Значки помогают пользователям идентифицировать ваше приложение и действия в нём. Вы можете получить доступ к набору значков Material и добавить их в своё приложение напрямую с помощью Compose. Для создания собственных значков или значков для вашего приложения с помощью Views в Android Studio есть Image Asset Studio.
Добавьте значки в свое приложение с помощью Compose
С помощью Compose вы можете импортировать библиотеку Compose Material или Compose Material 3 для доступа к любым значкам Material. Затем используйте компонуемый Icon для добавления значков в ваше приложение. Значки Material наиболее полезны для значков панели действий, вкладок и уведомлений. Подробнее см. в разделе Значки Material .
Если вам нужно создать собственные значки, например, значок панели запуска приложений, используйте Image Asset Studio . Для значков панели запуска файл AndroidManifest.xml должен ссылаться на расположение mipmap/ . Image Asset Studio добавляет этот код автоматически. Следующий код файла манифеста ссылается на значок ic_launcher в каталоге mipmap/ :
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon="@mipmap/ic_launcher" >
О студии Image Asset
В Android Studio есть инструмент Image Asset Studio, который помогает создавать собственные значки приложений из Material Icons , пользовательских изображений и текстовых строк. Он генерирует набор значков с соответствующим разрешением для каждой плотности пикселей , поддерживаемой вашим приложением. Image Asset Studio помещает созданные значки в папки с определённой плотностью пикселей в каталоге res/ вашего проекта. Во время выполнения Android использует соответствующий ресурс в зависимости от плотности экрана устройства, на котором запущено ваше приложение.
Image Asset Studio поможет вам создать следующие типы значков:
- Значки запуска
- Значки панели действий и вкладок
- Значки уведомлений
В следующих разделах описываются типы значков, которые вы можете создать, а также поля ввода изображений и текста, которые вы можете использовать.
Адаптивные и устаревшие значки запуска
Значок запуска — это графический элемент, представляющий ваше приложение пользователям. Он может:
- Появляется в списке приложений, установленных на устройстве, и на главном экране.
- Представляйте ярлыки для своего приложения (например, значок ярлыка контакта, который открывает подробную информацию о контакте).
- Использоваться приложениями-лаунчерами.
- Помогите пользователям найти ваше приложение в Google Play.
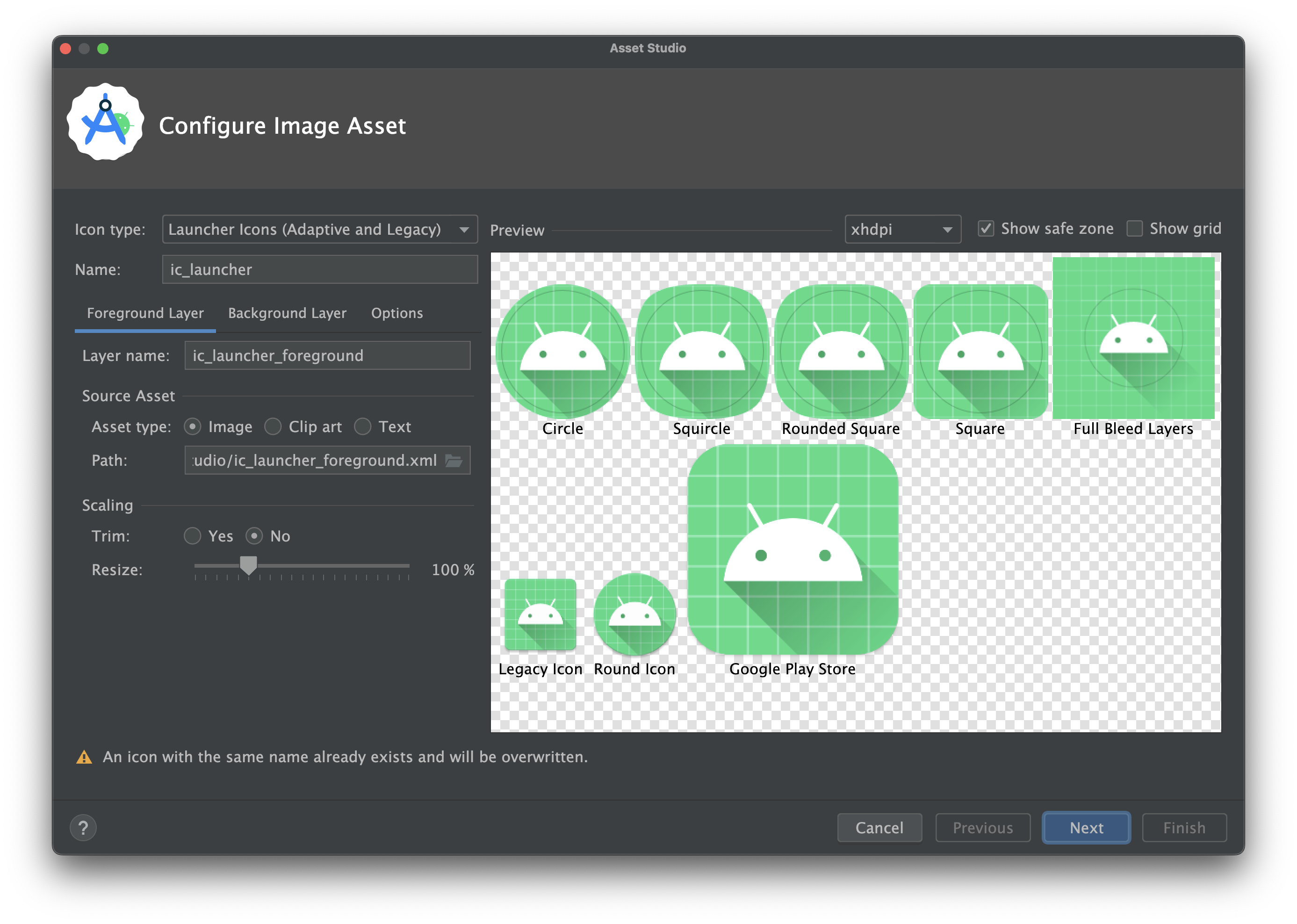
Адаптивные значки запуска могут отображаться в виде различных форм на разных моделях устройств и доступны в Android 8.0 (уровень API 26) и выше. В Android Studio 3.0 появилась поддержка создания адаптивных значков с помощью Image Asset Studio. Image Asset Studio создает предварительные просмотры адаптивного значка в форме круга, квадрата, скругленного квадрата и квадрата, а также предварительный просмотр значка без полей. Image Asset Studio также создает превью значка в устаревшей версии, круглой версии и для Google Play Store. Устаревший значок запуска — это графический элемент, представляющий ваше приложение на главном экране устройства и в окне запуска. Устаревшие значки запуска предназначены для использования на устройствах под управлением Android 7.1 (уровень API 25) или ниже, которые не поддерживают адаптивные значки и не отображаются в виде различных форм на разных моделях устройств.
Image Asset Studio размещает значки в нужных местах в каталогах res/mipmap- density / . Также создаётся изображение размером 512 x 512 пикселей, подходящее для Google Play.
Мы рекомендуем вам использовать стиль Material Design для иконок лаунчера, даже если вы поддерживаете старые версии Android.
Дополнительную информацию см. в разделах Адаптивные значки запуска и Значки продуктов — Material Design .
Значки панели действий и вкладок
Значки панели действий — это графические элементы, размещаемые на панели действий и представляющие отдельные действия. Подробнее см. в разделах Добавление и обработка действий , Панель приложений — Material Design и Дизайн панели действий .
Значки вкладок — это графические элементы, используемые для представления отдельных вкладок в многовкладочном интерфейсе. Каждый значок вкладки имеет два состояния: невыбранное и выбранное. Подробнее см. в разделе «Создание свайп-видов с помощью вкладок» и «Вкладки — Material Design» .
Image Asset Studio размещает значки в соответствующих местах в каталогах res/drawable- density / .
Мы рекомендуем использовать стиль Material Design для значков панели действий и вкладок, даже если вы поддерживаете старые версии Android. Используйте appcompat и другие вспомогательные библиотеки , чтобы реализовать интерфейс Material Design на старых версиях платформы.
В качестве альтернативы Image Asset Studio вы можете использовать Vector Asset Studio для создания значков панелей действий и вкладок. Векторные объекты подходят для простых значков и могут уменьшить размер вашего приложения.
Значки уведомлений
Уведомление — это сообщение, которое можно отобразить пользователю вне стандартного пользовательского интерфейса приложения. Image Asset Studio размещает значки уведомлений в соответствующих местах в каталогах res/drawable- density / :
- Иконки для Android 2.2 (уровень API 8) и ниже размещаются в каталогах
res/drawable- density /. - Иконки для Android 2.3–2.3.7 (уровень API 9–10) размещаются в каталогах
res/drawable- density -v9/. - Иконки для Android 3 (уровень API 11) и выше размещаются в каталогах
res/drawable- density -v11/.
Если ваше приложение поддерживает Android 2.3–2.3.7 (уровень API 9–10), Image Asset Studio сгенерирует серую версию значка. В более поздних версиях Android используется белый значок, сгенерированный Image Asset Studio.
Дополнительные сведения см. в разделах Уведомления ; Material Design уведомлений; Изменения в Android 5.0 ; Уведомления, Android 4.4 и ниже ; а также Значки строки состояния, Android 3.0 и ниже .
Клип-арт
Image Asset Studio упрощает импорт значков Google Material в форматах VectorDrawable и PNG: просто выберите значок в диалоговом окне. Подробнее см. в разделе «Иконки Material» .
Изображения
Вы можете импортировать собственные изображения и адаптировать их под тип значка. Image Asset Studio поддерживает следующие типы файлов: PNG (предпочтительно), JPG (допустимо) и GIF (не рекомендуется).
Текстовые строки
Image Asset Studio позволяет вводить текстовую строку различными шрифтами и размещать её на значке. Программа преобразует текстовый значок в PNG-файлы различной плотности. Вы можете использовать шрифты, установленные на вашем компьютере.
Запустить Image Asset Studio
Чтобы запустить Image Asset Studio, выполните следующие действия:
- В окне проекта выберите представление Android .
- Щелкните правой кнопкой мыши папку res и выберите Создать > Ресурс изображения .

- Продолжайте, следуя шагам:
- Создавайте адаптивные и устаревшие значки запуска .
- Создайте панель действий или значок вкладки .
- Создайте значок уведомления .
Создание адаптивных и устаревших значков запуска
После открытия Image Asset Studio вы можете добавить адаптивные и устаревшие значки, выполнив следующие действия:
- В поле Тип значка выберите Значки запуска (адаптивные и устаревшие) .
- На вкладке «Слой переднего плана» выберите « Тип актива» , а затем укажите актив в поле ниже:
- Выберите Изображение , чтобы указать путь к файлу изображения.
- Выберите «Клип-арт» , чтобы указать изображение из набора иконок Material Design .
- Выберите Текст , чтобы указать текстовую строку и выбрать шрифт.
- На вкладке «Фоновый слой» выберите тип ресурса и укажите ресурс в поле ниже. Вы можете выбрать цвет или указать изображение для использования в качестве фонового слоя.
- На вкладке «Монохромный слой» выберите тип ресурса ( изображение , клип-арт или текст ) или позвольте Android Studio по умолчанию повторно использовать тот же ресурс в качестве слоя переднего плана.
- На вкладке «Параметры» проверьте настройки по умолчанию и подтвердите, что вы хотите создать устаревшие, круглые значки и значки Google Play Store.
- При желании можно изменить имя и параметры отображения для каждой из вкладок «Слой переднего плана» и «Слой фона» :
- Имя — если вы не хотите использовать имя по умолчанию, введите новое. Если это имя ресурса уже существует в проекте, на что указывает ошибка в нижней части мастера, оно будет перезаписано. Имя может содержать только строчные буквы, символы подчёркивания и цифры.
- Обрезать — чтобы изменить расстояние между значком и рамкой исходного объекта, выберите «Да» . Эта операция удаляет прозрачное пространство, сохраняя соотношение сторон. Чтобы оставить исходный объект без изменений, выберите «Нет» .
- Цвет . Чтобы изменить цвет значка клип-арта или текста , щелкните поле. В диалоговом окне «Выбор цвета» укажите цвет и нажмите кнопку « Выбрать ». Новое значение появится в поле.
- Изменение размера — используйте ползунок, чтобы задать коэффициент масштабирования в процентах для изменения размера значка изображения , клип-арта или текста . Этот элемент управления отключается для фонового слоя при выборе типа ресурса «Цвет» .
- Нажмите кнопку «Далее» .
- При желании измените каталог ресурсов: выберите набор источников ресурсов, в который вы хотите добавить изображение: src/main/res , src/debug/res , src/release/res или пользовательский набор источников. Основной набор источников применяется ко всем вариантам сборки, включая отладку и выпуск. Наборы источников отладки и выпуска переопределяют основной набор источников и применяются к одной версии сборки. Набор источников отладки предназначен только для отладки. Чтобы определить новый набор источников, выберите Файл > Структура проекта > приложение > Типы сборок . Например, вы можете определить набор источников бета-версии и создать версию значка с текстом «BETA» в правом нижнем углу. Подробнее см. в разделе Настройка вариантов сборки .
- Нажмите «Готово» . Image Asset Studio добавит изображения в папки MIP-текстур для разных плотностей.
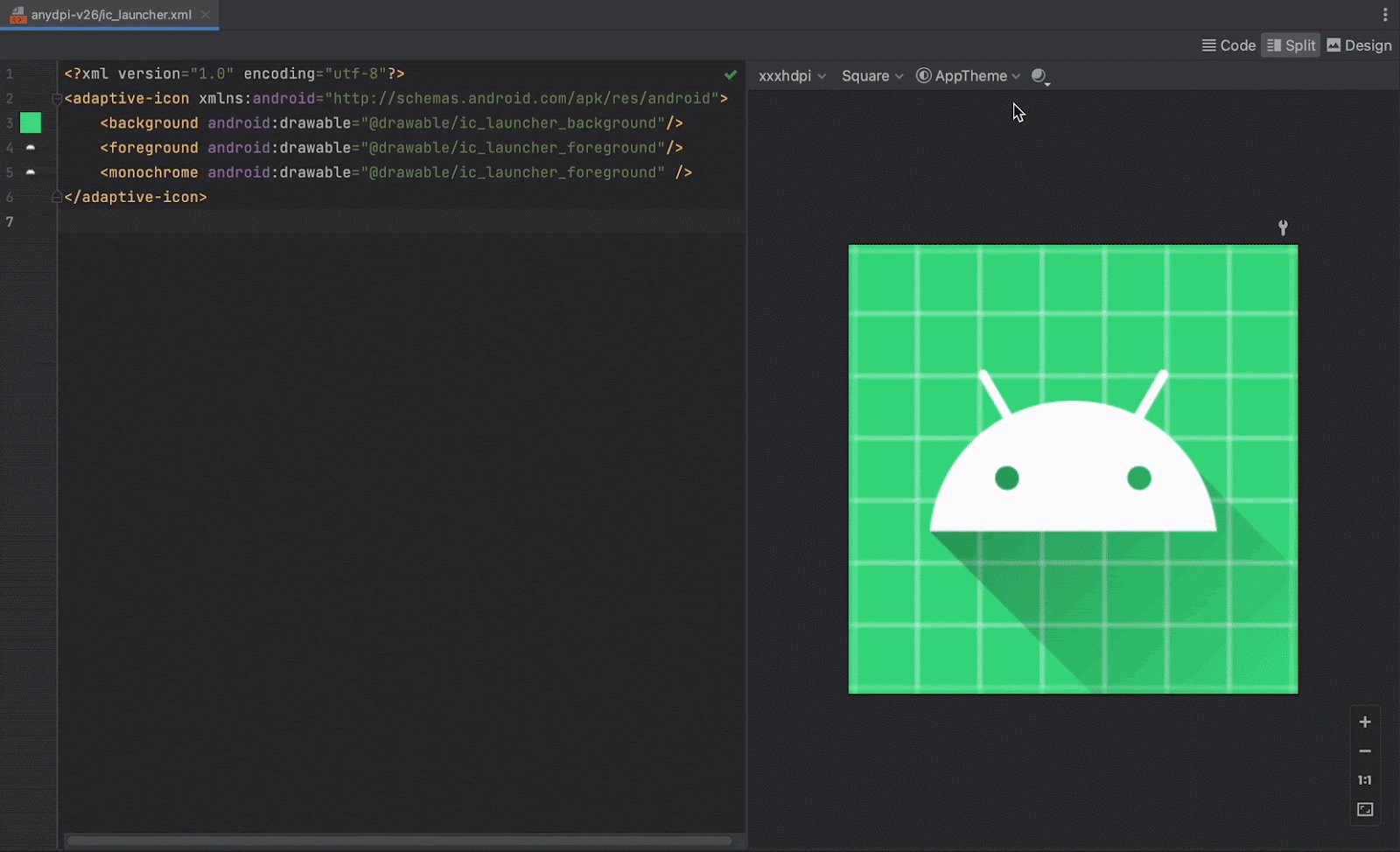
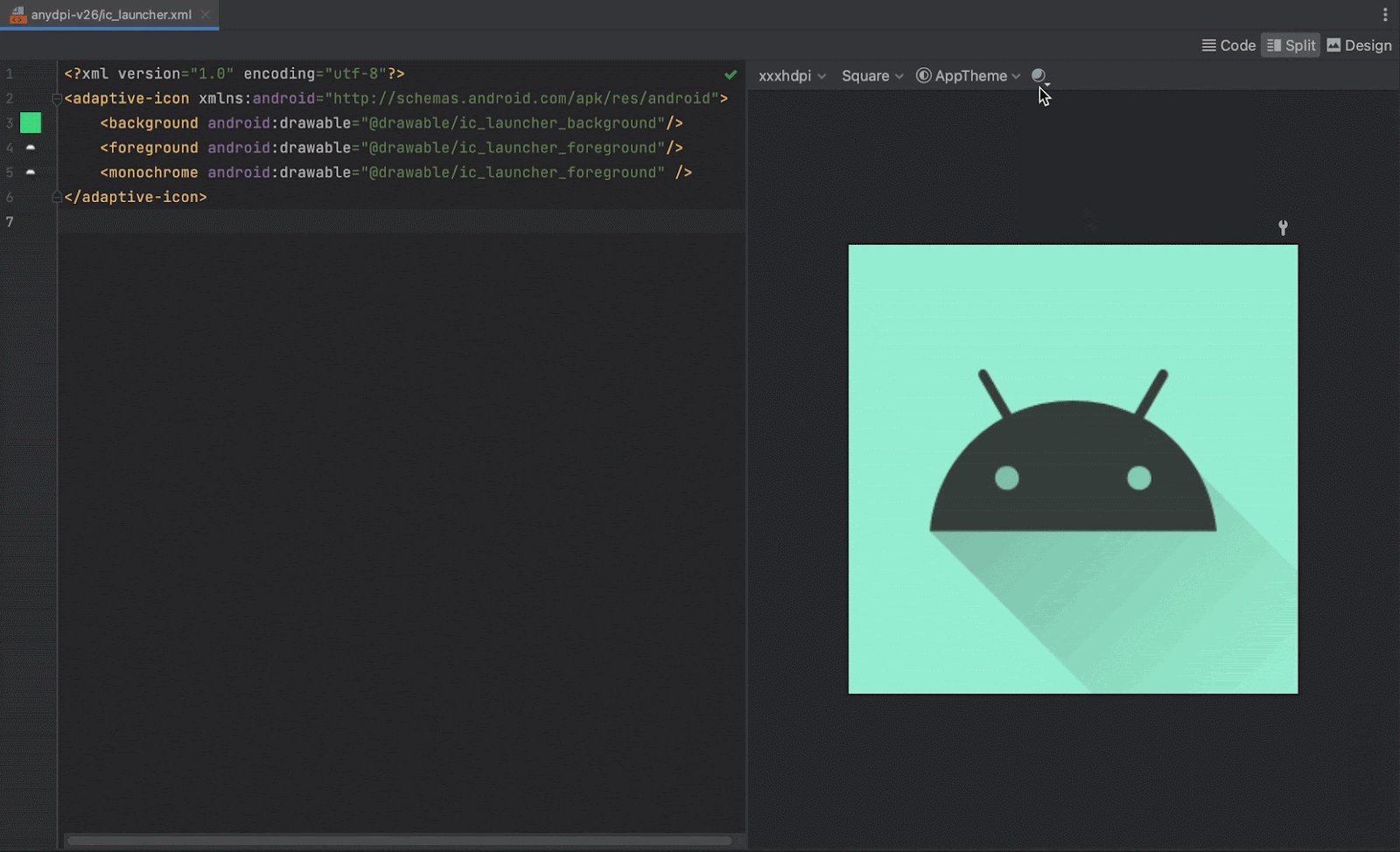
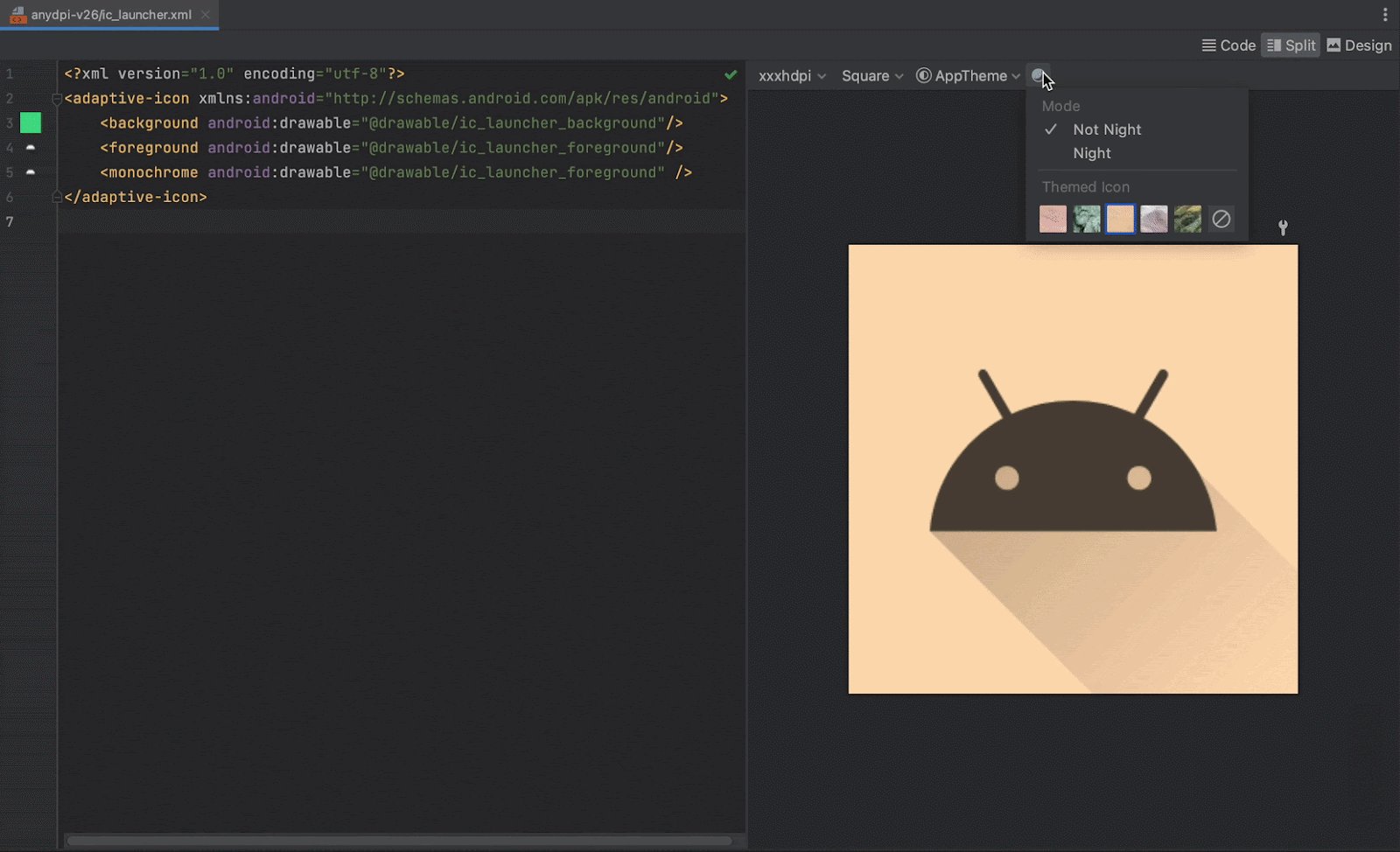
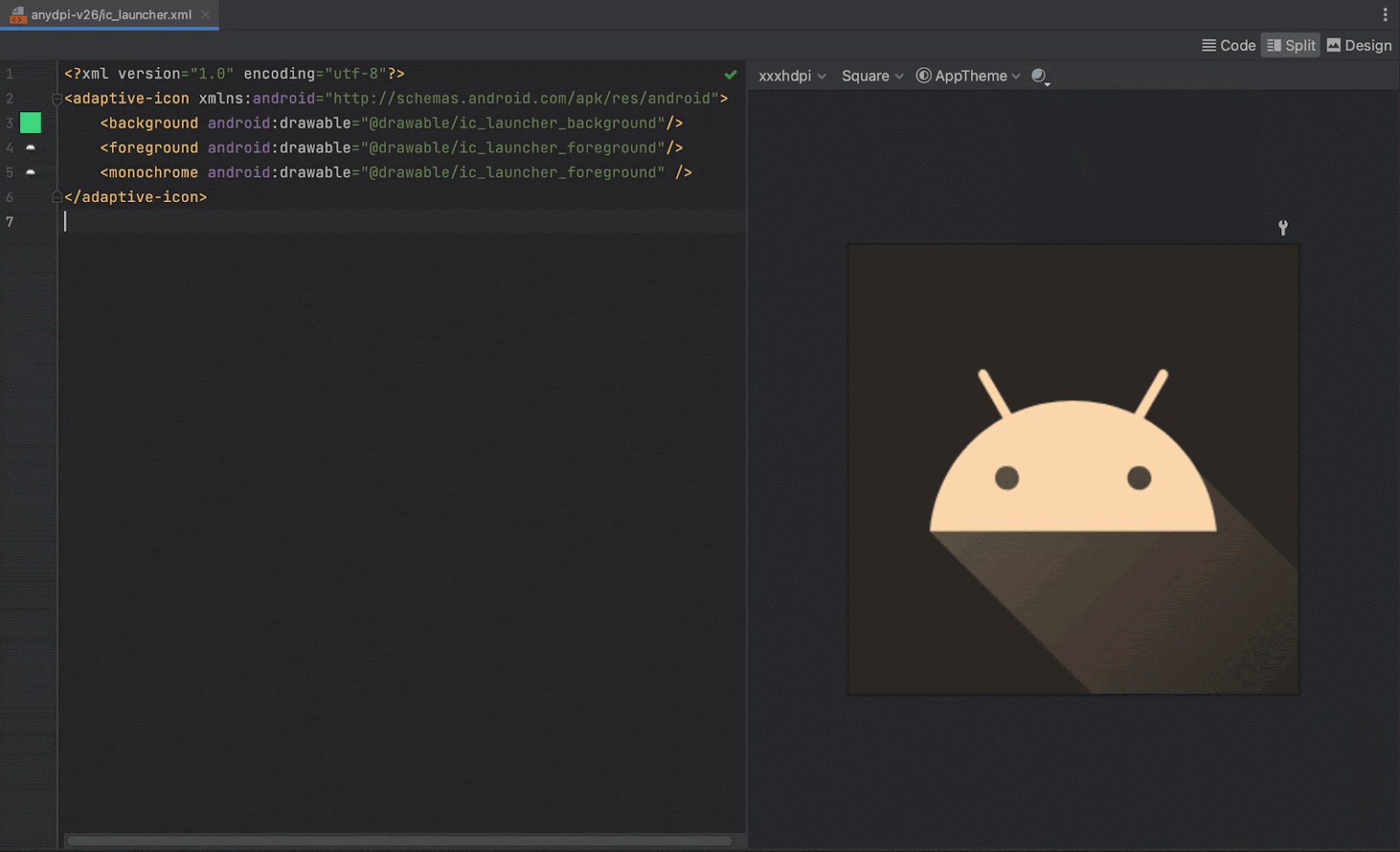
Предварительный просмотр тематических значков приложений
Android Studio позволяет предварительно просмотреть значок приложения с темой и проверить, как он адаптируется к цвету обоев. Чтобы предварительно просмотреть значок приложения с темой, откройте файл launcher.xml , определяющий значок, а затем используйте переключатель «Режим системного пользовательского интерфейса» на панели инструментов, чтобы переключить обои и посмотреть, как значок реагирует.
Подробнее о создании тематических значков приложений читайте в разделе Адаптивные значки .


Создайте панель действий или значок вкладки
После открытия Image Asset Studio вы можете добавить панель действий или значок вкладки, выполнив следующие действия:
- В поле Тип значка выберите Значки панели действий и вкладок .
- Выберите Тип актива , а затем укажите актив в поле ниже:
- В поле «Клип-арт» нажмите кнопку.
- В поле «Путь» укажите путь и имя файла изображения. Нажмите «...» , чтобы открыть диалоговое окно.
- В поле Текст введите текстовую строку и выберите шрифт.
- При желании измените имя и параметры отображения:
- Имя — если вы не хотите использовать имя по умолчанию, введите новое. Если это имя ресурса уже существует в проекте, на что указывает ошибка в нижней части мастера, оно будет перезаписано. Имя может содержать только строчные буквы, символы подчёркивания и цифры.
- Обрезать — чтобы изменить расстояние между значком и рамкой исходного объекта, выберите «Да» . Эта операция удаляет прозрачное пространство, сохраняя соотношение сторон. Чтобы оставить исходный объект без изменений, выберите «Нет» .
- Отступ — если вы хотите настроить отступ исходного объекта со всех четырёх сторон, переместите ползунок. Выберите значение от -10% до 50%. Если вы также выберете «Обрезать» , сначала будет выполнена обрезка.
- Тема — выберите HOLO_LIGHT или HOLO_DARK . Или, чтобы указать цвет в диалоговом окне «Выбор цвета» , выберите «ПОЛЬЗОВАТЕЛЬСКИЙ» и нажмите поле «Пользовательский цвет» .
Image Asset Studio создаёт значок внутри прозрачного квадрата, оставляя отступы по краям. Эти отступы обеспечивают достаточно места для стандартного эффекта тени.
- Нажмите кнопку «Далее» .
- При желании можно изменить каталог ресурсов:
- Каталог ресурсов (Res Directory) — выберите набор источников ресурсов, в который вы хотите добавить изображение: src/main/res , src/debug/res , src/release/res или пользовательский набор источников. Основной набор источников применяется ко всем вариантам сборки, включая отладку и выпуск. Наборы источников отладки и выпуска переопределяют основной набор источников и применяются к одной версии сборки. Набор источников отладки предназначен только для отладки. Чтобы определить новый набор источников, выберите Файл > Структура проекта > приложение > Типы сборок (Build Types) . Например, можно определить набор источников бета-версии и создать версию значка с текстом «BETA» в правом нижнем углу. Подробнее см. в разделе Настройка вариантов сборки (Build Variants) .
- Нажмите кнопку Готово .
В диалоговом окне «Выбрать значок» выберите значок материала и нажмите кнопку «ОК» .
Значок отображается в области исходного актива с правой стороны и в области предварительного просмотра в нижней части мастера.
В области «Выходные каталоги» отображаются изображения и папки, в которых они будут отображаться в представлении «Файлы проекта» окна проекта .
Image Asset Studio добавляет изображения в папки с возможностью рисования для разных плотностей.
Создать значок уведомления
После открытия Image Asset Studio вы можете добавить значок уведомления, выполнив следующие действия:
- В поле Тип значка выберите Значки уведомлений .
- Выберите Тип актива , а затем укажите актив в поле ниже:
- В поле «Клип-арт» нажмите кнопку.
- В поле «Путь» укажите путь и имя файла изображения. Нажмите «...» , чтобы открыть диалоговое окно.
- В поле Текст введите текстовую строку и выберите шрифт.
- При желании измените имя и параметры отображения:
- Имя — если вы не хотите использовать имя по умолчанию, введите новое. Если это имя ресурса уже существует в проекте, на что указывает ошибка в нижней части мастера, оно будет перезаписано. Имя может содержать только строчные буквы, символы подчёркивания и цифры.
- Обрезать — чтобы изменить расстояние между значком и рамкой исходного объекта, выберите «Да» . Эта операция удаляет прозрачное пространство, сохраняя соотношение сторон. Чтобы оставить исходный объект без изменений, выберите «Нет» .
- Отступ — если вы хотите настроить отступ исходного объекта со всех четырёх сторон, переместите ползунок. Выберите значение от -10% до 50%. Если вы также выберете «Обрезать» , сначала будет выполнена обрезка.
Image Asset Studio создаёт значок внутри прозрачного квадрата, оставляя отступы по краям. Эти отступы обеспечивают достаточно места для стандартного эффекта тени.
- Нажмите кнопку «Далее» .
- При желании можно изменить каталог ресурсов:
- Каталог ресурсов (Res Directory) — выберите набор источников ресурсов, в который вы хотите добавить изображение: src/main/res , src/debug/res , src/release/res или пользовательский набор источников. Основной набор источников применяется ко всем вариантам сборки, включая отладку и выпуск. Наборы источников отладки и выпуска переопределяют основной набор источников и применяются к одной версии сборки. Набор источников отладки предназначен только для отладки. Чтобы определить новый набор источников, выберите Файл > Структура проекта > приложение > Типы сборок (Build Types) . Например, можно определить набор источников бета-версии и создать версию значка с текстом «BETA» в правом нижнем углу. Подробнее см. в разделе Настройка вариантов сборки (Build Variants) .
- Нажмите кнопку Готово .
В диалоговом окне «Выбрать значок» выберите значок материала и нажмите кнопку «ОК» .
Значок отображается в области исходного актива с правой стороны и в области предварительного просмотра в нижней части мастера.
В области «Выходные каталоги» отображаются изображения и папки, в которых они будут отображаться в представлении «Файлы проекта» окна проекта .
Image Asset Studio добавляет изображения в папки с возможностью рисования для различных плотностей и версий.
Ссылка на ресурс изображения в коде с помощью Views
Обычно вы можете ссылаться на ресурс изображения в коде общим образом, и при запуске вашего приложения соответствующее изображение будет отображаться автоматически в зависимости от устройства:
- В большинстве случаев к ресурсам изображений можно обращаться как
@drawableв коде XML илиDrawableв коде Java. - Если ваше приложение использует библиотеку поддержки, вы можете обратиться к ресурсу изображения в XML-коде с помощью
app:srcCompat. Например:
Например, следующий код XML макета отображает рисуемый объект в ImageView :
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Следующий код Java извлекает изображение как Drawable :
Котлин
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Ява
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
Метод getResources() находится в классе Context , который применяется к объектам пользовательского интерфейса, таким как действия, фрагменты, макеты, представления и т. д.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Доступ к ресурсам изображений возможен только из основного потока.
После того, как ресурс изображения будет добавлен в каталог res/ вашего проекта, вы сможете ссылаться на него из кода Java или XML-макета, используя его идентификатор ресурса. Следующий код Java настраивает ImageView на использование ресурса drawable/myimage.png :
Котлин
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Ява
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Более подробную информацию см. в разделе Доступ к ресурсам .
Удалить значок из проекта
Чтобы удалить значок из проекта:
- В окне проекта выберите представление Android .
- Разверните папку res/mipmap для значка запуска или папку res/drawable для других типов значков.
- Найдите подпапку с именем значка, который вы хотите удалить.
- Выберите папку и нажмите клавишу Delete .
- При желании выберите параметры, чтобы найти, где значок используется в проекте, и нажмите кнопку ОК .
- Выберите «Сборка» > «Очистить проект» .
- При необходимости исправьте оставшиеся ошибки в частях кода, ссылающихся на ресурс.
В этой папке находятся значки разной плотности.
Либо выберите «Правка» > «Удалить» . Или щелкните файл правой кнопкой мыши и выберите «Удалить» .
Появится диалоговое окно «Безопасное удаление» .
Android Studio удаляет файлы из проекта и с диска. Однако, если вы решите поискать места в проекте, где используются файлы, и обнаружите их, вы можете просмотреть их и решить, следует ли их удалить. Для успешной компиляции проекта необходимо удалить или заменить эти ссылки.
Android Studio удаляет все сгенерированные файлы изображений, соответствующие удалённому ресурсу изображения, из проекта и с диска.
Android Studio подсвечивает эти ошибки в вашем коде. Удалив все ссылки из кода, вы сможете успешно собрать проект заново.

