圖示有助於使用者識別應用程式和其中的動作。您可以存取 Material Design 圖示套件,並透過 Compose 直接將圖示加到應用程式中。如要使用 View 為應用程式建立自訂圖示或一般圖示,不妨試試 Android Studio 提供的 Image Asset Studio。
使用 Compose 在應用程式中新增圖示
透過 Compose,您可以匯入 Compose Material 程式庫或 Compose Material 3 程式庫,藉此存取任何 Material Design 圖示,然後使用 Icon 可組合項在應用程式中加入圖示。Material Design 圖示最適合用於動作列圖示、分頁圖示或通知圖示,詳情請參閱「Material Design 圖示」。
如果您需要建立自訂圖示 (例如應用程式啟動器圖示),請使用 Image Asset Studio。如果是啟動器圖示,AndroidManifest.xml 檔案必須參照 mipmap/ 位置。Image Asset Studio 會自動加入這段程式碼。以下資訊清單檔案程式碼參照了 mipmap/ 目錄中的 ic_launcher 圖示:
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon=&q>uot;@mipmap/ic_launcher"
Image Asset Studio 簡介
Android Studio 提供名為 Image Asset Studio 的工具,可協助您透過 Material Design 圖示、自訂圖片和文字字串產生自己專屬的應用程式圖示。這項工具還能針對應用程式支援的各個像素密度,以適當的解析度產生一組圖示。在專案的 res/ 目錄之下,Image Asset Studio 會將新產生的圖示放在特定密度的資料夾內。而在執行階段中,Android 會根據執行應用程式的裝置螢幕密度使用合適的資源。
Image Asset Studio 可協助您產生下列圖示類型:
- 啟動器圖示
- 動作列和分頁圖示
- 通知圖示
以下各節將說明您可以建立的圖示類型,以及可用的圖片和文字輸入內容。
自動調整圖示及舊版啟動器圖示
啟動器圖示是一種向使用者顯示的圖像,代表您的應用程式。這個圖示可以:
- 顯示在主畫面和裝置上已安裝應用程式的清單中。
- 代表應用程式的捷徑 (例如可開啟聯絡人詳細資訊的聯絡人捷徑圖示)。
- 供啟動器應用程式使用。
- 協助使用者在 Google Play 上找到您的應用程式。
自動調整啟動器圖示能在不同裝置型號上以各種形狀呈現,並支援 Android 8.0 (API 級別 26) 以上版本。Android Studio 3.0 支援使用 Image Asset Studio 建立自動調整圖示。Image Asset Studio 會產生圓形、方圓形、圓角方形和正方形的自動調整圖示供您預覽,也能產生圖示的滿版預覽畫面。此外,Image Asset Studio 也會產生舊版、圓形和 Google Play 商店上的圖示預覽畫面。舊版啟動器圖示是一種圖像,用來在裝置主畫面和啟動器視窗中代表您的應用程式。舊版啟動器圖示適用於搭載 Android 7.1 (API 級別 25) 以下版本的裝置,因為這些裝置不支援自動調整圖示,在各裝置型號上也不會以不同形狀顯示。
Image Asset Studio 會將圖示放在 res/mipmap-density/ 目錄中的適當位置,並建立適合 Google Play 商店的 512 x 512 像素圖片。
即使您支援較舊的 Android 版本,我們仍建議您在啟動器圖示中使用質感設計樣式。
詳情請參閱「自動調整啟動器圖示」和「產品圖示 - 質感設計」。
動作列和分頁圖示
動作列圖示是動作列中的圖形元素,用來代表個別動作項目。詳情請參閱「新增及處理動作」、「應用程式列 - Material Design」和「動作列設計」。
分頁圖示是圖形元素,用來代表多分頁介面中的個別分頁。每個分頁圖示都有兩個狀態:未選取和已選取。詳情請參閱「使用分頁建立滑動檢視」和「分頁 - 質感設計」。
Image Asset Studio 會將圖示放在 res/drawable-density/ 目錄中的適當位置。
即使您的應用程式支援較舊的 Android 版本,我們仍建議您在動作列和分頁圖示上使用 Material Design 樣式。使用 appcompat 和其他支援資料庫,在較舊的平台版本中提供您的質感設計 UI。
除了 Image Asset Studio 以外,您也可以使用 Vector Asset Studio 建立動作列和分頁圖示。向量可繪項目適用於簡單的圖示,可縮減應用程式的大小。
通知圖示
通知是一種訊息,可以在應用程式一般 UI 之外向使用者顯示。Image Asset Studio 會將通知圖示放在 res/drawable-density/ 目錄中的適當位置:
- Android 2.2 (API 級別 8) 以下版本適用的圖示會放在
res/drawable-density/目錄中。 - Android 2.3 至 2.3.7 (API 級別 9 至 10) 版本適用的圖示會放在
res/drawable-density-v9/目錄中。 - Android 3 (API 級別 11) 以上版本適用的圖示會放在
res/drawable-density-v11/目錄中。
如果您的應用程式支援 Android 2.3 至 2.3.7 (API 級別 9 至 10) 版本,Image Asset Studio 會產生灰色圖示,較新的 Android 版本則會使用 Image Asset Studio 產生的白色圖示。
詳情請參閱「通知」、「通知質感設計」、「通知 (Android 5.0 版本異動)」、「通知 (Android 4.4 以下版本)」和「狀態列圖示 (Android 3.0 以下版本)」。
插圖
Image Asset Studio 可讓您輕鬆匯入採用 VectorDrawable 和 PNG 格式的 Google 質感設計圖示:只要從對話方塊中選取圖示即可。詳情請參閱「質感設計圖示」。
圖片
您可以匯入自己的圖片,並依圖示類型調整這些圖片。Image Asset Studio 支援下列檔案類型:PNG (建議)、JPG (可接受) 和 GIF (不建議)。
文字字串
Image Asset Studio 可讓您以多種字型輸入文字字串,並放在圖示上。這項工具會將文字圖示轉換為不同密度的 PNG 檔案。您可以使用電腦上安裝的字型。
執行 Image Asset Studio
如要開始使用 Image Asset Studio,請按照下列步驟操作:
- 在「Project」視窗中選取「Android view」。
- 在「res」資料夾上按一下滑鼠右鍵,然後依序選取「New」>「Image Asset」。

- 繼續按照下列步驟操作:
- 建立自動調整和舊版啟動器圖示。
- 建立動作列或分頁圖示。
- 建立通知圖示。
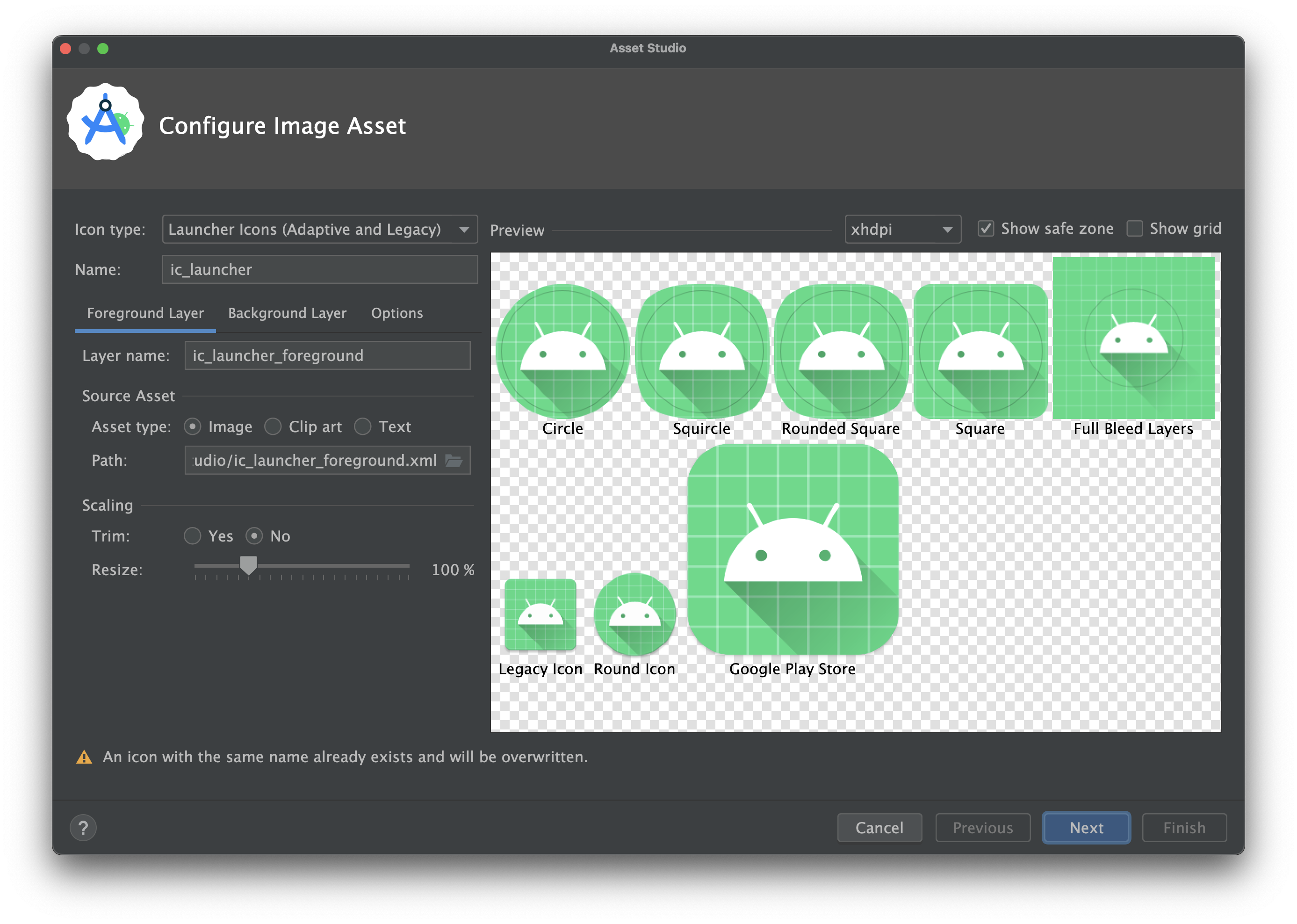
建立自動調整和舊版啟動器圖示
開啟 Image Asset Studio 後,請按照以下步驟新增自動調整和舊版圖示:
- 在「Icon Type」欄位中,選取「Launcher Icons (Adaptive & Legacy)」。
- 在「Foreground Layer」分頁中選取「Asset Type」,然後在下方欄位中指定素材資源:
- 選取「Image」,指定圖片檔的路徑。
- 選取「Clip Art」,指定 Material Design 圖示集中的圖片。
- 選取「Text」,指定文字字串並選取字型。
- 在「Background Layer」分頁中選取「Asset Type」,然後在下方欄位中指定素材資源。您可以選取顏色,或指定要做為背景圖層的圖片。
- 在「Monochrome Layer」分頁中選取「Asset Type」(「Image」、「Clip Art」或「Text」),或讓 Android Studio 預設重複使用與前景圖層相同的素材資源。
- 在「選項」分頁中查看預設設定,並確認您要產生舊版、圓形和 Google Play 商店圖示。
- 視需要變更各「Foreground Layer」和「Background Layer」分頁的名稱和顯示設定:
- 「Name」:如果不想使用預設名稱,可以輸入新名稱。如果專案已有該資源名稱 (如精靈底部的錯誤所示),系統會覆寫該資源名稱。這個名稱只能包含小寫字元、底線和數字。
- 「Trim」:如要調整來源素材資源中圖示圖形和框線之間的邊界,請選取「Yes」。這項作業會移除透明空間,同時保留長寬比。如要讓來源素材資源維持不變,請選取「No」。
- 「Color」:如要變更「Clip Art」或「Text」圖示的顏色,請按一下該欄位。接著在「Select Color」對話方塊中指定顏色,然後按一下「Choose」。新的值會顯示在欄位中。
- 「Resize」:使用滑桿指定縮放比例係數 (以百分比為單位),調整「Image」、「Clip Art」,或「Text」圖示大小。如果指定「Color」素材資源類型,您將無法在背景圖層使用這個控制項。
- 按一下「Next」。
- 視需要變更資源目錄:選取您要新增圖片素材資源的資源來源集:src/main/res、src/debug/res、src/release/res 或自訂來源集。主來源集適用於所有建構變數,包括偵錯和發布版本。偵錯和發布來源集則會覆寫主要來源集,並套用至單一建構版本。偵錯來源集僅適用於偵錯作業。如要定義新的來源集,請依序選取「File」>「Project Structure」>「app」>「Build Types」。舉例來說,您可以定義 Beta 版來源集,並建立右下角顯示「BETA」文字的圖示版本。詳情請參閱「設定建構變數」。
- 按一下「Finish」。Image Asset Studio 會將圖片新增至用於不同密度的「mipmap」資料夾。
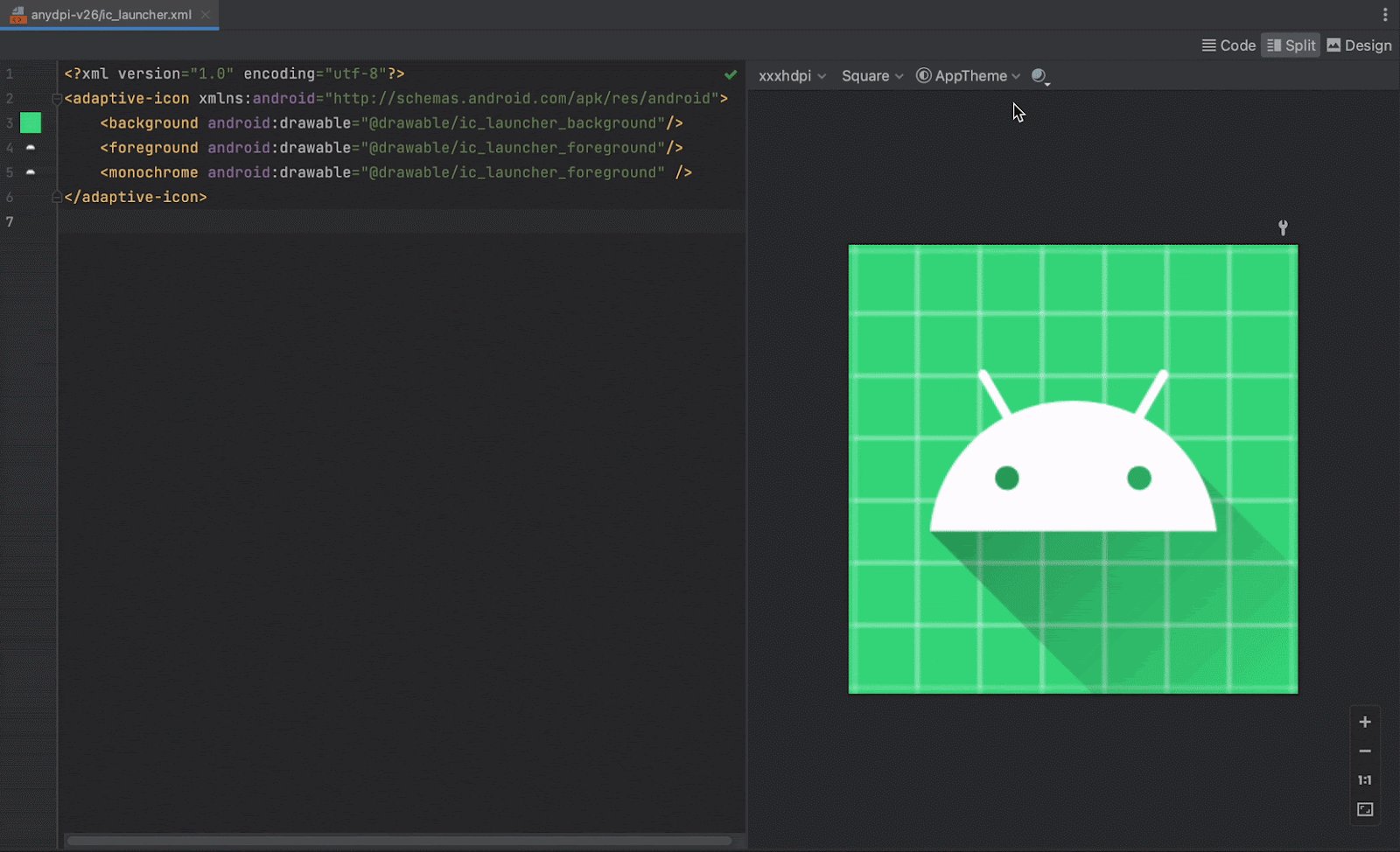
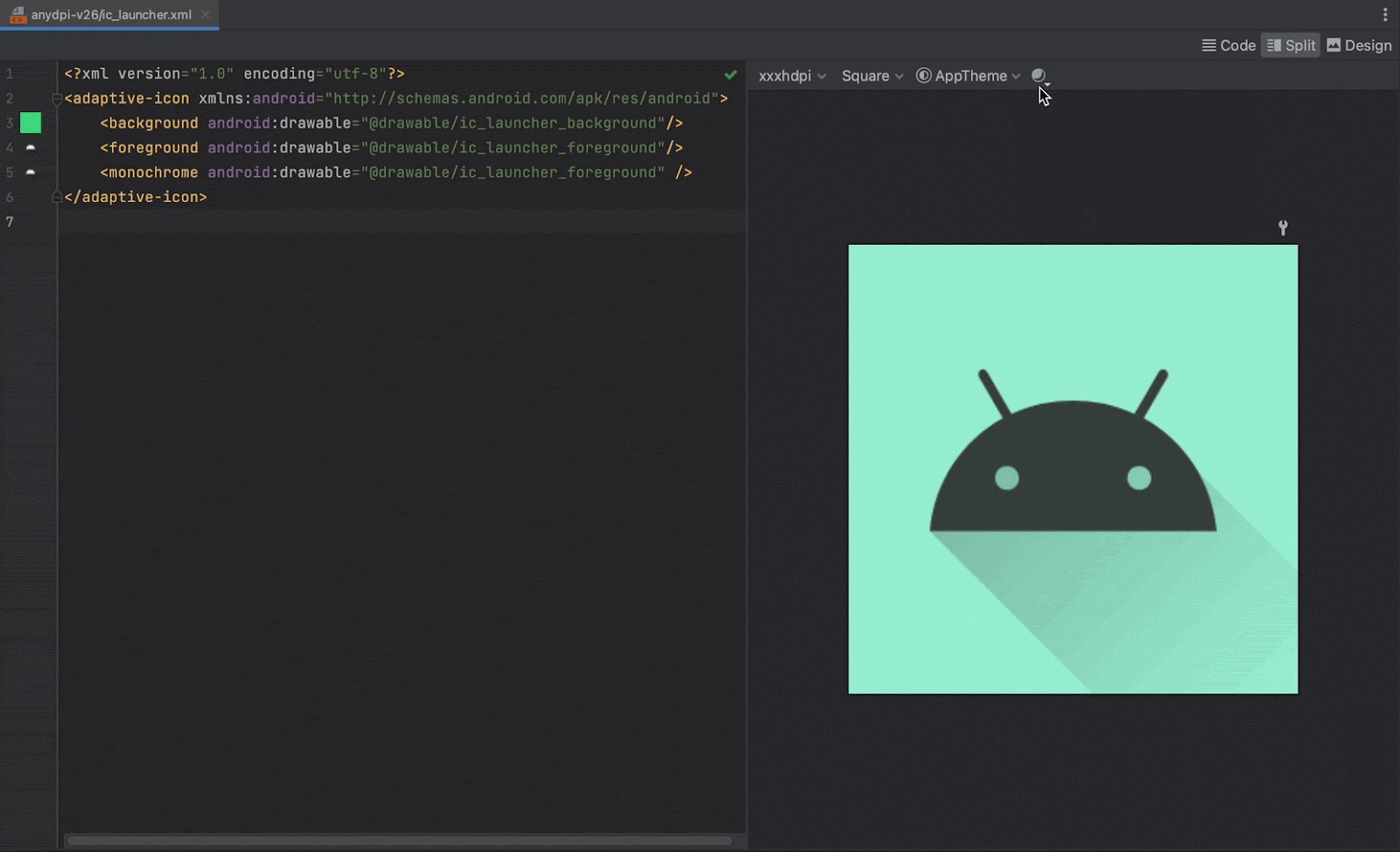
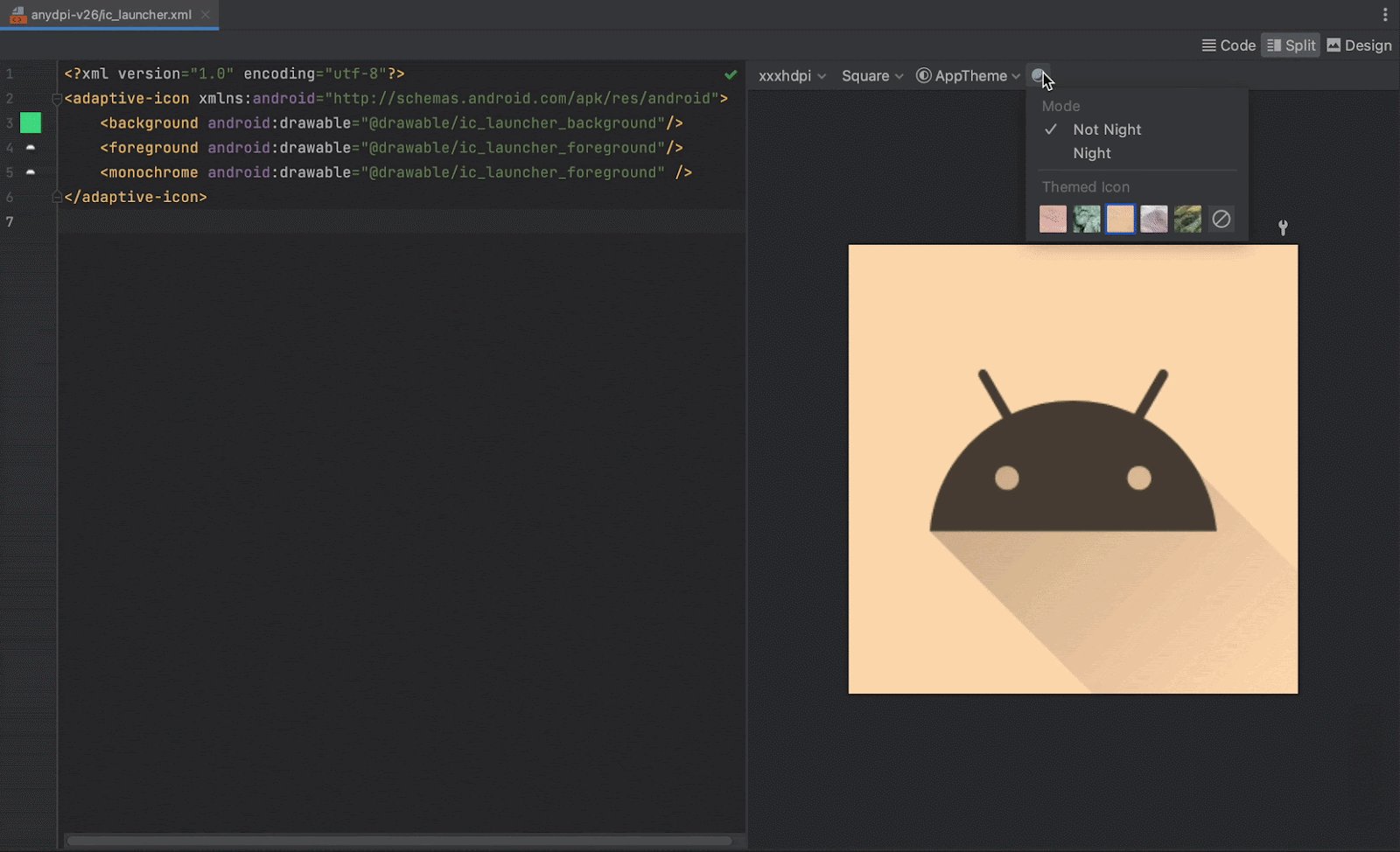
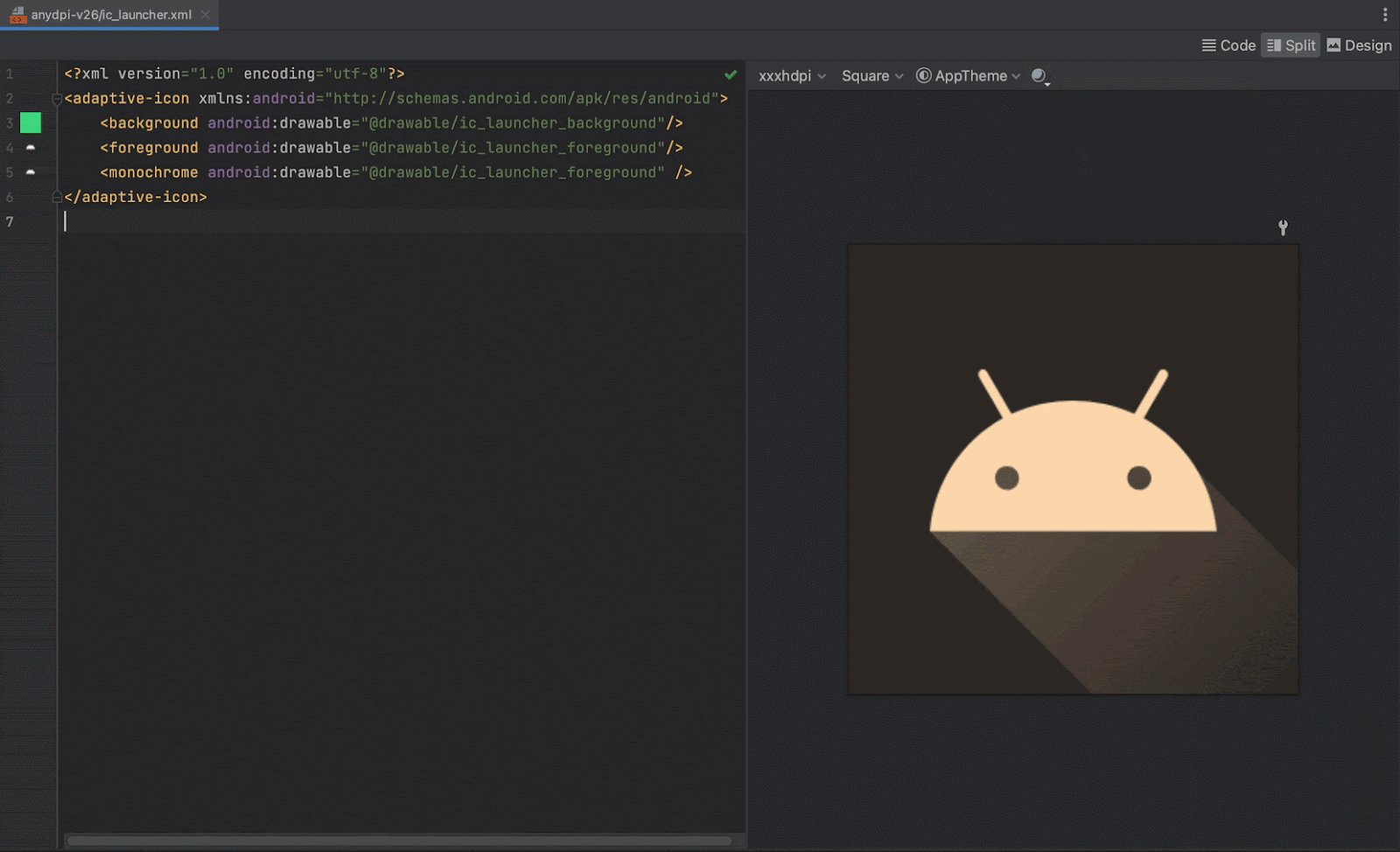
預覽主題化應用程式圖示
Android Studio 可讓您預覽主題化應用程式圖示,並測試如何根據使用者的桌布調整配色。如果想預覽主題化應用程式圖示,請開啟用於定義圖示的 launcher.xml 檔案,然後使用工具列上的「System UI Mode」選取器切換桌布,並查看圖示的顯示結果。
如要進一步瞭解如何建立主題化應用程式圖示,請參閱「自動調整圖示」。


建立動作列或分頁圖示
開啟 Image Asset Studio 後,請按照以下步驟新增動作列或分頁圖示:
- 在「Icon Type」欄位中,選取「Action Bar and Tab Icons」。
- 選取「Asset Type」,然後在下方欄位中指定素材資源:
- 按一下「Clip Art」欄位中的按鈕。
- 在「Path」欄位中,指定圖片的路徑和檔案名稱。如要使用對話方塊,請按一下「...」。
- 在「Text」欄位中輸入文字字串,然後選取字型。
- 視需要變更名稱和顯示選項:
- 「Name」:如果不想使用預設名稱,可以輸入新名稱。如果專案已有該資源名稱 (如精靈底部的錯誤所示),系統會覆寫該資源名稱。這個名稱只能包含小寫字元、底線和數字。
- 「Trim」:如要調整來源素材資源中圖示圖形和框線之間的邊界,請選取「Yes」。這項作業會移除透明空間,同時保留長寬比。如要讓來源素材資源維持不變,請選取「No」。
- 「Padding」:如要調整來源素材資源四邊的邊框間距,請移動滑桿。請選取 -10% 至 50% 之間的值。如果您選取「Trim」,則會先進行裁切。
- 「Theme」:選取「HOLO_LIGHT」或「HOLO_DARK」。或者,如要在「Select Color」對話方塊中指定顏色,請選取「CUSTOM」,然後按一下「Custom color」欄位。
Image Asset Studio 會在透明的正方形內建立圖示,因此邊緣周圍會有邊框間距。邊框間距提供足夠空間,可用於呈現標準投射陰影圖示效果。
- 按一下「Next」。
- 視需要變更資源目錄:
- 「Res Directory」:選取要新增圖片素材資源的資源來源集:src/main/res、src/debug/res、src/release/res 或使用者定義的來源集。主要來源集會套用至所有建構變化版本,包括偵錯和發布。偵錯和發布來源集則會覆寫主要來源集,套用至單一建構版本。偵錯來源集僅適用於偵錯。如要定義新的來源集,請依序選取「File」>「Project Structure」>「app」>「Build Types」。舉例來說,您可以定義 Beta 版來源集,建立一個右下角有「Beta 版」字樣的圖示版本。詳情請參閱「設定建構變數」。
- 按一下「Finish」。
在「Select Icon」對話方塊中,選取一個 Material Design 圖示,然後按一下「OK」。
圖示會顯示在右側的「Source Asset」區域以及精靈底部的預覽區域中。
「Output Directories」區域會顯示圖片,以及這些圖片會顯示在「Project」視窗中專案檔案檢視畫面的哪些資料夾內。
Image Asset Studio 會將圖片新增至用於不同密度的「drawable」資料夾。
建立通知圖示
開啟 Image Asset Studio 後,請按照以下步驟新增通知圖示:
- 在「Icon Type」欄位中,選取「Notification Icons」。
- 選取「Asset Type」,然後在下方欄位中指定素材資源:
- 按一下「Clip Art」欄位中的按鈕。
- 在「Path」欄位中,指定圖片的路徑和檔案名稱。如要使用對話方塊,請按一下「...」。
- 在「Text」欄位中輸入文字字串,然後選取字型。
- 視需要變更名稱和顯示選項:
- 「Name」:如果不想使用預設名稱,可以輸入新名稱。如果專案已有該資源名稱 (如精靈底部的錯誤所示),系統會覆寫該資源名稱。這個名稱只能包含小寫字元、底線和數字。
- 「Trim」:如要調整來源素材資源中圖示圖形和框線之間的邊界,請選取「Yes」。這項作業會移除透明空間,同時保留長寬比。如要讓來源素材資源維持不變,請選取「No」。
- 「Padding」:如要調整來源素材資源四邊的邊框間距,請移動滑桿。請選取 -10% 至 50% 之間的值。如果您選取「Trim」,則會先進行裁切。
Image Asset Studio 會在透明的正方形內建立圖示,因此邊緣周圍會有邊框間距。邊框間距提供足夠空間,可用於呈現標準投射陰影圖示效果。
- 按一下「Next」。
- 視需要變更資源目錄:
- 「Res Directory」:選取要新增圖片素材資源的資源來源集:src/main/res、src/debug/res、src/release/res 或使用者定義的來源集。主要來源集會套用至所有建構變化版本,包括偵錯和發布。偵錯和發布來源集則會覆寫主要來源集,套用至單一建構版本。偵錯來源集僅適用於偵錯。如要定義新的來源集,請依序選取「File」>「Project Structure」>「app」>「Build Types」。舉例來說,您可以定義 Beta 版來源集,建立一個右下角有「Beta 版」字樣的圖示版本。詳情請參閱「設定建構變數」。
- 按一下「Finish」。
在「Select Icon」對話方塊中,選取一個 Material Design 圖示,然後按一下「OK」。
圖示會顯示在右側的「Source Asset」區域以及精靈底部的預覽區域中。
「Output Directories」區域會顯示圖片,以及這些圖片會顯示在「Project」視窗中專案檔案檢視畫面的哪些資料夾內。
Image Asset Studio 會將圖片新增至用於不同密度和版本的「drawable」資料夾。
透過 View 參照程式碼中的圖片資源
您通常可以在程式碼中以一般方式參照圖片資源,當應用程式執行時,系統會根據裝置自動顯示相應的圖片:
- 在多數情況下,您可以在 XML 程式碼中使用
@drawable,或在 Java 程式碼中使用Drawable參照圖片資源。 - 如果您的應用程式使用支援資料庫,您可以透過
app:srcCompat陳述式以 XML 程式碼參照圖片資源。例如:
舉例來說,下列版面配置 XML 程式碼會在 ImageView 中顯示可繪項目:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
以下 Java 程式碼將圖片擷取為 Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources() 方法位於 Context 類別,適用於 UI 物件,例如活動、片段、版面配置、檢視畫面等。
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
您只能從主執行緒存取圖片資源。
專案的 res/ 目錄中有圖片資源後,您就可以透過 Java 程式碼或 XML 版面配置,使用資源 ID 參照該圖片資源。下列 Java 程式碼會設定 ImageView,以便使用 drawable/myimage.png 資源:
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
詳情請參閱「存取資源」。
從專案中刪除圖示
如要從專案中移除圖示,請按照以下步驟操作:
- 在「Project」視窗中選取「Android view」。
- 展開啟動器圖示的 res/mipmap 資料夾,或其他類型圖示的 res/drawable 資料夾。
- 找出目標子資料夾,該資料夾名稱和您要刪除的圖示名稱相同。
- 選取資料夾並按下「Delete」鍵。
- 選取適用選項,找出專案中的哪些部分會使用該圖示,然後按一下「OK」。
- 依序選取「Build」>「Clean Project」。
- 如有需要,請修正程式碼中任何參照資源部分所造成的其餘錯誤。
這個資料夾含有不同密度的圖示版本。
您也可以依序選取「Edit」>「Delete」;或在檔案上按一下滑鼠右鍵,然後選取「Delete」。
系統隨即會顯示「Safe Delete」對話方塊。
Android Studio 會將檔案從專案和雲端硬碟中刪除。不過,如果您選擇搜尋專案中有哪些部分會使用檔案,也找出相應項目,則可查看並決定是否刪除這些項目。您必須刪除或替換這些參照項目,才能成功編譯專案。
只要是圖片資源相應產生的圖片檔,Android Studio 刪除圖片資源時也會一併刪除這些檔案,並將這些內容從專案和雲端硬碟中移除。
Android Studio 會醒目顯示程式碼中的這些錯誤。從程式碼中移除所有參照後,即可成功再次建構專案。
