Android Studio zawiera narzędzie o nazwie Vector Asset Studio, które pomaga dodawać ikony materiałów oraz importuj pliki SVG (Scalable Vector Graphics) i Adobe Photoshop Document (PSD) jako zasoby rysowalne wektorowo. Użycie elementów rysowalnych wektorowo zamiast map bitowych zmniejsza rozmiaru pakietu APK, ponieważ rozmiar tego samego pliku można zmienić w zależności od gęstości ekranu. bez utraty jakości zdjęć. Starsze wersje Androida, które nie obsługują wektorowe obiekty rysowalne, Vector Asset Studio może w trakcie kompilacji na różne rozmiary mapy bitowej zależnie od gęstości ekranu.
Informacje o Vector Asset Studio
Vector Asset Studio dodaje do projektu grafikę wektorową w postaci pliku XML opisującego obraz. Utrzymanie jednego pliku XML może być łatwiejsze niż aktualizowanie wielu grafik rastrowych w różnych rozwiązań.
Android 4.4 (poziom interfejsu API 20) i starszy nie obsługuje elementów graficznych wektorowych. Jeśli minimalny poziom interfejsu API jest ustawiony na jednym z tych poziomów API, masz dwie opcje przy korzystaniu z Vector Asset Studio: generowanie plików graficznych PNG (domyślnie) lub skorzystaj z funkcji pomocy Biblioteka.
Aby zapewnić zgodność wsteczną, Vector Asset Studio generuje
rastrowych obrazów rysowalnych wektorowych. Obiekty rysowalne wektorowe i rastrowe są
spakowane do pliku APK. Obiekty rysowalne wektorowe mogą być określane jako
Drawable
w kodzie Java lub
@drawable w kodzie XML; po uruchomieniu aplikacji, odpowiedni wektor
czy obrazy rastrowe są wyświetlane automatycznie w zależności od poziomu interfejsu API.
Jeśli chcesz używać tylko obiektów rysowania wektorowego, skorzystaj z Biblioteki pomocy Androida w wersji 23.2 lub
wyższe. Ta metoda wymaga wprowadzenia zmian w pliku build.gradle
przed uruchomieniem Vector Asset Studio, jak opisano w
Obsługa wstecznej zgodności biblioteki.
VectorDrawableCompat
w bibliotece pomocy umożliwia obsługę VectorDrawable w
Android 2.1 (poziom interfejsu API 7) lub nowszy.
Obsługiwane typy grafiki wektorowej
Specyfikacja Google Material Design zapewnia ikonę Material Design, używanych w aplikacjach na Androida. Vector Asset Studio pomaga wybierać, importować i dostosowywać rozmiar ikon materiałów. , a także określić przezroczystość i powielanie od prawej do lewej (RTL).
Vector Asset Studio pozwala też importować własne pliki SVG i PSD. SVG to format otwarty w języku XML.
standardem World Wide Web Consortium (W3C). Format pliku PSD obsługuje Adobe Photoshop
funkcje zabezpieczeń. Vector Asset Studio obsługuje podstawowe standardy, ale nie wszystkie funkcje SVG i PSD.
Jeśli określisz plik SVG lub PSD, narzędzie Vector Asset Studio natychmiast sprawdzi, czy tag
czy kod graficzny jest obsługiwany. Konwertuje plik na plik XML zawierający
VectorDrawable
w kodzie. Jeśli pojawią się błędy, sprawdź, czy obiekt rysowany wektorowo działa prawidłowo.
Więcej informacji o dozwolonych funkcjach PSD znajdziesz w artykule
Obsługa i ograniczenia związane z plikami PSD
W Androidzie 5.0 (poziom interfejsu API 21) lub nowszym możesz użyć
AnimatedVectorDrawable
klasy do animowania właściwości klasy
VectorDrawable
zajęcia. Dzięki Bibliotece pomocy możesz korzystać z
AnimatedVectorDrawableCompat
do animowania klasy VectorDrawable w Androidzie 3.0 (poziom interfejsu API 11) i nowszych.
Więcej informacji:
animuj obiekty rysunkowe wektorowe.
Uwagi dotyczące plików SVG i PSD
W przypadku prostych ikon odpowiednie są obiekty rysowalne wektorowe. materialne ikony zapewniają przykłady typów które dobrze sprawdzają się jako wektorowe obiekty rysowane w aplikacji. Natomiast wiele ikon uruchamiania aplikacji ma ze względu na dużą ilość szczegółów, więc lepiej sprawdzają się jako obrazy rastrowe.
Początkowe wczytywanie obiektu rysowalnego wektorowego może kosztować więcej cykli procesora niż odpowiedni obiekt rastrowy . Wydajność i wykorzystanie pamięci są w obu tych usługach podobne. Zalecamy ograniczyć obraz wektorowy do maksymalnie 200 x 200 dp; w przeciwnym razie rysowanie może zająć zbyt długo.
Mimo że obiekty rysowane wektorowe obsługują jeden lub więcej kolorów, w wielu przypadkach warto to zrobić.
czarne ikony (android:fillColor="#FF000000"). W ten sposób możesz dodać
odcień do obiektu rysowalnego wektora
umieszczony w układzie, a kolor ikony zmieni kolor na odcień. Jeśli ikona
nie jest czarny, kolor ikony może zamiast tego stapiać się z kolorem odcienia.
rozwiązania umożliwiające rysowanie wstecznie wektorowe.
W tabeli poniżej znajdziesz podsumowanie 2 metod, których możesz użyć do zgodność wsteczna:
| Metoda | Elementy rysowalne w pakiecie APK | Elementy XML z możliwością dawkowania wektorowego | Wersja | Flagi kompilacji | Kod aplikacji |
|---|---|---|---|---|---|
| Generowanie PNG | Wektorowe i rastrowe | Obsługiwany podzbiory | SVG: wtyczka Androida do obsługi Gradle w wersji 1.5.0 lub nowszej. PSD: Android Studio 2.2 lub nowszy |
Domyślny | Obsługiwane są różne techniki kodowania |
| Biblioteka pomocy w wersji 23.2 lub nowszej | Wektor | Pełna obsługa | Wtyczka na Androida do obsługi Gradle w wersji 2.0 lub nowszej | Wymagane instrukcje dotyczące biblioteki pomocy | Obsługiwany podzbiór technik kodowania |
Użycie obiektów rysowalnych wektorowych może spowodować utworzenie mniejszego pliku APK, ale początkowe wczytywanie obiektów rysowania wektorowego może potrwać dłużej.
Generowanie PNG
Android 5.0 (poziom interfejsu API 21) i nowsze umożliwiają obsługę elementów wektorowych. Jeśli Twoja aplikacja ma
niższy poziom interfejsu API, Vector Asset Studio doda do
project; Ponadto w czasie tworzenia Gradle tworzy obrazy rastrowe PNG w różnych
rozwiązań. Gradle generuje pliki PNG o gęstościach określonych przez język DSL (Domain Specific Language).
Właściwość generatedDensities
w pliku build.gradle.
W przypadku Androida 5.0 (poziom interfejsu API 21) i nowszych usługa Vector Asset Studio obsługuje wszystkie
VectorDrawable
. Dla zgodności wstecznej z Androidem 4.4 (API
poziomu 20) lub niższym, narzędzie Vector Asset Studio obsługuje te elementy XML:
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
Kod XML generowany przez Vector Asset Studio możesz zmienić, ale nie jest to sprawdzona metoda. Zmiana wartości w kodzie nie powinna powodować żadnych problemów, o ile są one prawidłowe i statyczne. Jeśli Jeśli chcesz dodać elementy XML, musisz się upewnić, że są one obsługiwane w zależności od minimalnej wersji interfejsu API na poziomie 300%.
Biblioteka pomocy
Ta technika wymaga Android Support Library w wersji 23.2 lub nowszej oraz Androida
Wtyczka do obsługi Gradle w wersji 2.0 lub nowszej, która korzysta tylko z elementów rysunkowych wektorowych.
VectorDrawableCompat
w bibliotece pomocy umożliwia obsługę VectorDrawable w
Android 2.1 (poziom interfejsu API 7) lub nowszy.
Przed użyciem
wektorowe zasoby Studio, musisz dodać wyciąg do swojej
Plik build.gradle:
Odlotowe
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
Musisz też używać technik kodowania zgodnych z zasadami pomocy
biblioteki, np. za pomocą atrybutu app:srcCompat zamiast
android:src dla obiektów rysowanych wektorowo. Więcej informacji:
Biblioteka pomocy Androida 23.2
Uruchamianie narzędzia Vector Asset Studio
Aby uruchomić Vector Asset Studio:
- W Android Studio otwórz projekt aplikacji na Androida.
- W oknie Projekt wybierz Widok Androida.
- Kliknij prawym przyciskiem myszy folder res i wybierz Nowy > Zasób wektorowy.
- Jeśli pojawi się okno Need New Android Plugin for Gradle (Wymaga nowszej wtyczki do obsługi Gradle), popraw wersję Gradle w ten sposób:
- Wybierz Plik > Struktura projektu.
- W oknie Struktura projektu kliknij Projekt.
- W polu Wersja wtyczki Android zmień wtyczkę Androida do Gradle. wersji 1.5.0 lub nowszej i kliknij OK.
- w widoku Androida, w oknie Projekt kliknij prawym przyciskiem myszy folder res i wybierz Nowe > Zasób wektorowy.
- Przejdź do sekcji Importowanie grafiki wektorowej.
Ten element menu jest też dostępny w niektórych innych widokach i folderach projektów.
Wyświetli się narzędzie Vector Asset Studio.
Rysunek 1. Vector Asset Studio.
Gradle synchronizuje projekt.
Wyświetli się narzędzie Vector Asset Studio.
Importowanie grafiki wektorowej
Vector Asset Studio pomaga zaimportować plik grafiki wektorowej do projektu aplikacji. Dodaj jedno z nich następujących procedur:
Dodawanie ikony materiału
Po otwarciu Vector Asset Studio możesz dodać ikonę materiału jako następujące:
- W Vector Asset Studio wybierz Ikona Material Design.
- W polu Ikona kliknij przycisk.
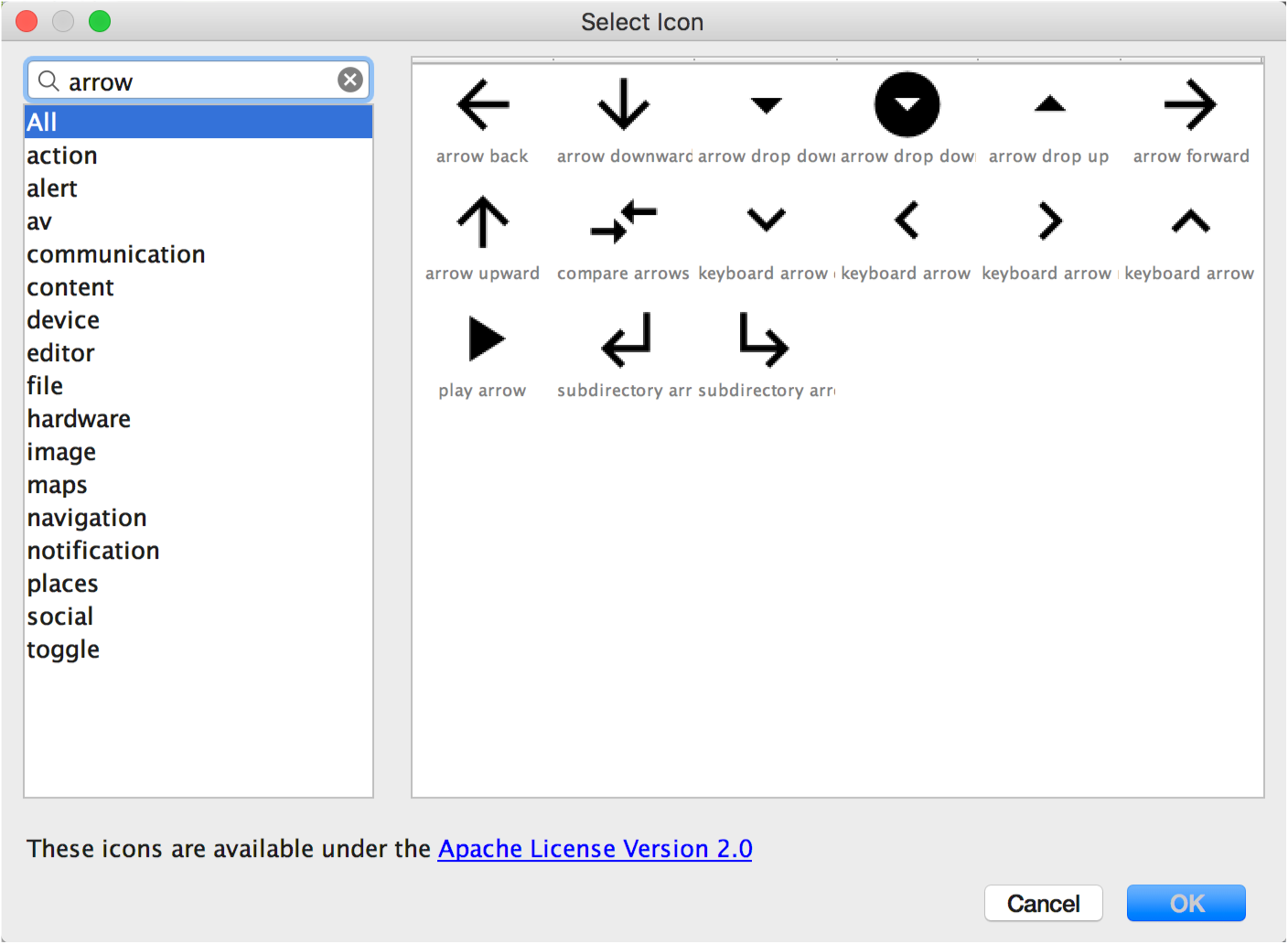
Pojawi się okno Wybierz ikonę. Ty można filtrować widoczne ikony, wybierając kategorię ikon z listy po lewej stronie lub w polu wyszukiwania, tak jak na ilustracji 2.

Rysunek 2. Ikony materiałów filtrowania w zasobie wektorowym Studio.
- Opcjonalnie zmień nazwę zasobu, rozmiar, przezroczystość i ustawienie odbicia lustrzanego od prawej do lewej (RTL):
- Nazwa – wpisz nową nazwę, jeśli nie chcesz używać nazwy domyślnej. Vector Asset Studio automatycznie tworzy unikalną nazwę (dodaje na końcu nazwy liczbę). , jeśli ta nazwa zasobu już istnieje w projekcie. Nazwa może zawierać małe litery tylko znaki, podkreślenia i cyfry.
- Zastąp – wybierz tę opcję, jeśli aby dostosować rozmiar obrazu. Gdy wpiszesz nowy rozmiar, zmiana pojawi się w obszar podglądu.
- Przezroczystość – za pomocą suwaka możesz dostosować przezroczystość zdjęcia. Zmiana pojawi się w obszarze podglądu.
- Włącz automatyczne odbicie lustrzane układu odbicia lustrzanego od prawej do lewej – wybierz tę opcję, jeśli chcesz stosować
odbicia lustrzanego wyświetlanego przy układzie od prawej do lewej, a nie od lewej do prawej. Dla:
np. niektóre języki czyta się od prawej do lewej, obok ikony strzałki
wyświetlić jego odbicie lustrzane. Pamiętaj, że jeśli pracujesz
na starszym projekcie,
możesz też
Musisz dodać
android:supportsRtl="true"do pliku manifestu aplikacji. Automatyczne odbicie lustrzane: obsługiwane na Androidzie 5.0 (poziom interfejsu API 21) i nowszych oraz z biblioteką pomocy.
Wartość domyślna to 24 x 24 dp, która została Material Design specyfikacji. Odznacz pole wyboru, aby przywrócić wartość domyślną.
- Kliknij Dalej.
- Opcjonalnie zmień moduł i katalog zasobów:
- Katalog Res – wybierz zbiór źródeł zasobów, do którego chcesz dodać
obiekt rysowalny wektorowo:
src/main/res,src/debug/res,src/release/res, lub zdefiniowany przez użytkownika zestaw źródeł. Główny zbiór źródłowy ma zastosowanie do wszystkich wariantów kompilacji, w tym na potrzeby debugowania i publikowania. Zbiory źródeł do debugowania i do debugowania zastępują i stosują główny zbiór źródeł do jednej wersji kompilacji. Zbiór źródeł debugowania służy tylko do debugowania. Aby zdefiniować nowe źródło kliknij Plik > Struktura projektu > aplikacja > Typy kompilacji. Można na przykład zdefiniować zbiór źródłowy beta i utworzyć wersji ikony zawierającej tekst „BETA” w prawym dolnym rogu. Więcej informacji: Skonfiguruj warianty kompilacji. - Kliknij Zakończ.
- Skompiluj projekt.
Wybierz ikonę materiału i kliknij OK. Ikona pojawi się w obszarze Wektor Podgląd rysowalny.
W obszarze Katalogi wyjściowe są wyświetlane obiekty rysowalne wektorowe i katalog na których się pojawi.
Studio zasobów wektorowych dodaje plik XML określający obiekt rysowalny wektor do projektu w
Folder app/src/main/res/drawable/. Z poziomu
Widoku Androida
Projekt
wyświetl wygenerowany wektorowy plik XML w folderze drawable.
Jeśli minimalny poziom interfejsu API to Android 4.4 (poziom interfejsu API 20) lub niższy,
nie masz włączonej metody Biblioteka pomocy, Vector Asset Studio generuje
PNG. Z poziomu
Widok plików projektu
w oknie Projekt możesz wyświetlić wygenerowane pliki PNG i XML
app/build/generated/res/pngs/debug/ folder.
Nie edytuj tych wygenerowanych plików rastrowych, lecz korzystaj z wektorowego pliku XML. system kompilacji automatycznie ponownie generuje pliki rastrowe w razie potrzeby, dzięki czemu nie musisz .
Importowanie pliku SVG lub PSD
Po otwarciu Vector Asset Studio możesz zaimportować plik SVG lub PSD jako następujące:
- W Vector Asset Studio wybierz Plik lokalny.
- Wskaż plik graficzny, klikając ....
- Opcjonalnie zmień nazwę zasobu, rozmiar, przezroczystość i odbicie lustrzane od prawej do lewej (RTL) ustawienie:
- Nazwa – wpisz nową nazwę, jeśli nie chcesz używać domyślnej. imię i nazwisko. Studio zasobów wektorowych automatycznie tworzy unikalną nazwę (dodaje liczbę na końcu elementu name), jeśli taka nazwa zasobu już istnieje w projekcie. Nazwa może zawierać małe litery tylko znaki, podkreślenia i cyfry.
- Zastąp – wybierz tę opcję, jeśli aby dostosować rozmiar obrazu. Gdy ją wybierzesz, zmieni się ona na rozmiar zdjęcia. Po każdej zmianie rozmiaru zmiana jest widoczna w obszarze podglądu. Wartość domyślna to 24 x 24 dp, która została Material Design specyfikacji.
- Przezroczystość – za pomocą suwaka możesz dostosować przezroczystość zdjęcia. Zmiana pojawi się w obszarze podglądu.
- Włącz automatyczne odbicie lustrzane układu odbicia lustrzanego od prawej do lewej – wybierz tę opcję, jeśli chcesz stosować
odbicia lustrzanego wyświetlanego przy układzie od prawej do lewej, a nie od lewej do prawej. Dla:
np. niektóre języki czyta się od prawej do lewej, obok ikony strzałki
wyświetlić jego odbicie lustrzane. Pamiętaj, że jeśli pracujesz
na starszym projekcie,
możesz
Musisz dodać
android:supportsRtl="true"do pliku manifestu aplikacji. Automatyczne odbicie lustrzane: obsługiwane przez Androida 5.0 (poziom interfejsu API 21) i nowsze wersje, a także bibliotekę pomocy. - Kliknij Dalej.
- Opcjonalnie zmień katalog zasobów:
- Katalog Res – wybierz zbiór źródeł zasobów, do którego chcesz dodać
obiekt rysowalny wektorowo:
src/main/res,src/debug/res,src/release/res, lub zdefiniowany przez użytkownika zestaw źródeł. Główny zbiór źródłowy ma zastosowanie do wszystkich wariantów kompilacji, w tym na potrzeby debugowania i publikowania. Zbiory źródeł do debugowania i do debugowania zastępują i stosują główny zbiór źródeł do jednej wersji kompilacji. Zbiór źródeł debugowania służy tylko do debugowania. Aby zdefiniować nowe źródło kliknij Plik > Struktura projektu > aplikacja > Typy kompilacji. Można na przykład zdefiniować zbiór źródłowy beta i utworzyć wersji ikony zawierającej tekst „BETA” w prawym dolnym rogu. Więcej informacji: Skonfiguruj warianty kompilacji. - Kliknij Zakończ.
- Skompiluj projekt.
Plik musi znajdować się na dysku lokalnym. Jeśli na przykład jest w sieci, pobierz je najpierw na dysk lokalny.
Obraz pojawi się w podglądzie rysowalnym wektorowo.
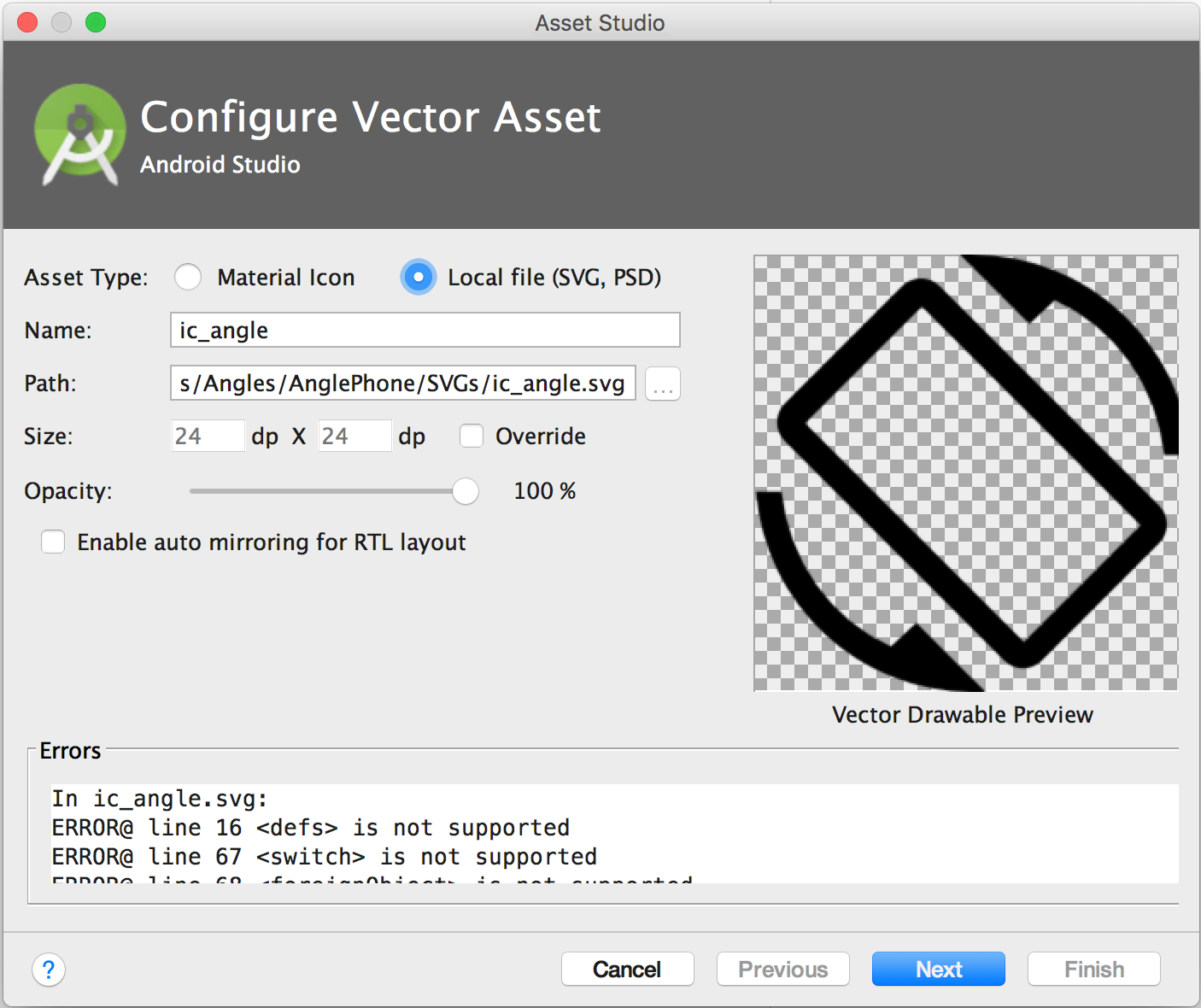
Jeśli plik SVG lub PSD zawiera nieobsługiwane funkcje, na dole elementu Vector Asset Studio, jak widać na rysunku 3.

Rysunek 3. Studio zasobów wektorowych wyświetlanie błędów.
Jeśli widzisz błędy, upewnij się, że zaimportowany wektor rysowalny jest prawidłowo renderowany. Przewiń listę, aby wyświetlić błędy.
Listę obsługiwanych elementów znajdziesz tutaj: Rozwiązania rysowalne wstecznie do rysowania wektorów. Więcej informacji o dozwolonych plikach PSD znajdziesz w artykule Obsługa i ograniczenia związane z plikami PSD
W obszarze Katalogi wyjściowe są wyświetlane obiekty rysowalne wektorowe i katalog na których się pojawi.
Studio zasobów wektorowych dodaje plik XML określający obiekt rysowalny wektor do projektu w
Folder app/src/main/res/drawable/. Z poziomu
Widoku Androida
Projekt
wyświetl wygenerowany wektorowy plik XML w folderze drawable.
Jeśli minimalny poziom interfejsu API to Android 4.4 (poziom interfejsu API 20) lub niższy,
nie mają włączonej metody Biblioteka pomocy, Vector Asset Studio generuje
PNG. Z poziomu
Widok plików projektu
w oknie Projekt możesz wyświetlić wygenerowane pliki PNG i XML
app/build/generated/res/pngs/debug/ folder.
Nie edytuj tych wygenerowanych plików rastrowych, lecz korzystaj z wektorowego pliku XML. system kompilacji automatycznie ponownie generuje pliki rastrowe w razie potrzeby, dzięki czemu nie musisz .
Dodawanie do układu obiektu rysowalnego wektorowego
W pliku układu możesz ustawić dowolny widżet związany z ikonami, np.
ImageButton,
ImageView itd.,
aby wskazać obiekt rysowalny wektorowo. Na przykład:
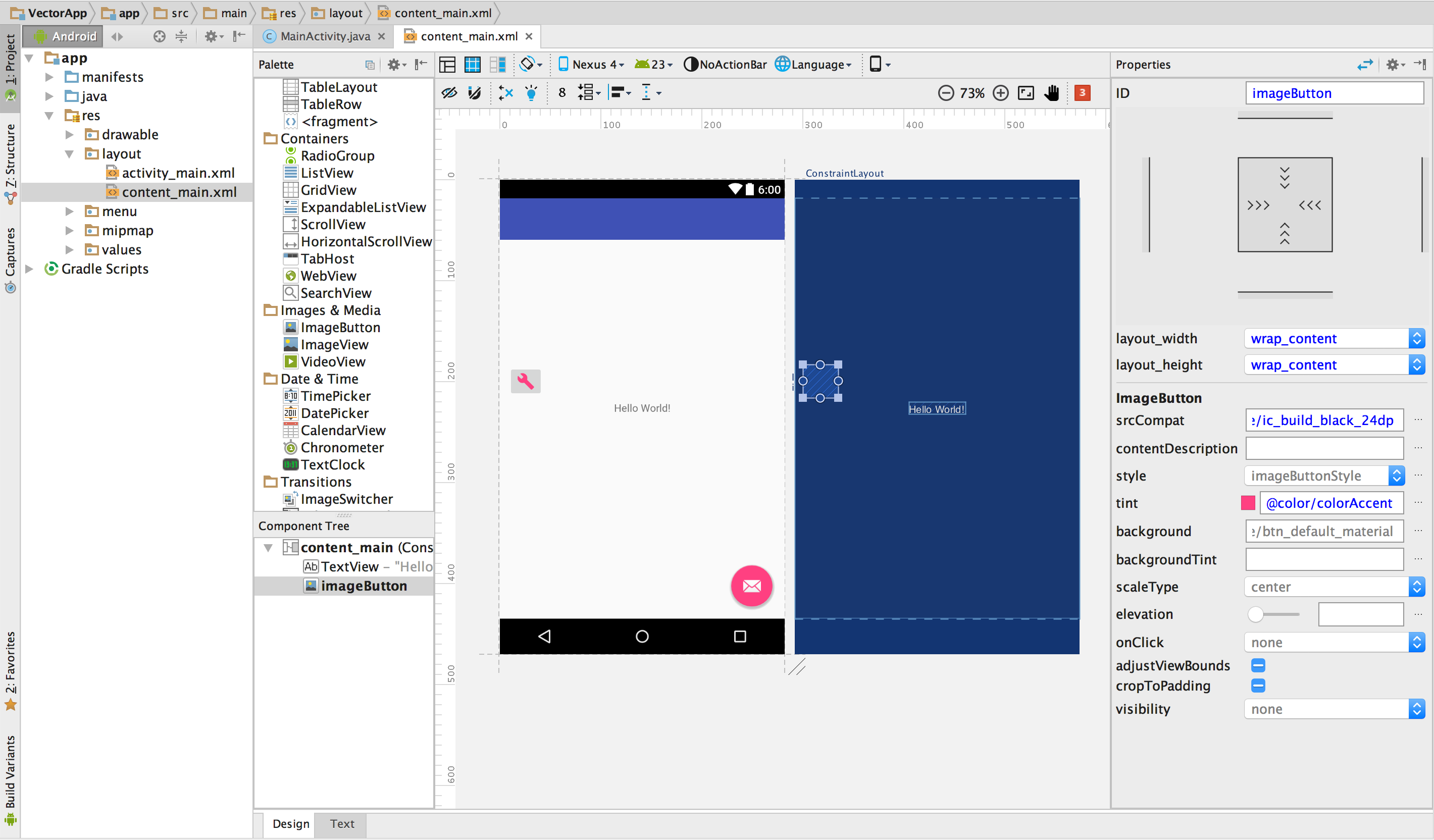
układ pokazuje wektorowy obiekt rysowalny na przycisku:

Rysunek 4. Obiekt rysowalny wektorowo na przycisku w układ.
Aby wyświetlić w widżecie obiekt rysowalny wektorowo, tak jak na ilustracji:
- Otwórz projekt i zaimportuj obiekt rysowalny wektorowy.
- W widoku Androida
w oknie Projekt, kliknij dwukrotnie plik XML układu,
content_main.xml. - Kliknij kartę Projekt, aby wyświetlić Edytora układów.
- Przeciągnij
ImageButtonz okna Paleta do Edytora układów. - W oknie Zasoby w panelu po lewej stronie wybierz Drawable. i wybierz zaimportowany obiekt rysowalny wektorowy. Kliknij OK.
- Aby zmienić kolor obrazu na kolor uzupełniający zdefiniowany w motywie, w oknie Właściwości znajdź tint i kliknij ....
- W oknie Zasoby wybierz Kolor w panelu po lewej stronie i wybierz colorAccent. Kliknij OK.
W tym przykładzie używany jest projekt Telefon/tablet wygenerowany za pomocą kreatora nowego projektu.
Obiekt rysowalny wektorowo jest widoczny w elemencie ImageButton w układzie.
Kolor obrazu zmieni się na kolor uzupełniający w układzie.
Jeśli projekt korzysta z biblioteki pomocy, kod ImageButton powinien być
podobnie jak poniżej:
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
Jeśli projekt nie korzysta z biblioteki pomocy, kod rysowalny wektorowy będzie miał postać
android:src="@drawable/ic_build_black_24dp"
Odwołanie do wektora, który można rysować w kodzie
Zasób rysowalny wektorowo zazwyczaj możesz odwoływać się w kodzie do niego w ogólny sposób, a gdy gdy aplikacja działa, odpowiedni obraz wektorowy lub rastrowy wyświetla się automatycznie w zależności od interfejsu API poziom:
- W większości przypadków obiekty rysowalne wektorowe można określać w kodzie XML jako
@drawablelubDrawablew kodzie Java. - Jeśli aplikacja w ogóle korzysta z Biblioteki pomocy (nawet jeśli nie masz
vectorDrawables.useSupportLibrary = truena Twoim konciebuild.gradle), możesz też odwołać się do obiektu rysowanego wektorowego za pomocą funkcjiapp:srcCompat– instrukcja. Na przykład: - Od czasu do czasu może być konieczne przepisanie zasobu rysowalnego na odpowiednią klasę, taką jak
gdy chcesz skorzystać z określonych funkcji
VectorDrawablezajęcia. Aby to zrobić, możesz użyć następującego kodu w Javie:
Na przykład ten kod XML układu stosuje obraz do widoku:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Poniższy kod w Javie pobiera obraz jako
Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources()
znajduje się w Context
, która ma zastosowanie do obiektów interfejsu, takich jak
aktywności, fragmentów, układów, widoków itd.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
Zasoby rysowalne wektorowe są dostępne tylko z wątku głównego.
Biblioteka pomocy wymaga użycia technik kodowania, które pozwalają zgodne z Biblioteką pomocy. Więcej informacji: Biblioteka pomocy Androida 23.2
Modyfikowanie kodu XML wygenerowanego przez Vector Asset Studio
Możesz modyfikować kod XML rysowalny wektorowo, ale nie wygenerowane pliki PNG i odpowiedni kod XML. w momencie kompilacji. Nie zalecamy jednak tego.
Przy korzystaniu z metody generowania PNG narzędzie Vector Asset Studio gwarantuje, że wektor obiekty rysowania i PNG są zgodne, a plik manifestu zawiera właściwy kod. Jeśli dodasz kod, który nieobsługiwany na Androidzie 4.4 (poziom interfejsu API 20) lub starszym, wektor wektorowy i PNG Zdjęcia mogą być inne. Musisz się też upewnić, że plik manifestu zawiera kod obsługujący zmian.
Aby zmodyfikować wektorowy plik XML, gdy nie korzystasz z biblioteki pomocy metoda:
- W oknie Projekt kliknij dwukrotnie wygenerowany wektorowy plik XML folder drawable.
- Zmień kod XML, kierując się możliwościami obsługiwanymi przez minimalny poziom interfejsu API:
- Android 5.0 (poziom interfejsu API 21) lub nowszy – Vector Asset Studio obsługuje wszystkie
DrawableiVectorDrawable. Możesz dodawać elementy XML i zmieniać wartości. - Android 4.4 (poziom interfejsu API 20) i niższy – Vector Asset Studio obsługuje wszystkie
Drawableelementów i podzbioru funkcjiVectorDrawable. Zobacz Rozwiązania rysowalne wstecznie wektorowe. Wartości możesz zmienić w wygenerowany kod i dodać obsługiwane elementy XML. - Utwórz projekt i sprawdź, czy rysowalne wektorowe obrazy i odpowiadające im obrazy rastrowe tak samo.
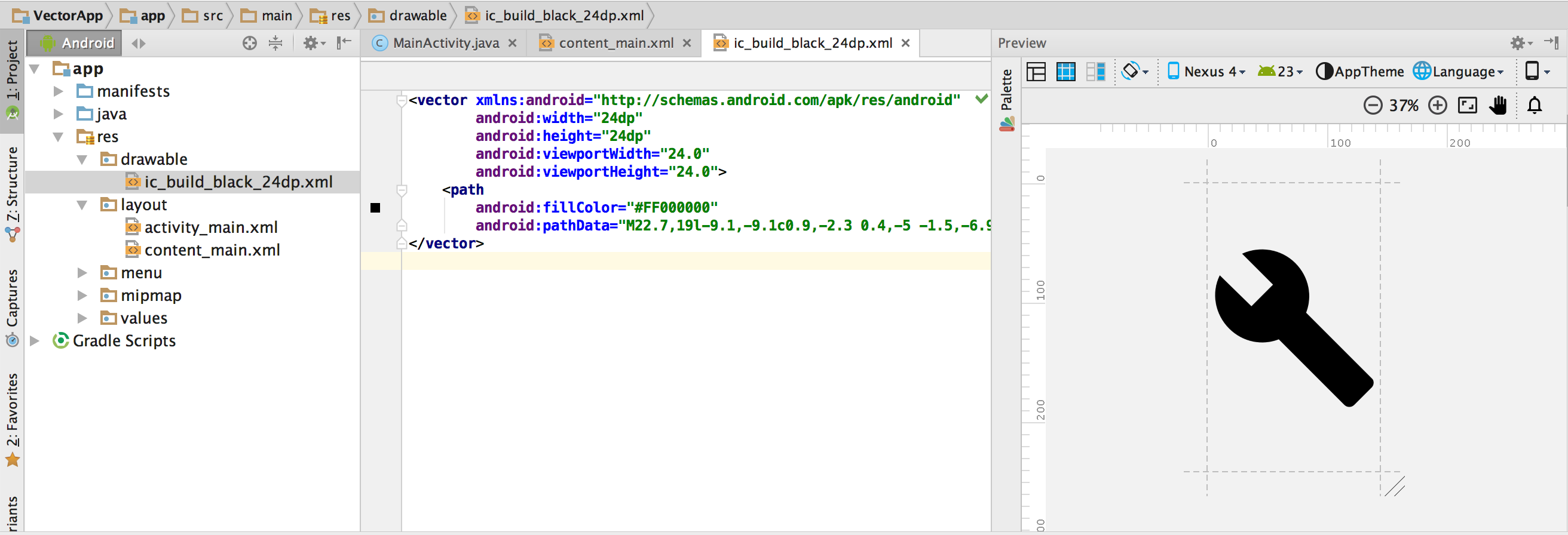
Plik XML pojawi się w edytorze i oknach Podgląd.

Rysunek 5. wektorowego pliku XML wyświetlanego w edytorze kodu, podglądu.
Pamiętaj, że wygenerowane pliki PNG mogą wyświetlać się inaczej w oknie Podgląd niż ze względu na działanie różnych silników renderowania i zmian wprowadzonych w rysowaniu wektorowym przed tworzyć. Jeśli dodasz kod do wektorowego pliku XML utworzonego przez Vector Asset Studio, wszystkie funkcje nieobsługiwane w Androidzie 4.4 (poziom interfejsu API 20) i starszych nie pojawiają się w wygenerowanych plikach PNG. Jako podczas dodawania kodu, zawsze sprawdzaj, czy wygenerowane pliki PNG pasują do wektora obiekt rysowalny. Aby to zrobić, kliknij dwukrotnie plik PNG Widok plików projektu Projekt window; lewy margines edytora kodu również wyświetla obraz PNG, jeśli w kodzie odnosi się do element rysowalny, tak jak na ilustracji 6.

Rysunek 6. Obraz PNG wyświetlany na lewym marginesie Code Editor.
Usuwanie z projektu wektora, który można rysować
Aby usunąć z projektu wektorowy obiekt rysowalny:
- W oknie Projekt usuń wygenerowany wektorowy plik XML. W tym celu wybierz plik naciśnij klawisz Delete (lub wybierz Edytuj > Usuń).
- Opcjonalnie wybierz opcje, aby znaleźć miejsce, w którym plik jest używany w projekcie, i kliknij OK.
- Wybierz Kompilacja > Wyczyść projekt.
Pojawi się okno Bezpieczne usuwanie.
Android Studio usunie plik z projektu i dysku. Jeśli jednak wybierzesz wyszukiwanie w przypadku miejsc w projekcie, w których plik jest używany i znajduje się pewne przypadki użycia, możesz je wyświetlać czy usunąć ten plik.
Wszelkie automatycznie wygenerowane pliki PNG i XML odpowiadające usuniętemu wektorowi obiekty rysowalne są usuwane z projektu i dysku.
Opublikowanie aplikacji zawierającej obiekty rysunkowe wektorowe
Jeśli użyto metody Biblioteka pomocy lub minimalny poziom interfejsu API to Android 5.0 (poziom interfejsu API 21) lub nowszy – Twój plik APK będzie zawierać obiekty rysowane wektorami. dodany za pomocą narzędzia Vector Asset Studio. Te pliki APK będą mniejsze niż obrazy wektorowe przekonwertowane na pliki PNG.
Jeśli minimalny poziom interfejsu API obejmuje Androida 4.4 (poziom API 20) lub niższy, i masz w projekcie odpowiednie wektorowe obiekty rysowane i rastrowe, pliki APK możesz dostarczyć na dwa sposoby:
- Utwórz jeden plik APK, który zawiera zarówno wektorowe obiekty rysowane, jak i odpowiednie reprezentacji rastrowych. To rozwiązanie jest najprostsze do wdrożenia.
- Utwórz oddzielne pliki APK dla różnych poziomów interfejsu API. Jeśli pominiesz parametr odpowiednie obrazy rastrowe w pakiecie APK na Androida 5.0 (poziom interfejsu API 21) oraz więc plik APK może być znacznie mniejszy. Więcej informacji: Obsługa wielu plików APK.
Obsługa i ograniczenia plików PSD
Vector Asset Studio nie obsługuje wszystkich funkcji plików PSD. Oto jej podsumowanie obsługiwane i nieobsługiwane cechy PSD, a także niektóre szczegóły konwersji.
Dokument
Obsługiwane:
- Tryb koloru PSD w postaci mapy bitowej, skali szarości, indeksowania, RGB, Lab lub CMYK.
- Głębia kolorów: 8, 16 lub 32 bity.
Szczegóły konwersji:
- Wymiary dokumentu PSD stają się dostępne do rysowania wektorowego i widocznego obszaru wymiarów.
Nieobsługiwane:
- Tryb kolorów PSD w trybie dwutonowym lub wielokanałowym.
Kształty
Obsługiwane:
- Maski przycinania, jeśli podstawą przycięcia jest inny kształt.
- Operacje na kształtach, w tym scalanie/dodawanie, przecinanie, odejmowanie i wyklucz.
Nieobsługiwane:
- Reguła wypełnienia nieparzystym nieparzystym używana przez kształty w Photoshopie. W Androidzie 6.0 (poziom API 23)
a niższe, obiekty rysowania wektorowe obsługują tylko regułę wypełnienia inną niż zero. W
samo przecinające się kształty, to ograniczenie może prowadzić do różnic renderowania
między PSD a wynikowym wektorem rysowalnym. Aby rozwiązać ten problem, dodaj
android:fillType="evenOdd"na kształcie, który można rysować wektorowo. Dla: przykład:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
Pociągnięcia i wypełnienia
Obsługiwane:
- Ciągi, w tym kolor, przezroczystość, szerokość, złączenie, ograniczenie, łączniki i wyrównanie.
- Wypełnienia i kreski jednolitymi kolorami.
- Kolory konturu i wypełnienia określone jako RGB, Lab lub CMYK.
Szczegóły konwersji:
- Jeśli kreska jest przerywana, obcięta za pomocą podstawy przycinającej lub zastosowano wyrównanie niż środek, więc Vector Asset Studio konwertuje go na kształt wypełnienia obiekt rysowalny wektorowo.
Nieobsługiwane:
- Wypełnienia kolorów i kreski inne niż jednolity, np. gradienty.
Przezroczystość
Obsługiwane:
- Warstwy kształtów o przezroczystości 0.
Szczegóły konwersji:
- Vector Asset Studio mnoży przezroczystość wypełnienia przez przezroczystość warstwy, obliczyć współczynnik alfa wypełnienia.
- Narzędzie mnoży przezroczystość podstawy przycinania (jeśli na etapie podstawa) przy użyciu wartości alfa wypełnienia, aby obliczyć końcową wartość alfa.
- Narzędzie mnoży przezroczystość kreski i przezroczystości warstwy, aby obliczyć wartość udarem alfa.
- Narzędzie mnoży przezroczystość podstawy przycinania (jeśli na etapie podstawy) z przekreśleniem alfa w celu obliczenia końcowej wartości alfa.
Warstwy
Obsługiwane:
- Każda widoczna warstwa kształtu.
Szczegóły konwersji:
- Studio zasobów wektorowych zachowuje nazwę warstw w elemencie rysowanym wektorowo .
Nieobsługiwane:
- Efekty warstw
- Dostosowywanie i warstwy tekstowe.
- Tryby mieszania (ignorowane).
Obsługa i ograniczenia plików SVG
Vector Asset Studio nie obsługuje wszystkich funkcji plików SVG. W poniższej sekcji znajduje się podsumowanie
obsługiwane i nieobsługiwane funkcje, gdy narzędzie konwertuje plik SVG na
VectorDrawable
wraz z dodatkowymi szczegółami konwersji.
Obsługiwane funkcje
VectorDrawable obsługuje wszystkie funkcje z tych platform
Malutki SVG 1.2 z wyjątkiem
tekst.
Kształty
VectorDrawable obsługuje
Ścieżki SVG.
Narzędzie konwertuje kształty podstawowe, takie jak w postaci okręgów, kwadratów i wielokątów do ścieżek.
Transformacje
Narzędzie obsługuje macierze przekształceń i stosuje je bezpośrednio do ścieżek podrzędnych.
Grupy
Narzędzie obsługuje elementy grupowania do przesunięcia, skalowania i obracania. Grupy nie obsługują przezroczystość.
Narzędzie stosuje też do ścieżek podrzędnych dowolne style grup lub przezroczystość.
Wypełnienia i kreski
Ścieżki można wypełniać i kreślić przy użyciu jednolitych kolorów lub gradientów (liniowych, promieniowych lub kątowych). Obsługiwane są tylko pociągnięcia wyśrodkowane. Tryby mieszania nie są obsługiwane. Ścieżki przerywane obsługiwane.
Maski
Narzędzie obsługuje 1 maskę przycinania na grupę.
Funkcje nieobsługiwane przez importer SVG
Wszystkie funkcje, których nie ma w powyższej sekcji Obsługiwane funkcje, są Nieobsługiwany. Niektóre nieobsługiwane funkcje to między innymi:
- Efekty filtrów: efekty takie jak cienie, rozmycia czy matryca kolorów nie są obsługiwane.
- Tekst: zalecana jest konwersja tekstu na kształty za pomocą innych narzędzi.
- Wypełnienia wzoru
