O Android Studio inclui uma ferramenta denominada Vector Asset Studio que ajuda a adicionar ícones de material design e importar arquivos Scalable Vector Graphic (SVG) e Adobe Photoshop Document (PSD) para um projeto como recursos drawable vetoriais. O uso de drawables vetoriais em vez de bitmaps reduz o tamanho do APK, uma vez que o mesmo arquivo pode ser redimensionado para diferentes densidades de tela, sem perda de qualidade da imagem. Para versões mais antigas do Android que não têm suporte a drawables vetoriais, o Vector Asset Studio pode, no tempo de build, transformar drawables vetoriais em diferentes tamanhos de bitmap para cada densidade de tela.
Sobre o Vector Asset Studio
O Vector Asset Studio adiciona um gráfico vetorial ao projeto como arquivo XML que descreve a imagem. A manutenção de um único arquivo XML pode ser mais fácil que a atualização de diversos gráficos rasterizados em várias resoluções.
O Android 4.4 (API de nível 20) e versões anteriores não tem suporte a drawables vetoriais. Se o nível mínimo da API for definido como um desses níveis de API, você terá duas opções para usar o Vector Asset Studio: gerar arquivos Portable Network Graphic (PNG), o padrão, ou usar a Biblioteca de Suporte.
Para manter compatibilidade com versões anteriores, o Vector Asset Studio gera
imagens rasterizadas do drawable vetorial. Os drawables vetoriais e rasterizados são
empacotados juntos no APK. Você pode fazer referência a drawables vetoriais como
Drawable
em código Java ou
@drawable em código XML. Quando o app for executado, a imagem vetorial
ou de varredura correspondente será automaticamente exibida, dependendo do nível da API.
Se você quiser usar somente drawables vetoriais, use a Biblioteca de Suporte do Android 23.2 ou
uma versão mais recente. Essa técnica exige uma mudança no arquivo build.gradle antes
de executar o Vector Asset Studio, conforme descrito em
Compatibilidade com versões anteriores da Biblioteca de Suporte.
A classe VectorDrawableCompat
na Biblioteca de Suporte disponibiliza o uso de VectorDrawable no
Android 2.1 (API de nível 7) e versões mais recentes.
Tipos de gráficos vetoriais com suporte
A especificação de Material Design do Google oferece ícones (link em inglês) que podem ser usados em apps Android. O Vector Asset Studio permite que você escolha, importe e dimensione ícones do Material Design, além de definir a opacidade e a configuração de espelhamento da direita para a esquerda (RTL, na sigla em inglês).
O Vector Asset Studio também permite importar seus arquivos SVG e PSD. O SVG é um padrão aberto
baseado em XML do World Wide Web Consortium (W3C). O formato do arquivo PSD é compatível com recursos do
Adobe Photoshop. O Vector Asset Studio oferece suporte aos padrões básicos, mas não a todos os recursos dos formatos SVG e PSD.
Quando você especifica um arquivo SVG ou PSD, o Vector Asset Studio informa imediatamente se o código de gráficos tem
suporte ou não. Ele converte o arquivo em um arquivo XML contendo
código
VectorDrawable. Se ocorrerem erros, verifique se o drawable vetorial foi exibido corretamente.
Para ver mais informações sobre os recursos permitidos do PSD, consulte
Compatibilidade e restrições para arquivos PSD.
Para o Android 5.0 (API de nível 21) ou versões mais recentes, você pode usar a classe
AnimatedVectorDrawable
para animar as propriedades da
classe
VectorDrawable. Com a Biblioteca de Suporte, você pode usar a classe
AnimatedVectorDrawableCompat
para animar as propriedades da classe VectorDrawable para o Android 3.0 (API de nível 11) ou versões mais recentes.
Para ver mais informações, consulte
Animar drawables vetoriais.
Considerações para arquivos SVG e PSD
Um drawable vetorial é adequado para ícones simples. Os ícones do Material Design (link em inglês) oferecem bons exemplos dos tipos de imagens que funcionam bem como drawables vetoriais em um app. Por outro lado, muitos ícones de inicialização de apps têm muitos detalhes e funcionam melhor como imagens rasterizadas.
O carregamento inicial de um drawable vetorial pode custar mais ciclos de CPU do que a imagem rasterizada correspondente. Depois disso, o uso de memória e o desempenho são semelhantes para os dois. Recomendamos que você limite uma imagem vetorial a, no máximo, 200 x 200 dp. Caso contrário, o desenho pode ser muito demorado.
Embora os drawables vetoriais tenham suporte a uma ou mais cores, em muitos casos faz sentido colorir
os ícones de preto (android:fillColor="#FF000000"). Dessa forma, é possível adicionar uma
tonalidade ao drawable vetorial
colocado em um layout, e a cor do ícone vai mudar para a da tonalidade. Se a cor
do ícone não for preta, ela poderá se mesclar com a tonalidade em vez de substituí-la.
Soluções de compatibilidade com versões anteriores de drawables vetoriais
A tabela a seguir resume as duas técnicas que podem ser usadas para compatibilidade com versões anteriores:
| Técnica | Drawables no APK | Elementos XML VectorDrawable | Versão | Sinalizações de compilação | Código do app |
|---|---|---|---|---|---|
| Geração de PNGs | Vetorial e rasterizado | Subconjunto compatível | SVG: plug-in do Android para o Gradle 1.5.0 ou posterior PSD: Android Studio 2.2 ou posterior |
Padrão | Suporte a diversas técnicas de programação |
| Biblioteca de Suporte 23.2 ou mais recente | Vetor | Totalmente compatível | Plug-in do Android para o Gradle 2.0 ou mais recente | Exige instruções da Biblioteca de Suporte | Suporte a um subconjunto de técnicas de programação (link em inglês) |
O uso de drawables vetoriais pode produzir um APK menor, mas o carregamento inicial desses drawables pode ser mais demorado.
Geração de PNGs
O Android 5.0 (API de nível 21) e versões mais recentes oferece suporte a drawables vetoriais. Se o app tiver um nível de
API mínimo anterior a esse, o Vector Asset Studio adicionará o arquivo de drawable vetorial ao
projeto. Além disso, no tempo de compilação, o Gradle criará imagens rasterizadas PNG em várias
resoluções. O Gradle gera as densidades de PNG especificadas pela propriedade
generatedDensities (link em inglês) da Domain Specific Language (DSL)
em um arquivo build.gradle.
Para o Android 5.0 (API de nível 21) ou versões mais recentes, o Vector Asset Studio é compatível com todos os
elementos
VectorDrawable. Para compatibilidade com o Android 4.4 (API
de nível 20) ou anterior, o Vector Asset Studio é compatível com os seguintes elementos XML:
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
É possível alterar o código XML gerado pelo Vector Asset Studio, embora isso não seja considerado uma prática recomendada. A alteração de valores no código não deve causar problemas, desde que os valores sejam válidos e estáticos. Se você quiser adicionar elementos XML, precisará ter certeza de que há suporte a eles com base no nível mínimo de API.
Support Library
Essa técnica exige a Biblioteca de Suporte do Android 23.2 ou mais recente e o
plug-in do Android para o Gradle 2.0 ou mais recente e usa apenas drawables vetoriais. A classe
VectorDrawableCompat
na Biblioteca de Suporte permite o uso de VectorDrawable no
Android 2.1 (API de nível 7) ou versão mais recente.
Antes de usar
o Vector Asset Studio, é necessário adicionar uma instrução
ao arquivo build.gradle:
Groovy
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
Também é necessário usar técnicas de programação compatíveis com a Biblioteca de Suporte,
como o uso do atributo app:srcCompat em vez de
android:src para os drawables vetoriais. Para ver mais informações, consulte
Biblioteca de Suporte do Android 23.2 (link em inglês).
Executar o Vector Asset Studio
Para iniciar o Vector Asset Studio:
- No Android Studio, abra o projeto de um app Android.
- Na janela Project, selecione a visualização Android.
- Clique com o botão direito na pasta res e selecione New > Vector Asset.
- Se a caixa de diálogo Need Newer Android Plugin for Gradle for exibida, corrija a versão do Gradle da seguinte forma:
- Selecione File > Project Structure.
- Na caixa de diálogo Project Structure, selecione Project.
- No campo Android Plugin Version, altere a versão do Plug-in do Android para Gradle para 1.5.0 ou uma versão mais recente e clique em OK.
- Na visualização Android da janela Project, clique com o botão direito do mouse na pasta res e selecione New > Vector Asset.
- Continue em Importar um gráfico vetorial.
Algumas outras visualizações e pastas do projeto também têm esse item de menu.
O Vector Asset Studio é exibido.
Figura 1. Vector Asset Studio.
O Gradle sincroniza o projeto.
O Vector Asset Studio é exibido.
Importar um gráfico vetorial
O Vector Asset Studio ajuda a importar um arquivo de gráfico vetorial para o projeto do app. Siga um destes procedimentos:
Adicionar um ícone do material
Depois de abrir o Vector Asset Studio, é possível adicionar um ícone do Material Design da seguinte forma:
- No Vector Asset Studio, selecione Material Icon.
- No campo "Icon", clique no botão.
A caixa de diálogo Select Icon é exibida. Você pode filtrar quais ícones ficam visíveis selecionando uma categoria na lista à esquerda ou inserindo sua opção no campo de pesquisa, conforme mostrado na figura 2.

Figura 2. Filtrar ícones do Material Design no Vector Asset Studio.
- Outra opção é mudar o nome, o tamanho, a opacidade e a configuração de espelhamento da direita para a esquerda (RTL, na sigla em inglês) do recurso:
- Name: se não quiser usar o nome padrão, digite um novo. O Vector Asset Studio criará automaticamente um nome único (adicionando um número ao final do nome) se esse nome de recurso já existir no projeto. O nome pode conter apenas caracteres minúsculos, sublinhados e dígitos.
- Override: selecione essa opção para ajustar o tamanho da imagem. Quando você digita um novo tamanho, a mudança é exibida na área de visualização.
- Opacity: use o controle deslizante para ajustar a opacidade da imagem. A alteração é exibida na área de visualização.
- Enable auto mirroring for RTL layout: selecione essa opção para exibir uma imagem
espelhada quando a direção do layout for da direita para a esquerda, não da esquerda para a direita. Por
exemplo, alguns idiomas são lidos da direita para a esquerda. Se você tiver um ícone de seta, poderá ser
necessário exibir uma imagem espelhada do ícone nesse caso. Se você estiver trabalhando com um projeto
antigo, talvez
também seja necessário adicionar
android:supportsRtl="true"ao manifesto do app. O espelhamento automático pode ser usado no Android 5.0 (API de nível 21) ou versões mais recentes, assim como com a Biblioteca de Suporte.
O padrão é 24 x 24 dp, definido na especificação do Material Design. Desmarque a caixa de seleção para voltar ao padrão.
- Clique em Próxima.
- Você também tem a opção de mudar o diretório dos módulos e recursos:
- Res Directory: selecione o conjunto de origem do recurso onde você quer adicionar o
drawable vetorial, ou seja,
src/main/res,src/debug/resesrc/release/resou um conjunto de origem definido pelo usuário. O conjunto de origem principal é aplicado a todas as variantes de build, inclusive depuração e lançamento. Os conjuntos de origem de depuração e lançamento substituem o principal e são aplicados a uma versão do build. O conjunto de origem de depuração é usado apenas para depuração. Para definir um novo conjunto de origem, selecione File > Project Structure > app > Build Types. Por exemplo, você pode definir um conjunto de origem Beta e criar uma versão de ícone que contenha o texto "BETA" no canto inferior direito. Para saber mais, consulte Configurar variantes de compilação. - Clique em Finish.
- Crie o projeto.
Selecione um ícone do Material Design e clique em OK. O ícone será exibido em Vector Drawable Preview.
A área Output Directories exibe o drawable vetorial e o diretório onde ele será exibido.
O Vector Asset Studio adiciona um arquivo XML que define o drawable vetorial como o projeto na pasta
app/src/main/res/drawable/. Na
visualização Android da janela
Project,
é possível ver o arquivo XML vetorial gerado na pasta drawable.
Se o nível mínimo de API for Android 4.4 (API de nível 20) ou anterior e você
não tiver ativado a técnica da Biblioteca de Suporte, o Vector Asset Studio gerará
arquivos PNG. Na
visualização Project Files
da janela Project, você poderá ver os arquivos PNG e XML na
pasta app/build/generated/res/pngs/debug/.
Não edite os arquivos rasterizados gerados. Em vez disso, trabalhe com o arquivo XML vetorial. O sistema de build regenera automaticamente os arquivos rasterizados quando necessário para que eles não tenham que ser mantidos.
Importar um arquivo SVG ou PSD
Depois de abrir o Vector Asset Studio, é possível importar um arquivo SVG ou PSD da seguinte forma:
- No Vector Asset Studio, selecione Local file.
- Especifique um Image file clicando em ….
- Outra opção é mudar o nome, o tamanho, a opacidade e a configuração de espelhamento da direita para a esquerda (RTL, na sigla em inglês) do recurso:
- Name: se não quiser usar o nome padrão, digite um novo. O Vector Asset Studio criará automaticamente um nome único (adicionando um número ao final do nome) se esse nome de recurso já existir no projeto. O nome pode conter apenas caracteres minúsculos, sublinhados e dígitos.
- Override: selecione essa opção para ajustar o tamanho da imagem. Assim, o tamanho será alterado com as dimensões da própria imagem. Sempre que você alterar o tamanho, a alteração será exibida na área de visualização. O padrão é 24 x 24 dp, definido na especificação do Material Design (link em inglês).
- Opacity: use o controle deslizante para ajustar a opacidade da imagem. A alteração é exibida na área de visualização.
- Enable auto mirroring for RTL layout: selecione essa opção para exibir uma imagem
espelhada quando a direção do layout for da direita para a esquerda, não da esquerda para a direita. Por
exemplo, alguns idiomas são lidos da direita para a esquerda. Se você tiver um ícone de seta, poderá ser
necessário exibir uma imagem espelhada do ícone nesse caso. Se você estiver trabalhando com um projeto
antigo, poderá
ser necessário adicionar
android:supportsRtl="true"ao manifesto do app. O espelhamento automático está disponível no Android 5.0 (API de nível 21) ou mais recente, assim como com a Biblioteca de Suporte. - Clique em Próxima.
- Se quiser, você pode mudar o diretório de recursos:
- Res Directory: selecione o conjunto de origem do recurso onde quer adicionar o
drawable vetorial:
src/main/res,src/debug/resesrc/release/resou um conjunto de origem definido pelo usuário. O conjunto de origem principal é aplicado a todas as variantes de build, inclusive depuração e lançamento. Os conjuntos de origem de depuração e lançamento substituem o principal e são aplicados a uma versão do build. O conjunto de origem de depuração é usado apenas para depuração. Para definir um novo conjunto de origem, selecione File > Project Structure > app > Build Types. Por exemplo, você pode definir um conjunto de origem Beta e criar uma versão de ícone que contenha o texto "BETA" no canto inferior direito. Para saber mais, consulte Configurar variantes de compilação. - Clique em Finish.
- Crie o projeto.
O arquivo deve estar em uma unidade local. Se estiver localizado na rede, por exemplo, primeiro você precisará fazer o download dele para uma unidade local.
A imagem será exibida em Vector Drawable Preview.
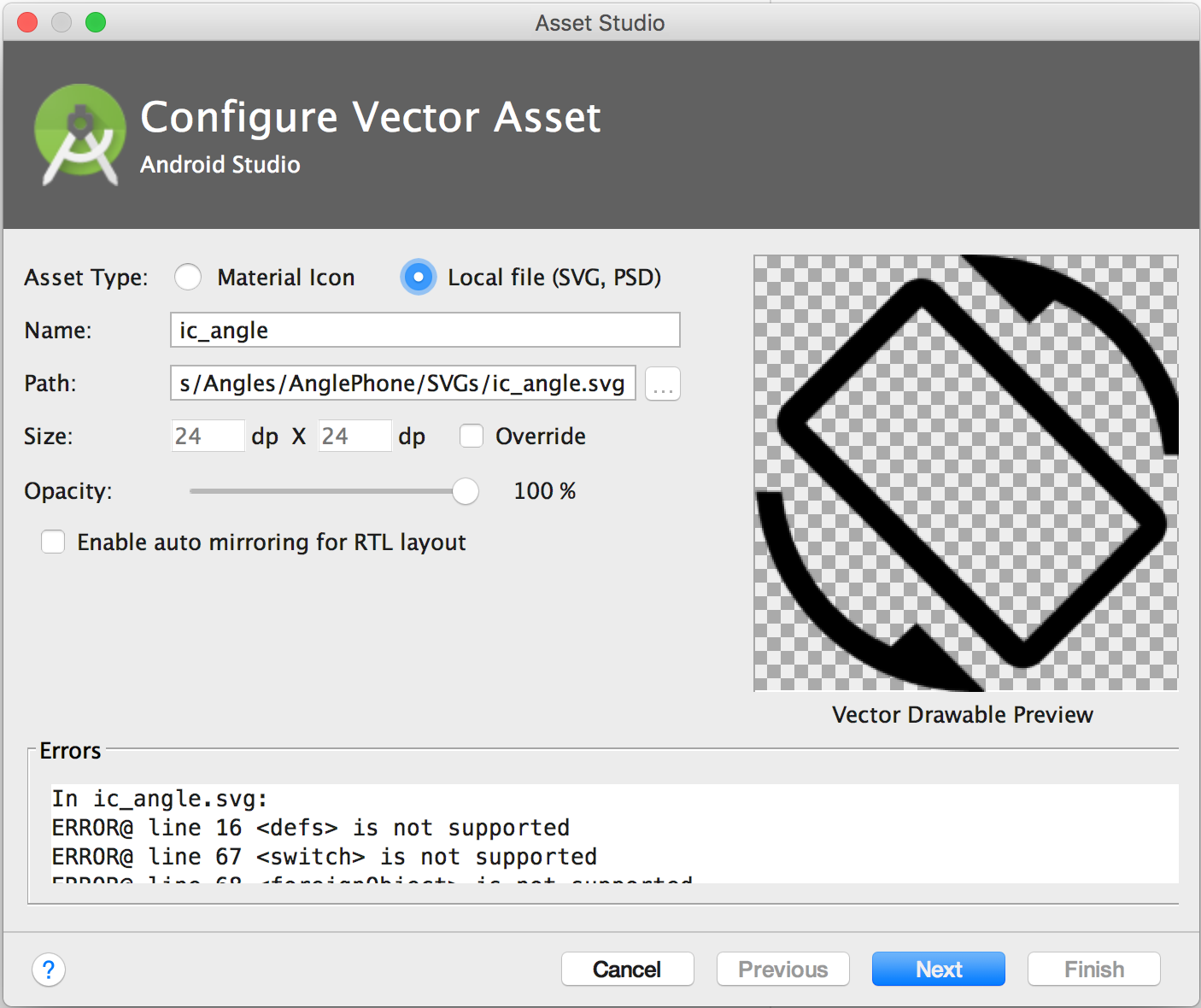
Se o arquivo SVG ou PSD tiver recursos incompatíveis, será exibido um erro na parte inferior do Vector Asset Studio, conforme mostrado na figura 3.

Figura 3. Exibição de erros no Vector Asset Studio.
Se forem exibidos erros, será necessário garantir a renderização correta do drawable vetorial importado. Role a lista para ver os erros.
Para uma lista dos elementos com suporte, consulte Soluções de compatibilidade com versões anteriores de drawables vetoriais. Para ver mais informações sobre os arquivos PSD permitidos, consulte Compatibilidade e restrições para arquivos PSD.
A área Output Directories exibe o drawable vetorial e o diretório onde ele será exibido.
O Vector Asset Studio adiciona um arquivo XML que define o drawable vetorial como o projeto na pasta
app/src/main/res/drawable/. Na
visualização Android da janela
Project,
é possível ver o arquivo XML vetorial gerado na pasta drawable.
Se o nível mínimo de API for Android 4.4 (API de nível 20) ou anterior e você
não tiver ativado a técnica da Biblioteca de Suporte, o Vector Asset Studio gerará
arquivos PNG. Na
visualização Project Files
da janela Project, você poderá ver os arquivos PNG e XML na
pasta app/build/generated/res/pngs/debug/.
Não edite os arquivos rasterizados gerados. Em vez disso, trabalhe com o arquivo XML vetorial. O sistema de build regenera automaticamente os arquivos rasterizados quando necessário para que eles não tenham que ser mantidos.
Adicionar um drawable vetorial a um layout
Em um arquivo de layout, você pode definir qualquer widget relacionado a ícones, como
ImageButton,
ImageView e assim por diante,
apontando para um drawable vetorial. Por exemplo, o layout a seguir
mostra um drawable vetorial exibido em um botão:

Figura 4. Um drawable vetorial exibido no botão de um layout:
Para exibir um drawable vetorial em um widget, como mostrado na figura:
- Abra um projeto e importe um drawable vetorial.
- Na visualização Android da janela
Project, clique duas vezes em um arquivo XML de layout, como
content_main.xml. - Clique na guia Design para exibir o Layout Editor.
- Arraste o widget
ImageButtonda janela Palette para o editor de layout. - Na caixa de diálogo Resources, selecione Drawable no painel esquerdo e depois o drawable vetorial importado. Clique em OK.
- Para alterar a cor da imagem para a cor de realce definida no tema, na janela Properties, localize a propriedade tint e clique em ….
- Na caixa de diálogo Resources, selecione Color no painel esquerdo e depois colorAccent. Clique em OK.
Esse exemplo usa um projeto Phone/Tablet gerado com o assistente de novo projeto.
O drawable vetorial será exibido no ImageButton do layout.
A cor da imagem é alterada para a cor de realce no layout.
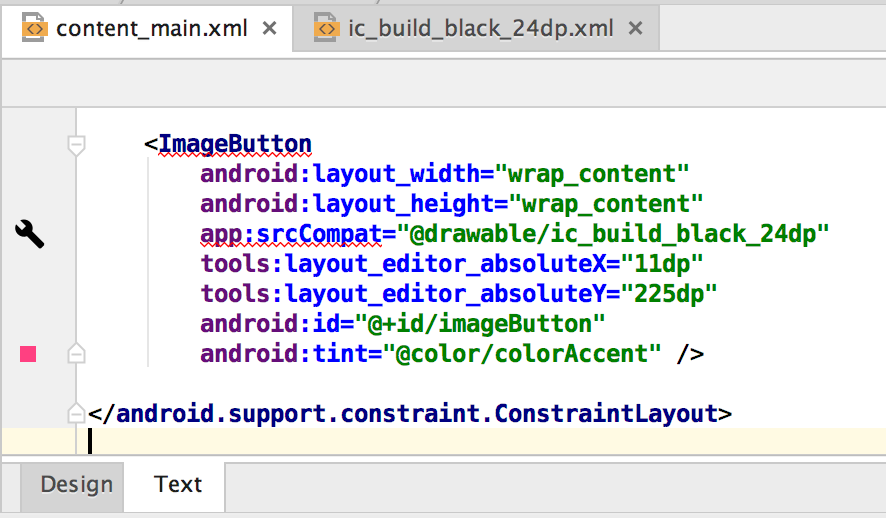
Se o projeto usar a Biblioteca de Suporte, o código de ImageButton deverá ser
semelhante a este:
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
Se o projeto não usar a Biblioteca de Suporte, o código do drawable vetorial deverá ser
android:src="@drawable/ic_build_black_24dp".
Fazer referência a um drawable vetorial em código
Normalmente, você pode fazer referência a um recurso de drawable vetorial de forma genérica no código. Quando o app é executado, a imagem vetorial ou rasterizada correspondente é automaticamente exibida, dependendo do nível de API:
- Na maioria dos casos, é possível fazer referência a drawables vetoriais como
@drawableno código XML ouDrawableno código Java. - Se o app usar a Biblioteca de Suporte, mesmo que você não tenha uma instrução
vectorDrawables.useSupportLibrary = trueno arquivobuild.gradle, também vai ser possível referenciar um drawable vetorial com uma instruçãoapp:srcCompat. Exemplo: - Pode ser necessário fazer um typecast do recurso drawable para sua classe exata, como quando
é necessário usar recursos específicos da
classe
VectorDrawable. Para isso, você pode usar código Java como o seguinte:
Por exemplo, o layout de código XML a seguir aplica a imagem a uma visualização:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
O código Java a seguir recupera a imagem como
Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
O método getResources()
fica na classe Context,
que se aplica a objetos da IU, como atividades,
fragmentos, layouts, visualizações e outros.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
Só é possível acessar recursos de drawables vetoriais pela linha de execução principal.
Na técnica da Biblioteca de Suporte, você precisa usar técnicas de programação compatíveis com essa biblioteca. Para ver mais informações, consulte Android Support Library 23.2 (link em inglês).
Modificar código XML gerado pelo Vector Asset Studio
Você pode modificar o código XML do drawable vetorial, mas não os PNGs e o código XML correspondente gerados no tempo de compilação. No entanto, isso não é recomendável.
Quando você usar a técnica de geração de PNGs, o Vector Asset Studio verificará se o drawable vetorial e os PNGs são correspondentes e se o manifesto contém o código correto. Se você adicionar código não compatível no Android 4.4 (API de nível 20) ou anterior, as imagens vetorial e do PNG poderão ser diferentes. Também é preciso verificar se o manifesto contém o código compatível com as alterações.
Para modificar o arquivo XML vetorial quando você não está usando a técnica da Biblioteca de Suporte:
- Na janela Project, clique duas vezes no arquivo XML vetorial gerado na pasta drawable.
- Edite o código XML de acordo com o que é compatível com o nível de API mínimo:
- Android 5.0 (API de nível 21) e versões mais recentes: o Vector Asset Studio é compatível com todos os
elementos
DrawableeVectorDrawable. É possível adicionar elementos XML e mudar os valores. - Android 4.4 (API de nível 20) e versões anteriores: o Vector Asset Studio é compatível com todos os
elementos
Drawablee com um subconjunto dos elementosVectorDrawable. Consulte Soluções de compatibilidade de drawables vetoriais com versões anteriores para ver uma lista. É possível mudar valores no código gerado e adicionar elementos XML com suporte. - Crie o projeto e confirme se o drawable vetorial e as imagens rasterizadas correspondentes têm a mesma aparência.
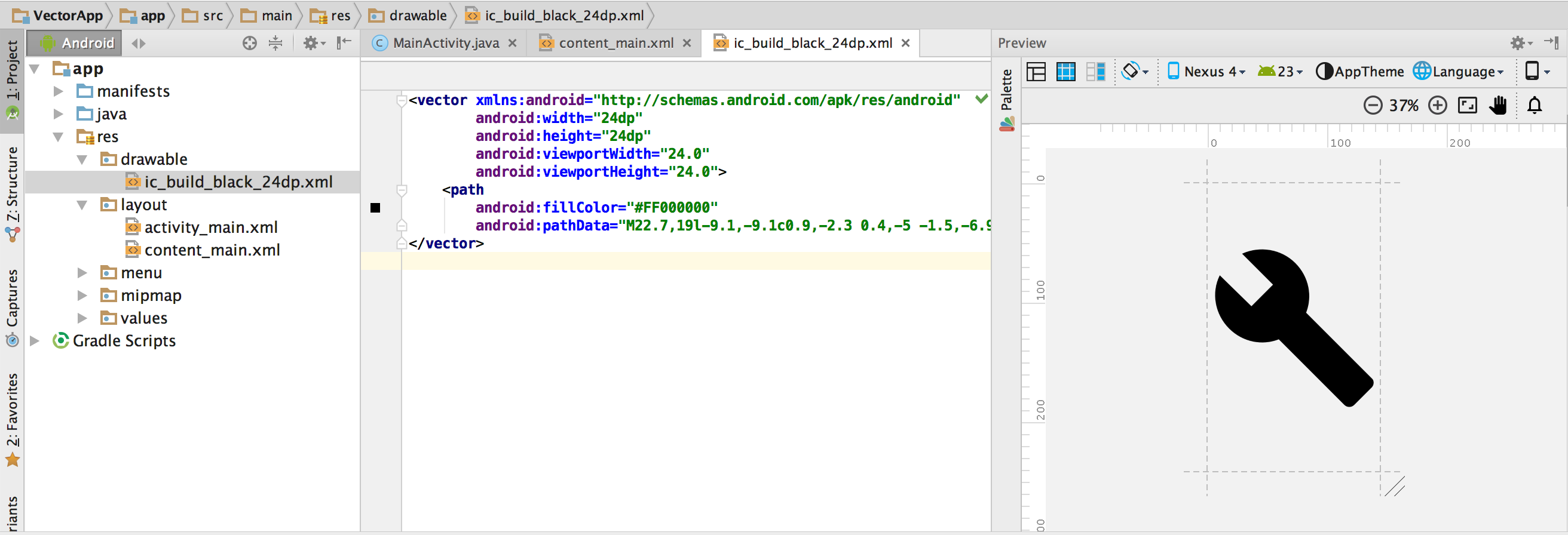
O arquivo XML será exibido no editor e nas janelas Preview.

Figura 5. Arquivo XML vetorial exibido no Code Editor e na janela "Preview".
Lembre-se de que os PNGs gerados podem ser exibidos de forma diferente na janela Preview e no app. Essa diferença é causada pelos mecanismos de renderização diferentes e pelas possíveis mudanças aplicadas no drawable vetorial antes de um build. Se você adicionar código ao arquivo XML vetorial criado pelo Vector Asset Studio, nenhum recurso incompatível no Android 4.4 (API de nível 20) ou anterior aparecerá nos arquivos PNG gerados. Como resultado, quando você adicionar código, será sempre necessário verificar se os PNGs gerados correspondem ao drawable vetorial. Para isso, você pode clicar duas vezes no PNG na visualização Project Files da janela Project. A margem esquerda do Code Editor também exibe a imagem PNG quando o código faz referência ao drawable, conforme mostrado na figura 6.

Figura 6. Imagem PNG exibida na margem esquerda do Code Editor.
Excluir um drawable vetorial de um projeto
Para excluir um drawable vetorial de um projeto:
- Na janela Project, exclua o arquivo XML vetorial gerado o selecionando e pressionando a tecla Delete ou selecionando Edit > Delete.
- Também é possível selecionar opções para saber onde o arquivo é usado no projeto. Depois disso, clique em OK.
- Selecione Build > Clean Project.
A caixa de diálogo Safe Delete será exibida.
O Android Studio exclui o arquivo do projeto e da unidade. No entanto, se você optou por pesquisar os locais do projeto onde o arquivo é usado e alguns desses usos foram encontrados, é possível visualizá-los e decidir se quer excluir esse arquivo ou não.
Todos os arquivos PNG e XML gerados automaticamente e correspondentes ao drawable vetorial excluído serão removidos do projeto e da unidade.
Entregar um app que contém drawables vetoriais
Se você usou a técnica da Biblioteca de Suporte ou seu nível de API mínimo é o Android 5.0 (API de nível 21) ou mais recente, o APK conterá os drawables vetoriais adicionados com o Vector Asset Studio. Esses APKs vão ser menores do que se as imagens vetoriais fossem convertidas em PNGs.
Se o seu nível mínimo de API inclui o Android 4.4 (API de nível 20) ou anterior e você tem drawables vetoriais e imagens rasterizadas correspondentes no projeto, há duas opções para entregar os arquivos do APK:
- Crie um APK que inclui os drawables vetoriais e as representações rasterizadas correspondentes. Essa solução é a mais simples de implementar.
- Crie APKs separados para níveis de API diferentes. Quando você não inclui as imagens rasterizadas correspondentes no APK para o Android 5.0 (API de nível 21) ou mais recente, o APK pode ter um tamanho muito menor. Para mais informações, consulte Compatibilidade com vários APKs.
Compatibilidade e restrições para arquivos PSD
O Vector Asset Studio não é compatível com todos os recursos de arquivos PSD. A lista a seguir resume as características compatíveis e incompatíveis de arquivos PSD, bem como alguns detalhes de conversão.
Documento
Compatíveis:
- Os modos de cor bitmap, grayscale, indexed, RGB, Lab ou CMYK de arquivos PSD
- Uma profundidade de cor de 8, 16 ou 32 bits
Detalhes de conversão:
- As dimensões do documento PSD se tornam as dimensões do drawable vetorial e da janela de visualização.
Incompatíveis:
- Os modos de cor duotone ou multichannel de arquivos PSD
Formas
Compatíveis:
- Máscaras de recorte, se a base do recorte for outra forma
- Operações de forma, incluindo combinação/adição, interseção, subtração e exclusão
Incompatíveis:
- Regra de preenchimento par-ímpar usada por formas do Photoshop. No Android 6.0 (API de nível 23)
e anterior, os drawables vetoriais são compatíveis apenas com a regra de preenchimento não zero. Em
formas com autointerseção, essa limitação pode levar a diferenças de renderização
entre o PSD e o drawable vetorial resultante. Para corrigir esse problema, adicione
android:fillType="evenOdd"à forma no drawable vetorial. Por exemplo:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
Traços e preenchimentos
Compatíveis:
- Traços, incluindo cor, opacidade, largura, união, extremidade, traços interrompidos e alinhamento
- Preenchimentos e traços com cor sólida
- Cores de traço e preenchimento especificadas como RGB, Lab ou CMYK
Detalhes de conversão:
- Se um traço for tracejado, recortado usando uma base de recorte ou usar um alinhamento diferente do centro, o Vector Asset Studio o converterá em uma forma de preenchimento no drawable vetorial.
Incompatíveis:
- Cores de preenchimentos e traços não sólidas, como gradientes
Opacidade
Compatíveis:
- Camadas de forma com opacidade 0
Detalhes de conversão:
- O Vector Asset Studio multiplica a opacidade do preenchimento pela opacidade da camada para calcular o alfa do preenchimento.
- A ferramenta multiplica a opacidade da base de recorte (se existir) pelo alfa do preenchimento para calcular o alfa do preenchimento final.
- A ferramenta multiplica a opacidade do traço pela opacidade da camada para calcular o alfa do traço.
- A ferramenta multiplica a opacidade da base de recorte (se existir) pelo alfa do traço para calcular o alfa do traço final.
Camadas
Compatíveis:
- Qualquer camada de forma visível
Detalhes de conversão:
- O Vector Asset Studio preserva o nome das camadas no arquivo do drawable vetorial.
Incompatíveis:
- Efeitos de camada
- Camadas de ajuste e texto
- Modos de mistura (ignorados)
Compatibilidade e restrições para arquivos SVG
O Vector Asset Studio não é compatível com todos os recursos de arquivos SVG. A seção a seguir resume os recursos compatíveis
e incompatíveis quando a ferramenta converte um arquivo SVG em um
VectorDrawable,
bem como alguns detalhes de conversão.
Recursos compatíveis
O VectorDrawable oferece suporte a todos os recursos do
Tiny SVG 1.2, exceto para
texto (links em inglês).
Formas
O VectorDrawable oferece suporte a
caminhos SVG (link em inglês).
A ferramenta converte formas (link em inglês) primitivas, como círculos, quadrados e polígonos, em caminhos.
Transformações
A ferramenta é compatível com matrizes de transformação e as aplica diretamente a caminhos filhos.
Grupos
A ferramenta é compatível com elementos de grupos para translação, dimensionamento e rotação. Grupos não são compatíveis com propriedades de opacidade.
A ferramenta também aplica qualquer estilo de grupo ou opacidade a caminhos filhos.
Preenchimentos e traços
Os caminhos podem ser preenchidos e traçados com cores sólidas ou gradientes (linear, radial ou angular). Apenas traços centralizados são compatíveis. Modos de mistura não são compatíveis. Caminhos tracejados não são compatíveis.
Máscaras
A ferramenta é compatível com uma máscara de recorte por grupo.
Recursos incompatíveis com o importador de SVG
Qualquer recurso não listado na seção Recursos compatíveis acima é incompatível. Veja alguns recursos incompatíveis importantes:
- Efeitos de filtro: efeitos como sombra projetada, desfoques e matriz de cor não são compatíveis.
- Texto: recomendamos que a conversão de texto em formas seja feita com outras ferramentas.
- Preenchimentos de padrões.
