Android Studio unterstützt eine Vielzahl von XML-Attributen im tools-Namespace.
die Funktionen während der Entwicklung ermöglichen, z. B. welches Layout in einem Fragment angezeigt werden soll
Verhaltensweisen bei der Kompilierungszeit, z. B. welcher Verkleinerungsmodus auf Ihre XML-Datei angewendet werden soll
Ressourcen. Beim Erstellen Ihrer App entfernen die Build-Tools diese Attribute,
dass dies keine Auswirkungen auf die Größe Ihres APK oder das Laufzeitverhalten hat.
Fügen Sie den tools-Namespace dem Stammelement jedes einzelnen Attributs hinzu, um diese Attribute zu verwenden
XML-Datei an der gewünschten Stelle ein, wie hier gezeigt:
<RootTag xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" >
Attribute zur Fehlerbehandlung
Die folgenden Attribute helfen, Lint-Warnmeldungen zu unterdrücken:
tools:ignore
Vorgesehen für:ein beliebiges Element
Wird verwendet von:Lint
Für dieses Attribut können Sie eine durch Kommas getrennte Liste von IDs der von Ihnen gewünschten Lint-Probleme angeben die Tools, die für dieses Element oder eines seiner Nachfolger ignoriert werden sollen.
Beispielsweise können Sie die Tools anweisen, den Fehler MissingTranslation zu ignorieren:
<string name="show_all_apps" tools:ignore="MissingTranslation">All</string>
tools:targetApi
Vorgesehen für: ein beliebiges Element
Verwendet von: Lint
Dieses Attribut funktioniert genauso wie das Attribut
Annotation @TargetApi in Java
Code. Sie können damit die API-Ebene angeben (entweder als Ganzzahl oder als Codename).
das dieses Element unterstützt.
So wissen die Tools, dass dieses Element und alle untergeordneten Elemente Ihrer Meinung nach
wird nur auf der angegebenen API-Ebene oder höher verwendet. Dadurch werden Sie von Lint nicht gewarnt
Dieses Element oder seine Attribute sind nicht auf der von Ihnen angegebenen API-Ebene verfügbar.
als minSdkVersion.
Sie können dieses Attribut z. B. aus folgenden Gründen verwenden:
GridLayout ist nur verfügbar auf
API-Level 14 und höher. Sie wissen jedoch, dass dieses Layout nicht in Ihrem Code verwendet wird.
für niedrigere Versionen:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:targetApi="14" >
Wir empfehlen jedoch die Verwendung von GridLayout
aus der Support-Bibliothek.)
tools:locale
Vorgesehen für: <resources>
Wird verwendet von:Lint, Android Studio-Editor
Dadurch wird den Tools mitgeteilt, welche Standardsprache oder -region für die Ressourcen in
das angegebene <resources>-Element, um Warnungen von der Rechtschreibprüfung zu vermeiden.
Andernfalls wird davon ausgegangen, dass die Sprache Englisch ist.
Der Wert muss ein gültiges Gebietsschema sein Kennzeichner.
Fügen Sie diese Datei beispielsweise Ihrer values/strings.xml-Standarddatei hinzu
geben an, dass die für die Standardzeichenfolgen verwendete Sprache
Spanisch statt Englisch:
<resources xmlns:tools="http://schemas.android.com/tools"
tools:locale="es">
Ansichtsattribute während der Entwicklung
Die folgenden Attribute definieren Layout-Eigenschaften, die sichtbar sind. nur in der Layoutvorschau von Android Studio.
tools: statt android:
Vorgesehen für: <View>
Wird verwendet von:Android Studio-Layouteditor
Sie können Beispieldaten mit dem Präfix tools: in Ihre Layoutvorschau einfügen
statt android: mit einem beliebigen <View>-Attribut aus dem Android-Framework.
Dies ist nützlich, wenn der Attributwert erst nach der Laufzeit ausgefüllt wird und Sie
den Effekt in der Layoutvorschau sehen möchten.
Wenn beispielsweise der Attributwert android:text zur Laufzeit festgelegt ist oder Sie
um das Layout mit einem anderen Wert als dem Standardwert zu sehen, können Sie
Mit tools:text können Sie Text nur für die Layoutvorschau angeben.

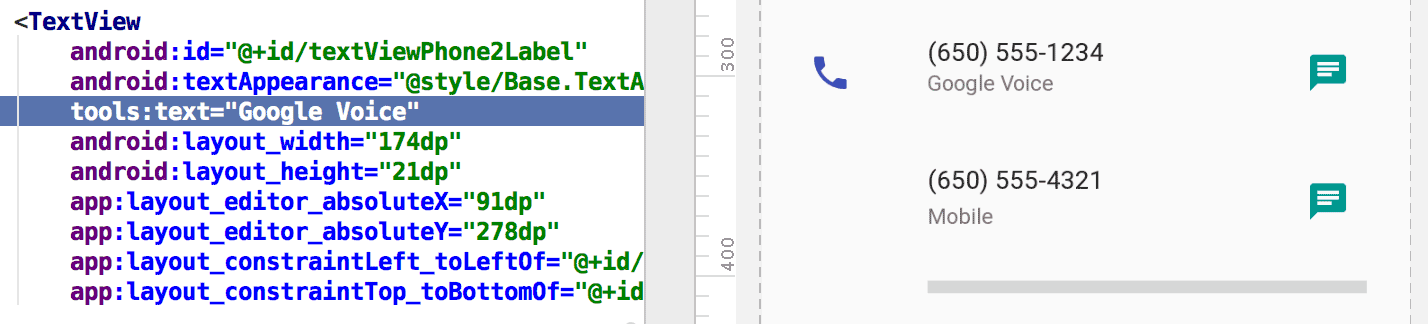
tools:text
legt „Google Voice“ fest. als Wert für die Layoutvorschau.Sie können sowohl das Namespace-Attribut android:, das unter
Laufzeit und das entsprechende Attribut tools:, das die Laufzeit überschreibt
nur in der Layoutvorschau.
Sie können auch ein tools:-Attribut verwenden, um eine Attributeinstellung für die
Nur Layoutvorschau. Beispiel: Sie haben eine FrameLayout mit zwei untergeordneten Elementen.
Sie aber in der Layoutvorschau nur ein untergeordnetes Element sehen möchten, können Sie eine der
werden sie in der Layout-Vorschau unsichtbar, wie hier gezeigt:
<Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="First" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Second" tools:visibility="invisible" />
Wenn Sie den Layout-Editor in
Designansicht können Sie im Fenster Eigenschaften einen Teil der Entwurfszeit
Ansichtsattribute. Jedes Attribut für die Entwicklungszeit ist mit
ein Schraubenschlüssel-Symbol  , um es vom echten Attribut desselben Namens zu unterscheiden.
, um es vom echten Attribut desselben Namens zu unterscheiden.
tools:context
Vorgesehen für:Alle Stamm-<View>
Wird verwendet von:Lint, Android Studio Layout Bearbeiter
Dieses Attribut deklariert, welcher Aktivität dieses Layout
Standardeinstellung. Dadurch werden im Editor oder in der Layoutvorschau Funktionen aktiviert, für die Folgendes erforderlich ist:
Wissen der Aktivität, z. B. zum Layoutthema in der
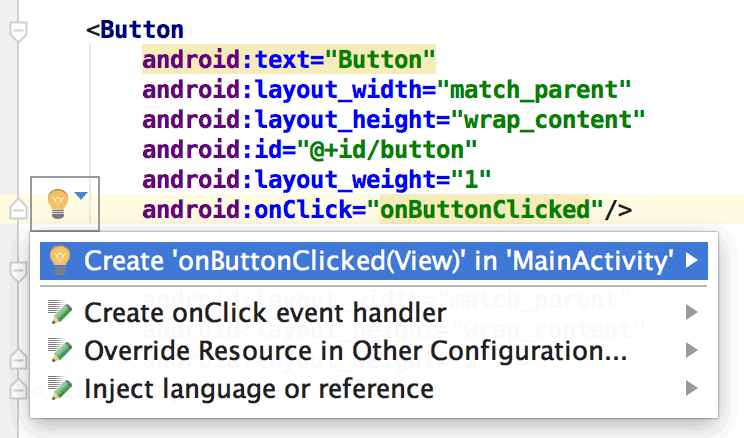
Vorschau und wo onClick-Handler eingefügt werden, die von einem
QuickFix zu, wie in Abbildung 2 dargestellt.

onClick
funktioniert nur, wenn Sie tools:context festgelegt haben.Sie können den Namen der Aktivitätsklasse mit demselben Punktpräfix wie in Die Manifestdatei (ohne den vollständigen Paketnamen)
Beispiel:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity" >
tools:itemCount
Vorgesehen für: <RecyclerView>
Wird verwendet von:Android Studio Layout Bearbeiter
Dieses Attribut gibt für eine bestimmte
RecyclerView die Anzahl der Elemente an,
Der Layout-Editor sollte im
Vorschau.
Beispiel:
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:itemCount="3"/>
tools:layout
Vorgesehen für: <fragment>
Wird verwendet von:Layout-Editor von Android Studio
Dieses Attribut deklariert, in welchem Layout die Layoutvorschau gezeichnet werden soll. des Fragments, da in der Layoutvorschau das Element Aktivitätscode, der normalerweise das Layout anwendet.
Beispiel:
<fragment android:name="com.example.main.ItemListFragment"
tools:layout="@layout/list_content" />
tools:listitem, tools:listheader, tools:listfooter
Vorgesehen für:<AdapterView> (und abgeleitete Klassen wie <ListView>)
Wird verwendet von:Layout-Editor von Android Studio
Diese Attribute geben an, welches Layout in der Layoutvorschau für die Elementen sowie Kopf- und Fußzeilen. Alle Datenfelder im Layout sind mit numerische Inhalte wie "Element 1", damit sich die Listenelemente nicht wiederholen.
Beispiel:
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:listitem="@layout/sample_list_item"
tools:listheader="@layout/sample_list_header"
tools:listfooter="@layout/sample_list_footer" />
tools:showIn
Vorgesehen für:Jede Stamm-<View> in einem Layout, auf das durch einen
<include>
Wird verwendet von:Layout-Editor von Android Studio
Mit diesem Attribut können Sie den Mauszeiger auf ein Layout bewegen, in dem dieses Layout verwendet wird:
<include>, sodass Sie
Vorschau und Bearbeitung dieser Datei, wie sie angezeigt wird, während sie in ihr übergeordnetes Layout eingebettet ist.
Beispiel:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:showIn="@layout/activity_main" />
Jetzt zeigt die Layoutvorschau dieses TextView-Layout so an, wie es im
activity_main-Layout.
tools:menu
Vorgesehen für:Alle Stamm-<View>
Wird verwendet von:Layout-Editor von Android Studio
Dieses Attribut gibt an, welches Menü die Layoutvorschau im
App-Leiste. Der Wert ist eine oder mehrere Menü-IDs,
durch Kommas getrennt, ohne @menu/ oder ein solches ID-Präfix und ohne
die Erweiterung .xml.
Beispiel:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:menu="menu1,menu2" />
tools:minValue, tools:maxValue
Vorgesehen für: <NumberPicker>
Wird verwendet von:Layout-Editor von Android Studio
Diese Attribute legen Mindest- und Höchstwerte für eine
NumberPicker Ansicht.
Beispiel:
<NumberPicker xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/numberPicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:minValue="0"
tools:maxValue="10" />
tools:openDrawer
Vorgesehen für: <DrawerLayout>
Wird verwendet von:Layout-Editor von Android Studio
Mit diesem Attribut können Sie ein
DrawerLayout in der Vorschau angezeigt.
Sie können auch ändern, wie der Layout-Editor das Layout rendert, indem Sie Übergeben Sie einen der folgenden Werte:
Tabelle 1 Werte, mit denen die Art der
Der Layout-Editor rendert ein DrawerLayout
| Konstante | Wert | Beschreibung |
|---|---|---|
end | 800005 | Übertragen Sie das Objekt per Push an das Ende seines Containers, ohne seine Größe zu ändern. |
left | 3 | Übertragen Sie das Objekt links neben seinen Container, ohne seine Größe zu ändern. |
right | 5 | Übertragen Sie das Objekt rechts neben seinen Container, ohne seine Größe zu ändern. |
start | 800003 | Übertragen Sie das Objekt an den Anfang des Containers, ohne seine Größe zu ändern. |
Beispiel:
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:openDrawer="start" />
"@tools:sample/*" Ressourcen
Vorgesehen für:jede Ansicht, die UI-Text oder Bilder unterstützt
Wird verwendet von:Android Studio Layout Bearbeiter
Mit diesem Attribut können Sie Platzhalterdaten oder Bilder in Ihre Ansicht einfügen. Um zu testen, wie sich Ihr Layout mit Text verhält, Sie den fertigen UI-Text für Ihre App haben, können Sie Platzhaltertext folgt:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="@tools:sample/lorem" />
In der folgenden Tabelle werden die Arten von Platzhalterdaten beschrieben, die Sie in Ihre Layouts einfügen:
Tabelle 2: Platzhalterdaten für Layouts
| Attributwert | Beschreibung der Platzhalterdaten |
|---|---|
@tools:sample/full_names |
Vollständige Namen, die zufällig aus der Kombination von
@tools:sample/first_names und
@tools:sample/last_names |
@tools:sample/first_names |
Gängige Vornamen |
@tools:sample/last_names |
Gängige Nachnamen |
@tools:sample/cities |
Namen von Städten aus der ganzen Welt |
@tools:sample/us_zipcodes |
Zufällig generierte US-Postleitzahlen |
@tools:sample/us_phones |
Zufällig generierte Telefonnummern im folgenden Format:
(800) 555-xxxx |
@tools:sample/lorem |
Platzhaltertext in lateinischer Schrift |
@tools:sample/date/day_of_week |
Zufällige Datums- und Zeitangaben für das angegebene Format |
@tools:sample/date/ddmmyy | |
@tools:sample/date/mmddyy | |
@tools:sample/date/hhmm | |
@tools:sample/date/hhmmss | |
@tools:sample/avatars |
Vektor-Drawables, die Sie als Profilavatare verwenden können |
@tools:sample/backgrounds/scenic |
Bilder, die Sie als Hintergründe verwenden können |
Attribute zur Ressourcenverkleinerung
Mit den folgenden Attributen kannst du strenge Referenzprüfungen aktivieren und deklarieren ob bestimmte Ressourcen bei der Verwendung von Verkleinerung der Ressourcen.
Wenn Sie das Verkleinern von Ressourcen aktivieren möchten, setzen Sie das Attribut shrinkResources auf true
in Ihrer build.gradle-Datei zusammen mit minifyEnabled zum Verkleinern des Codes.
Beispiel:
Cool
android { ... buildTypes { release { shrinkResources true minifyEnabled true proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } }
Kotlin
android { ... buildTypes { getByName("release") { isShrinkResources = true isMinifyEnabled = true proguardFiles( getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro" ) } } }
tools:shrinkMode
Vorgesehen für: <resources>
Wird verwendet von:Build-Tools mit Ressourcenschrumpfung
Mit diesem Attribut können Sie angeben, ob die Build-Tools die Methode Folgendes:
- Abgesicherter Modus: Alle Ressourcen, die explizit zitiert werden, werden beibehalten.
auf die möglicherweise dynamisch mit einem Aufruf von
Resources.getIdentifier() - Strenger Modus: Nur Ressourcen beibehalten die explizit im Code oder in anderen Ressourcen angeführt werden.
Standardmäßig wird der abgesicherten Modus (shrinkMode="safe") verwendet. Um stattdessen
im strengen Modus shrinkMode="strict" zum <resources>-Tag hinzu, wie hier gezeigt:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:shrinkMode="strict" />
Wenn Sie den strikten Modus aktivieren, müssen Sie möglicherweise tools:keep verwenden
um Ressourcen zu behalten, die entfernt wurden, aber eigentlich gewollt sind, und
tools:discard, um noch mehr Ressourcen explizit zu entfernen.
Weitere Informationen finden Sie unter Reduzieren Sie Ihre Ressourcen.
tools:keep
Vorgesehen für: <resources>
Wird verwendet von:Build-Tools mit Ressourcenschrumpfung
Wenn Sie das Verkleinern von Ressourcen
verwenden, um nicht verwendete Ressourcen zu entfernen,
können Sie Ressourcen angeben, die beibehalten werden sollen. Dies ist in der Regel der Fall,
auf indirekte Weise während der Laufzeit referenziert wird, z. B. durch die Übergabe eines
generierten Ressourcennamen in
Resources.getIdentifier()
Erstellen Sie zur Verwendung eine XML-Datei in Ihrem Ressourcenverzeichnis (z. B.
res/raw/keep.xml) mit einem <resources>-Tag
und geben Sie jede Ressource, die im Attribut tools:keep beibehalten werden soll, als
kommagetrennte Liste. Sie können das Sternchen-Zeichen als Platzhalter verwenden.
Beispiel:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:keep="@layout/used_1,@layout/used_2,@layout/*_3" />
Weitere Informationen finden Sie unter Reduzieren Sie Ihre Ressourcen.
tools:discard
Vorgesehen für: <resources>
Wird verwendet von:Build-Tools mit Ressourcenschrumpfung
Wenn Sie die Ressourcenverkleinerung verwenden, um nicht verwendete Ressourcen zu entfernen, können Sie Ressourcen angeben, die Sie manuell verwerfen möchten. Dies ist meist auf die Ressource verweist, aber so, dass sich dies nicht auf Ihre App oder da das Gradle-Plug-in fälschlicherweise folgert hat, dass die Ressource auf die verwiesen wird.
Erstellen Sie zur Verwendung eine XML-Datei in Ihrem Ressourcenverzeichnis (z. B.
res/raw/keep.xml) mit einem <resources>-Tag
und geben Sie jede zu verwerfende Ressource im Attribut tools:discard als
kommagetrennte Liste. Sie können das Sternchenzeichen als Platzhalter verwenden.
Beispiel:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:discard="@layout/unused_1" />
Weitere Informationen finden Sie unter Reduzieren Sie Ihre Ressourcen.

