Dynamic Color, que se agregó en Android 12, permite que los usuarios personalicen sus dispositivos para que se alineen tonalmente con el esquema de colores de su fondo de pantalla personal o a través de un color seleccionado en el selector de fondo de pantalla.
Para aprovechar esta función, agrega la API de DynamicColors, que aplica este tema a tu app o actividad para que tu app sea más personalizada para el usuario.

En esta página, se incluyen instrucciones para implementar colores dinámicos en tu app. Esta función también está disponible por separado para íconos adaptables y widgets, como se describe más adelante en esta página. También puedes probar el codelab.
Cómo crea Android los esquemas de colores
Android realiza los siguientes pasos para generar esquemas de colores a partir del fondo de pantalla de un usuario.
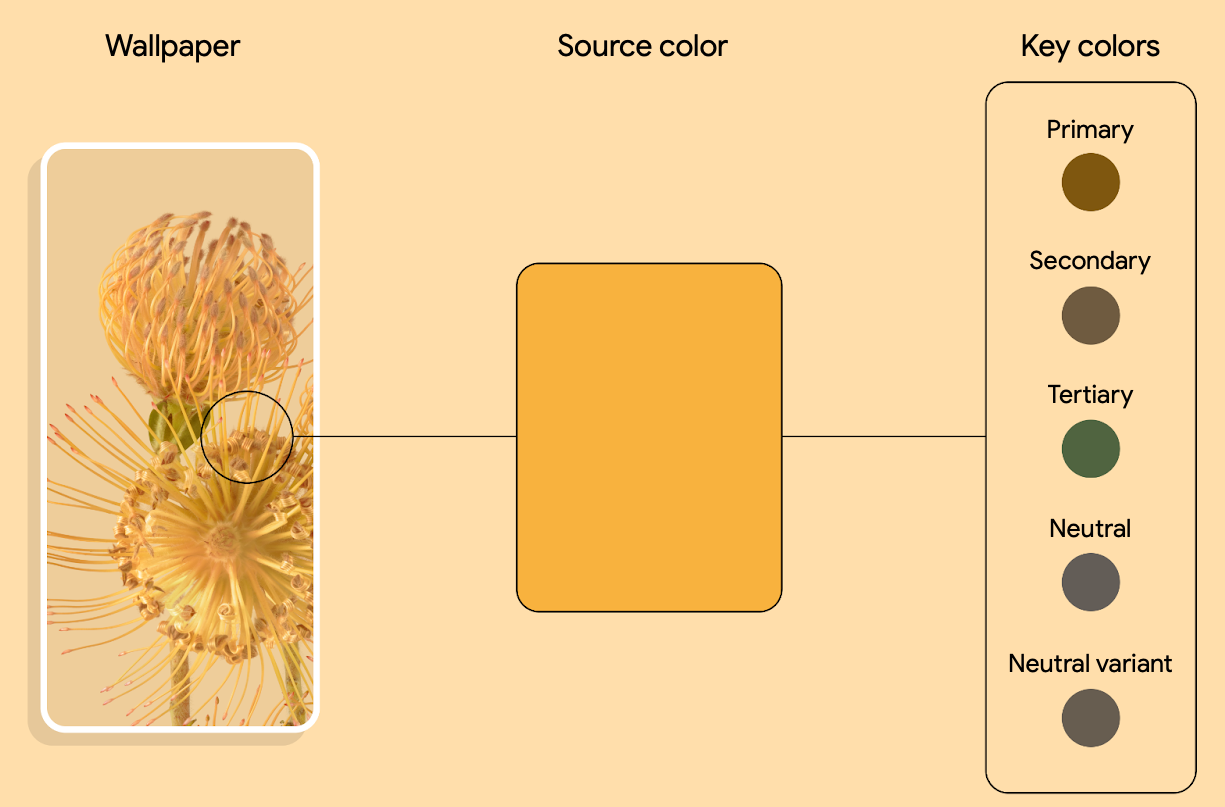
El sistema detecta los colores principales en la imagen del fondo de pantalla seleccionada y extrae un color source.
El sistema usa ese color de origen para extrapolar aún más cinco colores clave conocidos como Primary, Secondary, Tertiary, Neutral y Neutral variante.

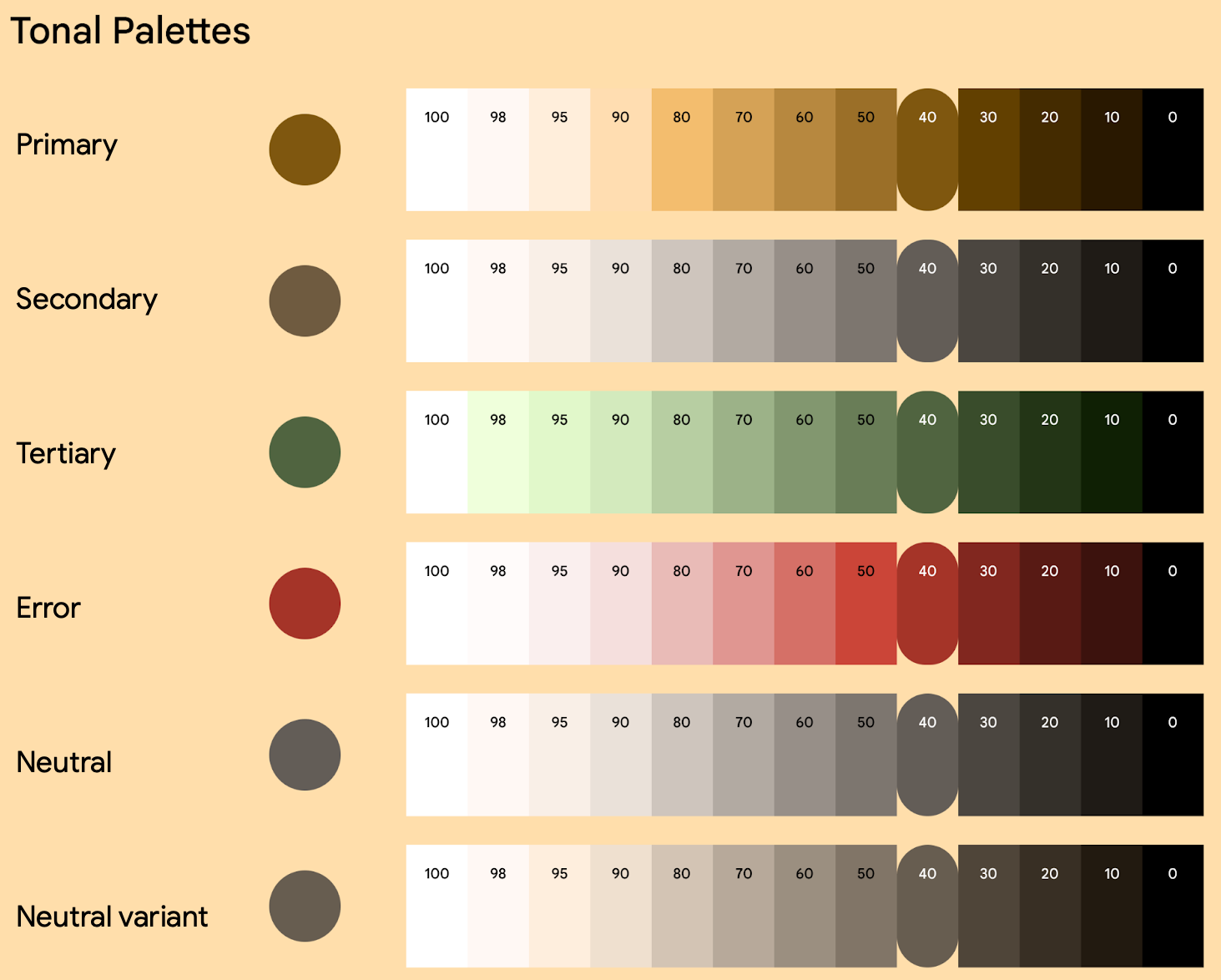
Figura 2: Ejemplo de la extracción del color de origen desde la imagen del fondo de pantalla y la extracción a cinco colores clave El sistema interpreta cada color de clave en una paleta tonal de 13 tonos.

Figura 3: Ejemplo de generación de una paleta de tonos determinadas El sistema usa este fondo de pantalla único para derivar cinco esquemas de colores diferentes, que proporcionan la base para cualquier tema claro y oscuro.
Cómo se muestran las variantes de color en el dispositivo de un usuario
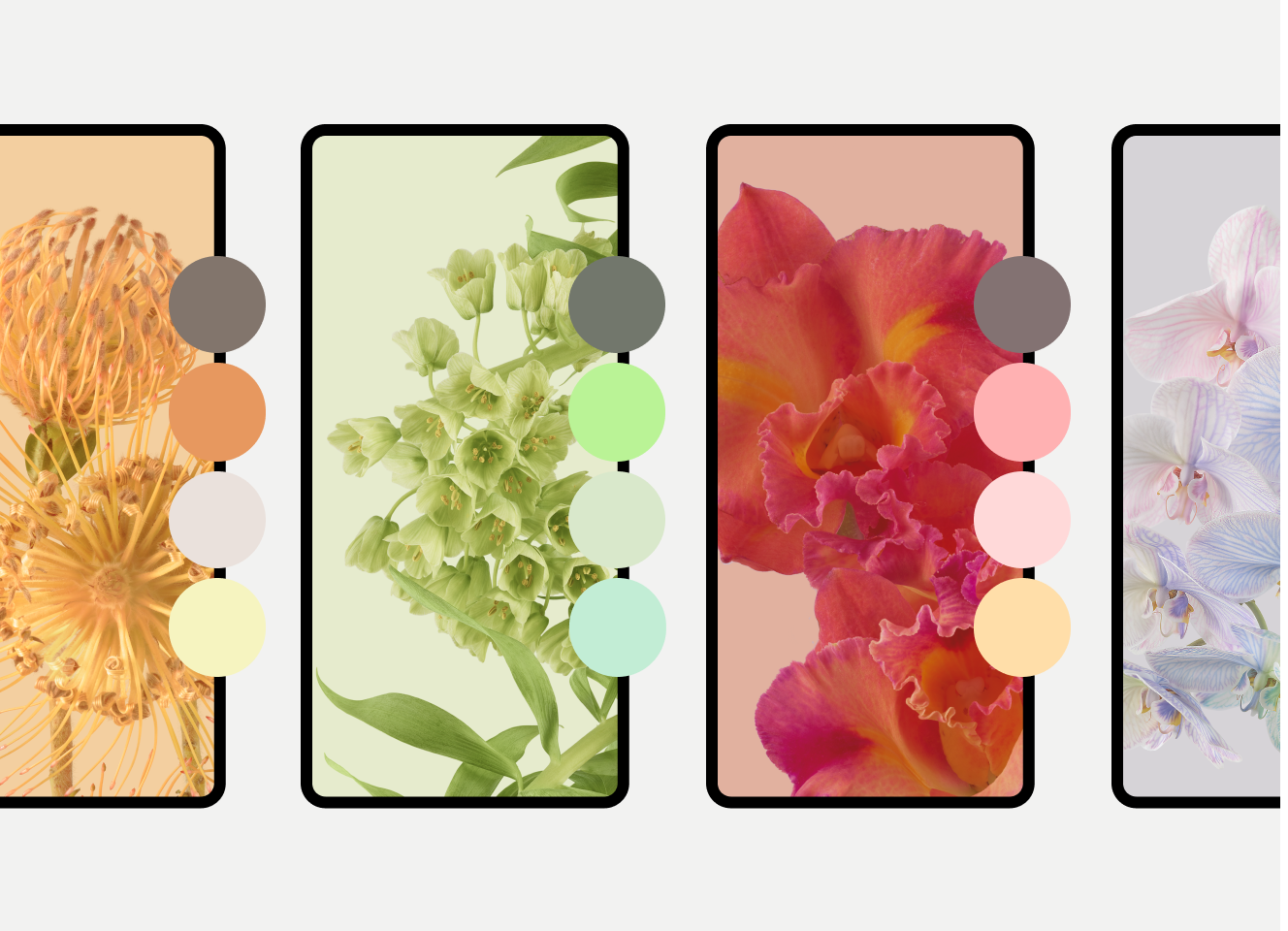
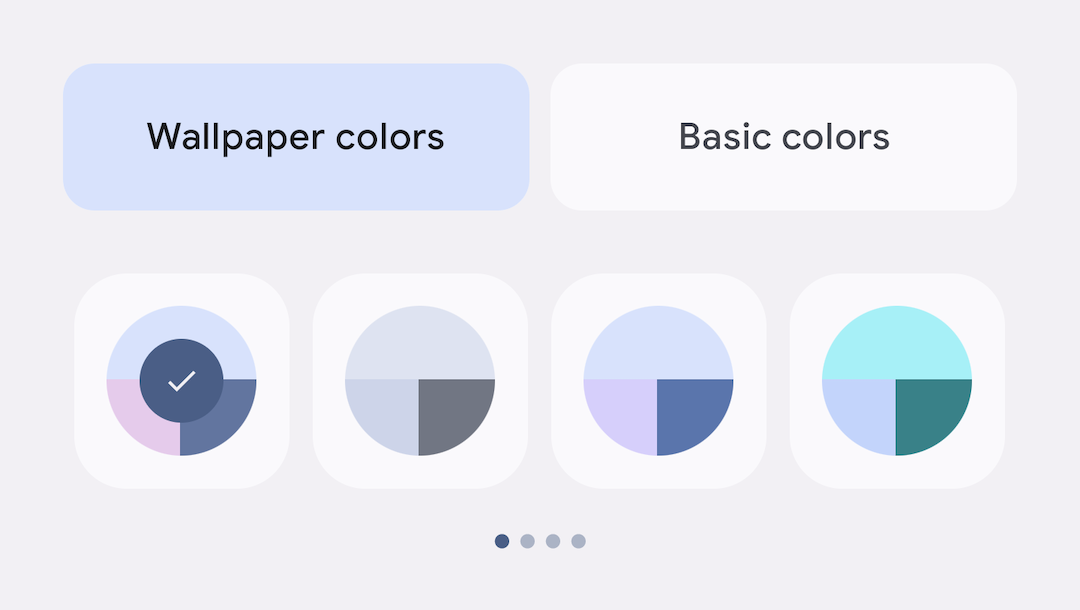
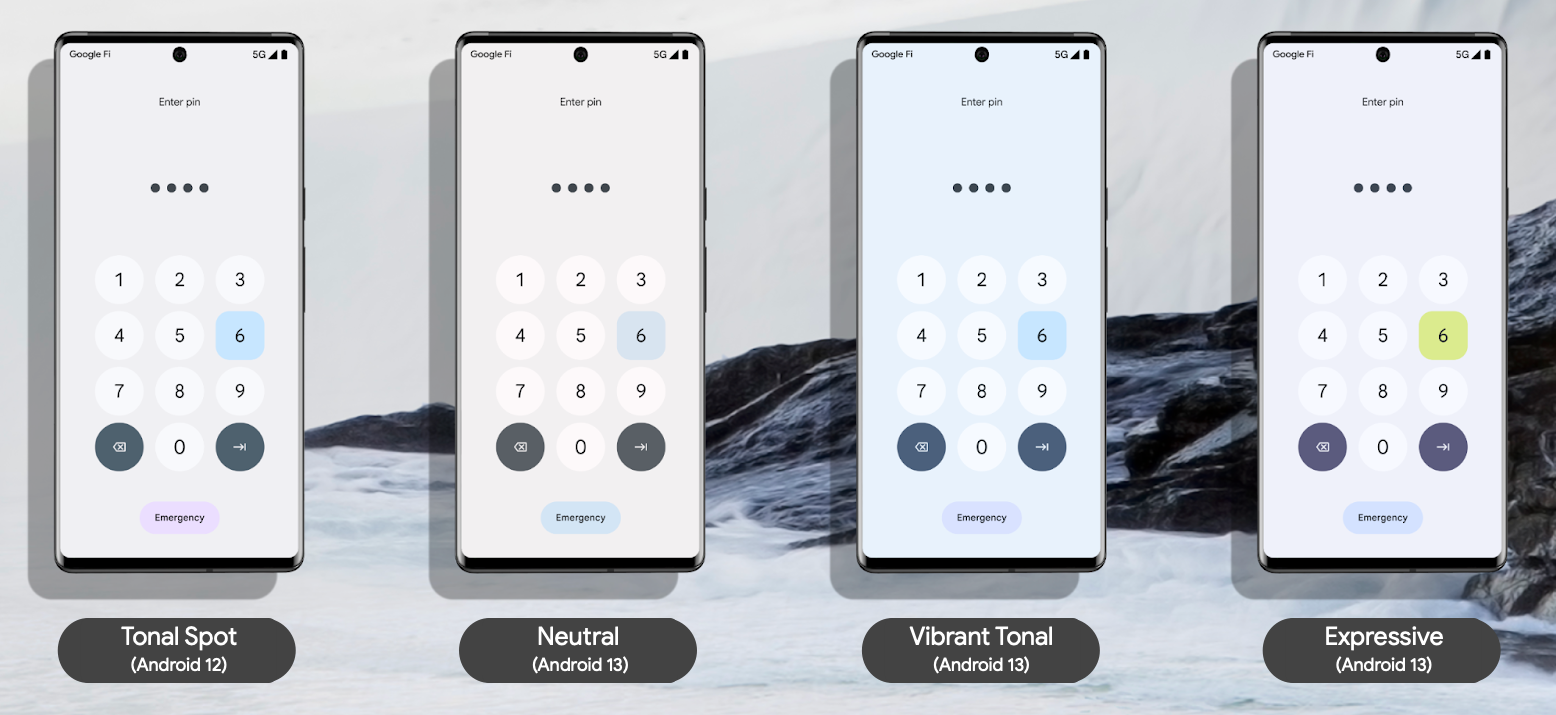
Los usuarios pueden seleccionar variantes de color de colores extraídos del fondo de pantalla y diferentes temas a partir de Android 12, y se agregaron más variantes en Android 13. Por ejemplo, un usuario con un teléfono Pixel con Android 13 seleccionaría una variante en la configuración de Estilo y fondo de pantalla, como se muestra en la figura 4.

En Android 12, se agregó la variante Tonal Spot, seguida de las variantes Neutral, Vibrant Tonal y Expressive. Cada variante tiene una receta única que transforma los colores iniciales del fondo de pantalla de un usuario a través de la intensidad y la rotación del tono. En el siguiente ejemplo, se muestra un solo esquema de colores expresado a través de estas cuatro variantes de color.

Tu app todavía usa los mismos tokens para acceder a estos colores. Para obtener detalles sobre los tokens, consulta Cómo crear tu tema con tokens en esta página.
Cómo comenzar a usar Compose
Si compilas tu IU con Compose, consulta Temas de Material en Compose para obtener detalles sobre cómo aplicar color dinámico a tu app.
Comienza a usar Views
Puedes aplicar color dinámico a nivel de la app o la actividad. Para ello, llama a applyToActivitiesIfAvailable() a fin de registrar un ActivityLifeCycleCallbacks en tu app.
Kotlin
class MyApplication: Application() {
override fun onCreate() {
DynamicColors.applyToActivitiesIfAvailable(this)
}
}
Java
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
DynamicColors.applyToActivitiesIfAvailable(this);
}
}
A continuación, agrega el tema a tu app.
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
Crea tu tema con tokens
Dynamic Color aprovecha los tokens de diseño para que la asignación de colores a diferentes elementos de la IU sea más fluida y coherente. Un token de diseño te permite asignar roles de color de manera semántica, en lugar de un valor establecido, a diferentes elementos de una IU. Esto permite que el sistema tonal de tu app tenga más flexibilidad, escalabilidad y coherencia, y es particularmente potente cuando se diseña para temas claros y oscuros, y colores dinámicos.
En los siguientes fragmentos, se muestran ejemplos de temas claros y oscuros, y un archivo XML de color correspondiente, después de aplicar tokens de color dinámico.
Tema claro
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
Tema oscuro
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
Archivo XML de colores
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
Para obtener más información:
Para obtener más información sobre el color dinámico, los colores personalizados y la generación de tokens, consulta la página Color dinámico de Material 3.
Para generar la paleta de colores base, y los colores y el tema de tu app, consulta Material Theme Builder, disponible a través de un complemento de Figma o en el navegador).
Para obtener más información sobre cómo el uso de esquemas de colores puede mejorar la accesibilidad en tu app, consulta la página de Material 3 sobre Accesibilidad del sistema de colores.
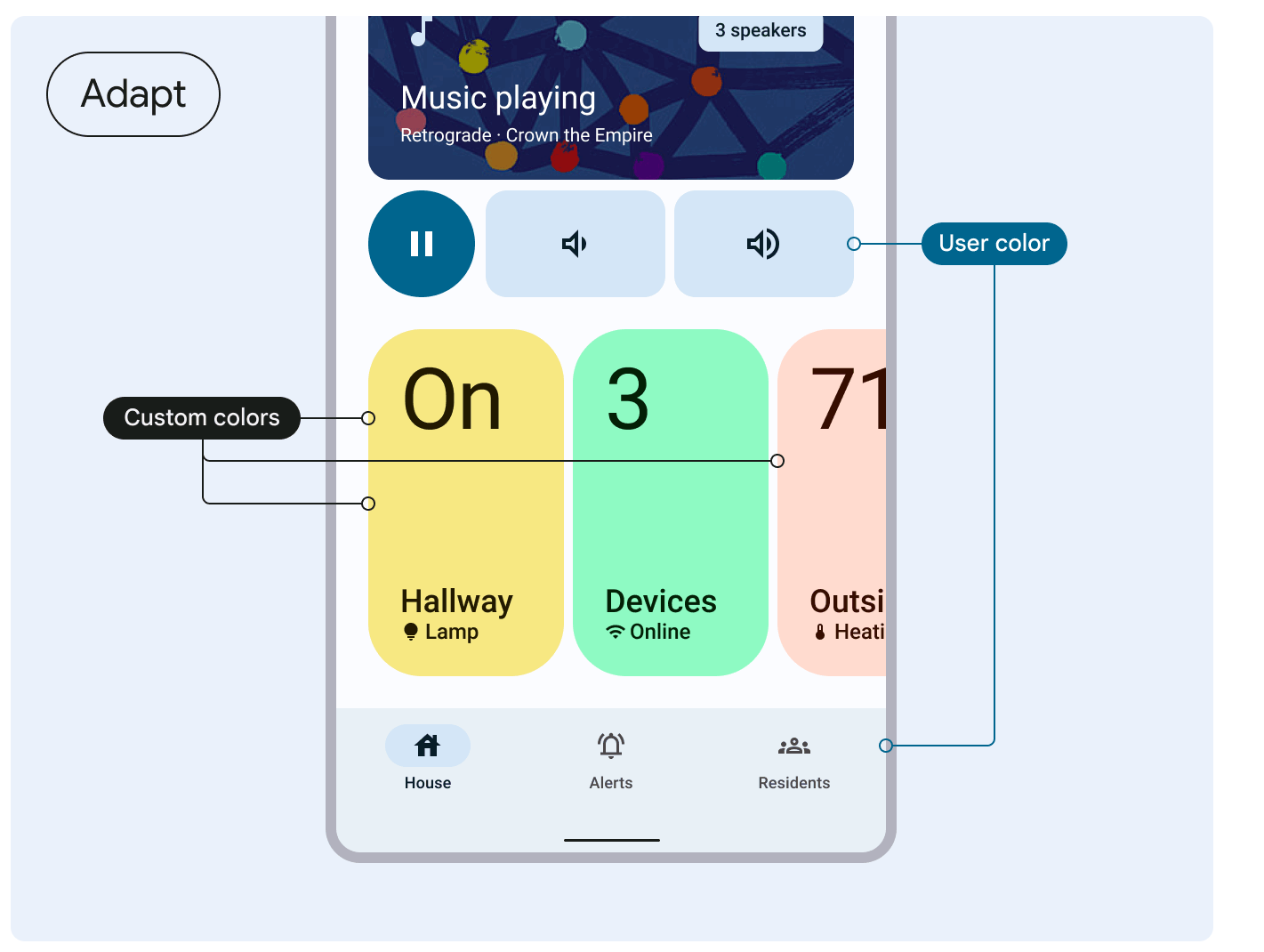
Conserva los colores personalizados o de la marca
Si tu app tiene colores personalizados o de marca que no deseas cambiar con las preferencias del usuario, puedes agregarlos de manera individual a medida que creas tu esquema de colores. Por ejemplo:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Como alternativa, puedes usar Material Theme Builder para importar colores adicionales que extiendan tu esquema de colores, lo que creará un sistema de colores unificado.
Con esta opción, usa HarmonizedColors para cambiar el tono de los colores personalizados. Esto logra un equilibrio visual y un contraste accesible cuando se combina con colores generados por el usuario. Se produce durante el tiempo de ejecución con applyToContextIfAvailable().

Consulta la guía de Material 3 sobre la armonización de colores personalizados.
Cómo aplicar Color dinámico a tus íconos y widgets adaptables

Además de habilitar los temas de color dinámico en tu app, también puedes admitir los temas de color dinámico para widgets a partir de Android 12 y para íconos adaptables a partir de Android 13.

