অ্যান্ড্রয়েড অ্যাপ লিঙ্ক হল HTTP URL যা ব্যবহারকারীদের সরাসরি আপনার Android অ্যাপের নির্দিষ্ট বিষয়বস্তুতে নিয়ে আসে। অ্যান্ড্রয়েড অ্যাপ লিঙ্কগুলি আপনার অ্যাপে আরও ট্র্যাফিক আনতে পারে, কোন অ্যাপের সামগ্রী সবচেয়ে বেশি ব্যবহৃত হয় তা খুঁজে বের করতে আপনাকে সাহায্য করতে পারে এবং ব্যবহারকারীদের একটি ইনস্টল করা অ্যাপে সামগ্রী খুঁজে পাওয়া এবং শেয়ার করা সহজ করে তোলে৷
অ্যান্ড্রয়েড অ্যাপ লিঙ্কগুলির জন্য সমর্থন যোগ করতে:
- আপনার ম্যানিফেস্টে অভিপ্রায় ফিল্টার তৈরি করুন।
- ইনকামিং লিঙ্কগুলি পরিচালনা করতে আপনার অ্যাপের কার্যকলাপে কোড যোগ করুন।
- ডিজিটাল সম্পদ লিঙ্কের সাথে আপনার অ্যাপ এবং আপনার ওয়েবসাইটকে সংযুক্ত করুন।
অ্যান্ড্রয়েড স্টুডিওতে অ্যাপ লিঙ্ক সহকারী একটি ধাপে ধাপে উইজার্ডের মাধ্যমে প্রক্রিয়াটিকে সহজ করে তোলে, যেমনটি নীচে বর্ণনা করা হয়েছে।
অ্যাপ লিঙ্কগুলি কীভাবে কাজ করে এবং তারা যে সুবিধাগুলি অফার করে সে সম্পর্কে আরও তথ্যের জন্য, অ্যান্ড্রয়েড অ্যাপ লিঙ্ক হ্যান্ডলিং পড়ুন।
অভিপ্রায় ফিল্টার যোগ করুন
অ্যান্ড্রয়েড স্টুডিওতে অ্যাপ লিঙ্ক সহকারী আপনাকে আপনার ম্যানিফেস্টে অভিপ্রায় ফিল্টার তৈরি করতে এবং আপনার ওয়েবসাইট থেকে আপনার অ্যাপের কার্যকলাপে বিদ্যমান URL গুলি ম্যাপ করতে সহায়তা করতে পারে। অ্যাপ লিঙ্ক সহকারী অভিপ্রায় পরিচালনা করতে প্রতিটি সংশ্লিষ্ট কার্যকলাপে টেমপ্লেট কোড যোগ করে।
উদ্দেশ্য ফিল্টার এবং ইউআরএল হ্যান্ডলিং যোগ করতে, এই ধাপগুলি অনুসরণ করুন:
- টুলস > অ্যাপ লিঙ্ক সহকারী নির্বাচন করুন।
- ইউআরএল ম্যাপিং এডিটর খুলুন ক্লিক করুন এবং তারপর যোগ করুন ক্লিক করুন
 একটি নতুন URL ম্যাপিং যোগ করতে URL ম্যাপিং তালিকার নীচে।
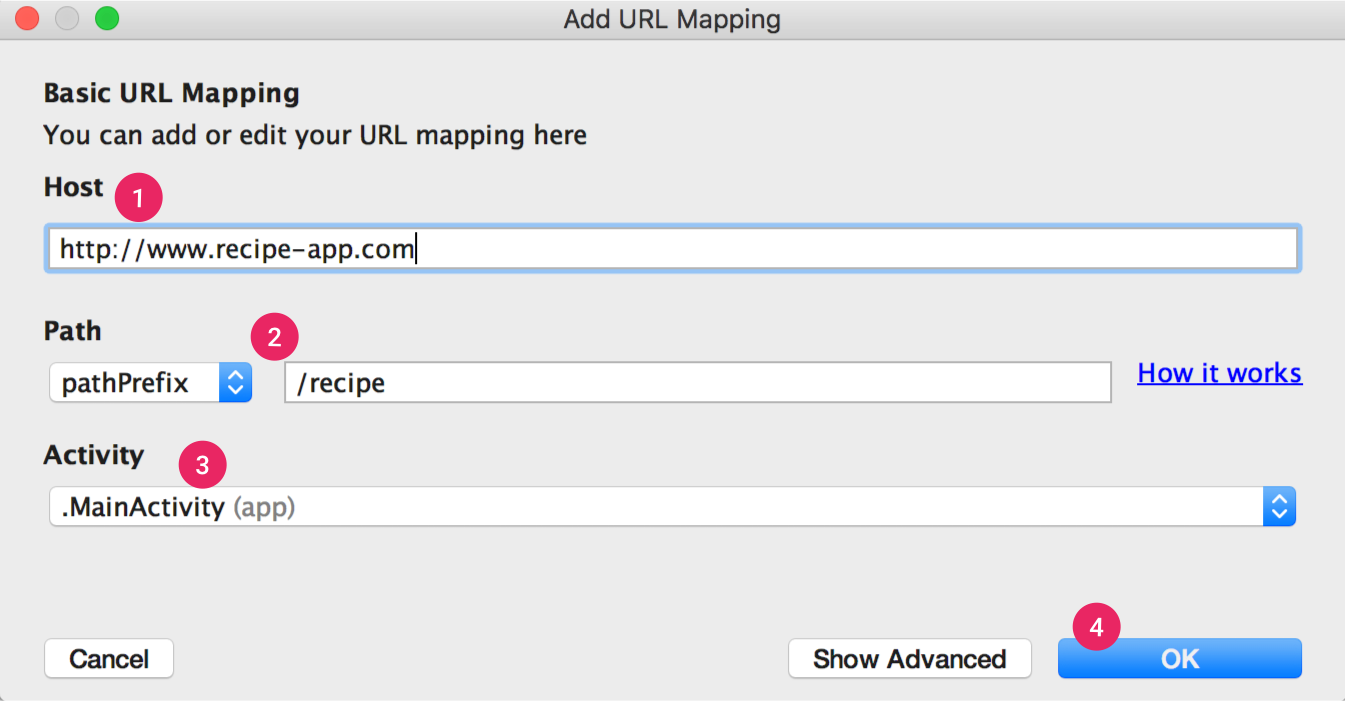
একটি নতুন URL ম্যাপিং যোগ করতে URL ম্যাপিং তালিকার নীচে। নতুন URL ম্যাপিংয়ের জন্য বিশদ যোগ করুন:

চিত্র 1. আপনার অ্যাপে ক্রিয়াকলাপগুলির URL ম্যাপ করতে আপনার সাইটের লিঙ্ক কাঠামো সম্পর্কে প্রাথমিক বিবরণ যুক্ত করুন৷
- হোস্ট ক্ষেত্রে আপনার ওয়েবসাইটের URL লিখুন.
আপনি ম্যাপ করতে চান এমন URLগুলির জন্য একটি
path,pathPrefix, বাpathPatternযোগ করুন৷উদাহরণস্বরূপ, যদি আপনার কাছে একই কার্যকলাপে উপলব্ধ সমস্ত রেসিপি সহ একটি রেসিপি-শেয়ারিং অ্যাপ থাকে এবং আপনার সংশ্লিষ্ট ওয়েবসাইটের রেসিপিগুলি একই /রেসিপি ডিরেক্টরিতে থাকে, তাহলে pathPrefix ব্যবহার করুন এবং /recipe লিখুন। এইভাবে, URL http://www.recipe-app.com/recipe/grilled-potato-salad নিম্নলিখিত ধাপে আপনার নির্বাচন করা কার্যকলাপের মানচিত্র।
- ইউআরএল ব্যবহারকারীদের নিয়ে যাওয়া উচিত এমন কার্যকলাপ নির্বাচন করুন।
- ওকে ক্লিক করুন।
URL ম্যাপিং এডিটর উইন্ডোটি প্রদর্শিত হবে। অ্যাপ লিঙ্ক সহকারী
AndroidManifest.xmlফাইলে আপনার URL ম্যাপিংয়ের উপর ভিত্তি করে ইন্টেন্ট ফিল্টার যোগ করে এবং প্রিভিউ ক্ষেত্রের পরিবর্তনগুলি হাইলাইট করে। আপনি যদি কোনো পরিবর্তন করতে চান, তাহলে অভিপ্রায় ফিল্টার সম্পাদনা করতে AndroidManifest.xml খুলুন-এ ক্লিক করুন। আরও জানতে, ইনকামিং লিঙ্কগুলির জন্য অভিপ্রায় ফিল্টারগুলি দেখুন৷প্রধান অ্যাপ লিঙ্ক সহকারী টুল উইন্ডোটি
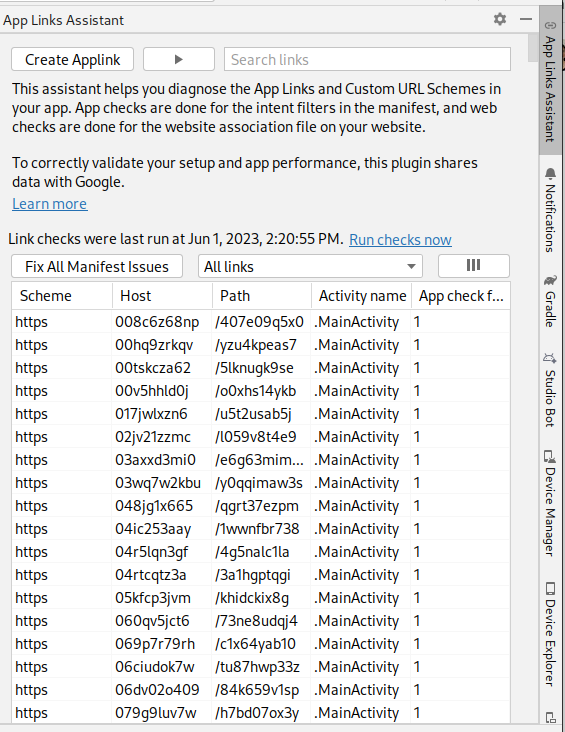
AndroidManifest.xmlফাইলে বিদ্যমান সমস্ত ডিপ লিঙ্কগুলিকেও প্রদর্শন করে এবং আপনাকে সমস্ত ম্যানিফেস্ট সমস্যা সমাধানে ক্লিক করে যেকোনো ভুল কনফিগারেশন দ্রুত ঠিক করতে দেয়৷
দ্রষ্টব্য: আপনার অ্যাপ আপডেট না করে ভবিষ্যতের লিঙ্কগুলিকে সমর্থন করতে, এমন একটি URL ম্যাপিং সংজ্ঞায়িত করুন যা আপনি যোগ করার পরিকল্পনা করা URLগুলিকে সমর্থন করে৷ এছাড়াও, আপনার অ্যাপের হোম স্ক্রিনের জন্য একটি URL অন্তর্ভুক্ত করুন যাতে এটি অনুসন্ধান ফলাফলে অন্তর্ভুক্ত থাকে।
আপনার ইউআরএল ম্যাপিং সঠিকভাবে কাজ করে তা যাচাই করতে, চেক ইউআরএল ম্যাপিং ফিল্ডে একটি ইউআরএল লিখুন।
যদি এটি সঠিকভাবে কাজ করে, সাফল্যের বার্তাটি দেখায় যে আপনি যে URLটি প্রবেশ করেছেন সেটি আপনার নির্বাচিত কার্যকলাপের মানচিত্র।
ইনকামিং লিঙ্ক হ্যান্ডেল
একবার আপনি যাচাই করেছেন যে আপনার ইউআরএল ম্যাপিং সঠিকভাবে কাজ করছে, আপনার তৈরি করা অভিপ্রায় পরিচালনা করতে যুক্তি যোগ করুন:
- অ্যাপ লিঙ্ক সহকারী থেকে কার্যকলাপ নির্বাচন করুন ক্লিক করুন।
- তালিকা থেকে একটি কার্যকলাপ নির্বাচন করুন এবং কোড সন্নিবেশ করুন ক্লিক করুন।
অ্যাপ লিঙ্ক সহকারী আপনার কার্যকলাপে কোড যোগ করে, নিম্নলিখিতগুলির মতো:
কোটলিন
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... // ATTENTION: This was auto-generated to handle app links. val appLinkIntent: Intent = intent val appLinkAction: String? = appLinkIntent.action val appLinkData: Uri? = appLinkIntent.data ... }
জাভা
@Override void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... // ATTENTION: This was auto-generated to handle app links. Intent appLinkIntent = getIntent(); String appLinkAction = appLinkIntent.getAction(); Uri appLinkData = appLinkIntent.getData(); ... }
এই কোডটি নিজে থেকে সম্পূর্ণ নয়। আপনাকে এখন appLinkData এ URI-এর উপর ভিত্তি করে একটি পদক্ষেপ নিতে হবে, যেমন সংশ্লিষ্ট বিষয়বস্তু প্রদর্শন করা। উদাহরণস্বরূপ, রেসিপি-শেয়ারিং অ্যাপের জন্য, আপনার কোড নিম্নলিখিত নমুনার মতো দেখতে পারে:
কোটলিন
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... handleIntent(intent) } override fun onNewIntent(intent: Intent) { super.onNewIntent(intent) handleIntent(intent) } private fun handleIntent(intent: Intent) { val appLinkAction = intent.action val appLinkData: Uri? = intent.data if (Intent.ACTION_VIEW == appLinkAction) { appLinkData?.lastPathSegment?.also { recipeId -> Uri.parse("content://com.recipe_app/recipe/") .buildUpon() .appendPath(recipeId) .build().also { appData -> showRecipe(appData) } } } }
জাভা
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... handleIntent(getIntent()); } protected void onNewIntent(Intent intent) { super.onNewIntent(intent); handleIntent(intent); } private void handleIntent(Intent intent) { String appLinkAction = intent.getAction(); Uri appLinkData = intent.getData(); if (Intent.ACTION_VIEW.equals(appLinkAction) && appLinkData != null){ String recipeId = appLinkData.getLastPathSegment(); Uri appData = Uri.parse("content://com.recipe_app/recipe/").buildUpon() .appendPath(recipeId).build(); showRecipe(appData); } }
আপনার ওয়েবসাইটের সাথে আপনার অ্যাপ যুক্ত করুন
আপনার অ্যাপের জন্য ইউআরএল সমর্থন সেট আপ করার পরে, অ্যাপ লিঙ্ক সহকারী একটি ডিজিটাল সম্পদ লিঙ্ক ফাইল তৈরি করে যা আপনি আপনার অ্যাপের সাথে আপনার ওয়েবসাইট সংযুক্ত করতে ব্যবহার করতে পারেন।
Digital Asset Links ফাইল ব্যবহার করার বিকল্প হিসেবে, আপনি Search Console-এ আপনার সাইট এবং অ্যাপ সংযুক্ত করতে পারেন।
আপনি যদি আপনার অ্যাপের জন্য প্লে অ্যাপ সাইনিং ব্যবহার করেন, তাহলে অ্যাপ লিঙ্ক সহকারী দ্বারা উত্পাদিত শংসাপত্র ফিঙ্গারপ্রিন্ট সাধারণত ব্যবহারকারীদের ডিভাইসের সাথে মেলে না। এই ক্ষেত্রে, আপনি Release > Setup > App signing অধীনে আপনার প্লে কনসোল ডেভেলপার অ্যাকাউন্টে আপনার অ্যাপের জন্য সঠিক ডিজিটাল সম্পদ লিঙ্ক JSON স্নিপেট খুঁজে পেতে পারেন।
অ্যাপ লিঙ্ক সহকারী ব্যবহার করে আপনার অ্যাপ এবং আপনার ওয়েবসাইট সংযুক্ত করতে, অ্যাপ লিঙ্ক সহকারী থেকে ডিজিটাল সম্পদ লিঙ্ক ফাইল জেনারেটর খুলুন ক্লিক করুন এবং এই পদক্ষেপগুলি অনুসরণ করুন:

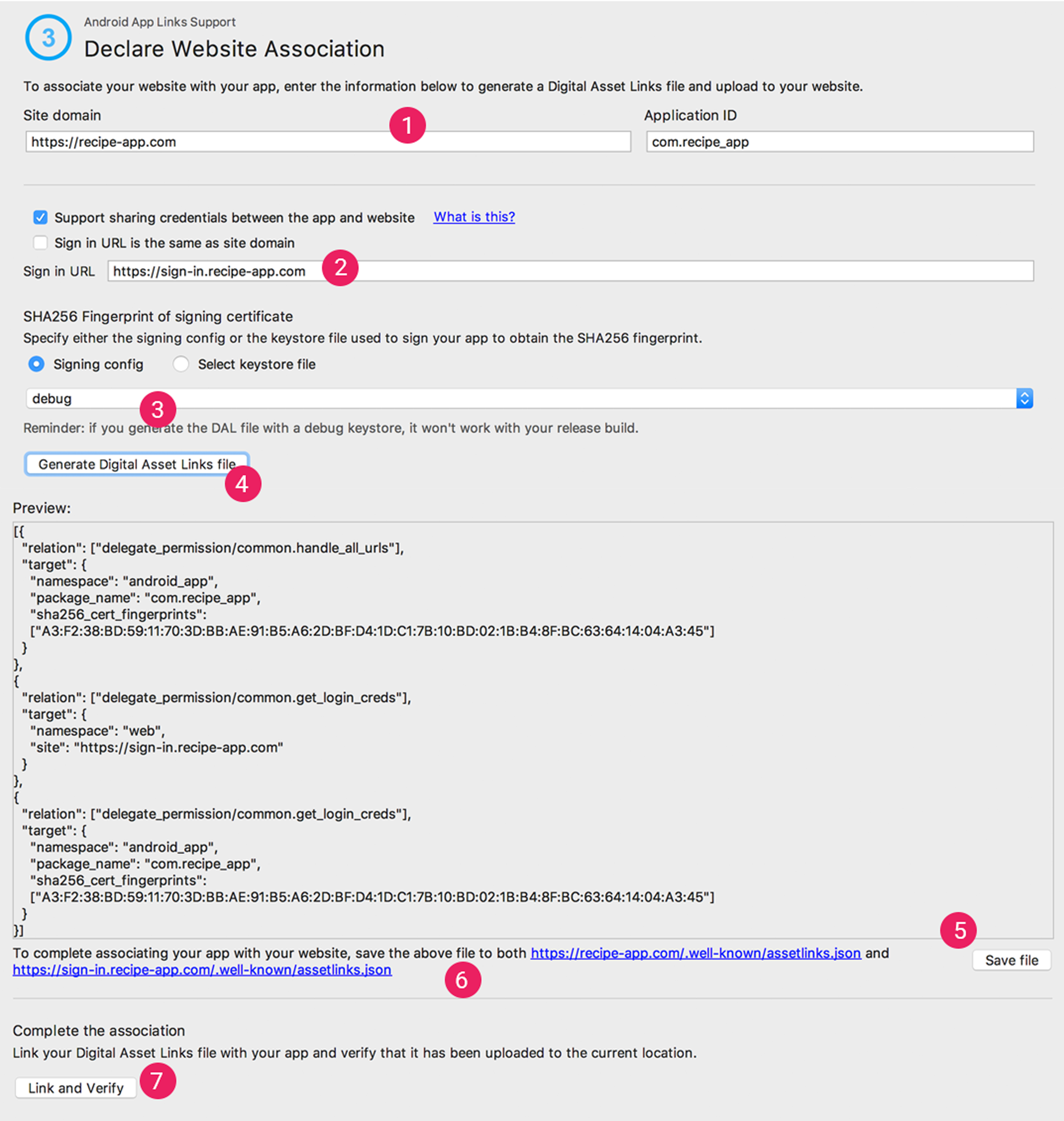
চিত্র 2. একটি ডিজিটাল সম্পদ লিঙ্ক ফাইল তৈরি করতে আপনার সাইট এবং অ্যাপ সম্পর্কে বিশদ বিবরণ লিখুন।
- আপনার সাইটের ডোমেন এবং আপনার অ্যাপ্লিকেশন আইডি লিখুন।
ওয়ান ট্যাপ সাইন-ইন-এর জন্য আপনার ডিজিটাল সম্পদ লিঙ্ক ফাইলে সমর্থন অন্তর্ভুক্ত করতে, অ্যাপ এবং ওয়েবসাইটের মধ্যে সমর্থন শেয়ারিং শংসাপত্র নির্বাচন করুন এবং আপনার সাইটের সাইন-ইন URL লিখুন। এটি আপনার ডিজিটাল সম্পদ লিঙ্ক ফাইলে নিম্নলিখিত স্ট্রিং যোগ করে ঘোষণা করে যে আপনার অ্যাপ এবং ওয়েবসাইট সাইন-ইন শংসাপত্রগুলি ভাগ করে:
delegate_permission/common.get_login_creds.সাইনিং কনফিগারেশন নির্দিষ্ট করুন বা একটি কীস্টোর ফাইল নির্বাচন করুন।
আপনার অ্যাপের ডিবাগ বিল্ডের জন্য রিলিজ বিল্ড বা ডিবাগ কনফিগারেশন বা কীস্টোর ফাইলের জন্য আপনি সঠিক রিলিজ কনফিগারেশন বা কীস্টোর ফাইল নির্বাচন করেছেন তা নিশ্চিত করুন। আপনি যদি আপনার প্রোডাকশন বিল্ড সেট আপ করতে চান তবে রিলিজ কনফিগারেশন ব্যবহার করুন। আপনি যদি আপনার বিল্ড পরীক্ষা করতে চান, ডিবাগ কনফিগারেশন ব্যবহার করুন।
- জেনারেট ডিজিটাল অ্যাসেট লিংক ফাইলে ক্লিক করুন।
- একবার অ্যান্ড্রয়েড স্টুডিও ফাইলটি তৈরি করে, এটি ডাউনলোড করতে ফাইল সংরক্ষণ করুন ক্লিক করুন।
-
https:// yoursite /.well-known/assetlinks.jsonএ সকলের জন্য পড়ার অ্যাক্সেস সহassetlinks.jsonফাইলটি আপনার সাইটে আপলোড করুন।গুরুত্বপূর্ণ: সিস্টেমটি এনক্রিপ্ট করা HTTPS প্রোটোকলের মাধ্যমে ডিজিটাল সম্পদ লিঙ্ক ফাইল যাচাই করে। নিশ্চিত করুন যে
assetlinks.jsonফাইলটি HTTPS সংযোগের মাধ্যমে অ্যাক্সেসযোগ্য, আপনার অ্যাপের উদ্দেশ্য ফিল্টারটিতেhttpsঅন্তর্ভুক্ত থাকুক না কেন। - আপনি সঠিক অবস্থানে সঠিক ডিজিটাল সম্পদ লিঙ্ক ফাইল আপলোড করেছেন তা নিশ্চিত করতে লিঙ্কে ক্লিক করুন এবং যাচাই করুন ৷
অ্যাপ লিঙ্ক সহকারী ডিজিটাল সম্পদ লিঙ্ক ফাইল যাচাই করতে পারে যা আপনার ওয়েবসাইটে প্রকাশ করা উচিত। ম্যানিফেস্ট ফাইলে ঘোষিত প্রতিটি ডোমেনের জন্য, সহকারী আপনার ওয়েবসাইটে ফাইলটি পার্স করে, যাচাইকরণ পরীক্ষা করে এবং কীভাবে কোনও ত্রুটি ঠিক করতে হয় তার বিশদ ব্যাখ্যা প্রদান করে।
Declare website associations- এ Digital Asset Links ফাইলের মাধ্যমে আপনার অ্যাপের সাথে আপনার ওয়েবসাইট যুক্ত করার বিষয়ে আরও জানুন।
আপনার অ্যান্ড্রয়েড অ্যাপ লিঙ্ক পরীক্ষা করুন
আপনার লিঙ্কগুলি সঠিক কার্যকলাপ খুলছে তা যাচাই করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- অ্যাপ লিঙ্ক অ্যাসিস্ট্যান্ট-এ, টেস্ট অ্যাপ লিঙ্কে ক্লিক করুন।
- আপনি URL ক্ষেত্রে পরীক্ষা করতে চান এমন URL লিখুন; উদাহরণস্বরূপ, http://recipe-app.com/recipe/grilled-potato-salad ।
- রান টেস্টে ক্লিক করুন।

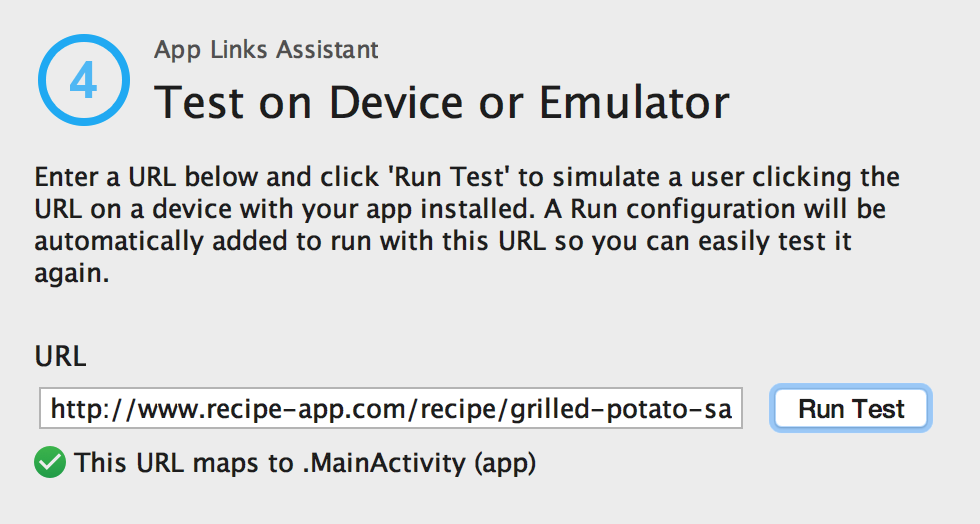
চিত্র 3. পরীক্ষা করা অ্যাপ লিঙ্ক ডায়ালগ একটি URL পরীক্ষা করা হচ্ছে এবং একটি সফল বার্তা দেখাচ্ছে৷
ইউআরএল ম্যাপিং সঠিকভাবে সেট আপ না করা থাকলে বা বিদ্যমান না থাকলে, টেস্ট অ্যাপ লিংক ডায়ালগে URL-এর অধীনে একটি ত্রুটি বার্তা উপস্থিত হয়। অন্যথায়, অ্যান্ড্রয়েড স্টুডিও দ্ব্যর্থতাহীন ডায়ালগ ("অ্যাপ চয়নকারী") না দেখিয়ে নির্দিষ্ট কার্যকলাপে ডিভাইস বা এমুলেটরে আপনার অ্যাপ চালু করে এবং অ্যাপ লিঙ্ক টেস্টিং ডায়ালগে একটি সাফল্যের বার্তা দেখায়, যেমনটি চিত্র 3-এ দেখানো হয়েছে।
যদি অ্যান্ড্রয়েড স্টুডিও অ্যাপটি চালু করতে না পারে, তাহলে অ্যান্ড্রয়েড স্টুডিওর রান উইন্ডোতে একটি ত্রুটি বার্তা প্রদর্শিত হবে।
অ্যাপ লিংক অ্যাসিস্ট্যান্টের মাধ্যমে অ্যান্ড্রয়েড অ্যাপ লিংক পরীক্ষা করার জন্য, আপনার অবশ্যই একটি ডিভাইস কানেক্ট করা থাকতে হবে বা Android 6.0 (API লেভেল 23) বা তার উপরে চলমান ভার্চুয়াল ডিভাইস থাকতে হবে। আরও তথ্যের জন্য, কীভাবে একটি ডিভাইস সংযোগ করতে হয় বা একটি AVD তৈরি করতে হয় সে সম্পর্কে পড়ুন।

