Layout Editor を使用すると、手動でレイアウト XML を記述する代わりに、視覚的に編集できる Design Editor に UI 要素をドラッグするだけで、簡単に View ベースのレイアウトを作成できるようになります。この Design Editor では、さまざまな Android デバイスやバージョンに応じたレイアウトをプレビューできるため、各種の画面サイズで適切に動作するよう、レイアウトのサイズを動的に変更できます。
Layout Editor は、ConstraintLayout を使用してレイアウトを作成する場合に特に便利です。
このページでは、Layout Editor の概要について説明します。レイアウトの基本については、レイアウトをご覧ください。
Layout Editor の概要
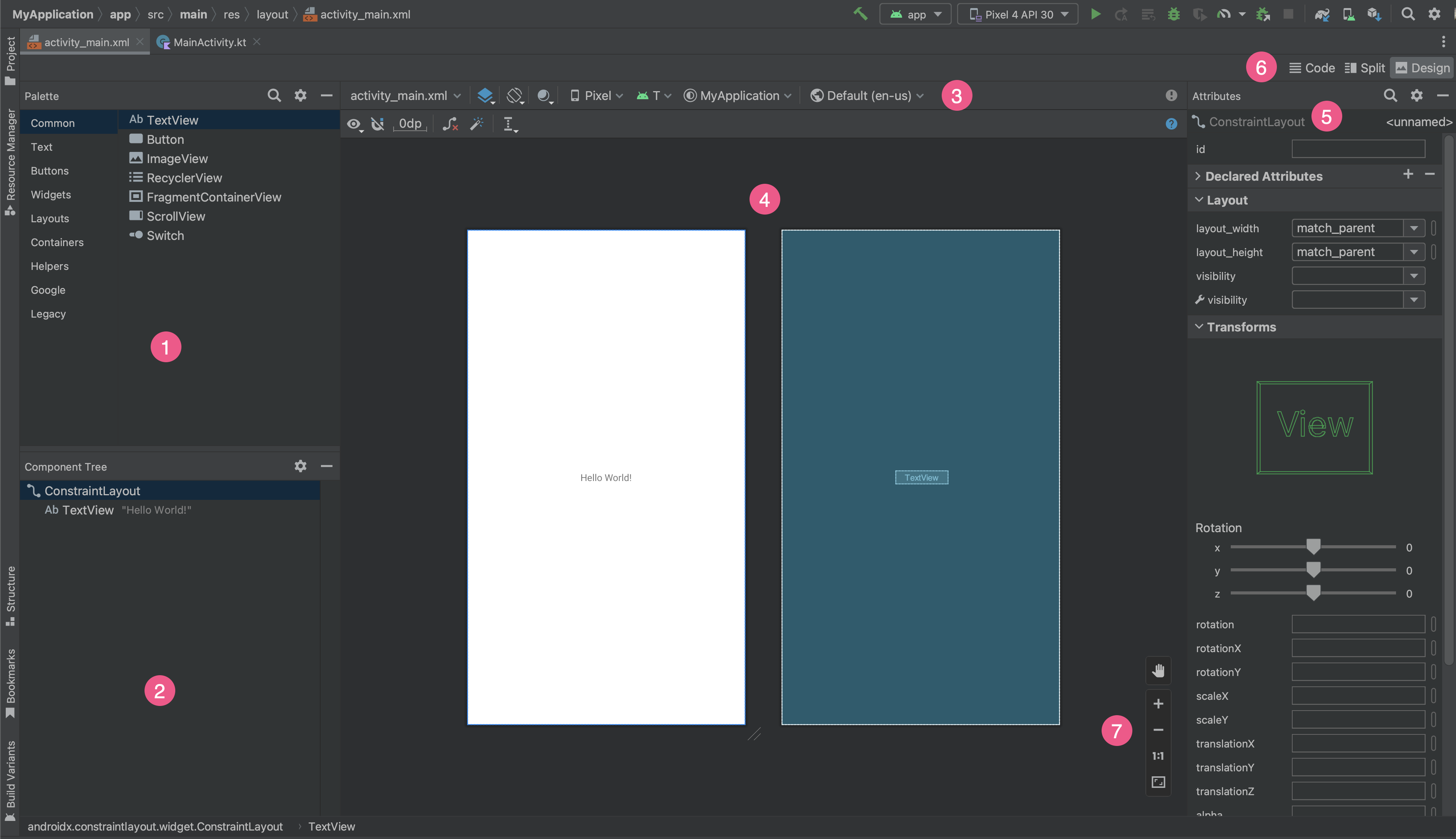
Layout Editor は、XML レイアウト ファイルを開くと表示されます。

- Palette: レイアウトにドラッグできるビューおよびビューグループが格納されています。
- Component Tree: レイアウト内のコンポーネントの階層を表示します。
- ツールバー: エディタ内のレイアウトの表示方法を設定したり、レイアウト属性を変更したりするためのボタンが並んでいます。
- Design Editor: [Design] ビューまたは [Blueprint] ビュー、あるいは両方のビューでレイアウトを編集できます。
- Attributes: 選択したビューの属性を指定します。
- View mode: [Code] モード
![[Code] モードアイコン](https://developer.android.google.cn/static/images/studio/write/code-mode-icon-2x.png?authuser=00&hl=ja) 、[Split] モード
、[Split] モード ![[Split] モードアイコン](https://developer.android.google.cn/static/images/studio/write/split-mode-icon-2x.png?authuser=00&hl=ja) 、[Design] モード
、[Design] モード ![[Design] モードアイコン](https://developer.android.google.cn/static/images/studio/write/design-mode-icon-2x.png?authuser=00&hl=ja) のいずれかで、レイアウトを表示します。[Split] モードの場合、[Code] ウィンドウと [Design] ウィンドウが同時に表示されます。
のいずれかで、レイアウトを表示します。[Split] モードの場合、[Code] ウィンドウと [Design] ウィンドウが同時に表示されます。 - ズームとパンのコントロール: エディタ内のプレビューのサイズと位置をコントロールします。
XML レイアウト ファイルを開くと、図 1 のように、デフォルトで Design Editor が開きます。Text Editor でレイアウト XML を編集するには、ウィンドウの右上隅にある [Code] ボタン ![]() をクリックします。なお、[Code] ビューでレイアウトを編集している間は、[Palette] パネル、[Component Tree] パネル、[Attributes] パネルは使用できません。
をクリックします。なお、[Code] ビューでレイアウトを編集している間は、[Palette] パネル、[Component Tree] パネル、[Attributes] パネルは使用できません。
ヒント: Design Editor と Text Editor を切り替えるには、Alt(macOS の場合は Control)+ Shift と左右矢印キーを押します。
プレビューの表示方法を変更する
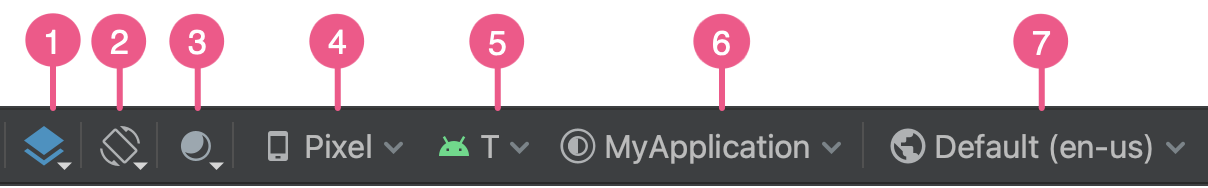
Design Editor の上部にあるボタンを使用して、エディタ内のレイアウトの表示方法を設定できます。

- Design と Blueprint: エディタ内でレイアウトを表示する方法を選択します。
Bを押すと、各ビュータイプを順番に切り替えることができます。- [Design] を選択すると、レイアウトのレンダリング プレビューを表示できます。
- [Blueprint] を選択すると、各ビューのアウトラインだけを表示できます。
- [Design + Blueprint] を選択すると、両方のビューを並べて表示できます。
- 画面の向きとレイアウト バリエーション: 画面の向き(横向きまたは縦向き)と、アプリが提供する各種レイアウト(夜間モードなど)用の画面モードを選択します。このメニューには、このページのセクションで説明するように、新しいレイアウト バリエーションを作成するためのコマンドも含まれています。キーボードの
Oキーを押して画面の向きを変更することもできます。 システム UI モード: アプリでダイナミック カラーを有効にしている場合は、壁紙を切り替え、異なるユーザーが選択した壁紙にレイアウトがどのように反応するかを確認できます。最初に、テーマをマテリアル ダイナミック カラーテーマに変更してから、壁紙を変更する必要があります。
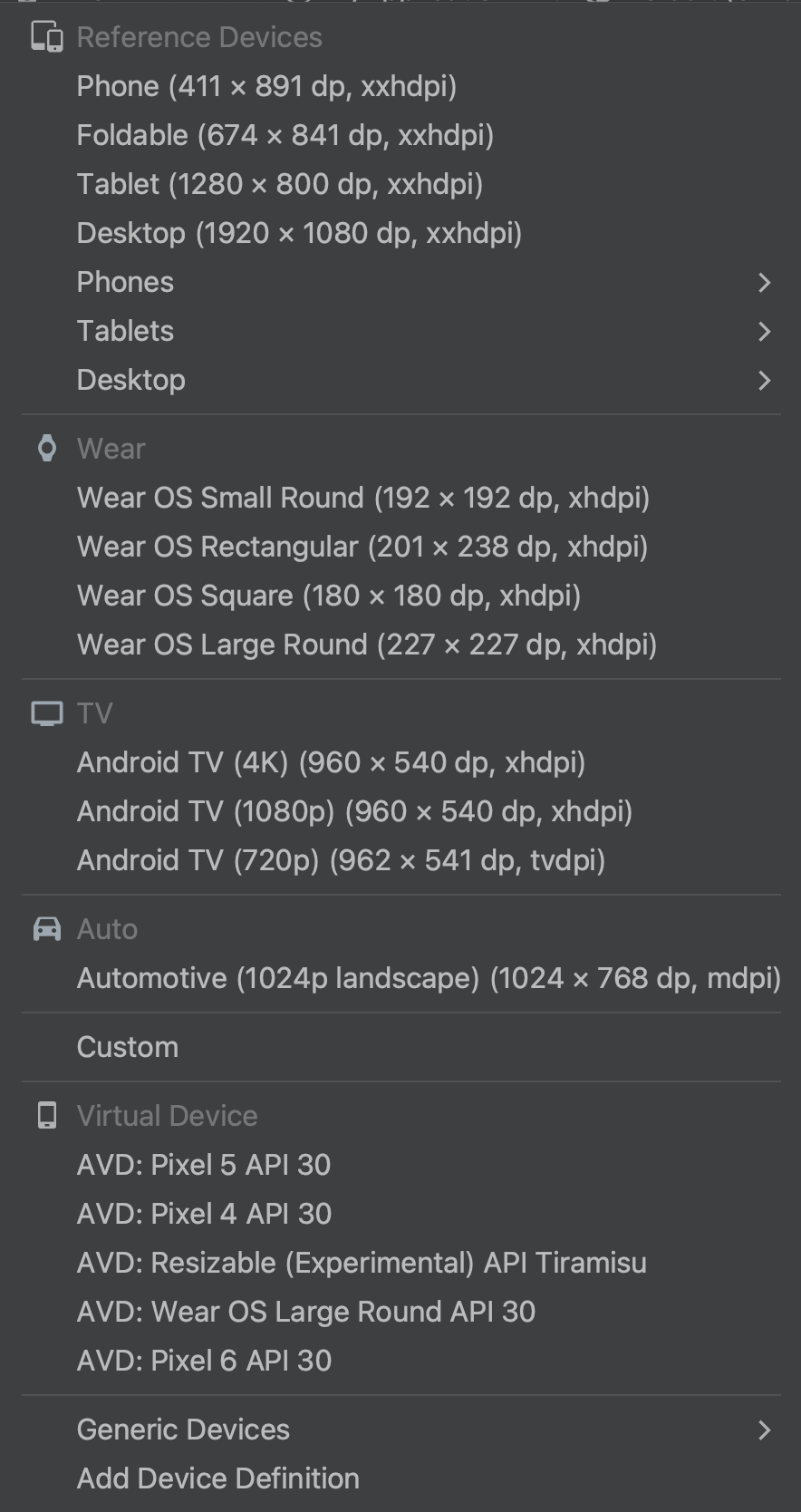
デバイスタイプとサイズ: デバイスタイプ(スマートフォン、タブレット、Android TV、Wear OS)と画面構成(サイズと密度)を選択します。事前設定済みのデバイスタイプと独自の AVD 定義から選択できます。また、リストから [Add Device Definition] を選択して新しい AVD を追加することもできます(図 3 を参照)。
- デバイスのサイズを変更するには、レイアウトの右下隅をドラッグします。
Dを押すと、デバイスリストの中で順番に切り替えることができます。
このメニューのリファレンス デバイスに対してレイアウトをテストすると、実際のデバイス上のレイアウト状態に合わせてアプリの画面が適切に調整されます。

図 3. リファレンス デバイスが表示されているデバイスリスト。 API バージョン: レイアウトをプレビューする Android のバージョンを選択します。使用可能な Android バージョンのリストは、SDK Manager を使用してインストールした SDK プラットフォーム バージョンによって異なります。
アプリのテーマ: プレビューに適用する UI テーマを選択します。選択したテーマは、サポートされているレイアウト スタイルでのみ機能します。そのため、このリストの多くのテーマはエラーになります。
言語: UI 文字列の言語を選択します。このリストには、文字列リソースで利用できる言語だけが表示されます。翻訳を編集する場合は、メニューから [Edit Translations] を選択します。翻訳操作の詳細については、Translations Editor を使用して UI をローカライズするをご覧ください。
新しいレイアウトを作成する
アプリ用に新しいレイアウトを追加する場合、まず、プロジェクトのデフォルト layout/ ディレクトリ内にデフォルト レイアウト ファイルを作成します。このデフォルト レイアウトは、すべてのデバイス構成に適用されます。デフォルト レイアウトを作成したら、このページのセクションで説明するように、大画面用など、個々のデバイス構成に合わせてレイアウト バリエーションを作成します。
新しいレイアウトの作成は、以下のいずれかの方法で行います。
Android Studio のメインメニューを使用する
- [Project] ウィンドウで、レイアウトを追加するモジュールをクリックします。
- メインメニューで、[File] > [New] > [XML] > [Layout XML File] を選択します。
- 表示されるダイアログで、ファイル名、ルート レイアウト タグ、レイアウトが属するソースセットを指定します。
- [Finish] をクリックすると、レイアウトが作成されます。
[Project] ビューを使用する
- [Project] ウィンドウで、[Project] ビューを選択します。
- レイアウトを追加するレイアウト ディレクトリを右クリックします。
- 表示されるコンテキスト メニューで、[New] > [Layout Resource File] をクリックします。
[Android] ビューを使用する
- [Project] ウィンドウで、[Android] ビューを選択します。
layoutフォルダを右クリックします。- 表示されるコンテキスト メニューで、[New] > [Layout Resource File] を選択します。
Resource Manager を使用する
- Resource Manager で、[Layout] タブを選択します。
- [
+] ボタンをクリックして、[Layout Resource File] をクリックします。
レイアウト バリエーションを使用してさまざまな画面に合わせて最適化する
レイアウト バリエーションとは、特定の画面サイズまたは向きに合わせて既存のレイアウトを最適化したバージョンです。
推奨レイアウト バリエーションを使用する
Android Studio には一般的なレイアウト バリエーションがあらかじめ用意されており、個々のプロジェクトで使用できます。推奨レイアウト バリエーションを使用する手順は次のとおりです。
- デフォルトのレイアウト ファイルを開きます。
- ウィンドウの右上にある [Design]
![[Design] モードアイコン](https://developer.android.google.cn/static/images/studio/write/design-mode-icon-2x.png?authuser=00&hl=ja) アイコンをクリックします。
アイコンをクリックします。 - レイアウト ファイルの名前が [レイアウト ファイルの修飾子を切り替えて作成するアクション] プルダウンに表示されます。プルダウンを選択します。
- プルダウン リストで、[Create Landscape Qualifier] や [Create Tablet Qualifier] などのバリエーションを選択します。
![[Create qualifiers] プルダウン](https://developer.android.google.cn/static/studio/images/write/layout-editor-create-qualifiers_2x.png?authuser=00&hl=ja)
図 4. レイアウト修飾子のプルダウン リスト。
新しいレイアウト ディレクトリが作成されます。
独自のレイアウト バリエーションを作成する
独自のレイアウト バリエーションを作成する手順は次のとおりです。
- デフォルトのレイアウト ファイルを開きます。
- ウィンドウの右上にある [Design]
 アイコンをクリックします。
アイコンをクリックします。 - レイアウト ファイルの名前が [レイアウト ファイルの修飾子を切り替えて作成するアクション] プルダウンに表示されます。プルダウンを選択します。
プルダウン リストで [リソース修飾子を追加] を選択します。(上の図 4 を参照)。
[Select Resource Directory] ダイアログが表示されます。
[リソース ディレクトリを選択] ダイアログで、バリエーションのリソース修飾子を定義します。
- [Available qualifiers] リストから限定子を選択します。
- [追加]
![[Add Qualifier] ボタン](https://developer.android.google.cn/static/studio/images/buttons/add-arrows.png?authuser=00&hl=ja) ボタンをクリックします。
ボタンをクリックします。 - 必要な値を入力します。
- 他の限定子を追加するには、この手順を繰り返します。
すべての限定子を追加したら、[OK] をクリックします。
同じレイアウトに複数のバリエーションがある場合は、[Action to switch and create qualifiers for layout files] プルダウンからバリエーションを選択して切り替えることができます。
さまざまなディスプレイ用のレイアウトを作成する方法について詳しくは、さまざまなディスプレイサイズをサポートするをご覧ください。
ビューやレイアウトを変換する
ビューは別の種類のビューに、またレイアウトは別の種類のレイアウトに変換できます。
- エディタ ウィンドウの右上隅にある [Design] ボタンをクリックします。
- [Component Tree] で、ビューまたはレイアウトを右クリックして、[Convert view] をクリックします。
- 表示されるダイアログで、新しいタイプのビューまたはレイアウトを選択して、[Apply] をクリックします。
レイアウトを ConstraintLayout に変換する
レイアウトのパフォーマンスを高めるには、古いレイアウトを ConstraintLayout に変換します。ConstraintLayout は、制約ベースのレイアウト システムを使用することで、ネスト ビューグループなしでさまざまなレイアウトを作成できます。
既存のレイアウトを ConstraintLayout に変換する手順は次のとおりです。
- Android Studio で既存のレイアウトを開きます。
- エディタ ウィンドウの右上にある [デザイン]
![[Design] モードアイコン](https://developer.android.google.cn/static/images/studio/write/design-mode-icon-2x.png?authuser=00&hl=ja) アイコンをクリックします。
アイコンをクリックします。 - [Component Tree] で、対象のレイアウトを右クリックして、[Convert
your-layout-typeto ConstraintLayout] をクリックします。
ConstraintLayout の詳細については、ConstraintLayout を使用してレスポンシブ UI を作成するをご覧ください。
Palette 内でアイテムを検索する
[Palette] 内でビューまたはビューグループを名前に基づいて検索するには、[Palette] の上部にある [Search] ボタン ![[Palette Search] ボタン](https://developer.android.google.cn/static/studio/images/buttons/search.png?authuser=00&hl=ja) をクリックします。あるいは、[Palette] ウィンドウにフォーカスがあれば、いつでもアイテムの名前を入力できます。
をクリックします。あるいは、[Palette] ウィンドウにフォーカスがあれば、いつでもアイテムの名前を入力できます。
頻繁に使用するアイテムは、[Palette] の [Common] カテゴリで見つけることができます。このカテゴリにアイテムを追加するには、[Palette] でビューまたはビューグループを右クリックし、コンテキスト メニューから [Favorite] をクリックします。
Palette からドキュメントを開く
ビューまたはビューグループに関する Android デベロッパー リファレンス ドキュメントを開くには、[Palette] で UI 要素を選択して、Shift+F1 を押します。
ビューまたはビューグループのマテリアル ガイドライン ドキュメントを表示するには、[Palette] で UI 要素を右クリックして、コンテキスト メニューから [Material Guidelines] を選択します。そのアイテムのエントリがない場合は、マテリアル ガイドライン ドキュメントのホームページが開きます。
レイアウトにビューを追加する
レイアウトの作成を開始するには、ビューとビューグループを [Palette] から Design Editor にドラッグします。ビューをレイアウトに配置すると、ビューとその他のレイアウトとの関係を示す情報が Design Editor に表示されます。
ConstraintLayout を使用している場合、制約推測機能と自動接続機能により自動的に制約を作成できます。
ビュー属性を編集する

ビュー属性は、Layout Editor の [Attributes] パネルで編集できます。このウィンドウを使用できるのは、Design Editor が開いているときに限られます。そのため、[Design] モードまたは [Split] モードでレイアウトを表示して使用する必要があります。
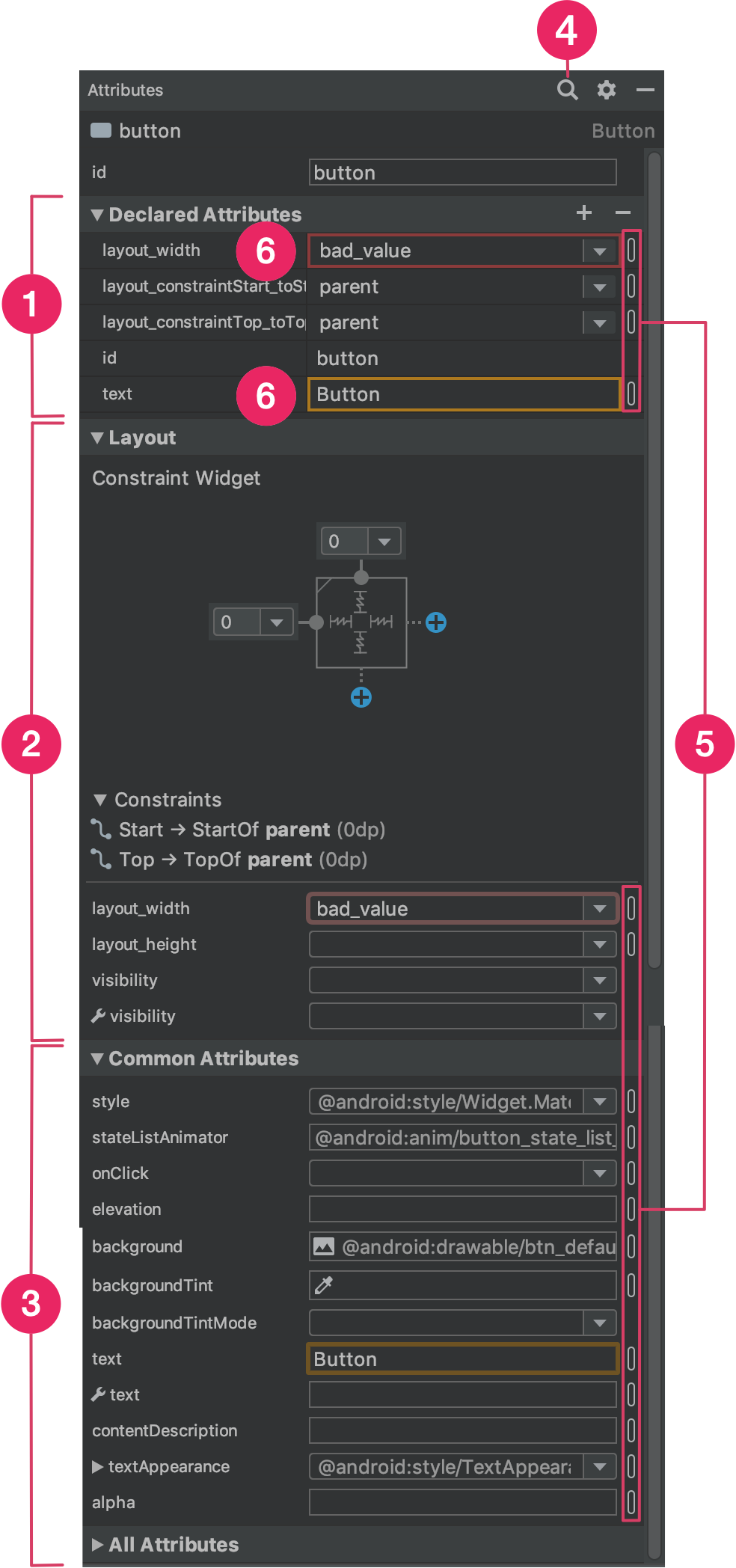
ビューを選択([Component Tree] または Design Editor でビューをクリック)すると、図 5 に示すように、[Attributes] パネルに以下の内容が表示されます。
- Declared Attributes: レイアウト ファイルで指定された属性のリストが表示されます。属性を追加するには、セクションの上部にある [追加] ボタン
 をクリックします。
をクリックします。 - Layout: ビューの幅と高さを指定するコントロールが表示されます。
ConstraintLayoutのビューの場合、このセクションには制約のバイアスも表示され、ビューで使用されている制約がリスト表示されます。ConstraintLayoutを使用してビューのサイズを制御する方法については、ビューのサイズを調整するをご覧ください。 - Common Attributes: 選択したビューの共通属性がリスト表示されます。利用可能な属性をすべて表示するには、ウィンドウの下部にある [All Attributes] セクションを展開します。
- 検索: 特定のビュー属性を検索できます。
各属性値の右側にあるアイコンは、その属性値がリソース参照であるかどうかを示します。このインジケーターは、値がリソース参照の場合は塗りつぶし状態
 になり、値がハードコードされている場合は枠線だけの状態
になり、値がハードコードされている場合は枠線だけの状態  になります。これにより、ハードコードされた値を一目で把握できます。
になります。これにより、ハードコードされた値を一目で把握できます。いずれの状態でもインジケーターをクリックすると、[Resources] ダイアログが開き、対応する属性のリソース参照を選択できます。
属性値の周囲が赤色でハイライト表示されている場合は、値にエラーがあることを示します。たとえば、エラーはレイアウト定義属性の無効なエントリを示している可能性があります。
オレンジ色でハイライト表示されている場合は、値に警告があることを示します。たとえば、リソース参照の値が期待される属性にハードコードされた値が使用されていると、警告が表示されます。
ビューにサンプルデータを追加する
Android のレイアウトの多くはランタイム データに依存するため、アプリの設計段階で実際の見た目や操作感を確認するのが困難な場合があります。Layout Editor から TextView、ImageView、RecyclerView にプレビュー用サンプルデータを追加できます。
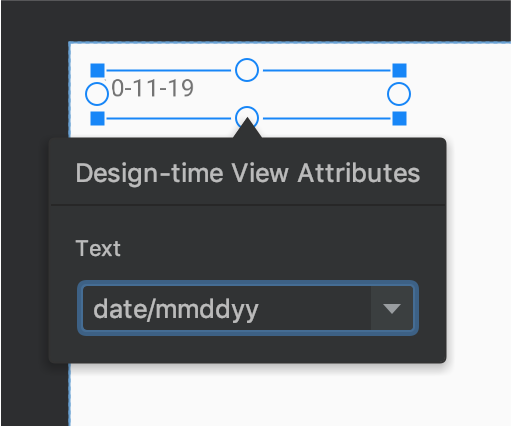
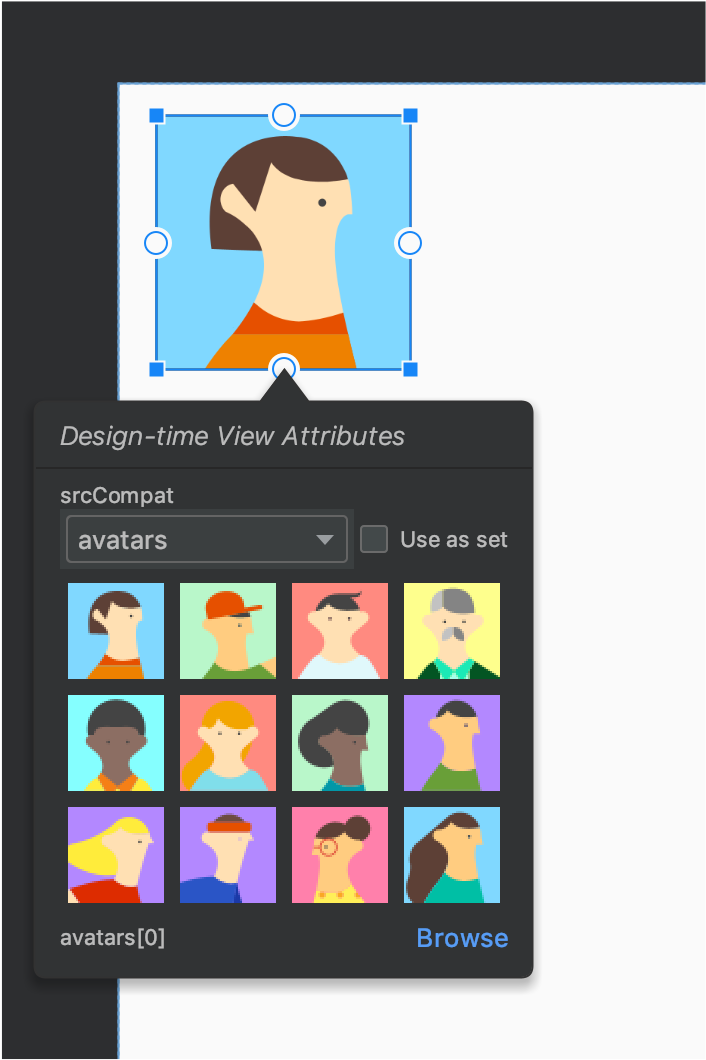
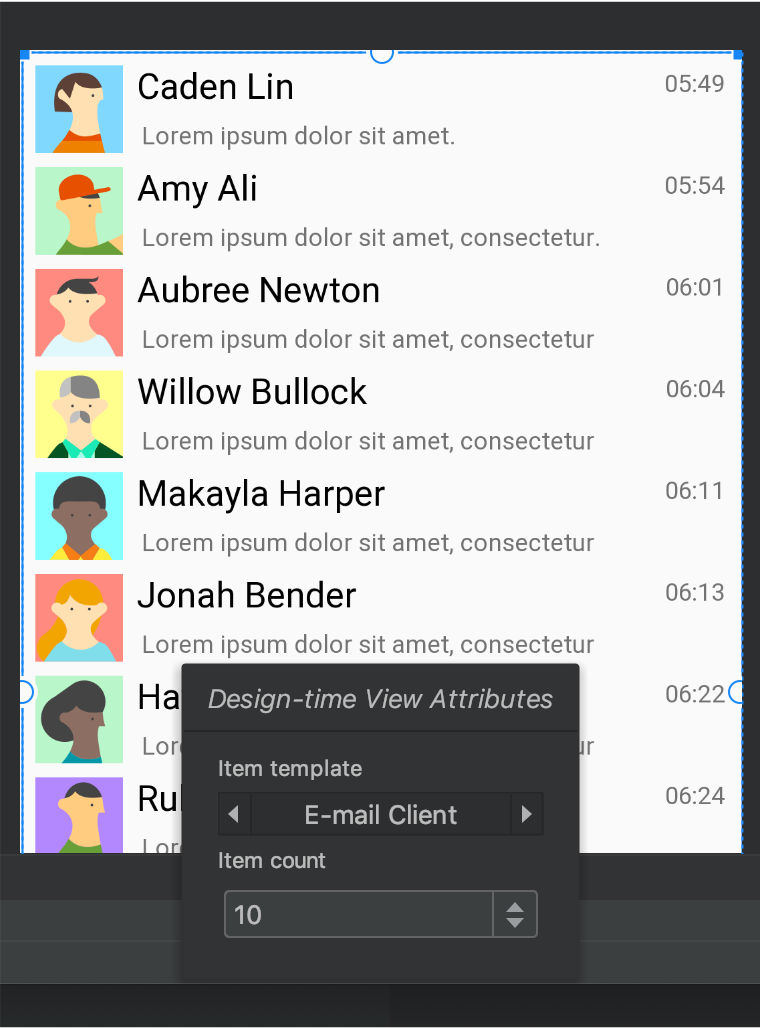
[Design-time View Attributes] ウィンドウを表示するには、図 6 に示すように、これらのビュータイプのいずれかを右クリックして [Set Sample Data] を選択します。
![[Design-time View Attributes] ウィンドウ](https://developer.android.google.cn/static/images/studio/write/layout-editor-design-time-view-attributes-2x.png?authuser=00&hl=ja)
TextView では、さまざまなサンプル テキスト カテゴリを選択できます。サンプル テキストを使用する場合、TextView の text 属性には選択したサンプルデータが入力されます。なお、[Design-time View Attributes] ウィンドウでサンプル テキストを選択できるのは、text 属性が空の場合に限られます。

TextView。ImageView では、さまざまなサンプル画像を選択できます。サンプル画像を選択すると、ImageView の tools:src 属性(AndroidX を使用している場合は tools:srcCompat 属性)にデータが入力されます。

ImageView。RecyclerView では、サンプル画像とサンプル テキストを含むテンプレートのセットを選択できます。このテンプレートを使用すると、res/layout ディレクトリに recycler_view_item.xml というファイルが追加されます。このファイルには、サンプルデータのレイアウトが含まれています。また、サンプルデータを適切に表示するため、RecyclerView にメタデータが追加されます。

RecyclerView。レイアウト内の警告やエラーを表示する
レイアウトに問題があると、Layout Editor は [Component Tree] 内の該当ビューの横に通知アイコンを表示します。通知には、エラーの場合は赤色の丸型感嘆符アイコン  が使用され、警告の場合はオレンジ色の三角形型感嘆符アイコン
が使用され、警告の場合はオレンジ色の三角形型感嘆符アイコン  が使用されます。アイコンをクリックすると詳細が表示されます。
が使用されます。アイコンをクリックすると詳細が表示されます。
ツールバーの [Show Warnings and Errors] ボタン( または
または  )をクリックすると、エディタの下部にあるウィンドウに、検出済みの問題がすべて表示されます。
)をクリックすると、エディタの下部にあるウィンドウに、検出済みの問題がすべて表示されます。
フォントをダウンロードしてテキストに適用する
Android 8.0(API レベル 26)または Jetpack Core ライブラリを使用している場合は、次の手順に沿って、数百種類のフォントを選択できます。
- Layout Editor で、[Design]
![[Design] モードアイコン](https://developer.android.google.cn/static/images/studio/write/design-mode-icon-2x.png?authuser=00&hl=ja) アイコンをクリックして、Design Editor にレイアウトを表示します。
アイコンをクリックして、Design Editor にレイアウトを表示します。 - テキストビューを選択します。
- [Attributes] パネルで [textAppearance] を展開し、[fontFamily] ボックスを展開します。
- リストの一番下までスクロールして、[More Fonts] をクリックし、[Resources] ダイアログを開きます。
- [Resources] ダイアログで、リストをブラウジングするか上部の検索バーに入力して、フォントを選択します。[Downloadable] に表示されているフォントを選択する場合は、[Create downloadable font] をクリックすると、ダウンロード可能フォントとしてランタイムにフォントを読み込むことができます。あるいは、[Add font to project] をクリックすると、TTF フォント ファイルとして APK 内にパッケージ化できます。[Android] の下にリストされているフォントは Android システムで用意済みのものです。そのため、ダウンロードしたり、APK にバンドルしたりする必要はありません。
- [OK] をクリックして終了します。
Layout Validation
Layout Validation は、さまざまなデバイスや表示設定のレイアウトを同時にプレビューするビジュアル ツールであり、プロセスの早期にレイアウトの問題を把握できます。この機能にアクセスするには、IDE ウィンドウの右上にある [Layout Validation] タブをクリックします。
![[Layout Validation] タブのスクリーンショット](https://developer.android.google.cn/static/studio/images/debug/layout-validation-tab.png?authuser=00&hl=ja)
図 10. [Layout Validation] タブ。
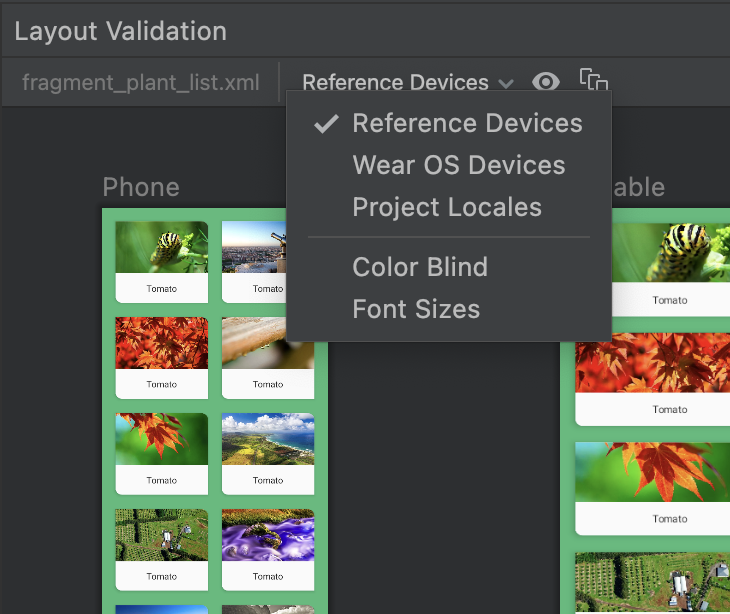
使用可能な設定セットを切り替えるには、[Layout Validation] ウィンドウの上部にある [Reference Devices] プルダウンから次のいずれかを選択します。
- 参照デバイス
- カスタム
- 色覚特性
- フォントサイズ

図 11. [参照デバイス] プルダウン。
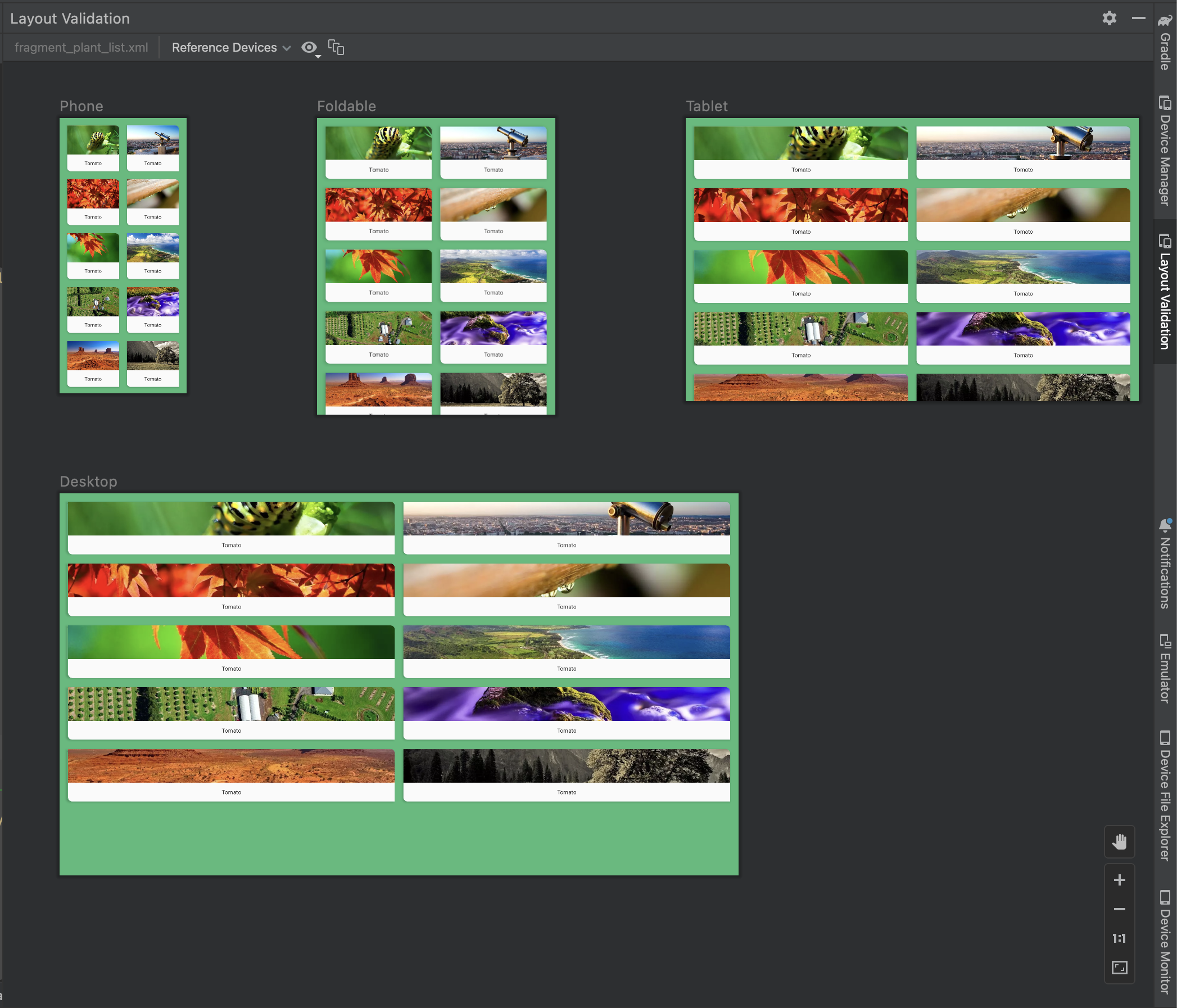
参照デバイス
参照デバイスとは、テスト対象として推奨される一連のデバイスのことです。スマートフォン、折りたたみ式、タブレット、パソコン用のインターフェースが含まれます。この一連の参照デバイスでレイアウトがどのように表示されるかをプレビューする必要があります。

図 12. Layout Validation ツールの参照デバイスのプレビュー。
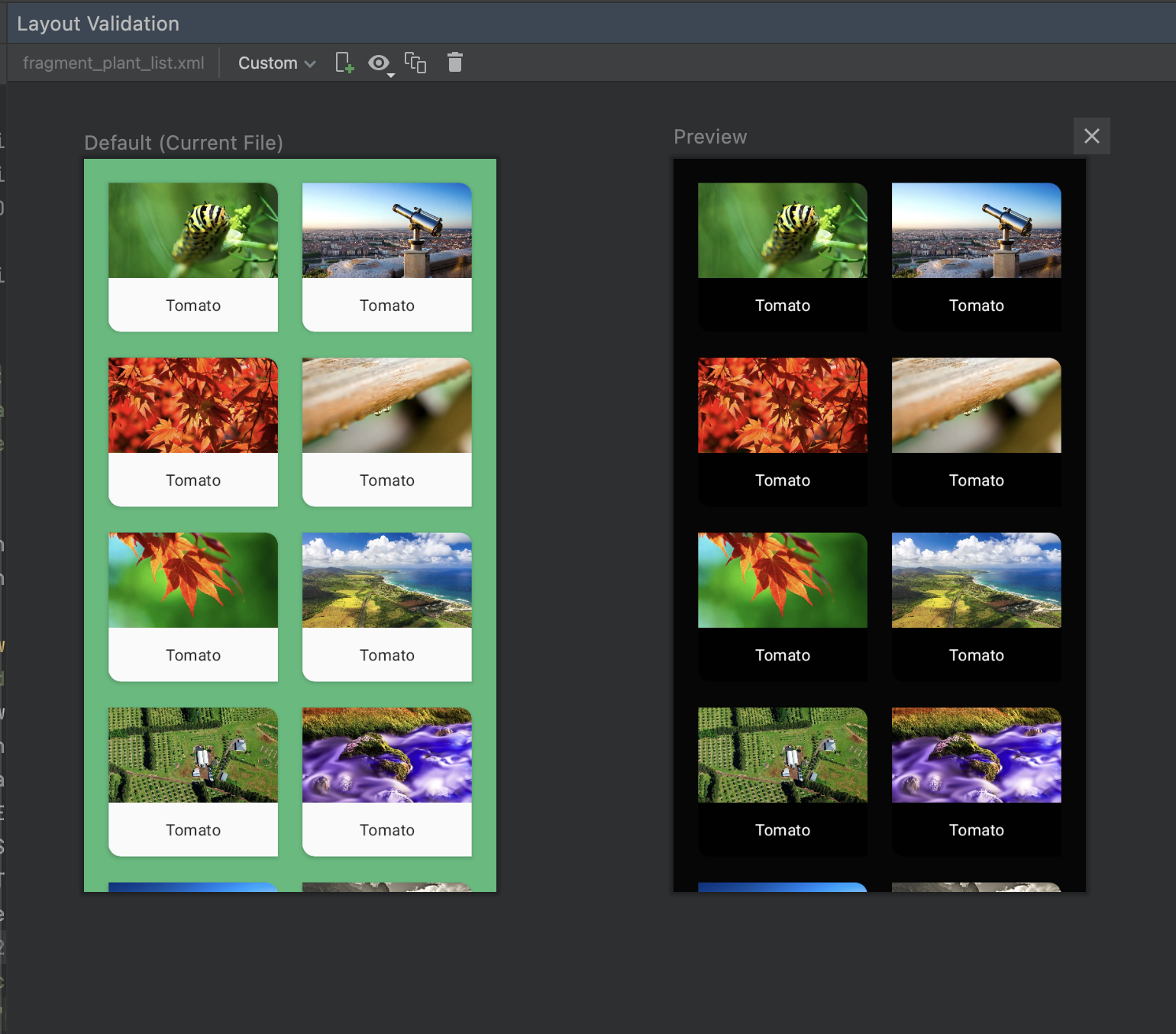
カスタム
プレビューする表示設定をカスタマイズするには、言語、デバイス、画面の向きなど、各種設定を選択します。

図 16. Layout Validation ツールでのカスタム表示の設定。
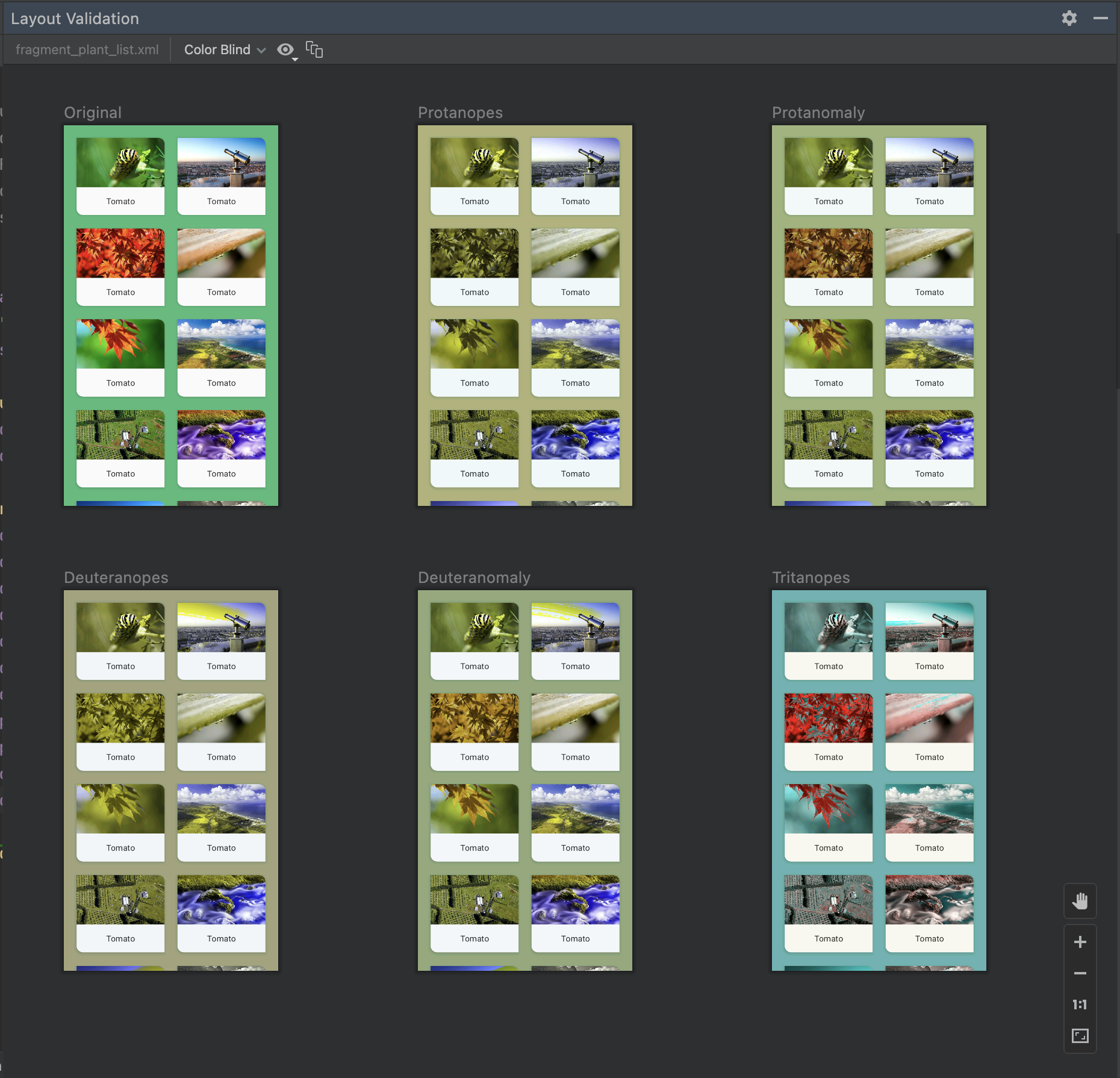
色覚特性
色覚特性のあるユーザー向けにアプリをより使いやすくするために、一般的な色覚特性をシミュレートしてレイアウトを検証します。

図 13. Layout Validation ツールで色覚特性をシミュレートしたプレビュー。
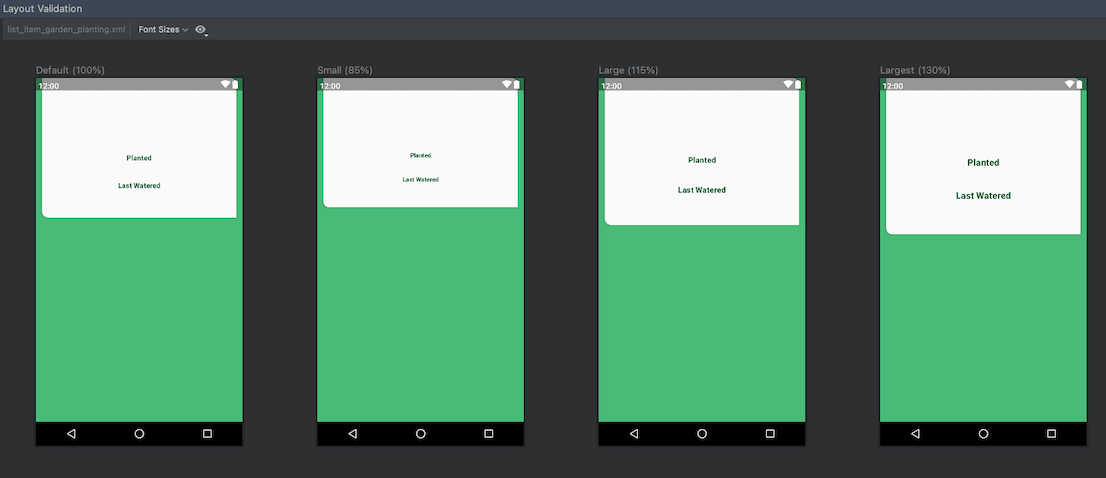
フォントサイズ
さまざまなフォントサイズでレイアウトを検証し、大きなフォントでレイアウトをテストすることで、視覚障がいのユーザー向けにアプリのユーザー補助を改善します。

図 14. Layout Validation ツールでのさまざまなフォントサイズのプレビュー。

