Layout Editor를 사용하면 레이아웃 XML을 직접 작성하는 대신 UI 요소를 시각적 디자인 편집기로 드래그하여 View 기반 레이아웃을 신속하게 빌드할 수 있습니다.
디자인 편집기를 사용하면 다양한 Android 기기 및 버전에서 레이아웃을 미리 볼 수 있으며, 레이아웃이 다양한 화면 크기에서 제대로 작동하도록 레이아웃 크기를 동적으로 조절할 수 있습니다.
Layout Editor는 ConstraintLayout을 사용하여 레이아웃을 빌드할 때 특히 유용합니다.
이 페이지에서는 Layout Editor에 관해 간략하게 소개합니다. 레이아웃 기본사항에 관한 자세한 내용은 레이아웃을 참조하세요.
Layout Editor 소개
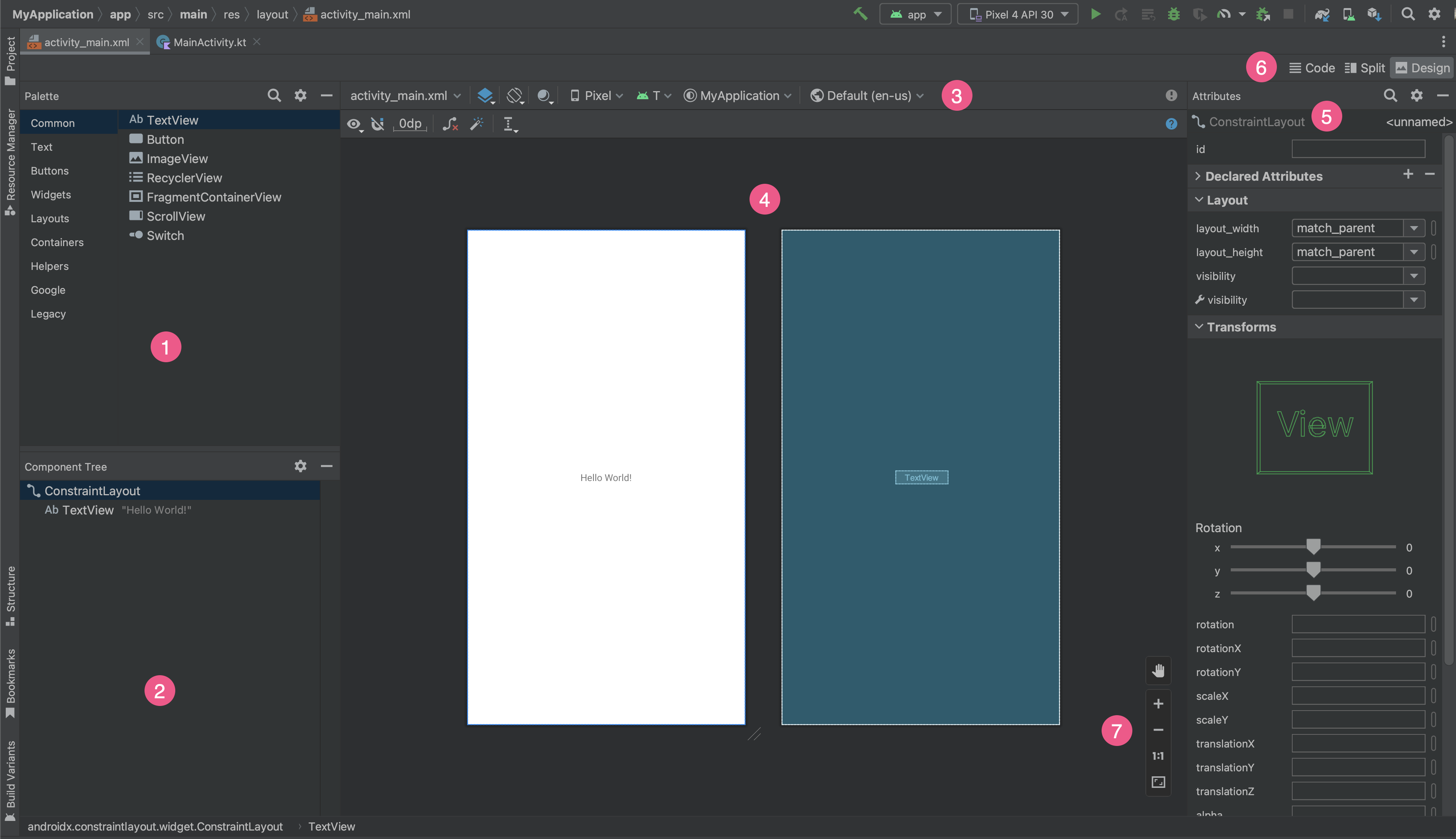
Layout Editor는 XML 레이아웃 파일을 열면 나타납니다.

- Palette: 레이아웃으로 드래그할 수 있는 다양한 뷰 및 뷰 그룹을 포함합니다.
- Component Tree: 레이아웃에서 구성요소의 계층 구조를 표시합니다.
- 툴바: 편집기에서 레이아웃 모양을 구성하고 레이아웃 속성을 변경하는 버튼이 있습니다.
- Design editor: 디자인 뷰나 청사진 뷰 또는 두 뷰 모두에서 레이아웃을 수정할 수 있습니다.
- Attributes: 선택한 뷰의 속성을 제어할 수 있는 영역입니다.
- 뷰 모드: 레이아웃을 코드
 , 분할
, 분할
 , 디자인
, 디자인
 모드 중 하나로 표시합니다. 분할 모드는 코드 창과 디자인 창을 동시에 표시합니다.
모드 중 하나로 표시합니다. 분할 모드는 코드 창과 디자인 창을 동시에 표시합니다. - 확대/축소 및 화면 이동 컨트롤: 편집기 내에서 미리보기의 크기와 위치를 제어합니다.
XML 레이아웃 파일을 열면 디자인 편집기가 기본적으로 열립니다(그림 1 참조). 텍스트 편집기에서 레이아웃 XML을 수정하려면 창의 오른쪽 상단에 있는 코드 ![]() 버튼을 클릭합니다. 코드 뷰에서 레이아웃을 수정하는 동안에는 Palette, Component Tree, Attributes 패널을 사용할 수 없습니다.
버튼을 클릭합니다. 코드 뷰에서 레이아웃을 수정하는 동안에는 Palette, Component Tree, Attributes 패널을 사용할 수 없습니다.
도움말: 디자인 편집기와 텍스트 편집기 간에 전환하려면 Alt (macOS의 경우 Control) + Shift + 오른쪽 또는 왼쪽 화살표 키를 누르세요.
미리보기 모양 변경
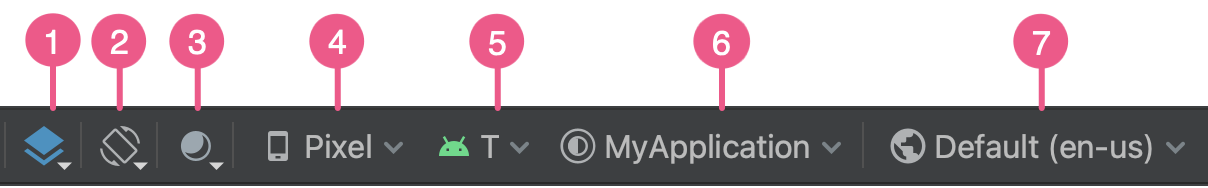
디자인 편집기 맨 위 행에 있는 버튼을 사용하여 편집기에서 레이아웃의 모양을 구성할 수 있습니다.

- Design and Blueprint: 편집기에서 레이아웃을 표시할 방법을 선택합니다.
B를 눌러 이러한 뷰 유형을 전환할 수도 있습니다.- 레이아웃의 렌더링된 미리보기를 표시하려면 Design을 선택합니다.
- 각 뷰의 윤곽선만 표시하려면 Blueprint를 선택합니다.
- 두 뷰를 나란히 표시하려면 Design + Blueprint를 선택합니다.
- 화면 방향 및 레이아웃 변형: 가로 모드 또는 세로 모드 화면 방향 중에서 선택하거나 앱이 야간 모드와 같은 대체 레이아웃을 제공하는 다른 화면 모드를 선택합니다. 이 메뉴에는 이 페이지의 섹션에 설명된 대로 새 레이아웃 변형을 만드는 명령어도 포함되어 있습니다.
키보드에서
O키를 눌러 방향을 변경할 수도 있습니다. 시스템 UI 모드: 앱에서 동적 색상을 사용 설정한 경우 배경화면을 전환하여 사용자가 선택한 여러 배경화면에 따라 레이아웃이 어떻게 달라지는지 확인합니다. 먼저 테마를 Material 동적 색상 테마로 변경한 후에 배경화면을 변경해야 합니다.
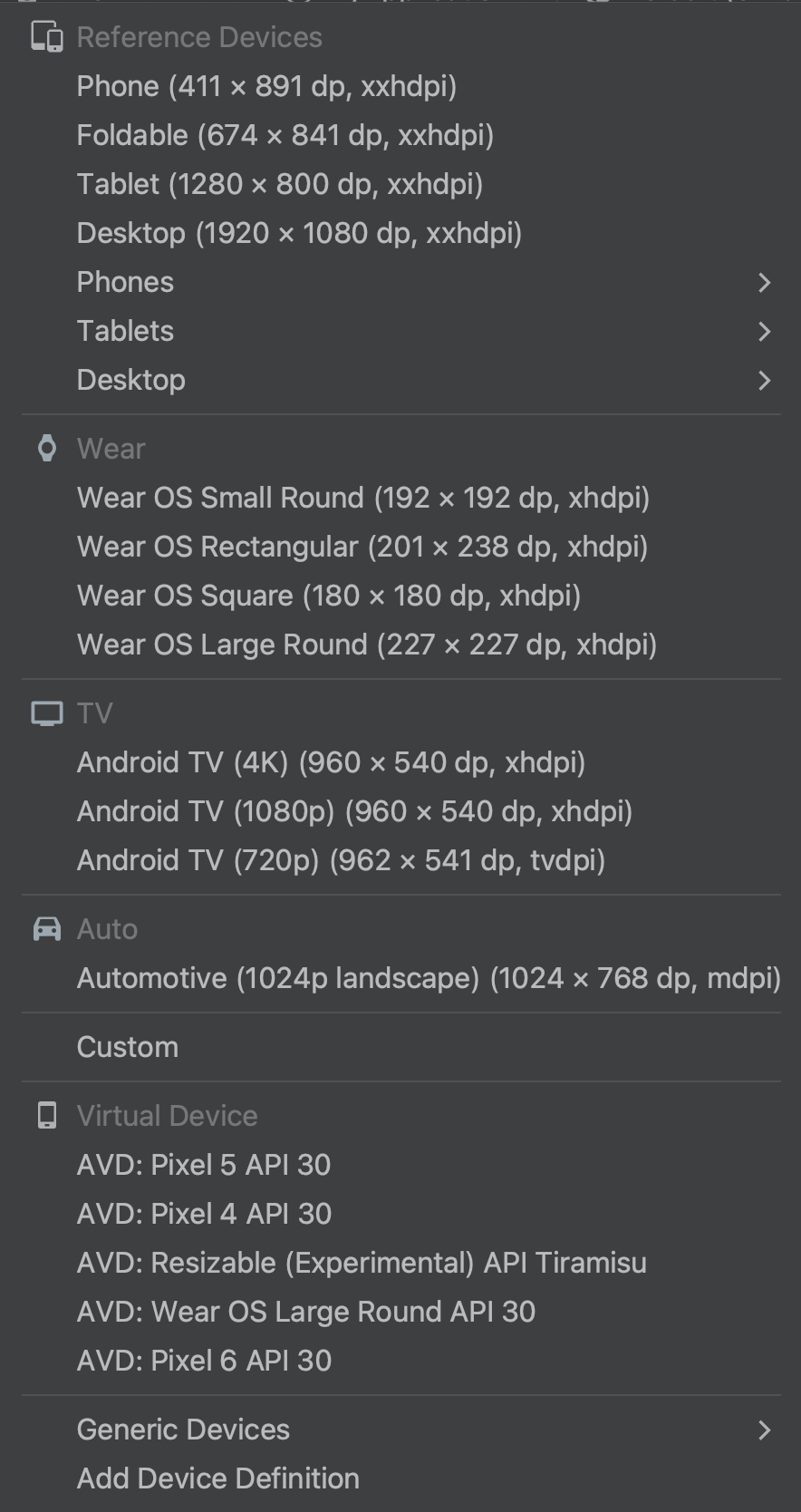
기기 유형 및 크기: 기기 유형(스마트폰/태블릿, Android TV 또는 Wear OS) 및 화면 구성(크기 및 밀도)을 선택합니다. 미리 구성된 여러 기기 유형과 자체 AVD 정의 중에서 선택할 수 있으며, 그림 3과 같이 목록에서 Add Device Definition을 선택하여 새 AVD를 만들 수 있습니다.
- 기기 크기를 조절하려면 레이아웃의 오른쪽 하단을 드래그합니다.
D를 눌러 기기 목록을 전환합니다.
이 메뉴의 참조 기기를 기준으로 레이아웃을 테스트하면 앱이 실제 기기의 레이아웃 상태에 맞춰 크기가 올바르게 조정되는지 확인할 수 있습니다.

그림 3. Reference Devices가 표시된 기기 목록 API 버전: 레이아웃을 미리 볼 Android 버전을 선택합니다. 사용 가능한 Android 버전 목록은 SDK Manager를 사용하여 설치한 SDK 플랫폼 버전에 따라 다릅니다.
앱 테마: 미리보기에 적용할 UI 테마를 선택합니다. 앱 테마는 지원되는 레이아웃 스타일에서만 작동하므로 이 목록의 많은 테마에서 오류가 발생합니다.
언어: UI 문자열에 표시할 언어를 선택합니다. 이 목록에는 문자열 리소스에 사용할 수 있는 언어만 표시됩니다. 번역을 수정하려면 메뉴에서 Edit Translations를 클릭합니다. 번역 작업에 관한 자세한 내용은 Translations Editor를 사용하여 UI 현지화를 참고하세요.
새 레이아웃 생성
앱의 새 레이아웃을 추가할 때는 새 레이아웃이 모든 기기 설정에 적용되도록 먼저 프로젝트의 기본 layout/ 디렉터리에 기본 레이아웃 파일을 만듭니다. 기본 레이아웃을 만들면 이 페이지의 섹션에 설명된 대로 특정 기기 구성(예: 대형 화면)을 위해 레이아웃 변형을 생성할 수 있습니다.
다음 중 한 가지 방법으로 새 레이아웃을 만들 수 있습니다.
Android 스튜디오의 기본 메뉴 사용
- Project 창에서 레이아웃을 추가할 모듈을 클릭합니다.
- 기본 메뉴에서 File > New > XML > Layout XML File을 선택합니다.
- 대화상자가 나타나면 파일 이름, 루트 레이아웃 태그, 레이아웃이 속한 소스 세트를 제공합니다.
- Finish를 클릭하여 레이아웃을 만듭니다.
Project 뷰 사용
- Project 창 내에서 Project 뷰를 선택합니다.
- 레이아웃을 추가할 레이아웃 디렉터리를 마우스 오른쪽 버튼으로 클릭합니다.
- 컨텍스트 메뉴가 나타나면 New > Layout Resource File을 클릭합니다.
Android 뷰 사용
- Project 창 내에서 Android 뷰를 선택합니다.
layout폴더를 마우스 오른쪽 버튼을 클릭합니다.- 컨텍스트 메뉴가 나타나면 New > Layout Resource File을 선택합니다.
Resource Manager 사용
- Resource Manager에서 Layout 탭을 선택합니다.
+버튼을 클릭한 다음 Layout Resource File을 클릭합니다.
레이아웃 변형을 사용하여 다양한 화면에 맞게 최적화
레이아웃 변형은 특정 화면 크기나 방향에 맞게 최적화된 기존 레이아웃의 대체 버전입니다.
추천 레이아웃 변형 사용
Android 스튜디오에는 프로젝트에서 사용할 수 있는 일반적인 레이아웃 변형이 포함되어 있습니다. 추천 레이아웃 변형을 사용하려면 다음 단계를 따르세요.
- 기본 레이아웃 파일을 엽니다.
- 창의 오른쪽 상단에 있는 디자인
 아이콘을 클릭합니다.
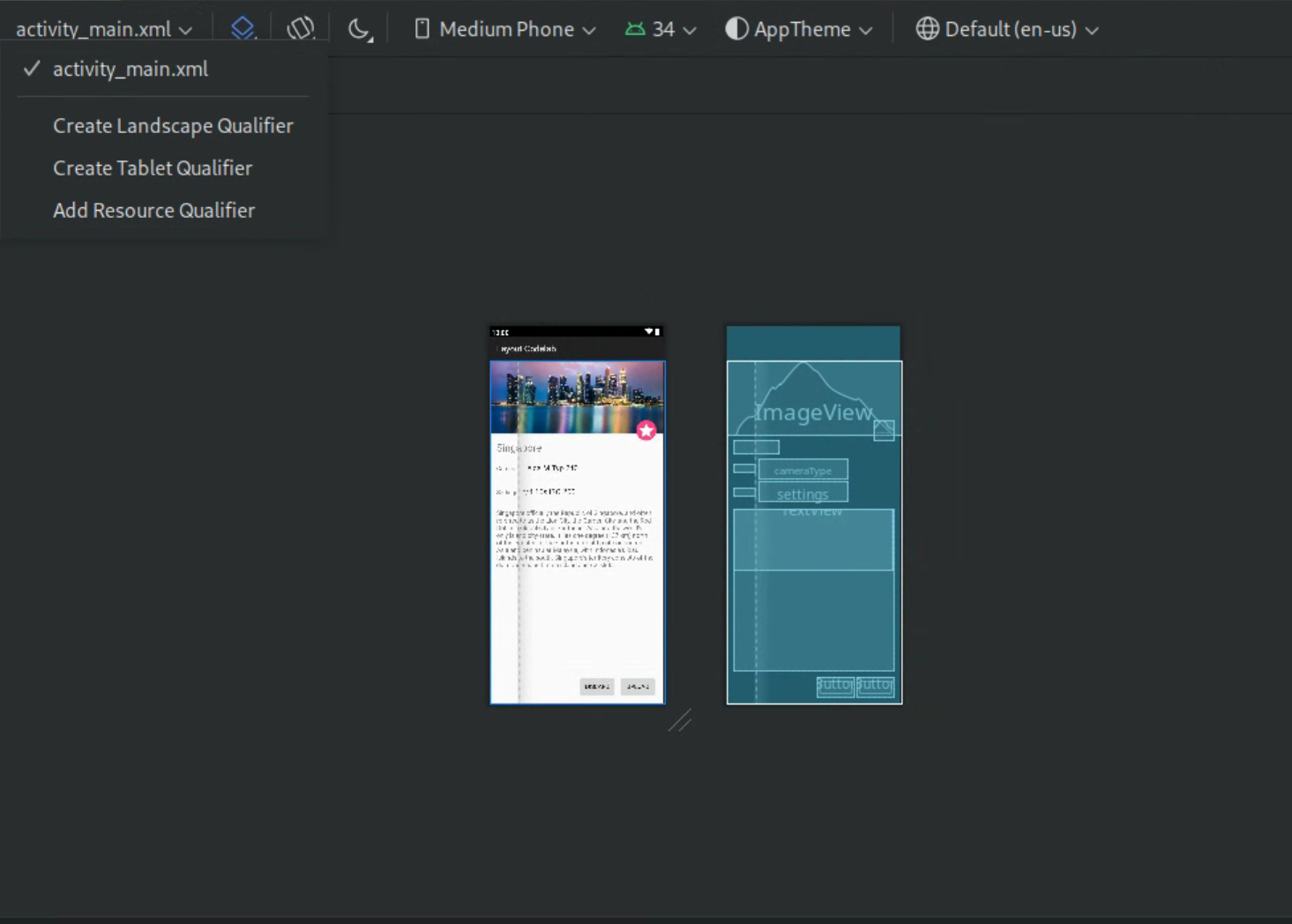
아이콘을 클릭합니다. - 레이아웃 파일의 이름이 레이아웃 파일의 한정자를 전환하고 만드는 작업 드롭다운에 표시됩니다. 드롭다운을 선택합니다.
- 드롭다운 목록에서 Create Landscape Qualifier 또는 Create Tablet Qualifier와 같은 변형을 선택합니다.

그림 4. 레이아웃 한정자의 드롭다운 목록입니다.
새 레이아웃 디렉터리가 생성됩니다.
나만의 레이아웃 변형 만들기
나만의 레이아웃 변형을 만들려면 다음 단계를 따르세요.
- 기본 레이아웃 파일을 엽니다.
- 창의 오른쪽 상단에 있는 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 레이아웃 파일의 이름이 레이아웃 파일의 한정자를 전환하고 만드는 작업 드롭다운에 표시됩니다. 드롭다운을 선택합니다.
드롭다운 목록에서 리소스 한정자 추가를 선택합니다. (위의 그림 4 참고)
Select Resource Directory 대화상자가 나타납니다.
리소스 디렉터리 선택 대화상자에서 변형의 리소스 한정자를 정의합니다.
- 사용 가능한 한정자 목록에서 한정자를 선택합니다.
- 추가
 버튼을 클릭합니다.
버튼을 클릭합니다. - 필수 값을 입력합니다.
- 다른 한정자를 추가하려면 이 단계를 반복합니다.
모든 한정자를 추가했으면 OK를 클릭합니다.
동일한 레이아웃의 변형이 여러 개 있는 경우 레이아웃 파일의 한정자를 전환하고 만드는 작업 드롭다운에서 변형을 선택하여 변형 간에 전환할 수 있습니다.
다양한 디스플레이에 맞는 레이아웃을 만드는 방법에 관한 자세한 내용은 다양한 디스플레이 크기 지원을 참고하세요.
뷰 또는 레이아웃 변환
뷰를 다른 종류의 뷰로 변환하고 레이아웃을 다른 종류의 레이아웃으로 변환할 수 있습니다.
- 편집기 창의 오른쪽 상단에 있는 디자인 버튼을 클릭합니다.
- Component Tree에서 뷰 또는 레이아웃을 마우스 오른쪽 버튼으로 클릭한 다음 Convert view를 클릭합니다.
- 대화상자가 나타나면 새로운 유형의 뷰 또는 레이아웃을 선택한 다음 Apply를 클릭합니다.
레이아웃을 ConstraintLayout으로 변환
레이아웃 성능을 개선하려면 이전 레이아웃을 ConstraintLayout으로 변환하세요.
ConstraintLayout은 중첩된 뷰 그룹 없이 대부분의 레이아웃을 빌드할 수 있는 제약 조건 기반 레이아웃 시스템을 사용합니다.
기존 레이아웃을 ConstraintLayout으로 변환하려면 다음 단계를 따르세요.
- Android 스튜디오에서 기존 레이아웃을 엽니다.
- 편집기 창의 오른쪽 상단에 있는 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - Component Tree에서 레이아웃을 마우스 오른쪽 버튼으로 클릭한 다음 Convert
your-layout-typeto ConstraintLayout을 클릭합니다.
ConstraintLayout에 관한 자세한 내용은 ConstraintLayout으로 반응형 UI 빌드를 참조하세요.
Palette에서 항목 찾기
Palette에서 이름으로 뷰 또는 뷰 그룹을 검색하려면 Palette 맨 위에 있는 Search  버튼을 클릭합니다. 또는 Palette 창에 포커스가 있을 때마다 항목의 이름을 입력할 수 있습니다.
버튼을 클릭합니다. 또는 Palette 창에 포커스가 있을 때마다 항목의 이름을 입력할 수 있습니다.
Palette의 Common 카테고리에서 자주 사용하는 항목을 찾을 수 있습니다. 이 카테고리에 항목을 추가하려면 Palette에서 뷰 또는 뷰 그룹을 마우스 오른쪽 버튼으로 클릭한 다음 컨텍스트 메뉴에서 Favorite를 클릭합니다.
Palette에서 문서 열기
뷰 또는 뷰 그룹에 관한 Android 개발자 참조 문서를 열려면 Palette에서 UI 요소를 선택하고 Shift+F1를 누릅니다.
뷰 또는 뷰 그룹에 관한 Material Guidelines 문서를 열려면 Palette에서 UI 요소를 마우스 오른쪽 버튼으로 클릭하고 컨텍스트 메뉴에서 Material Guidelines를 선택합니다. 이 명령어를 사용했을 때 항목의 특정 내용이 없는 경우 Material Guidelines 문서의 홈페이지가 열립니다.
레이아웃에 뷰 추가
레이아웃 빌드 작업을 시작하려면 Palette의 뷰와 뷰 그룹을 디자인 편집기로 드래그합니다. 레이아웃에 뷰를 놓으면 편집기에 그 뷰와 나머지 레이아웃의 관계에 관한 정보가 표시됩니다.
ConstraintLayout을 사용하고 있다면 제약 조건 추론 및 자동 연결 기능을 사용해 제약 조건을 자동으로 생성할 수 있습니다.
뷰 속성 편집

Layout Editor의 Attributes 패널에서 뷰 속성을 수정할 수 있습니다. 이 창은 디자인 편집기가 열려 있을 때만 사용할 수 있으므로 레이아웃을 보려면 디자인 모드나 분할 모드를 사용해야 합니다.
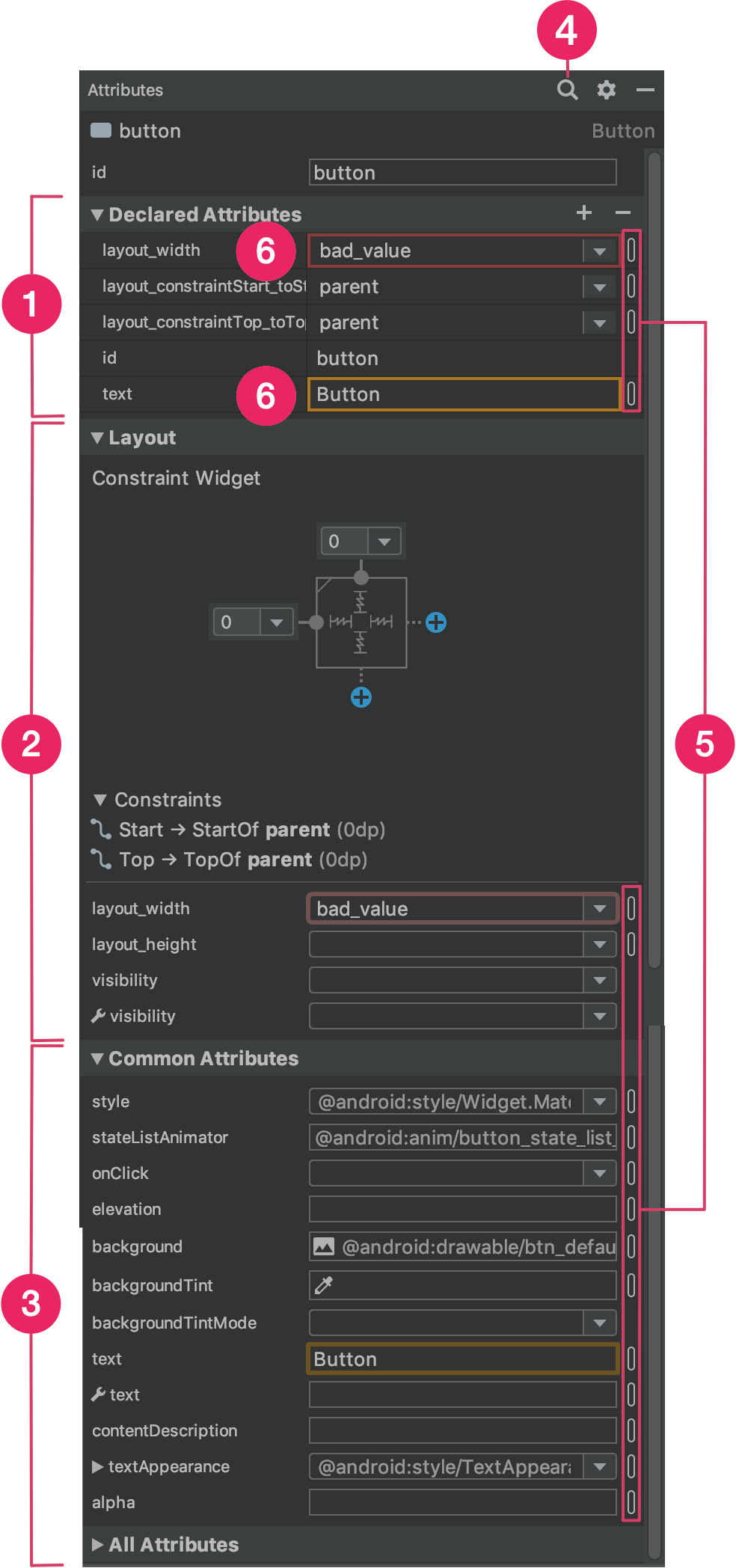
Component Tree 또는 디자인 편집기에서 뷰를 클릭하는 방법으로 뷰를 선택하면 Attributes 패널에 그림 5와 같이 다음 내용이 표시됩니다.
- Declared Attributes: 레이아웃 파일에 지정된 속성을 나열합니다. 속성을 추가하려면 섹션 상단에 있는 추가
 버튼을 클릭합니다.
버튼을 클릭합니다. - Layout: 뷰의 너비와 높이를 조정하는 컨트롤이 포함되어 있습니다. 뷰가
ConstraintLayout에 있는 경우 이 섹션에는 제약 조건 바이어스가 표시되고 뷰에서 사용하는 제약 조건이 나열됩니다.ConstraintLayout를 사용하여 뷰 크기를 제어하는 방법에 관한 자세한 내용은 뷰 크기 조정을 참고하세요. - Common Attributes: 선택한 뷰의 공통 속성을 나열합니다. 사용 가능한 모든 속성을 보려면 창의 맨 아래에 있는 All Attributes 섹션을 펼칩니다.
- 검색: 특정 뷰 속성을 검색할 수 있습니다.
각 속성 값의 오른쪽에 있는 아이콘은 속성 값이 리소스 참조인지 여부를 나타냅니다. 이러한 표시기는 값이 리소스 참조인 경우에는 채워져 있고(
 ) 값이 하드 코딩된 경우에는 빈 상태(
) 값이 하드 코딩된 경우에는 빈 상태( )입니다. 이를 통해 하드 코딩된 값을 한눈에 인식할 수 있습니다.
)입니다. 이를 통해 하드 코딩된 값을 한눈에 인식할 수 있습니다.둘 중 어느 상태이든 표시기를 클릭하면 Resources 대화상자가 열리고, 이 대화상자에서 상응하는 속성의 리소스 참조를 선택할 수 있습니다.
속성 값 주위의 빨간색 강조표시는 값에 오류가 있음을 나타냅니다. 예를 들어 레이아웃 정의 속성에 잘못된 항목이 있으면 오류가 표시될 수 있습니다.
주황색 강조표시는 값에 관한 경고를 나타냅니다. 예를 들어 리소스 참조가 예상되는 위치에 하드코딩된 값을 사용하면 경고가 표시될 수 있습니다.
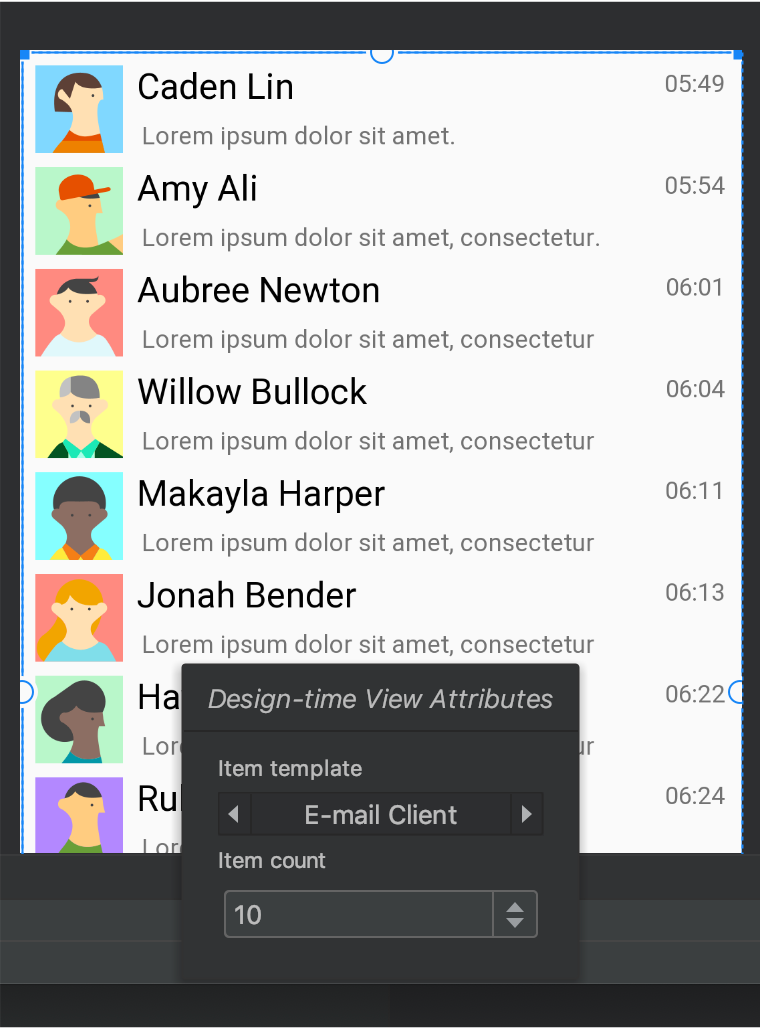
뷰에 샘플 데이터 추가
많은 Android 레이아웃은 런타임 데이터에 의존하므로 앱을 디자인할 때 레이아웃의 모양과 느낌을 시각화하는 것이 어려울 수 있습니다. Layout Editor 내에서 샘플 미리보기 데이터를 TextView, ImageView 또는 RecyclerView에 추가할 수 있습니다.
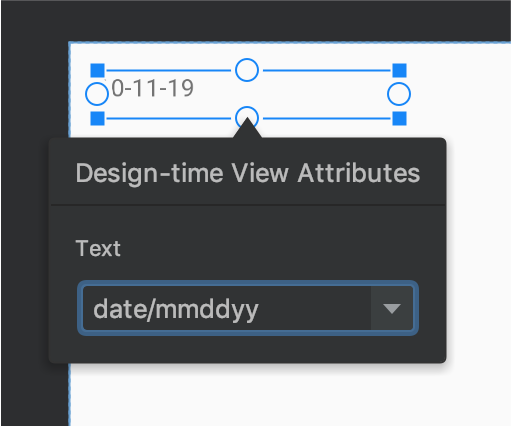
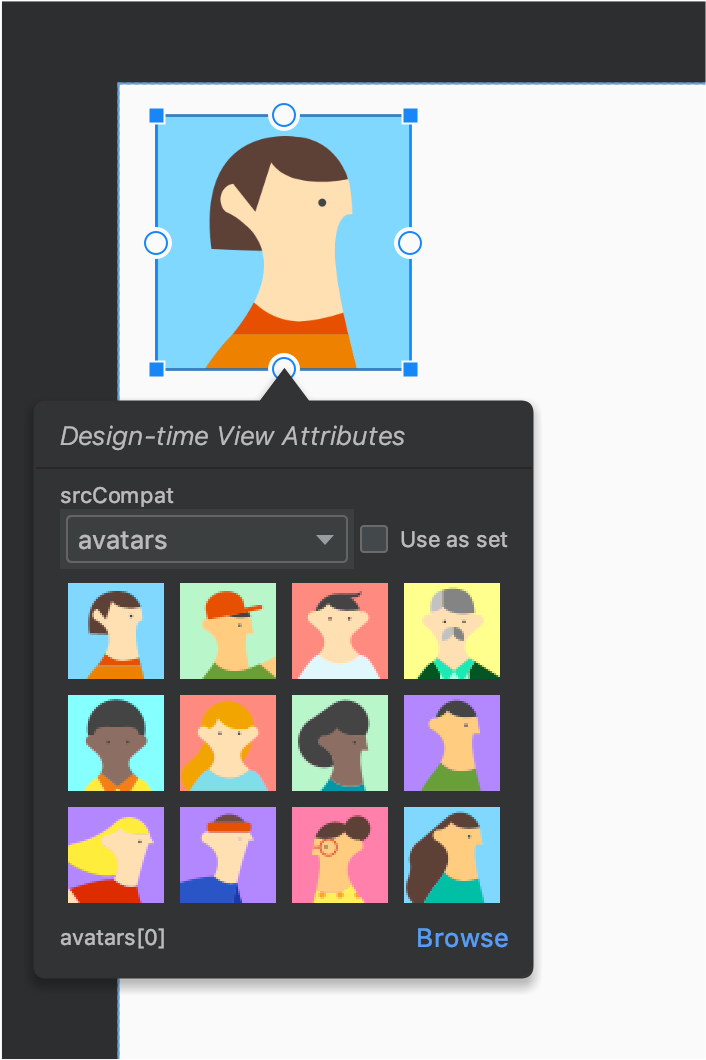
Design-time View Attributes 창을 표시하려면 그림 6과 같이 이러한 뷰 유형 중 하나를 마우스 오른쪽 버튼으로 클릭하고 Set Sample Data를 선택합니다.

TextView에서는 여러 샘플 텍스트 카테고리 중에서 선택할 수 있습니다. 샘플 텍스트를 사용하면 Android 스튜디오에서는 TextView의 text 속성을 개발자가 선택한 샘플 데이터로 게재합니다. text 속성이 비어 있는 경우에만 Design-time View Attributes 창을 통해 샘플 텍스트를 선택할 수 있습니다.

TextViewImageView의 경우 여러 샘플 이미지 중에서 선택할 수 있습니다. 샘플 이미지를 선택하면 Android 스튜디오에서는 ImageView (또는 AndroidX를 사용하는 경우 tools:srcCompat)의 tools:src 속성을 채웁니다.

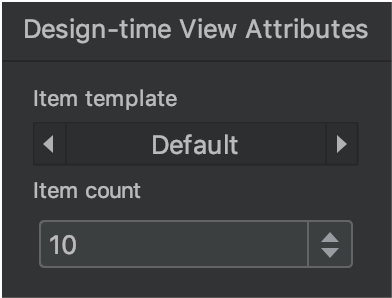
ImageViewRecyclerView의 경우 샘플 이미지와 텍스트가 포함된 일련의 템플릿 중에서 선택할 수 있습니다. 이러한 템플릿을 사용하면 Android 스튜디오에서는 샘플 데이터의 레이아웃이 포함된 res/layout 디렉터리 recycler_view_item.xml에 파일을 추가합니다. Android 스튜디오에서는 메타데이터도 RecyclerView에 추가하여 샘플 데이터를 올바르게 표시합니다.

RecyclerView레이아웃 경고 및 오류 표시
Layout Editor는 Component Tree에서 해당하는 뷰 옆에 빨간색 원형 느낌표 아이콘  (오류의 경우) 및 주황색 삼각형 느낌표 아이콘
(오류의 경우) 및 주황색 삼각형 느낌표 아이콘  (경고의 경우)을 표시하여 레이아웃 문제를 알립니다. 아이콘을 클릭하면 자세한 내용을 볼 수 있습니다.
(경고의 경우)을 표시하여 레이아웃 문제를 알립니다. 아이콘을 클릭하면 자세한 내용을 볼 수 있습니다.
편집기 아래의 창에서 모든 알려진 문제를 보려면 툴바에서 Show Warnings and Errors( 또는
또는  )를 클릭합니다.
)를 클릭합니다.
글꼴을 다운로드하여 텍스트에 적용
Android 8.0 (API 수준 26) 또는 Jetpack Core 라이브러리를 사용하는 경우 다음 단계에 따라 수백 가지 글꼴 중에서 선택할 수 있습니다.
- Layout Editor에서 Design
 아이콘을 클릭하여 디자인 편집기에서 레이아웃을 봅니다.
아이콘을 클릭하여 디자인 편집기에서 레이아웃을 봅니다. - 텍스트 뷰를 선택합니다.
- Attributes 패널에서 textAppearance를 확장한 다음 fontFamily 상자를 확장합니다.
- 목록 맨 아래로 스크롤한 다음 More Fonts를 클릭하여 Resources 대화상자를 엽니다.
- Resources 대화상자에서 글꼴을 선택하려면 목록을 탐색하거나 맨 위의 검색창에 입력합니다. Downloadable 아래에서 글꼴을 선택하면 Create downloadable font를 클릭하여 다운로드 가능한 글꼴로 런타임에 글꼴을 로드하거나 Add font to project를 클릭하여 TTF 글꼴 파일을 APK에 패키징할 수 있습니다. Android 아래에 나열된 글꼴은 Android 시스템에서 제공되므로 APK에서 다운로드하거나 번들로 제공하지 않아도 됩니다.
- OK를 클릭하여 완료합니다.
Layout Validation
레이아웃 검사는 다양한 기기 및 디스플레이 구성의 레이아웃을 동시에 미리 볼 수 있는 시각적 도구로, 프로세스 초기에 레이아웃의 문제를 포착할 수 있습니다. 이 기능에 액세스하려면 IDE 창의 오른쪽 상단에 있는 Layout Validation 탭을 클릭합니다.

그림 10. 레이아웃 검사 탭
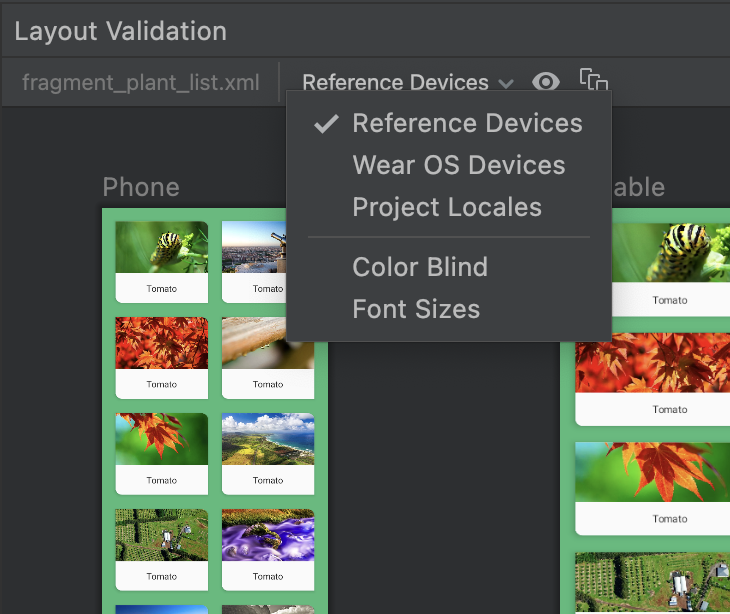
사용 가능한 구성 집합 간에 전환하려면 Layout Validation 창의 상단에 있는 Reference Devices 드롭다운에서 다음 중 하나를 선택합니다.
- Reference Devices
- Custom
- Color Blind
- Font Sizes

그림 11. 참조 기기 드롭다운
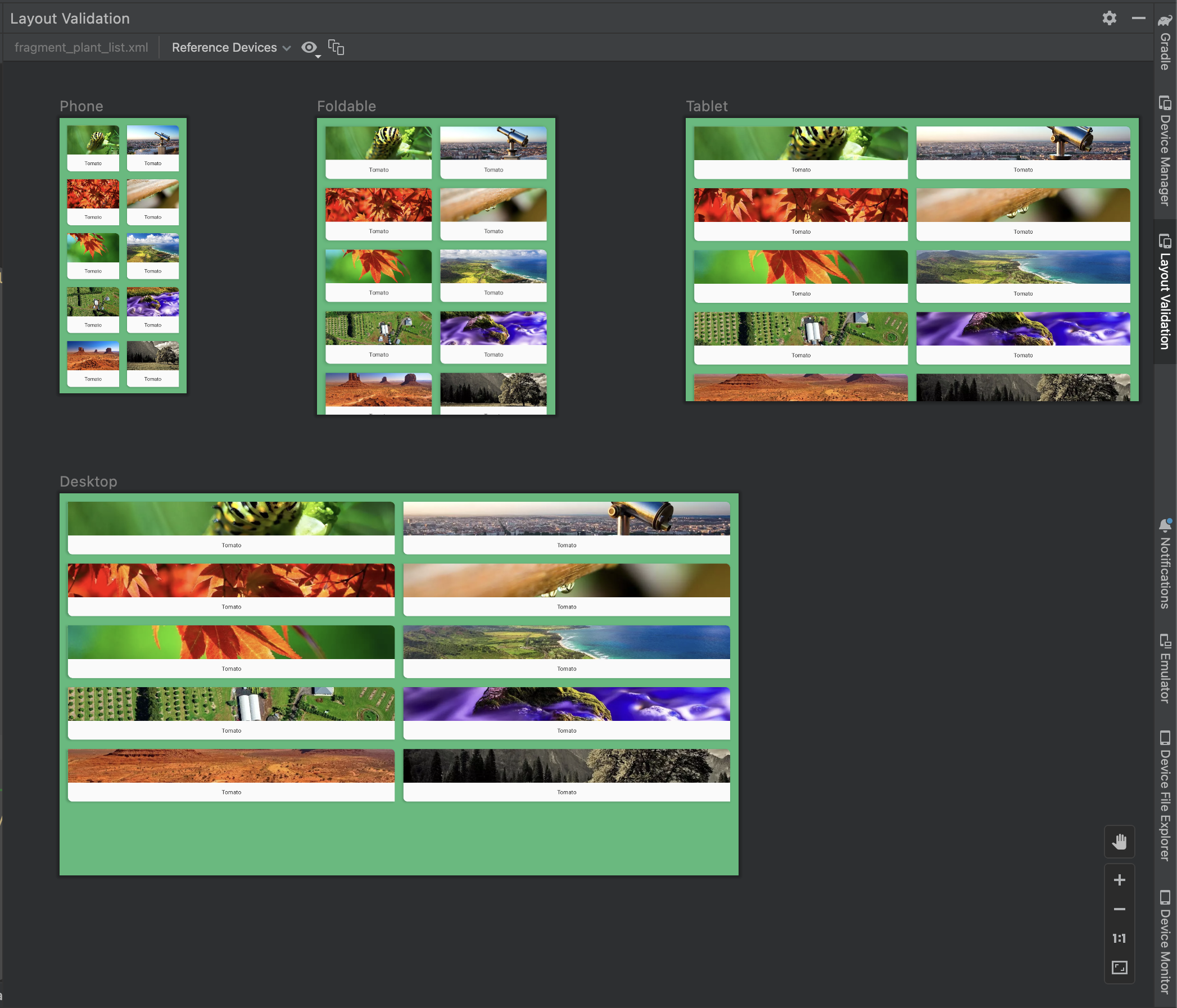
Reference Devices
참조 기기는 테스트 시 권장하는 비교 대상 기기입니다. 참조 기기에는 스마트폰, 폴더블, 태블릿, 데스크톱 인터페이스가 포함됩니다. 이 참조 기기 세트에서 레이아웃이 어떻게 표시되는지 미리 보아야 합니다.

그림 12. 레이아웃 검사 도구의 참조 기기 미리보기
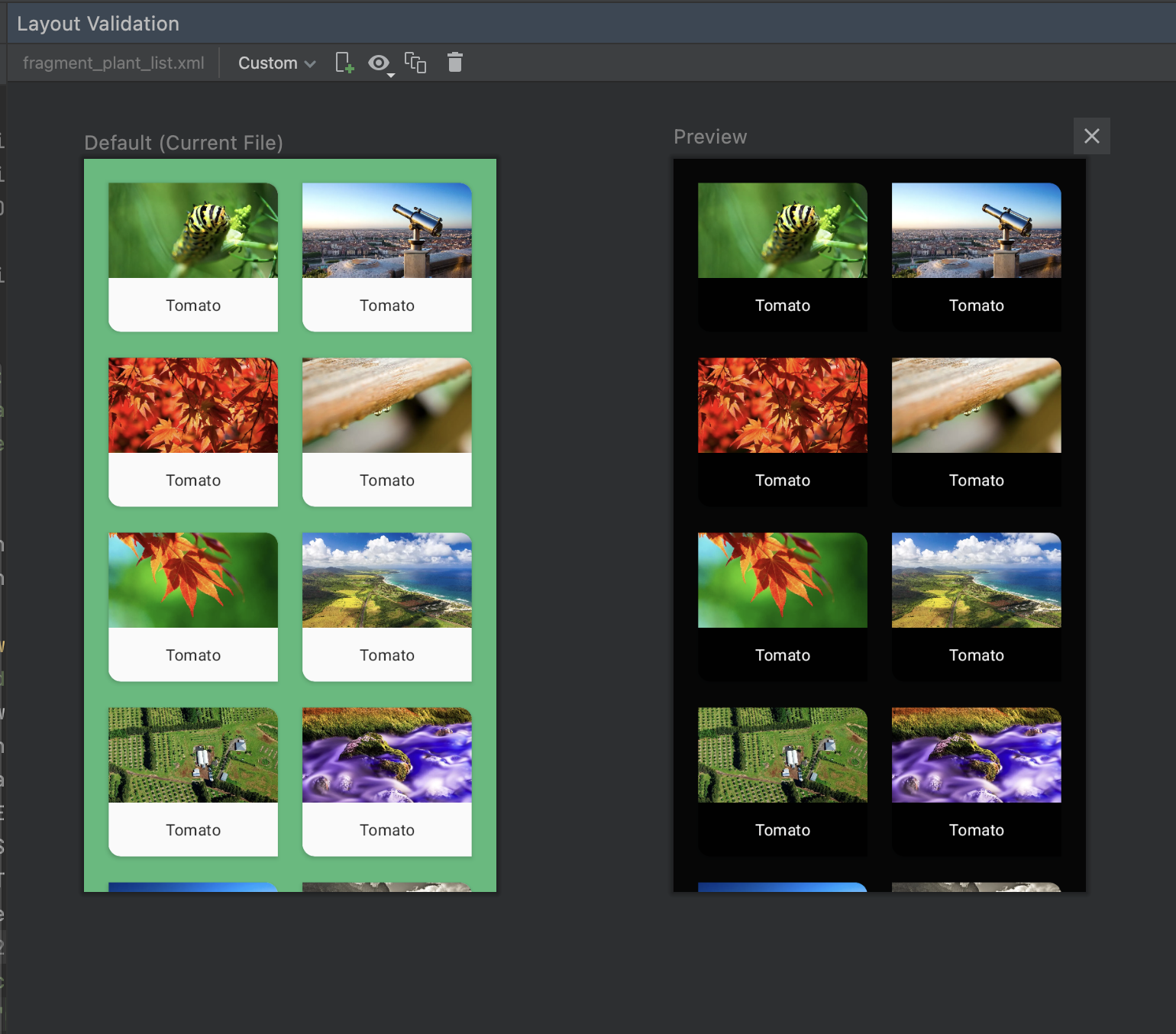
Custom
미리 볼 디스플레이 구성을 맞춤설정하려면 언어, 기기, 화면 방향 등 다양한 설정 중에서 선택합니다.

그림 16. Layout Validation 도구의 맞춤 디스플레이 구성
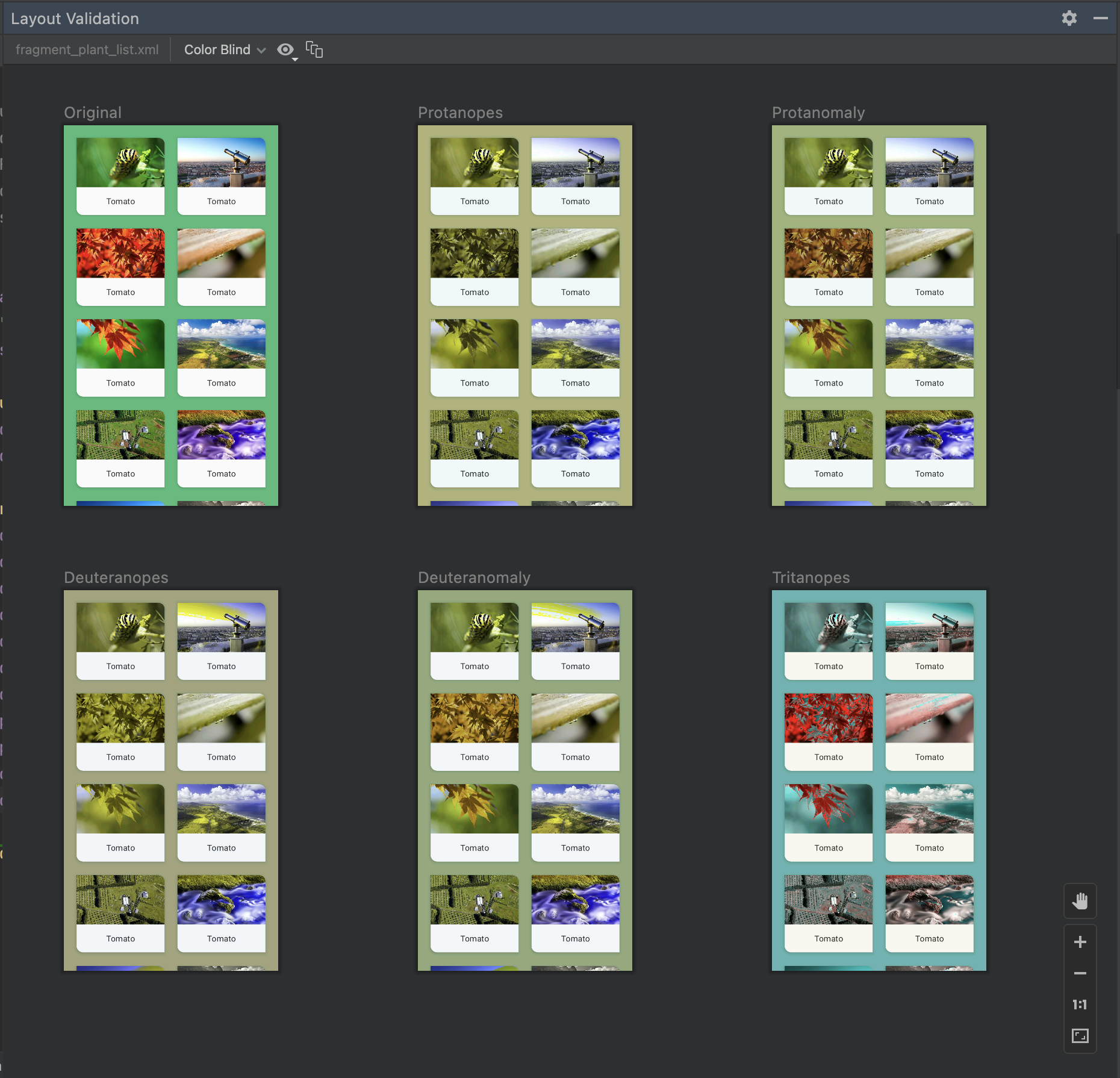
Color Blind
색맹인 사용자가 앱을 더 쉽게 사용할 수 있도록 하려면 일반적인 유형의 색맹 시뮬레이션으로 레이아웃을 검사합니다.

그림 13. 레이아웃 검사 도구의 색맹 시뮬레이션 미리보기
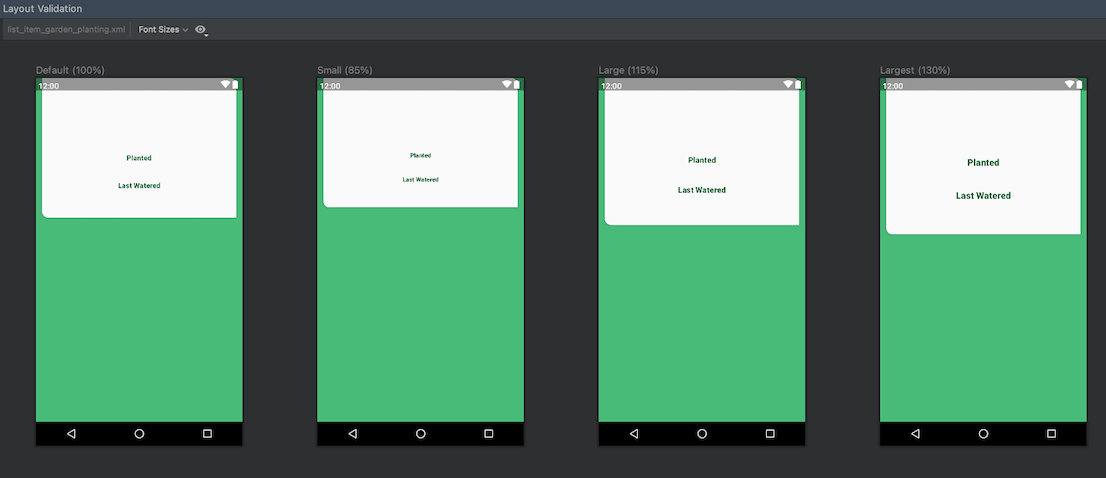
Font Sizes
다양한 글꼴 크기로 레이아웃을 검사하고, 큰 글꼴로 레이아웃을 테스트하여 시각장애인 사용자를 위한 앱의 접근성을 개선합니다.

그림 14. 레이아웃 검사 도구의 다양한 글꼴 크기 미리보기

