Les icônes aident les utilisateurs à identifier votre application et les actions qu'elle propose. Vous pouvez accéder à la suite d'icônes Material et les ajouter directement à votre application avec Compose. Afin de créer des icônes personnalisées ou des icônes pour votre application avec des vues, Android Studio propose Image Asset Studio.
Ajouter des icônes dans votre application avec Compose
Avec Compose, vous pouvez importer la bibliothèque Compose Material ou la bibliothèque Material Compose 3 pour accéder à toutes les icônes Material. Utilisez ensuite le composable Icon pour ajouter des icônes à votre application. Les icônes Material sont particulièrement utiles pour les icônes de barre d'action, d'onglet ou de notification. Pour en savoir plus, consultez la section Icônes Material.
Si vous devez créer des icônes personnalisées, comme l'icône de lanceur d'applications, utilisez Image Asset Studio. Pour les icônes de lanceur, le fichier AndroidManifest.xml doit faire référence à l'emplacement mipmap/. Image Asset Studio ajoute ce code automatiquement. Le code de fichier manifeste suivant fait référence à l'icône ic_launcher dans le répertoire mipmap/ :
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon=&q>uot;@mipmap/ic_launcher"
À propos d'Image Asset Studio
Android Studio dispose d'un outil appelé Image Asset Studio, qui vous permet de générer vos propres icônes d'application à partir d'icônes Material, d'images personnalisées et de chaînes de texte. Il génère un ensemble d'icônes à la résolution adaptée pour chaque densité de pixels compatible avec votre application.
Image Asset Studio place les icônes générées dans des dossiers spécifiques chaque densité sous le répertoire res/ de votre projet. Au moment de l'exécution, Android utilise la ressource adaptée à la densité de l'écran de l'appareil sur lequel votre application est exécutée.
Image Asset Studio vous permet de générer les types d'icônes suivants :
- Icônes de lanceur
- Icônes de barre d'action et d'onglet
- Icônes de notification
Les sections suivantes décrivent les types d'icônes que vous pouvez créer et les entrées d'image et de texte que vous pouvez utiliser.
Icônes adaptatives et anciennes icônes de lanceur
Une icône de lanceur est un élément graphique qui représente votre application. Elle peut :
- apparaître dans la liste des applications installées sur un appareil et sur l'écran d'accueil ;
- représenter des raccourcis vers votre application (par exemple, une icône de raccourci permettant d'ouvrir les informations détaillées d'un contact) ;
- être utilisée par les lanceurs d'applications ;
- aider les utilisateurs à trouver votre application sur Google Play.
Les icônes de lanceur adaptatives peuvent s'afficher sous différentes formes en fonction de l'appareil. Elles sont disponibles sous Android 8.0 (niveau d'API 26) ou version ultérieure. Android Studio 3.0 permet de créer des icônes adaptatives à l'aide d'Image Asset Studio. L'outil génère des aperçus d'une icône adaptative en forme de cercle, de squircle, de carré aux bords arrondis et de carré. Vous pouvez également générer un aperçu à fond perdu de l'icône. Image Asset Studio génère également d'autres types d'aperçus de l'icône (anciennes, rondes et pour Google Play Store). Une icône de lanceur ancienne est un élément graphique qui représente votre application sur l'écran d'accueil d'un appareil et dans la fenêtre du lanceur. Ces icônes sont destinées à être utilisées sur les appareils équipés d'Android 7.1 (niveau d'API 25) ou version antérieure, qui ne sont pas compatibles avec les icônes adaptatives et ne s'affichent pas sous différentes formes en fonction de l'appareil.
Image Asset Studio place les icônes aux emplacements appropriés dans les répertoires res/mipmap-density/. L'outil crée également une image de 512 × 512 pixels adaptée à Google Play Store.
Nous vous recommandons d'utiliser le style Material Design pour les icônes de lanceur, même si vous utilisez d'anciennes versions d'Android.
Pour en savoir plus, consultez les sections Icônes de lanceur adaptatives et Icônes de produits - Material Design.
Icônes de barre d'action et d'onglet
Les icônes de barre d'action sont des éléments graphiques qui apparaissent dans une barre d'action et qui représentent des fonctionnalités individuelles. Pour en savoir plus, consultez les sections Ajouter et gérer des actions, Barre d'application - Material Design et Conception de barre d'action.
Les icônes d'onglet sont des éléments graphiques utilisés pour représenter des onglets dans une interface qui en comporte plusieurs. Chaque icône d'onglet a deux états : non sélectionnée et sélectionnée. Pour en savoir plus, consultez les sections Créer des vues par balayage avec des onglets et Onglets - Material Design.
Image Asset Studio place les icônes aux emplacements appropriés dans les répertoires res/drawable-density/.
Il est recommandé d'utiliser le style Material Design pour les icônes de barres d'action et d'onglets, même si vous utilisez d'anciennes versions d'Android. Utilisez appcompat et d'autres bibliothèques d'assistance pour appliquer votre UI Material Design sur les anciennes versions de la plate-forme.
Au lieu d'Image Asset Studio, vous pouvez utiliser Vector Asset Studio pour créer des icônes de barre d'action et d'onglet. Les drawables vectoriels sont adaptés aux icônes simples et peuvent réduire la taille de votre application.
Icônes de notification
Une notification est un message que vous pouvez présenter à l'utilisateur en dehors de l'UI normale de votre application. Image Asset Studio place les icônes de notification aux emplacements appropriés dans les répertoires res/drawable-density/ :
- Les icônes pour Android 2.2 (niveau d'API 8) et versions antérieures sont placées dans les répertoires
res/drawable-density/. - Les icônes pour Android 2.3 à 2.3.7 (niveau d'API 9 à 10) sont placées dans les répertoires
res/drawable-density-v9/. - Les icônes pour Android 3 (niveau d'API 11) et versions ultérieures sont placées dans les répertoires
res/drawable-density-v11/.
Si votre application est compatible avec Android 2.3 à 2.3.7 (niveau d'API 9 à 10), Image Asset Studio génère une version grise de votre icône. Les versions ultérieures d'Android utilisent l'icône blanche générée par Image Asset Studio.
Pour en savoir plus, consultez les sections Notifications, Notifications Material Design, Notifications, modifications pour Android 5.0, Notifications, Android 4.4 ou version antérieure et Icônes de barre d'état, Android 3.0 ou version antérieure.
Images clipart
Image Asset Studio facilite l'importation d'icônes Material de Google aux formats VectorDrawable et PNG : il suffit de sélectionner une icône dans une boîte de dialogue. Pour en savoir plus, consultez la section Icônes Material.
Images
Vous pouvez importer vos propres images et les ajuster en fonction du type d'icône. Image Asset Studio prend en charge les types de fichiers suivants : PNG (recommandé), JPG (acceptable) et GIF (déconseillé).
Chaînes de texte
Image Asset Studio vous permet de saisir du texte dans différentes polices et de l'intégrer à une icône. L'outil convertit l'icône textuelle en fichiers PNG pour différentes densités. Vous pouvez utiliser les polices installées sur votre ordinateur.
Lancer Image Asset Studio
Pour lancer Image Asset Studio, procédez comme suit :
- Dans la fenêtre Projet, sélectionnez l'affichage Android.
- Effectuez un clic droit sur le dossier res, puis sélectionnez Nouveau > Élément image.

- Continuez en suivant les étapes suivantes :
Créer des icônes de lanceur adaptatives et anciennes
Après avoir ouvert Image Asset Studio, vous pouvez ajouter des icônes adaptatives et anciennes en procédant comme suit :
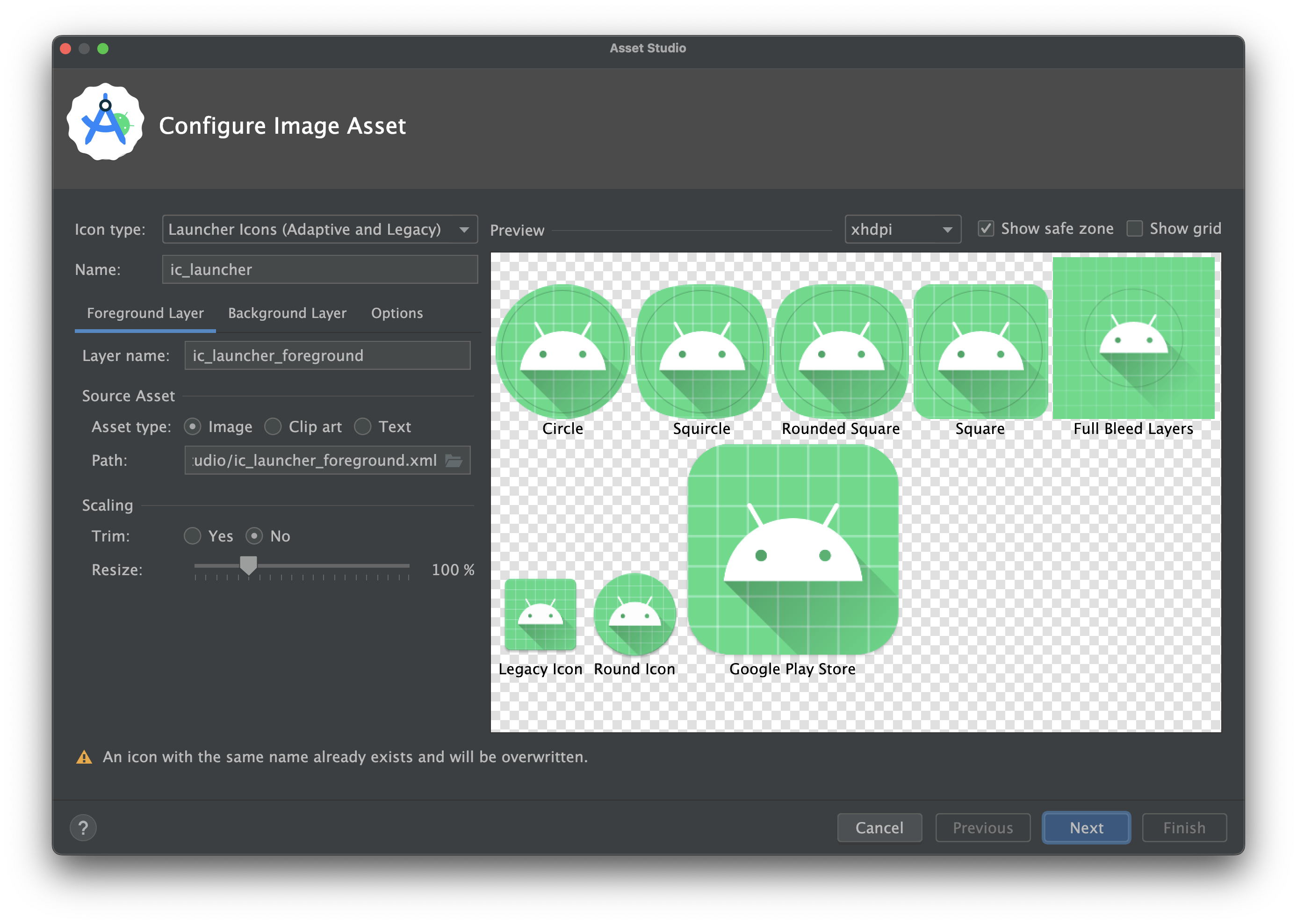
- Dans le champ Icon Type (Type d'icône), sélectionnez Launcher Icons (Adaptive and Legacy) (Icônes de lanceur (adaptatives et anciennes)).
- Dans l'onglet Foreground Layer (Calque de premier plan), sélectionnez un type d'élément, puis spécifiez-le dans le champ situé en dessous :
- Sélectionnez Image pour spécifier le chemin d'accès d'un fichier image.
- Sélectionnez Image clipart pour spécifier une image à partir de l'ensemble d'icônes Material Design.
- Sélectionnez Texte pour spécifier une chaîne de texte, puis choisissez une police.
- Dans l'onglet Calque d'arrière-plan, sélectionnez un Type d'élément, puis spécifiez l'élément dans le champ situé en dessous. Vous pouvez choisir une couleur ou une image à utiliser comme calque d'arrière-plan.
- Dans l'onglet Calque monochrome, sélectionnez un Type d'élément (Image, Image clipart ou Texte), ou laissez Android Studio réutiliser par défaut le même élément que le calque de premier plan.
- Dans l'onglet Options, vérifiez les paramètres par défaut et confirmez que vous souhaitez générer des icônes anciennes, rondes et adaptées à Google Play Store.
- Si vous le souhaitez, modifiez le nom et les paramètres d'affichage dans les onglets Calque de premier plan et Calque d'arrière-plan :
- Nom : Si vous ne souhaitez pas utiliser le nom par défaut, saisissez-en un nouveau. Si ce nom de ressource existe déjà dans le projet, une erreur s'affiche en bas de l'assistant et le nom existant est écrasé. Le nom ne peut contenir que des caractères minuscules, des traits de soulignement et des chiffres.
- Couper : Pour ajuster la marge entre l'élément graphique et la bordure de l'élément source, sélectionnez Oui. Cette opération supprime l'espace transparent tout en conservant le format. Pour n'apporter aucune modification à l'élément source, sélectionnez Non.
- Couleur : Pour modifier la couleur d'une icône Image clipart ou Texte, cliquez sur le champ. Dans la boîte de dialogue Sélectionner une couleur, faites votre choix, puis cliquez sur Sélectionner. La nouvelle valeur apparaît dans le champ.
- Redimensionner : Utilisez le curseur pour indiquer un facteur de scaling en pourcentage et redimensionner une icône Image, Image clipart ou Texte. Cette commande est désactivée pour le calque d'arrière-plan lorsque vous spécifiez un élément de type Couleur.
- Cliquez sur Suivant.
- Si vous le souhaitez, modifiez le répertoire de ressources en sélectionnant l'ensemble de sources auquel vous souhaitez ajouter l'élément image : src/main/res, src/debug/res, src/release/res ou un ensemble personnalisé. L'ensemble de sources principal s'applique à toutes les variantes de compilation, y compris celles de débogage et de publication. Les ensembles de sources de débogage et de publication remplacent l'ensemble de sources principal et s'appliquent à une seule version d'une compilation. L'ensemble de sources de débogage sert uniquement au débogage. Pour définir un nouvel ensemble de sources, sélectionnez Fichier > Structure du projet > Application > Types de compilation. Par exemple, vous pouvez définir un ensemble de sources bêta et créer une version d'une icône incluant le texte "BÊTA" en bas à droite. Pour en savoir plus, consultez la section Configurer des variantes de compilation.
- Cliquez sur Terminer. Image Asset Studio ajoute les images aux dossiers mipmap pour les différentes densités.
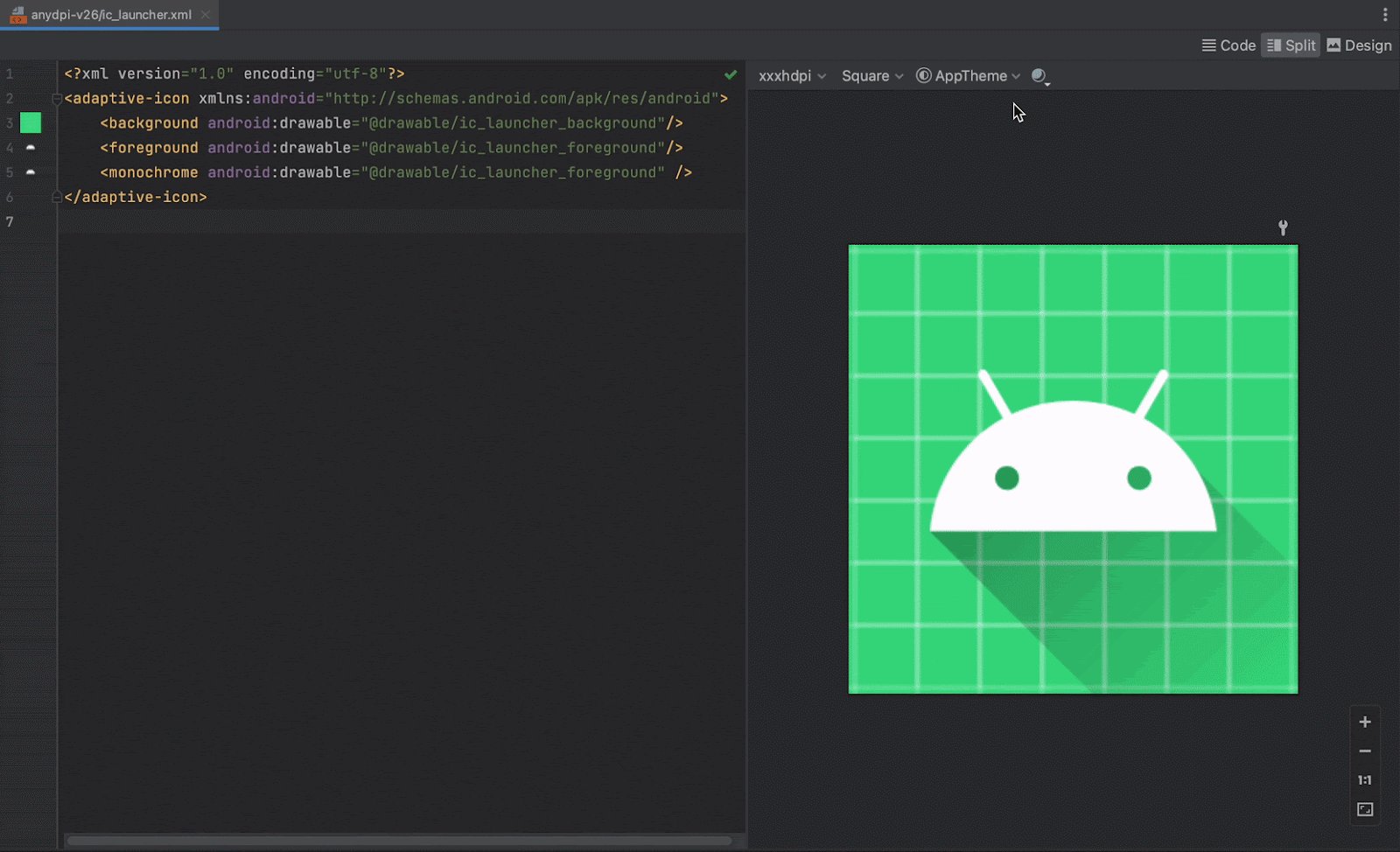
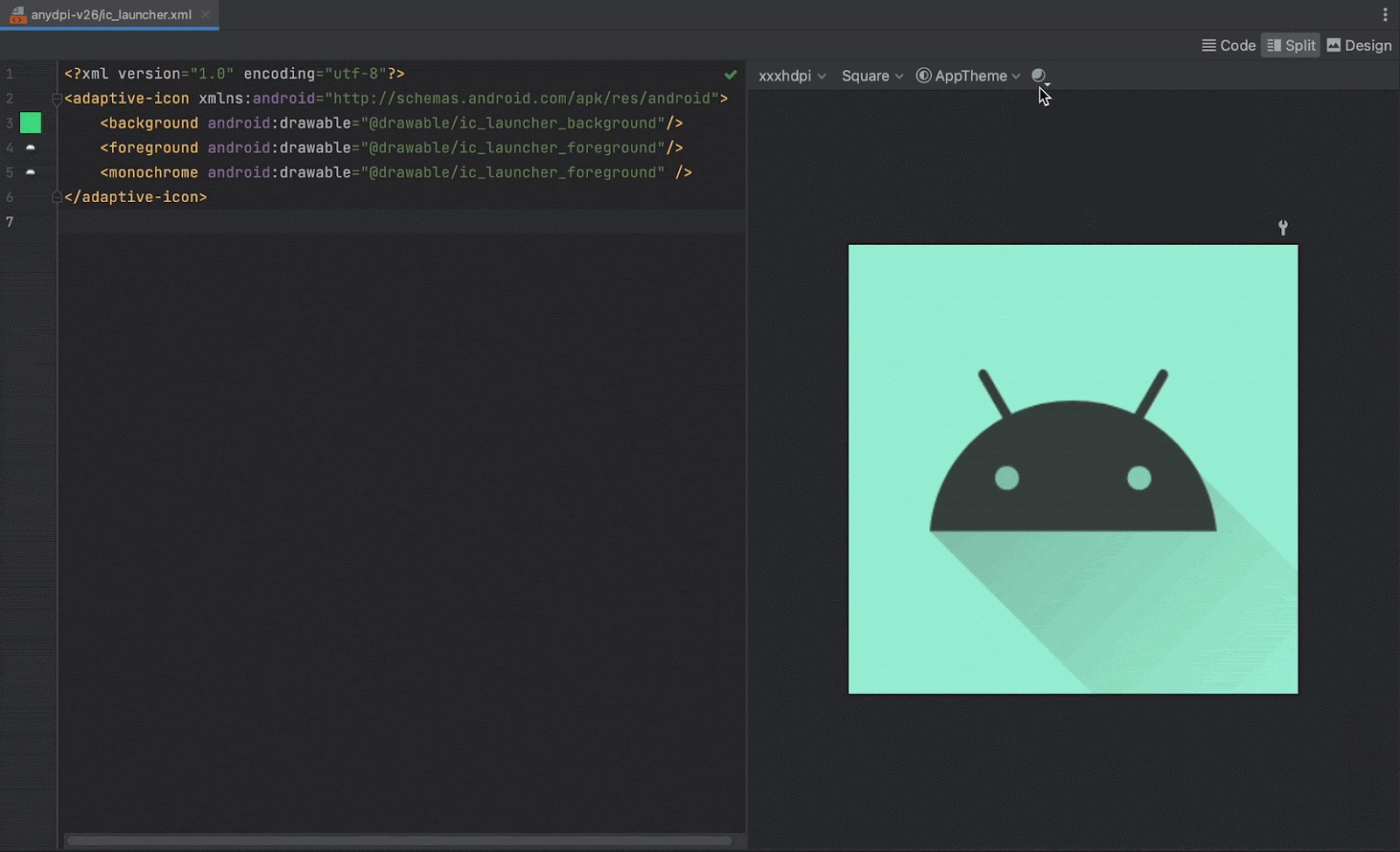
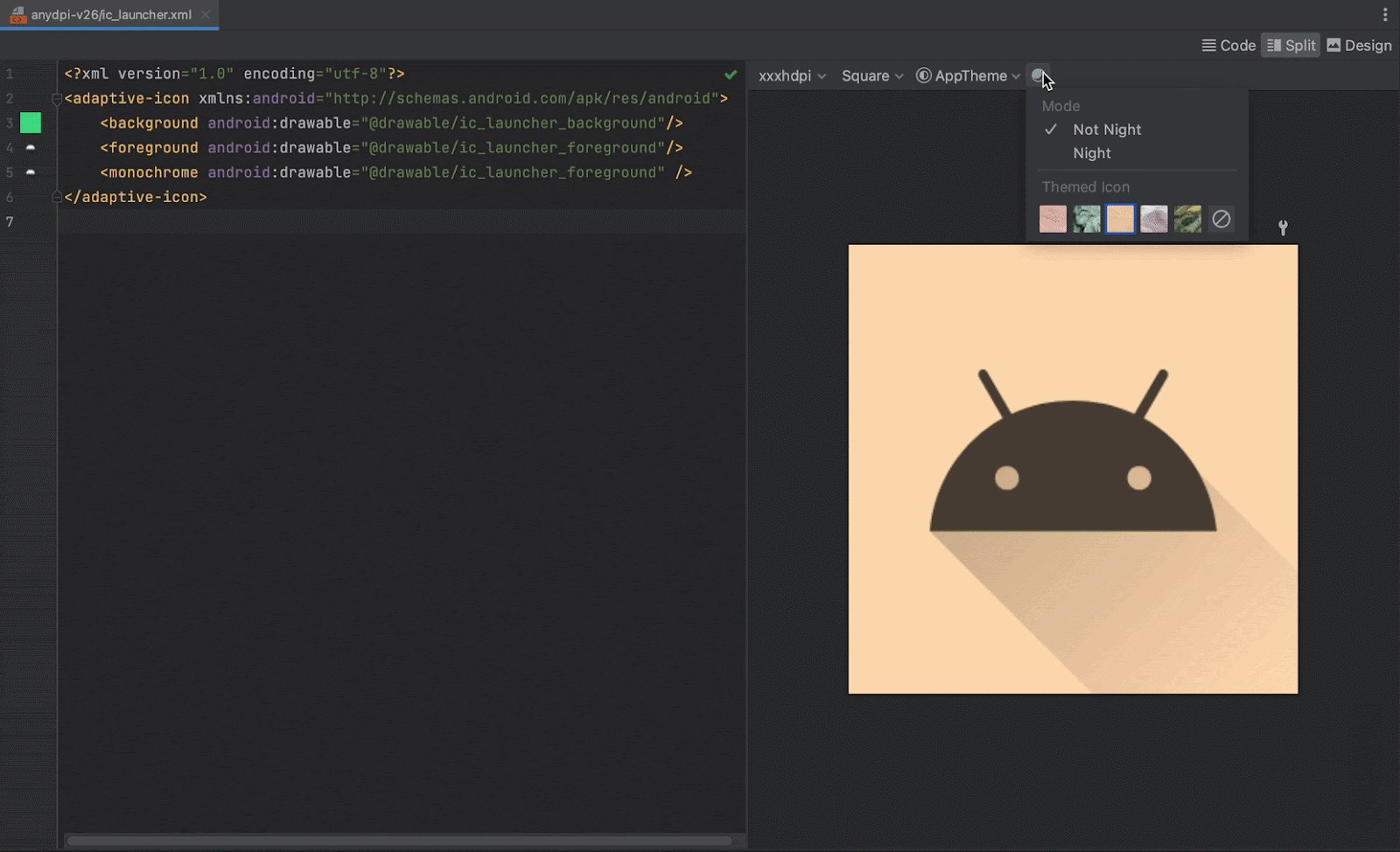
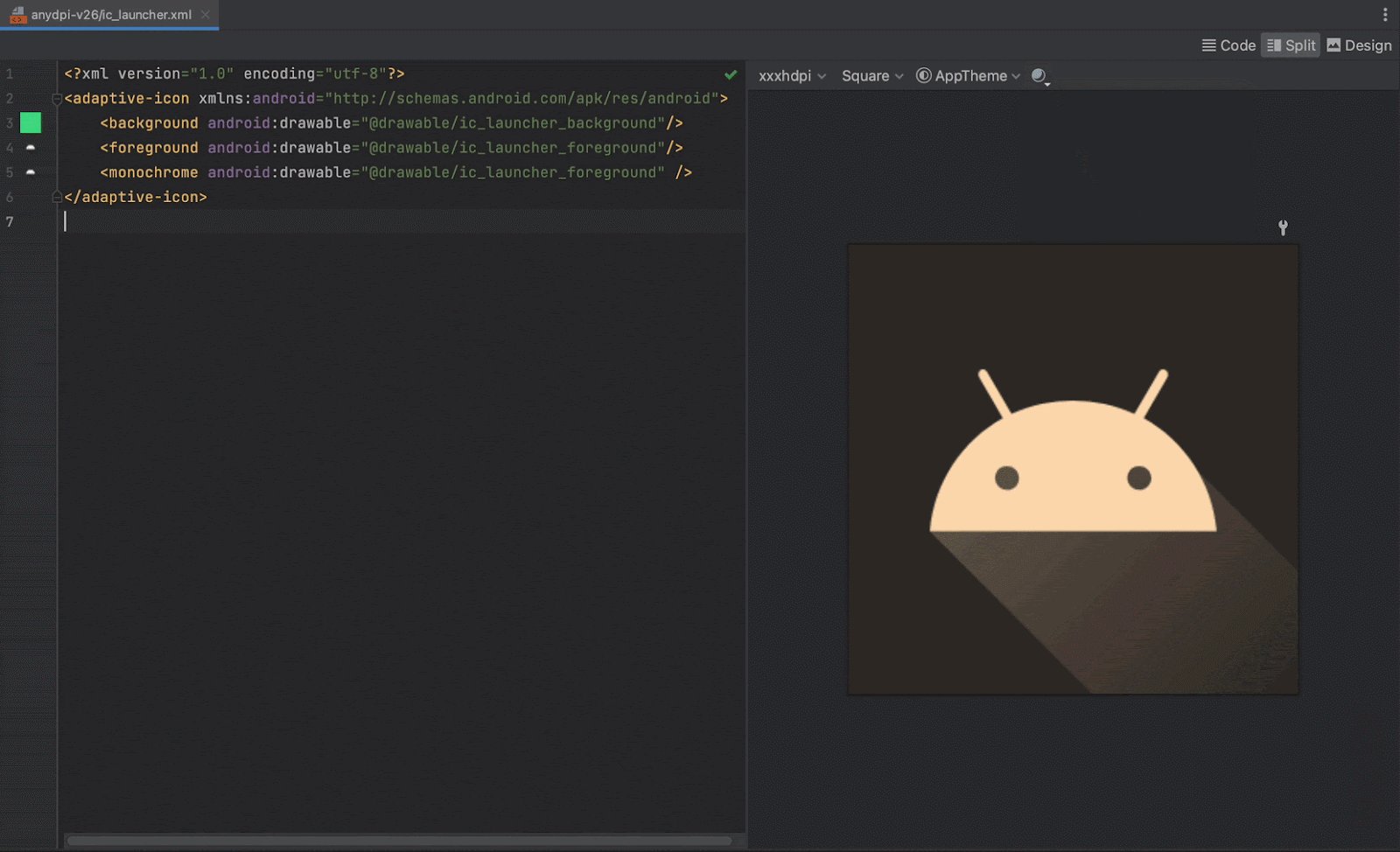
Pprévisualiser les icônes d'application à thème
Android Studio vous permet de prévisualiser l'icône de votre application à thème et de voir comment elle s'adapte à la couleur du fond d'écran de l'utilisateur. Pour ce faire, ouvrez le fichier launcher.xml qui définit votre icône, puis utilisez le sélecteur System UI Mode (Mode d'UI du système) dans la barre d'outils pour changer de fond d'écran et voir comment l'icône réagit.
Pour en savoir plus sur la création d'icônes d'application à thème, consultez la section Icônes adaptatives.


Créer une icône de barre d'action ou d'onglet
Après avoir ouvert Image Asset Studio, vous pouvez ajouter une icône de barre d'action ou d'onglet en procédant comme suit :
- Dans le champ Type d'icône, sélectionnez Icônes de barre d'action et d'onglet.
- Sélectionnez un Type d'élément, puis spécifiez l'élément dans le champ situé en dessous :
- Dans le champ Image clipart, cliquez sur le bouton.
- Dans le champ Chemin d'accès, spécifiez le chemin d'accès et le nom du fichier image. Cliquez sur … pour utiliser une boîte de dialogue.
- Dans le champ Texte, saisissez une chaîne de texte et sélectionnez une police.
- Si vous le souhaitez, modifiez le nom et les options d'affichage :
- Nom : Si vous ne souhaitez pas utiliser le nom par défaut, saisissez-en un nouveau. Si ce nom de ressource existe déjà dans le projet, une erreur s'affiche en bas de l'assistant et le nom existant est écrasé. Le nom ne peut contenir que des caractères minuscules, des traits de soulignement et des chiffres.
- Couper : Pour ajuster la marge entre l'élément graphique et la bordure de l'élément source, sélectionnez Oui. Cette opération supprime l'espace transparent tout en conservant le format. Pour n'apporter aucune modification à l'élément source, sélectionnez Non.
- Marge intérieure : Si vous souhaitez ajuster la marge intérieure des éléments source sur les quatre côtés, déplacez le curseur. Sélectionnez une valeur comprise entre - 10 % et 50 %. Si vous utilisez également l'option Couper, celle-ci est faite en priorité.
- Thème : Sélectionnez HOLO_LIGHT ou HOLO_DARK. Autrement, si vous souhaitez spécifier une couleur dans la boîte de dialogue Select Color (Sélectionner une couleur), sélectionnez CUSTOM (PERSONNALISÉ), puis cliquez sur le champ Custom color (Couleur personnalisée).
Image Asset Studio crée l'icône dans un carré transparent afin de créer une marge intérieure. La marge intérieure fournit suffisamment d'espace pour un effet d'ombre projetée standard.
- Cliquez sur Suivant.
- Vous pouvez également modifier le répertoire de ressources :
- Répertoire de ressources : Sélectionnez l'ensemble de sources auquel vous souhaitez ajouter l'élément image : src/main/res, src/debug/res, src/release/res ou un ensemble défini par l'utilisateur. L'ensemble de sources principal s'applique à toutes les variantes de compilation, y compris celles de débogage et de publication. Les ensembles de sources de débogage et de publication remplacent l'ensemble de sources principal et s'appliquent à une seule version d'une compilation. L'ensemble de sources de débogage sert uniquement au débogage. Pour définir un nouvel ensemble de sources, sélectionnez File (Fichier) > Project Structure (Structure du projet) > appli > Build Types (Types de compilation). Par exemple, vous pouvez définir un ensemble de sources bêta et créer une version d'une icône incluant le texte "BÊTA" en bas à droite. Pour en savoir plus, consultez la section Configurer des variantes de compilation.
- Cliquez sur Terminer.
Dans la boîte de dialogue Select Icon (Sélectionner une icône), sélectionnez une icône Material, puis cliquez sur OK.
L'icône s'affiche dans la zone Élément source à droite ainsi que dans la zone d'aperçu en bas de l'assistant.
La zone Répertoires de sortie affiche les images ainsi que les dossiers dans lesquels elles apparaîtront dans l'affichage des fichiers du projet de la fenêtre Projet.
Image Asset Studio ajoute les images aux dossiers drawable pour les différentes densités.
Créer une icône de notification
Après avoir ouvert Image Asset Studio, vous pouvez ajouter une icône de notification en procédant comme suit :
- Dans le champ Type d'icône, sélectionnez Icônes de notification.
- Sélectionnez un Type d'élément, puis spécifiez l'élément dans le champ situé en dessous :
- Dans le champ Image clipart, cliquez sur le bouton.
- Dans le champ Chemin d'accès, spécifiez le chemin d'accès et le nom du fichier image. Cliquez sur … pour utiliser une boîte de dialogue.
- Dans le champ Texte, saisissez une chaîne de texte et sélectionnez une police.
- Si vous le souhaitez, modifiez le nom et les options d'affichage :
- Nom : Si vous ne souhaitez pas utiliser le nom par défaut, saisissez-en un nouveau. Si ce nom de ressource existe déjà dans le projet, une erreur s'affiche en bas de l'assistant et le nom existant est écrasé. Le nom ne peut contenir que des caractères minuscules, des traits de soulignement et des chiffres.
- Couper : Pour ajuster la marge entre l'élément graphique et la bordure de l'élément source, sélectionnez Oui. Cette opération supprime l'espace transparent tout en conservant le format. Pour n'apporter aucune modification à l'élément source, sélectionnez Non.
- Marge intérieure : Si vous souhaitez ajuster la marge intérieure des éléments source sur les quatre côtés, déplacez le curseur. Sélectionnez une valeur comprise entre -10 % et 50 %. Si vous utilisez également l'option Couper, celle-ci est faite en priorité.
Image Asset Studio crée l'icône dans un carré transparent afin de créer une marge intérieure. La marge intérieure fournit suffisamment d'espace pour un effet d'ombre projetée standard.
- Cliquez sur Suivant.
- Vous pouvez également modifier le répertoire de ressources :
- Répertoire de ressources : Sélectionnez l'ensemble de sources auquel vous souhaitez ajouter l'élément image : src/main/res, src/debug/res, src/release/res ou un ensemble défini par l'utilisateur. L'ensemble de sources principal s'applique à toutes les variantes de compilation, y compris celles de débogage et de publication. Les ensembles de sources de débogage et de publication remplacent l'ensemble de sources principal et s'appliquent à une seule version d'une compilation. L'ensemble de sources de débogage sert uniquement au débogage. Pour définir un nouvel ensemble de sources, sélectionnez File (Fichier) > Project Structure (Structure du projet) > appli > Build Types (Types de compilation). Par exemple, vous pouvez définir un ensemble de sources bêta et créer une version d'une icône incluant le texte "BÊTA" en bas à droite. Pour en savoir plus, consultez la section Configurer des variantes de compilation.
- Cliquez sur Terminer.
Dans la boîte de dialogue Select Icon (Sélectionner une icône), sélectionnez une icône Material, puis cliquez sur OK.
L'icône s'affiche dans la zone Élément source à droite ainsi que dans la zone d'aperçu en bas de l'assistant.
La zone Répertoires de sortie affiche les images ainsi que les dossiers dans lesquels elles apparaîtront dans l'affichage des fichiers du projet de la fenêtre Projet.
Image Asset Studio ajoute les images aux dossiers drawable pour les différentes densités et versions.
Faire référence à une ressource d'image dans le code avec les vues
Normalement, vous pouvez faire référence à une ressource d'image de manière générique dans votre code. Lorsque votre application s'exécute, l'image correspondante s'affiche automatiquement en fonction de l'appareil :
- Dans la plupart des cas, vous pouvez faire référence aux ressources d'image à l'aide de
@drawableen XML ou avecDrawableen Java. - Si votre application utilise la bibliothèque Support, vous pouvez faire référence à une ressource d'image dans le code XML avec une instruction
app:srcCompat. Par exemple :
Par exemple, le code XML de mise en page suivant affiche le drawable dans une ImageView :
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Le code Java suivant récupère l'image en tant que Drawable :
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
La méthode getResources() se trouve dans la classe Context, qui s'applique aux objets d'UI tels que les activités, les fragments, les mises en page, les vues, etc.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Vous ne pouvez accéder aux ressources d'image qu'à partir du thread principal.
Une fois que vous disposez d'une ressource d'image dans le répertoire res/ de votre projet, vous pouvez y faire référence en code Java ou dans votre mise en page XML à l'aide de son ID de ressource.
Le code Java suivant définit une ImageView pour utiliser la ressource drawable/myimage.png :
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Pour en savoir plus, consultez la section Accéder aux ressources.
Supprimer une icône d'un projet
Pour supprimer une icône d'un projet :
- Dans la fenêtre Projet, sélectionnez l'affichage Android.
- Développez le dossier res/mipmap pour une icône de lanceur ou res/drawable pour les autres types d'icônes.
- Recherchez un sous-dossier portant le nom de l'icône à supprimer.
- Sélectionnez le dossier et appuyez sur la touche Suppr.
- (Facultatif) Utilisez les options permettant de trouver les endroits où l'icône est utilisée dans le projet, puis cliquez sur OK.
- Sélectionnez Build (Compiler) > Clean Project (Nettoyer le projet).
- Si nécessaire, corrigez les erreurs restantes qui sont dues à des portions de code qui font référence à la ressource.
Ce dossier contient l'icône dans différentes densités.
Vous pouvez également sélectionner Modifier > Supprimer. Il est également possible d'effectuer un clic droit sur le fichier et de sélectionner Supprimer.
La boîte de dialogue Safe Delete (Suppression sécurisée) s'affiche.
Android Studio supprime les fichiers du projet et du disque. Toutefois, si vous avez choisi de rechercher des emplacements où les fichiers sont utilisés dans le projet et que certaines utilisations sont détectées, vous pouvez les afficher et décider de les supprimer ou non. Vous devez supprimer ou remplacer ces références pour pouvoir compiler votre projet.
Android Studio supprime tous les fichiers image générés correspondant à la ressource supprimée. Ils sont alors supprimés du projet et du disque.
Android Studio met en évidence ces erreurs dans votre code. Une fois que vous avez supprimé toutes ces références de votre code, vous pouvez recompiler votre projet.
