เครื่องมือตรวจสอบเลย์เอาต์ใน Android Studio ช่วยให้คุณแก้ไขข้อบกพร่องของเลย์เอาต์แอปได้โดยแสดงลําดับชั้นของมุมมองที่คุณสามารถตรวจสอบพร็อพเพอร์ตี้ของมุมมองแต่ละรายการ เครื่องมือตรวจสอบเลย์เอาต์ช่วยให้คุณเปรียบเทียบเลย์เอาต์ของแอปกับโมคอัปการออกแบบ แสดงมุมมองแบบขยายหรือ 3 มิติของแอป และตรวจสอบรายละเอียดของเลย์เอาต์ขณะรันไทม์ได้ ซึ่งจะเป็นประโยชน์อย่างยิ่งเมื่อสร้างเลย์เอาต์ในระหว่างรันไทม์ เมื่อเทียบกับ XML ทั้งหมด และเลย์เอาต์ทำงานผิดปกติ

เริ่มต้นใช้งาน
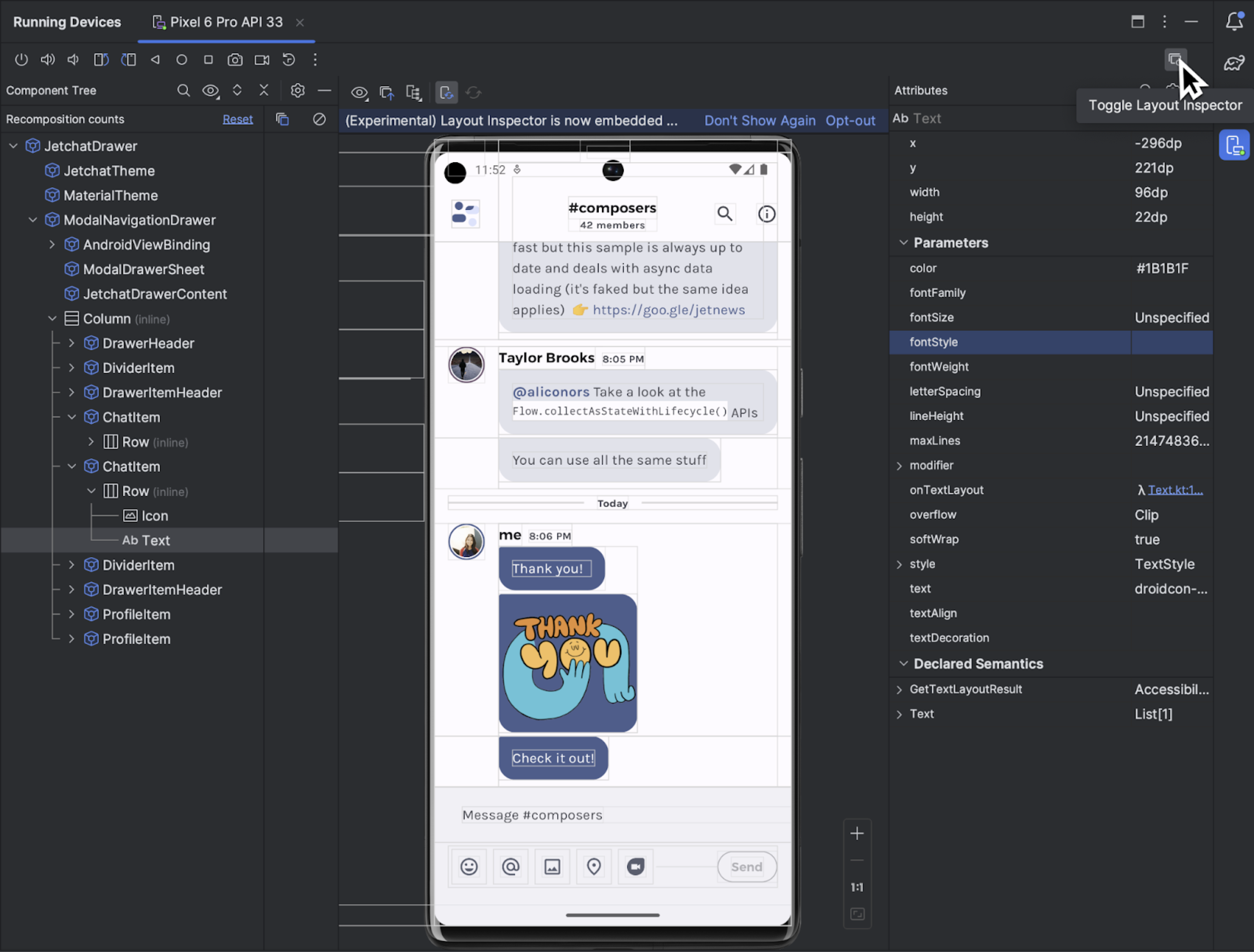
หากต้องการเริ่มเครื่องมือตรวจสอบเลย์เอาต์ ให้เรียกใช้แอป แล้วไปที่หน้าต่างอุปกรณ์ที่ใช้งานอยู่ แล้วคลิกเปิด/ปิดเครื่องมือตรวจสอบเลย์เอาต์  หากคุณสลับไปมาระหว่างอุปกรณ์หรือโปรเจ็กต์ต่างๆ เครื่องมือตรวจสอบเลย์เอาต์
จะเชื่อมต่อโดยอัตโนมัติกับกระบวนการที่แก้ไขข้อบกพร่องได้ซึ่งทำงานอยู่ในเบื้องหน้า
อุปกรณ์ที่เชื่อมต่อ
หากคุณสลับไปมาระหว่างอุปกรณ์หรือโปรเจ็กต์ต่างๆ เครื่องมือตรวจสอบเลย์เอาต์
จะเชื่อมต่อโดยอัตโนมัติกับกระบวนการที่แก้ไขข้อบกพร่องได้ซึ่งทำงานอยู่ในเบื้องหน้า
อุปกรณ์ที่เชื่อมต่อ
วิธีทำงานทั่วไปมีดังนี้
- หากต้องการดูลําดับชั้นและตรวจสอบพร็อพเพอร์ตี้ของมุมมองแต่ละรายการ ให้ใช้หน้าต่างเครื่องมือต้นไม้คอมโพเนนต์และแอตทริบิวต์ เครื่องมือตรวจสอบเลย์เอาต์อาจ จำเป็นต้องรีสตาร์ทกิจกรรมเพื่อเข้าถึงแอตทริบิวต์ สำหรับข้อมูลเพิ่มเติม โปรดดู ดูการตรวจสอบแอตทริบิวต์
- หากต้องการเลือกมุมมองด้วยการคลิกที่มุมมองโดยตรงเพียงครั้งเดียว หรือไปยังโค้ดด้วยการดับเบิลคลิกที่มุมมอง ให้เปิดใช้สลับการตรวจสอบแบบเจาะลึก

- หากต้องการโต้ตอบกับแอป ให้ปิดใช้สลับการตรวจสอบแบบเจาะลึก

- หากต้องการตรวจสอบอุปกรณ์จริง ให้เปิดใช้การมิเรอร์อุปกรณ์
- หากต้องการเปิดใช้การอัปเดตแบบเรียลไทม์ขณะอัปเดต UI ของแอป ให้ตรวจสอบว่าได้เปิดใช้การแก้ไขแบบเรียลไทม์แล้ว
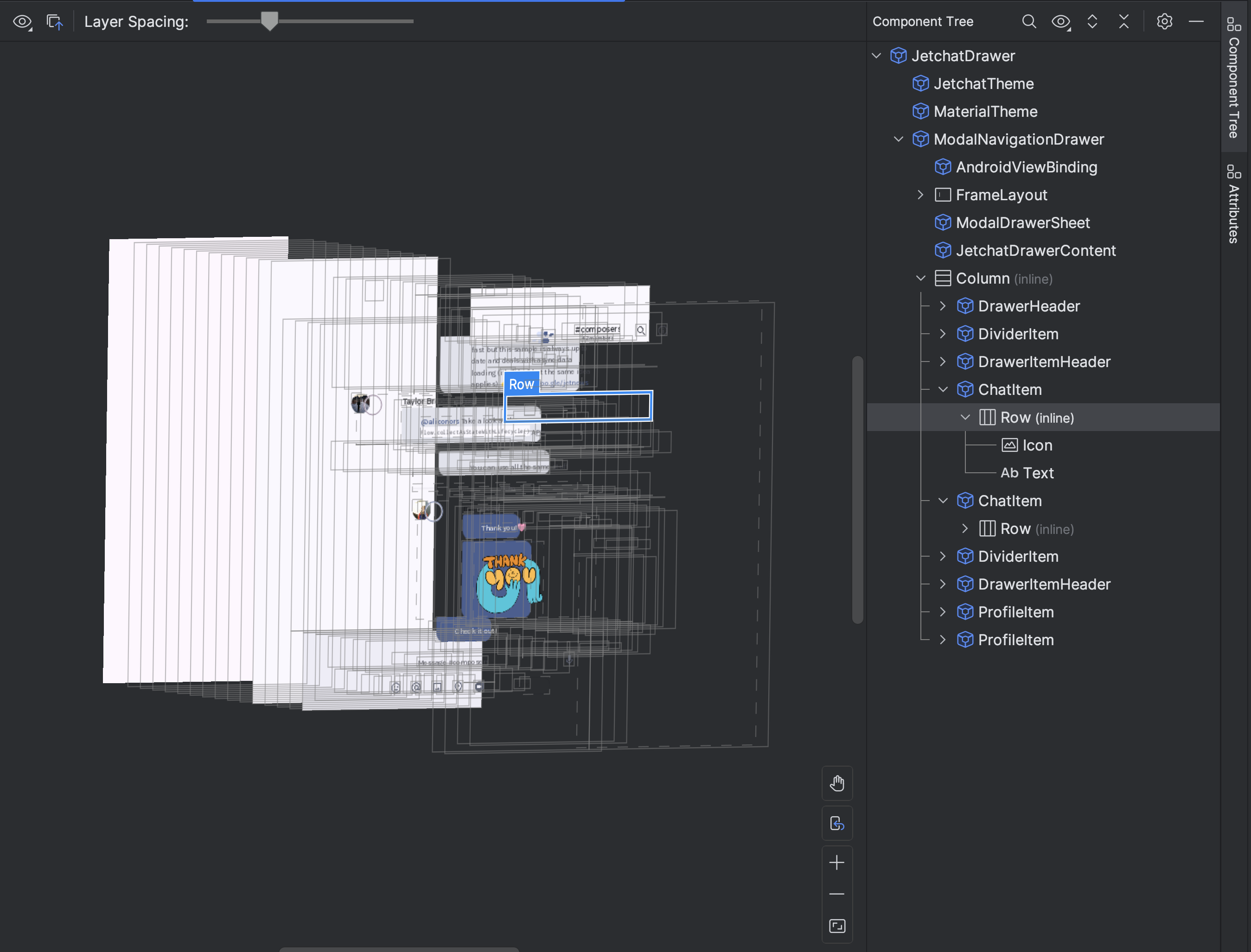
- หากต้องการใช้โหมด 3 มิติ ให้ถ่ายสแนปชอตของเครื่องมือตรวจสอบเลย์เอาต์
 จากนั้นจ่าย
คลิกโหมด 3 มิติ
จากนั้นจ่าย
คลิกโหมด 3 มิติ 
เลือกหรือแยกมุมมอง
มุมมองมักจะดึงสิ่งที่ผู้ใช้เห็นและโต้ตอบด้วย แผนผังคอมโพเนนต์แสดงลำดับชั้นของแอปแบบเรียลไทม์พร้อมข้อมูลพร็อพเพอร์ตี้แต่ละรายการ ซึ่งจะช่วยคุณดีบักการจัดวางของแอปเพราะคุณสามารถแสดงภาพ องค์ประกอบภายในแอปและค่าที่เชื่อมโยงกับองค์ประกอบนั้นๆ
หากต้องการเลือกมุมมอง ให้คลิกมุมมองในแผนผังคอมโพเนนต์หรือการแสดงเลย์เอาต์ แอตทริบิวต์การออกแบบทั้งหมดสำหรับมุมมองที่เลือกจะปรากฏในแอตทริบิวต์ แผง
หากเลย์เอาต์มีมุมมองที่ซ้อนทับกัน คุณจะเห็นมุมมองทั้งหมดในภูมิภาคเมื่อคลิกขวาในโหมดตรวจสอบโดยละเอียด
 หากต้องการเลือก
มุมมองที่ไม่ได้อยู่ด้านหน้า ให้คลิกมุมมองในแผนผังคอมโพเนนต์ หรือ
หมุนเลย์เอาต์
หากต้องการเลือก
มุมมองที่ไม่ได้อยู่ด้านหน้า ให้คลิกมุมมองในแผนผังคอมโพเนนต์ หรือ
หมุนเลย์เอาต์
หากต้องการจัดการกับเลย์เอาต์ที่ซับซ้อน คุณสามารถแยกแต่ละมุมมองเพื่อให้มีเพียงเลย์เอาต์ย่อยเท่านั้นที่แสดงในต้นไม้คอมโพเนนต์และแสดงผลในการแสดงเลย์เอาต์ หากต้องการแยกมุมมอง ให้ถ่ายภาพหน้าจอ
 คลิกขวาที่มุมมองในต้นไม้คอมโพเนนต์ แล้วเลือกแสดงเฉพาะต้นไม้ย่อยหรือแสดงเฉพาะรายการหลัก หากต้องการกลับไปที่มุมมองแบบเต็ม ให้คลิกขวาที่มุมมองแล้วเลือกแสดงทั้งหมด คุณต้องถ่ายสแนปชอตก่อนที่จะแยกมุมมอง
คลิกขวาที่มุมมองในต้นไม้คอมโพเนนต์ แล้วเลือกแสดงเฉพาะต้นไม้ย่อยหรือแสดงเฉพาะรายการหลัก หากต้องการกลับไปที่มุมมองแบบเต็ม ให้คลิกขวาที่มุมมองแล้วเลือกแสดงทั้งหมด คุณต้องถ่ายสแนปชอตก่อนที่จะแยกมุมมอง
ซ่อนเส้นขอบเลย์เอาต์และป้ายกำกับมุมมอง
หากต้องการซ่อนกล่องขอบเขตหรือป้ายกำกับมุมมองสำหรับองค์ประกอบเลย์เอาต์ ให้คลิกดูตัวเลือก ![]() ที่ด้านบนของการแสดงเลย์เอาต์ แล้วสลับแสดงขอบหรือแสดงป้ายกำกับมุมมอง
ที่ด้านบนของการแสดงเลย์เอาต์ แล้วสลับแสดงขอบหรือแสดงป้ายกำกับมุมมอง
บันทึกสแนปชอตลําดับชั้นของเลย์เอาต์
เครื่องมือตรวจสอบเลย์เอาต์ช่วยให้คุณบันทึกภาพสแนปชอตของลําดับชั้นเลย์เอาต์ของแอปที่ใช้งานอยู่ได้ เพื่อแชร์กับผู้อื่นหรือใช้อ้างอิงภายหลัง
สแนปชอตจะบันทึกข้อมูลที่ปกติคุณจะเห็นเมื่อใช้เครื่องมือตรวจสอบเลย์เอาต์ ซึ่งรวมถึงการแสดงผล 3 มิติโดยละเอียดของเลย์เอาต์ ต้นไม้คอมโพเนนต์ของมุมมอง คอมโพสิท หรือเลย์เอาต์แบบผสม และแอตทริบิวต์โดยละเอียดสำหรับคอมโพเนนต์แต่ละรายการของ UI หากต้องการบันทึกภาพรวม ให้คลิกส่งออก/นําเข้าภาพรวม
 แล้วคลิกส่งออกภาพรวม
แล้วคลิกส่งออกภาพรวม
โหลดภาพหน้าจอของเครื่องมือตรวจสอบเลย์เอาต์ที่บันทึกไว้ก่อนหน้านี้โดยคลิกนําเข้าภาพหน้าจอ
โหมด 3 มิติ
การแสดงเลย์เอาต์จะมีการแสดงภาพ 3 มิติขั้นสูง
ลำดับชั้นการแสดงผลของแอปขณะรันไทม์ หากต้องการใช้ฟีเจอร์นี้ ให้ถ่ายภาพหน้าจอ
 คลิกปุ่มโหมด 3 มิติ
คลิกปุ่มโหมด 3 มิติ
![]() ในหน้าต่างเครื่องมือตรวจสอบภาพหน้าจอ แล้วหมุนภาพโดยลากเมาส์
ในหน้าต่างเครื่องมือตรวจสอบภาพหน้าจอ แล้วหมุนภาพโดยลากเมาส์


เปรียบเทียบเลย์เอาต์แอปกับการวางซ้อนรูปภาพอ้างอิง
หากต้องการเปรียบเทียบเลย์เอาต์ของแอปกับรูปภาพอ้างอิง เช่น การจำลอง UI คุณสามารถทำดังนี้ โหลดการวางซ้อนภาพบิตแมปในเครื่องมือตรวจสอบการออกแบบ
- หากต้องการโหลดการวางซ้อน ให้เลือกตัวเลือกโหลดการวางซ้อน
 จากแถบเครื่องมือเครื่องมือตรวจสอบเลย์เอาต์ ระบบจะปรับขนาดการวางซ้อนให้พอดีกับเลย์เอาต์
จากแถบเครื่องมือเครื่องมือตรวจสอบเลย์เอาต์ ระบบจะปรับขนาดการวางซ้อนให้พอดีกับเลย์เอาต์ - หากต้องการปรับความโปร่งใสของการวางซ้อน ให้ใช้แถบเลื่อนอัลฟ่าของการวางซ้อน
- หากต้องการนำการวางซ้อนออก ให้คลิกล้างการวางซ้อน

ตรวจสอบการเขียน
เครื่องมือตรวจสอบเลย์เอาต์ให้คุณตรวจสอบเลย์เอาต์ของ Compose ในแอปที่ทำงานอยู่ใน โปรแกรมจำลองหรืออุปกรณ์จริง คุณสามารถใช้เครื่องมือตรวจสอบเลย์เอาต์เพื่อดูความถี่ที่คอมโพสิเบิลได้รับการจัดองค์ประกอบใหม่หรือข้าม ซึ่งจะช่วยระบุปัญหาเกี่ยวกับแอปได้ เช่น ข้อผิดพลาดในการเขียนโค้ดบางอย่างอาจบังคับให้ UI จัดองค์ประกอบใหม่มากเกินไป ซึ่งอาจทำให้ประสิทธิภาพแย่ลง ข้อผิดพลาดในการเขียนโค้ดบางอย่างอาจทําให้ UI ของคุณจัดเรียงใหม่ไม่ได้ และทําให้การเปลี่ยนแปลง UI ไม่แสดงบนหน้าจอ
ดูข้อมูลเพิ่มเติมเกี่ยวกับเครื่องมือตรวจสอบเลย์เอาต์สำหรับ Compose
ดูการตรวจสอบแอตทริบิวต์
เครื่องมือตรวจสอบการออกแบบต้องการการตั้งค่าส่วนกลางต่อไปนี้เพื่อให้ทำงานได้อย่างถูกต้อง
adb shell settings put global debug_view_attributes 1
ตัวเลือกนี้จะสร้างข้อมูลเพิ่มเติมสําหรับการตรวจสอบกระบวนการทั้งหมดในอุปกรณ์
เครื่องมือตรวจสอบเลย์เอาต์จะเปิดใช้การตั้งค่าโดยอัตโนมัติเมื่อเริ่มต้น ซึ่งจะทำให้กิจกรรมที่ทำงานอยู่เบื้องหน้าในปัจจุบันรีสตาร์ท คุณจะไม่เห็นกิจกรรมเริ่มขึ้นใหม่อีก เว้นแต่จะมีการปิดใช้ Flag ด้วยตนเองในอุปกรณ์
หากต้องการปิดใช้ Flag ให้เรียกใช้คำสั่ง adb ต่อไปนี้
adb shell settings delete global debug_view_attributes
ปิดเปิดใช้การตรวจสอบแอตทริบิวต์มุมมอง จากตัวเลือกสำหรับนักพัฒนาซอฟต์แวร์ในอุปกรณ์
เครื่องมือตรวจสอบเลย์เอาต์แบบสแตนด์อโลน
เราขอแนะนําให้ใช้เครื่องมือตรวจสอบเลย์เอาต์ในโหมดฝังเริ่มต้นเพื่อให้ได้ประสิทธิภาพสูงสุด หากคุณต้องการยกเลิกการฝังเครื่องมือตรวจสอบการออกแบบ ให้ไปที่ไฟล์ (Android Studio ใน macOS)> การตั้งค่า > เครื่องมือ > เครื่องมือตรวจสอบเลย์เอาต์ แล้วล้างช่องทำเครื่องหมายเปิดใช้เครื่องมือตรวจสอบการออกแบบที่ฝังไว้
ในโหมดสแตนด์อโลน ให้เปิดใช้การอัปเดตแบบเรียลไทม์โดยคลิกตัวเลือกการอัปเดตแบบเรียลไทม์  จากแถบเครื่องมือเครื่องมือตรวจสอบเลย์เอาต์
จากแถบเครื่องมือเครื่องมือตรวจสอบเลย์เอาต์
