בעזרת עורך הפריסות אפשר ליצור במהירות פריסות שמבוססות על View על ידי גרירה של רכיבי ממשק משתמש לתוך עורך עיצוב חזותי, במקום לכתוב קובץ XML של פריסה.
בעורך העיצוב אפשר לראות תצוגה מקדימה של הפריסה במכשירי Android ובגרסאות שונות של Android, ואפשר לשנות את הגודל של הפריסה באופן דינמי כדי לוודא שהיא פועלת כמו שצריך בגודלי מסך שונים.
הכלי לעריכת פריסות שימושי במיוחד כשיוצרים פריסה באמצעות ConstraintLayout.
בדף הזה מופיעה סקירה כללית על עורך הפריסה. מידע נוסף על עקרונות בסיסיים של פריסה זמין במאמר פריסות.
מבוא לכלי לעריכת פריסות
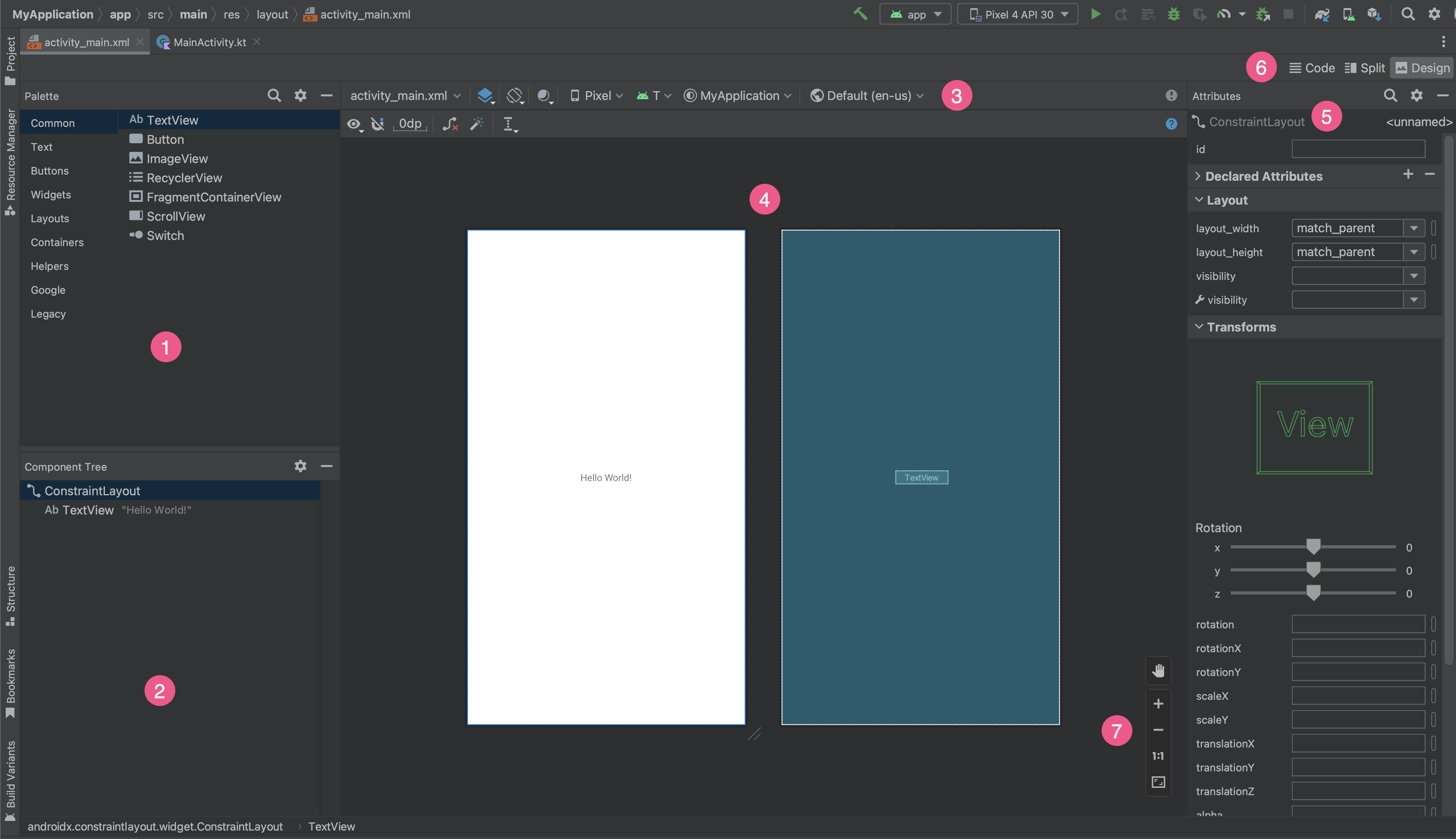
עורך הפריסה מופיע כשפותחים קובץ פריסה מסוג XML.

- Palette: מכיל תצוגות שונות וקבוצות של תצוגות שאפשר לגרור לפריסת הדף.
- עץ הרכיבים: מוצגת בו ההיררכיה של הרכיבים בפריסה.
- סרגל הכלים: מכיל לחצנים שמאפשרים להגדיר את המראה של הפריסה בכלי העריכה ולשנות את מאפייני הפריסה.
- כלי עריכת העיצוב: מאפשר לערוך את הפריסה בתצוגת העיצוב, בתצוגת התוכנית או בשתיהן.
- מאפיינים: יש כאן אמצעי בקרה למאפיינים של התצוגה שנבחרה.
- מצב תצוגה: מאפשר לכם להציג את הפריסה במצבים קוד
 , מפוצל
, מפוצל
 או עיצוב
או עיצוב
 . במצב Split מוצגים החלונות Code ו-Design בו-זמנית.
. במצב Split מוצגים החלונות Code ו-Design בו-זמנית. - פקדים לזום ולהזזה: שולטים בגודל ובמיקום של התצוגה המקדימה בתוך העורך.
כשפותחים קובץ פריסה בפורמט XML, כלי עריכת העיצוב נפתח כברירת מחדל, כפי שמוצג באיור 1. כדי לערוך את קובץ ה-XML של הפריסה בעורך הטקסט, לוחצים על הלחצן קוד
![]() בפינה השמאלית העליונה של החלון. חשוב לזכור שהחלוניות Palette, Component Tree ו-Attributes לא זמינות כשעורכים את הפריסה בתצוגת Code.
בפינה השמאלית העליונה של החלון. חשוב לזכור שהחלוניות Palette, Component Tree ו-Attributes לא זמינות כשעורכים את הפריסה בתצוגת Code.
טיפ: כדי לעבור בין עורכי העיצוב לעריכת הטקסט, מקישים על Alt (Control ב-macOS) ואז על Shift ועל מקש החץ שמאלה או ימינה.
שינוי המראה של התצוגה המקדימה
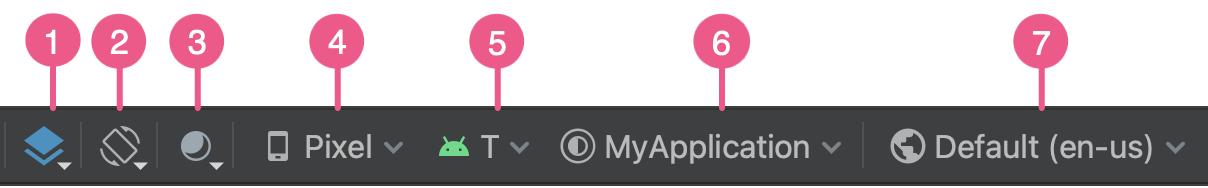
באמצעות הלחצנים בשורה העליונה של עורך העיצוב תוכלו להגדיר את המראה של הפריסה בכלי העריכה.

- עיצוב ותוכנית: בוחרים איך רוצים להציג את הפריסה בכלי העריכה. אפשר גם ללחוץ על
Bכדי לעבור בין סוגי התצוגה האלה.- בוחרים באפשרות עיצוב כדי לראות תצוגה מקדימה של הפריסה ברזולוציה גבוהה.
- בוחרים באפשרות תוכנית כדי לראות רק את קווי המתאר של כל תצוגה.
- בוחרים באפשרות עיצוב + תוכנית כדי לראות את שתי התצוגות זו לצד זו.
- כיוון המסך וריאנטים של פריסה: בוחרים בין תצוגה לרוחב לתצוגה לאורך, או בוחרים במצבי מסך אחרים שהאפליקציה מספקת להם פריסות חלופיות, כמו מצב לילה. התפריט הזה מכיל גם פקודות ליצירת וריאנט חדש של פריסה, כפי שמתואר בקטע בדף הזה.
אפשר גם להקיש על האות
Oבמקלדת כדי לשנות את הכיוון. מצב ממשק המשתמש של המערכת: אם הפעלתם את התכונה צבע דינמי באפליקציה, תוכלו לעבור בין טפטים ולראות איך הפריסות שלכם משתנות בהתאם לטפט שבחר כל משתמש. חשוב לזכור שצריך קודם לשנות את העיצוב לעיצוב דינמי של Material, ואז לשנות את הטפט.
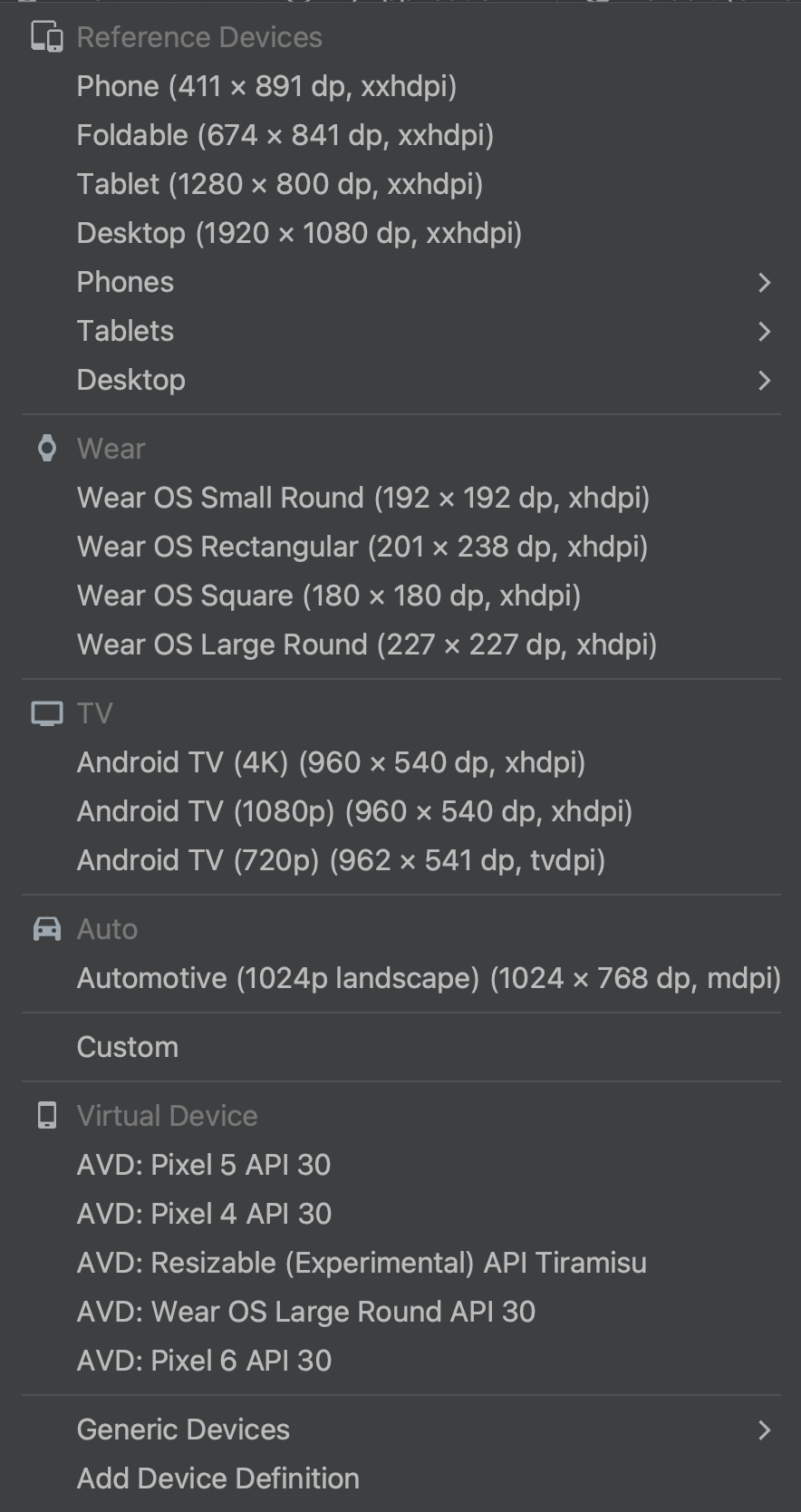
סוג המכשיר והגודל שלו: בוחרים את סוג המכשיר (טלפון/טאבלט, Android TV או Wear OS) ואת הגדרת המסך (גודל וצפיפות). אפשר לבחור מבין כמה סוגי מכשירים מוגדרים מראש ומגדרות AVD משלכם. כדי ליצור AVD חדש, בוחרים באפשרות Add Device Definition (הוספת הגדרת מכשיר) מהרשימה, כפי שמוצג באיור 3.
- כדי לשנות את גודל המכשיר, גוררים את הפינה השמאלית התחתונה של הפריסה.
- מקישים על
Dכדי לעבור בין רשימת המכשירים.
בדיקת הפריסה מול מכשירי העזר בתפריט הזה תעזור לכם להתאים את האפליקציה למצבי פריסה במכשירים אמיתיים.

איור 3. רשימת המכשירים שבה מוצגים המכשירים להתייחסות. גרסת API: בוחרים את גרסת Android שבה רוצים לראות תצוגה מקדימה של הפריסה. רשימת הגרסאות הזמינות של Android תלויה בגרסאות פלטפורמת ה-SDK שהותקנו באמצעות SDK Manager.
עיצוב האפליקציה: בוחרים את עיצוב ממשק המשתמש שרוצים להחיל על התצוגה המקדימה. האפשרות הזו פועלת רק בסגנונות פריסה נתמכים, ולכן נושאים רבים ברשימה הזו יגרמו לשגיאה.
שפה: בוחרים את השפה להצגת מחרוזות ממשק המשתמש. ברשימה הזו מוצגות רק השפות הזמינות במקורות המחרוזות. אם רוצים לערוך את התרגומים, לוחצים על עריכת התרגומים בתפריט. למידע נוסף על עבודה עם תרגומים, ראו התאמה של ממשק המשתמש לשוק המקומי באמצעות עורך התרגומים.
יצירת פריסה חדשה
כשמוסיפים פריסה חדשה לאפליקציה, קודם יוצרים קובץ פריסה שמוגדר כברירת מחדל בספריית layout/ שמוגדרת כברירת מחדל בפרויקט, כדי שהוא יחול על כל הגדרות המכשיר. אחרי שתגדירו פריסה שמוגדרת כברירת מחדל, תוכלו ליצור וריאציות של פריסה, כפי שמתואר בקטע בדף הזה, עבור הגדרות מכשיר ספציפיות, כמו מסכים גדולים.
אפשר ליצור פריסה חדשה באחת מהדרכים הבאות:
שימוש בתפריט הראשי של Android Studio
- בחלון Project, לוחצים על המודול שאליו רוצים להוסיף פריסה.
- בתפריט הראשי, בוחרים באפשרות קובץ > חדש > XML > קובץ XML של פריסה.
- בתיבת הדו-שיח שמופיעה, מזינים את שם הקובץ, את תג הפריסה ברמה הבסיסית ואת קבוצת המקור שאליה שייך הפריסה.
- לוחצים על סיום כדי ליצור את הפריסה.
שימוש בתצוגת הפרויקט
- בוחרים בתצוגה Project מתוך החלון Project.
- לוחצים לחיצה ימנית על ספריית הפריסה שבה רוצים להוסיף את הפריסה.
- בתפריט ההקשר שיופיע, לוחצים על New (חדש) > Layout Resource File (קובץ משאב של פריסה).
שימוש בתצוגה של Android
- בוחרים בתצוגה Android מתוך החלון Project.
- לוחצים לחיצה ימנית על התיקייה
layout. - בתפריט ההקשר שמופיע, בוחרים באפשרות חדש > קובץ משאב של פריסה.
שימוש ב-Resource Manager
- ב-Resource Manager, בוחרים בכרטיסייה Layout.
- לוחצים על הלחצן
+ואז על קובץ משאב של פריסה.
שימוש באפשרויות שונות של פריסה כדי לבצע אופטימיזציה למסכים שונים
גרסה חלופית של פריסה היא גרסה חלופית של פריסה קיימת שמותאמת לגודל מסך או לכיוון מסוימים.
שימוש בגרסת פריסה מוצעת
ב-Android Studio יש וריאנטים נפוצים של פריסות שאפשר להשתמש בהם בפרויקט. כדי להשתמש באחד מההצעות לגרסאות של פריסה:
- פותחים את קובץ הפריסה שמוגדר כברירת מחדל.
- לוחצים על סמל העיצוב
 בפינה השמאלית העליונה של החלון.
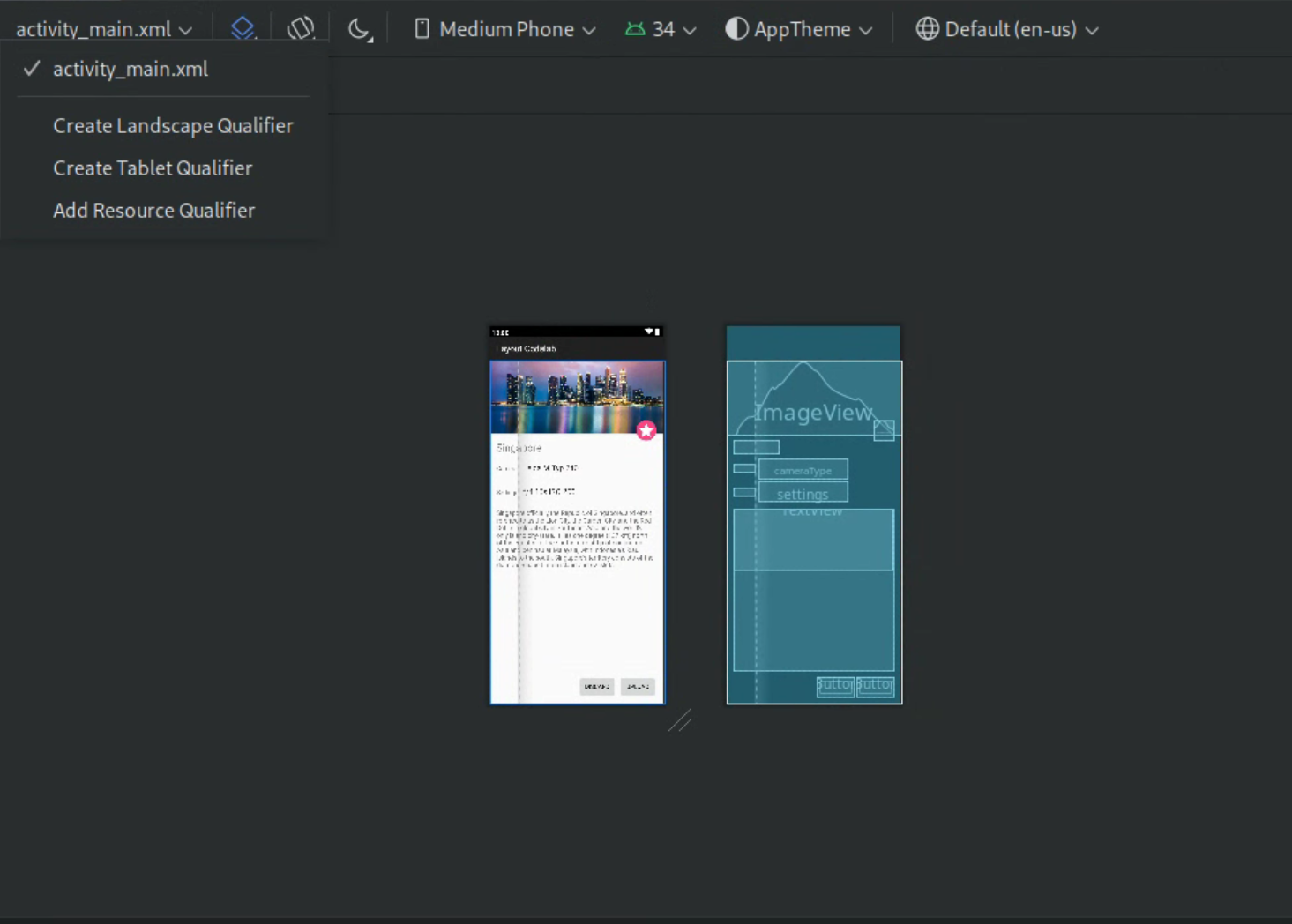
בפינה השמאלית העליונה של החלון. - שם קובץ הפריסה מופיע בתפריט הנפתח פעולה להחלפה וליצירה של מגדירים לקובצי פריסה. לוחצים על התפריט הנפתח.
- ברשימה הנפתחת, בוחרים וריאנט כמו Create Landscape Qualifier או Create Tablet Qualifier.

איור 4. רשימה נפתחת של מגדירי הפריסה.
נוצרת ספריית פריסה חדשה.
יצירת וריאנט של פריסה משלכם
כדי ליצור וריאנט פריסת משלכם:
- פותחים את קובץ הפריסה שמוגדר כברירת מחדל.
- לוחצים על הסמל
 של עיצוב בפינה השמאלית העליונה של החלון.
של עיצוב בפינה השמאלית העליונה של החלון. - שם קובץ הפריסה מופיע בתפריט הנפתח פעולה להחלפה וליצירה של מגדירים לקובצי פריסה. לוחצים על התפריט הנפתח.
ברשימה הנפתחת, בוחרים באפשרות Add Resource Qualifier. (ראו איור 4 למעלה).
תיבת הדו-שיח Select Resource Directory מופיעה.
בתיבת הדו-שיח Select Resource Directory, מגדירים את מגדירי המשאבים של הווריאנט:
- בוחרים סיווג מרשימת Available qualifiers.
- לוחצים על הלחצן הוספה
 .
. - מזינים את הערכים הנדרשים.
- חוזרים על השלבים האלה כדי להוסיף מילות מפתח נוספות.
אחרי שמסיימים להוסיף את כל המאפיינים המתאימים, לוחצים על אישור.
אם יש לכם כמה וריאציות של אותו פריסה, תוכלו לעבור ביניהם על ידי בחירת וריאנט בתפריט הנפתח פעולה להחלפה ויצירה של מגדירים לקבצי פריסה.
למידע נוסף על יצירת פריסות למסכים שונים, ראו תמיכה בגדלים שונים של מסכים.
המרת תצוגה או פריסה
אפשר להמיר תצוגה לסוג אחר של תצוגה, ואפשר להמיר פריסה לסוג אחר של פריסה:
- לוחצים על הלחצן עיצוב בפינה השמאלית העליונה של חלון העריכה.
- בComponent Tree (עץ הרכיבים), לוחצים לחיצה ימנית על התצוגה או על הפריסה ואז על Convert view (המרת התצוגה).
- בתיבת הדו-שיח שמופיעה, בוחרים את סוג התצוגה או הפריסה החדשים ולוחצים על אישור.
המרת פריסה ל-ConstraintLayout
כדי לשפר את ביצועי הפריסה, כדאי להמיר פריסות ישנות ל-ConstraintLayout.
ב-ConstraintLayout נעשה שימוש במערכת פריסה מבוססת-אילוצים שמאפשרת ליצור את רוב הפריסות בלי קבוצות תצוגה בתצוגת עץ.
כדי להמיר פריסה קיימת ל-ConstraintLayout:
- פותחים פריסה קיימת ב-Android Studio.
- לוחצים על סמל העיצוב
 בפינה השמאלית העליונה של חלון העריכה.
בפינה השמאלית העליונה של חלון העריכה. - בComponent Tree (עץ הרכיבים), לוחצים לחיצה ימנית על הפריסה ואז על Convert
your-layout-typeto ConstraintLayout (המרתyour-layout-typeל-ConstraintLayout).
מידע נוסף על ConstraintLayout זמין במאמר יצירת ממשק משתמש רספונסיבי באמצעות ConstraintLayout.
חיפוש פריטים בלוח
כדי לחפש תצוגה או קבוצת תצוגות לפי שם בלוח, לוחצים על הלחצן חיפוש
 בחלק העליון של הלוח. לחלופין, אפשר להקליד את שם הפריט בכל פעם שהחלון Palette נמצא בחזית.
בחלק העליון של הלוח. לחלופין, אפשר להקליד את שם הפריט בכל פעם שהחלון Palette נמצא בחזית.
בלוח, הפריטים שמשתמשים בהם לעתים קרובות נמצאים בקטגוריה נפוצים. כדי להוסיף פריט לקטגוריה הזו, לוחצים לחיצה ימנית על תצוגה או על קבוצת תצוגות בלוח ואז לוחצים על מועדף בתפריט ההקשר.
פתיחת מסמכי העזרה מהלוח
כדי לפתוח את מסמכי העזרה למפתחי Android לגבי תצוגה או קבוצת תצוגות, בוחרים את רכיב ממשק המשתמש בלוח ומקישים על Shift+F1.
כדי להציג את המסמכים של הנחיות Material לגבי תצוגה או קבוצת תצוגות, לוחצים לחיצה ימנית על רכיב ממשק המשתמש בלוח ובוחרים באפשרות Material Guidelines בתפריט ההקשר. אם אין רשומה ספציפית לפריט, הפקודה פותחת את דף הבית של מסמכי העזרה של הנחיות Material Design.
הוספת תצוגות לפריסה
כדי להתחיל ליצור את הפריסה, גוררים תצוגות וקבוצות תצוגות מלוח הצבעים אל עורך העיצוב. כשאתם מניחים תצוגה בפריסה, מוצג במרכז העריכה מידע על הקשר של התצוגה לשאר הפריסה.
אם אתם משתמשים ב-ConstraintLayout, תוכלו ליצור אילוצים באופן אוטומטי באמצעות התכונות Infer Constraints ו-Autoconnect.
עריכת מאפייני התצוגה

אפשר לערוך את מאפייני התצוגה בחלונית מאפיינים בכלי לעריכת פריסות. החלון הזה זמין רק כשעורך העיצוב פתוח, לכן כדי להשתמש בו צריך להציג את הפריסה במצב עיצוב או במצב מפוצל.
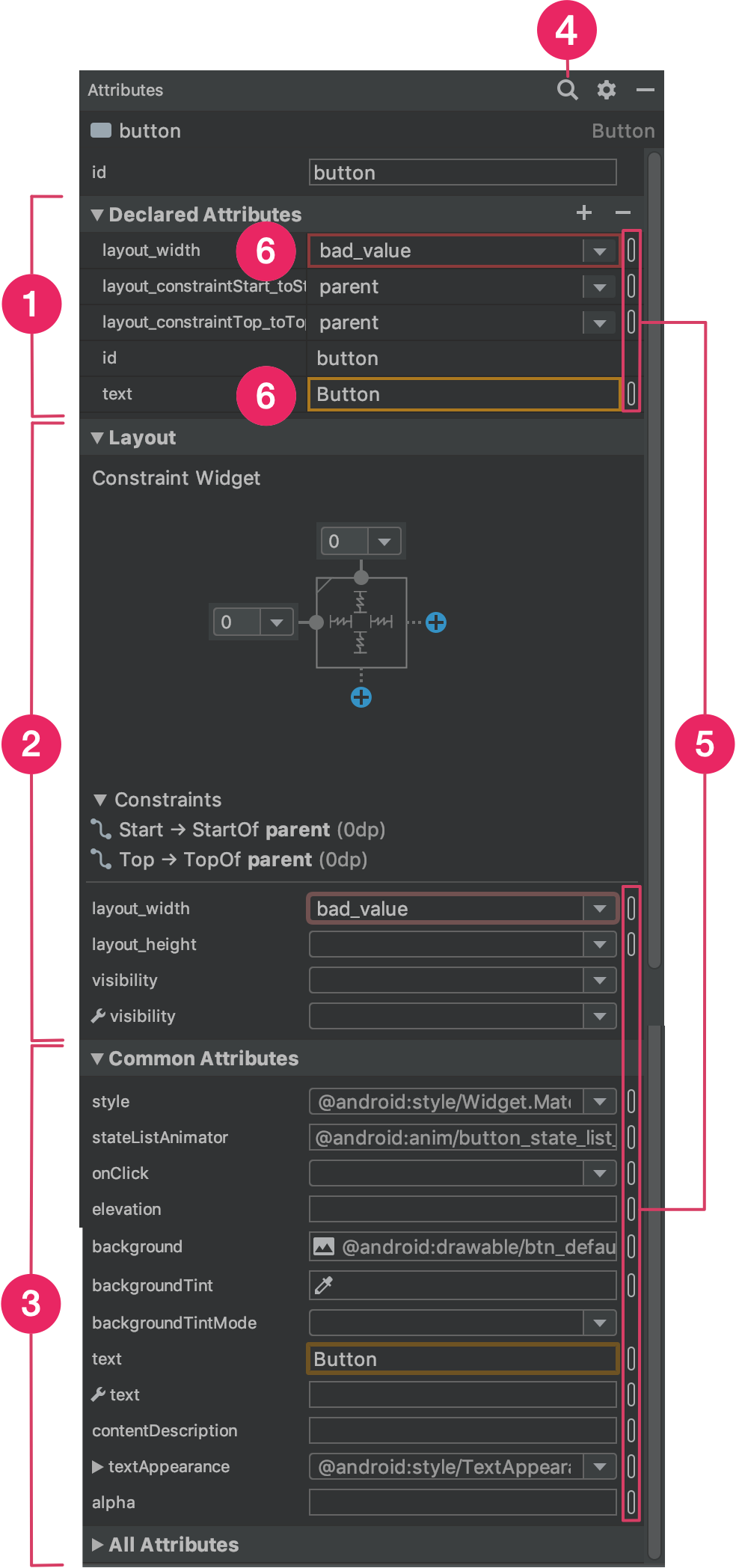
כשבוחרים תצוגה, בין שבעץ הרכיבים ובין שבעורך העיצוב, בחלונית מאפיינים מוצגים הפרטים הבאים, כפי שמוצג באיור 5:
- מאפיינים שהוגדרו: רשימה של מאפיינים שצוינו בקובץ הפריסה. כדי להוסיף מאפיין, לוחצים על הלחצן Add (הוספה)
 בחלק העליון של הקטע.
בחלק העליון של הקטע. - פריסה: מכילה פקדים לרוחב ולגובה של התצוגה. אם התצוגה נמצאת ב-
ConstraintLayout, בקטע הזה יוצגו גם הטיות של אילוצים ורשימה של האילוצים שבהם נעשה שימוש בתצוגה. למידע נוסף על שליטה בגודל התצוגות באמצעותConstraintLayout, ראו שינוי גודל התצוגה. - מאפיינים נפוצים: רשימה של המאפיינים הנפוצים בתצוגה שנבחרה. כדי לראות את כל המאפיינים הזמינים, מרחיבים את הקטע כל המאפיינים בחלק התחתון של החלון.
- חיפוש: מאפשר לחפש מאפיין תצוגה ספציפי.
הסמלים שמשמאל לכל ערך מאפיין מציינים אם ערכי המאפיינים הם הפניות למשאבים. כדי לעזור לכם לזהות במהירות ערכים שמוגדרים בקוד, הסימונים האלה מוצגים כמלאים
 כשהערך הוא הפניה למשאב, וריק
כשהערך הוא הפניה למשאב, וריק  כשהערך מוגדר בקוד.
כשהערך מוגדר בקוד.לוחצים על הסמנים בכל אחת מהמצבויות כדי לפתוח את תיבת הדו-שיח Resources, שבה אפשר לבחור הפניה למשאב של המאפיין המתאים.
הדגשה אדומה סביב ערך של מאפיין מציינת שגיאה בערך. לדוגמה, שגיאה עשויה להצביע על רשומה לא חוקית של מאפיין שמגדיר את הפריסה.
הדגשה כתומה מציינת אזהרה לגבי הערך. לדוגמה, אזהרה עשויה להופיע אם משתמשים בערך מקודד במקום שבו צפויה הפניה למשאב.
הוספת נתונים לדוגמה לתצוגה
מאחר שפריסות רבות של Android מסתמכות על נתוני זמן ריצה, יכול להיות שיהיה קשה להמחיש את המראה והתחושה של הפריסה בזמן תכנון האפליקציה. אפשר להוסיף נתוני תצוגה מקדימה לדוגמה ל-TextView, ל-ImageView או ל-RecyclerView מתוך עורך הפריסה.
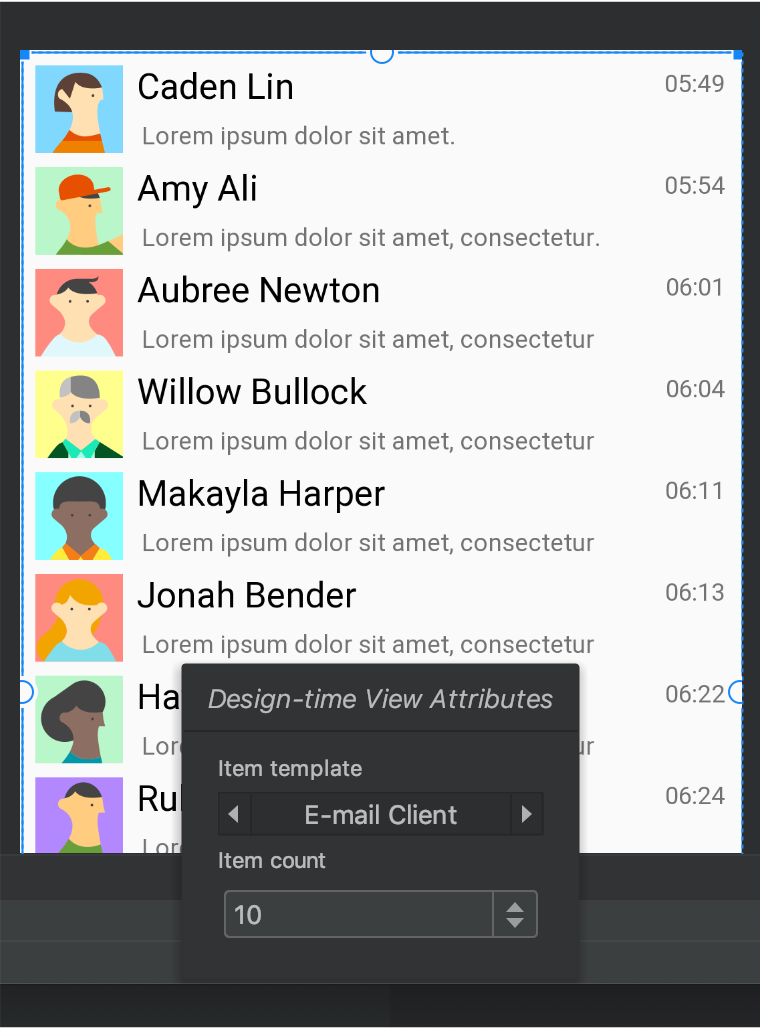
כדי להציג את החלון Design-time View Attributes, לוחצים לחיצה ימנית על אחד מסוגי התצוגה האלה ובוחרים באפשרות Set Sample Data, כפי שמוצג באיור 6.

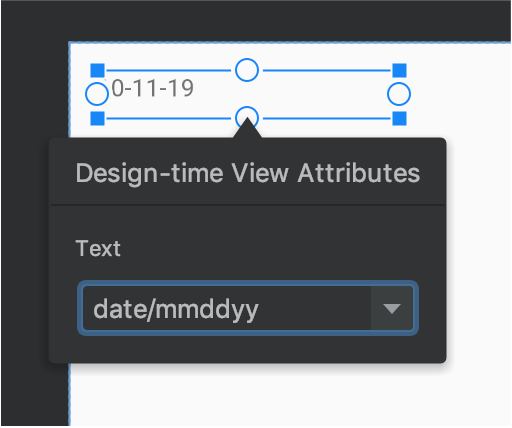
ב-TextView, אפשר לבחור בין קטגוריות שונות של טקסט לדוגמה. כשמשתמשים בטקסט לדוגמה, Android Studio מאכלס את המאפיין text של TextView בנתוני הדוגמה שבחרתם. שימו לב שאפשר לבחור טקסט לדוגמה באמצעות החלון Design-time View Attributes רק אם המאפיין text ריק.

TextView
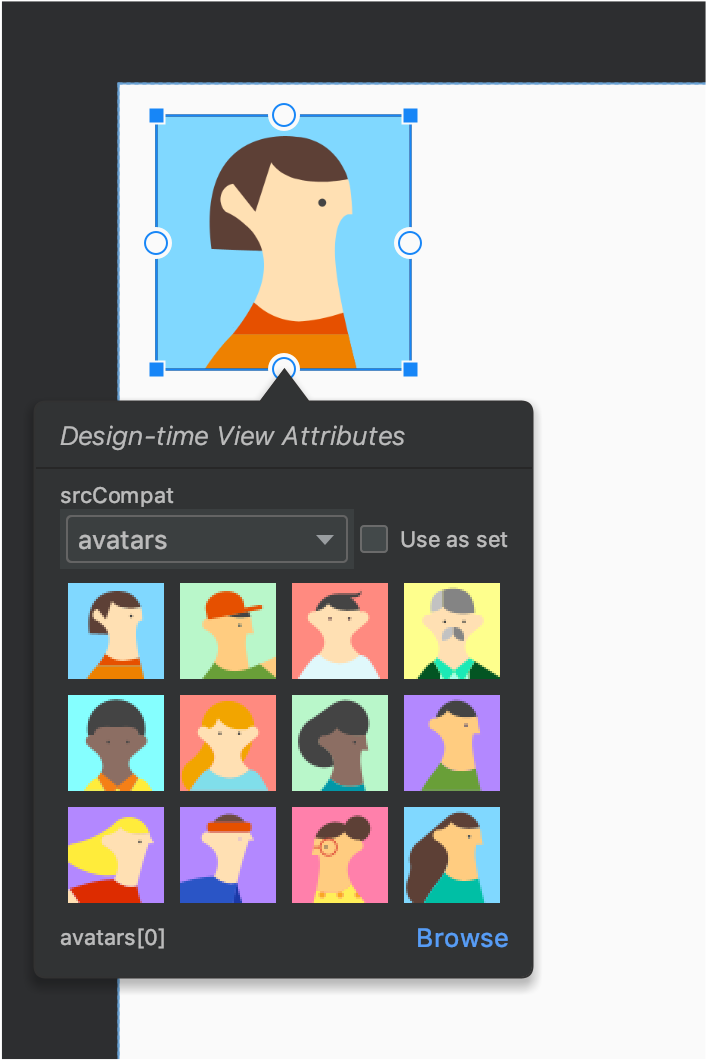
עם נתוני דגימה.ב-ImageView, אפשר לבחור בין תמונות לדוגמה שונות. כשבוחרים תמונה לדוגמה, Android Studio מאכלס את המאפיין tools:src של ImageView (או tools:srcCompat אם משתמשים ב-AndroidX).

ImageView
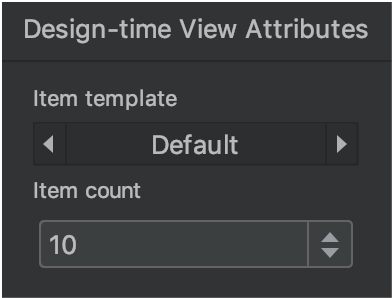
עם נתוני דגימה.ב-RecyclerView, אפשר לבחור מתוך קבוצה של תבניות שמכילות תמונות וטקסטים לדוגמה. כשמשתמשים בתבניות האלה, Android Studio מוסיף קובץ בשם recycler_view_item.xml לספרייה res/layout, שמכיל את הפריסה של נתוני הדוגמה. בנוסף, Android Studio מוסיף מטא-נתונים ל-RecyclerView כדי להציג את נתוני הדגימה בצורה תקינה.

RecyclerView
עם נתוני דגימה.הצגת אזהרות ושגיאות לגבי הפריסה
בעורך הפריסה, לצד התצוגה המתאימה בעץ הרכיבים, מוצגים סמלים של סימן קריאה אדום  לשגיאות או סמלים של סימן קריאה כתום
לשגיאות או סמלים של סימן קריאה כתום  לאזהרות. לוחצים על הסמל כדי לראות פרטים נוספים.
לאזהרות. לוחצים על הסמל כדי לראות פרטים נוספים.
כדי לראות את כל הבעיות הידועות בחלון מתחת לעורך, לוחצים על Show Warnings and Errors ( או
או  ) בסרגל הכלים.
) בסרגל הכלים.
הורדת גופנים והחלתם על טקסט
כשמשתמשים ב-Android 8.0 (רמת API 26) או בספריית Jetpack Core, אפשר לבחור מתוך מאות גופנים באופן הבא:
- בעורך הפריסה, לוחצים על הסמל Design (עיצוב)
 כדי להציג את הפריסה בעורך העיצוב.
כדי להציג את הפריסה בעורך העיצוב. - בוחרים תצוגת טקסט.
- בחלונית Attributes, מרחיבים את textAppearance ואז מרחיבים את התיבה fontFamily.
- גוללים לתחתית הרשימה ולוחצים על גופנים נוספים כדי לפתוח את תיבת הדו-שיח משאבים.
- כדי לבחור גופן, בוחרים אותו ברשימה בתיבת הדו-שיח Resources או מקלידים אותו בסרגל החיפוש שבחלק העליון. אם בוחרים גופן בקטע Downloadable, אפשר ללחוץ על Create downloadable font כדי לטעון את הגופן בסביבת זמן הריצה כגופן שניתן להורדה, או ללחוץ על Add font to project כדי לארוז את קובץ הגופן מסוג TTF בקובץ ה-APK. הגופנים שמפורטים בקטע Android מסופקים על ידי מערכת Android, כך שאין צורך להוריד אותם או לצרף אותם ל-APK.
- לוחצים על אישור כדי לסיים.
אימות פריסה
אימות הפריסה הוא כלי חזותי שמאפשר להציג תצוגה מקדימה של פריסות בו-זמנית במכשירים שונים ובתצורות תצוגה שונות, וכך לזהות בעיות בפריסות בשלב מוקדם יותר בתהליך. כדי לגשת לתכונה הזו, לוחצים על הכרטיסייה Layout Validation בפינה השמאלית העליונה של חלון ה-IDE:

איור 10. הכרטיסייה 'אימות פריסה'.
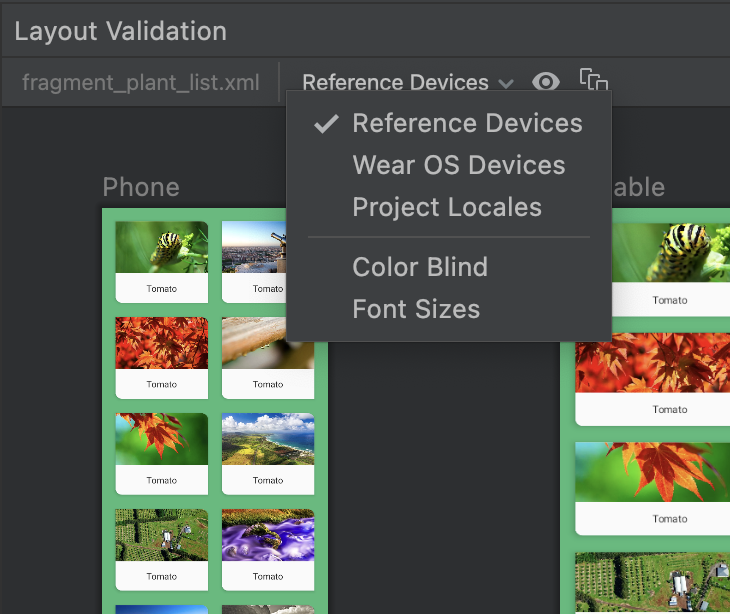
כדי לעבור בין קבוצות ההגדרות הזמינות, בוחרים אחת מהאפשרויות הבאות בתפריט הנפתח Reference Devices בחלק העליון של חלון אימות הפריסה:
- מכשירים להתייחסות
- בהתאמה אישית
- עיוורון צבעים
- גדלי גופן

איור 11. התפריט הנפתח 'מכשירים להתייחסות'.
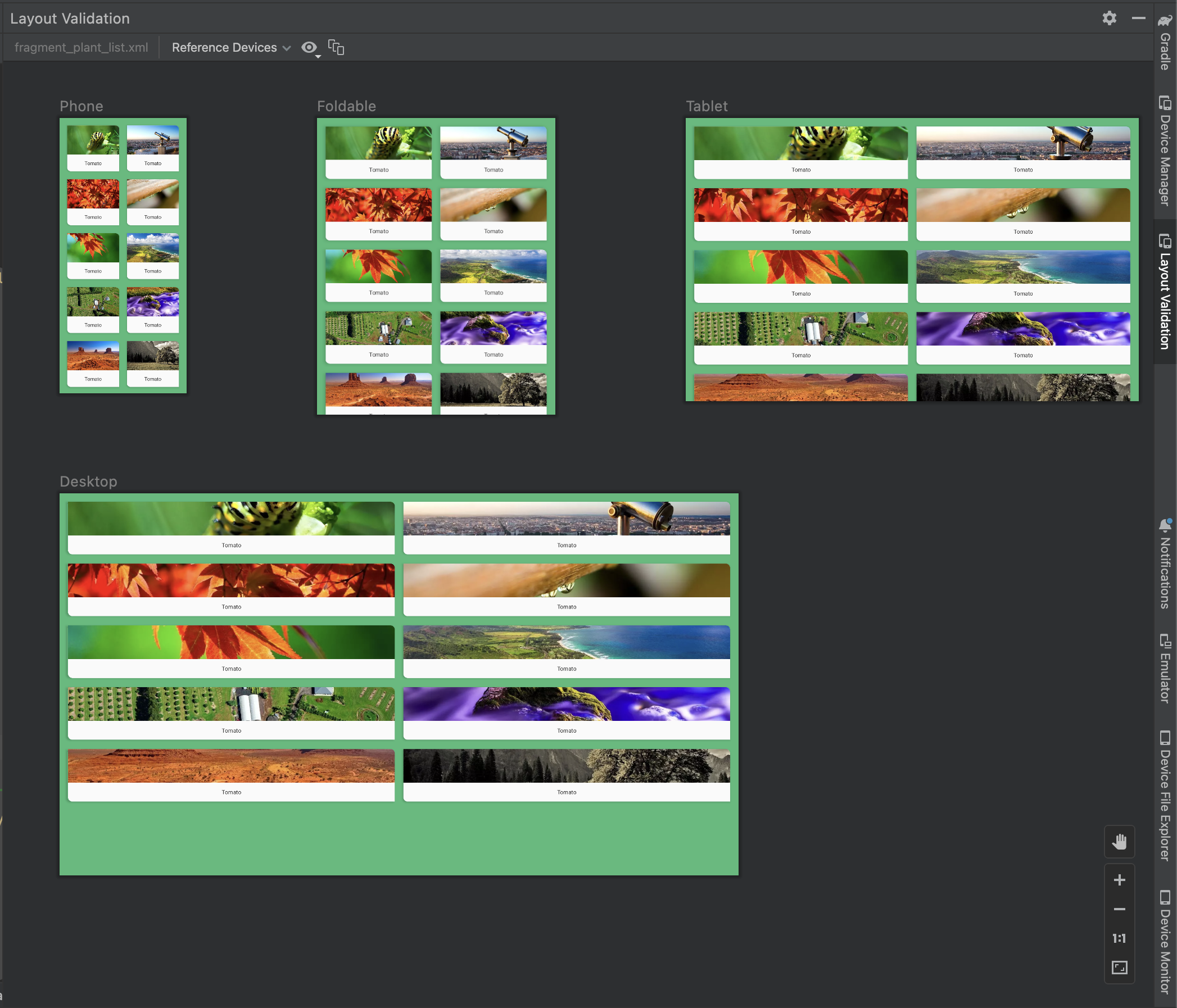
מכשירים להתייחסות
מכשירים להשוואה הם קבוצה של מכשירים שאנחנו ממליצים לבדוק מולם. הם כוללים ממשקים לטלפון, למכשירים מתקפלים, לטאבלטים ולמחשבים. כדאי לבדוק איך הפריסה נראית בקבוצת המכשירים הבאים:

איור 12. אפשר להיעזר בתצוגות המקדימה של המכשירים בכלי לאימות הפריסה.
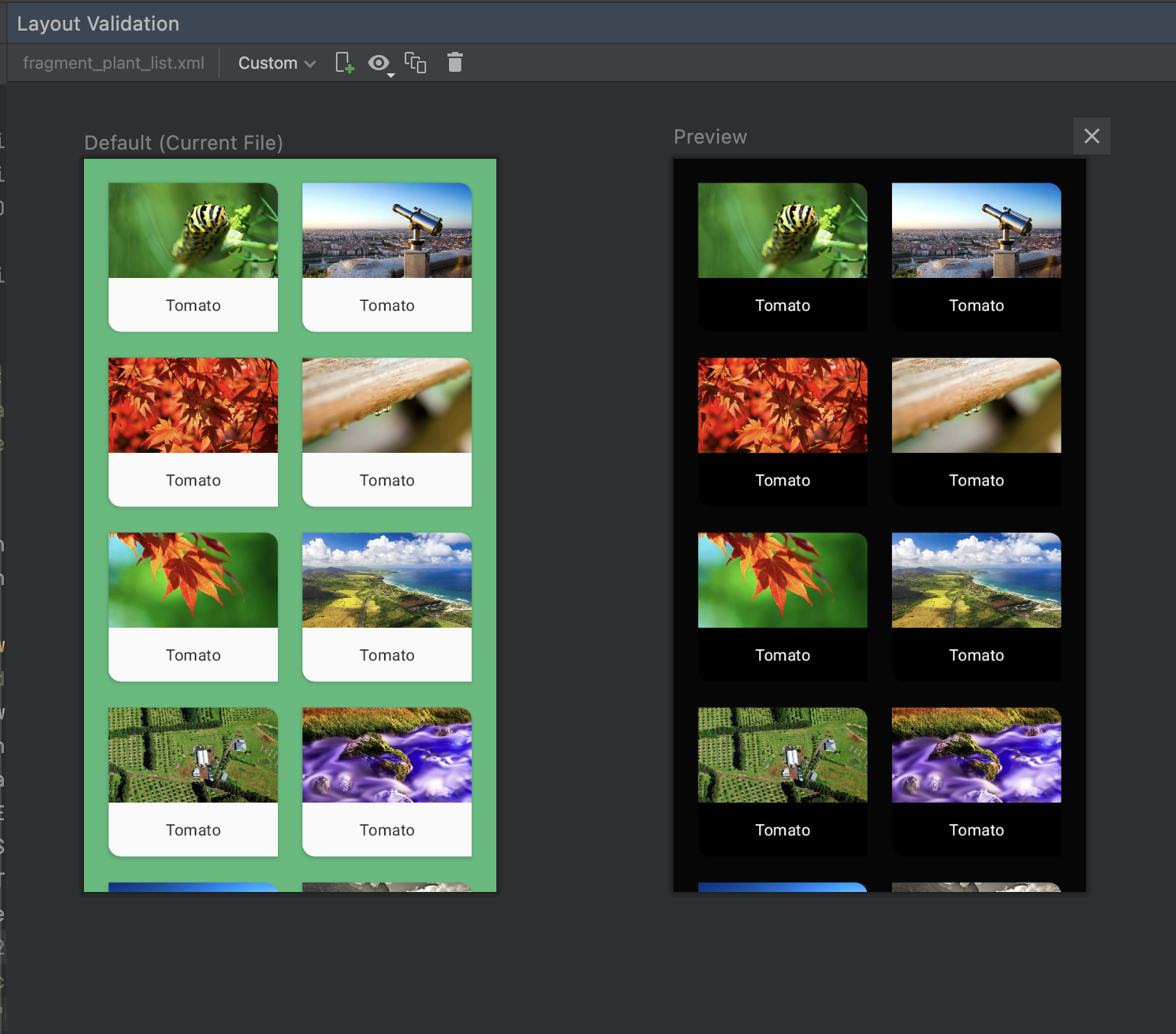
בהתאמה אישית
כדי להתאים אישית את הגדרות התצוגה בתצוגה המקדימה, בוחרים מתוך מגוון הגדרות, כולל שפה, מכשיר או כיוון המסך:

איור 16. מגדירים תצוגה בהתאמה אישית בכלי לאימות הפריסה.
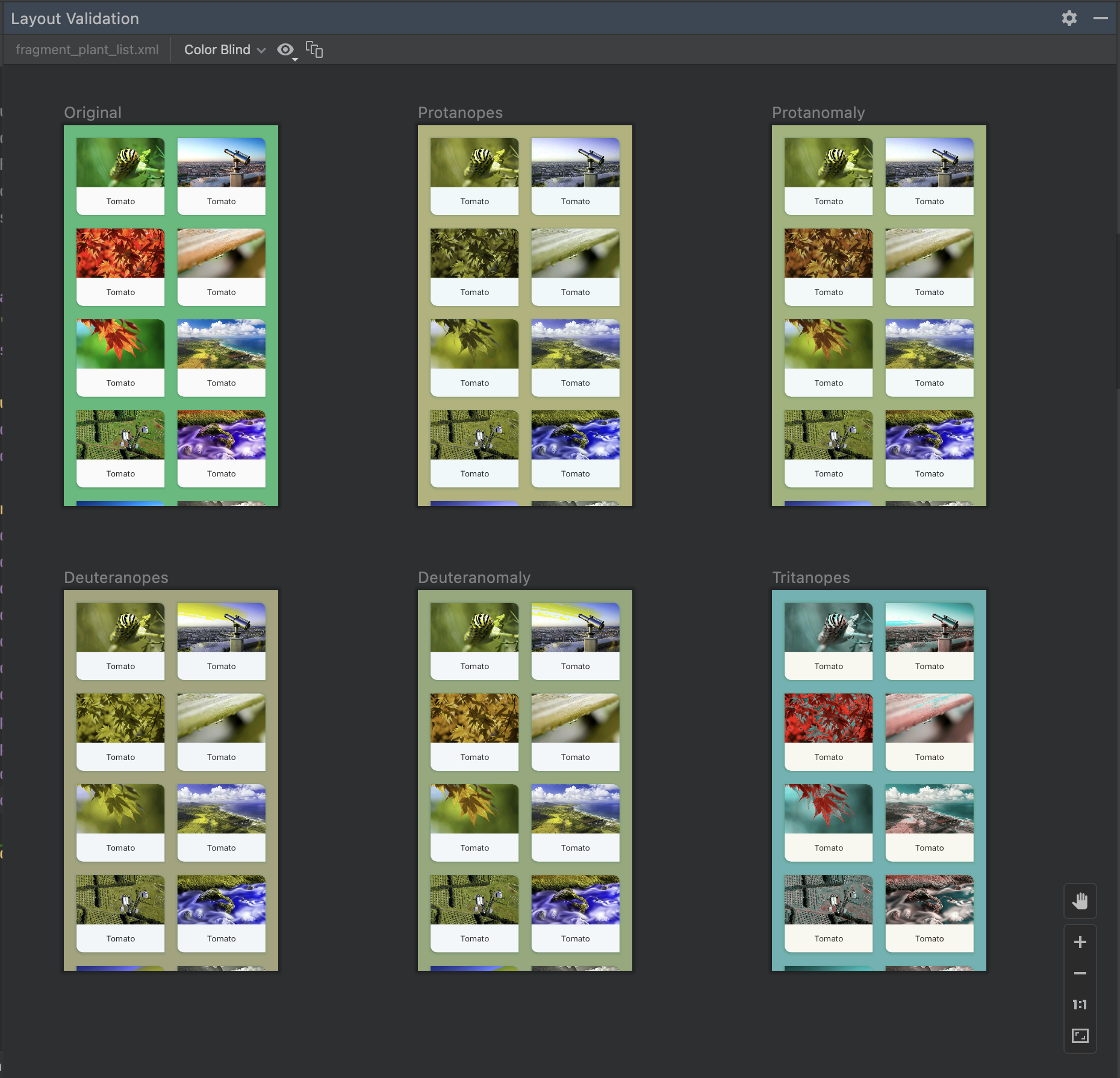
עיוורון צבעים
כדי להפוך את האפליקציה לנגישה יותר למשתמשים עם עיוורון צבעים, מומלץ לאמת את הפריסה באמצעות סימולציות של סוגים נפוצים של עיוורון צבעים:

איור 13. תצוגות מקדימות של סימולציות של עיוורון צבעים בכלי לאימות הפריסה.
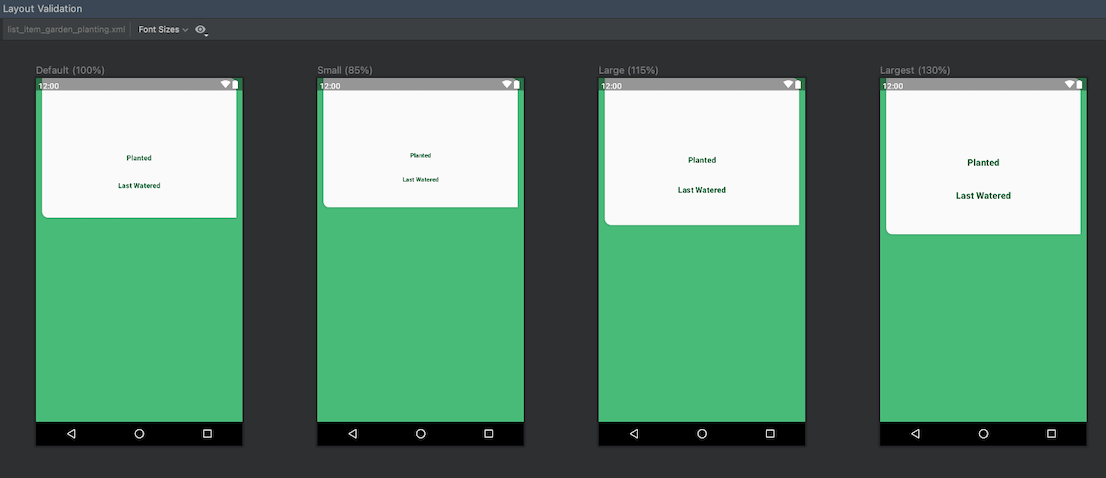
גדלי גופן
מומלץ לבדוק את הפריסות עם גופנים גדולים יותר כדי לאמת אותן בגדלים שונים של גופנים ולשפר את הנגישות של האפליקציה למשתמשים עם לקויות ראייה:

איור 14. תצוגות מקדימות של גודל גופן משתנה בכלי לאימות הפריסה.
