Layout Inspector trong Android Studio cho phép bạn gỡ lỗi bố cục của ứng dụng bằng cách cho thấy một hệ phân cấp khung hiển thị, nơi bạn có thể kiểm tra các thuộc tính của từng khung hiển thị. Bằng Layout Inspector (Trình kiểm tra bố cục), bạn có thể so sánh bố cục ứng dụng với mô hình thiết kế, hiển thị chế độ xem phóng to hoặc 3D của ứng dụng và kiểm tra chi tiết bố cục tại thời gian chạy. Công cụ này đặc biệt hữu ích khi bố cục được xây dựng trong thời gian chạy chứ không phải hoàn toàn bằng XML và bố cục đang hoạt động không như mong đợi.

Bắt đầu
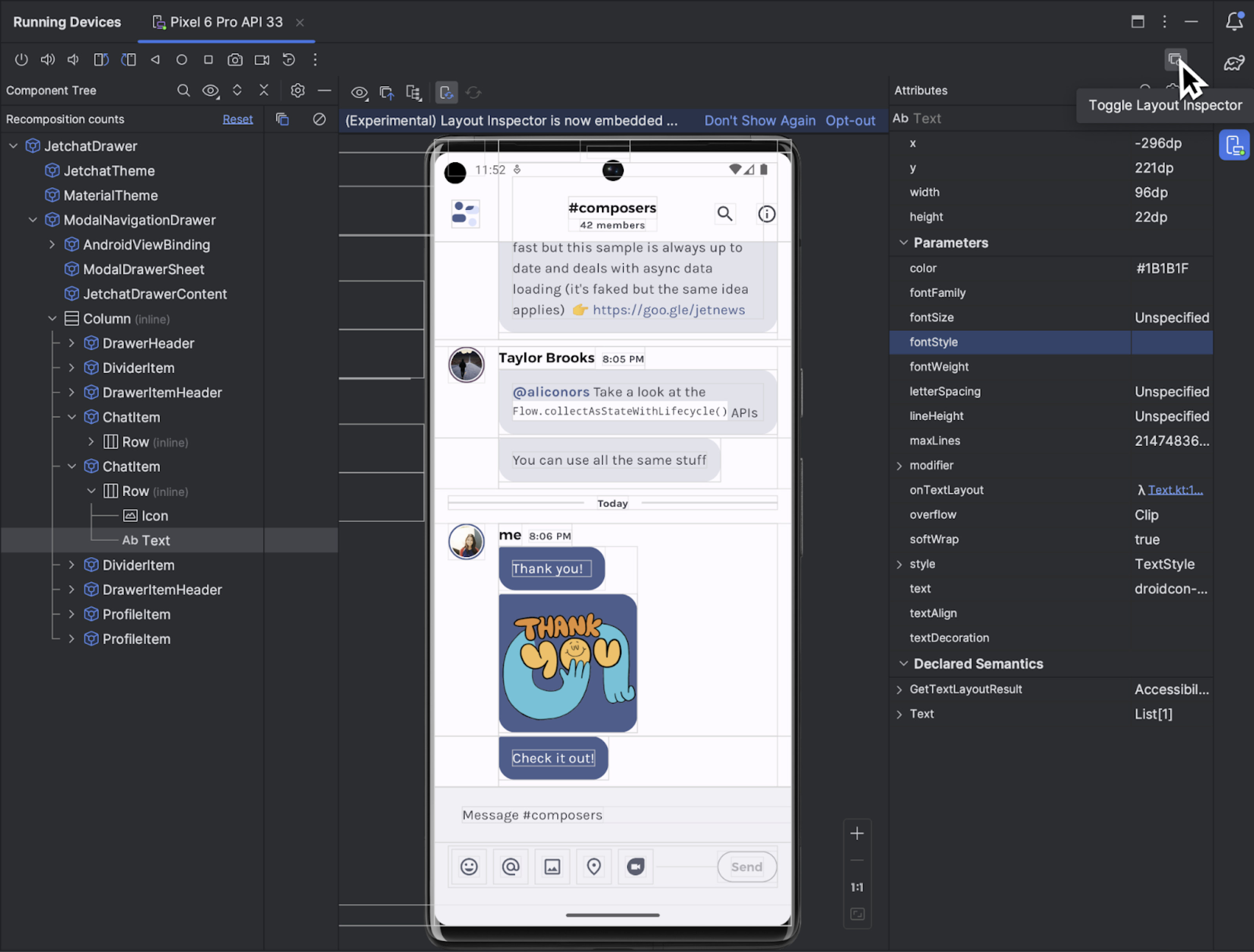
Để khởi động Layout Inspector, hãy chạy ứng dụng của bạn, chuyển đến
Cửa sổ Running Devices (Thiết bị đang chạy) rồi nhấp vào Toggle Layout Inspector (Bật/tắt Layout Inspector)  .
Nếu bạn chuyển đổi giữa nhiều thiết bị hoặc dự án, Layout Inspector sẽ tự động kết nối với các quy trình có thể gỡ lỗi đang chạy ở nền trước của thiết bị được kết nối.
.
Nếu bạn chuyển đổi giữa nhiều thiết bị hoặc dự án, Layout Inspector sẽ tự động kết nối với các quy trình có thể gỡ lỗi đang chạy ở nền trước của thiết bị được kết nối.
Dưới đây là cách thực hiện một số tác vụ phổ biến:
- Để xem hệ phân cấp và kiểm tra thuộc tính của từng khung hiển thị, hãy sử dụng cửa sổ công cụ Component Tree (Cây thành phần) và Attributes (Thuộc tính). Layout Inspector có thể yêu cầu khởi động lại hoạt động để truy cập vào những thuộc tính này. Để biết thêm thông tin, hãy xem phần Xem quy trình kiểm tra thuộc tính.
- Để có thể chọn khung hiển thị bằng cách nhấp một lần trực tiếp vào chế độ xem hoặc di chuyển đến mã bằng cách nhấp đúp vào khung hiển thị, hãy bật Bật/tắt chế độ Kiểm tra sâu
 .
. - Để tương tác với ứng dụng, hãy tắt Toggle Deep Inspect (Bật/tắt công cụ Kiểm tra sâu)
 .
. - Để kiểm tra thiết bị thực, hãy bật tính năng phản chiếu thiết bị.
- Để bật tính năng cập nhật trực tiếp khi bạn cập nhật giao diện người dùng của ứng dụng, hãy kiểm tra để đảm bảo bạn đã bật tính năng Chỉnh sửa trực tiếp.
- Để sử dụng chế độ 3D, hãy chụp nhanh Layout Inspector
 rồi sau đó
nhấp vào Chế độ 3D
rồi sau đó
nhấp vào Chế độ 3D  .
.
Chọn hoặc tách riêng một khung hiển thị
Khung hiển thị thường minh hoạ nội dung mà người dùng có thể nhìn thấy và tương tác cùng. Component Tree (Cây thành phần) cho thấy hệ phân cấp của ứng dụng theo thời gian thực theo từng thành phần khung hiển thị, giúp bạn gỡ lỗi bố cục ứng dụng vì bạn có thể hình dung các thành phần trong ứng dụng và những giá trị liên quan đến các thành phần đó.
Hãy nhấp vào khung hiển thị cần chọn trong Component Tree (Cây thành phần) hoặc Layout Display (Màn hình bố cục). Mọi thuộc tính bố cục cho khung hiển thị đã chọn đều xuất hiện trong bảng điều khiển Attributes (Thuộc tính).
Nếu bố cục có các chế độ xem chồng chéo, bạn có thể thấy tất cả các chế độ xem trong một khu vực
khi bạn nhấp chuột phải vào chế độ Deep Inspect (Kiểm tra sâu)
 . Để chọn
một khung hiển thị không có phía trước, hãy nhấp vào khung đó trong Component Tree (Cây thành phần) hoặc
xoay bố cục.
. Để chọn
một khung hiển thị không có phía trước, hãy nhấp vào khung đó trong Component Tree (Cây thành phần) hoặc
xoay bố cục.
Khi xử lý các bố cục phức tạp, bạn có thể tách riêng từng khung hiển thị đơn lẻ để chỉ một tập hợp con của bố cục xuất hiện trong Component Tree (Cây thành phần) và hiển thị ở Layout Display (Màn hình bố cục). Để tách riêng một khung hiển thị, hãy chụp ảnh nhanh  , nhấp chuột phải vào khung hiển thị đó trong Component Tree (Cây thành phần) rồi chọn Show Only Subtree (Chỉ hiện cây con) hoặc Show Only Parents (Chỉ hiện cây mẹ). Để quay lại khung hiển thị toàn bộ, hãy nhấp chuột phải vào khung đó rồi
chọn Show All (Hiện tất cả). Bạn phải chụp ảnh nhanh trước khi tách một thành phần hiển thị.
, nhấp chuột phải vào khung hiển thị đó trong Component Tree (Cây thành phần) rồi chọn Show Only Subtree (Chỉ hiện cây con) hoặc Show Only Parents (Chỉ hiện cây mẹ). Để quay lại khung hiển thị toàn bộ, hãy nhấp chuột phải vào khung đó rồi
chọn Show All (Hiện tất cả). Bạn phải chụp ảnh nhanh trước khi tách một thành phần hiển thị.
Ẩn đường viền bố cục và nhãn khung hiển thị
Để ẩn hộp giới hạn hoặc nhãn khung hiển thị cho thành phần bố cục, hãy nhấp vào biểu tượng View Options (Tuỳ chọn cho khung hiển thị) ![]() ở đầu phần Layout Display (Màn hình bố cục) rồi bật/tắt tuỳ chọn Show Borders (Hiện đường viền) hoặc Show View Label (Hiện nhãn khung hiển thị).
ở đầu phần Layout Display (Màn hình bố cục) rồi bật/tắt tuỳ chọn Show Borders (Hiện đường viền) hoặc Show View Label (Hiện nhãn khung hiển thị).
Ghi lại ảnh chụp nhanh về hệ thống phân cấp bố cục
Layout Inspector cho phép bạn lưu ảnh chụp nhanh về hệ phân cấp bố cục của ứng dụng đang chạy, để bạn có thể chia sẻ với người khác hoặc tham khảo về sau.
Ảnh chụp nhanh ghi lại dữ liệu mà bạn thường thấy khi sử dụng Layout Inspector, bao gồm cả thông tin kết xuất chi tiết ở dạng 3D về bố cục, cây thành phần của Khung hiển thị, Compose hoặc bố cục kết hợp và các thuộc tính chi tiết của mỗi thành phần trong giao diện người dùng. Để lưu ảnh chụp nhanh, hãy nhấp vào biểu tượng Snapshot Export/Import (Xuất/nhập ảnh chụp nhanh)  , sau đó nhấp vào Export Snapshot (Xuất ảnh chụp nhanh).
, sau đó nhấp vào Export Snapshot (Xuất ảnh chụp nhanh).
Tải ảnh chụp nhanh của Layout Inspector đã lưu trước đó bằng cách nhấp vào Nhập ảnh chụp nhanh.
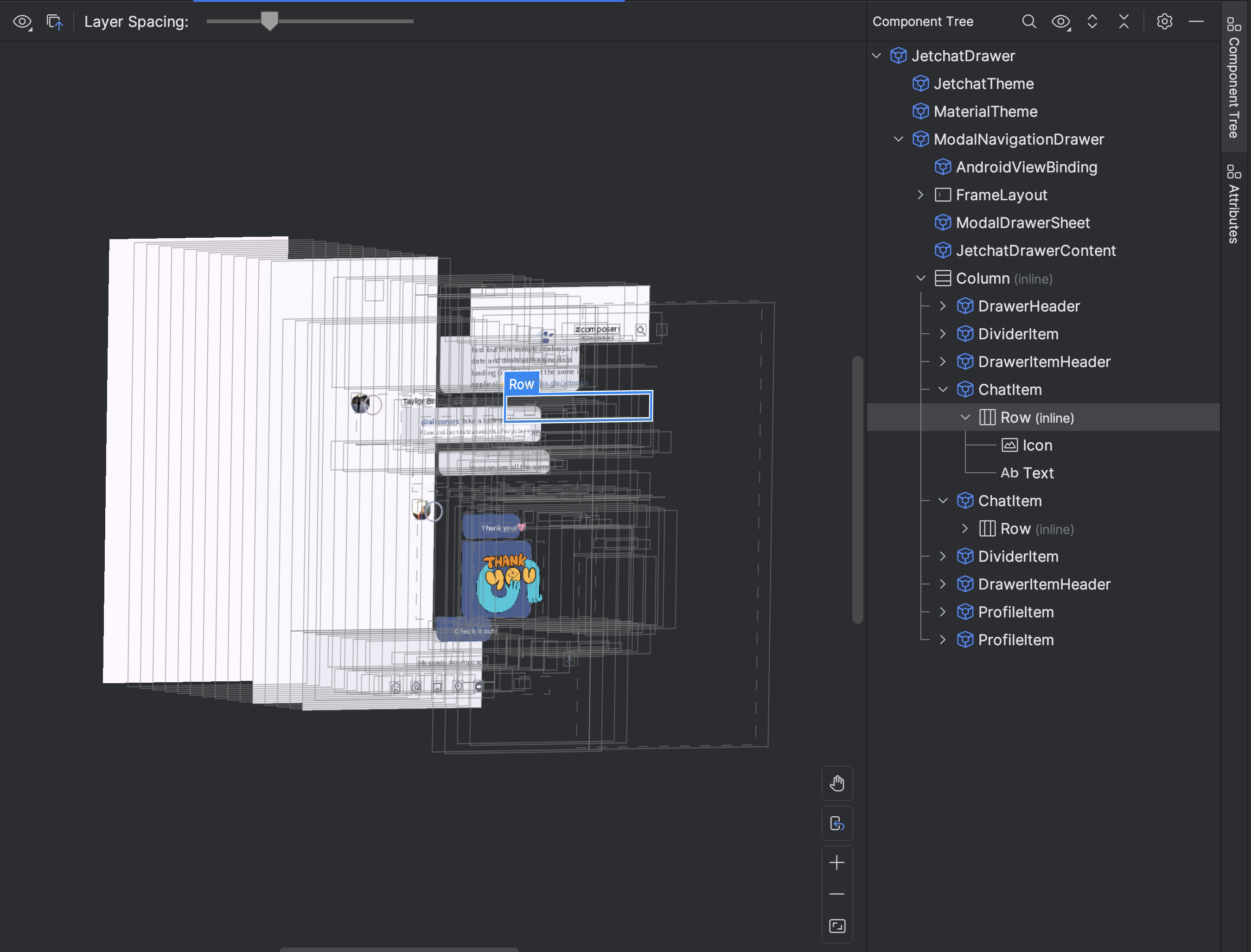
Chế độ 3D
Layout Display (Màn hình bố cục) cung cấp hình ảnh 3D nâng cao về hệ phân cấp khung hiển thị của ứng dụng trong thời gian chạy. Để sử dụng tính năng này, hãy chụp ảnh nhanh  , nhấp vào nút 3D Mode (Chế độ 3D)
, nhấp vào nút 3D Mode (Chế độ 3D) ![]() trong cửa sổ Layout Inspector (Trình kiểm tra bố cục) rồi xoay bằng cách kéo chuột.
trong cửa sổ Layout Inspector (Trình kiểm tra bố cục) rồi xoay bằng cách kéo chuột.


So sánh bố cục ứng dụng với lớp ảnh tham chiếu
Để so sánh bố cục ứng dụng của bạn với hình ảnh tham chiếu, chẳng hạn như với bản minh hoạ giao diện người dùng, bạn có thể tải lớp ảnh bitmap trong Layout Inspector (Trình kiểm tra bố cục).
- Để tải lớp phủ, chọn Tải lớp phủ
 trên thanh công cụ Layout Inspector. Lớp phủ được điều chỉnh theo tỷ lệ vừa vặn với bố cục.
trên thanh công cụ Layout Inspector. Lớp phủ được điều chỉnh theo tỷ lệ vừa vặn với bố cục. - Để điều chỉnh độ trong suốt của lớp phủ, hãy dùng thanh trượt Overlay Alpha (Lớp phủ Alpha).
- Để xoá lớp phủ, hãy nhấp vào biểu tượng Xoá lớp phủ

Kiểm tra Compose
Layout Inspector cho phép bạn kiểm tra bố cục Compose bên trong một ứng dụng đang chạy trong trình mô phỏng hoặc thiết bị thực. Bạn có thể dùng Layout Inspector để kiểm tra tần suất kết hợp lại hoặc bỏ qua thành phần kết hợp, từ đó xác định vấn đề của ứng dụng. Ví dụ: một số lỗi lập trình có thể khiến giao diện người dùng kết hợp lại quá mức, dẫn đến hiệu suất kém. Một số lỗi lập trình có thể ngăn giao diện người dùng kết hợp lại, từ đó khiến các thay đổi của giao diện người dùng không xuất hiện được trên màn hình.
Tìm hiểu thêm về Layout Inspector cho Compose
Kiểm tra thuộc tính của khung hiển thị
Layout Inspector cần chế độ cài đặt chung sau đây để hoạt động đúng cách:
adb shell settings put global debug_view_attributes 1
Tuỳ chọn này tạo thêm thông tin để kiểm tra tất cả các quy trình trên thiết bị.
Layout Inspector sẽ tự động bật chế độ cài đặt này khi khởi động. Thao tác này sẽ khiến Hoạt động trên nền trước hiện tại khởi động lại. Bạn sẽ không thấy thêm Hoạt động sẽ khởi động lại trừ phi cờ được tắt theo cách thủ công trên thiết bị.
Để tắt cờ này, hãy chạy lệnh adb sau:
adb shell settings delete global debug_view_attributes
Ngoài ra, hãy tắt tuỳ chọn Cho phép kiểm tra thuộc tính khung hiển thị trong phần tuỳ chọn cho nhà phát triển của thiết bị.
Layout Inspector độc lập
Để có hiệu suất tối ưu, bạn nên sử dụng Layout Inspector ở chế độ nhúng mặc định. Nếu bạn muốn huỷ nhúng Layout Inspector, hãy chuyển đến File (Tệp) (Android Studio trên macOS) > Settings (Cài đặt) > Tools (Công cụ) > Layout Inspector (Layout Inspector) rồi bỏ đánh dấu hộp Enable embedded Layout Inspector (Bật Layout Inspector được nhúng).
Ở chế độ độc lập, hãy bật thông tin cập nhật trực tiếp bằng cách nhấp vào Cập nhật trực tiếp
Lựa chọn  từ
thanh công cụ Layout Inspector.
từ
thanh công cụ Layout Inspector.
