En el editor de diseño, puedes compilar diseños basados en View rápidamente si arrastras elementos de la IU al editor de diseño visual, en lugar de escribir el XML de diseño.
En este editor, puedes obtener una vista previa de tu diseño en diferentes versiones y dispositivos Android, así como cambiarle el tamaño de forma dinámica para asegurarte de que se ajuste correctamente a los diferentes tamaños de pantalla.
El editor de diseño es especialmente útil cuando se compila un diseño con ConstraintLayout.
En esta página, se proporciona información general sobre el editor de diseño. Para obtener más información sobre los aspectos básicos de diseño, consulta Diseños.
Introducción al editor de diseño
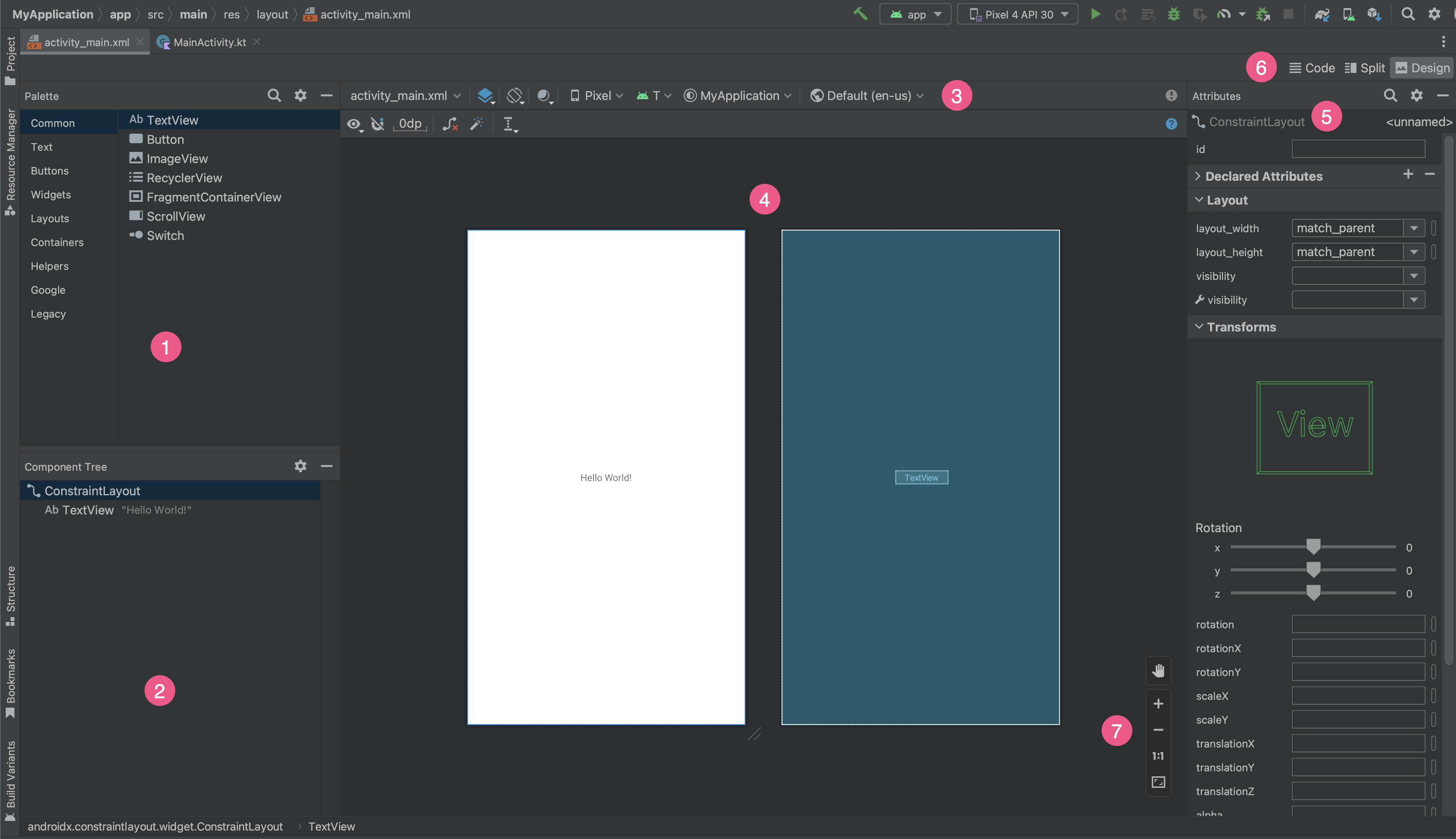
El editor de diseño aparece cuando abres un archivo de diseño XML.

- Palette: Contiene varias vistas y grupos de vistas que puedes arrastrar al diseño.
- Component Tree: Muestra la jerarquía de los componentes del diseño.
- Toolbar: Tiene botones que configuran la apariencia de tu diseño en el editor y cambian atributos de diseño.
- Design editor: Te permite editar el diseño en la vista de diseño o de plano técnico, o en ambas.
- Atributos: Contiene controles para los atributos de las vistas seleccionadas.
- Modo de lectura: Te permite ver el diseño en los modos Code
 , Split
, Split
 o Design
o Design
 . El modo Split muestra las ventanas Code y Design al mismo tiempo.
. El modo Split muestra las ventanas Code y Design al mismo tiempo. - Controles de zoom y desplazamiento lateral: Controla el tamaño y la posición de la vista previa en el editor.
Cuando abras un archivo de diseño XML, se abrirá el editor de diseño de forma predeterminada (como se muestra en la Figura 1). Para editar el diseño XML en el editor de texto, haz clic en el botón Code ![]() , ubicado en la esquina superior derecha de la ventana. Ten en cuenta que los paneles Palette, Component Tree y Attributes no están disponibles mientras editas el diseño en la vista Code.
, ubicado en la esquina superior derecha de la ventana. Ten en cuenta que los paneles Palette, Component Tree y Attributes no están disponibles mientras editas el diseño en la vista Code.
Sugerencia: Para alternar entre los editores de diseño y de texto, presiona Alt (Control en macOS) más Shift y la tecla de flecha hacia la derecha o la izquierda.
Cómo cambiar la apariencia de la vista previa
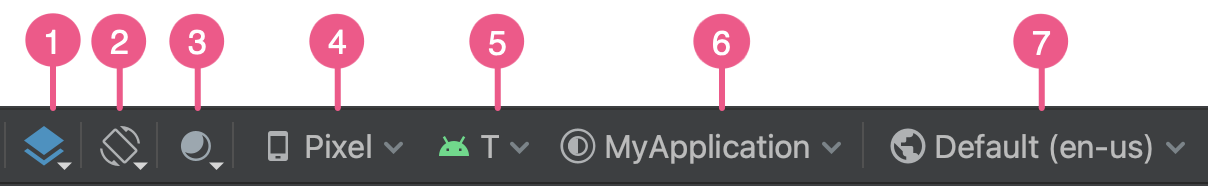
Los botones de la fila superior del editor de diseño te permiten configurar la apariencia de tu diseño en el editor.

- Design y Blueprint: Selecciona cómo deseas ver el diseño en el editor. También puedes presionar
Bpara alternar entre estos tipos de vista.- Elige Design para obtener una vista previa del diseño,
- Blueprint para ver únicamente el contorno de cada vista
- Elige Design + Blueprint para ver ambas vistas en paralelo.
- Orientación de la pantalla y variantes de diseño: Selecciona entre la orientación de pantalla horizontal y vertical, o bien otros modos de pantalla para los que tu app proporciona diseños alternativos, como el modo nocturno. Este menú también incluye comandos para crear una nueva variante de diseño, como se describe en una sección de esta página.
También puedes presionar la letra
Oen el teclado para cambiar la orientación. System UI Mode: Si habilitaste el color dinámico en tu app, cambia los fondos de pantalla y observa cómo reaccionan tus diseños a los diferentes fondos de pantalla que eligieron los usuarios. Ten en cuenta que primero debes cambiar el tema a uno de color dinámico de Material y, luego, cambiar el fondo de pantalla.
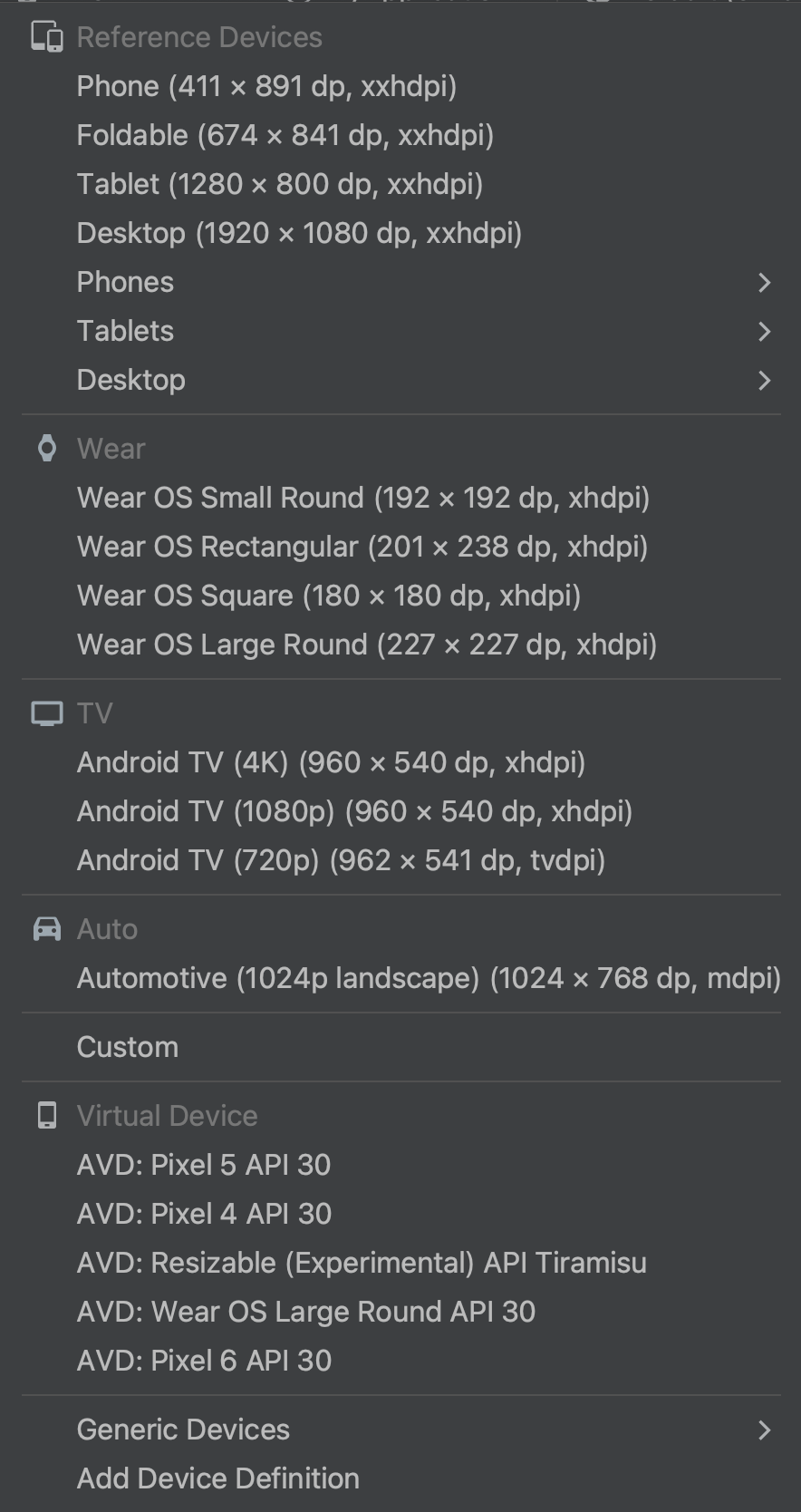
Tipo y tamaño del dispositivo: selecciona el tipo de dispositivo (teléfono o tablet, Android TV o Wear OS) y la configuración de la pantalla (tamaño y densidad). Puedes seleccionar entre varios tipos de dispositivos configurados previamente y tus propias definiciones de AVD, o seleccionar Add Device Definition de la lista para iniciar un nuevo AVD, como se muestra en la figura 3.
- Para cambiar el tamaño del dispositivo, arrastra la esquina inferior derecha del diseño.
- Presiona
Dpara desplazarte por la lista de dispositivos.
Probar tu diseño con los dispositivos de referencia de este menú ayuda a que tu app escale correctamente a los estados de diseño en dispositivos reales.

Figura 3: La lista de dispositivos que muestra los dispositivos de referencia. Versión de la API: Selecciona la versión de Android en la que quieres obtener la vista previa del diseño. La lista de versiones de Android disponibles depende de las versiones de la plataforma del SDK que hayas instalado con SDK Manager.
Tema de la app: Selecciona el tema de la IU que quieras aplicar a la vista previa. Esta opción solo funciona para los estilos de diseño compatibles, por lo que varios temas de esta lista generarán un error.
Idioma: Selecciona el idioma en el que se mostrarán las strings de IU. En esta lista, solo se muestran los idiomas disponibles en tus recursos de strings. Si deseas editar las traducciones, haz clic en Edit Translations en el menú. Para obtener más información sobre cómo trabajar con traducciones, consulta Cómo localizar la IU con Translations Editor.
Cómo crear un nuevo diseño
Para agregar un nuevo diseño a la app, primero tienes que crear un archivo de diseño en el directorio layout/ predeterminado del proyecto a fin de que se aplique a todas las opciones de configuración del dispositivo. Una vez que tengas un diseño predeterminado, podrás crear variantes de diseño, como se describe en una sección de esta página, para configuraciones de dispositivos específicos, como pantallas grandes.
Se puede crear un diseño nuevo de alguna de las diferentes maneras que se mencionan a continuación:
Cómo usar el menú principal de Android Studio
- En la ventana Project, haz clic en el módulo al que quieres agregar un diseño.
- En el menú principal, selecciona File > New > XML > Layout XML File.
- En el cuadro de diálogo que aparece, ingresa el nombre del archivo, la etiqueta de diseño raíz y el conjunto de orígenes al que pertenece el diseño.
- Luego, haz clic en Finalizar.
Usar la vista Project
- Selecciona la vista Project en la ventana Project.
- Haz clic con el botón derecho en el directorio de diseño al que deseas agregar el diseño.
- En el menú contextual que aparece, haz clic en New > Layout Resource File.
Usar la vista de Android
- Selecciona la vista Android en la ventana Project.
- Haz clic con el botón derecho en la carpeta
layout. - En el menú contextual que aparece, selecciona New > Layout Resource File.
Cómo usar el administrador de recursos
- En Resource Manager, selecciona la pestaña Layout.
- Haz clic en el botón
+y, luego, en Layout Resource File.
Cómo usar variantes de diseño para optimizar las diferentes pantallas
Una variante de diseño es una versión alternativa de un diseño existente que se optimizó para un tamaño de pantalla o una orientación determinados.
Cómo usar una variante de diseño sugerida
Android Studio incluye variantes de diseño comunes que puedes usar en tu proyecto. Para usar una variante de diseño sugerida, haz lo siguiente:
- Abre tu archivo de diseño predeterminado.
- Haz clic en el ícono Design
 en la esquina superior derecha de la ventana.
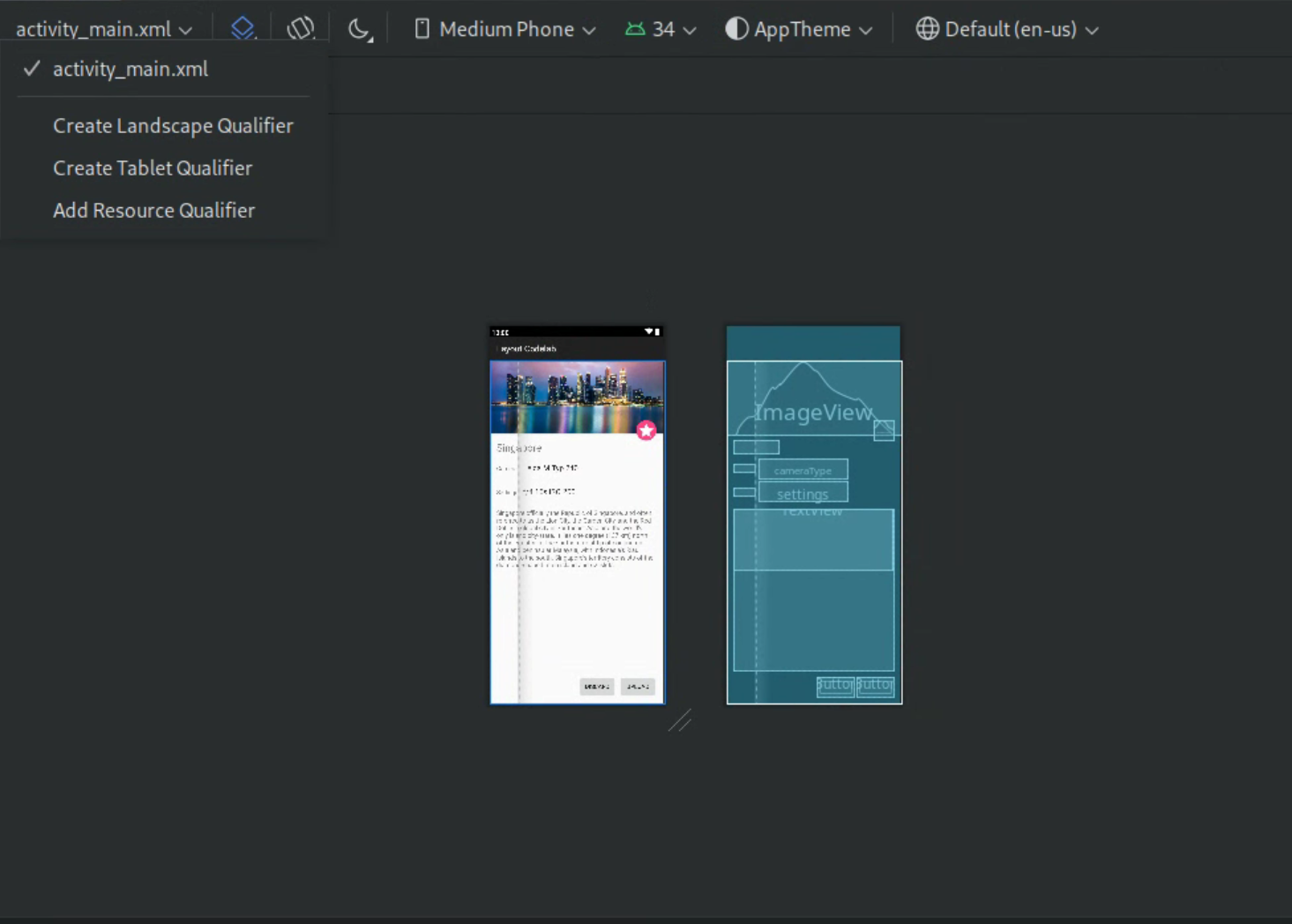
en la esquina superior derecha de la ventana. - El nombre del archivo de diseño aparece en el menú desplegable Action to switch and create qualifiers for layout files. Selecciona el menú desplegable.
- En la lista desplegable, selecciona una variante, como Create Landscape Qualifier o Create Tablet Qualifier.

Figura 4: Lista desplegable de calificadores de diseño.
Se crea un nuevo directorio de diseño.
Cómo crear tu propia variante de diseño
Si quieres crear tu propia variante de diseño, haz lo siguiente:
- Abre tu archivo de diseño predeterminado.
- Haz clic en el ícono Design
 en la esquina superior derecha de la ventana.
en la esquina superior derecha de la ventana. - El nombre del archivo de diseño aparece en el menú desplegable Action to switch and create qualifiers for layout files. Selecciona el menú desplegable.
En la lista desplegable, selecciona Agregar calificador de recursos. (Consulta la figura 4 más arriba).
Aparecerá el diálogo Select Resource Directory.
En el diálogo Select Resource Directory, define los calificadores de recursos para la variante:
- Selecciona un calificador de la lista Available qualifiers.
- Haz clic en el botón Add
 .
. - Ingresa los valores obligatorios.
- Repite estos pasos para agregar otros calificadores.
Una vez que hayas agregado todos los calificadores, haz clic en OK.
Si tienes varias variantes del mismo diseño, puedes alternarlas. Para ello, selecciona una variante del menú desplegable Action to switch and create qualifiers for layout files.
Para obtener más información sobre cómo crear diseños para diferentes pantallas, consulta Cómo brindar compatibilidad con diferentes tamaños de pantalla.
Cómo convertir una vista o un diseño
Puedes convertir un tipo de vista a otro, así como un tipo de diseño a otro:
- Haz clic en el botón Design en la esquina superior derecha de la ventana del editor.
- En Component Tree, haz clic con el botón derecho en la vista o el diseño y, luego, selecciona Convert view.
- En el diálogo que aparece, elige el nuevo tipo de vista o diseño y, luego, haz clic en Apply.
Cómo convertir un diseño en ConstraintLayout
Para obtener un rendimiento del diseño mejorado, convierte los diseños antiguos a ConstraintLayout.
ConstraintLayout usa un sistema de diseño basado en restricciones que te permite compilar la mayoría de los diseños sin grupos de vistas anidadas.
Para convertir un diseño existente a ConstraintLayout, sigue estos pasos:
- Abre un diseño existente en Android Studio.
- Haz clic en el ícono Design
 en la esquina superior derecha de la ventana del editor.
en la esquina superior derecha de la ventana del editor. - En Component Tree, haz clic con el botón derecho en el diseño y, luego, en Convert
your-layout-typeto ConstraintLayout.
Para obtener más información sobre ConstraintLayout, consulta Cómo crear una IU responsiva con ConstraintLayout.
Cómo buscar elementos en Palette
Para buscar una vista o un grupo de vistas por nombre en Palette, haz clic en el botón Search  , en la parte superior de Palette. También puedes escribir el nombre del elemento cuando la ventana Palette está activa.
, en la parte superior de Palette. También puedes escribir el nombre del elemento cuando la ventana Palette está activa.
En Palette, puedes encontrar los elementos de uso frecuente en la categoría Common. Para agregar un elemento a esta categoría, haz clic con el botón derecho en una vista o un grupo de vistas en Palette y, luego, haz clic en Favorite en el menú contextual.
Cómo abrir documentación desde Palette
Si quieres abrir la documentación de referencia para desarrolladores de Android correspondiente a una vista o un grupo de vistas, selecciona el elemento de la IU en Palette y presiona Shift + F1.
Si quieres abrir la documentación de lineamientos sobre el material correspondiente a una vista o un grupo de vistas, haz clic con el botón derecho en el elemento de la IU ubicado en Palette y selecciona la opción Material Guidelines del menú contextual. Si no existe una entrada específica para el elemento, el comando abrirá la página principal de la documentación de lineamientos sobre el material.
Cómo agregar vistas al diseño
Para comenzar a crear tu diseño, arrastra vistas y grupos de vistas desde Palette al editor de diseño. Cuando colocas una vista en el diseño, el editor muestra información sobre la relación de esta con el resto del diseño.
Si usas ConstraintLayout, puedes crear restricciones automáticamente por medio de las funciones Infer Constraints y Autoconnect.
Cómo editar atributos de vista

Puedes editar los atributos de vista desde el panel Attributes en el editor de diseño. Esta ventana solo está disponible cuando el editor de diseño está abierto, por lo que debes asegurarte de usar el modo Design o Split para verla.
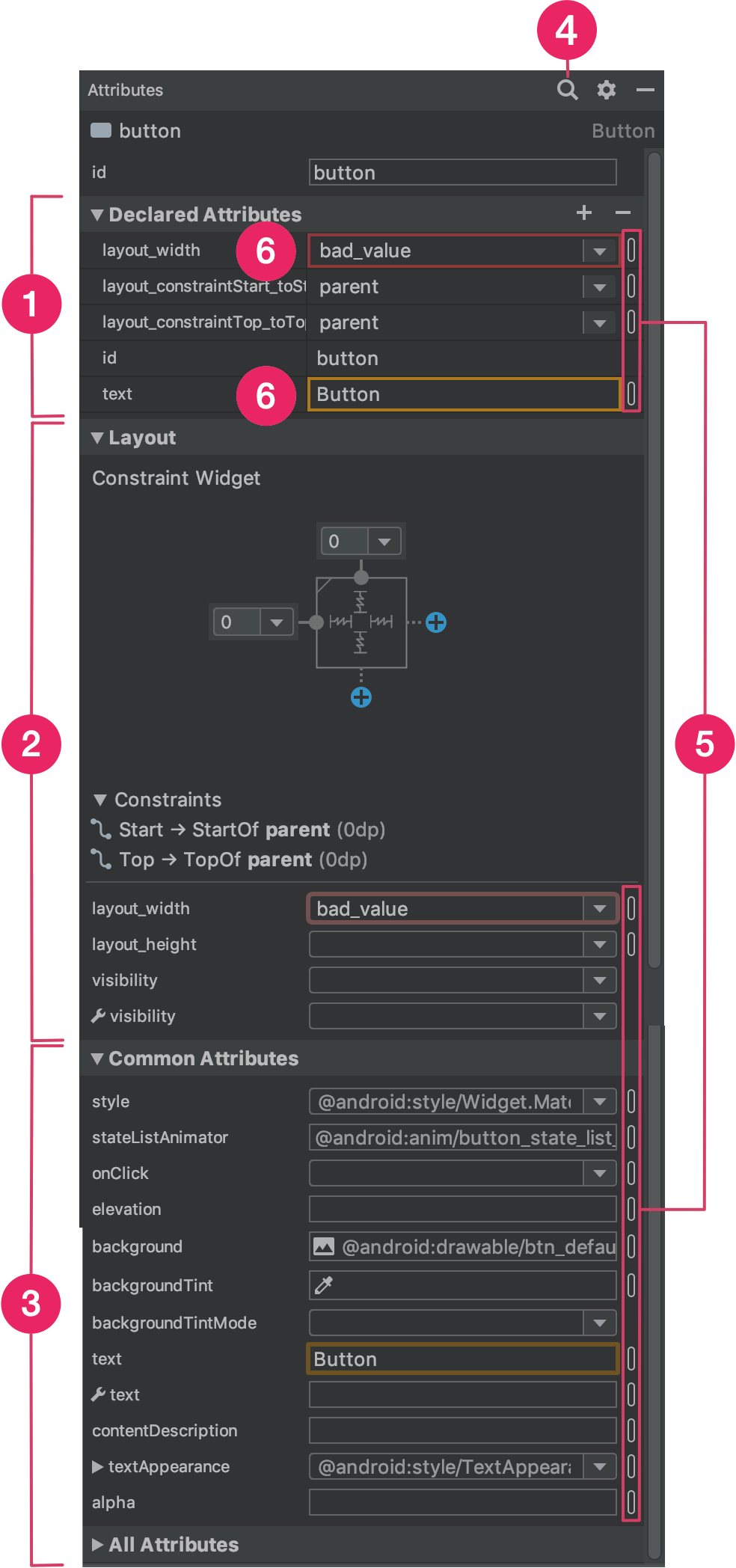
Cuando seleccionas una vista, ya sea haciendo clic en la vista en Component Tree o en el editor de diseño, el panel Attributes muestra lo siguiente, como se indica en la figura 5:
- Atributos declarados: Muestra una lista de los atributos especificados en el archivo de diseño. Para agregar un atributo, haz clic en el botón Agregar
 en la parte superior de la sección.
en la parte superior de la sección. - Diseño: Contiene controles para el ancho y la altura de la vista. Si la vista está en
ConstraintLayout, esta sección también muestra el sesgo de restricciones y enumera las restricciones que usa la vista. Para obtener más información sobre cómo controlar el tamaño de las vistas conConstraintLayout, consulta Cómo ajustar el tamaño de la vista. - Atributos comunes: Muestra una lista de los atributos comunes para la vista seleccionada. Para ver todos los atributos disponibles, expande la sección All Attributes que se encuentra en la parte inferior de la ventana.
- Búsqueda: Te permite buscar un atributo de vista específico.
Los íconos que aparecen a la derecha de cada valor de atributo indican si los valores de los atributos son referencias de recursos. El indicador se ve lleno
 cuando el valor es una referencia de recurso y vacío
cuando el valor es una referencia de recurso y vacío  cuando el valor está codificado para ayudarte a reconocer los valores hard-coded de un vistazo.
cuando el valor está codificado para ayudarte a reconocer los valores hard-coded de un vistazo.Haz clic en los indicadores en cualquier estado para abrir el diálogo Resources, en el que puedes seleccionar una referencia de recurso para el atributo correspondiente.
Los atributos con errores aparecen destacados en color rojo. Por ejemplo, un error puede indicar una entrada no válida en un atributo que define el diseño.
Las advertencias se destacan en color anaranjado. Por ejemplo, puede aparecer una advertencia cuando usas un valor hard-coded cuando, en su lugar, se espera una referencia de recurso.
Cómo agregar datos de ejemplo a la vista
Como muchos diseños de Android dependen de datos de tiempo de ejecución, puede resultar difícil visualizar la apariencia y el estilo de un diseño mientras creas tu app. Puedes agregar datos de vista previa de ejemplo en una TextView, ImageView o RecyclerView desde el editor de diseño.
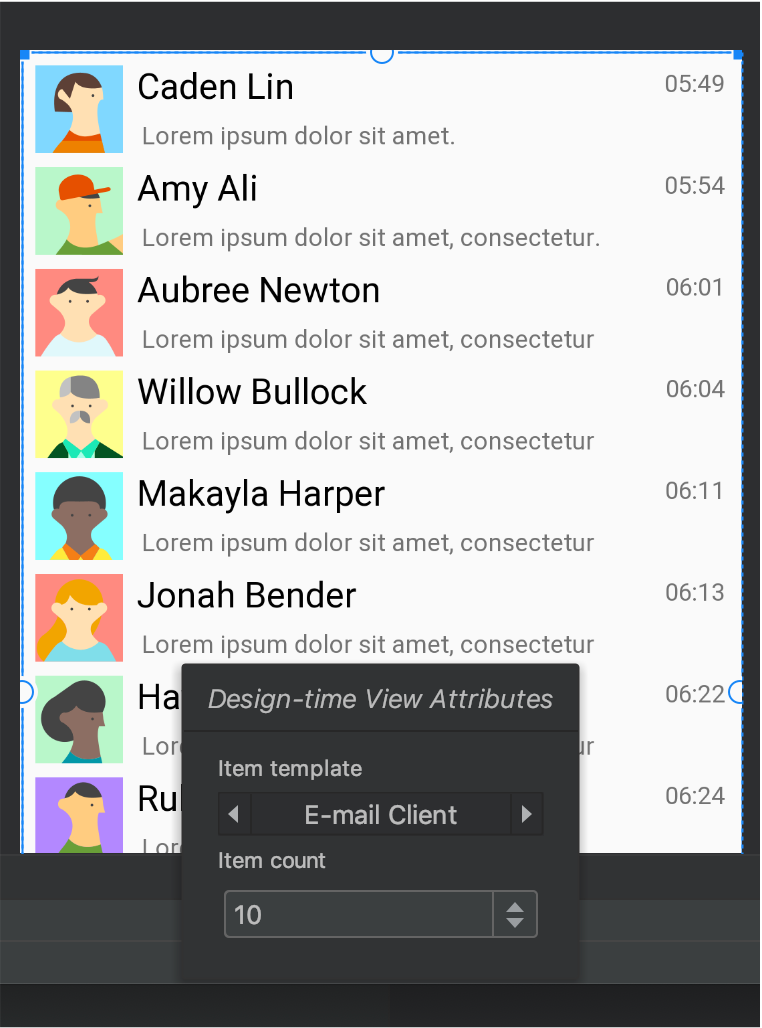
Para abrir la ventana Design-time View Attributes, haz clic con el botón derecho en uno de estos tipos de vistas y elige Set Sample Data, como se muestra en la figura 6.

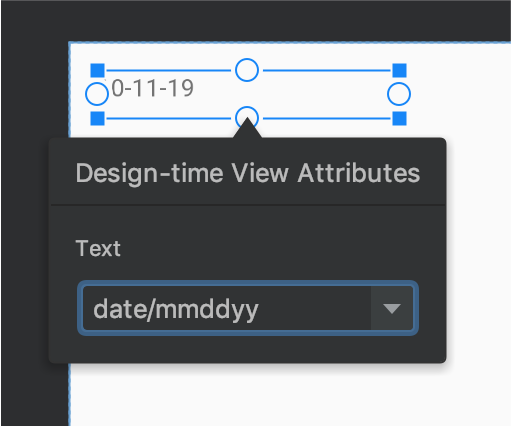
En una TextView, puedes elegir entre diferentes categorías de texto de ejemplo. Cuando usas textos de muestra, Android Studio propaga el atributo de text de la TextView con los datos de muestra que hayas elegido. Ten en cuenta que puedes elegir textos de muestra mediante la ventana Design-time View Attributes únicamente si el atributo text aparece vacío.

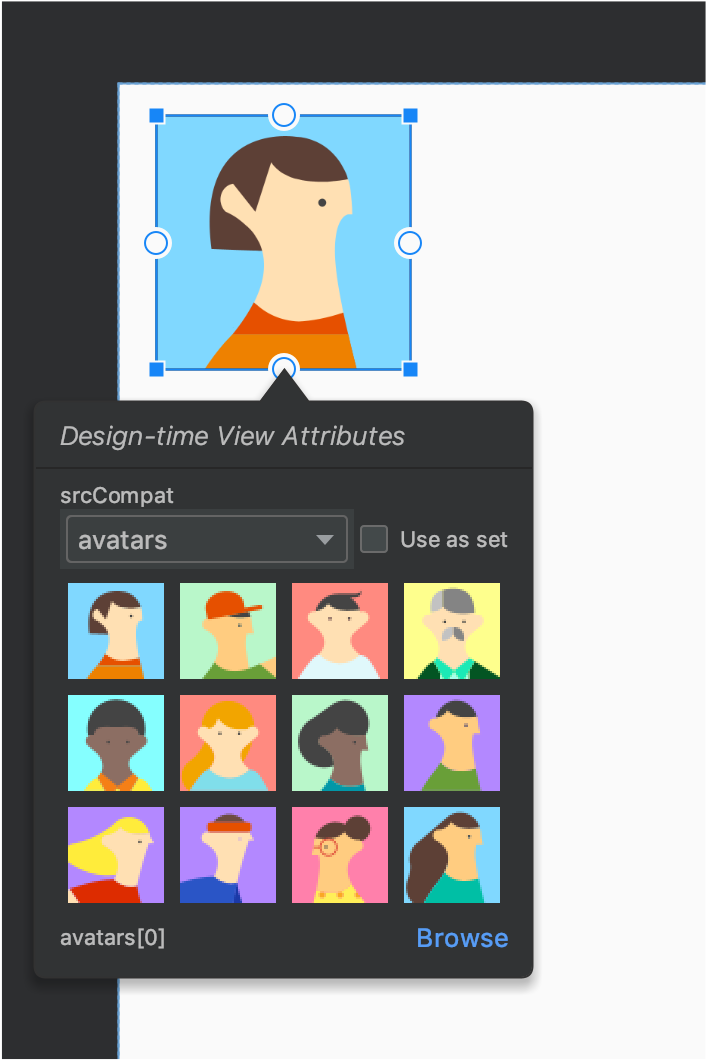
TextView con datos de muestra.En el caso de una ImageView, puedes elegir entre diferentes imágenes de ejemplo. Cuando eliges una imagen de muestra, Android Studio propaga el atributo tools:src de ImageView (o tools:srcCompat si usas AndroidX).

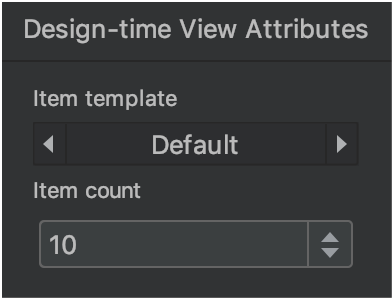
ImageView con datos de muestra.Para una RecyclerView, puedes elegir entre un conjunto de plantillas que contienen imágenes y textos de ejemplo. Cuando se usan esas plantillas, Android Studio agrega un archivo a tu directorio res/layout, recycler_view_item.xml, que contiene el diseño de los datos de muestra. Android Studio también agrega metadatos a la RecyclerView para que los datos de ejemplo se muestren correctamente.

RecyclerView con datos de muestra.Cómo mostrar errores y advertencias de diseño
El editor de diseño notifica sobre cualquier problema de diseño junto a la vista correspondiente en Component Tree con un signo de exclamación en un círculo rojo  para errores o un signo de exclamación en un triángulo anaranjado
para errores o un signo de exclamación en un triángulo anaranjado  para las advertencias. Haz clic en el ícono para ver más detalles.
para las advertencias. Haz clic en el ícono para ver más detalles.
Para ver todos los problemas conocidos en una ventana debajo del editor, haz clic en la opción Show Warnings and Errors ( o
o  ) de la barra de herramientas.
) de la barra de herramientas.
Cómo descargar fuentes y aplicarlas al texto
Si usas Android 8.0 (nivel de API 26) o la biblioteca de Jetpack Core, puedes seleccionar entre cientos de fuentes, de la siguiente manera:
- En el editor de diseño, haz clic en el ícono Design
 para ver tu diseño en el editor de diseño.
para ver tu diseño en el editor de diseño. - Selecciona una vista de texto.
- En el panel Attributes, expande textAppearance y, luego, el cuadro fontFamily.
- Desplázate hacia la parte inferior de la lista y haz clic en More Fonts para abrir el diálogo Resources.
- En el diálogo Resources, para seleccionar una fuente, explora la lista o escribe el nombre en la barra de búsqueda en la parte superior. Si seleccionas una fuente en Downloadable, puedes hacer clic en Create downloadable font para cargarla durante el tiempo de ejecución como una fuente descargable o en Add font to project para empaquetar el archivo de fuentes TTF en tu APK. El sistema Android proporciona las fuentes que se indican en Android, por lo que no es necesario descargarlas ni agruparlas en tu APK.
- Haz clic en OK para finalizar.
Validación de diseño
La Validación de diseño es una herramienta visual que te permite obtener una vista previa simultánea de los diseños en dispositivos y configuraciones de pantalla diferentes, lo que puede ayudar a detectar problemas en tus diseños al comienzo del proceso. Para acceder a esta función, haz clic en la pestaña Layout Validation, en la esquina superior derecha de la ventana del IDE:

Figura 10: Pestaña Layout Validation.
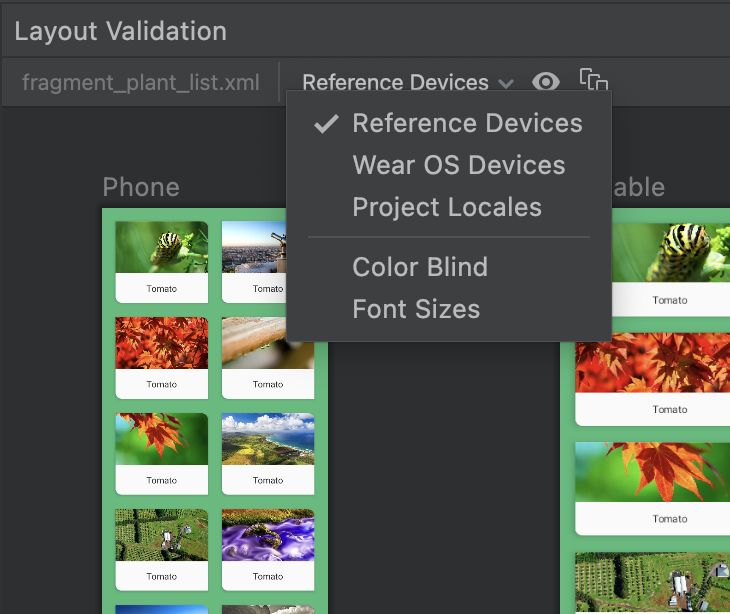
Para alternar entre los conjuntos de configuración disponibles, selecciona una de las siguientes opciones del menú desplegable Reference Devices en la parte superior de la ventana de validación de diseño:
- Reference Devices
- Custom
- Color Blind
- Font Sizes

Figura 11: Menú desplegable Reference Devices.
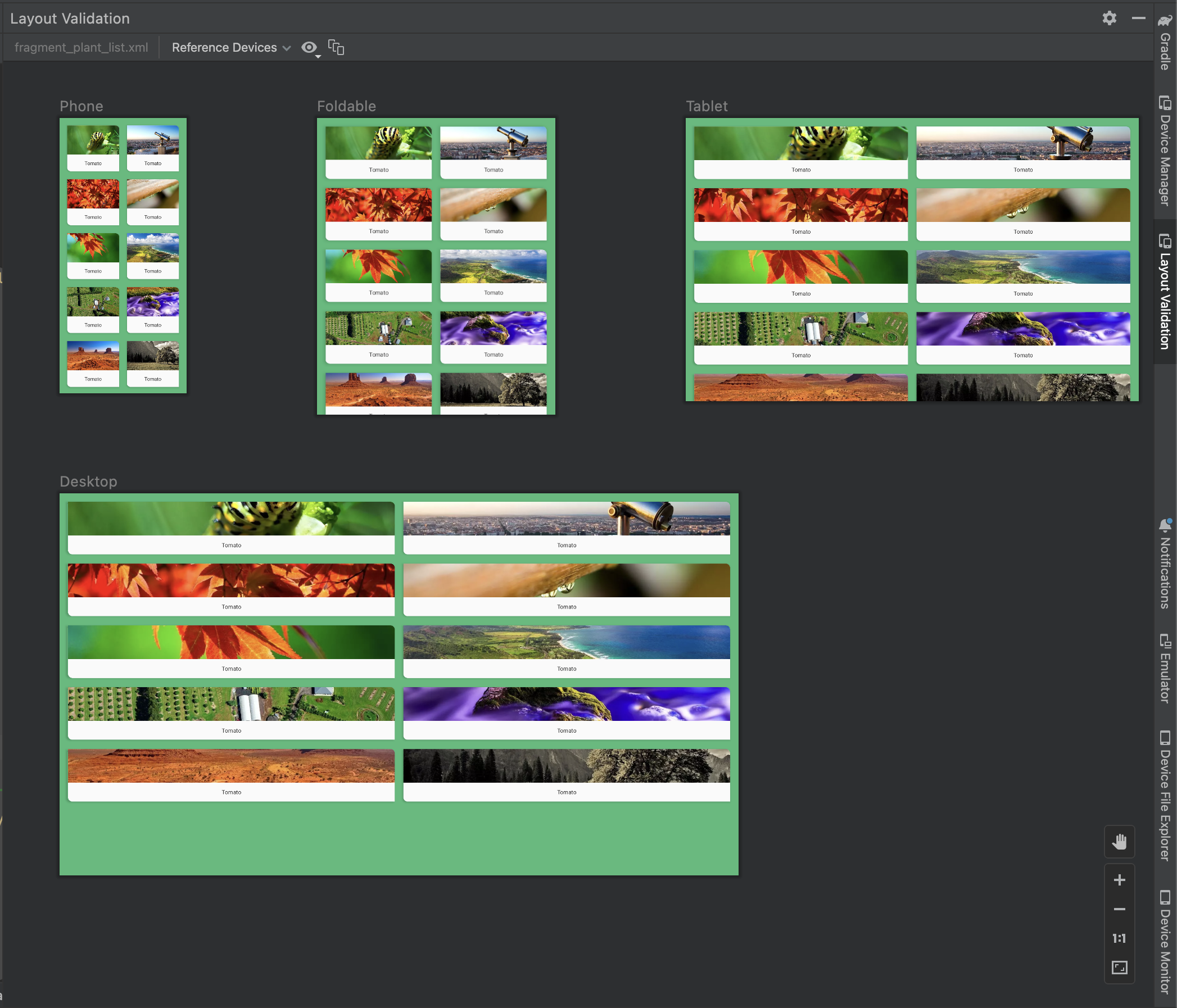
Reference Devices
Los dispositivos de referencia son un conjunto de dispositivos que recomendamos para hacer pruebas. Incluyen interfaces de teléfonos, dispositivos plegable, tablets y computadoras de escritorio. Debes obtener una vista previa de cómo aparece tu diseño en este conjunto de dispositivos de referencia:

Figura 12: Vistas previas de los dispositivos de referencia en la herramienta de validación de diseño.
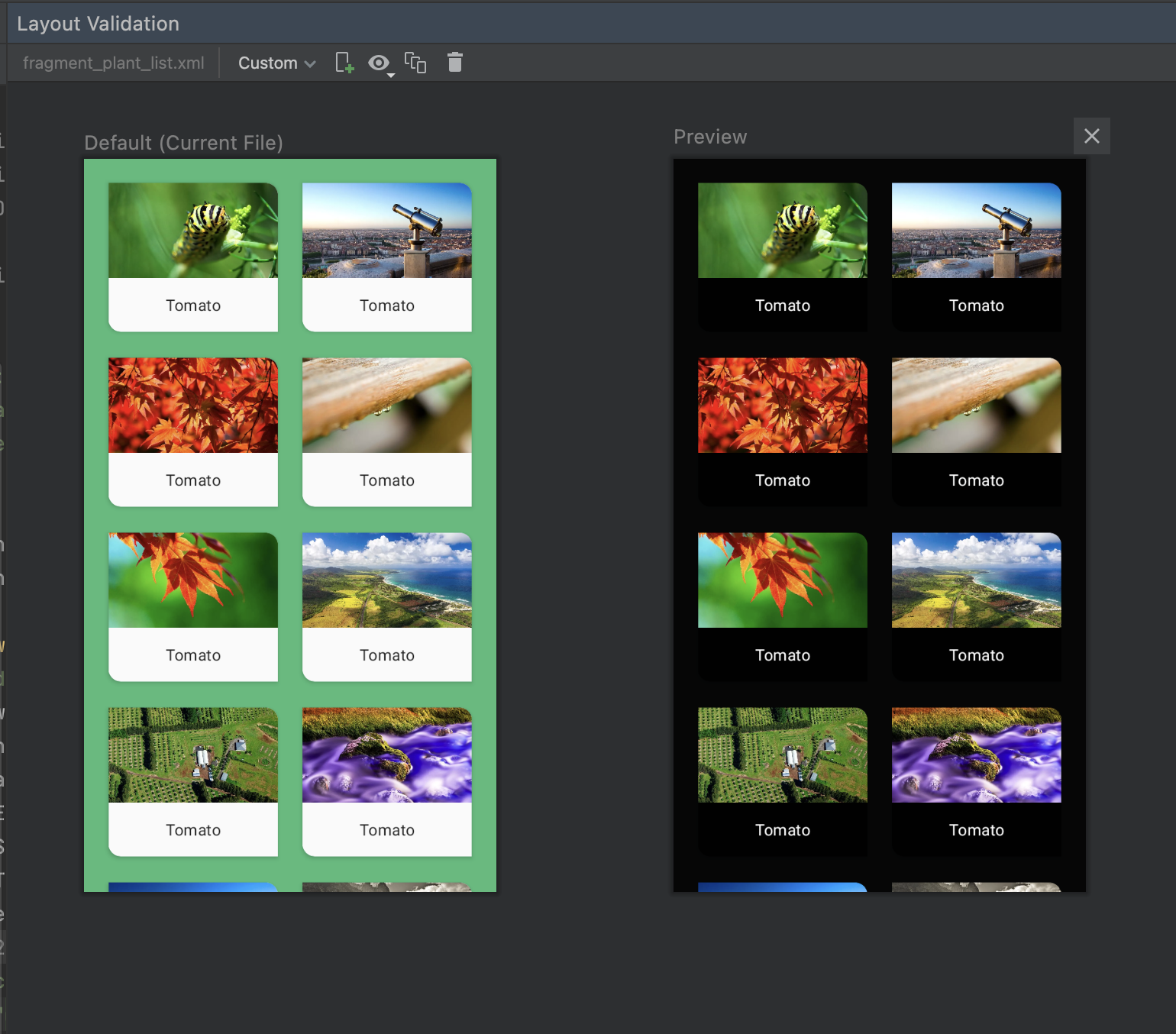
Custom
Para personalizar la configuración de la pantalla de la vista previa, elige entre una variedad de parámetros de configuración, como el idioma, el dispositivo o la orientación de la pantalla:

Figura 16: Cómo configurar una pantalla personalizada en la herramienta de validación de diseño.
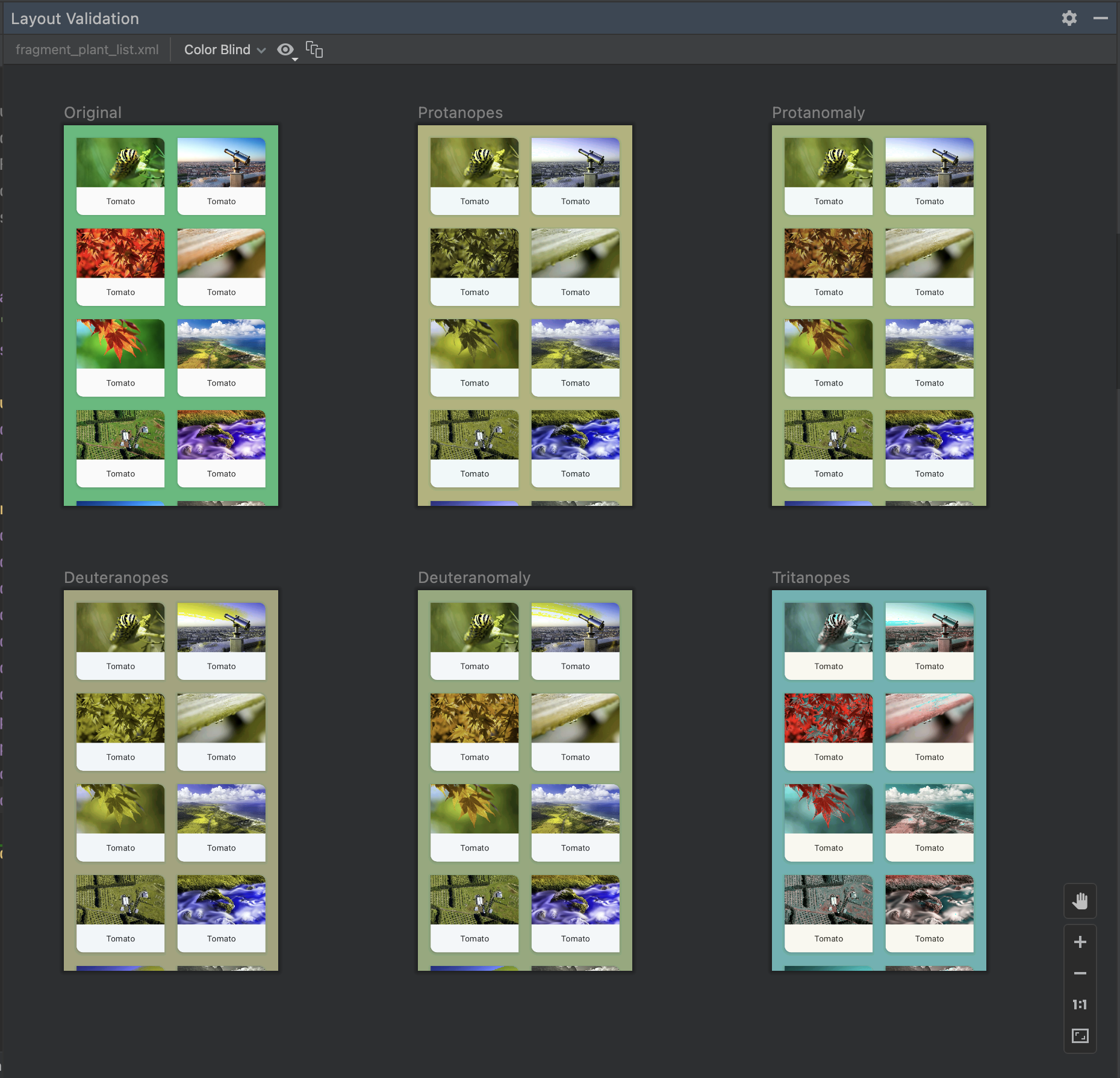
Color Blind
A fin de que tu app sea más accesible para los usuarios con daltonismo, valida el diseño con simulaciones de tipos frecuentes de esta afección:

Figura 13: Vistas previas de simulación de daltonismo en la herramienta de validación de diseño.
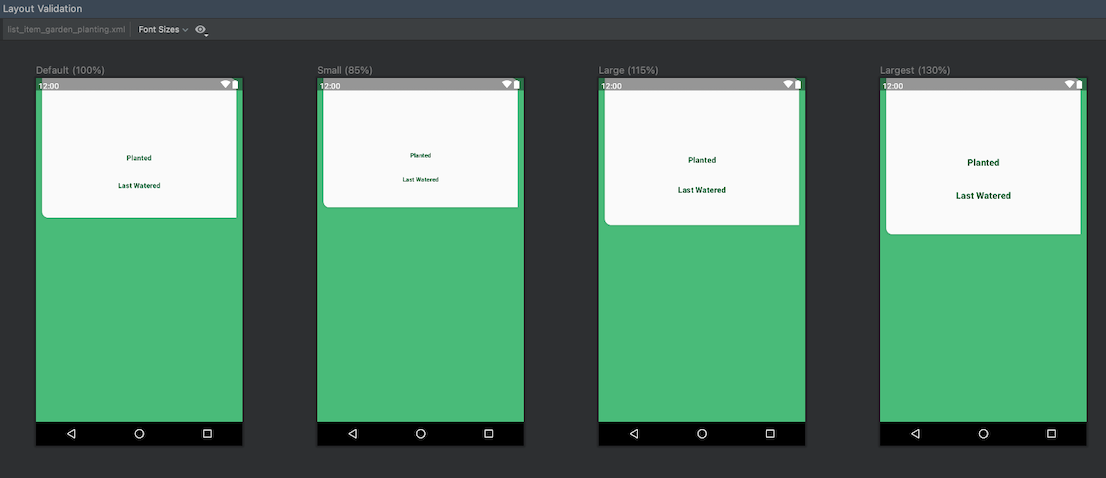
Font Sizes
Prueba tus diseños con fuentes más grandes para validar tus diseños en varios tamaños de fuente y mejorar la accesibilidad de tu app para los usuarios con discapacidad visual:

Figura 14: Vistas previas de los tamaños de fuente variables en la herramienta de validación de diseño.

