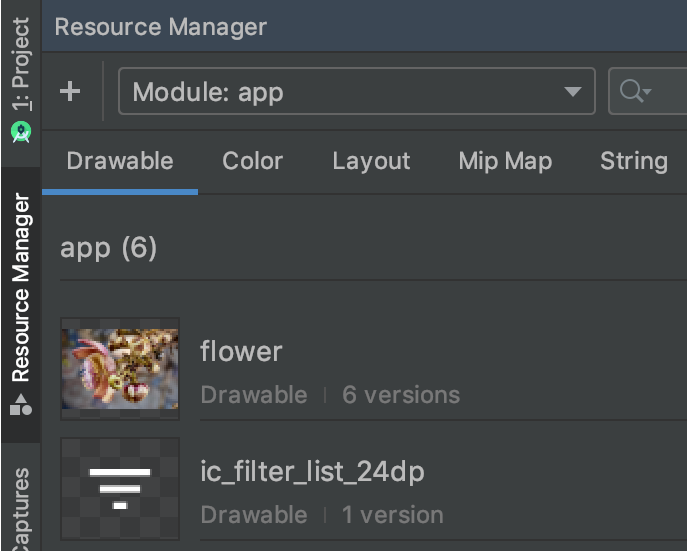
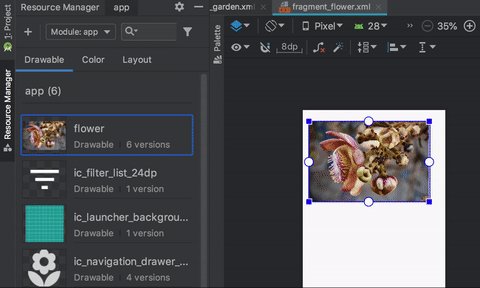
Resource Manager, एक टूल विंडो है. इसका इस्तेमाल, अपने ऐप्लिकेशन में संसाधनों को इंपोर्ट करने, बनाने, मैनेज करने, और इस्तेमाल करने के लिए किया जाता है. टूल विंडो खोलने के लिए, मेन्यू में जाकर View > Tool Windows > Resource Manager चुनें. इसके अलावा, बाईं ओर मौजूद साइड बार में जाकर Resource Manager को भी चुना जा सकता है.

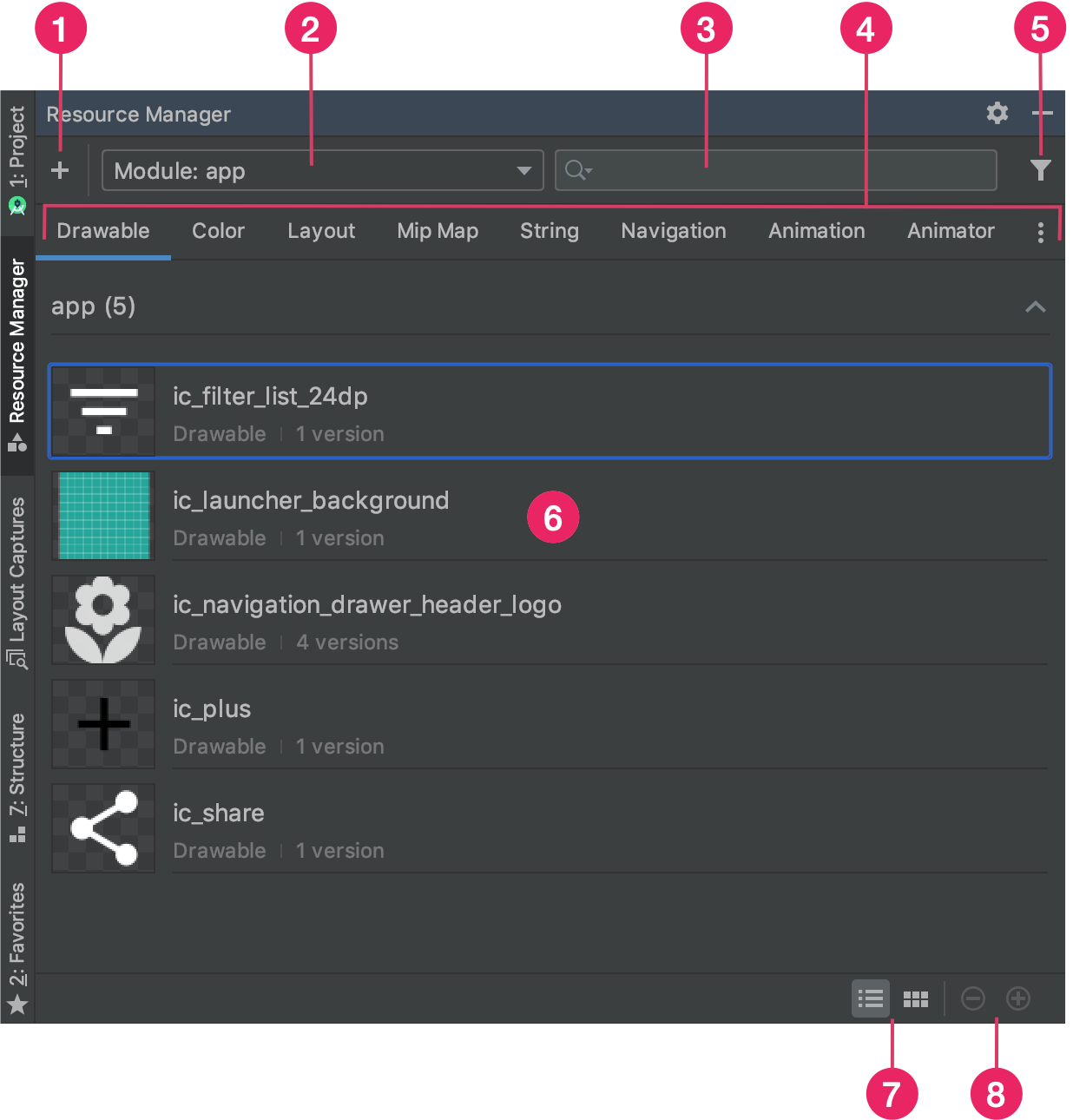
पहली इमेज. यह Resource Manager टूल विंडो है.
- अपने प्रोजेक्ट में कोई नया संसाधन जोड़ने के लिए, जोड़ें
 पर क्लिक करें. अपने प्रोजेक्ट में इमेज ऐसेट, वेक्टर ऐसेट, फ़ॉन्ट या संसाधन फ़ाइलें और वैल्यू जोड़ी जा सकती हैं. इसके अलावा, ड्रॉएबल इंपोर्ट किए जा सकते हैं.
पर क्लिक करें. अपने प्रोजेक्ट में इमेज ऐसेट, वेक्टर ऐसेट, फ़ॉन्ट या संसाधन फ़ाइलें और वैल्यू जोड़ी जा सकती हैं. इसके अलावा, ड्रॉएबल इंपोर्ट किए जा सकते हैं.
- उस मॉड्यूल से जुड़े संसाधन देखने के लिए, कोई मॉड्यूल चुनें.
- खोज बार का इस्तेमाल करके, अपने प्रोजेक्ट के सभी मॉड्यूल में किसी संसाधन को खोजें.
- संसाधन मैनेजर में, अपने संसाधनों को टाइप के हिसाब से दिखाएं.
संसाधन के टाइप के बीच स्विच करने के लिए, इन टैब का इस्तेमाल करें. अन्य संसाधन टाइप दिखाने के लिए, ओवरफ़्लो आइकॉन
 पर क्लिक करें.
पर क्लिक करें. - फ़िल्टर बटन का इस्तेमाल करके, स्थानीय डिपेंडेंट मॉड्यूल, बाहरी लाइब्रेरी, और Android फ़्रेमवर्क से दिखाए गए संसाधनों को फ़िल्टर करें. थीम एट्रिब्यूट दिखाने के लिए भी फ़िल्टर का इस्तेमाल किया जा सकता है.
- मुख्य कॉन्टेंट एरिया में अपने संसाधनों की झलक देखें. किसी रिसॉर्स पर राइट क्लिक करें. इससे आपको एक कॉन्टेक्स्ट मेन्यू दिखेगा. इसमें रिसॉर्स का नाम बदला जा सकता है. साथ ही, यह भी देखा जा सकता है कि आपके ऐप्लिकेशन में उस रिसॉर्स का इस्तेमाल कहां किया गया है.
- अपने संसाधनों को टाइल या सूची के तौर पर देखने के लिए, इन बटन पर क्लिक करें.
- अपने संसाधनों की झलक का साइज़ बदलने के लिए, इन बटन पर क्लिक करें.
इन सुविधाओं के अलावा, Resource Manager आपके प्रोजेक्ट में एक साथ कई ड्रॉएबल इंपोर्ट करने का तरीका भी उपलब्ध कराता है. एक साथ कई फ़ाइलें इंपोर्ट करने के लिए, इनमें से कोई एक तरीका अपनाएं:
- अपनी इमेज फ़ाइलों—इनमें SVG फ़ाइलें भी शामिल हैं—को सीधे तौर पर रिसॉर्स मैनेजर में खींचें और छोड़ें.
- इंपोर्ट ड्रॉएबल विज़र्ड का इस्तेमाल करें.
ज़्यादा जानकारी के लिए, अपने प्रोजेक्ट में ड्रॉएबल इंपोर्ट करना सेक्शन देखें.
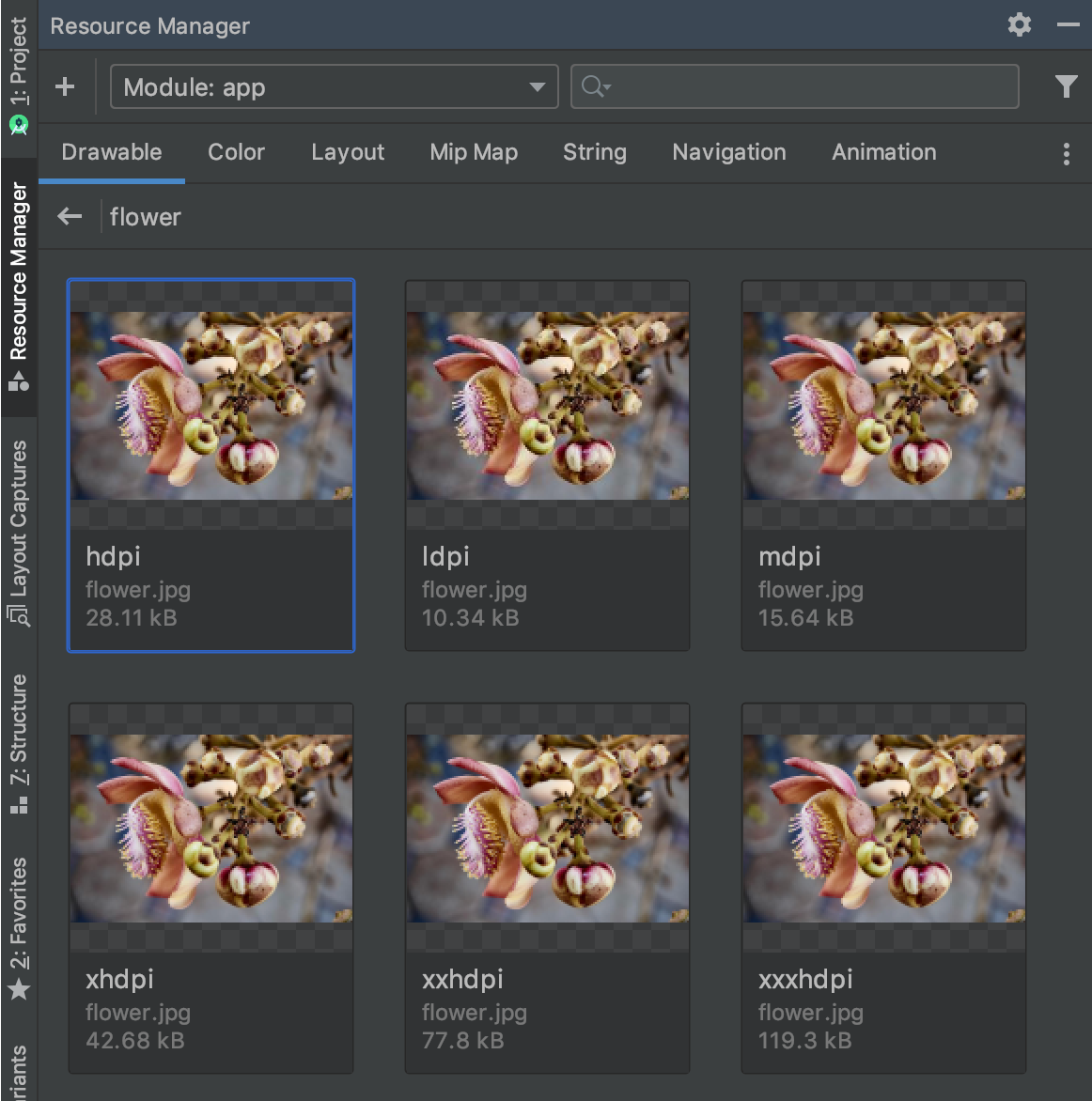
ज़्यादा जानकारी देखने के लिए, Resource Manager में किसी संसाधन पर दो बार क्लिक करें. अगर आपके पास किसी संसाधन के कई वर्शन हैं, तो इस ज़्यादा जानकारी वाले व्यू में, हर वर्शन के साथ-साथ उससे जुड़े क्वालिफ़ायर भी दिखते हैं. जैसा कि इमेज 2 में दिखाया गया है. यहां से, किसी वर्शन पर दो बार क्लिक करके, उसे एडिटर विंडो में खोला जा सकता है.

दूसरी इमेज. Resource Manager में, अलग-अलग स्क्रीन डेंसिटी के लिए इमेज रिसोर्स के वर्शन दिखाए गए हैं.
अपने प्रोजेक्ट में ड्रॉएबल इंपोर्ट करना
अपने प्रोजेक्ट में इमेज ऐसेट इंपोर्ट करने के लिए, Resource Manager का इस्तेमाल किया जा सकता है. इस्तेमाल की जा सकने वाली इमेज के टाइप की सूची देखने के लिए, इमेज के साथ काम करने की सुविधा देखें.
अपने प्रोजेक्ट में इमेज रिसॉर्स इंपोर्ट करने के लिए, यह तरीका अपनाएं:
अपनी इमेज को सीधे Android Studio में संसाधन मैनेजर विंडो पर खींचें और छोड़ें.
- इसके अलावा, यह भी किया जा सकता है:
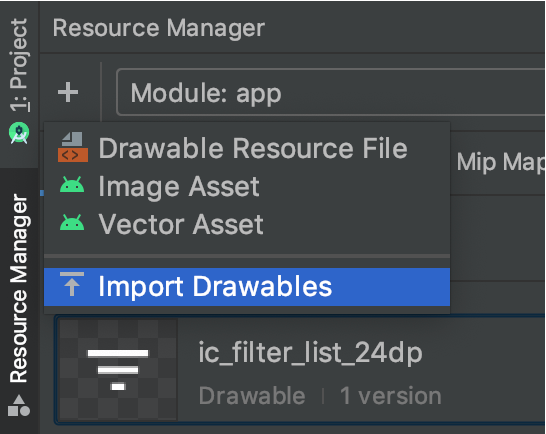
- प्लस आइकॉन (+) पर क्लिक करें.
- तीसरी इमेज में दिखाए गए तरीके से, Import Drawables चुनें.
- वे फ़ाइलें और फ़ोल्डर चुनें जिन्हें इंपोर्ट करना है.

तीसरी इमेज. मेन्यू से, ड्रॉएबल इंपोर्ट करें को चुनें.
- इसके अलावा, यह भी किया जा सकता है:
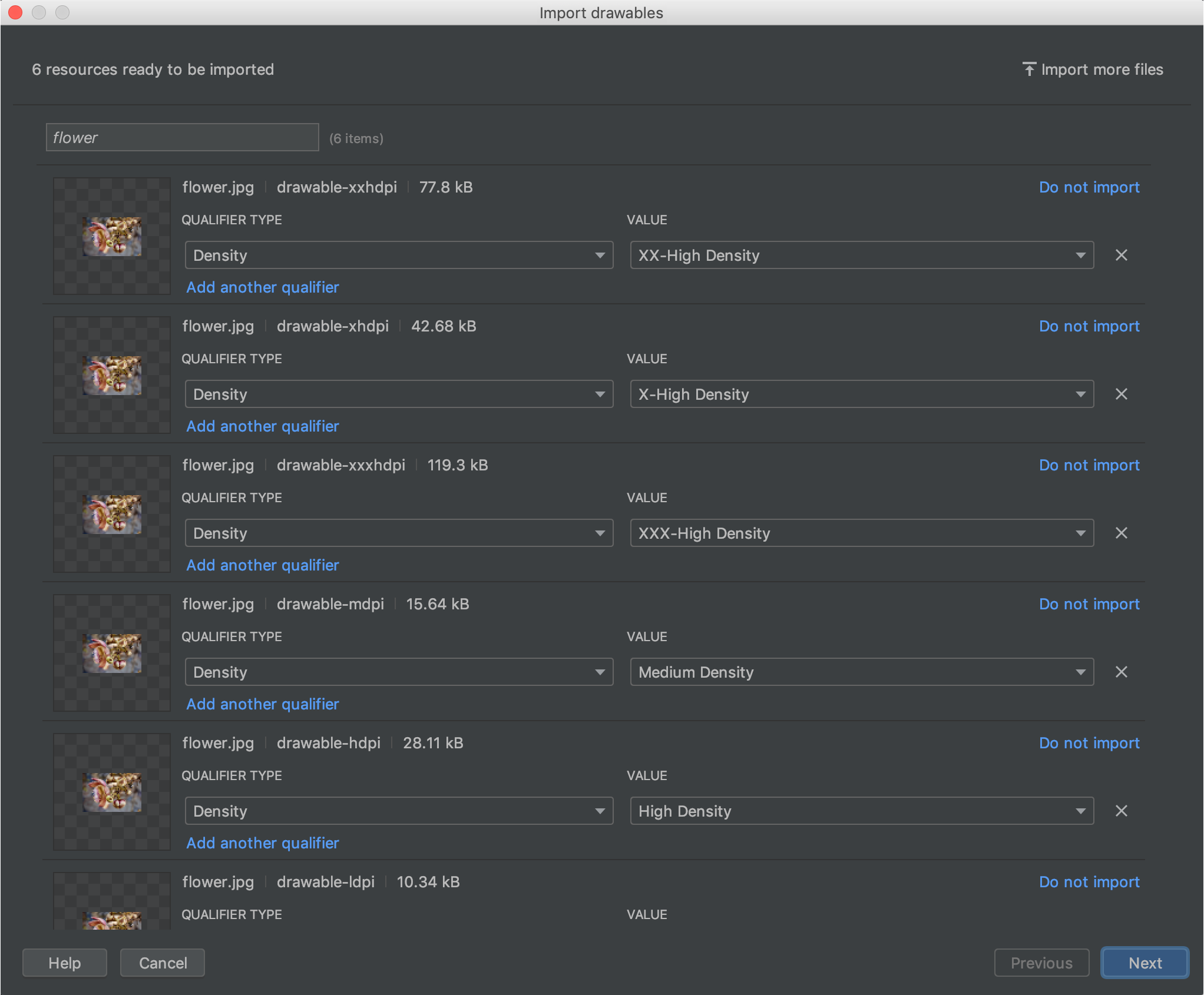
इसके बाद, आपको चौथी इमेज में दिखाए गए ड्रॉएबल इंपोर्ट करें डायलॉग बॉक्स दिखेगा. इस डायलॉग बॉक्स में, इंपोर्ट किए जा रहे संसाधनों की सूची दिखती है. किसी संसाधन का नाम बदलने के लिए, संसाधन की झलक के ऊपर मौजूद टेक्स्ट बॉक्स पर क्लिक करें.
अगर एक ही संसाधन के कई वर्शन दिए जा रहे हैं, तो डिवाइस कॉन्फ़िगरेशन क्वालिफ़ायर जोड़ें. इनके बारे में यहां बताया गया है. इनसे यह पता चलता है कि हर संसाधन किस कॉन्फ़िगरेशन के साथ काम करता है.
उदाहरण के लिए, अगर आपको अलग-अलग स्क्रीन डेंसिटी के लिए, एक ही संसाधन के कई वर्शन उपलब्ध कराने हैं, तो हर वर्शन के लिए डेंसिटी क्वालिफ़ायर जोड़ा जा सकता है. ध्यान दें कि अगर दो या उससे ज़्यादा संसाधनों के नाम और क्वालिफ़ायर एक जैसे हैं, तो सिर्फ़ एक वर्शन इंपोर्ट किया जाता है.
संसाधन क्वालिफ़ायर के बारे में ज़्यादा जानने के लिए, वैकल्पिक संसाधन उपलब्ध कराना लेख पढ़ें.

चौथी इमेज. इमेज ऐसेट इंपोर्ट करें डायलॉग.
अपने संसाधनों का नाम देने और ज़रूरी क्वालिफ़ायर जोड़ने के बाद, आगे बढ़ें पर क्लिक करें.
अगली स्क्रीन पर, इंपोर्ट किए जा रहे संसाधनों की खास जानकारी दिखती है. जब आपको इंपोर्ट करना हो, तब इंपोर्ट करें पर क्लिक करें.
संसाधन मैनेजर विंडो में, आपके संसाधन अब आपके प्रोजेक्ट में इस्तेमाल करने के लिए तैयार हैं. इन्हें पांचवें फ़िगर में दिखाया गया है.

पांचवीं इमेज. अब Resource Manager में, इंपोर्ट की गई आपकी इमेज दिखेंगी.
ड्रॉएबल डेंसिटी को अपने-आप पार्स करना
किसी फ़ाइल या फ़ोल्डर को इंपोर्ट करने पर, अगर उसके पाथ में डेंसिटी क्वालिफ़ायर मौजूद है, तो Resource Manager उसे इंपोर्ट करने की प्रोसेस के दौरान अपने-आप लागू कर देता है. Resource Manager, Android के डेनसिटी क्वालिफ़ायर और iOS के स्केल फ़ैक्टर, दोनों को पार्स कर सकता है.
इस टेबल में बताया गया है कि Android और iOS के लिए, इस्तेमाल की जा सकने वाली अलग-अलग डेंसिटी को कैसे दिखाया जाता है:
| सघनता | Android डेंसिटी क्वालिफ़ायर | iOS स्केलिंग फ़ैक्टर |
|---|---|---|
| लो डेंसिटी (~120 dpi) | ldpi |
उपलब्ध नहीं है |
| मीडियम डेंसिटी (~160 डीपीआई) | mdpi |
ओरिजनल स्केल |
| हाई डेंसिटी (~240 dpi) | hdpi |
उपलब्ध नहीं है |
| एक्स्ट्रा-हाई-डेंसिटी (~320 डीपीआई) | xhdpi |
@2x |
| एक्स्ट्रा-एक्स्ट्रा-हाई-डेंसिटी (~480 dpi) | xxhdpi |
@3x |
| एक्स्ट्रा-एक्स्ट्रा-एक्स्ट्रा-हाई-डेंसिटी (~640 dpi) | xxxhdpi |
@4x |
यहां कुछ उदाहरण दिए गए हैं कि इंपोर्ट करने के बाद, इनपुट पाथ रिसॉर्स पाथ में कैसे बदल जाते हैं:
- Android डेंसिटी क्वालिफ़ायर:
hdpi - इनपुट पाथ: /UserFolder/icon1/hdpi/icon.png
संसाधन का पाथ: <projectFolder>/<moduleFolder> /src/main/res/drawable-hdpi/icon.png - Android डेंसिटी क्वालिफ़ायर:
xxhdpi - इनपुट पाथ: /UserFolder/icon1/abc-xxhdpi/icon.png
संसाधन का पाथ: <projectFolder>/<moduleFolder> /src/main/res/drawable-xxhdpi/icon.png - iOS स्केलिंग फ़ैक्टर: @2x
- इनपुट पाथ: /UserFolder/icon1/icon@2x.png
संसाधन का पाथ: <projectFolder>/<moduleFolder> /src/main/res/drawable-xhdpi/icon.png - iOS स्केलिंग फ़ैक्टर: @2x
- इनपुट पाथ: /UserFolder/icon1/icon@2x_alternate.png
संसाधन का पाथ: <projectFolder>/<moduleFolder> /src/main/res/drawable-xhdpi/icon_alternate.png
अलग-अलग पिक्सल डेंसिटी वाले डिवाइसों के साथ काम करने के बारे में ज़्यादा जानने के लिए, अलग-अलग पिक्सल डेंसिटी के साथ काम करना लेख पढ़ें.
ड्रॉएबल को अपने लेआउट में खींचें और छोड़ें
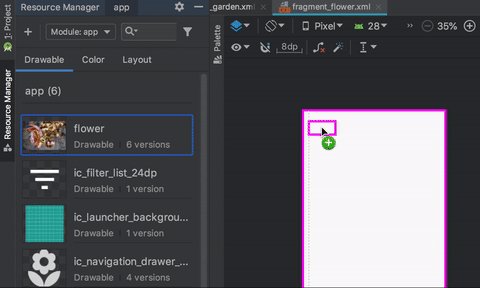
ड्रॉएबल को सीधे तौर पर Resource Manager से खींचकर किसी लेआउट पर छोड़ा जा सकता है. किसी रिसॉर्स को लेआउट पर खींचकर छोड़ने पर, Resource Manager उस ड्रॉअबल के लिए एक ImageView बनाता है. इसे पहले ऐनिमेशन में दिखाया गया है:

पहला ऐनिमेशन. ड्रॉएबल को डिज़ाइन व्यू में किसी लेआउट पर खींचें और छोड़ें.
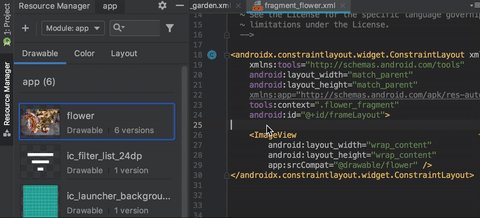
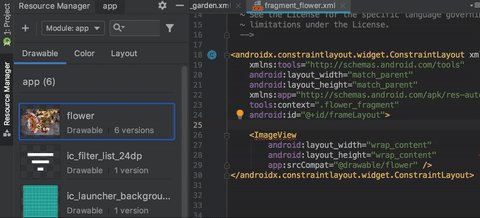
लेआउट के एक्सएमएल पर सीधे तौर पर भी आइटम को ड्रैग किया जा सकता है. इसे ऐनिमेशन 2 में दिखाया गया है:

दूसरा ऐनिमेशन. ड्रॉ किए जा सकने वाले आइटम को टेक्स्ट व्यू में लेआउट पर खींचें और छोड़ें.
टेक्स्ट टैब में किसी लेआउट पर ड्रॉएबल को खींचकर छोड़ने पर, जनरेट किया गया कोड अलग-अलग होता है. यह इस बात पर निर्भर करता है कि आपने लेआउट में ड्रॉएबल को कहां रखा है:
- किसी ड्रॉएबल को खाली जगह पर खींचने पर, Resource Manager उससे मिलता-जुलता
ImageViewजनरेट करता है. - लेआउट एक्सएमएल में किसी भी एट्रिब्यूट पर ड्रॉएबल को खींचकर छोड़ने पर, Resource Manager उस एट्रिब्यूट की वैल्यू को ड्रॉएबल के रेफ़रंस से बदल देता है. एट्रिब्यूट की वैल्यू बदलने के लिए, किसी दूसरे संसाधन टाइप को एक्सएमएल एट्रिब्यूट पर भी खींचा जा सकता है.
- किसी ड्रॉएबल को मौजूदा
ImageViewएलिमेंट पर खींचकर छोड़ने पर, Resource Manager, उससे जुड़े सोर्स एट्रिब्यूट को बदल देता है.
