App Link ของ Android คือ URL แบบ HTTP ที่นำผู้ใช้ไปยังเนื้อหาที่เฉพาะเจาะจงในแอป Android โดยตรง App Link ของ Android ช่วยเพิ่มการเข้าชมแอป ช่วยให้คุณทราบว่าเนื้อหาใดในแอปที่มีการใช้งานมากที่สุด และช่วยให้ผู้ใช้ค้นหาและแชร์เนื้อหาในแอปที่ติดตั้งได้ง่ายขึ้น
วิธีเพิ่มการรองรับลิงก์แอป Android
- สร้างตัวกรอง Intent ในไฟล์ Manifest
- เพิ่มโค้ดลงในกิจกรรมของแอปเพื่อจัดการลิงก์ขาเข้า
- เชื่อมโยงแอปและเว็บไซต์กับลิงก์เนื้อหาดิจิทัล
ผู้ช่วย App Link ใน Android Studio ช่วยลดความซับซ้อนของกระบวนการด้วยวิซาร์ดแบบทีละขั้นตอน ดังที่อธิบายไว้ด้านล่าง
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของ App Link และประโยชน์ที่ได้รับได้ที่ การจัดการ Android App Link
เพิ่มตัวกรอง Intent
ผู้ช่วย App Link ใน Android Studio ช่วยคุณสร้างตัวกรอง Intent ใน Manifest และแมป URL ที่มีอยู่จากเว็บไซต์กับกิจกรรมในแอปได้ นอกจากนี้ ผู้ช่วย App Link ยังเพิ่มโค้ดเทมเพลตในแต่ละกิจกรรมที่เกี่ยวข้องเพื่อจัดการ Intent ด้วย
หากต้องการเพิ่มตัวกรอง Intent และการจัดการ URL ให้ทำตามขั้นตอนต่อไปนี้
- เลือกเครื่องมือ > ผู้ช่วย App Link
- คลิกเปิดเครื่องมือแก้ไขการแมป URL แล้วคลิกเพิ่ม
 ที่ด้านล่าง
ของรายการการแมป URL เพื่อเพิ่มการแมป URL ใหม่
ที่ด้านล่าง
ของรายการการแมป URL เพื่อเพิ่มการแมป URL ใหม่ เพิ่มรายละเอียดสำหรับการแมป URL ใหม่ ดังนี้

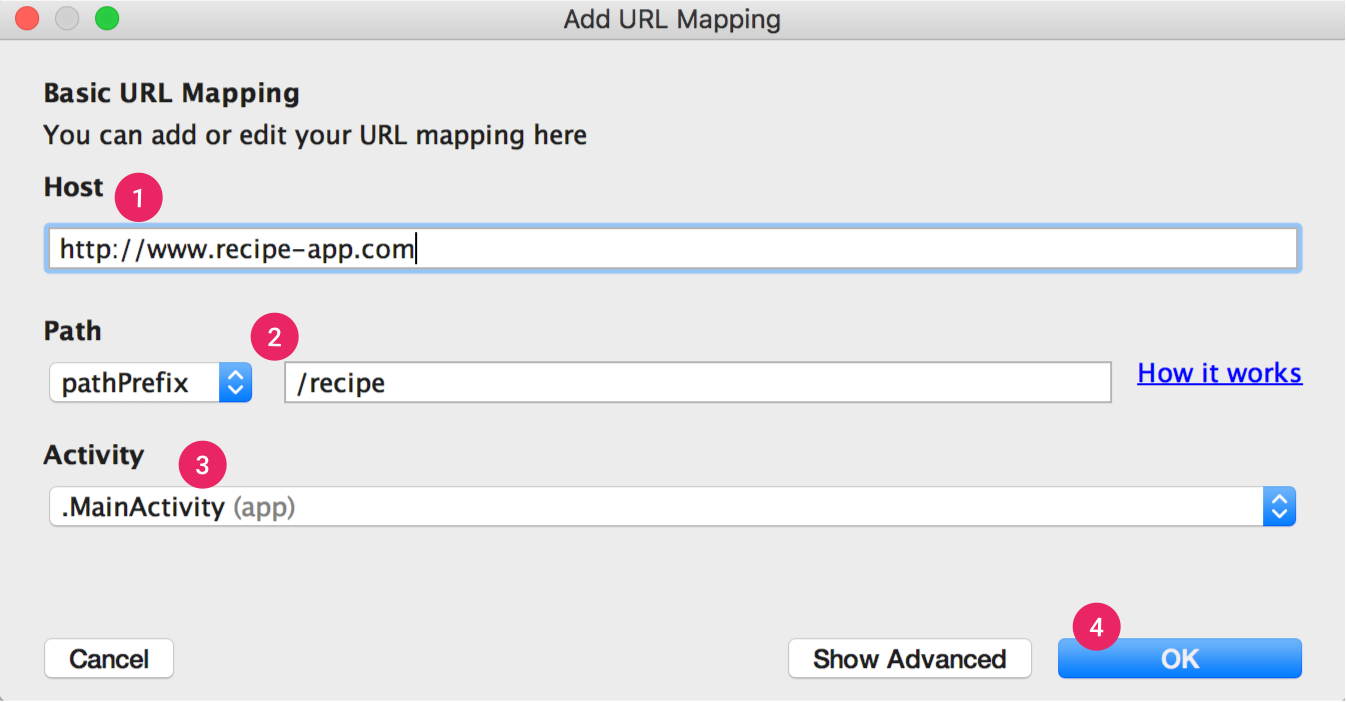
รูปที่ 1 เพิ่มรายละเอียดพื้นฐานเกี่ยวกับโครงสร้างลิงก์ของเว็บไซต์ เพื่อแมป URL กับกิจกรรมในแอป
- ป้อน URL ของเว็บไซต์ในช่องโฮสต์
เพิ่ม
path,pathPrefixหรือpathPatternสำหรับ URL ที่ต้องการแมปเช่น หากคุณมีแอปแชร์สูตรอาหารที่มีสูตรอาหารทั้งหมดอยู่ในกิจกรรมเดียวกัน และสูตรอาหารของเว็บไซต์ที่เกี่ยวข้องทั้งหมดอยู่ในไดเรกทอรี /recipe เดียวกัน ให้ใช้ pathPrefix แล้วป้อน /recipe ด้วยวิธีนี้ URL http://www.recipe-app.com/recipe/grilled-potato-salad จะเชื่อมโยงกับกิจกรรมที่คุณเลือกใน ขั้นตอนถัดไป
- เลือกกิจกรรมที่ URL ควรนำผู้ใช้ไป
- คลิกตกลง
หน้าต่างเครื่องมือแก้ไขการแมป URL จะปรากฏขึ้น ผู้ช่วย App Links จะเพิ่มตัวกรอง Intent ตามการแมป URL ของคุณไปยังไฟล์
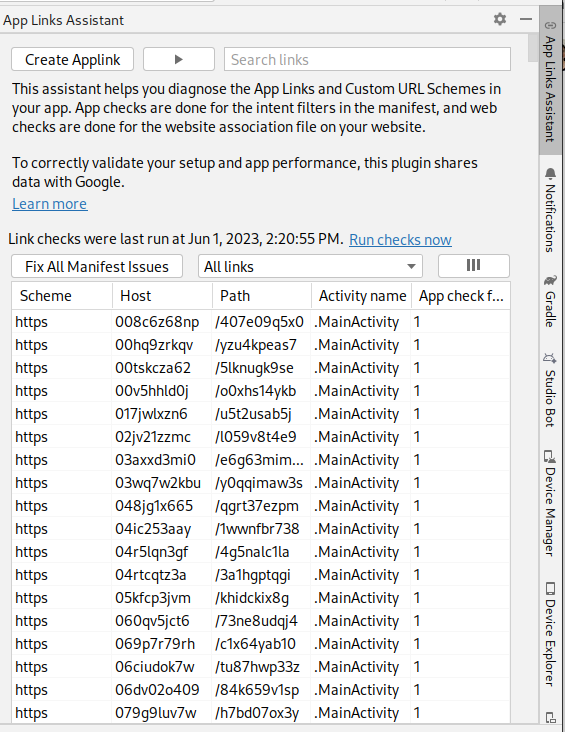
AndroidManifest.xmlและไฮไลต์การเปลี่ยนแปลงในช่องตัวอย่าง หากต้องการทำการเปลี่ยนแปลง ให้คลิกเปิด AndroidManifest.xml เพื่อแก้ไขตัวกรอง Intent ดูข้อมูลเพิ่มเติมได้ที่ตัวกรองเจตนา สำหรับลิงก์ขาเข้าหน้าต่างเครื่องมือหลักของผู้ช่วย App Link ยังแสดง Deep Link ที่มีอยู่ทั้งหมดในไฟล์
AndroidManifest.xmlและช่วยให้คุณแก้ไขการกำหนดค่าที่ไม่ถูกต้องได้อย่างรวดเร็วโดยคลิกแก้ไขปัญหาทั้งหมดในไฟล์ Manifest
หมายเหตุ: หากต้องการรองรับลิงก์ในอนาคตโดยไม่ต้องอัปเดตแอป ให้กำหนดการแมป URL ที่รองรับ URL ที่คุณวางแผนจะเพิ่ม นอกจากนี้ ให้ระบุ URL สำหรับหน้าจอหลักของแอปเพื่อให้รวมอยู่ในผลการค้นหา
หากต้องการยืนยันว่าการแมป URL ทำงานได้อย่างถูกต้อง ให้ป้อน URL ในช่องตรวจสอบการแมป URL
หากทำงานอย่างถูกต้อง ข้อความสำเร็จ จะแสดงว่า URL ที่คุณป้อนเชื่อมโยงกับกิจกรรมที่คุณเลือก
จัดการลิงก์ขาเข้า
เมื่อยืนยันแล้วว่าการแมป URL ทำงานได้อย่างถูกต้อง ให้เพิ่มตรรกะเพื่อจัดการเจตนา ที่คุณสร้างขึ้น
- คลิกเลือกกิจกรรมจากผู้ช่วย App Link
- เลือกกิจกรรมจากรายการ แล้วคลิกแทรกรหัส
ผู้ช่วย App Link จะเพิ่มโค้ดลงในกิจกรรมของคุณ ซึ่งคล้ายกับโค้ดต่อไปนี้
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... // ATTENTION: This was auto-generated to handle app links. val appLinkIntent: Intent = intent val appLinkAction: String? = appLinkIntent.action val appLinkData: Uri? = appLinkIntent.data ... }
Java
@Override void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... // ATTENTION: This was auto-generated to handle app links. Intent appLinkIntent = getIntent(); String appLinkAction = appLinkIntent.getAction(); Uri appLinkData = appLinkIntent.getData(); ... }
โค้ดนี้ไม่สมบูรณ์ในตัวของมันเอง ตอนนี้คุณต้องดำเนินการตาม URI ใน
appLinkData เช่น แสดงเนื้อหาที่เกี่ยวข้อง ตัวอย่างเช่น สำหรับแอปแชร์สูตรอาหาร โค้ดอาจมีลักษณะดังตัวอย่างต่อไปนี้
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... handleIntent(intent) } override fun onNewIntent(intent: Intent) { super.onNewIntent(intent) handleIntent(intent) } private fun handleIntent(intent: Intent) { val appLinkAction = intent.action val appLinkData: Uri? = intent.data if (Intent.ACTION_VIEW == appLinkAction) { appLinkData?.lastPathSegment?.also { recipeId -> Uri.parse("content://com.recipe_app/recipe/") .buildUpon() .appendPath(recipeId) .build().also { appData -> showRecipe(appData) } } } }
Java
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... handleIntent(getIntent()); } protected void onNewIntent(Intent intent) { super.onNewIntent(intent); handleIntent(intent); } private void handleIntent(Intent intent) { String appLinkAction = intent.getAction(); Uri appLinkData = intent.getData(); if (Intent.ACTION_VIEW.equals(appLinkAction) && appLinkData != null){ String recipeId = appLinkData.getLastPathSegment(); Uri appData = Uri.parse("content://com.recipe_app/recipe/").buildUpon() .appendPath(recipeId).build(); showRecipe(appData); } }
เชื่อมโยงแอปกับเว็บไซต์
หลังจากตั้งค่าการรองรับ URL สำหรับแอปแล้ว ผู้ช่วย App Link จะสร้างไฟล์ลิงก์เนื้อหาดิจิทัลที่คุณใช้เพื่อเชื่อมโยงเว็บไซต์กับแอปได้
คุณสามารถเชื่อมโยงเว็บไซต์และแอปใน Search Console แทนการใช้ไฟล์ Digital Asset Links ได้
หากคุณใช้ Play App Signing สำหรับแอป ลายนิ้วมือของใบรับรองที่สร้างโดย App Links Assistant มักจะไม่ตรงกับลายนิ้วมือในอุปกรณ์ของผู้ใช้ ในกรณีนี้ คุณจะดูข้อมูลโค้ด JSON ของลิงก์เนื้อหาดิจิทัล (Digital Asset Links) ที่ถูกต้องสำหรับแอปได้ในบัญชีนักพัฒนาแอป Play Console ในส่วน Release > Setup > App signing
หากต้องการเชื่อมโยงแอปและเว็บไซต์โดยใช้ผู้ช่วย App Link ให้คลิกเปิด เครื่องมือสร้างไฟล์ลิงก์เนื้อหาดิจิทัล (Digital Asset Links) จากผู้ช่วย App Link แล้วทำตามขั้นตอนต่อไปนี้

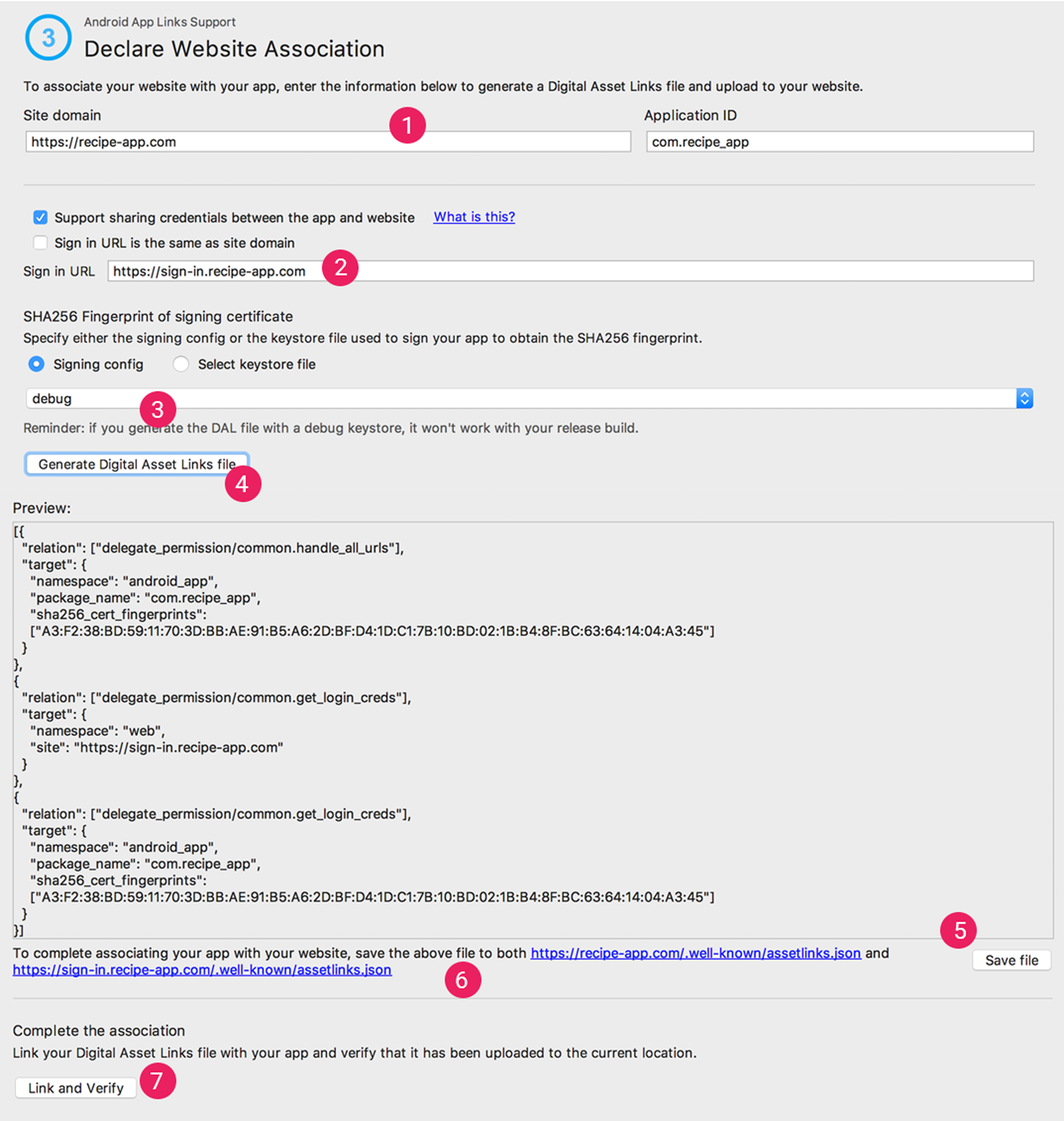
รูปที่ 2 ป้อนรายละเอียดเกี่ยวกับเว็บไซต์และแอปเพื่อสร้างไฟล์ลิงก์เนื้อหาดิจิทัล
- ป้อนโดเมนของเว็บไซต์และ รหัสแอปพลิเคชัน
หากต้องการรวมการรองรับในไฟล์ลิงก์เนื้อหาดิจิทัลสำหรับ การลงชื่อเข้าใช้ด้วยการแตะครั้งเดียว ให้เลือกรองรับการแชร์ข้อมูลเข้าสู่ระบบระหว่างแอปกับ เว็บไซต์ แล้วป้อน URL การลงชื่อเข้าใช้ของเว็บไซต์ ซึ่งจะเพิ่มสตริงต่อไปนี้ลงใน ไฟล์ลิงก์เนื้อหาดิจิทัลเพื่อประกาศว่าแอปและเว็บไซต์ของคุณแชร์ข้อมูลเข้าสู่ระบบ
delegate_permission/common.get_login_credsระบุการกำหนดค่าการลงชื่อหรือ เลือกไฟล์คีย์สโตร์
ตรวจสอบว่าคุณได้เลือกการกำหนดค่าการเผยแพร่หรือไฟล์ที่เก็บคีย์ที่ถูกต้องสำหรับบิลด์การเผยแพร่ หรือการกำหนดค่าการแก้ไขข้อบกพร่องหรือไฟล์ที่เก็บคีย์สำหรับบิลด์การแก้ไขข้อบกพร่องของแอป หากต้องการตั้งค่าบิลด์ที่ใช้งานจริง ให้ใช้การกำหนดค่าการเผยแพร่ หากต้องการทดสอบบิลด์ ให้ใช้การกำหนดค่าการแก้ไขข้อบกพร่อง
- คลิกสร้างไฟล์ลิงก์ชิ้นงานดิจิทัล
- เมื่อ Android Studio สร้างไฟล์แล้ว ให้คลิกบันทึกไฟล์เพื่อดาวน์โหลด
- อัปโหลดไฟล์
assetlinks.jsonไปยังเว็บไซต์ของคุณ โดยให้สิทธิ์อ่านแก่ทุกคนที่https://yoursite/.well-known/assetlinks.jsonสำคัญ: ระบบจะยืนยันไฟล์ Digital Asset Links ผ่านโปรโตคอล HTTPS ที่เข้ารหัส ตรวจสอบว่าเข้าถึงไฟล์
assetlinks.jsonได้ผ่านการเชื่อมต่อ HTTPS ไม่ว่าตัวกรอง Intent ของแอปจะมีhttpsหรือไม่ก็ตาม - คลิกลิงก์และยืนยันเพื่อยืนยันว่าคุณได้อัปโหลดไฟล์ลิงก์เนื้อหาดิจิทัล ที่ถูกต้องไปยังตำแหน่งที่ถูกต้องแล้ว
ผู้ช่วย App Link สามารถตรวจสอบไฟล์ลิงก์เนื้อหาดิจิทัลที่ควรเผยแพร่ใน เว็บไซต์ของคุณ สำหรับแต่ละโดเมนที่ประกาศไว้ในไฟล์ Manifest ผู้ช่วยจะแยกวิเคราะห์ไฟล์ ในเว็บไซต์ของคุณ ทำการตรวจสอบความถูกต้อง และให้คำอธิบายโดยละเอียดเกี่ยวกับวิธีแก้ไขข้อผิดพลาด
ดูข้อมูลเพิ่มเติมเกี่ยวกับการเชื่อมโยงเว็บไซต์กับแอปผ่านไฟล์ Digital Asset Links ใน ประกาศการเชื่อมโยง เว็บไซต์
ทดสอบ Android App Link
หากต้องการยืนยันว่าลิงก์เปิดกิจกรรมที่ถูกต้อง ให้ทำตามขั้นตอนต่อไปนี้
- ในผู้ช่วย App Link ให้คลิกทดสอบ App Link
- ป้อน URL ที่ต้องการทดสอบในช่อง URL เช่น http://recipe-app.com/recipe/grilled-potato-salad
- คลิกเรียกใช้การทดสอบ

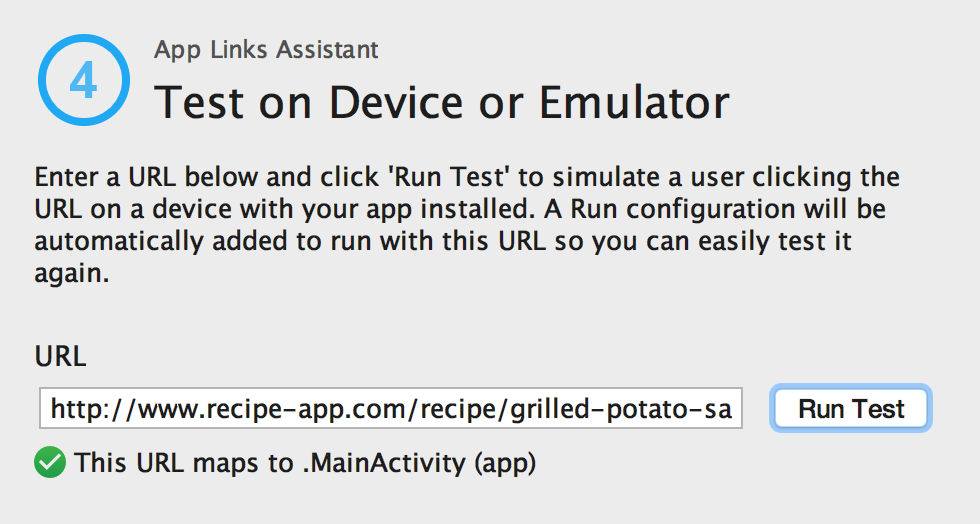
รูปที่ 3 กล่องโต้ตอบทดสอบ App Link แสดง URL ที่กำลังทดสอบและข้อความว่าสำเร็จ
หากไม่ได้ตั้งค่าการแมป URL อย่างถูกต้องหรือไม่มีการแมป URL ข้อความแสดงข้อผิดพลาดจะปรากฏใต้ URL ในกล่องโต้ตอบทดสอบ App Link มิเช่นนั้น Android Studio จะเปิดแอปในอุปกรณ์หรือโปรแกรมจำลองที่กิจกรรมที่ระบุโดยไม่แสดง กล่องโต้ตอบการแยกความกำกวม ("ตัวเลือกแอป") และแสดงข้อความสำเร็จในกล่องโต้ตอบ การทดสอบ App Link ดังที่แสดงในรูปที่ 3
หาก Android Studio เปิดแอปไม่ได้ ข้อความแสดงข้อผิดพลาดจะปรากฏในหน้าต่างเรียกใช้ของ Android Studio
หากต้องการทดสอบ App Links ของ Android ผ่านผู้ช่วย App Links คุณต้องมีอุปกรณ์ที่เชื่อมต่ออยู่หรืออุปกรณ์เสมือนที่พร้อมใช้งานซึ่งใช้ Android 6.0 (API ระดับ 23) ขึ้นไป ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีเชื่อมต่ออุปกรณ์ หรือสร้าง AVD
