L'outil Draw 9-patch est un éditeur WYSIWYG inclus dans Android Studio. Il vous permet de créer des images bitmap qui sont automatiquement redimensionnées pour s'adapter au contenu et à la taille de l'écran. Vous pouvez redimensionner les parties sélectionnées de l'image horizontalement ou verticalement en fonction des indicateurs dessinés dans l'image.
Pour une présentation des images NinePatch et de leur fonctionnement, consultez la section drawables NinePatch.

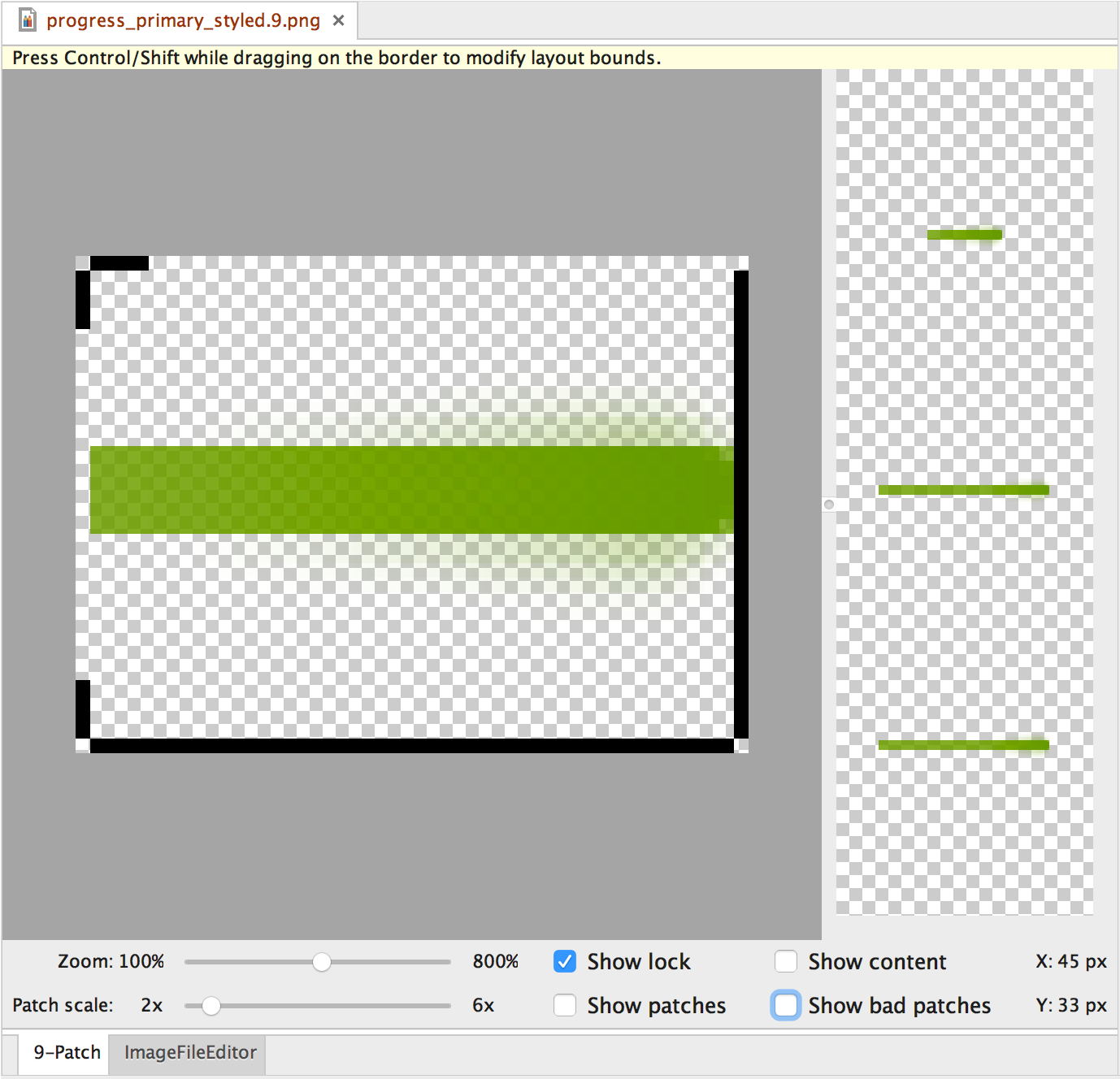
Figure 1. Une image NinePatch dans l'outil Draw 9-patch d'Android Studio
Suivez ces étapes pour créer une image NinePatch à l'aide de l'outil Draw 9-patch dans Android Studio. Vous aurez besoin de l'image PNG à partir de laquelle vous souhaitez créer une image NinePatch.
- Dans Android Studio, effectuez un clic droit sur l'image PNG à partir de laquelle vous souhaitez créer une image NinePatch, puis cliquez sur Create 9-patch file (Créer un fichier 9-patch).
- Saisissez un nom de fichier pour votre image NinePatch et cliquez sur OK. Votre image sera créée avec l'extension de fichier
.9.png. - Double-cliquez sur votre nouveau fichier NinePatch pour l'ouvrir dans Android Studio.
Dans l'espace de travail qui s'ouvre, le volet gauche correspond à la zone de dessin dans laquelle vous pouvez modifier les lignes des zones étirables et la zone destinée au contenu. Le volet de droite est la zone d'aperçu, qui vous permet de prévisualiser votre image lorsqu'elle est étirée.
- Cliquez dans le périmètre d'un pixel pour tracer les lignes qui définissent les zones étirables et la zone de contenu (cette dernière est facultative).
Faites un clic droit pour effacer les lignes déjà tracées (sur Mac, cliquez en maintenant la touche Maj enfoncée).
- Lorsque vous avez terminé, cliquez sur File > Save (Fichier > Enregistrer) pour enregistrer vos modifications.
Ouvrez un fichier NinePatch dans Android Studio en double-cliquant dessus.
Pour vous assurer que vos images NinePatch se redimensionnent correctement, vérifiez que les zones étirables font au moins 2 x 2 pixels. Sinon, ces régions risquent de disparaître lorsque vous les réduisez. Prévoyez également un pixel d'espace supplémentaire de sécurité avant et après les zones étirables pour éviter toute interpolation pendant le redimensionnement, qui peut entraîner une modification de la couleur au niveau des bordures.
Remarque : Un fichier PNG normal (*.png) est chargé avec une bordure vide d'un pixel ajoutée autour de l'image. Vous pouvez dessiner les zones étirables et la zone de contenu dans la bordure.
Un fichier NinePatch précédemment enregistré (*.9.png) est chargé tel quel, sans zone de dessin ajoutée, car elle existe déjà.

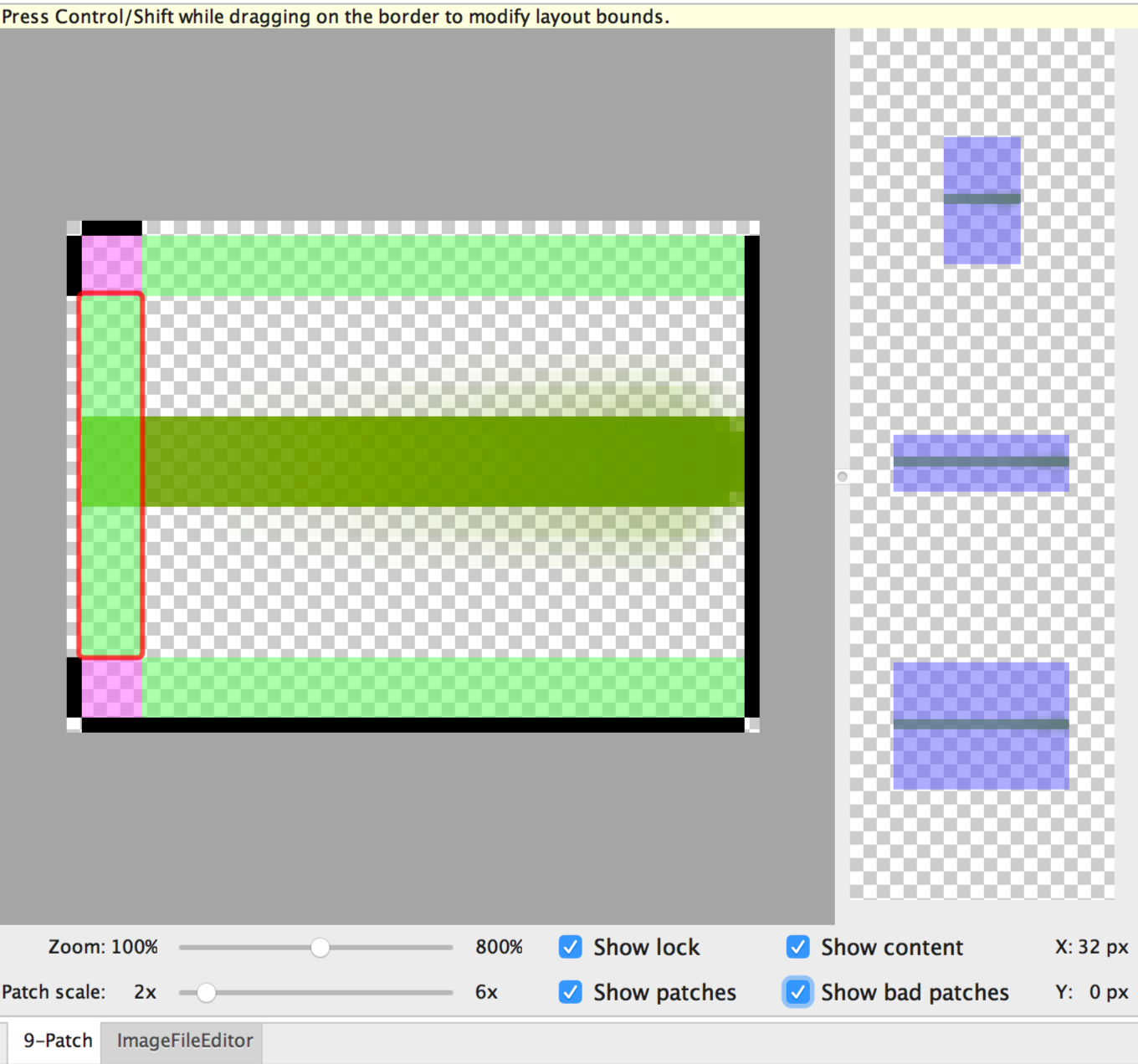
Figure 2. Image de NinePatch dans Android Studio, affichant la zone de contenu ainsi que les zones étirables réussies et incorrectes.
Les commandes facultatives sont les suivantes :
- Zoom (Zoomer) : ajuste le niveau de zoom de l'élément graphique dans la zone de dessin.
- Patch scale (Ajustement de l'échelle de la zone) : ajuste l'échelle des images dans la zone d'aperçu.
- Show lock (Afficher la zone verrouillée) : permet de visualiser la zone non dessinable de l'image lorsque l'utilisateur passe la souris dessus.
- Show patches (Afficher les zones étirables) : affiche un aperçu des zones étirables roses dans la zone de dessin. Le rose indique une zone étirable, comme illustré à la figure 2.
- Show content (Afficher le contenu) : met en surbrillance la zone de contenu dans les images en aperçu. Le violet indique la zone où le contenu est autorisé, comme illustré à la figure 2.
- Show bad patches (Afficher les zones étirables incorrectes) : ajoute une bordure rouge autour des zones qui peuvent produire des artefacts sur l'image lorsqu'elles sont étirées, comme illustré à la figure 2. Si vous éliminez toutes les zones incorrectes, vous conservez la cohérence visuelle de votre image étirée.
