Android-App-Links sind HTTP-URLs, über die Nutzer direkt zu bestimmten Inhalten in Ihrer Android-App gelangen. Mit Android-App-Links können Sie mehr Traffic für Ihre App generieren, herausfinden, welche App-Inhalte am häufigsten verwendet werden, und Nutzern das Suchen und Teilen von Inhalten in einer installierten App erleichtern.
So fügen Sie Unterstützung für Android-App-Links hinzu:
- Erstellen Sie Intent-Filter in Ihrem Manifest.
- Fügen Sie den Aktivitäten Ihrer App Code hinzu, um eingehende Links zu verarbeiten.
- Verknüpfen Sie Ihre App und Ihre Website mit Digital Asset Links.
Der App-Link-Assistent in Android Studio vereinfacht den Prozess mit einem Schritt-für-Schritt-Assistenten, wie unten beschrieben.
Weitere Informationen zur Funktionsweise von App-Links und zu den Vorteilen, die sie bieten, finden Sie unter Umgang mit Android-App-Links.
Intent-Filter hinzufügen
Mit dem App-Link-Assistenten in Android Studio können Sie Intent-Filter in Ihrem Manifest erstellen und vorhandene URLs von Ihrer Website Aktivitäten in Ihrer App zuordnen. Der App-Link-Assistent fügt außerdem Vorlagencode in jede entsprechende Aktivität ein, um den Intent zu verarbeiten.
So fügen Sie Intent-Filter und die URL-Verarbeitung hinzu:
- Wählen Sie Tools > App-Link-Assistent aus.
- Klicken Sie auf URL-Zuordnungseditor öffnen und dann unten in der Liste URL-Zuordnung auf Hinzufügen
 , um eine neue URL-Zuordnung hinzuzufügen.
, um eine neue URL-Zuordnung hinzuzufügen. Geben Sie Details für die neue URL-Zuordnung an:

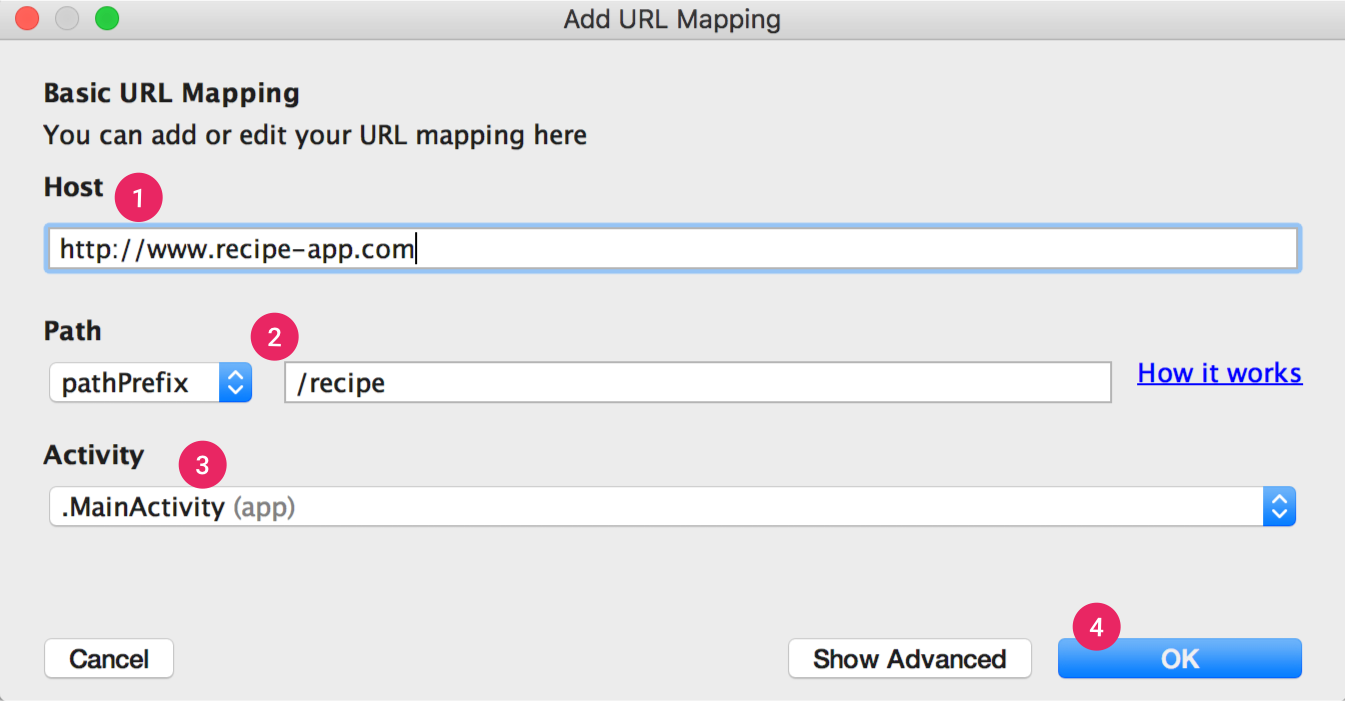
Abbildung 1: Fügen Sie grundlegende Details zur Linkstruktur Ihrer Website hinzu, um URLs Aktivitäten in Ihrer App zuzuordnen.
- Geben Sie die URL Ihrer Website in das Feld Host ein.
Fügen Sie für die URLs, die Sie zuordnen möchten, ein
path,pathPrefixoderpathPatternhinzu.Wenn Sie beispielsweise eine App zum Teilen von Rezepten haben, in der alle Rezepte in derselben Aktivität verfügbar sind, und die Rezepte Ihrer entsprechenden Website sich alle im selben Verzeichnis /recipe befinden, verwenden Sie pathPrefix und geben Sie /recipe ein. So wird die URL http://www.recipe-app.com/recipe/grilled-potato-salad der Aktivität zugeordnet, die Sie im nächsten Schritt auswählen.
- Wählen Sie die Aktivität aus, zu der Nutzer über die URLs weitergeleitet werden sollen.
- Klicken Sie auf OK.
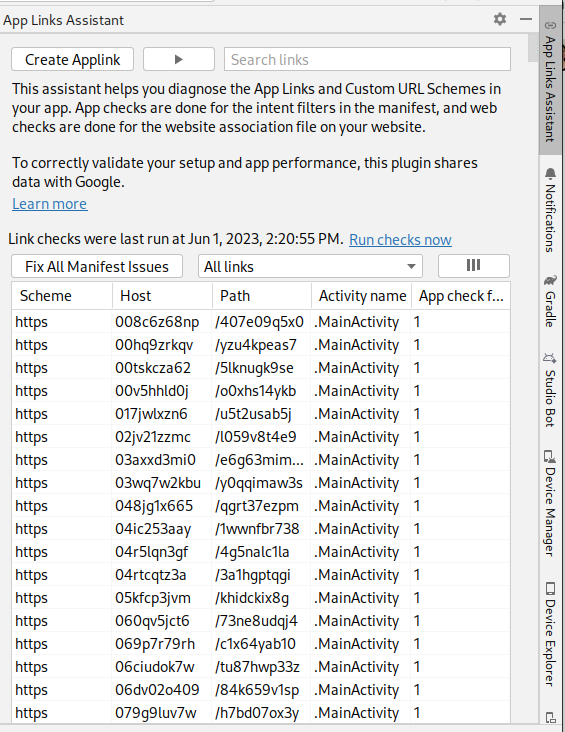
Das Fenster „URL Mapping Editor“ wird angezeigt. Der App Links Assistant fügt Intent-Filter basierend auf Ihrer URL-Zuordnung in die Datei
AndroidManifest.xmlein und hebt die Änderungen im Feld Vorschau hervor. Wenn Sie Änderungen vornehmen möchten, klicken Sie auf AndroidManifest.xml öffnen, um den Intent-Filter zu bearbeiten. Weitere Informationen finden Sie unter Intent-Filter für eingehende Links.Im Hauptfenster des App-Link-Assistenten werden auch alle vorhandenen Deeplinks in der Datei
AndroidManifest.xmlangezeigt. Sie können Fehlkonfigurationen schnell beheben, indem Sie auf Alle Manifestprobleme beheben klicken.
Hinweis:Wenn Sie zukünftige Links unterstützen möchten, ohne Ihre App aktualisieren zu müssen, definieren Sie eine URL-Zuordnung, die URLs unterstützt, die Sie hinzufügen möchten. Fügen Sie außerdem eine URL für den Startbildschirm Ihrer App hinzu, damit sie in den Suchergebnissen angezeigt wird.
Wenn Sie prüfen möchten, ob Ihre URL-Zuordnung richtig funktioniert, geben Sie eine URL in das Feld URL-Zuordnung prüfen ein.
Wenn alles richtig funktioniert, wird in der Erfolgsmeldung angezeigt, dass die eingegebene URL der ausgewählten Aktivität zugeordnet ist.
Eingehende Links verarbeiten
Nachdem Sie überprüft haben, ob die URL-Zuordnung richtig funktioniert, fügen Sie Logik hinzu, um den erstellten Intent zu verarbeiten:
- Klicken Sie im App-Link-Assistenten auf Aktivität auswählen.
- Wählen Sie eine Aktivität aus der Liste aus und klicken Sie auf Code einfügen.
Der App Links Assistant fügt Ihrer Aktivität Code hinzu, der dem folgenden ähnelt:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... // ATTENTION: This was auto-generated to handle app links. val appLinkIntent: Intent = intent val appLinkAction: String? = appLinkIntent.action val appLinkData: Uri? = appLinkIntent.data ... }
Java
@Override void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... // ATTENTION: This was auto-generated to handle app links. Intent appLinkIntent = getIntent(); String appLinkAction = appLinkIntent.getAction(); Uri appLinkData = appLinkIntent.getData(); ... }
Dieser Code ist nicht vollständig. Sie müssen jetzt eine Aktion basierend auf dem URI in appLinkData ausführen, z. B. die entsprechenden Inhalte anzeigen. Für die App zum Teilen von Rezepten könnte Ihr Code beispielsweise so aussehen:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... handleIntent(intent) } override fun onNewIntent(intent: Intent) { super.onNewIntent(intent) handleIntent(intent) } private fun handleIntent(intent: Intent) { val appLinkAction = intent.action val appLinkData: Uri? = intent.data if (Intent.ACTION_VIEW == appLinkAction) { appLinkData?.lastPathSegment?.also { recipeId -> Uri.parse("content://com.recipe_app/recipe/") .buildUpon() .appendPath(recipeId) .build().also { appData -> showRecipe(appData) } } } }
Java
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... handleIntent(getIntent()); } protected void onNewIntent(Intent intent) { super.onNewIntent(intent); handleIntent(intent); } private void handleIntent(Intent intent) { String appLinkAction = intent.getAction(); Uri appLinkData = intent.getData(); if (Intent.ACTION_VIEW.equals(appLinkAction) && appLinkData != null){ String recipeId = appLinkData.getLastPathSegment(); Uri appData = Uri.parse("content://com.recipe_app/recipe/").buildUpon() .appendPath(recipeId).build(); showRecipe(appData); } }
App mit Ihrer Website verknüpfen
Nachdem Sie die URL-Unterstützung für Ihre App eingerichtet haben, generiert der App-Link-Assistent eine Digital Asset Links-Datei, mit der Sie Ihre Website mit Ihrer App verknüpfen können.
Alternativ zur Verwendung der Digital Asset Links-Datei können Sie Ihre Website und App in der Search Console verknüpfen.
Wenn Sie die Play App-Signatur für Ihre App verwenden, stimmt der vom App-Link-Assistenten erstellte Zertifikat-Fingerabdruck in der Regel nicht mit dem auf den Geräten der Nutzer überein. In diesem Fall finden Sie das richtige Digital Asset Links-JSON-Snippet für Ihre App in Ihrem Play Console-Entwicklerkonto unter Release > Setup > App signing.
Wenn Sie Ihre App und Ihre Website mit dem App-Link-Assistenten verknüpfen möchten, klicken Sie im App-Link-Assistenten auf Digital Asset Links-Datei-Generator öffnen und folgen Sie dieser Anleitung:

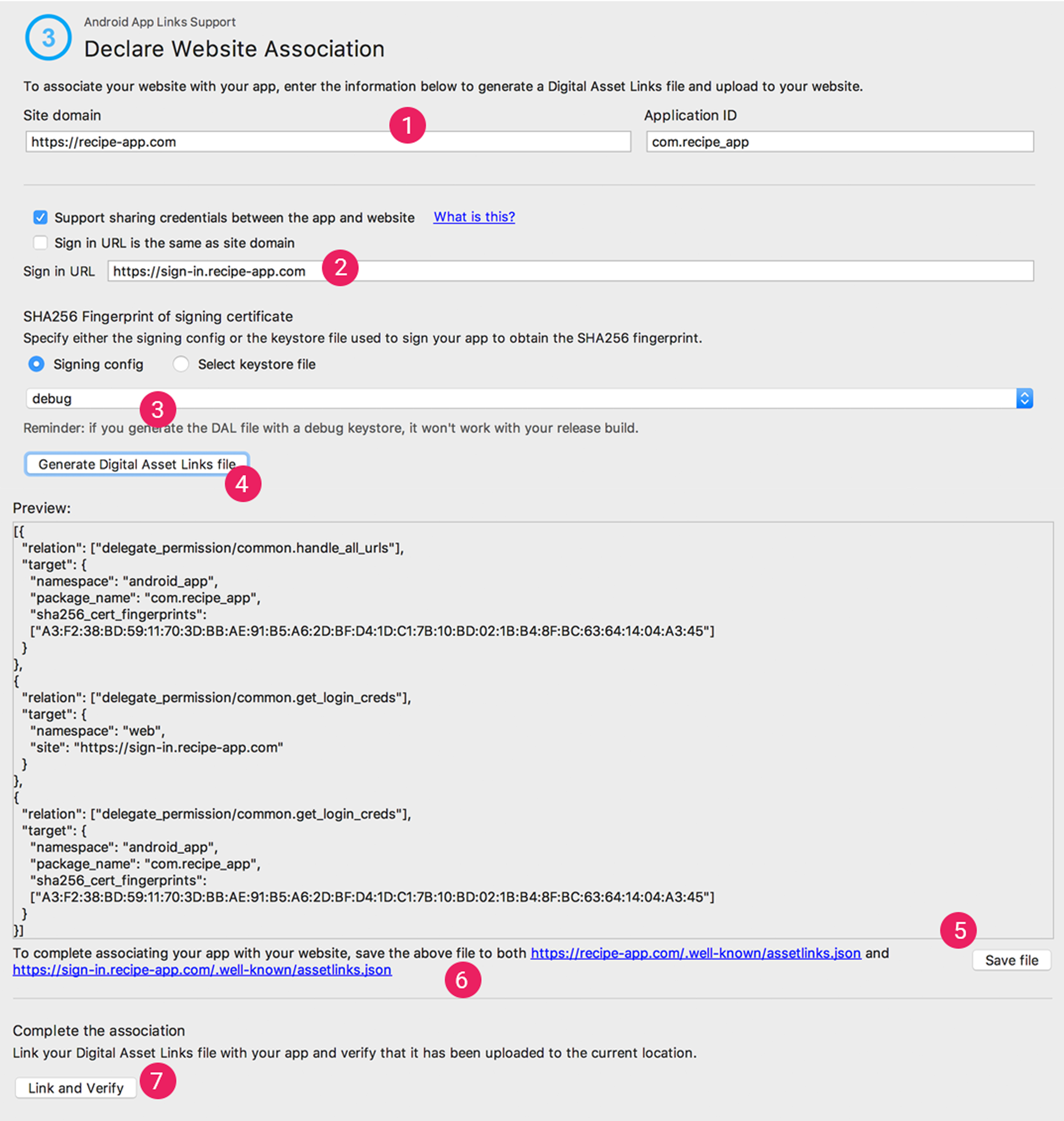
Abbildung 2: Geben Sie Details zu Ihrer Website und App ein, um eine Digital Asset Links-Datei zu generieren.
- Geben Sie die Domain der Website und die Anwendungs-ID ein.
Wenn Sie die Unterstützung für in Ihrer Digital Asset Links-Datei einfügen möchten, wählen Sie Anmeldedaten zwischen der App und der Website freigeben aus und geben Sie die Anmelde-URL Ihrer Website ein.Dadurch wird der folgenden String in Ihre Digital Asset Links-Datei eingefügt, der angibt, dass Ihre App und Website Anmeldedaten gemeinsam nutzen:
delegate_permission/common.get_login_creds.Geben Sie die Signaturkonfiguration an oder wählen Sie eine Schlüsselspeicherdatei aus.
Achten Sie darauf, dass Sie die richtige Releasekonfiguration oder Keystore-Datei für den Release-Build oder die Debugkonfiguration oder Keystore-Datei für den Debug-Build Ihrer App auswählen. Wenn Sie Ihren Produktions-Build einrichten möchten, verwenden Sie die Releasekonfiguration. Wenn Sie Ihren Build testen möchten, verwenden Sie die Debug-Konfiguration.
- Klicken Sie auf Datei mit Digital Asset Links generieren.
- Wenn die Datei in Android Studio generiert wurde, klicken Sie auf Datei speichern, um sie herunterzuladen.
- Laden Sie die Datei
assetlinks.jsonauf Ihre Website hoch. Sie muss unterhttps://yoursite/.well-known/assetlinks.jsonfür alle mit Lesezugriff verfügbar sein.Wichtig:Das System überprüft die Digital Asset Links-Datei über das verschlüsselte HTTPS-Protokoll. Achten Sie darauf, dass auf die
assetlinks.json-Datei über eine HTTPS-Verbindung zugegriffen werden kann, unabhängig davon, ob der Intent-Filter Ihrer Apphttpsenthält. - Klicken Sie auf Verknüpfen und bestätigen, um zu bestätigen, dass Sie die richtige Digital Asset Links-Datei am richtigen Ort hochgeladen haben.
Mit dem App Link Assistant lässt sich die Digital Asset Links-Datei validieren, die auf Ihrer Website veröffentlicht werden sollte. Für jede Domain, die in der Manifestdatei deklariert ist, parst der Assistant die Datei auf Ihrer Website, führt Validierungsprüfungen durch und gibt eine detaillierte Erklärung dazu, wie Sie Fehler beheben können.
Android-App-Links testen
So prüfen Sie, ob Ihre Links die richtige Aktivität öffnen:
- Klicken Sie im App-Link-Assistenten auf App-Links testen.
- Geben Sie die URL ein, die Sie testen möchten, z. B. http://recipe-app.com/recipe/grilled-potato-salad.
- Klicken Sie auf Testen.

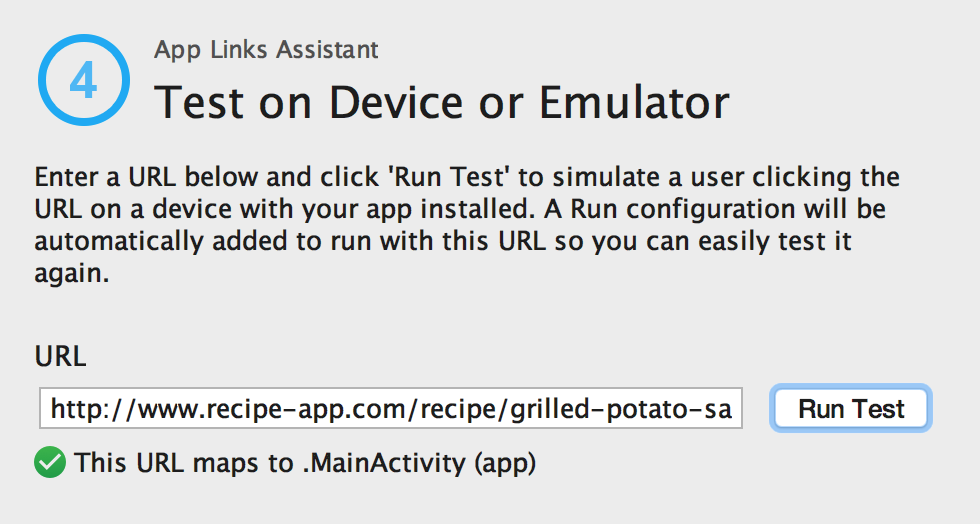
Abbildung 3: Dialogfeld App-Links testen mit einer URL, die getestet wird, und einer Erfolgsmeldung.
Wenn die URL-Zuordnung nicht richtig eingerichtet ist oder nicht vorhanden ist, wird im Dialogfeld App-Links testen unter der URL eine Fehlermeldung angezeigt. Andernfalls wird Ihre App in Android Studio auf dem Gerät oder Emulator in der angegebenen Aktivität gestartet, ohne dass das Dialogfeld zur Mehrdeutigkeit („App-Auswahl“) angezeigt wird. Stattdessen wird im Dialogfeld App-Link-Test eine Erfolgsmeldung angezeigt (siehe Abbildung 3).
Wenn Android Studio die App nicht starten kann, wird im Fenster Run von Android Studio eine Fehlermeldung angezeigt.
Wenn Sie Android App Links über den App Links Assistant testen möchten, muss ein Gerät mit Android 6.0 (API-Level 23) oder höher verbunden oder ein virtuelles Gerät mit Android 6.0 (API-Level 23) oder höher verfügbar sein. Weitere Informationen finden Sie unter Gerät verbinden oder AVD erstellen.

