Android Studio 包含一个名为 Vector Asset Studio 的工具,可帮助您添加 Material 图标以及将可缩放矢量图形 (SVG) 和 Adobe Photoshop Document (PSD) 文件作为矢量可绘制资源导入到项目中。使用矢量可绘制对象代替位图可以减小 APK 的大小,因为可以针对不同的屏幕密度调整同一文件的大小,而不会降低图片质量。对于不支持矢量可绘制对象的较低版本的 Android 系统,Vector Asset Studio 可以在构建时针对每种屏幕密度将矢量可绘制对象转换为不同大小的位图。
关于 Vector Asset Studio
Vector Asset Studio 会将矢量图形作为描述图片的 XML 文件添加到项目中。与更新多个不同分辨率的光栅图形相比,维护一个 XML 文件可能会更加轻松一些。
Android 4.4(API 级别 20)及更低版本不支持矢量可绘制对象。如果您的最低 API 级别设置为上述 API 级别之一,那么在使用 Vector Asset Studio 时,您有两种选择:生成便携网络图形 (PNG) 文件(默认)或使用支持库。
为实现向后兼容性,Vector Asset Studio 会生成矢量可绘制对象的光栅图片。矢量可绘制对象和光栅可绘制对象一起打包到 APK 中。您可以在 Java 代码中以 Drawable 的形式引用矢量可绘制对象,或在 XML 代码中以 @drawable 的形式引用矢量可绘制对象;当您的应用运行时,系统会根据 API 级别自动显示对应的矢量或光栅图片。
如果您只想使用矢量可绘制对象,可以使用 Android 支持库 23.2 或更高版本。此方法要求您在运行 Vector Asset Studio 之前更改 build.gradle 文件,如支持库向后兼容性中所述。利用支持库中的 VectorDrawableCompat 类,您可以在 Android 2.1(API 级别 7)及更高版本中支持 VectorDrawable。
支持的矢量图形类型
Google Material Design 规范提供了可供您在 Android 应用中使用的 Material 图标。Vector Asset Studio 可帮助您选择、导入 Material 图标和设定其大小,以及定义不透明度和从右到左 (RTL) 镜像设置。
Vector Asset Studio 还支持您导入自己的 SVG 和 PSD 文件。SVG 是万维网联盟 (W3C) 制定的一项基于 XML 的开放式标准。PSD 文件格式支持 Adobe Photoshop 功能。Vector Asset Studio 支持必要的标准,但并非支持所有 SVG 和 PSD 功能。当您指定 SVG 或 PSD 文件时,Vector Asset Studio 会立即提供有关是否支持图形代码的反馈。它会将该文件转换为包含 VectorDrawable 代码的 XML 文件。如果您收到错误,应验证矢量可绘制对象是否像预期一样显示。如需详细了解支持的 PSD 功能,请参阅对 PSD 文件的支持和限制。
对于 Android 5.0(API 级别 21)及更高版本,您可以使用 AnimatedVectorDrawable 类为 VectorDrawable 类的属性添加动画效果。利用支持库,您可以使用 AnimatedVectorDrawableCompat 类为 Android 3.0(API 级别 11)及更高版本的 VectorDrawable 类添加动画效果。如需了解详情,请参阅为矢量可绘制对象添加动画效果。
SVG 和 PSD 文件注意事项
矢量可绘制对象适合简单的图标。Material 图标就是典型示例,说明有些类型的图片在应用中作为矢量可绘制对象显示时效果良好。相比之下,许多应用启动图标包含许多细节,因此它们作为光栅图片显示时效果更好。
与对应的光栅图片相比,初次加载矢量可绘制对象时会耗费更多 CPU 周期。之后,两者的内存用量和性能相当。建议您将矢量图片限制为最大 200 x 200 dp;否则,绘制所需的时间可能会太长。
尽管矢量可绘制对象确实支持一种或多种颜色,但在很多情况下,最好将图标颜色设置为黑色 (android:fillColor="#FF000000")。使用此方法,您可以向放置在布局中的矢量可绘制对象添加色调,然后图标颜色就会变为色调颜色。如果图标颜色不是黑色,图标颜色就可能与色调颜色混合。
矢量可绘制对象向后兼容性解决方案
下表总结了可用于实现向后兼容性的两种方法:
| 方法 | APK 中的可绘制对象 | VectorDrawable XML 元素 | 版本 | 编译标记 | 应用代码 |
|---|---|---|---|---|---|
| PNG 生成 | 矢量和光栅 | 支持一部分 | SVG:Android Plugin for Gradle 1.5.0 或更高版本 PSD:Android Studio 2.2 或更高版本 |
默认 | 支持各种编码方法 |
| 支持库 23.2 或更高版本 | 矢量 | 完全支持 | Android Plugin for Gradle 2.0 或更高版本 | 需要支持库声明 | 支持一部分编码方法 |
使用矢量可绘制对象可以生成较小的 APK,但初次加载矢量可绘制对象的时间可能会更长。
PNG 生成
Android 5.0(API 级别 21)及更高版本支持矢量可绘制对象。如果应用的最低 API 级别低于 21,Vector Asset Studio 会将矢量可绘制对象文件添加到项目中;此外,在构建时,Gradle 会创建具有不同分辨率的 PNG 光栅图片。Gradle 会以 build.gradle 文件中的领域特定语言 (DSL) generatedDensities 属性所指定的密度生成 PNG。
对于 Android 5.0(API 级别 21)及更高版本,Vector Asset Studio 支持所有 VectorDrawable 元素。为了向后兼容 Android 4.4(API 级别 20)及更低版本,Vector Asset Studio 支持以下 XML 元素:
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
您可以更改 Vector Asset Studio 生成的 XML 代码,不过这不是最佳实践。更改代码中的值应该不会导致任何问题,但前提是这些值是有效的静态值。如果要添加 XML 元素,则需要确保根据您的最低 API 级别支持这些元素。
支持库
此方法需要 Android 支持库 23.2 或更高版本以及 Android Plugin for Gradle 2.0 或更高版本,并且仅使用矢量可绘制对象。利用支持库中的 VectorDrawableCompat 类,您可以在 Android 2.1(API 级别 7)及更高版本中支持 VectorDrawable。
在使用 Vector Asset Studio 之前,您必须向 build.gradle 文件中添加一条语句:
Groovy
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
您还必须使用与支持库兼容的编码方法,如对矢量可绘制对象使用 app:srcCompat 属性,而不是 android:src 属性。如需了解详情,请参阅 Android 支持库 23.2。
运行 Vector Asset Studio
要启动 Vector Asset Studio,请执行以下操作:
- 在 Android Studio 中,打开一个 Android 应用项目。
- 在“Project”窗口中,选择 Android 视图。
- 右键点击 res 文件夹,然后依次选择 New > Vector Asset。
- 如果显示的是“Need Newer Android Plugin for Gradle”对话框,请更正您的 Gradle 版本,具体操作步骤如下:
- 依次选择 File > Project Structure。
- 在“Project Structure”对话框中,选择 Project。
- 在 Android Plugin Version 字段中,将 Android Plugin for Gradle 版本更改为 1.5.0 或更高版本,然后点击 OK。
- 在“Project”窗口的 Android 视图中,右键点击 res 文件夹,然后依次选择 New > Vector Asset。
- 继续导入矢量图形。
一些其他项目视图和文件夹也具有此菜单项。
此时将显示 Vector Asset Studio。
图 1. Vector Asset Studio。
Gradle 会同步该项目。
此时将显示 Vector Asset Studio。
导入矢量图形
Vector Asset Studio 可帮助您将矢量图形文件导入您的应用项目。请按照以下某个过程进行操作:
添加 Material 图标
打开 Vector Asset Studio 后,您可以添加 Material 图标,具体操作步骤如下:
- 在 Vector Asset Studio 中,选择 Material Icon。
- 在“Icon”字段中,点击相应按钮。
此时将显示 Select Icon 对话框。您可以过滤哪些图标可见,方法是从左侧的列表中选择一个图标类别,或在搜索字段中输入图标类别,如图 2 所示。

图 2. 在 Vector Asset Studio 中过滤 Material 图标。
- (可选)更改资源名称、大小、不透明度和从右到左 (RTL) 镜像设置:
- Name - 如果您不想使用默认名称,请输入新名称。如果项目中已存在该资源名称,Vector Asset Studio 会自动创建一个唯一性的名称(在名称末尾添加一个数字)。该名称只能包含小写字符、下划线和数字。
- Override - 如果您要调整图片的尺寸,请选中此选项。输入新尺寸后,预览区域中会显示相应的变化。
- Opacity - 使用滑块调整图片的不透明度。系统会在预览区域中显示相应的变化。
- Enable auto mirroring for RTL layout - 如果您希望在布局为从右到左(而不是从左到右)时显示镜像图片,请选中此选项。例如,某些语言的阅读方向为从右到左;如果您有一个箭头图标,不妨在这种情况下显示该图标的镜像图片。请注意,如果您使用的是之前的项目,则还可能需要向应用清单中添加
android:supportsRtl="true"。Android 5.0(API 级别 21)及更高版本以及支持库均支持自动镜像。
默认值为 24 x 24 dp,此值是在 Material Design 规范中定义的。取消选中此复选框可恢复默认值。
- 点击 Next。
- (可选)更改模块和资源目录:
- Res Directory - 选择要在其中添加矢量可绘制对象的资源源代码集:
src/main/res、src/debug/res、src/release/res或用户定义的源代码集。主源代码集适用于所有 build 变体,包括调试和发布 build。调试和发布源代码集将替换主源代码集,并应用于 build 的一个版本。调试源代码集仅用于调试。要定义新源代码集,请依次选择 File > Project Structure > app > Build Types。例如,您可以定义一个 Beta 版源代码集,并创建一个图标版本,在其右下角添加“BETA”字样。如需了解详情,请参阅配置构建变体。 - 点击 Finish。
- 构建项目。
选择一个 Material 图标,然后点击 OK。该图标将显示在 Vector Drawable Preview 中。
Output Directories 区域会显示矢量可绘制对象以及它将出现在的目录中。
Vector Asset Studio 将定义矢量可绘制对象的 XML 文件添加到项目的 app/src/main/res/drawable/ 文件夹中。在“Project”窗口的 Android 视图中,您可以在 drawable 文件夹中查看生成的矢量 XML 文件。
如果最低 API 级别为 Android 4.4(API 级别 20)及更低版本,并且您尚未启用支持库方法,则 Vector Asset Studio 会生成 PNG 文件。在“Project”窗口的“Project Files”视图中,您可以在 app/build/generated/res/pngs/debug/ 文件夹中查看生成的 PNG 和 XML 文件。
您不应修改这些生成的光栅文件,而应使用矢量 XML 文件。构建系统会在需要时自动重新生成光栅文件,因此您无需维护这些文件。
导入 SVG 或 PSD 文件
打开 Vector Asset Studio 后,您可以导入 SVG 或 PSD 文件,具体操作步骤如下:
- 在 Vector Asset Studio 中,选择 Local file。
- 点击 … 以指定一个图片文件。
- (可选)更改资源名称、大小、不透明度和从右到左 (RTL) 镜像设置:
- Name - 如果您不想使用默认名称,请输入一个新名称。如果项目中已存在该资源名称,Vector Asset Studio 会自动创建一个唯一性的名称(在名称末尾添加一个数字)。该名称只能包含小写字符、下划线和数字。
- Override - 如果您要调整图片的尺寸,请选中此选项。选中此选项后,尺寸将变为图片本身的尺寸。每当更改尺寸时,都会在预览区域中显示变化。默认值为 24 x 24 dp,此值是在 Material Design 规范中定义的。
- Opacity - 使用滑块调整图片的不透明度。系统会在预览区域中显示相应的变化。
- Enable auto mirroring for RTL layout - 如果您希望在布局为从右到左(而不是从左到右)时显示镜像图片,请选中此选项。例如,某些语言的阅读方向为从右到左;如果您有一个箭头图标,不妨在这种情况下显示该图标的镜像图片。请注意,如果您使用的是之前的项目,则可能需要向应用清单中添加
android:supportsRtl="true"。Android 5.0(API 级别 21)及更高版本以及支持库均支持自动镜像。 - 点击 Next。
- (可选)更改资源目录:
- Res Directory - 选择要在其中添加矢量可绘制对象的资源源代码集:
src/main/res、src/debug/res、src/release/res或用户定义的源代码集。主源代码集适用于所有 build 变体,包括调试和发布 build。调试和发布源代码集将替换主源代码集,并应用于 build 的一个版本。调试源代码集仅用于调试。要定义新源代码集,请依次选择 File > Project Structure > app > Build Types。例如,您可以定义一个 Beta 版源代码集,并创建一个图标版本,在其右下角添加“BETA”字样。如需了解详情,请参阅配置构建变体。 - 点击 Finish。
- 构建项目。
该文件必须位于本地驱动器上。例如,如果它位于网络上,您需要先将其下载到本地驱动器中。
该图片将显示在 Vector Drawable Preview 中。
如果 SVG 或 PSD 文件包含不受支持的功能,Vector Asset Studio 的底部将显示错误,如图 3 所示。

图 3. Vector Asset Studio 显示了一些错误。
如果您看到错误,则需要确保导入的矢量可绘制对象正确渲染。滚动列表以查看错误。
如需查看受支持元素的列表,请参阅矢量可绘制对象向后兼容性解决方案。如需详细了解允许的 PSD 文件,请参阅对 PSD 文件的支持和限制。
Output Directories 区域会显示矢量可绘制对象以及它将出现在的目录中。
Vector Asset Studio 将定义矢量可绘制对象的 XML 文件添加到项目的 app/src/main/res/drawable/ 文件夹中。在“Project”窗口的 Android 视图中,您可以在 drawable 文件夹中查看生成的矢量 XML 文件。
如果最低 API 级别为 Android 4.4(API 级别 20)及更低版本,并且您尚未启用支持库方法,则 Vector Asset Studio 会生成 PNG 文件。在“Project”窗口的“Project Files”视图中,您可以在 app/build/generated/res/pngs/debug/ 文件夹中查看生成的 PNG 和 XML 文件。
您不应修改这些生成的光栅文件,而应使用矢量 XML 文件。构建系统会在需要时自动重新生成光栅文件,因此您无需维护这些文件。
向布局中添加矢量可绘制对象
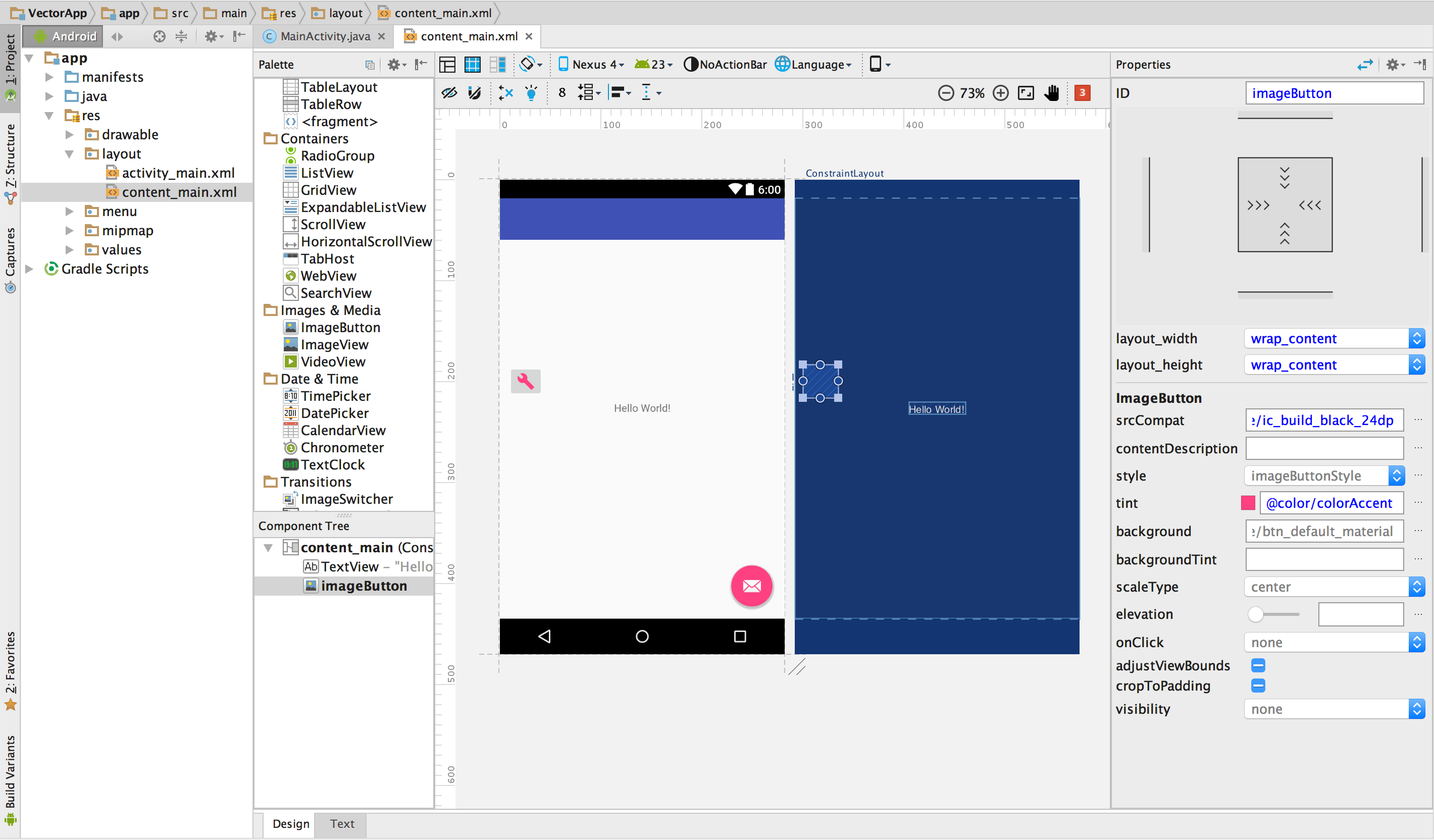
在布局文件中,您可以将任何与图标有关的微件(例如 ImageButton 和 ImageView 等)设置为指向矢量可绘制对象。例如,以下布局展示了一个按钮上显示的矢量可绘制对象:

图 4. 布局中的按钮上显示的矢量可绘制对象。
如需在 widget 上显示矢量可绘制对象(如图所示),请执行以下操作:
- 打开一个项目并导入一个矢量可绘制对象。
- 在“Project”窗口的 Android 视图中,双击某个布局 XML 文件,例如
content_main.xml。 - 点击 Design 标签页以显示 Layout Editor。
- 将
ImageButton微件从“Palette”窗口拖动到布局编辑器中。 - 在“Resources”对话框中,选择左侧窗格中的 Drawable,然后选择您导入的矢量可绘制对象。点击 OK。
- 要将图片颜色更改为在主题中定义的强调色,请在“Properties”窗口中找到 tint 属性,然后点击 …。
- 在“Resources”对话框中,选择左侧窗格中的 Color,然后选择 colorAccent。点击 OK。
本示例使用通过“New Project”向导生成的“Phone/Tablet”项目。
该矢量可绘制对象将显示在布局中的 ImageButton 上。
布局中的图片颜色将变为强调色。
如果项目使用支持库,ImageButton 代码应类似于下面这样:
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
如果项目不使用支持库,则矢量可绘制对象代码将为 android:src="@drawable/ic_build_black_24dp"。
在代码中引用矢量可绘制对象
您通常可以在代码中以通用方式引用矢量可绘制资源,当您的应用运行时,系统会根据 API 级别自动显示对应的矢量或光栅图片:
- 在大多数情况下,您可以在 XML 代码中以
@drawable的形式引用矢量可绘制对象,或在 Java 代码中以Drawable的形式引用矢量可绘制对象。 - 如果您的应用在任何情况下都使用支持库(即使您的
build.gradle文件中没有vectorDrawables.useSupportLibrary = true语句),您也可以通过app:srcCompat语句引用矢量可绘制对象。例如: - 有时,您可能需要将可绘制资源分配给其确切类,例如,当您需要使用
VectorDrawable类的特定功能时。为此,您可以使用如下 Java 代码:
例如,以下布局 XML 代码会将图片应用于视图:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
以下 Java 代码会以 Drawable 的形式检索图片:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources() 方法位于 Context 类中,它适用于界面对象,如 activity、fragment、布局和视图等。
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
您只能从主线程访问矢量可绘制资源。
对于支持库方法,您必须使用与支持库兼容的编码方法。如需了解详情,请参阅 Android 支持库 23.2。
修改 Vector Asset Studio 生成的 XML 代码
您可以修改矢量可绘制对象 XML 代码,但不能修改构建时生成的 PNG 和对应的 XML 代码。不过,我们不建议这样做。
在使用 PNG 生成方法时,Vector Asset Studio 会确保矢量可绘制对象和 PNG 匹配,并确保清单包含正确的代码。如果您添加 Android 4.4(API 级别 20)及更低版本不支持的代码,则矢量图片和 PNG 图片可能会有所不同。您还需要确保清单包含支持所做更改的代码。
要在不使用支持库方法的情况下修改矢量 XML 文件,请执行以下操作:
- 在“Project”窗口中,在 drawable 文件夹中双击生成的矢量 XML 文件。
- 根据最低 API 级别所支持的元素修改 XML 代码:
- Android 5.0(API 级别 21)及更高版本 - Vector Asset Studio 支持所有
Drawable和VectorDrawable元素。您可以添加 XML 元素并更改值。 - Android 4.4(API 级别 20)及更低版本 - Vector Asset Studio 支持所有
Drawable元素以及部分VectorDrawable元素。如需查看列表,请参阅矢量可绘制对象向后兼容性解决方案。您可以更改生成的代码中的值并添加支持的 XML 元素。 - 构建项目,并检查矢量可绘制对象和对应的光栅图片看起来是否相同。
该 XML 文件将显示在编辑器和“Preview”窗口中。

图 5. 代码编辑器和“Preview”窗口中显示的矢量 XML 文件。
请注意,由于采用不同的渲染引擎并且可能在构建前对矢量可绘制对象进行了任何更改,因此生成的 PNG 在“Preview”窗口中的显示方式可能与在应用中不同。如果您向 Vector Asset Studio 创建的矢量 XML 文件添加代码,则 Android 4.4(API 级别 20)及更低版本不支持的任何功能都不会出现在生成的 PNG 文件中。因此,在添加代码时,您应始终检查生成的 PNG 是否与矢量可绘制对象匹配。为此,您可以在“Project”窗口的“Project Files”视图中双击相应的 PNG。当您的代码引用相应的可绘制对象时,代码编辑器的左侧空白处也会显示 PNG 图片,如图 6 所示。

图 6. 代码编辑器的左侧空白处显示的一张 PNG 图片。
从项目中删除矢量可绘制对象
要从项目中移除矢量可绘制对象,请执行以下操作:
- 在“Project”窗口中,删除生成的矢量 XML 文件,方法是选择该文件,然后按 Delete 键(或依次选择 Edit > Delete)。
- (可选)选择适当的选项以在项目中查找使用该文件的位置,然后点击 OK。
- 依次选择 Build > Clean Project。
此时将显示“Safe Delete”对话框。
Android Studio 会从项目和驱动器中删除该文件。不过,如果您选择在项目中搜索使用该文件的位置,在找到部分位置后,您可以查看这些位置,再决定是否删除该文件。
系统会从项目和驱动器中移除所有自动生成的与删除的矢量可绘制对象对应的 PNG 和 XML 文件。
交付包含矢量可绘制对象的应用
如果您使用了支持库方法或您的最低 API 级别为 Android 5.0(API 级别 21)或更高版本,则 APK 将包含您使用 Vector Asset Studio 添加的矢量可绘制对象。这些 APK 要比将矢量图片转换成 PNG 时要小。
当您的最低 API 级别包含 Android 4.4(API 级别 20)或更低版本,并且您的项目中包含对应的矢量可绘制对象和光栅图片时,您可以选择两种方式来交付 APK 文件:
- 创建一个包含矢量可绘制对象和对应的光栅图片的 APK。此解决方案最容易实现。
- 针对不同的 API 级别创建单独的 APK。对于 Android 5.0(API 级别 21)及更高版本,如果未将对应的光栅图片包含在 APK 中,APK 的大小会小得多。如需了解详情,请参阅多 APK 支持。
对 PSD 文件的支持和限制
Vector Asset Studio 并非支持所有 PSD 文件功能。以下列表总结了支持和不支持的 PSD 特性以及一些转换详情。
文档
支持:
- PSD 颜色模式:位图、灰度模式、索引、RGB、Lab 或 CMYK。
- 色深:8 位、16 位或 32 位。
转换详情:
- PSD 文档尺寸将成为矢量可绘制对象和视口尺寸。
不支持:
- PSD 颜色模式:双色调或多通道。
形状
支持:
- 剪切蒙版(如果剪切母版是其他形状)。
- 形状运算,包括合并/加上、相交、减去和排除。
不支持:
- Photoshop 形状使用的奇偶填充规则。在 Android 6.0(API 级别 23)及更低版本中,矢量可绘制对象仅支持非零填充规则。在自相交形状中,此限制可能会导致 PSD 和产生的矢量可绘制对象之间出现渲染差异。要解决此问题,请在矢量可绘制对象中的形状上添加
android:fillType="evenOdd"。例如:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
描边和填充
支持:
- 描边,包括颜色、不透明度、宽度、连接、端点、虚线和对齐。
- 单色填充和描边。
- 指定为 RGB、Lab 或 CMYK 的描边和填充颜色。
转换详情:
- 如果描边为虚线、使用剪切母版进行剪切或使用居中对齐以外的对齐方式,Vector Asset Studio 会将其转换为矢量可绘制对象中的填充形状。
不支持:
- 单色以外的颜色填充和描边,如渐变。
不透明度
支持:
- 不透明度为 0 的形状图层。
转换详情:
- Vector Asset Studio 将填充不透明度与图层不透明度相乘,计算出填充 Alpha 值。
- 该工具将剪切母版(如果有剪切母版)的不透明度与填充 Alpha 值相乘,计算出最终的填充 Alpha 值。
- 该工具将描边不透明度与图层不透明度相乘,计算出描边 Alpha 值。
- 该工具将剪切母版(如果有剪切母版)的不透明度与描边 Alpha 值相乘,计算出最终的描边 Alpha 值。
图层
支持:
- 任何可见的形状图层。
转换详情:
- Vector Asset Studio 会在矢量可绘制对象文件中保留图层名称。
不支持:
- 图层效果。
- 调整和文本图层。
- 混合模式(忽略)。
对 SVG 文件的支持和限制
Vector Asset Studio 并非支持所有 SVG 文件功能。以下部分总结了该工具将 SVG 文件转换为 VectorDrawable 时支持和不支持的功能,以及其他转换详情。
支持的功能
VectorDrawable 支持 Tiny SVG 1.2 的所有功能,但文本除外。
形状
VectorDrawable 支持 SVG 路径。
该工具可将基元形状(如圆形、正方形和多边形)转换为路径。
变换
该工具支持变换矩阵并直接将其应用于子路径。
组
该工具支持对组元素进行平移、缩放和旋转。组不支持不透明度属性。
该工具还会将任何组样式或不透明度应用于子路径。
填充和描边
可以使用单色或渐变(线性、径向或角度)对路径进行填充和描边。仅支持居中描边,不支持混合模式,也不支持虚线路径。
蒙版
该工具支持每组一个剪切蒙版。
SVG 导入程序不支持的功能
上面支持的功能部分中未列出的功能都不受支持。值得注意的不支持的功能包括:
- 滤镜效果:不支持阴影、模糊和颜色矩阵等效果。
- 文本:建议使用其他工具将文本转换为形状。
- 图案填充
