
As notificações fornecem informações breves, oportunas e relevantes relacionadas ao app quando ele não está em uso.
O SO Android controla muitos aspectos das notificações, mas você tem controle sobre outros aspectos. Siga estas etapas ao implementar notificações:
- Entenda a anatomia de uma notificação.
- Escolha o tipo de notificação para seu caso de uso.
- Defina a categoria de notificação que corresponde ao tipo de notificação escolhido.
Aprendizados
- Considere o objetivo da notificação: por que você está alertando os usuários?
- Determine o padrão de permissão de notificação, considere a importância das notificações para o app e onde pedir na jornada do usuário.
- Escolha o modelo de notificação.
- Crie o conteúdo da notificação:
- O texto do cabeçalho deve resumir sucintamente a notificação.
- O texto do conteúdo deve mostrar uma prévia da notificação.
- Conteúdo de imagem, se aplicável ao conteúdo do app.
- Arte-chave e metadados da mídia para o modelo de mídia.
- Deixe claro o que o usuário pode fazer com uma notificação, fornecendo ações com base no conteúdo dele, seja com botões de texto, digitação ou controles de mídia.
- Inclua o ícone do app e defina a cor do plano de fundo.
- Defina canais e categorias para suas notificações. Isso permite que o sistema e o usuário personalizem as notificações recebidas e oferece um comportamento prioritário.
- Se o app puder enviar várias notificações de uma só vez, agrupe as notificações.
- Confira o Kit de interface do Android no Figma para modelos de notificação.
Anatomia de uma notificação
As notificações foram projetadas para facilitar a leitura e o uso dos elementos mais importantes. Esses elementos são:
- Conteúdo principal: é o elemento mais importante de uma notificação. As informações secundárias, como um carimbo de data/hora, são menores e consolidadas acima do conteúdo principal.
- Pessoas: se a notificação envolver uma pessoa, um avatar vai se destacar do resto do conteúdo.
- Ações: os usuários podem expandir as notificações tocando em um ícone de indicador. As ações são mostradas com rótulos de texto em uma cor de plano de fundo e localização separados.

Cabeçalho e conteúdo da notificação
Quando recolhida, uma notificação mostra o ícone do app, o texto do cabeçalho, o carimbo de data/hora, o indicador de expansão e o texto do conteúdo. Também é possível mostrar um ícone grande.

1 Ícone do app:é uma representação bidimensional da identidade do app. Ele aparece em monocromático na barra de status. Se o app enviar uma grande variedade de notificações, considere substituir o ícone do app por um símbolo para distinguir os diferentes tipos de notificações. Consulte Aplicar a cor do ícone para mais detalhes.
2 Texto do cabeçalho:um título breve da notificação ou da fonte, como o nome da conta dos usuários. O conteúdo é o elemento mais importante de uma notificação.
3 Carimbo de data/hora:indica quando uma notificação foi enviada, como o horário de uma chamada perdida.
4 Indicador de expansão:indica se a notificação está contraída ou expandida.
5 Texto do conteúdo:informações complementares.
6 Ícone grande (opcional): uma imagem pode ser adicionada para reforçar a notificação de uma maneira significativa, como uma mensagem que inclui um avatar do remetente.
Aplicar a cor do ícone
A partir do Android 12 (nível 31 da API), o sistema extrai a cor do ícone da cor da notificação definida no app. Se o app não definir a cor, ele usará a cor do tema do sistema. Antes, a cor era cinza.

Na maioria dos estilos, o sistema aplica essa cor somente se a notificação for
para um serviço em primeiro plano. No entanto, não há esse requisito
para notificações MediaStyle e DecoratedMediaCustomViewStyle que tenham
uma sessão de mídia anexada.
O snippet a seguir mostra como aplicar a cor do ícone.
val notification = Notification.Builder()
.setColor(Color.GREEN)
.setColorized(true)
.setSmallIcon(R.drawable.app_icon)
.setStyle(Notification.DecoratedCustomViewStyle())
.build()
Ações da notificação

1 Ações do botão de texto
2 botões de ação preenchidos
3 Respostas sugeridas
4 Campo de texto da resposta
A partir do Android 7.0 (nível 24 da API), o sistema mostra ações sem ícones para acomodar mais texto. Para acomodar dispositivos Android Wear e dispositivos com o Android 6.0 (nível 23 da API) e versões anteriores, seu app ainda precisa fornecer um ícone.
Visualizações expandidas
Você pode usar uma visualização expandida para mostrar mais informações ao usuário sem sair da notificação.
Quando expandida, uma notificação pode fornecer até três dos seguintes tipos de ações:
- Respostas sugeridas
- Ações enfatizadas (botões em forma de pílula)
- Ações de texto padrão

O que não fazer

O que fazer
Ativar a digitação em notificações
Inclua uma ação de resposta para permitir que o usuário digite diretamente em uma notificação. Ele foi projetado para digitar uma pequena quantidade de texto, como responder a uma mensagem de texto ou fazer uma anotação breve.
Para digitações mais longas, direcione os usuários ao app para oferecer mais espaço para visualizar e editar o texto.
Para apps de mensagens, recomendamos manter a notificação presente depois que o usuário enviar a resposta e esperar até que a conversa seja pausada antes de dispensá-la automaticamente.

Escolha o tipo de notificação de acordo com seu caso de uso
O Google usa os seguintes modelos de notificação nos apps Android. Esses modelos podem ser personalizados em certa medida para o app.
Confira o Kit de Interface do Android no Figma para conferir modelos de notificação.
Modelo padrão
O modelo padrão é adequado para a maioria das notificações, permitindo texto sucinto, um ícone grande (quando aplicável) e ações.

Modelo de texto grande
O modelo de texto grande é ideal para mostrar blocos de texto mais longos. Ele permite que o usuário visualize mais texto depois de abrir a notificação.

Modelo de visão geral
O modelo de imagem geral é projetado para notificações que contêm uma imagem. Quando recolhida, a notificação mostra uma miniatura de ícone grande da imagem. Quando aberta, a notificação mostra uma visualização muito maior.

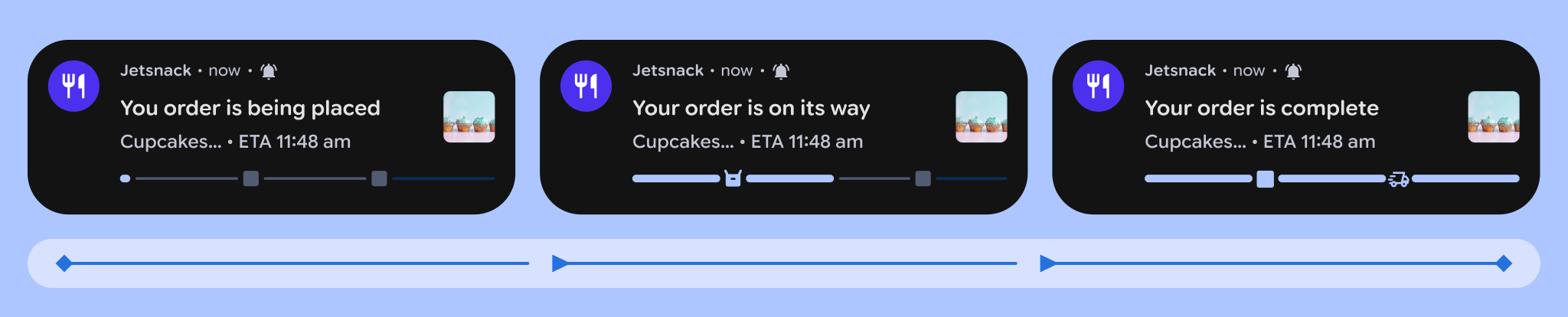
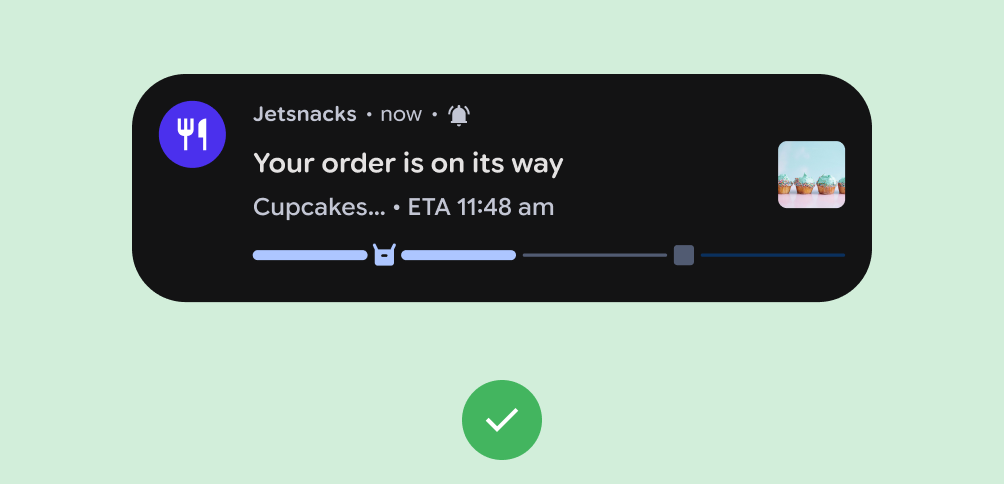
Modelo de progresso
O modelo de progresso é projetado para atividades iniciadas pelo usuário que levam tempo para serem concluídas. Quando expandida, uma notificação que usa esse modelo mostra uma barra de progresso e também inclui uma ação de "cancelamento" que permite que o usuário encerre essa atividade. Atividades não canceláveis não exigem notificações.

Modelo de mídia
O modelo de mídia foi projetado para permitir que o usuário controle a mídia que está sendo reproduzida em um app.
- Quando recolhida, a notificação pode mostrar até três ações. O ícone grande pode mostrar uma imagem relacionada, como a capa de um álbum.
- Quando expandida, a notificação mostra até cinco ações com uma imagem maior ou seis ações sem imagem. O plano de fundo e outros elementos da notificação herdam automaticamente as cores da imagem.

Modelo de mensagem
O modelo MessagingStyle foi projetado para comunicação em tempo real. Quando aberta, uma notificação que usa esse modelo permite que o usuário responda a mensagens dentro dela.

Modelo de chamada
Use o modelo CallStyle para gerar notificações em grande formato que incluem um anexo de imagem grande e indicam uma chamada recebida ou feita.

Experiência de atualizações em tempo real
As atualizações em tempo real fornecem um resumo de atualizações importantes para que os usuários possam acompanhar o progresso sem abrir o app. Os usuários podem dispensar temporariamente ou rebaixar uma notificação de atualização em tempo real para uma notificação padrão. As notificações de atualização em tempo real precisam seguir os princípios de notificação para fornecer informações breves, oportunas e relevantes.


O que fazer

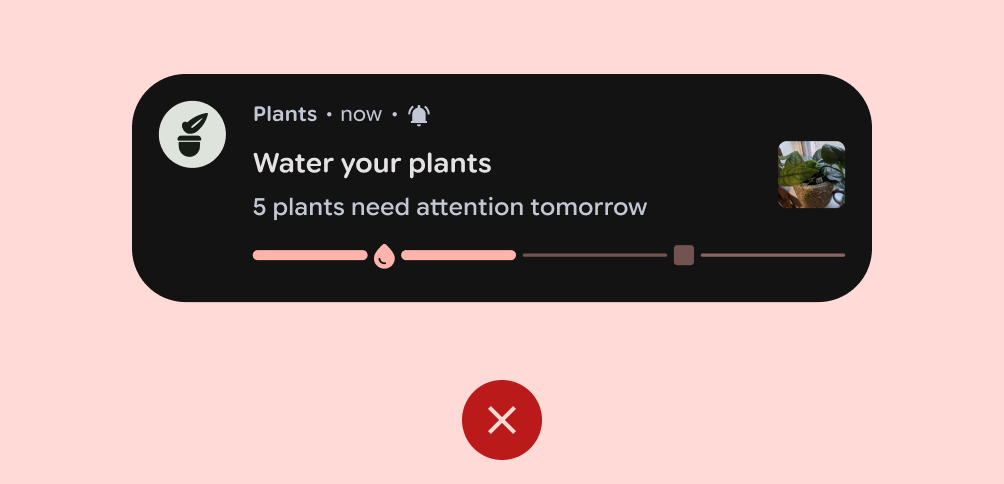
O que não fazer
As atualizações em tempo real não funcionam bem nas seguintes situações:
- Se as informações na notificação forem agrupadas de vários aplicativos.
- Se a notificação tem a intenção de oferecer recomendações aos usuários.
- Se ele exige animações, recursos visuais ou estruturas de dados personalizadas para se comunicar.
Permissões de notificação
Por mais relevantes e oportunas que as notificações possam ser, a maioria delas não é isenta, ou seja, o usuário precisa consentir em receber notificações do seu app.
Há uma exceção a essa regra: a partir do Android 13 (nível 33 da API), as sessões de mídia e os apps que gerenciam ligações são isentos de pedir o consentimento do usuário. Apps pré-existentes também podem se qualificar se o usuário já tiver as notificações ativadas. Confira mais detalhes em Isenções.
Recomendamos que o app ofereça opções de notificação nas configurações para que os usuários possam atualizar as preferências de notificação.
Solicitar que o usuário ative as notificações não isentas
Para notificações não isentas, peça ao usuário para indicar se ele quer receber notificações. Os usuários que escolhem explicitamente receber notificações provavelmente as consideram mais úteis e menos intrusivas.

Aguarde a caixa de diálogo de notificação aparecer:
- Descreva os benefícios das notificações e o resultado de não conceder permissões para notificações.
- Forneça uma interface contextual, relacionando a notificação aos recursos ou o que ela afeta. Essa interface pode ter qualquer forma para se integrar melhor ao seu app: por exemplo, um card em uma taxa, uma página inferior ou uma tela de integração. Qualquer um desses pode ser dispensado.
- Não mostre a caixa de diálogo de permissão de notificação se o usuário tiver dispensado a interface.
A partir do Android 13, os usuários podem receber uma nova solicitação de permissões de notificação.
Notificações obrigatórias
Os serviços em primeiro plano realizam operações que são perceptíveis pelo usuário, mas enquanto ele não está interagindo diretamente com o app. Esses serviços mostram uma notificação na barra de status para informar aos usuários que o app está realizando uma tarefa em primeiro plano e consumindo recursos do sistema.

Como esses processos usam bateria e possivelmente dados, o app precisa mostrar uma notificação não dispensável para informar os usuários sobre eles. O usuário não pode dispensar a notificação. Portanto, forneça uma ação para que ele possa interromper o serviço.
O exemplo a seguir mostra uma notificação de um app de condicionamento físico. O usuário iniciou uma sessão de treino ativa, que instancia um serviço em primeiro plano para monitorar a sessão de treino. O app mostra a notificação para indicar que está rastreando a caminhada, com uma opção para conferir o treino.
Quando não usar uma notificação
Não use notificações para nenhum dos seguintes casos de uso:
- Para promoção cruzada ou publicidade de outro produto (isso é estritamente proibido pela Play Store)
- Se o usuário nunca abriu seu app
- Como o principal método de comunicação com os usuários
- Para incentivar o usuário a retornar a um app, mas sem oferecer valor direto (por exemplo, "Há algum tempo que não nos vemos!")
- Para solicitações de avaliação do app
- Para operações que não exigem a participação do usuário, como a sincronização de informações
- Para anunciar estados de erro que o app pode recuperar sem a interação do usuário
- Para mensagens de feriados ou aniversários

O que não fazer

O que não fazer
Comportamento
Conheça os seguintes comportamentos de notificação e como lidar com eles em determinados contextos.
Notificação de chegada
Quando uma notificação chega, o Android a adiciona à gaveta de notificações. Dependendo dos parâmetros definidos e do estado atual do dispositivo, a notificação pode realizar qualquer uma das seguintes ações:
- Fazer um som ou causar a vibração do smartphone.
- Mostrar na barra de status com um ícone, que normalmente é o ícone do app, mas, se você tiver vários tipos de notificações, use um símbolo que capture a finalidade da notificação.
- Mostre como uma notificação de alerta, mostrando na tela atual para chamar a atenção do usuário.
Como sempre, o usuário pode mudar os comportamentos de notificação que você definiu.

1 Indicador de notificação na barra de status, indicando que há uma notificação na gaveta de notificações.
2 A notificação "aparece" na tela atual para chamar a atenção do usuário no meio de uma tarefa.
Gaveta de notificações
A gaveta de notificações no Android normalmente mostra notificações em ordem cronológica reversa, com ajustes influenciados pelas seguintes condições:
- A prioridade ou importância de notificação declarada do app
- Se a notificação alertou o usuário com um som ou vibração recentemente
- Pessoas associadas à notificação e se elas são contatos marcados com estrela
- Se a notificação representa uma atividade importante em andamento, como uma ligação em andamento ou a reprodução de música
- Alterações na aparência de algumas notificações pelo SO Android na parte de cima e de baixo da lista, adicionando ênfase ou desvantagem, o que ajuda o usuário a ler o conteúdo
Processar notificações desatualizadas
A gaveta de notificações foi projetada para mostrar aos usuários informações relevantes para o momento atual. Se uma notificação anterior estiver desatualizada, ou seja, não for mais relevante, dispense-a para que o usuário não a veja.

Novas notificações indicadas pelo ícone do app
Nas telas de início compatíveis em dispositivos com Android 8.0 (nível 26 da API) e versões mais recentes, os ícones de apps mostram um ponto de notificação para indicar que o app tem uma nova notificação associada. Esses pontos aparecem por padrão nos apps de inicialização que oferecem suporte a eles, e não há nada que seu app precise fazer. O selo também pode ser desativado e limitado.

Ações que os usuários podem realizar com notificações
As notificações podem permitir que os usuários realizem qualquer uma destas ações:
Navegar até um destino: para navegar, o usuário pode tocar em uma notificação. Se a notificação aparecer em uma tela bloqueada, o usuário precisará tocar duas vezes nela e insira o PIN, o padrão ou a senha.
Quando o usuário toca em uma notificação, o app precisa mostrar uma IU que se relacione diretamente a essa notificação e permita que o usuário realize uma ação imediata. Por exemplo, se a notificação informar que é a vez do jogador em um jogo para duas pessoas, tocar na notificação vai levá-lo diretamente a esse jogo.
Confira uma visualização expandida da notificação: um indicador de expansão aparece no cabeçalho. O usuário pode tocar no indicador ou deslizar para baixo o corpo da notificação para abrir.

Figura 19:notificação aberta Dispensar a notificação (se permitido): o usuário pode dispensar a notificação deslizando-a para a esquerda ou direita.
As notificações em andamento que indicam um processo contínuo em segundo plano, como a reprodução de música, podem não ser dispensadas com um deslize.
Adiar uma notificação de aviso: o usuário pode deslizar para cima em uma notificação de aviso, e nenhuma outra notificação desse evento pode ser exibida por um minuto.
Controle notificações semelhantes no futuro: os usuários podem acessar os controles de notificação da seguinte forma:
- Tocar e pressionar uma notificação específica
- Deslizar a notificação para a esquerda ou direita e tocar no ícone de configurações
Os controles exibidos variam de acordo com a versão do Android e se o app tem canais para as notificações (a partir do Android 8.0).
Agrupar várias notificações
Para apps que geram várias notificações do mesmo tipo, o Android oferece agrupamento de notificações para evitar que os usuários se sintam sobrecarregados.
O app pode apresentar várias notificações de acordo com a hierarquia abaixo.
- Uma notificação principal mostra um resumo das notificações filhas.
- Se o usuário abrir a notificação mãe, o Android vai revelar todas as notificações filhas.
- O usuário pode expandir uma notificação filha para revelar todo o conteúdo dela.
O Android apresenta notificações filhas sem informações de cabeçalho duplicadas. Por exemplo, se uma notificação filha tiver o mesmo ícone de app que a mãe, o cabeçalho da filha não vai incluir um ícone.
As notificações filhas precisam ser compreensíveis se aparecerem sozinhas, porque o sistema pode mostrá-las fora do grupo quando elas chegarem.

Configurações
Canais
A partir do Android 8.0 (nível 26 da API), todas as notificações precisam ser atribuídas a um canal. Para cada canal, você pode definir o comportamento visual e auditivo aplicado a todas as notificações. Os usuários podem mudar essas configurações e decidir quais canais de notificação do app podem ser invasivos ou visíveis.
Para saber como implementar isso, consulte Criar e gerenciar canais de notificação.
A importância precisa ser escolhida considerando o tempo e a atenção do usuário. Quando uma notificação sem importância é disfarçada de urgente, ela pode provocar um alarme desnecessário.
| Importância | Comportamento | Uso | Exemplos |
|---|---|---|---|
HIGH |
Emite um som e aparece na tela | Informações críticas que o usuário precisa saber ou agir imediatamente | Mensagens de texto, alarmes, ligações |
DEFAULT |
Emite um som | Informações que precisam ser mostradas ao usuário no momento mais conveniente, mas sem interromper o que ele está fazendo | Alertas de trânsito, lembretes de tarefas |
LOW |
Sem som | Canais de notificação que não atendem aos requisitos de outros níveis de importância | Novos conteúdos em que o usuário se inscreveu e convites de redes sociais |
MIN |
Sem som ou interrupção visual | Informações não essenciais que podem esperar ou não são especificamente relevantes para o usuário | Lugares de interesse por perto, clima, conteúdo promocional |
Categorias predefinidas
Se você usa ou não canais, atribua cada notificação individual à categoria predefinida mais adequada. O Android pode usar essas informações para tomar decisões de classificação e filtragem.
| Categoria | Descrição |
|---|---|
CATEGORY_CALL |
Ligação recebida (voz ou vídeo) ou solicitação de comunicação síncrona semelhante |
CATEGORY_MESSAGE |
Mensagem direta recebida (SMS, mensagem instantânea etc.) |
CATEGORY_EMAIL |
Mensagens em lote assíncronas (e-mail) |
CATEGORY_EVENT |
Evento da agenda |
CATEGORY_PROMO |
Promoção ou publicidade |
CATEGORY_ALARM |
Alarme ou cronômetro |
CATEGORY_PROGRESS |
Andamento de uma operação em segundo plano de execução longa |
CATEGORY_SOCIAL |
Atualização de rede social ou compartilhamento |
CATEGORY_ERROR |
Erro em operação de segundo plano ou status de autenticação |
CATEGORY_TRANSPORT |
Controle de transporte de mídia para reprodução |
CATEGORY_SYSTEM |
Atualização do sistema ou do status do dispositivo. Reservado para uso do sistema. |
CATEGORY_SERVICE |
Indicação de serviço de segundo plano em execução |
CATEGORY_RECOMMENDATION |
Uma recomendação específica e oportuna para uma única coisa. Por exemplo, um app de notícias pode recomendar uma matéria que o usuário pode querer ler em seguida. |
CATEGORY_STATUS |
Informações contínuas sobre o dispositivo ou status contextual |
Notificações na tela de bloqueio
Se um usuário tiver escolhido mostrar notificações quando a tela estiver bloqueada, essas notificações poderão ocultar qualquer conteúdo que o app marcar como sensível. O Android avalia o nível de visibilidade de cada notificação para determinar o que pode ser mostrado com segurança.
Definir o nível de sensibilidade para conteúdo na tela de bloqueio
A privacidade do usuário é extremamente importante. Portanto, saiba que existem diferentes níveis de notificação que podem ficar visíveis na tela de bloqueio. Para cada notificação criada, defina o nível de visibilidade como público, particular ou secreto.
- As notificações públicas são totalmente visíveis em telas de bloqueio seguras.
- As notificações secretas são ocultas.
- As notificações privadas ficam no meio: elas mostram apenas informações básicas,
incluindo o nome do app que as postou e o ícone. Em vez do
conteúdo normal, que fica oculto, você pode mostrar um texto que
não revela informações pessoais, como
2 new messages.
No exemplo a seguir, as notificações da tela de bloqueio para os apps Gmail e Fotos mostram todo o conteúdo depois que o usuário escolhe mostrar essas informações na tela de bloqueio.

1 Todo o conteúdo de notificação mostrado na tela de bloqueio
2 Conteúdo de notificação sensível oculto na tela de bloqueio
Estilo
Texto claro e conciso
O Android trunca os títulos do conteúdo em uma única linha, mesmo quando expandidos.
Um bom título de conteúdo segue as diretrizes a seguir:
- Não exceder 30 caracteres
- Contém as informações mais importantes
- Evita variáveis (a menos que elas contenham um número ou uma string de texto curta ou sejam precedidas por texto)
- Exclui o nome do app, que já aparece no cabeçalho

O que não fazer

O que fazer
Um bom texto de conteúdo segue as diretrizes a seguir:
- Evita exceder o limite de 40 caracteres
- Evita repetir o que está no título do conteúdo
O ícone grande
Use o ícone grande para casos de uso em que as imagens reforçam de forma significativa o conteúdo da notificação. Por exemplo:
- Comunicações de outra pessoa, como a imagem de alguém enviando uma mensagem
- A origem do conteúdo, se for diferente do app que enviou a notificação, como o logotipo de um canal do YouTube em que o usuário está inscrito
- Símbolos significativos sobre a notificação, como um símbolo de seta para indicações de direção
Os ícones grandes precisam ser circulares quando mostram uma pessoa, mas quadrados em todos os outros casos.

O que não fazer

O que fazer
Atualizações de versões do Android
A interface do sistema de notificações do Android e as APIs relacionadas às notificações evoluem continuamente. Para conferir uma lista dessas mudanças, consulte a compatibilidade de notificações.
Considerações sobre a plataforma
Wear
Se o usuário tiver um dispositivo Wear OS pareado, todas as suas notificações serão exibidas automaticamente. Isso inclui os detalhes expansíveis e os botões de ação. Para mais detalhes, consulte a página de design de notificações no Wear.

