Android Studio menyertakan alat bernama Vector Asset Studio yang membantu Anda menambahkan ikon material dan mengimpor file Scalable Vector Graphic (SVG) dan Adobe Photoshop Document (PSD) ke dalam project sebagai resource vektor drawable. Penggunaan vektor drawable sebagai ganti bitmap akan mengurangi ukuran APK karena file yang sama dapat diubah ukurannya untuk kepadatan layar yang berbeda tanpa mengurangi kualitas gambar. Untuk Android versi lama yang tidak mendukung vektor drawable, selama waktu build Vector Asset Studio dapat mengubah resource vektor drawable menjadi beragam ukuran bitmap untuk setiap kepadatan layar.
Tentang Vector Asset Studio
Vector Asset Studio menambahkan grafik vektor ke project sebagai file XML yang menjelaskan gambar tersebut. Memelihara satu file XML lebih mudah daripada mengubah beberapa grafis raster pada beragam resolusi.
Android 4.4 (API level 20) dan yang lebih lama tidak mendukung vektor drawable. Jika API level minimum Anda disetel pada salah satu API level ini, Anda memiliki dua opsi saat menggunakan Vector Asset Studio: menghasilkan file Portable Network Graphic (PNG) (default) atau menggunakan Support Library.
Untuk kompatibilitas mundur, Vector Asset Studio menghasilkan gambar raster vektor drawable. Vektor dan raster drawable dipaketkan
bersama dalam APK. Anda dapat merujuk ke vektor drawable
sebagai Drawable
dalam kode Java
atau @drawable dalam kode XML; jika aplikasi Anda berjalan, gambar vektor atau raster
terkait akan otomatis ditampilkan, bergantung pada API level-nya.
Jika ingin menggunakan vektor drawable saja, Anda dapat menggunakan Android Support Library 23.2 atau
yang lebih tinggi. Teknik ini mengharuskan perubahan pada file build.gradle
sebelum Anda menjalankan Vector Asset Studio, seperti yang dijelaskan
dalam Kompatibilitas Mundur Support Library.
Class VectorDrawableCompat
dalam Support Library memungkinkan Anda mendukung VectorDrawable di
Android 2.1 (API level 7) dan yang lebih baru.
Jenis grafik vektor yang didukung
Spesifikasi Desain Material Google menyediakan ikon material yang dapat Anda gunakan dalam aplikasi Android. Vector Asset Studio membantu Anda memilih, mengimpor, dan mengukur ikon material, serta menentukan opasitas dan setelan pencerminan Right-to-Left (RTL).
Vector Asset Studio juga memungkinkan Anda mengimpor file SVG dan PSD milik sendiri. SVG adalah standar terbuka
berbasis XML dari World Wide Web Consortium (W3C). Format file PSD mendukung berbagai fitur
Adobe Photoshop. Vector Asset Studio mendukung fitur standar yang penting, tetapi tidak semua fitur SVG dan PSD.
Saat Anda menetapkan file SVG atau PSD, Vector Asset Studio akan memberikan masukan langsung tentang apakah
kode grafis tersebut didukung atau tidak. Vector Asset Studio akan mengonversi file ini menjadi file XML yang berisi
kode
VectorDrawable. Jika menerima pesan error, sebaiknya Anda memverifikasi apakah vektor drawable muncul sebagaimana yang diinginkan.
Untuk informasi selengkapnya tentang fitur PSD yang diperbolehkan, lihat
Dukungan dan pembatasan untuk file PSD.
Untuk Android 5.0 (API level 21) dan yang lebih baru, Anda dapat
menggunakan
class AnimatedVectorDrawable untuk menganimasikan
properti
class VectorDrawable. Dengan Support Library tersebut, Anda dapat menggunakan
class AnimatedVectorDrawableCompat
untuk menganimasikan class VectorDrawable untuk Android 3.0 (API level 11) dan yang lebih baru.
Untuk informasi selengkapnya, lihat
Menganimasikan vektor drawable.
Pertimbangan untuk file SVG dan PSD
Vektor drawable sesuai untuk ikon sederhana. Ikon material memberikan contoh jenis gambar yang bagus dan berfungsi dengan baik sebagai vektor drawable dalam aplikasi. Sebaliknya, banyak ikon peluncuran aplikasi memiliki banyak detail, sehingga ikon aplikasi tersebut berfungsi lebih baik sebagai gambar raster.
Pemuatan awal vektor drawable dapat menggunakan lebih banyak siklus CPU daripada gambar raster terkait. Selain itu, penggunaan dan performa memori keduanya akan serupa. Kami menyarankan agar Anda membatasi gambar vektor ke maksimum 200 x 200 dp; jika tidak, proses menggambar akan memerlukan waktu terlalu lama.
Meskipun vektor drawable mendukung satu atau beberapa warna, dalam banyak kasus, akan lebih baik
jika warna ikon ditetapkan ke hitam (android:fillColor="#FF000000"). Dengan menggunakan pendekatan ini, Anda dapat menambahkan
tint ke vektor drawable
yang ditempatkan di tata letak, dan warna ikon akan berubah sesuai warna tint. Jika warna ikon
bukan hitam, warna ikon akan menyatu dengan warna tint.
Solusi kompatibilitas mundur vektor drawable
Tabel berikut merangkum dua teknik yang dapat Anda gunakan untuk kompatibilitas mundur:
| Teknik | Drawable di APK | Elemen XML VectorDrawable | Versi | Flag build | Kode aplikasi |
|---|---|---|---|---|---|
| Pembuatan PNG | Vektor dan raster | Mendukung subset | SVG: Android Plugin untuk Gradle 1.5.0 atau yang lebih tinggi PSD: Android Studio 2.2 atau yang lebih tinggi |
Default | Mendukung berbagai teknik coding |
| Support Library 23.2 atau yang lebih tinggi | Vektor | Dukungan penuh | Plugin Android untuk Gradle 2.0 atau yang lebih tinggi | Diperlukan pernyataan Support Library | Mendukung subset teknik coding |
Penggunaan vektor drawable dapat menghasilkan ukuran APK yang lebih kecil, tetapi pemuatan awal vektor drawable dapat memerlukan waktu lebih lama.
Pembuatan PNG
Android 5.0 (API level 21) dan yang lebih lama menyediakan dukungan vektor drawable. Jika aplikasi Anda memiliki
API level minimum yang lebih rendah, Vector Asset Studio akan menambahkan file vektor drawable ke
project. Selain itu, pada waktu build, Gradle akan membuat gambar raster PNG dengan
beragam resolusi. Gradle menghasilkan kepadatan PNG yang ditentukan oleh properti
generatedDensities Domain Specific Language (DSL)
dalam file build.gradle.
Untuk Android 5.0 (API level 21) dan yang lebih tinggi, Vector Asset Studio mendukung
semua elemen
VectorDrawable. Untuk kompatibilitas mundur dengan Android 4.4 (API
level 20) dan yang lebih rendah, Vector Asset Studio mendukung elemen XML berikut:
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
Anda dapat mengubah kode XML yang dihasilkan Vector Asset Studio walaupun tindakan ini bukan praktik terbaik. Mengubah nilai dalam kode seharusnya tidak menyebabkan masalah apa pun, asalkan nilai dalam kode valid dan statis. Jika ingin menambahkan elemen XML, Anda perlu memastikan elemen XML tersebut didukung berdasarkan API level minimum.
Support Library
Teknik ini memerlukan Android Support Library 23.2 atau yang lebih baru dan plugin
Android untuk Gradle 2.0 atau yang lebih baru, serta hanya menggunakan vektor drawable. Class
VectorDrawableCompat
dalam Support Library memungkinkan Anda mendukung VectorDrawable di
Android 2.1 (API level 7) dan yang lebih baru.
Sebelum menggunakan
Vector Asset Studio, Anda harus menambahkan pernyataan
ke file build.gradle:
Groovy
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
Anda juga harus menggunakan teknik coding yang kompatibel dengan Support
Library, misalnya menggunakan atribut app:srcCompat sebagai ganti
atribut android:src untuk vektor drawable. Untuk informasi selengkapnya, lihat
Android Support Library 23.2.
Menjalankan Vector Asset Studio
Untuk memulai Vector Asset Studio:
- Di Android Studio, buka project aplikasi Android.
- Di jendela Project, pilih Android view.
- Klik kanan folder res, lalu pilih New > Vector Asset.
- Jika yang muncul justru dialog Need Newer Android Plugin for Gradle, perbaiki versi Gradle Anda seperti berikut:
- Pilih File > Project Structure.
- Pada dialog Project Structure, pilih Project.
- Pada kolom Android Plugin Version, ubah versi Plugin Android untuk Gradle ke 1.5.0 atau yang lebih baru, lalu klik OK.
- Pada Android view di jendela Project, klik kanan folder res, lalu pilih New > Vector Asset.
- Lanjutkan dengan Mengimpor Grafik Vektor.
Beberapa folder dan tampilan project lainnya juga memiliki item menu ini.
Vector Asset Studio akan muncul.
Gambar 1. Vector Asset Studio.
Gradle akan menyinkronkan project.
Vector Asset Studio akan muncul.
Mengimpor grafik vektor
Vector Asset Studio membantu Anda mengimpor file grafik vektor ke dalam project aplikasi. Ikuti salah satu prosedur berikut:
Menambahkan ikon material
Setelah membuka Vector Asset Studio, Anda dapat menambahkan ikon material seperti berikut:
- Di Vector Asset Studio, pilih Material Icon.
- Di kolom Icon, klik tombol Icon.
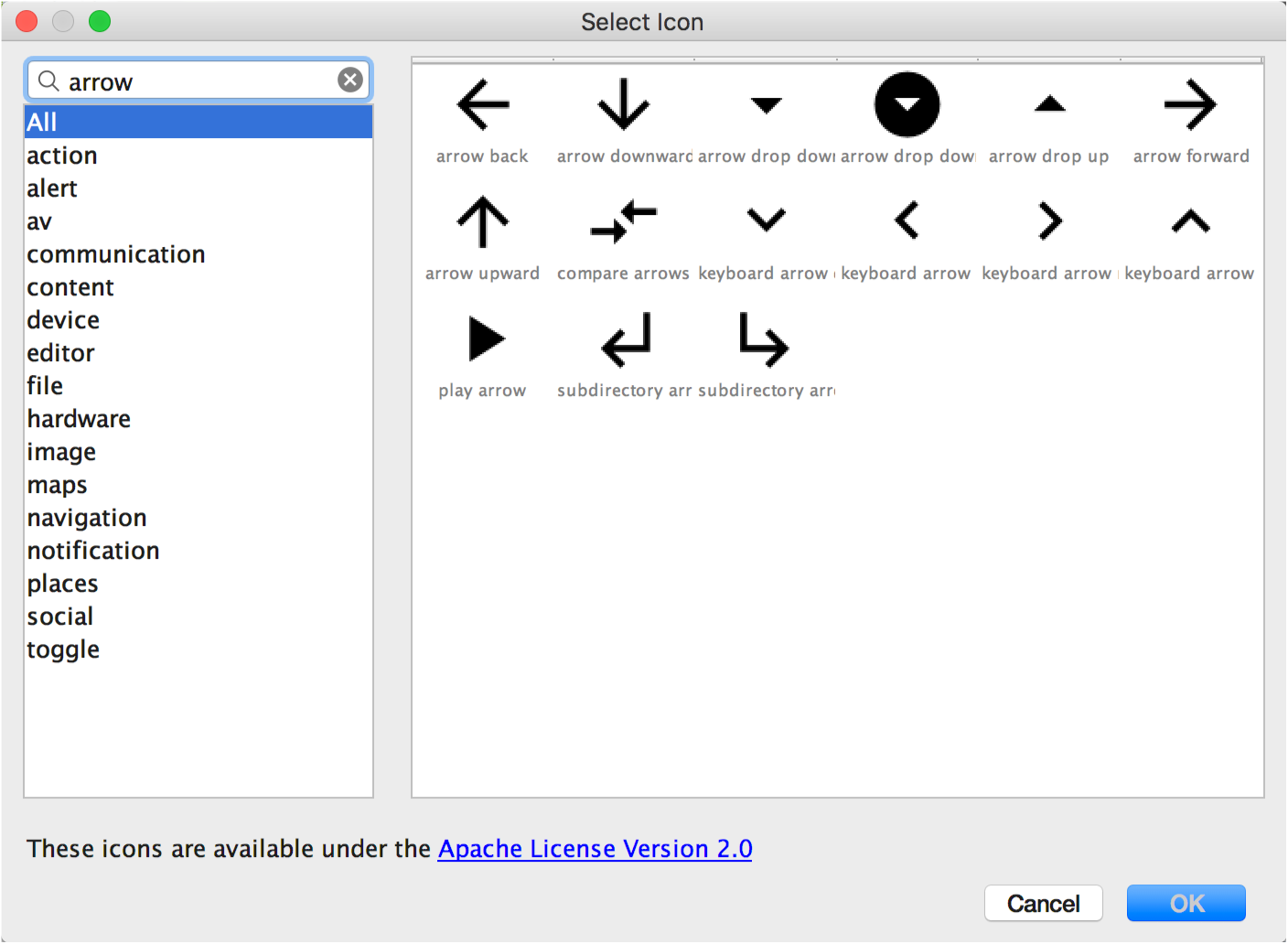
Dialog Select Icon akan muncul. Anda dapat memfilter ikon yang terlihat dengan memilih kategori ikon dari daftar di sebelah kiri atau mengetik di kolom penelusuran seperti yang ditunjukkan pada gambar 2.

Gambar 2. Memfilter ikon material di Vector Asset Studio.
- Anda dapat memilih untuk mengubah nama resource, ukuran, opasitas, dan setelan pencerminan Right-To-Left (RTL):
- Name - Ketik nama baru jika Anda tidak ingin menggunakan nama default. Vector Asset Studio akan otomatis membuat nama unik (menambahkan angka pada akhir nama) jika nama resource sudah ada dalam project. Nama hanya boleh berisi karakter huruf kecil, garis bawah, dan angka.
- Override - Pilih opsi ini jika Anda ingin menyesuaikan ukuran gambar. Saat Anda mengetik ukuran baru, perubahan tersebut akan muncul di area pratinjau.
- Opacity - Gunakan penggeser untuk menyesuaikan opasitas gambar. Perubahan akan muncul di area pratinjau.
- Enable auto mirroring for RTL layout - Pilih opsi ini jika Anda ingin
gambar pencerminan ditampilkan saat tata letak disetel kanan ke kiri, bukan kiri ke kanan. Misalnya,
beberapa bahasa dibaca dari kanan ke kiri. Dalam kasus ini, jika memiliki ikon panah, Anda mungkin
ingin menampilkan gambar hasil pencerminannya. Perlu diperhatikan bahwa jika sedang mengerjakan project lama,
Anda mungkin juga
perlu menambahkan
android:supportsRtl="true"ke manifes aplikasi. Pencerminan otomatis didukung pada Android 5.0 (API level 21) dan yang lebih tinggi, serta dengan Support Library.
Nilai defaultnya adalah 24 x 24 dp, yang ditentukan dalam spesifikasi desain material. Hapus centang pada kotak untuk menampilkan nilai default.
- Klik Next.
- Anda memiliki pilihan untuk mengubah modul dan direktori resource:
- Res Directory - Pilih set sumber resource tempat Anda ingin menambahkan
vektor drawable:
src/main/res,src/debug/res,src/release/res, atau set sumber yang ditentukan pengguna. Set sumber utama diterapkan ke semua varian build, termasuk debug dan rilis. Set sumber debug dan rilis akan menggantikan set sumber utama dan diterapkan ke satu versi build. Set sumber debug hanya untuk proses debug. Untuk menentukan set sumber baru, pilih File > Project Structure > app > Build Types. Misalnya, Anda dapat menentukan set sumber beta dan membuat versi ikon yang menyertakan teks "BETA” di sudut kanan bawah. Untuk informasi selengkapnya, lihat Mengonfigurasi Varian Build. - Klik Finish.
- Buat project.
Pilih ikon material, lalu klik OK. Ikon tersebut akan muncul di Vector Drawable Preview.
Area Output Directories menampilkan vektor drawable dan direktori tempat munculnya.
Vector Asset Studio akan menambahkan file XML yang mendefinisikan vektor drawable ke project
dalam folder app/src/main/res/drawable/. Dari
Android view di
jendela Project,
Anda dapat menampilkan file XML vektor yang dihasilkan dalam folder drawable.
Jika API level minimum adalah Android 4.4 (API level 20) dan yang lebih rendah, dan Anda
belum mengaktifkan teknik Support Library, Vector Asset Studio akan
menghasilkan file PNG. Dari
Project Files view
di jendela Project, Anda dapat menampilkan file PNG dan XML yang dihasilkan dalam
folder app/build/generated/res/pngs/debug/.
Anda tidak boleh mengedit file raster yang dihasilkan ini, dan sebagai gantinya gunakan file XML vektor. Sistem build akan otomatis menghasilkan kembali file raster jika diperlukan, jadi Anda tidak perlu mengelolanya.
Mengimpor file SVG atau PSD
Setelah membuka Vector Asset Studio, Anda dapat mengimpor file SVG atau PSD seperti berikut:
- Di Vector Asset Studio, pilih Local file.
- Tetapkan Image file dengan mengklik ….
- Anda dapat memilih untuk mengubah nama resource, ukuran, opasitas, dan setelan pencerminan Right-To-Left (RTL):
- Name - Ketik nama baru jika Anda tidak ingin menggunakan nama default. Vector Asset Studio otomatis membuat nama unik (menambahkan angka pada akhir nama) jika nama resource sudah ada dalam project. Nama hanya boleh berisi karakter huruf kecil, garis bawah, dan angka.
- Override - Pilih opsi ini jika Anda ingin menyesuaikan ukuran gambar. Setelah memilihnya, ukuran akan berubah ke ukuran asli gambar. Setiap kali Anda mengubah ukuran, perubahan tersebut akan muncul di area pratinjau. Nilai defaultnya adalah 24 x 24 dp, yang ditentukan dalam spesifikasi desain material.
- Opacity - Gunakan penggeser untuk menyesuaikan opasitas gambar. Perubahan akan muncul di area pratinjau.
- Enable auto mirroring for RTL layout - Pilih opsi ini jika Anda ingin
gambar pencerminan ditampilkan saat tata letak disetel kanan ke kiri, bukan kiri ke kanan. Misalnya,
beberapa bahasa dibaca dari kanan ke kiri. Dalam kasus ini, jika memiliki ikon panah, Anda mungkin
ingin menampilkan gambar hasil pencerminannya. Perlu diperhatikan bahwa jika sedang mengerjakan project lama,
Anda mungkin
perlu menambahkan
android:supportsRtl="true"ke manifes aplikasi. Pencerminan otomatis didukung oleh Android 5.0 (API level 21) dan yang lebih tinggi, serta dengan Support Library. - Klik Next.
- Jika mau, Anda dapat mengubah direktori resource:
- Res Directory - Pilih set sumber resource tempat Anda ingin menambahkan
vektor drawable:
src/main/res,src/debug/res,src/release/res, atau set sumber yang ditentukan pengguna. Set sumber utama diterapkan ke semua varian build, termasuk debug dan rilis. Set sumber debug dan rilis akan menggantikan set sumber utama dan diterapkan ke satu versi build. Set sumber debug hanya untuk proses debug. Untuk menentukan set sumber baru, pilih File > Project Structure > app > Build Types. Misalnya, Anda dapat menentukan set sumber beta dan membuat versi ikon yang menyertakan teks "BETA” di sudut kanan bawah. Untuk informasi selengkapnya, lihat Mengonfigurasi Varian Build. - Klik Finish.
- Buat project.
File tersebut harus berada di drive lokal. Seumpama file terletak di jaringan, Anda perlu mendownloadnya ke drive lokal terlebih dahulu.
Gambar akan muncul di Vector Drawable Preview.
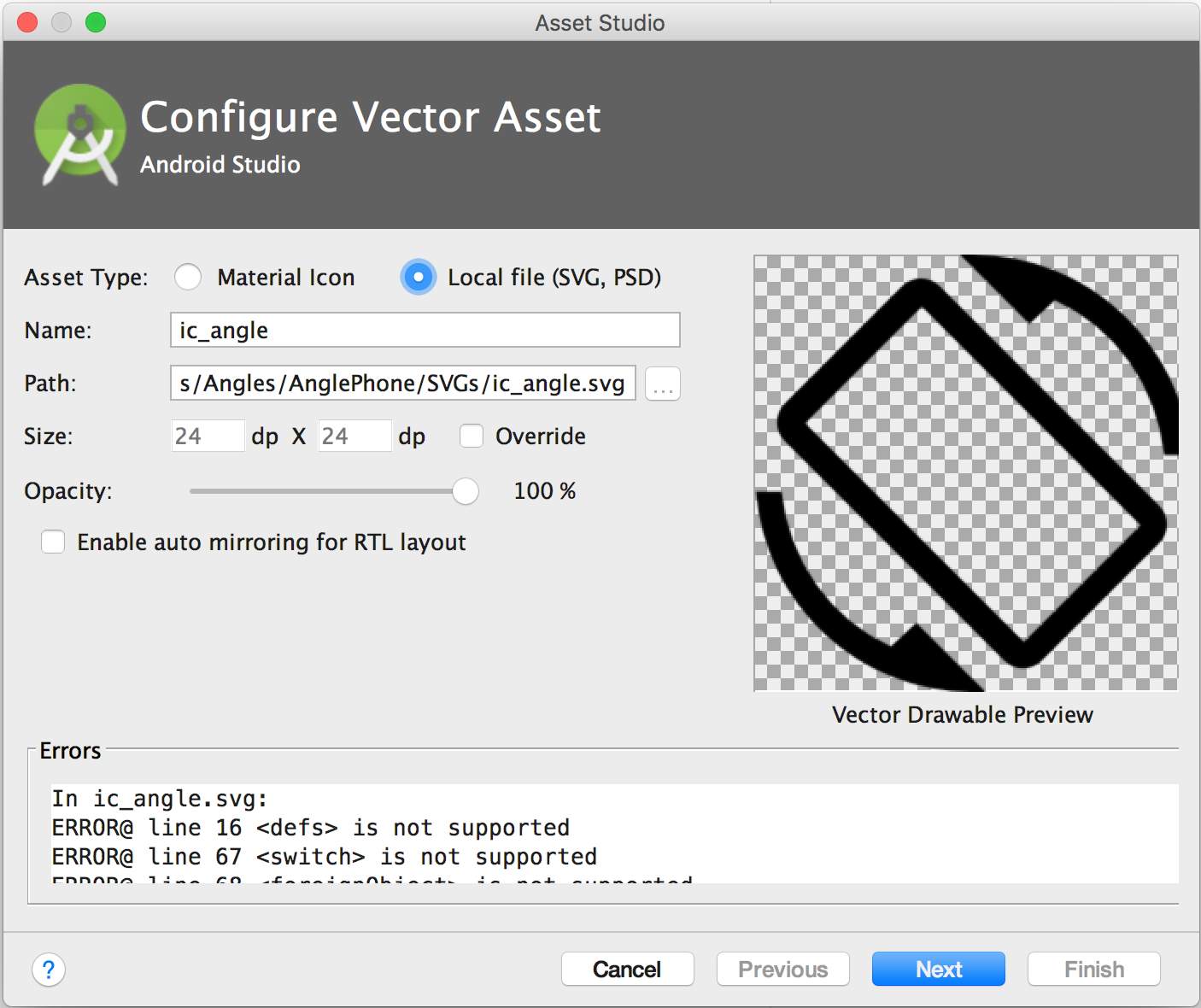
Jika file SVG atau PSD berisi fitur yang tidak didukung, pesan error akan muncul di bagian bawah Vector Asset Studio, seperti yang ditampilkan dalam gambar 3.

Gambar 3. Vector Asset Studio menampilkan beberapa error.
Jika melihat error, Anda perlu memastikan bahwa vektor drawable yang diimpor telah dirender dengan benar. Scroll daftar untuk melihat error.
Untuk daftar elemen yang didukung, lihat Solusi Kompatibilitas Mundur Vektor Drawable. Untuk informasi selengkapnya tentang file PSD yang diizinkan, lihat Dukungan dan Pembatasan untuk File PSD.
Area Output Directories menampilkan vektor drawable dan direktori tempat munculnya.
Vector Asset Studio akan menambahkan file XML yang mendefinisikan vektor drawable ke project
dalam folder app/src/main/res/drawable/. Dari
Android view di
jendela Project,
Anda dapat menampilkan file XML vektor yang dihasilkan dalam folder drawable.
Jika API level minimum adalah Android 4.4 (API level 20) dan yang lebih rendah, dan Anda
belum mengaktifkan teknik Support Library, Vector Asset Studio akan
menghasilkan file PNG. Dari
Project Files view
di jendela Project, Anda dapat menampilkan file PNG dan XML yang dihasilkan dalam
folder app/build/generated/res/pngs/debug/.
Anda tidak boleh mengedit file raster yang dihasilkan ini, dan sebagai gantinya gunakan file XML vektor. Sistem build akan otomatis menghasilkan kembali file raster jika diperlukan, jadi Anda tidak perlu mengelolanya.
Menambahkan vektor drawable ke tata letak
Dalam file tata letak, Anda dapat menyetel widget terkait ikon apa pun,
seperti ImageButton,
ImageView, dan seterusnya,
untuk mengarah ke vektor drawable. Misalnya, tata letak
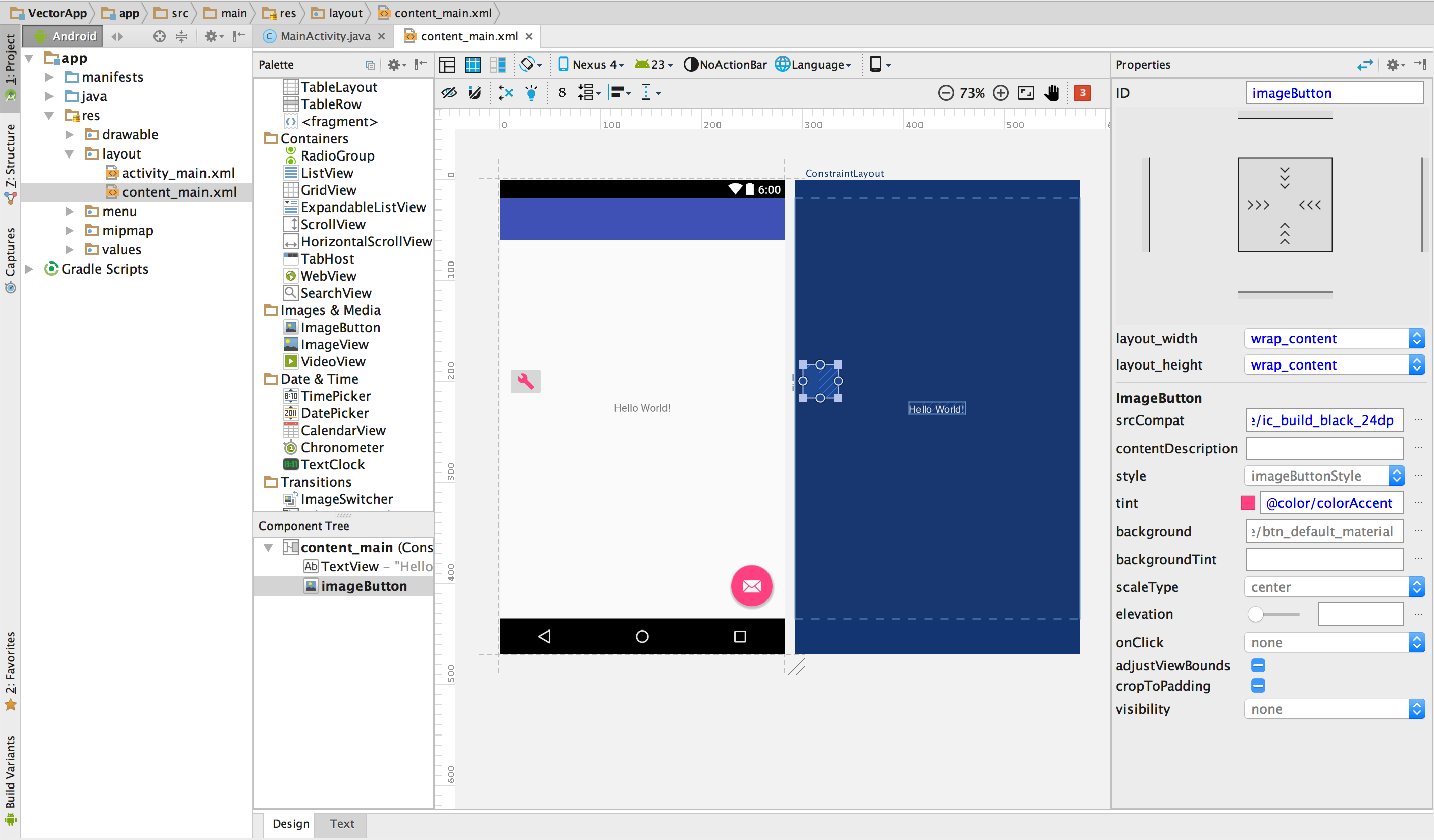
berikut menampilkan vektor drawable yang ditampilkan pada tombol:

Gambar 4. Vektor drawable yang ditampilkan pada tombol dalam tata letak.
Untuk menampilkan vektor drawable pada widget, seperti yang ditampilkan dalam gambar:
- Buka project dan impor vektor drawable.
- Pada Android view di
jendela Project, klik dua kali file XML tata letak, seperti
content_main.xml. - Klik tab Design untuk menampilkan Layout Editor.
- Tarik widget
ImageButtondari jendela Palette ke Layout Editor. - Pada dialog Resources, pilih Drawable di panel kiri, lalu pilih vektor drawable yang telah diimpor. Klik OK.
- Untuk mengubah warna gambar menjadi warna aksen yang didefinisikan dalam tema, pada jendela Properties, temukan properti tint, lalu klik ….
- Pada dialog Resources, pilih Color di panel kiri, lalu pilih colorAccent. Klik OK.
Contoh ini menggunakan project Ponsel/Tablet yang dihasilkan dengan New Project Wizard.
Vektor drawable akan muncul di ImageButton pada tata letak.
Warna gambar akan berubah menjadi warna aksen di tata letak.
Jika project menggunakan Support Library, kode ImageButton harus sama
dengan kode berikut:
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
Jika project tidak menggunakan Support Library, kode vektor drawable akan menjadi
android:src="@drawable/ic_build_black_24dp".
Merujuk ke vektor drawable dalam kode
Umumnya, Anda dapat merujuk ke resource vektor drawable dengan cara biasa dalam kode Anda, dan saat aplikasi dijalankan, gambar vektor atau raster terkait akan otomatis ditampilkan, bergantung pada API level-nya:
- Dalam sebagian besar kasus, Anda dapat merujuk ke vektor drawable sebagai
@drawabledalam kode XML atauDrawabledalam kode Java. - Jika aplikasi Anda menggunakan Support Library (meskipun Anda tidak memiliki
pernyataan
vectorDrawables.useSupportLibrary = truedalam filebuild.gradle), Anda juga dapat merujuk ke vektor drawable dengan pernyataanapp:srcCompat. Contoh: - Terkadang, Anda mungkin perlu menetapkan resource drawable ke class-nya yang tepat,
seperti saat Anda perlu menggunakan fitur spesifik
dari class
VectorDrawable. Caranya, Anda dapat menggunakan kode Java seperti berikut:
Misalnya, kode XML tata letak berikut akan menerapkan gambar ke tampilan:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Kode Java berikut mengambil gambar sebagai
Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
Metode
getResources() berada di class Context,
yang berlaku untuk objek UI, seperti
activity, fragment, layout, view, dan seterusnya.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
Anda hanya dapat mengakses resource vektor drawable dari thread utama.
Untuk teknik Support Library, Anda harus menggunakan teknik coding yang kompatibel dengan Support Library. Untuk informasi selengkapnya, lihat Android Support Library 23.2.
Memodifikasi kode XML yang dihasilkan oleh Vector Asset Studio
Anda dapat memodifikasi kode XML vektor drawable, tetapi tidak dengan PNG dan kode XML terkait yang dihasilkan pada waktu build. Namun, kami tidak merekomendasikannya.
Saat menggunakan teknik pembuatan PNG, Vector Asset Studio akan memastikan bahwa vektor drawable dan PNG telah sesuai, dan manifes tersebut berisi kode yang tepat. Jika Anda menambahkan kode yang tidak didukung pada Android 4.4 (API level 20) dan yang lebih rendah, gambar vektor dan PNG mungkin akan berbeda. Anda juga harus memastikan bahwa manifes berisi kode untuk mendukung perubahan Anda.
Untuk memodifikasi file XML vektor saat Anda tidak menggunakan teknik Support Library:
- Pada jendela Project, klik dua kali file XML vektor yang dihasilkan dalam folder drawable.
- Edit kode XML berdasarkan apa yang didukung oleh API level minimum:
- Android 5.0 (API level 21) dan yang lebih tinggi - Vector Asset Studio mendukung semua
elemen
DrawabledanVectorDrawable. Anda dapat menambahkan elemen XML dan mengubah nilainya. - Android 4.4 (API level 20) dan yang lebih rendah - Vector Asset Studio mendukung semua
elemen
Drawabledan subset elemenVectorDrawable. Untuk daftarnya, lihat Solusi Kompatibilitas Mundur Vektor Drawable. Anda dapat mengubah nilai dalam kode yang dihasilkan dan menambahkan elemen XML yang didukung. - Buat project dan pastikan bahwa vektor drawable dan gambar raster terkait tampak sama.
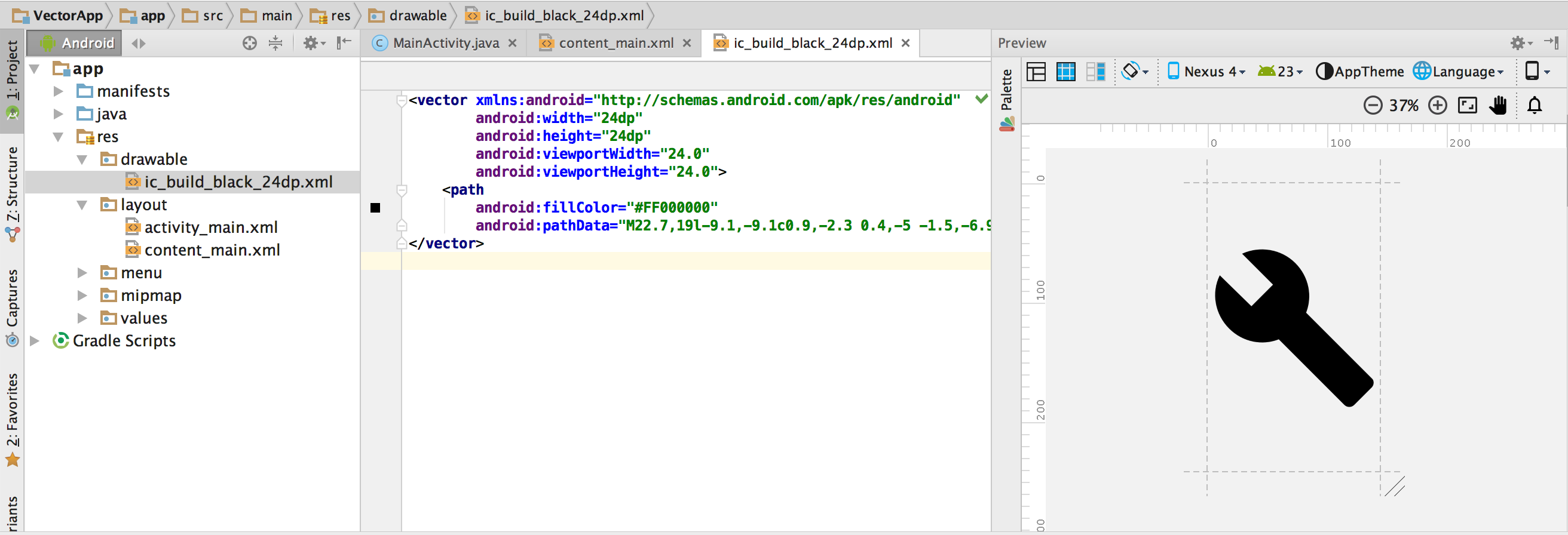
File XML akan muncul di editor dan jendela Preview.

Gambar 5. File XML vektor yang ditampilkan di Code Editor dan jendela Preview.
Perlu diingat bahwa PNG yang dihasilkan dapat ditampilkan secara berbeda di jendela Preview dan di aplikasi karena mesin rendering yang berbeda dan segala perubahan yang dibuat pada vektor drawable sebelum build. Jika Anda menambahkan kode ke file XML vektor yang dibuat oleh Vector Asset Studio, semua fitur yang tidak didukung di Android 4.4 (API level 20) dan yang lebih rendah tidak akan muncul di file PNG yang dihasilkan. Oleh karena itu, saat menambahkan kode, Anda harus selalu memeriksa apakah PNG yang dihasilkan sesuai dengan vektor drawable. Caranya, Anda dapat mengklik dua kali PNG di Project Files view di jendela Project; margin kiri Code Editor juga menampilkan gambar PNG saat kode Anda merujuk ke drawable, seperti yang ditampilkan dalam gambar 6.

Gambar 6. Gambar PNG ditampilkan di margin kiri Code Editor.
Menghapus vektor drawable dari project
Untuk menghapus vektor drawable dari project:
- Di jendela Project, hapus file XML vektor yang dihasilkan dengan memilih file dan menekan tombol Delete (atau pilih Edit > Delete).
- Secara opsional, pilih opsi untuk menemukan tempat file digunakan dalam project, lalu klik OK.
- Pilih Build > Clean Project.
Dialog Safe Delete akan muncul.
Android Studio akan menghapus file tersebut dari project dan drive. Namun, jika Anda memutuskan untuk mencari tempat file digunakan dalam project dan beberapa penggunaan ditemukan, Anda dapat menampilkannya dan memutuskan apakah akan menghapusnya atau tidak.
Semua file PNG dan XML yang otomatis dihasilkan terkait vektor drawable yang dihapus akan dihapus dari project dan drive.
Menghasilkan Aplikasi Berisi vektor drawable
Jika Anda menggunakan teknik Support Library atau API level minimum adalah Android 5.0 (API level 21) atau yang lebih tinggi, APK akan berisi vektor drawable yang Anda tambahkan dengan Vector Asset Studio. Semua APK ini akan lebih kecil dibandingkan jika gambar vektor dikonversi ke PNG.
Saat API level minimum menyertakan Android 4.4 (API level 20) atau yang lebih rendah, dan Anda memiliki vektor drawable dan gambar raster terkait di project, Anda memiliki dua opsi untuk menghasilkan file APK:
- Buat satu APK yang menyertakan vektor drawable dan representasi raster terkait. Inilah solusi paling sederhana untuk diterapkan.
- Buat APK terpisah untuk API level yang berbeda. Jika Anda tidak menyertakan gambar raster terkait dalam APK untuk Android 5.0 (API level 21) dan yang lebih tinggi, maka ukuran APK bisa jadi jauh lebih kecil. Untuk informasi selengkapnya, lihat Dukungan Multi-APK.
Dukungan dan pembatasan untuk file PSD
Tidak semua fitur file PSD didukung oleh Vector Asset Studio. Daftar berikut merangkum karakteristik PSD yang didukung dan tidak didukung, serta sejumlah detail konversi.
Dokumen
Didukung:
- Mode warna PSD untuk bitmap, hitam putih, indexed, RGB, Lab, atau CMYK.
- Kedalaman warna 8, 16, atau 32 bit.
Detail konversi:
- Dimensi dokumen PSD menjadi dimensi vektor drawable dan area tampilan.
Tidak didukung:
- Mode warna PSD untuk duotone atau multisaluran.
Bentuk
Didukung:
- Clipping mask, jika dasar clipping adalah bentuk lain.
- Operasi bentuk, meliputi merge/add, intersect, subtract, dan exclude.
Tidak didukung:
- Aturan pengisian ganjil-genap yang digunakan oleh bentuk di Photoshop. Di Android 6.0 (API level 23)
dan yang lebih rendah, vektor drawable hanya mendukung aturan pengisian nonzero. Pada
bentuk yang saling berpotongan sendiri, pembatasan ini dapat mengakibatkan perbedaan
rendering antara PSD dan vektor drawable yang dihasilkan. Untuk memperbaiki masalah ini, tambahkan
android:fillType="evenOdd"pada bentuk tersebut di vektor drawable. Contoh:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
Garis dan isian
Didukung:
- Bentuk garis, termasuk warna, opasitas, lebar, sambungan, penutup, garis putus-putus, dan kesejajaran.
- Garis dan isian warna solid.
- Warna isian dan garis ditetapkan sebagai RGB, Lab, atau CMYK.
Detail konversi:
- Jika garis tampak putus-putus, dipotong menggunakan clipping base, atau menggunakan penyejajaran yang berbeda dengan bagian tengah, Vector Asset Studio akan mengonversinya menjadi bentuk isian di vektor drawable.
Tidak didukung:
- Garis dan isian warna selain solid, seperti gradien.
Opasitas
Didukung:
- Lapisan bentuk dengan opasitas 0.
Detail konversi:
- Vector Asset Studio melipatgandakan opasitas isian dengan opasitas lapisan untuk menghitung alfa isian.
- Alat ini melipatgandakan opasitas clipping base (jika ada) dengan alfa isian untuk menghitung alfa isian akhir.
- Alat ini melipatgandakan opasitas garis dengan opasitas lapisan untuk menghitung alfa garis.
- Alat ini melipatgandakan opasitas clipping base (jika ada) dengan alfa garis untuk menghitung alfa garis akhir.
Lapisan
Didukung:
- Semua lapisan bentuk yang visible.
Detail konversi:
- Vector Asset Studio menyimpan nama lapisan di file vektor drawable.
Tidak didukung:
- Efek lapisan.
- Lapisan teks dan penyesuaian.
- Mode Blending (diabaikan).
Dukungan dan pembatasan untuk file SVG
Vector Asset Studio hanya mendukung sebagian fitur file SVG. Bagian berikut merangkum
fitur yang didukung dan tidak didukung saat alat mengonversi file SVG menjadi
VectorDrawable,
beserta detail konversi tambahan.
Fitur yang didukung
VectorDrawable mendukung semua fitur dari
Tiny SVG 1.2 kecuali untuk
teks.
Bentuk
VectorDrawable mendukung
jalur SVG.
Alat ini mengonversi bentuk dasar seperti lingkaran, persegi, dan poligon menjadi jalur.
Transformasi
Alat ini mendukung matriks transformasi dan menerapkannya langsung ke jalur turunan.
Grup
Alat ini mendukung elemen grup untuk penerjemahan, penskalaan, dan rotasi. Grup tidak mendukung properti opasitas.
Alat ini juga menerapkan gaya atau opasitas grup ke jalur turunan.
Isian dan garis
Jalur dapat diisi dan diberi garis menggunakan warna solid atau gradien (linier, radial, atau sudut). Hanya garis terpusat yang didukung. Mode campuran tidak didukung. Jalur putus-putus tidak didukung.
Mask
Alat ini mendukung satu mask pemangkasan per grup.
Fitur yang tidak didukung oleh pengimpor SVG
Fitur apa pun yang tidak tercantum di bagian Fitur yang didukung di atas berarti tidak didukung. Fitur penting yang tidak didukung antara lain:
- Efek filter: efek seperti drop shadow, blur, dan matriks warna tidak didukung.
- Teks: konversi teks menjadi bentuk menggunakan alat lain sangat disarankan.
- Isian pola
