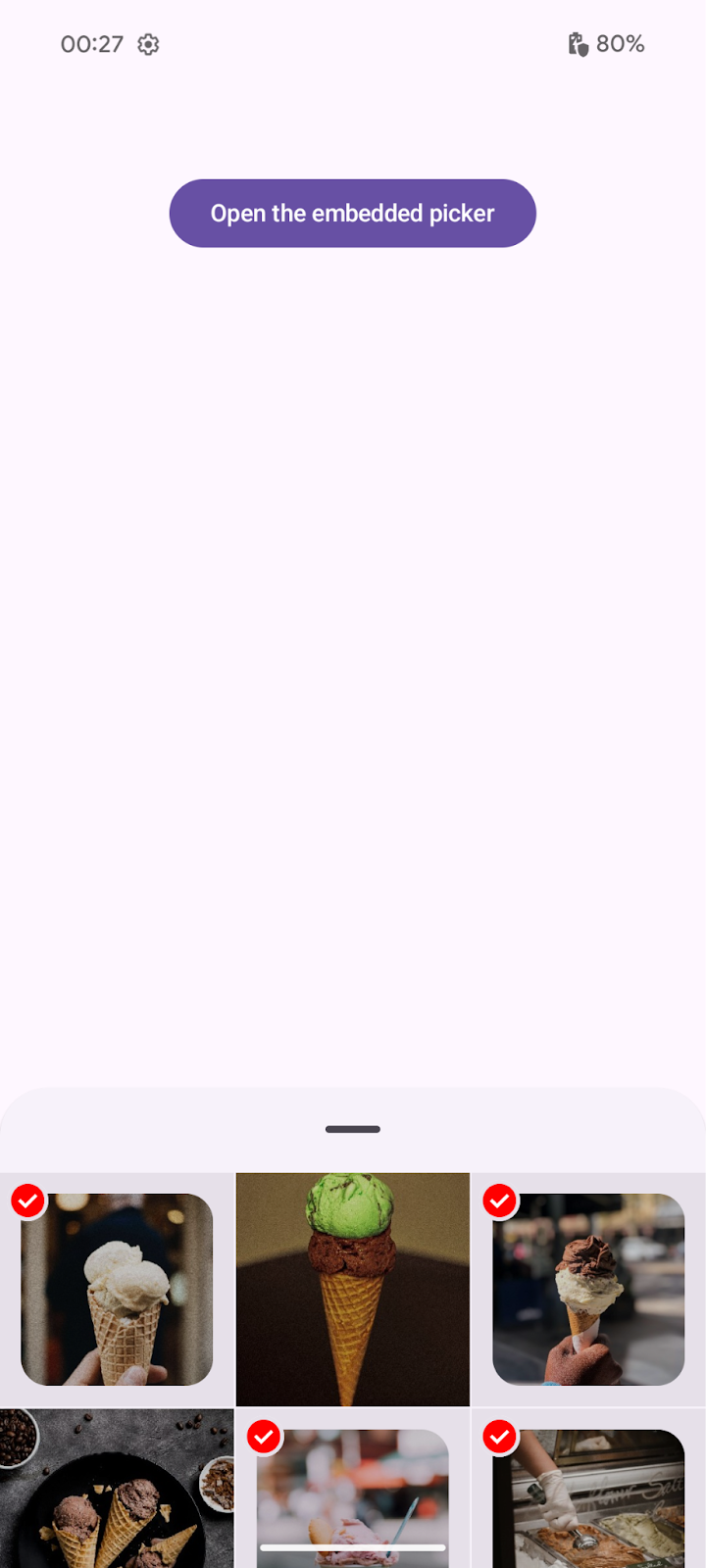
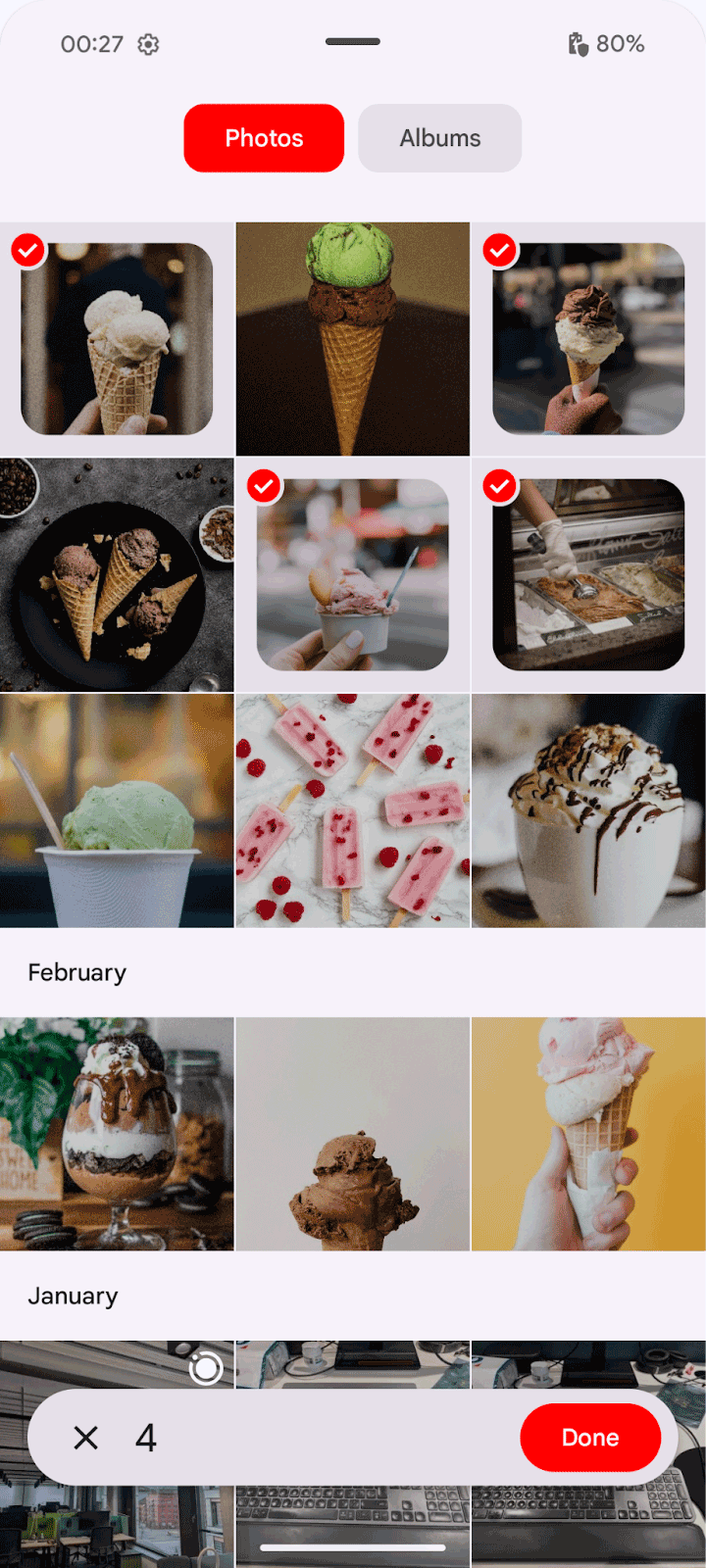
| بدون تنظیم رنگ تاکیدی | با رنگ تأکیدی (قله) | با رنگ تأکیدی (گسترشیافته) |
|---|---|---|
 |  |  |
رنگ تاکیدی باید کاملاً مات باشد. مقدار آلفا (شفافیت) نادیده گرفته میشود. فقط رنگهایی با مقدار درخشندگی (روشنایی) بین ۰.۰۵ تا ۰.۹ مجاز هستند.
ابعاد
به طور پیشفرض، اندازه انتخابگر تعبیهشده محدود نیست، اما میتوانید یک اصلاحکننده برای محدود کردن آن تعیین کنید:
EmbeddedPhotoPicker(
modifier = Modifier.height(500.dp),
...
)
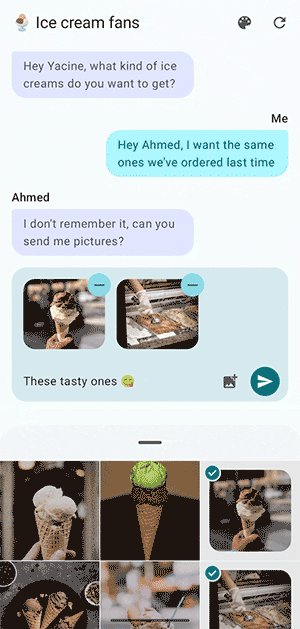
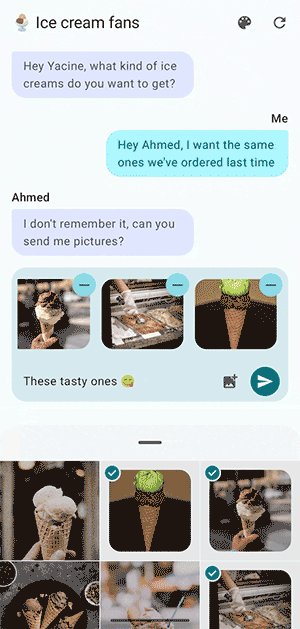
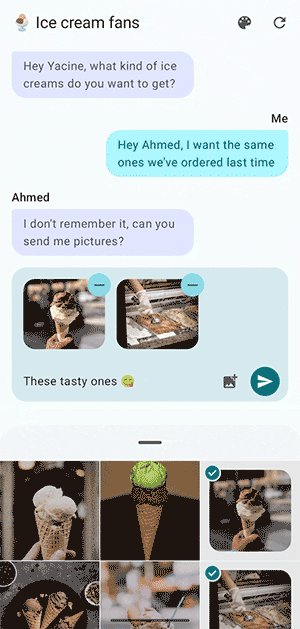
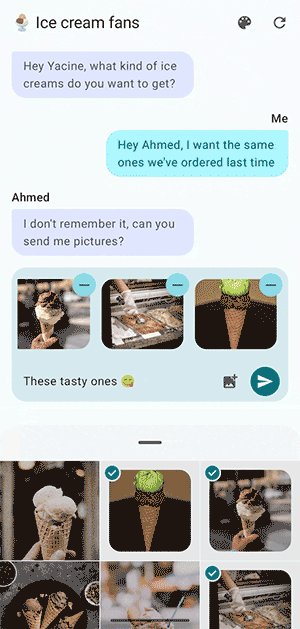
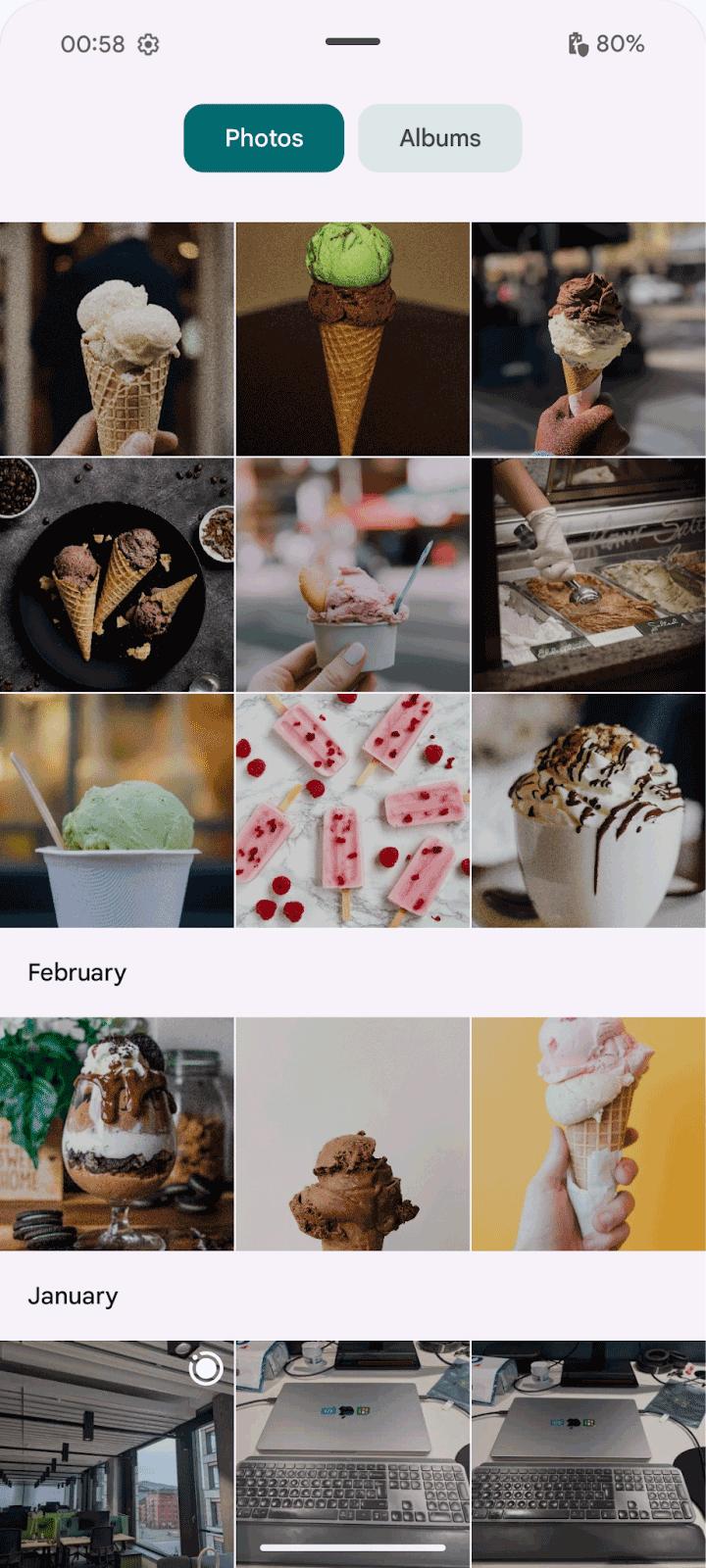
| بدون محدودیت (گسترش یافته) | با محدودیت ۵۰۰ نقطه دسترسی (گسترشیافته) |
|---|---|
 |  |
ادغام نماها
برای افزودن انتخابگر عکس تعبیهشده با استفاده از Views، یک ورودی به فایل طرحبندی خود اضافه کنید:
<view class="androidx.photopicker.EmbeddedPhotoPickerView"
android:id="@+id/photopicker"
android:layout_width="match_parent"
android:layout_height="match_parent" />
سپس، با انجام موارد زیر، انتخابگر عکس را در متد onCreate فعالیت خود مقداردهی اولیه کنید:
- از طرحبندی، ارجاعی به
EmbeddedPhotoPickerViewخود دریافت کنید - برای مدیریت رویدادهای انتخاب
EmbeddedPhotoPickerStateChangeListenerرا اضافه کنید - انتخابگر عکس را با
EmbeddedPhotoPickerFeatureInfoپیکربندی کنید، از جمله هرگونه تنظیمات سفارشی مانند رنگ تأکیدی
// Keep track of the selected media
private val _attachments = MutableStateFlow(emptyList<Uri>())
val attachments = _attachments.asStateFlow()
private lateinit var picker: EmbeddedPhotoPickerView
private var openSession: EmbeddedPhotoPickerSession? = null
val pickerListener = object : EmbeddedPhotoPickerStateChangeListener {
override fun onSessionOpened(newSession: EmbeddedPhotoPickerSession) {
// Keep reference to the session to notify the embedded picker of user
// interactions on the calling app
openSession = newSession
}
override fun onSessionError(throwable: Throwable) {}
override fun onUriPermissionGranted(uris: List<Uri>) {
// Add newly selected media to our tracked list
_attachments += uris
}
override fun onUriPermissionRevoked(uris: List<Uri>) {
// Remove newly unselected media from our tracked list
_attachments -= uris
}
override fun onSelectionComplete() {
// Hide the embedded photo picker as the user is done with the
// photo/video selection
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.main_view)
picker = findViewById(R.id.photopicker)
// Attach the embedded picker event listener to update the app's UI
picker.addEmbeddedPhotoPickerStateChangeListener(pickerListener)
// Customize embedded picker's features: accent color, max selectable items,
// pre-selected URIs, filter out mime types
picker.setEmbeddedPhotoPickerFeatureInfo(
// Set a custom accent color
EmbeddedPhotoPickerFeatureInfo.Builder().setAccentColor(0xFF0000).build()
)
}
شما میتوانید با متدهای مختلف EmbeddedPhotoPickerSession برای تعامل با انتخابگر تعبیهشده فراخوانی کنید:
// Notify the embedded picker of a configuration change
openSession.notifyConfigurationChanged(newConfig)
// Update the embedded picker to expand following a user interaction
openSession.notifyPhotoPickerExpanded(/* expanded: */ true)
// Resize the embedded picker
openSession.notifyResized(/* width: */ 512, /* height: */ 256)
// Show/hide the embedded picker (after a form has been submitted)
openSession.notifyVisibilityChanged(/* visible: */ false)
// Remove unselected media from the embedded picker after they have been
// unselected from the host app's UI
openSession.requestRevokeUriPermission(removedUris)

