Layout Inspector di Android Studio memungkinkan Anda men-debug tata letak aplikasi dengan menampilkan hierarki tampilan tempat Anda bisa memeriksa properti setiap tampilan. Dengan Layout Inspector, Anda dapat membandingkan tata letak aplikasi dengan mockup desain, menampilkan tampilan aplikasi yang diperbesar atau 3D, dan memeriksa detail tata letaknya saat runtime. Hal ini sangat berguna jika tata letak Anda dibuat saat runtime, bukan daripada sepenuhnya dalam XML dan tata letak berperilaku secara tidak terduga.

Memulai
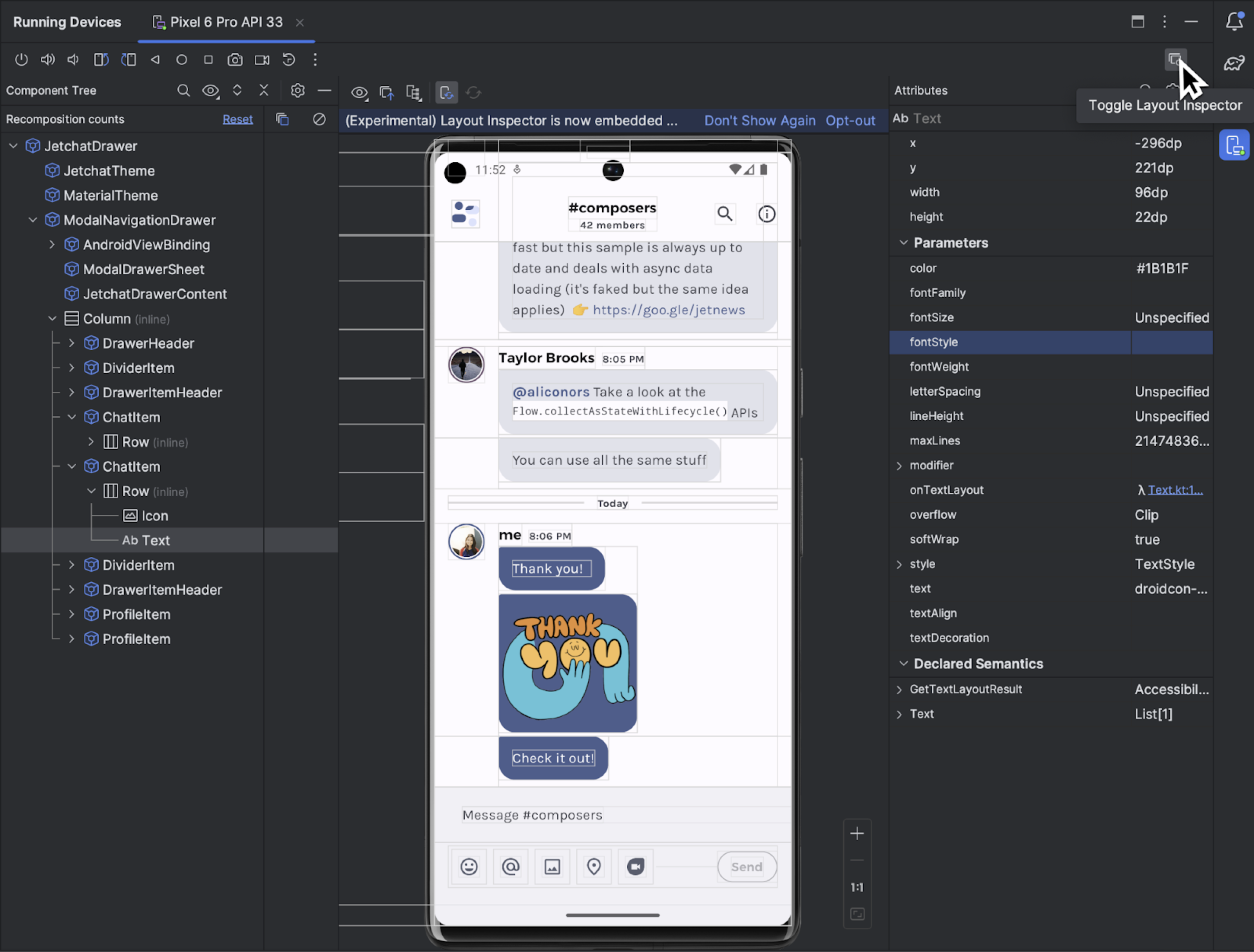
Untuk memulai Layout Inspector, jalankan aplikasi Anda, buka
Jendela Running Devices, lalu klik Beralih Layout Inspector  .
Jika Anda beralih di antara beberapa perangkat atau project, Layout Inspector
otomatis terhubung ke proses yang dapat di-debug dan berjalan di latar depan
perangkat yang terhubung.
.
Jika Anda beralih di antara beberapa perangkat atau project, Layout Inspector
otomatis terhubung ke proses yang dapat di-debug dan berjalan di latar depan
perangkat yang terhubung.
Berikut cara melakukan beberapa tugas umum:
- Untuk menampilkan hierarki dan memeriksa properti setiap tampilan, gunakan metode Jendela alat Component Tree dan Attributes. Layout Inspector mungkin memerlukan mulai ulang aktivitas untuk mengakses atribut. Untuk informasi selengkapnya, lihat Lihat Inspeksi Atribut.
- Untuk memilih tampilan dengan mengklik sekali langsung pada tampilan atau membuka kode
dengan mengklik dua kali tampilan, aktifkan Redirect Deep Inspect
 .
. - Untuk berinteraksi dengan aplikasi, nonaktifkan Alihkan Deep Inspect
 .
. - Untuk memeriksa perangkat fisik, aktifkan pencerminan perangkat.
- Untuk mengaktifkan update langsung saat mengupdate UI aplikasi, pastikan Edit Live adalah mengaktifkan pembuatan versi.
- Untuk menggunakan mode 3D, ambil snapshot Layout Inspector
 , lalu
klik Mode 3D
, lalu
klik Mode 3D  .
.
Memilih atau memisahkan tampilan
Tampilan biasanya menggambar sesuatu yang terlihat, dan pengguna dapat berinteraksi dengannya. Component Tree menampilkan hierarki aplikasi secara real time dengan setiap komponen tampilan, yang membantu Anda men-debug tata letak aplikasi karena dapat memvisualisasikan elemen dalam aplikasi dan nilai yang terkait dengannya.
Untuk memilih tampilan, klik tampilan di Component Tree atau Layout Display. Semua atribut tata letak untuk tampilan yang dipilih akan muncul dalam panel Attributes.
Jika tata letak menyertakan tampilan tumpang tindih, Anda dapat melihat semua tampilan di suatu wilayah
saat mengklik kanan dalam mode Deep Inspect
 . Untuk memilih
tampilan yang tidak ada di depan, klik dalam Component Tree atau
memutar tata letak.
. Untuk memilih
tampilan yang tidak ada di depan, klik dalam Component Tree atau
memutar tata letak.
Jika mengerjakan tata letak yang rumit, Anda dapat memisahkan masing-masing tampilan sehingga hanya bagian tertentu dari tata letak yang diperlihatkan dalam Component Tree dan dirender dalam Layout Display. Untuk memisahkan tampilan, ambil snapshot
 , klik kanan
tampilan di Component Tree, lalu pilih Show Only Subtree atau
Show Only Parents. Untuk kembali ke tampilan penuh, klik kanan tampilan, lalu
pilih Show All. Anda harus mengambil snapshot sebelum memisahkan tampilan.
, klik kanan
tampilan di Component Tree, lalu pilih Show Only Subtree atau
Show Only Parents. Untuk kembali ke tampilan penuh, klik kanan tampilan, lalu
pilih Show All. Anda harus mengambil snapshot sebelum memisahkan tampilan.
Menyembunyikan batas tata letak dan label tampilan
Untuk menyembunyikan kotak pembatas atau label tampilan elemen tata letak, klik View
Options ![]() di bagian atas Layout Display, lalu ganti ke Show Borders atau Show View
Label.
di bagian atas Layout Display, lalu ganti ke Show Borders atau Show View
Label.
Mengambil snapshot hierarki tata letak
Layout Inspector memungkinkan Anda menyimpan snapshot hierarki tata letak aplikasi yang sedang berjalan, sehingga Anda dapat membagikannya kepada orang lain atau menunjukkannya nanti.
Snapshot merekam data yang biasanya akan Anda lihat saat menggunakan Layout Inspector, termasuk rendering 3D mendetail dari tata letak, hierarki komponen tata letak View, Compose, atau hybrid, serta atribut mendetail untuk setiap komponen UI Anda. Untuk menyimpan snapshot, klik Snapshot Export/Import
 , lalu
Export Snapshot.
, lalu
Export Snapshot.
Memuat snapshot Layout Inspector yang disimpan sebelumnya dengan mengklik Impor Ringkasan.
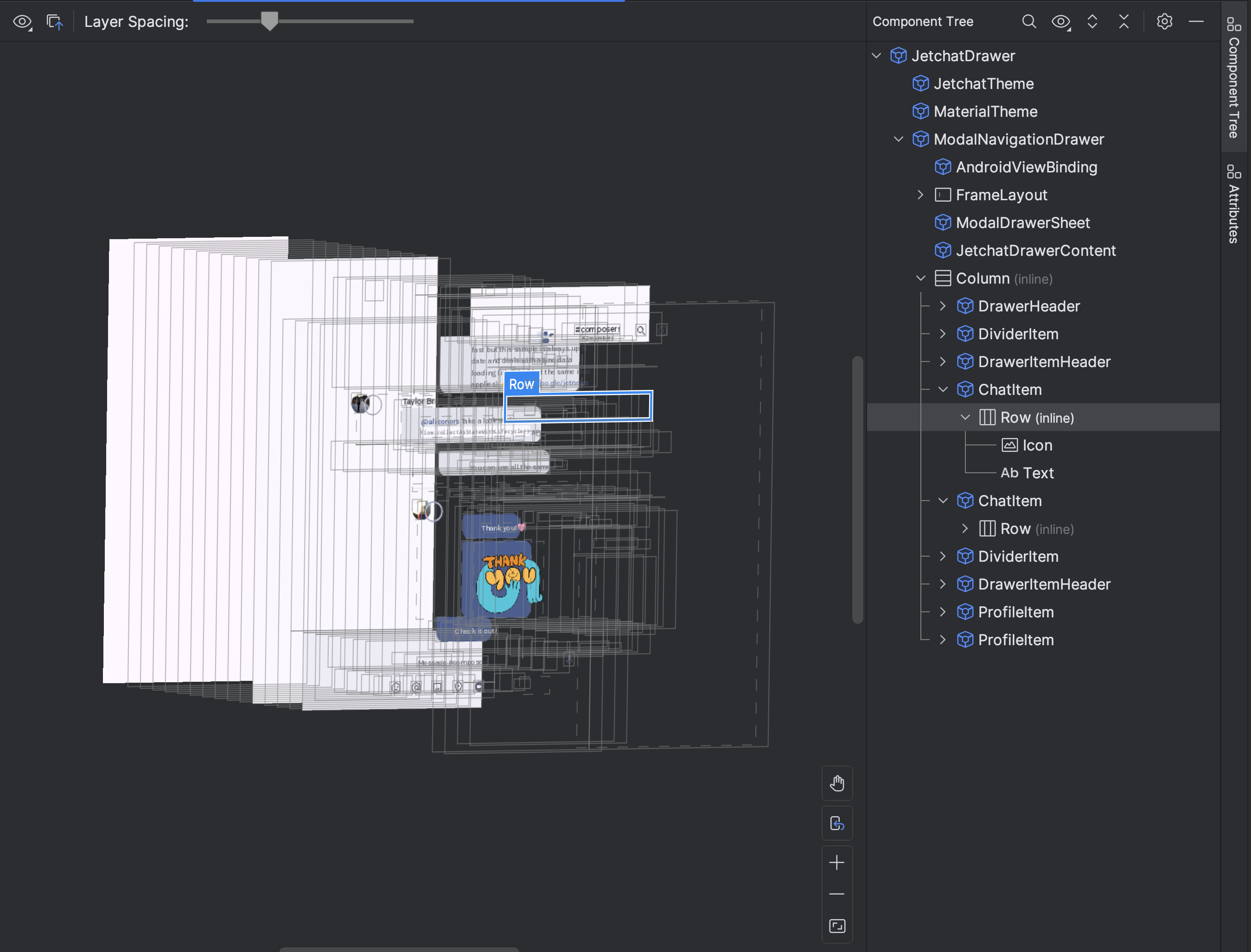
Mode 3D
Layout Display menampilkan visualisasi 3D yang canggih dari
hierarki tampilan aplikasi Anda saat runtime. Untuk menggunakan fitur ini, ambil snapshot
 , klik
tombol 3D Mode
, klik
tombol 3D Mode
![]() di
jendela Inspector snapshot, lalu putar dengan menarik mouse.
di
jendela Inspector snapshot, lalu putar dengan menarik mouse.


Membandingkan tata letak aplikasi dengan gambar overlay referensi
Untuk membandingkan tata letak aplikasi Anda dengan gambar referensi, seperti tiruan UI, Anda dapat memuat gambar overlay bitmap di Layout Inspector.
- Untuk memuat overlay, pilih opsi Load Overlay
 dari toolbar Layout Inspector. Overlay diskalakan agar sesuai dengan
tata letak.
dari toolbar Layout Inspector. Overlay diskalakan agar sesuai dengan
tata letak. - Untuk menyesuaikan transparansi overlay, gunakan penggeser Overlay Alpha.
- Untuk menghapus overlay, klik Hapus Overlay

Memeriksa Compose
Layout Inspector memungkinkan Anda memeriksa tata letak Compose di dalam aplikasi yang berjalan di emulator atau perangkat fisik. Anda dapat menggunakan Layout Inspector untuk memeriksa seberapa sering composable direkomposisi atau dilewati, yang dapat membantu mengidentifikasi masalah pada aplikasi. Misalnya, beberapa error coding dapat memaksa UI Anda merekomposisi secara berlebihan, yang dapat menyebabkan performa yang buruk. Beberapa error coding dapat mencegah rekomposisi UI Anda dan, oleh karena itu, mencegah perubahan UI Anda muncul di layar.
Pelajari Layout Inspector for Compose lebih lanjut
Inspeksi Atribut Tampilan
Layout Inspector memerlukan setelan global berikut agar berfungsi dengan benar:
adb shell settings put global debug_view_attributes 1
Opsi ini menghasilkan informasi tambahan untuk pemeriksaan pada semua proses di perangkat.
Layout Inspector otomatis mengaktifkan setelan saat dimulai. Ini menyebabkan Aktivitas latar depan saat ini dimulai ulang. Anda tidak akan melihat Activity lain dimulai ulang kecuali jika tanda dinonaktifkan secara manual di perangkat.
Untuk menonaktifkan flag, jalankan perintah adb berikut:
adb shell settings delete global debug_view_attributes
Atau, nonaktifkan Aktifkan inspeksi atribut tampilan dari opsi developer perangkat Anda.
Layout Inspector Mandiri
Untuk performa yang optimal, sebaiknya gunakan Layout Inspector dalam mode tersemat default. Jika Anda ingin membatalkan penyematan Layout Inspector, buka File (Android Studio di macOS)> Settings > Tools > Layout Inspector dan hapus centang pada kotak Enable embedded Layout Inspector.
Dalam mode mandiri, aktifkan update langsung dengan mengklik opsi Live Updates
 dari
toolbar Layout Inspector.
dari
toolbar Layout Inspector.
