Android Studio, tools नेमस्पेस में कई तरह के एक्सएमएल एट्रिब्यूट के साथ काम करता है
जो डिज़ाइन के समय से जुड़ी सुविधाएं चालू करती है, जैसे कि फ़्रैगमेंट में कौनसा लेआउट दिखाया जाए या
कंपाइल-टाइम व्यवहार, जैसे कि आपके एक्सएमएल पर कौनसा श्रिंकिंग मोड लागू करना है
संसाधन. जब ऐप्लिकेशन बनाया जाता है, तो बिल्ड टूल इन एट्रिब्यूट को हटा देता है
कि आपके APK के साइज़ या रनटाइम के व्यवहार पर कोई असर नहीं पड़ता है.
इन एट्रिब्यूट का इस्तेमाल करने के लिए, हर एलिमेंट के रूट एलिमेंट में tools नेमस्पेस जोड़ें
एक्सएमएल फ़ाइल में जहां आपको उनका इस्तेमाल करना है, जैसा कि यहां दिखाया गया है:
<RootTag xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" >
गड़बड़ी को मैनेज करने वाले एट्रिब्यूट
ये एट्रिब्यूट, लिंट के चेतावनी वाले मैसेज को रोकने में मदद करते हैं:
tools:ignore
इसके लिए बनाया गया: कोई भी एलिमेंट
इस्तेमाल करने वाला: Lint
यह एट्रिब्यूट, कॉमा लगाकर अलग की गई, लिंट वाली समस्या के आईडी की सूची को स्वीकार करता है इस एलिमेंट या इसके किसी डिसेंडेंट को अनदेखा करने के लिए टूल.
उदाहरण के लिए, टूल को MissingTranslation गड़बड़ी को अनदेखा करने का निर्देश दिया जा सकता है:
<string name="show_all_apps" tools:ignore="MissingTranslation">All</string>
tools:targetApi
इसके लिए बनाया गया: कोई भी एलिमेंट
इस्तेमाल करने वाले: लिंट
यह एट्रिब्यूट,
Java में @TargetApi एनोटेशन
कोड. यह आपको एपीआई लेवल तय करने की सुविधा देता है (पूर्णांक या कोड नाम के तौर पर)
जो इस एलिमेंट के साथ काम करता है.
यह उन टूल के बारे में बताता है जिनके बारे में आपको लगता है कि यह एलिमेंट और कोई भी चाइल्ड
सिर्फ़ बताए गए एपीआई लेवल पर या उसके बाद इस्तेमाल किया जाता है. यह लिंट को आपको चेतावनी देने से रोकता है
अगर वह एलिमेंट या उसके एट्रिब्यूट आपके बताए गए एपीआई लेवल पर उपलब्ध नहीं हैं
आपके minSdkVersion के तौर पर.
उदाहरण के लिए, इस एट्रिब्यूट का इस्तेमाल इन वजहों से किया जा सकता है
GridLayout सिर्फ़ यहां उपलब्ध है
एपीआई लेवल 14 और उसके बाद का लेवल, लेकिन आपको पता है कि इस लेआउट का इस्तेमाल आपके कोड में नहीं किया जाता है
छोटे साइज़ वाले वर्शन के लिए:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:targetApi="14" >
(हालांकि, हमारा सुझाव है कि आप GridLayout का इस्तेमाल करें
का इस्तेमाल करें.)
tools:locale
इसका मकसद: <resources>
इस्तेमाल करने वाले: लिंट, Android Studio के एडिटर
इससे टूल को पता चलता है कि इन संसाधनों की डिफ़ॉल्ट भाषा या स्थान-भाषा कौनसी है
स्पेल-चेकर से मिलने वाली चेतावनियों से बचने के लिए, दिया गया <resources> एलिमेंट.
हालांकि, यह टूल अंग्रेज़ी भाषा को ही स्वीकार करता है.
मान एक मान्य स्थान-भाषा होना चाहिए क्वालीफ़ायर.
उदाहरण के लिए, आप इसे अपनी डिफ़ॉल्ट values/strings.xml फ़ाइल में
यह बताएं कि डिफ़ॉल्ट स्ट्रिंग के लिए इस्तेमाल की जाने वाली भाषा
अंग्रेज़ी के बजाय स्पैनिश में:
<resources xmlns:tools="http://schemas.android.com/tools"
tools:locale="es">
डिज़ाइन-टाइम व्यू एट्रिब्यूट
ये एट्रिब्यूट, दिखने वाले लेआउट की विशेषताएं तय करते हैं यह सिर्फ़ Android Studio के लेआउट की झलक में दिखेगा.
android: के बजाय tools:
इसका मकसद: <View>
इस्तेमाल करने वाला: Android Studio का लेआउट एडिटर
tools: प्रीफ़िक्स का इस्तेमाल करके, लेआउट की झलक में सैंपल डेटा डाला जा सकता है
android: के बजाय, Android फ़्रेमवर्क से किसी भी <View> एट्रिब्यूट का इस्तेमाल करें.
यह तब काम आता है, जब रनटाइम तक एट्रिब्यूट की वैल्यू अपने-आप न भरती हो और आपके पास
लेआउट की झलक में इफ़ेक्ट देखना है.
उदाहरण के लिए, अगर रनटाइम के दौरान android:text एट्रिब्यूट की वैल्यू सेट की गई हो या आपको
डिफ़ॉल्ट से अलग मान वाला लेआउट देखने के लिए, आप
सिर्फ़ लेआउट की झलक के लिए कुछ टेक्स्ट तय करने के लिए tools:text.

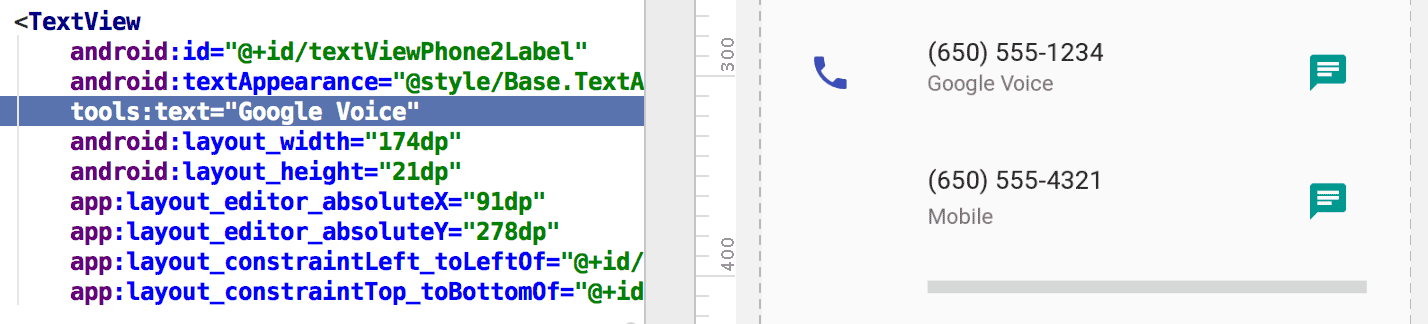
tools:text
विशेषता समूह "Google Voice" का इस्तेमाल करें.आपके पास android: नेमस्पेस एट्रिब्यूट को जोड़ने का विकल्प है. इसका इस्तेमाल यहां किया जाता है
और tools: एट्रिब्यूट से मेल खाने वाला वर्शन लागू होता है, जो रनटाइम को बदल देता है
एट्रिब्यूट का इस्तेमाल करें.
आपके पास tools: एट्रिब्यूट का इस्तेमाल करके,
सिर्फ़ लेआउट की झलक. उदाहरण के लिए, अगर आपके दो बच्चों के साथ FrameLayout है
लेकिन अगर आपको लेआउट की झलक में सिर्फ़ एक ही चाइल्ड देखना है, तो किसी एक
ताकि वे लेआउट की झलक में न दिखें, जैसा कि यहां दिखाया गया है:
<Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="First" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Second" tools:visibility="invisible" />
लेआउट एडिटर का इस्तेमाल करते समय
तो प्रॉपर्टी विंडो आपको डिज़ाइन व्यू में कुछ बदलाव करने की सुविधा देती है
विशेषताएं देखें. हर डिज़ाइन के समय वाले एट्रिब्यूट के साथ जानकारी दी गई है
इसके बगल में एक रेंच आइकॉन  है
एट्रिब्यूट के नाम का इस्तेमाल करें, ताकि इसे उसी नाम के असली एट्रिब्यूट से अलग किया जा सके.
है
एट्रिब्यूट के नाम का इस्तेमाल करें, ताकि इसे उसी नाम के असली एट्रिब्यूट से अलग किया जा सके.
tools:context
इसका मकसद: कोई भी रूट <View>
इस्तेमाल करने वाला: लिंट, Android Studio लेआउट एडिटर
यह एट्रिब्यूट बताता है कि यह लेआउट किस गतिविधि से जुड़ा है
डिफ़ॉल्ट. इससे एडिटर या लेआउट की झलक वाली वे सुविधाएं चालू हो जाती हैं जिनके लिए
गतिविधि की जानकारी है, जैसे कि आपकी साइट के लेआउट की थीम
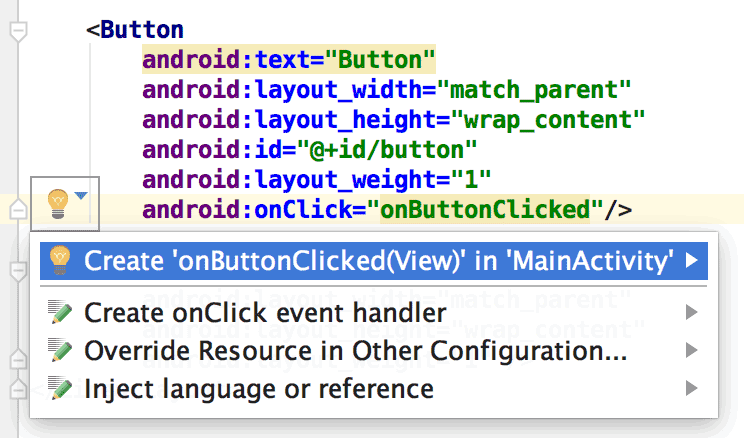
इसकी झलक देखें और यह पता करें किonClick
जैसा कि दूसरी इमेज में दिखाया गया है.

onClick अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
एट्रिब्यूट सिर्फ़ तब काम करता है, जब आपने tools:context को सेट किया हो.ऐक्टिविटी क्लास का नाम, उसी डॉट प्रीफ़िक्स का इस्तेमाल करके दिया जा सकता है मेनिफ़ेस्ट फ़ाइल (पैकेज के पूरे नाम को छोड़कर).
उदाहरण के लिए:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity" >
tools:itemCount
इसका मकसद: <RecyclerView>
इस्तेमाल करने वाले: Android Studio लेआउट एडिटर
दिए गए
RecyclerView के लिए, यह एट्रिब्यूट
लेआउट एडिटर को
झलक विंडो.
उदाहरण के लिए:
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:itemCount="3"/>
tools:layout
इसका मकसद: <fragment>
इस्तेमाल करने वाला: Android Studio Layout Editor
यह एट्रिब्यूट बताता है कि आपको किस लेआउट में लेआउट की झलक दिखानी है फ़्रैगमेंट, क्योंकि लेआउट प्रीव्यू गतिविधि कोड जो आम तौर पर लेआउट लागू करता है.
उदाहरण के लिए:
<fragment android:name="com.example.main.ItemListFragment"
tools:layout="@layout/list_content" />
tools:listitem, tools:listheader, tools:listfooter
इसका मकसद: <AdapterView> (और <ListView> जैसी सब-क्लास)
इस्तेमाल करने वाला: Android Studio Layout Editor
ये एट्रिब्यूट बताते हैं कि सूची के लेआउट की झलक में कौनसा लेआउट दिखाया जाए आइटम, हेडर, और फ़ुटर. लेआउट में मौजूद सभी डेटा फ़ील्ड भरे गए हों संख्या वाला कॉन्टेंट, जैसे कि "आइटम 1," ताकि सूची में मौजूद आइटम दोहराए न जाएं.
उदाहरण के लिए:
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:listitem="@layout/sample_list_item"
tools:listheader="@layout/sample_list_header"
tools:listfooter="@layout/sample_list_footer" />
tools:showIn
इसका मकसद: लेआउट में मौजूद ऐसा कोई भी रूट <View> जिसे
<include>
इस्तेमाल करने वाला: Android Studio Layout Editor
इस एट्रिब्यूट की मदद से, ऐसे लेआउट पर कर्सर ले जाया जा सकता है जो इस लेआउट का इस्तेमाल करता है
<include>, ताकि आप ये काम कर सकें
पैरंट लेआउट में एम्बेड किए गए होने पर, इस फ़ाइल की झलक देखें और इसमें बदलाव करें.
उदाहरण के लिए:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:showIn="@layout/activity_main" />
अब लेआउट की झलक में यह TextView लेआउट दिखता है, जैसा कि यह
activity_main लेआउट.
tools:menu
इसका मकसद: कोई भी रूट <View>
इस्तेमाल करने वाला: Android Studio Layout Editor
यह एट्रिब्यूट तय करता है कि लेआउट की झलक में कौनसा मेन्यू
ऐप्लिकेशन बार पर क्लिक करें. वैल्यू, एक या उससे ज़्यादा मेन्यू आईडी है,
इन्हें कॉमा लगाकर अलग किया जाना चाहिए. इनमें @menu/ या ऐसा कोई आईडी प्रीफ़िक्स शामिल नहीं होना चाहिए
.xml एक्सटेंशन.
उदाहरण के लिए:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:menu="menu1,menu2" />
tools:minValue, tools:maxValue
इसके लिए बनाया गया: <NumberPicker>
इस्तेमाल करने वाला: Android Studio Layout Editor
ये एट्रिब्यूट
NumberPicker व्यू.
उदाहरण के लिए:
<NumberPicker xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/numberPicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:minValue="0"
tools:maxValue="10" />
tools:openDrawer
इसके लिए बनाया गया: <DrawerLayout>
इस्तेमाल करने वाला: Android Studio Layout Editor
इस एट्रिब्यूट की मदद से,
झलक में
DrawerLayout.
आपके पास यह बदलाव करने का भी विकल्प होता है कि लेआउट एडिटर इनमें से किसी एक वैल्यू को पास करना:
टेबल 1. वे मान जिन्हें संशोधित किया जाना है
लेआउट एडिटर, DrawerLayout को रेंडर करता है
| लगातार | वैल्यू | ब्यौरा |
|---|---|---|
end | 800005 | ऑब्जेक्ट को उसके कंटेनर के आखिर में ले जाएं, उसका साइज़ न बदलें. |
left | 3 | ऑब्जेक्ट को उसके कंटेनर के बाईं ओर पुश करें, उसका आकार न बदलें. |
right | 5 | ऑब्जेक्ट को उसके कंटेनर की दाईं ओर पुश करें, उसका साइज़ न बदलें. |
start | 800003 | ऑब्जेक्ट को उसके कंटेनर की शुरुआत में पुश करें, उसका साइज़ न बदलें. |
उदाहरण के लिए:
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:openDrawer="start" />
"@tools:sample/*" संसाधन
इसके लिए बनाया गया: ऐसा कोई भी व्यू जो यूज़र इंटरफ़ेस (यूआई) टेक्स्ट या इमेज के साथ काम करता है
इस्तेमाल करने वाले: Android Studio लेआउट एडिटर
इस एट्रिब्यूट की मदद से, अपने व्यू में प्लेसहोल्डर डेटा या इमेज इंजेक्ट की जा सकती है. उदाहरण के लिए, यह जांचना कि आपका लेआउट आपने अपने ऐप्लिकेशन के लिए यूज़र इंटरफ़ेस (यूआई) टेक्स्ट तैयार कर लिया है, तो प्लेसहोल्डर टेक्स्ट का इस्तेमाल इस तरह से किया जा सकता है: अनुसरण करता है:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="@tools:sample/lorem" />
नीचे दी गई टेबल में बताया गया है कि आपके पास किस तरह का प्लेसहोल्डर डेटा अपलोड करने की सुविधा होती है अपने लेआउट में इंजेक्ट करें:
दूसरी टेबल. इसके लिए प्लेसहोल्डर डेटा लेआउट
| विशेषता का मान | प्लेसहोल्डर डेटा का ब्यौरा |
|---|---|
@tools:sample/full_names |
इनके कॉम्बिनेशन से बिना किसी क्रम के जनरेट किए गए पूरे नाम
@tools:sample/first_names और
@tools:sample/last_names |
@tools:sample/first_names |
सामान्य नाम |
@tools:sample/last_names |
सामान्य उपनाम |
@tools:sample/cities |
दुनिया भर के शहरों के नाम |
@tools:sample/us_zipcodes |
अपने-आप जनरेट होने वाले यूएस पिन कोड |
@tools:sample/us_phones |
इस फ़ॉर्मैट में किसी भी क्रम में जनरेट किए गए फ़ोन नंबर:
(800) 555-xxxx अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है |
@tools:sample/lorem |
लैटिन में प्लेसहोल्डर टेक्स्ट |
@tools:sample/date/day_of_week |
बताए गए फ़ॉर्मैट के लिए, किसी भी क्रम में तारीख और समय |
@tools:sample/date/ddmmyy | |
@tools:sample/date/mmddyy | |
@tools:sample/date/hhmm | |
@tools:sample/date/hhmmss | |
@tools:sample/avatars |
ड्रॉ करने लायक वेक्टर, जिन्हें प्रोफ़ाइल अवतार के तौर पर इस्तेमाल किया जा सकता है |
@tools:sample/backgrounds/scenic |
ऐसी इमेज जिनका इस्तेमाल बैकग्राउंड के तौर पर किया जा सकता है |
संसाधन का आकार छोटा करने वाले एट्रिब्यूट
इन एट्रिब्यूट की मदद से, सख्त पहचान फ़ाइलों की जांच की जा सकती है और कुछ संसाधनों को सेव रखने या खारिज करने का तरीका संसाधनों का छोटा होना.
रिसॉर्स का साइज़ छोटा करने की सुविधा चालू करने के लिए, shrinkResources प्रॉपर्टी को true पर सेट करें
कोड छोटा करने के लिए, minifyEnabled के साथ आपकी build.gradle फ़ाइल में.
उदाहरण के लिए:
ग्रूवी
android { ... buildTypes { release { shrinkResources true minifyEnabled true proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } }
Kotlin
android { ... buildTypes { getByName("release") { isShrinkResources = true isMinifyEnabled = true proguardFiles( getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro" ) } } }
tools:shrinkMode
इसका मकसद: <resources>
इस्तेमाल करने वाले: संसाधन का साइज़ छोटा करने की सुविधा से टूल बनाना
इस एट्रिब्यूट से आप यह तय कर सकते हैं कि बिल्ड टूल को फ़ॉलो किया जा रहा है:
- सुरक्षित मोड: साफ़ तौर पर बताए गए सभी संसाधनों को अपने पास सेव रखें और
जिन्हें कॉल के साथ डाइनैमिक तौर पर किया जा सकता है
Resources.getIdentifier(). - स्ट्रिक्ट मोड: सिर्फ़ संसाधनों को सेव रखें जिनका कोड या दूसरे संसाधनों में साफ़ तौर पर बताया गया हो.
डिफ़ॉल्ट रूप से, सुरक्षित मोड (shrinkMode="safe") का इस्तेमाल किया जाता है. इसके बजाय, इस्तेमाल करने के लिए
स्ट्रिक्ट मोड, <resources> टैग में shrinkMode="strict" जोड़ें, जैसा कि यहां दिखाया गया है:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:shrinkMode="strict" />
स्ट्रिक्ट मोड चालू करने पर, आपको tools:keep का इस्तेमाल करना पड़ सकता है
उन संसाधनों को रखने के लिए जिन्हें हटाया गया है, लेकिन असल में जो आपको चाहिए, और उपयोग करें
tools:discard का इस्तेमाल करें.
ज़्यादा जानकारी के लिए, यह देखें संसाधनों का इस्तेमाल कम करें.
tools:keep
इसका मकसद: <resources>
इस्तेमाल करने वाले: संसाधन का साइज़ छोटा करने की सुविधा से टूल बनाना
इस्तेमाल नहीं किए गए रिसॉर्स को हटाने के लिए, रिसॉर्स को छोटा करने की प्रोसेस का इस्तेमाल करते समय, यह
विशेषता की मदद से आप संसाधनों को रखने के बारे में बता सकते हैं, क्योंकि वे
रनटाइम के दौरान, किसी दूसरे तरीके से रेफ़र नहीं किया जाता है, जैसे कि डाइनैमिक सर्च क्वेरी के लिए,
इसके लिए संसाधन का नाम जनरेट किया गया
Resources.getIdentifier().
इसका इस्तेमाल करने के लिए, अपनी रिसॉर्स डायरेक्ट्री में एक एक्सएमएल फ़ाइल बनाएं (उदाहरण के लिए,
res/raw/keep.xml) <resources> टैग के साथ
और हर संसाधन को tools:keep एट्रिब्यूट में
कॉमा लगाकर अलग की गई सूची. तारे के निशान वाले वर्ण का इस्तेमाल वाइल्ड कार्ड के तौर पर किया जा सकता है.
उदाहरण के लिए:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:keep="@layout/used_1,@layout/used_2,@layout/*_3" />
ज़्यादा जानकारी के लिए, यह देखें संसाधनों का इस्तेमाल कम करें.
tools:discard
इसके लिए बनाया गया: <resources>
इस्तेमाल करने वाले: संसाधन का साइज़ छोटा करने की सुविधा से टूल बनाना
इस्तेमाल न किए जाने वाले रिसॉर्स को हटाने के लिए, रिसॉर्स को छोटा करने की प्रोसेस का इस्तेमाल करते समय, यह एट्रिब्यूट आपको उन संसाधनों को निर्दिष्ट करने देता है जिन्हें आप मैन्युअल रूप से खारिज करना चाहते हैं. ऐसा आम तौर पर संसाधन का रेफ़रंस इस तरह दिया गया हो कि उससे आपके ऐप्लिकेशन या क्योंकि Gradle प्लग इन ने गलत तरीके से यह बताया है कि संसाधन संदर्भ दिया गया है.
इसका इस्तेमाल करने के लिए, अपनी रिसॉर्स डायरेक्ट्री में एक एक्सएमएल फ़ाइल बनाएं (उदाहरण के लिए,
res/raw/keep.xml) को <resources> टैग के साथ
और हर संसाधन को tools:discard एट्रिब्यूट में खारिज करने के लिए,
कॉमा लगाकर अलग की गई सूची. तारे के निशान वाले वर्ण का इस्तेमाल वाइल्ड कार्ड के तौर पर किया जा सकता है.
उदाहरण के लिए:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:discard="@layout/unused_1" />
ज़्यादा जानकारी के लिए, यह देखें संसाधनों का इस्तेमाल कम करें.
