出色的視覺設計是成功應用程式的關鍵 主要元件。 Palette 程式庫是 Jetpack 這個程式庫能從圖片中擷取顯著色彩,以打造引人入勝的視覺效果 應用程式。
您可以使用區塊面板設計版面配置
以及將自訂顏色套用至
應用程式中的視覺元素舉例來說,您可以使用調色盤
根據專輯封面調整歌曲的歌名資訊卡,或調整
背景圖片變更時,應用程式工具列的顏色。
Palette
物件可讓您存取
Bitmap 張圖片
同時提供點陣圖的六種主要色彩設定檔
設計選項。
設定程式庫
如要使用 Palette 程式庫,請將以下內容新增至
build.gradle:
Kotlin
android { compileSdkVersion(33) ... } dependencies { ... implementation("androidx.palette:palette:1.0.0") }
Groovy
android { compileSdkVersion 33 ... } dependencies { ... implementation 'androidx.palette:palette:1.0.0' }
建立調色盤
Palette 物件可讓您存取
圖片以及疊加文字的對應色彩。使用調色盤
設計應用程式樣式,以動態方式變更應用程式的色彩配置
並套用該字詞的物件
如要建立調色盤,請先將
Palette.Builder
來自 Bitmap。接著,您可以使用 Palette.Builder 來
先自訂調色盤再產生它。本節說明區塊面板
生成與自訂功能
產生 Palette 執行個體
使用Palette
from(Bitmap bitmap)
第一個建立 Palette.Builder 方法
Bitmap。
建構工具可以同步或非同步產生調色盤。使用
如果要在同一個範本中
將執行緒視為呼叫的方法如果您以非同步方式產生調色盤
其他執行緒上,請使用
onGenerated()
方法,即可立即存取調色盤。
以下程式碼片段提供這兩種調色盤的範例方法 生成:
Kotlin
// Generate palette synchronously and return it. fun createPaletteSync(bitmap: Bitmap): Palette = Palette.from(bitmap).generate() // Generate palette asynchronously and use it on a different thread using onGenerated(). fun createPaletteAsync(bitmap: Bitmap) { Palette.from(bitmap).generate { palette -> // Use generated instance. } }
Java
// Generate palette synchronously and return it. public Palette createPaletteSync(Bitmap bitmap) { Palette p = Palette.from(bitmap).generate(); return p; } // Generate palette asynchronously and use it on a different thread using onGenerated(). public void createPaletteAsync(Bitmap bitmap) { Palette.from(bitmap).generate(new PaletteAsyncListener() { public void onGenerated(Palette p) { // Use generated instance. } }); }
如果您需要為經過排序的圖片清單持續產生調色盤,或
建議您考慮
快取
Palette 執行個體,防止 UI 效能緩慢。不建立
調色盤
主執行緒。
自訂調色盤
Palette.Builder 可讓你透過選擇自訂調色盤
結果調色盤中的顏色、圖片的哪個區域
建構工具會使用產生區塊面板,其中含有哪些顏色
調色盤。例如,您可以過濾掉黑色,或確認建構工具
只使用圖片的上半部產生調色盤。
如要調整調色盤的大小和顏色,請使用
Palette.Builder 類別:
addFilter()- 這個方法會新增篩選器來指出
。自行傳遞
Palette.Filter並修改isAllowed()方法,藉此找出 從調色盤篩選掉 maximumColorCount()- 這個方法可設定調色盤的顏色上限。預設
值為 16,最佳值則視來源圖片而定。適用對象
風景,最佳值的範圍介於 8 到 16 之間,而有臉孔的圖片通常會
會產生介於 24 至 32 之間的值
Palette.Builder需要較長的時間才能完成 產生顏色越多的調色盤。 setRegion()- 這個方法指出建構工具使用的點陣圖區域 建立調色盤您只能在產生調色盤時使用這個方法 並不影響原始圖片。
addTarget()- 這個方法可讓你新增
Target提供給建構工具如果預設的Target為 不多,進階開發人員可以自行建立Target請使用Target.Builder。
擷取顏色剖析檔
根據
材質標準
設計,Palette 程式庫會從
圖片。每個設定檔都是由 Target 定義,並會擷取的顏色
系統會根據飽和度、
亮度和母體 (點陣圖中的像素數量,
顏色)。針對每個設定檔,分數最高的顏色會定義該顏色
圖表說明文字
根據預設,Palette 物件包含 16 個主要顏色。
特定圖片。產生調色盤時
自訂元素數量
Palette.Builder。擷取更多顏色可帶來更大潛力
每個顏色剖析檔都相符,但這也會導致 Palette.Builder
需要較長時間來生成調色盤
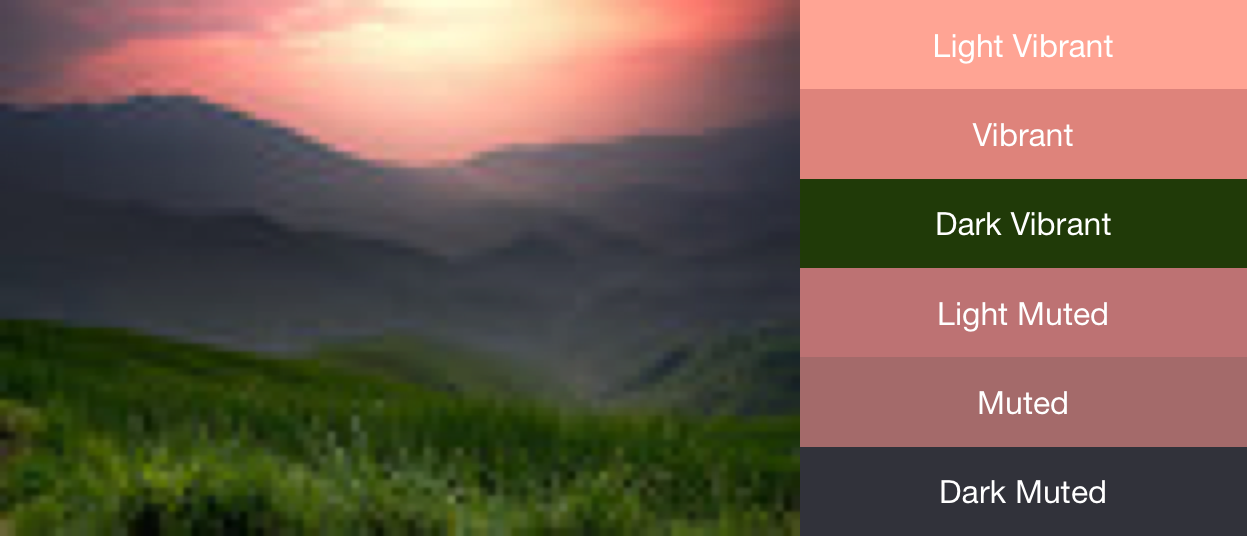
調色盤程式庫會嘗試擷取以下六種色彩設定檔:
- 淺色鮮明
- 繽紛
- 深色鮮明
- 已設為靜音
- 已忽略
- 已設為靜音
以下程式碼中的每個 get<Profile>Color() 方法
Palette 會在與該區塊相關的調色盤中傳回顏色
特定設定檔,其中 <Profile> 會由
六個色彩設定檔的名稱舉例來說,取得
深色鮮明色彩設定檔為
getDarkVibrantColor()。
所有圖片中並未包含所有顏色設定檔,因此請為
傳回。
圖 1 顯示相片和其對應的色彩設定檔
get<Profile>Color() 方法。

使用色票建立色彩配置
Palette 類別也會產生
Palette.Swatch
物件。Palette.Swatch 物件包含
該設定檔的相關色彩以及人口
像素。
色票還提供其他方法,以便取得
色彩設定檔,例如 HSL 值和像素人口。您可以使用色塊
可幫助您建立更全面的色彩配置和應用程式主題
getBodyTextColor()
和
getTitleTextColor()
方法。這些方法會傳回適合用於色票的顏色
顏色。
來自下列專案的每個 get<Profile>Swatch() 方法:
Palette 會傳回與該特定個人資料相關聯的樣本,
其中 <Profile> 會替換成
這六種色彩設定檔雖然調色盤
get<Profile>Swatch() 方法不需預設
值參數時,如果特定設定檔的值,則會傳回 null。
。因此,請先檢查色票並非 null
利用 Vertex AI Workbench 使用者舉例來說,以下程式碼會從
如果鮮明的色票不是空值,則使用調色盤:
Kotlin
val vibrant = myPalette.vibrantSwatch // In Kotlin, check for null before accessing properties on the vibrant swatch. val titleColor = vibrant?.titleTextColor
Java
Palette.Swatch vibrant = myPalette.getVibrantSwatch(); if(vibrant != null){ int titleColor = vibrant.getTitleTextColor(); // ... }
如要存取調色盤中的所有顏色,請使用
getSwatches()
方法會傳回從圖片產生的所有色票清單,包括
標準六色設定檔。
下列程式碼片段使用上述程式碼的方法 同步產生區塊面板、取得鮮豔的色票, 配合點陣圖圖片的工具列顏色。圖 2 顯示了 。
Kotlin
// Set the background and text colors of a toolbar given a bitmap image to // match. fun setToolbarColor(bitmap: Bitmap) { // Generate the palette and get the vibrant swatch. val vibrantSwatch = createPaletteSync(bitmap).vibrantSwatch // Set the toolbar background and text colors. // Fall back to default colors if the vibrant swatch isn't available. with(findViewById<Toolbar>(R.id.toolbar)) { setBackgroundColor(vibrantSwatch?.rgb ?: ContextCompat.getColor(context, R.color.default_title_background)) setTitleTextColor(vibrantSwatch?.titleTextColor ?: ContextCompat.getColor(context, R.color.default_title_color)) } }
Java
// Set the background and text colors of a toolbar given a bitmap image to // match. public void setToolbarColor(Bitmap bitmap) { // Generate the palette and get the vibrant swatch. // See the createPaletteSync() method from the preceding code snippet. Palette p = createPaletteSync(bitmap); Palette.Swatch vibrantSwatch = p.getVibrantSwatch(); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Load default colors. int backgroundColor = ContextCompat.getColor(getContext(), R.color.default_title_background); int textColor = ContextCompat.getColor(getContext(), R.color.default_title_color); // Check that the Vibrant swatch is available. if(vibrantSwatch != null){ backgroundColor = vibrantSwatch.getRgb(); textColor = vibrantSwatch.getTitleTextColor(); } // Set the toolbar background and text colors. toolbar.setBackgroundColor(backgroundColor); toolbar.setTitleTextColor(textColor); }