Die folgenden neuen Funktionen sind in Android Studio Bumblebee verfügbar.
Unterstützung für die KMP-Testausführung
Sie können Tests für KMP-Projekte (Kotlin Multiplatform) über Android Studio ausführen Hummel.
Damit deine Tests in Android Studio erfolgreich ausgeführt werden, musst du folgende Voraussetzungen erfüllen: Sie alle folgenden Anforderungen erfüllen:
- AGP 7.0.0-alpha08 oder höher
- Gradle 6.8.2 oder höher
- Kotlin-Plug-in 1.4.30 oder höher
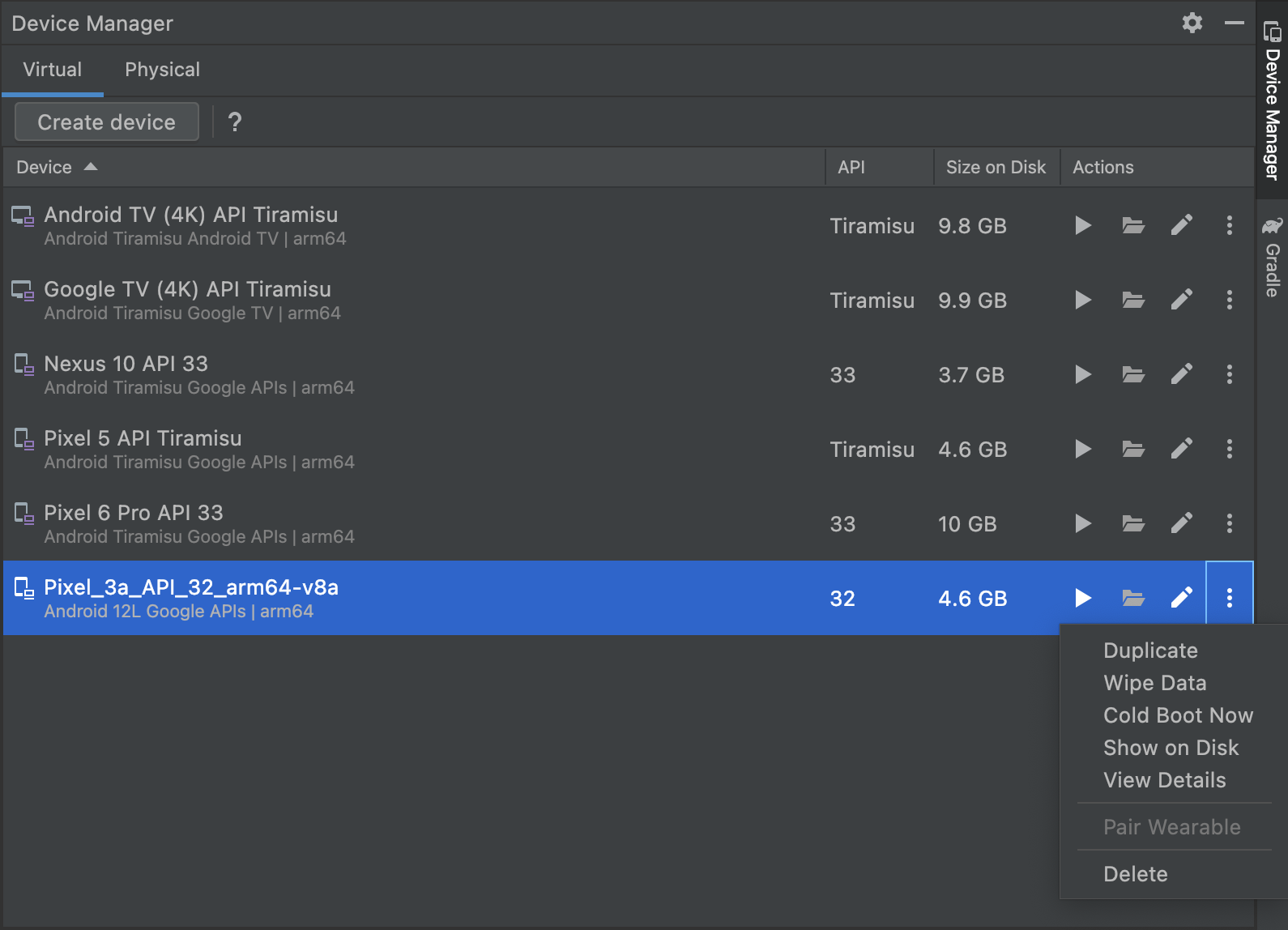
Neuer Geräte-Manager

Der Gerätemanager ist ein Ersatz für den AVD Manager, beide von Begrüßungsbildschirm von Android Studio oder nach dem Öffnen eines Projekts Gerätemanager werden einige neue Funktionen eingeführt, die die Erstellung und alle lokalen Testgeräte verwalten, z. B.:
- Eine flexiblere Benutzeroberfläche, die das Andocken in der IDE, als Floating- oder in einem wie bei anderen Android Studio-Tool-Fenstern. Dadurch erhalten Sie können Sie einfacher auf Ihre Geräte zugreifen, ohne dass andere Fenster der IDE verdeckt werden.
- Einen virtuellen Tab, auf dem Sie virtuelle Karten erstellen, verwalten und bereitstellen können Geräte: Details zu jedem Gerät auf einen Blick sehen; oder das Gerät schnell überprüfen, mit nur einem Klick im Geräte-Explorer öffnen.
- Einen Physischen Tab, mit dem Sie sich schnell über ADB mit einem neuen Gerät koppeln können WLAN aktivieren und Details zu jedem Gerät auf einen Blick sehen. Sie können auch schnell Untersuchen Sie das Dateisystem jedes Geräts mit dem Geräte-Explorer. eine Schaltfläche.
Sie haben folgende Möglichkeiten, den neuen Geräte-Manager zu öffnen:
- Wählen Sie auf dem Willkommensbildschirm von Android Studio Weitere Aktionen > Virtuelles Gerät Administrator.
- Wählen Sie nach dem Öffnen eines Projekts Ansicht > Tool-Fenster > Geräte-Manager von in der Hauptmenüleiste.
Neu im Layout Inspector
Momentaufnahmen der Layouthierarchie erstellen
Mit Layout Inspector können Sie jetzt Momentaufnahmen des Layouts Ihrer laufenden App speichern um sie für andere freizugeben oder später darauf Bezug zu nehmen.
Snapshots erfassen die Daten, die Sie normalerweise sehen, wenn Sie das Layout Prüftool, einschließlich eines detaillierten 3D-Renderings Ihres Layouts, der Komponentenstruktur Ihres Layouts zum Anzeigen, Schreiben oder Hybrid-Layout und detaillierte Attribute für die einzelnen Komponente Ihrer Benutzeroberfläche. So speichern Sie einen Snapshot:
- App auf einem Gerät mit API-Level 23 oder höher bereitstellen
- Öffnen Sie den Layout Inspector durch Auswahl von Ansicht > Tool-Fenster > Layout Inspector.
- Layout Inspector sollte automatisch eine Verbindung zu Ihrem App-Prozess herstellen. Wenn nicht, wählen Sie den App-Prozess aus dem Drop-down-Menü aus.
- Wenn Sie einen Snapshot erstellen möchten, klicken Sie im Layout Inspector auf Snapshot exportieren
 .
in der Symbolleiste.
.
in der Symbolleiste. - Geben Sie im angezeigten Systemdialogfeld den Namen und den Speicherort für den
um den Snapshot zu speichern. Speichern Sie die Datei mit der Erweiterung
*.li.
Sie können dann einen Layout Inspector-Snapshot laden, indem Sie File > Öffnen über
in die Hauptmenüleiste klicken und eine *.li-Datei öffnen.

Unterstützung für die Prüfung der Semantik von Compose
Semantics in Compose Ihre Benutzeroberfläche auf alternative Weise beschreiben, die für Zugänglichkeit und für die Test-Framework In Android Studio Bumblebee können Sie jetzt mit dem Layout Inspector semantische Informationen in Ihren Texterstellungslayouts.

Wenn Sie einen „Compose“-Knoten auswählen, sehen Sie im Fenster Attributes (Attribute) nach, ob er deklariert semantische Informationen direkt, führt die Semantik von untergeordneten Elementen zusammen oder beides. Um schnell zu erkennen, welche Knoten Semantik enthalten, entweder deklariert oder zusammengeführt haben, verwenden Sie das Drop-down-Menü Ansichtsoptionen in der Komponentenstruktur. und wählen Sie Semantikebenen hervorheben aus. Dadurch werden nur die Knoten hervorgehoben. in der Baumstruktur mit Semantik. Über die Tastatur können Sie zwischen ihnen navigieren können.
Neustarts von Aktivitäten vermeiden
Layout Inspector mit einer laufenden App auf älteren Android-Versionen verbinden In Studio wird die Aktivität Ihrer App neu gestartet. Dies ist erforderlich, um eine Geräte-Flag, mit dem die Layouts Ihrer App geprüft werden können.
In Android Studio Bumblebee kannst du das Neustarten von Aktivitäten beim Verbinden der Layout Inspector, indem Sie dieses Flag im Voraus mit einer der folgenden Methoden festlegen: Schritte:
Option für Ausführungskonfiguration aktivieren
- Wählen Sie Ausführen > Edit Configurations (Konfigurationen bearbeiten) aus. Die Das Dialogfeld Run/Debug Configurations (Ausführungs-/Fehlerbehebungskonfigurationen) wird angezeigt.
- Rufen Sie die Ausführungskonfiguration auf, die Sie verwenden möchten.
- Klicken Sie im Abschnitt Layout Inspector-Optionen das Kästchen neben Verbindung zu Layout Inspector herstellen, ohne die Aktivität neu zu starten
- Ausführungskonfiguration verwenden, wenn Sie Ihre Anwendung das nächste Mal prüfen möchten mit dem Layout Inspector an.
Legen Sie das Flag über die Befehlszeile fest:
- Öffnen Sie ein Terminalfenster auf dem Computer, der mit Ihrem Gerät verbunden ist.
- Legen Sie mit dem folgenden Befehl das Geräte-Flag für Ihre App fest:
adb shell settings put global debug_view_attributes_application_package <my_package_name>- Stellen Sie Ihre App auf dem Gerät bereit und verbinden Sie den Layout Inspector. Android-Geräte Studio prüft, ob die Markierung gesetzt ist, und vermeidet einen Neustart der Aktivität. wenn möglich.
Document Layout Inspector – Momentaufnahmen
Sie können jetzt Momentaufnahmen der Layouthierarchie Ihrer App erstellen, um
später prüfen. Snapshots erfassen die Daten, die Sie normalerweise sehen, wenn Sie die
Layout Inspector, einschließlich eines detaillierten 3D-Renderings Ihres Layouts, der
Komponentenstruktur des Layouts „Ansicht“, „Erstellen“ oder „Hybridlayout“ sowie detaillierte Attribute
für jede Komponente Ihrer Benutzeroberfläche. Wenn Sie das Layout einer aktiven App prüfen,
Klicken Sie in der Symbolleiste des Layout Inspectors auf Snapshot exportieren ![]() .
und speichern Sie den Snapshot mit der Erweiterung
.
und speichern Sie den Snapshot mit der Erweiterung *.li. Anschließend können Sie ein Layout
für den Snapshot mit File > Öffnen Sie das Menü über die Hauptmenüleiste
Eine *.li-Datei wird geöffnet. Der Snapshot wird auf einem Tab im Editor-Fenster angezeigt.
damit Sie sie einfach mit Ihrer Lauf-App vergleichen können.

Neu bei App-Prüfung
In Android Studio Bumblebee gibt es neue Tools und Funktionen in der App Inspektionsfenster. Sie können den App Inspector öffnen, indem Sie Ansicht > Werkzeug Windows > App-Prüfung aus.
Network Inspector
Der Netzwerk-Profiler im Tool-Fenster Profilers wurde in die App-Anwendung Fenster mit Prüftool. Wenn Sie Network Profiler bereits verwendet haben, dieselben Funktionen erhalten und Daten zum umfangreichen Netzwerkverkehr weiterhin verfügbar sind. Simply Stellen Sie Ihre App auf einem Gerät mit API-Level 26 oder höher bereit und öffnen Sie die App Prüfen > Network Inspector
Jobs, Alarme und Wakelocks prüfen
Mit dem Hintergrund-Task Inspector können Sie jetzt die Jobs Ihrer App, sowie Alarme und Wakelocks. Arbeitnehmern. Jeder Typ von asynchroner Aufgabe wird jetzt unter dem entsprechenden auf dem Tab "Inspector" angezeigt, sodass Sie den Status und Fortschritt. Ähnlich wie bei Arbeitern können Sie einen Job, Alarm oder Wakelock auswählen, um die detaillierten Informationen im Bereich Task Details (Aufgabendetails) ansehen.

Da die Arbeiter im Hintergrund Jobs und Wakelocks verwenden, von Workern geplante Elemente werden als untergeordnete Elemente jedes Workers angezeigt. Denken Sie daran: Sie können "Worker" werden nur im Grafikmodus angezeigt.
Neu in Profilern
Android Studio Bumblebee bietet neue Funktionen, wie Ihre App Ressourcen nutzt. Um ein Profil für Ihre App zu erstellen, wählen Sie Ansicht > Werkzeug Windows > Profiler aus.
Jan-Erkennungs-Track
Wenn Sie ein Profil für Ihre App auf Geräten mit Android 11 (API-Level 30) oder zeigt der CPU-Profiler nun eine neue Gruppe von Tracks an, jedes Frames unter Frame Lifecycle (Frame-Lebenszyklus): Application (Anwendung), Warten Sie auf GPU, Komposition und Auf dem Bildschirm angezeigte Frames. Die einzelnen Titellabels Frames erhält eine Frame-Nummer und eine Farbcodierung, damit das Rechteck wo sich ein bestimmter Frame in seinem Lebenszyklus befindet die Sie umschalten können, um sie mit Vsync-Ereignissen zu vergleichen. Anhand dieser Daten können Sie um herauszufinden, wo Verzögerungen in Ihrer App auftreten können, und untersuchen die Ursachen. Im Steuerfeld Analyse gibt es jetzt den Tab Frames, der praktisch fasst Rendering-Informationen für alle Frames zusammen. Weitere Informationen finden Sie unter Erkennung von UI-Verzögerungen.
Unterstützung der Profilerstellung für profilierbare Apps
Bei der Profilerstellung für Ihre Anwendung ist es wichtig, genaue Daten mit dem
Version Ihrer App, die am ehesten der Installation entspricht, die Ihre Nutzer installieren werden. Bis
können Sie jetzt das Tag
<profileable>-Property in Ihrem
Manifests der App an, um Profile für Apps zu erstellen, die nicht debugfähig sind, wie im
folgenden Code.
<profileable android:shell="true"/>
„Profilable“ ist eine Manifestkonfiguration, die in Android 10 eingeführt wurde, für CPU- und Arbeitsspeicher-Profiling-Aufgaben verfügbar. Flag „Profilierbar“ verwenden hat statt des Flags „debuggable“ den Hauptvorteil des geringeren Aufwands für Leistungsmessung, Bestimmte Profilerstellungsfunktionen sind jedoch nicht für profilierbare Builds, z. B. Ereigniszeitachse, API-initiierte CPU-Profilerstellung, Heap-Dumps oder Live-Standortaufzeichnungen. Weitere Informationen finden Sie unter Profilierbare Anwendungen.
Callstack-Frames minimieren
Sie können jetzt Frames, die für Ihre Untersuchung nicht relevant sind, minimieren, wenn Untersuchen Sie im Toolfenster Profiler eine Callstack-Beispielaufnahme. Aufrufstacks sind hilfreich, um zu erkennen, welcher Teil des Codes ausgeführt wurde, und warum sie aufgerufen wurde. Der Aufrufstack für ein Java/Kotlin-Programm enthält nicht nur Java-/Kotlin-Code, sondern auch Frames aus nativem Code, die ablenken. Weitere Informationen zum Optimieren der Aufrufstackansicht finden Sie unter Aufrufstack-Frames prüfen
Debugging über WLAN
Android Studio Bumblebee unterstützt die Funktion „Debugging über WLAN“ unter Android 11 und höherwertige Geräte. App aus Android Studio über WLAN koppeln und bereitstellen ohne ein USB-Kabel zu verwenden oder ADB-Verbindungen (Android Debug Bridge) zu verwalten über die Befehlszeile ausführen. Wie das funktioniert, erfährst du unter Geräte über WLAN koppeln. im Geräteauswahlmenü die Option und wählen Sie dann entweder einen QR-Code oder PIN-Code der Kopplung Auf Ihrem Gerät mit Android 11 oder höher Entwickleroptionen, navigieren Sie zum Bildschirm Wireless Debugging und initialisieren Sie und eine drahtlose Verbindung mit Android Studio zu einer ADB-Sitzung herstellen. Weitere Informationen über das Debugging über WLAN Verbindung zu einem Gerät über WLAN herstellen (Android 11 oder höher)

„Interaktive Vorschau erstellen“ standardmäßig aktiviert
Ab Android Studio Bumblebee ist die interaktive Vorschaufunktion ist standardmäßig aktiviert. In der interaktiven Vorschau können Sie mit einem wie auf einem Gerät. Die interaktive Vorschau ist isoliert von anderen Vorschauen in einer Sandbox-Umgebung, auf Elemente klicken und Nutzereingaben in die Vorschau eingeben. Es ist eine schnelle Möglichkeit, verschiedene Status und Gesten der zusammensetzbaren Funktion, z. B. aktiviert oder leer ist.
Der interaktive Vorschaumodus wird direkt in Android Studio und ohne Emulator ausgeführt Dies führt zu einigen Einschränkungen:
- Kein Netzwerkzugriff.
- Kein Dateizugriff.
- Einige Context APIs sind möglicherweise nicht vollständig verfügbar.

Animierte AVD-Vorschau (Vector Drawable)
Mit dem Tool „Animierte Vektor-Drawable“ kann eine Vorschau von animierten
Drawable-Ressourcen. Mit diesem Tool können Sie eine Vorschau von <animation-list> ansehen,
Ressourcen vom Typ „<animated-vector>“ und „<animated-selector>“ in Android Studio
und können Ihre benutzerdefinierten Animationen
leichter optimieren.

Nicht transitive R-Klassen sind standardmäßig aktiviert
Nicht transitive R-Klassen sind jetzt standardmäßig aktiviert. Sie können das nicht transitive R Klassen mit dem Android-Gradle-Plug-in verwenden, um schnellere Builds für Anwendungen zu erstellen mit mehreren Modulen. So vermeiden Sie doppelte Ressourcen, dass die R-Klasse jedes Moduls nur Verweise auf seine eigenen Ressourcen enthält. ohne Referenzen aus den Abhängigkeiten abzurufen. Dies führt zu einer aktuelleren und die entsprechenden Vorteile der Vermeidung von Kompilierungen.
Hilfe zu dieser Funktion erhalten Sie unter Refaktorieren > Migrieren zu Nicht Transitive R-Klassen...
Supportupdate für Apple Silicon
Für Nutzer, die macOS auf Apple Silicon (arm64)-Hardware verwenden, Android Studio Arctic Fox und der Android-Emulator unterstützen diese neue Architektur seit der letzten Version. Jahr. Mit dieser Version haben wir jedoch die Android SDK-Plattform Tools v32.0.0 (umfasst ADB und Fastboot) und Build-Tools v32.1.0 (einschließlich aapt) als universelle Binärprogramme, damit Ihr Android-Entwickler brauchen Tools nicht mehr den Roseta-Binär-Übersetzer mehr. Weitere Informationen finden Sie in der Versionshinweise zu SDK-Plattformtools
Aktualisierte Geräteauswahl für Designtools
Um die Entwicklung Ihrer App für die unterschiedlichste Anzahl von Android-Geräten zu vereinfachen, haben wir Die Geräteauswahl in verschiedenen Designtool-Fenstern wie dem Layout-Editor wurde aktualisiert. und Layout-Validierung mit Referenzgeräten, die die gängigen Größen der einzelnen Geräte Formfaktor des Geräts. Von Smartphones bis hin zu Tablets, Wear-Geräten und Android TVs ist es jetzt einfacher, Ihr Layout auf Bildschirmgrößen in der Vorschau anzusehen, zu validieren oder zu bearbeiten, die am stärksten repräsentativ für beliebte reale Geräte sind.

Android-Tests
Android Studio Bumblebee und AGP 7.1 führen mehrere neue Funktionen und Verbesserungen, mit denen Sie Ihre automatisierten Abläufe zuverlässig und skalierbar ausführen können, Instrumentierungstests durchführen und nützliche Ergebnisse zur Fehlerbehebung erhalten.
Einheitlicher Gradle-Test-Runner
Android-Gradle-Plug-in 7.1.0 und Android Studio Bumblebee und höher verwenden die Implementierung des instrumentierten Test-Runners von Android Tests durchführen. Wenn Sie denselben Test-Runner verwenden, sind die Ergebnisse wahrscheinlich einheitlich. egal, ob Sie AGP über die Befehlszeile ausführen, z. B. in einer oder über Android Studio.

In früheren Versionen von Android Studio wird der IntelliJ- instrumentierte Android-Test verwendet -Runner anstelle des instrumentierten Android-Test-Runners von Gradle von Gradle. Wenn Sie also nicht die neueste Version von Android Studio verwenden, je nachdem, aus Android Studio oder über die Befehlszeile mit dem Gradle-Plug-in testen, können verschiedene Testergebnisse angezeigt werden, z. B. Tests, die mit einem Läufer bestanden werden, und an einer anderen ausfällt.

Wenn Sie bereits instrumentierte Testkonfigurationen in Ihrem Projekt gespeichert haben, verwenden Gradle, um Tests auf dem verbundenen Gerät durchzuführen. Sie können ein neues instrumentierte Testkonfiguration mit der gutter-Aktion neben Ihrer Testklasse wie unten dargestellt.

Beim Ausführen Ihrer instrumentierten Tests können Sie prüfen, ob Android Studio Verwenden Sie den Gradle-Test-Runner, indem Sie die Testausgabe in der Testmatrix prüfen. für die Gradle-Aufgabenausgabe. Obwohl wir diese Funktion mit jedem Release verbessern, von Android Studio gibt es einige bekannte Probleme. Wenn Probleme auftreten, bitte Fehler melden Sie können die neue Testpipeline auch deaktivieren, um zur auf das alte Verhalten.
Der Android-Emulator wird jetzt standardmäßig direkt in Android Studio ausgeführt
Der Android-Emulator wird standardmäßig direkt in Android Studio ausgeführt. Dadurch können Sie um Platz auf dem Bildschirm zu sparen, schnell zwischen Emulator und das Editorfenster mit Hotkeys öffnen und Ihren IDE- und Emulator-Workflow organisieren in einem einzigen Bewerbungszeitraum an.

Wenn der Emulator ausgeführt wird, hast du Zugriff auf gängige Emulatoraktionen wie Drehen und erweiterte Steuerungsoptionen wie die Navigationswiedergabe nutzen. Um den Emulator in einem separaten Fenster öffnen. Datei > Einstellungen > Tools > Emulator (Android Studio > Einstellungen > Tools > Emulator unter macOS) und deaktivieren Sie die Option In einem Toolfenster starten.
Neue Testpipeline deaktivieren
In Android Studio Bumblebee wird standardmäßig Gradle verwendet, um Instrumentierungstests auszuführen. Falls Probleme auftreten, können Sie dieses Verhalten folgendermaßen deaktivieren:
- Wählen Sie Datei > Einstellungen > Build, Ausführung, Bereitstellung > Tests (oder Android Studio > Einstellungen > Build, Ausführung, Bereitstellung > Testen) unter macOS.)
- Entfernen Sie das Häkchen neben Run Android instrumented Testing using Gradle (Android-Instrumentierte Tests mit Gradle ausführen) und entfernen Sie das Häkchen. Klicken Sie auf OK.
Sie können auch zu älteren Verhaltensweisen zurückkehren, indem Sie einen der folgenden Schritte ausführen:
- Führen Sie Gradle-Aufgaben über die Befehlszeile mit dem folgenden Befehl aus:
Zeilenparameter:
-Pandroid.experimental.androidTest.useUnifiedTestPlatform=false - Fügen Sie der Datei
gradle.propertiesIhres Projekts den folgenden Parameter hinzu:android.experimental.androidTest.useUnifiedTestPlatform=false
Um dir bei der Lösung von Problemen zu helfen, Fehler melden
Patch releases
Im Folgenden findest du Patchversionen für Android Studio Bumblebee.
Android Studio Hummel | 2021.1.1 Patch 3 (April 2022)
Dieses kleinere Update umfasste folgende Fehlerkorrekturen:
- Android-Gradle-Plug-in
<ph type="x-smartling-placeholder">
- </ph>
- Von R8 gemeldete doppelte Kursprobleme
- Build-Varianten
<ph type="x-smartling-placeholder">
- </ph>
versionNameSuffixfunktioniert nicht mehr, wenn die Versionsname wird über die neue onVariants API festgelegt
- Vorschau erstellen
<ph type="x-smartling-placeholder">
- </ph>
- Fehlerkorrekturen im Hinblick auf Leistung und Stabilität.
- Gelegentliches Einfrieren bei der Live-Bearbeitung von Feature für Literale.
- Importieren/Synchronisieren
<ph type="x-smartling-placeholder">
- </ph>
- „Gradle-Synchronisierung erforderlich“ Nachricht hat redundante AGP-Versionen
- Bei der Neukompilierung von Foo.java/kt wird zu viel bereinigt und der rechte Komponente
- Projektstruktur
<ph type="x-smartling-placeholder">
- </ph>
- Stabilitätsverbesserungen bei AGP-Upgrade für Assistant beim Ändern des Ziels Versionen
- Der AGP Upgrade Assistant informiert Nutzer jetzt darüber, Upgrade durchgeführt
- Network Inspector
<ph type="x-smartling-placeholder">
- </ph>
- Der neue Network Inspector stürzt nach dem Bumblebee-Update ab
- Ich erhalte ständig diesen Fehler, wenn der Debugger verbunden ist die neueste Version von Android Studio.
TrackedHttpURLConnection.getHeaderFieldAbstürze mitNullPointerException
Weitere Informationen finden Sie in der Blogpost zu Android Studio Bumblebee Patch 3
Android Studio Hummel | 2021.1.1 Patch 2 (Februar 2022)
Dieses Update enthält die folgenden Fehlerbehebungen:
- C++ Build
<ph type="x-smartling-placeholder">
- </ph>
ModelCache.safeGet(androidProjectResult.androidProject::getNdkVersion, "")Darf nicht null sein
- Code-Editor
<ph type="x-smartling-placeholder">
- </ph>
- Programmfehler in Android Studio Live-Vorlagen –
className()Ausdruck löst den Klassennamen nicht auf
- Programmfehler in Android Studio Live-Vorlagen –
- D8/R8
<ph type="x-smartling-placeholder">
- </ph>
java.lang.NoSuchMethodError: Keine statische Methode$jacocoInit- Android-Testabdeckung aufgrund des Mockito-Fehlers unterbrochen
- Problemumgehung für fehlerhafte CAS-Implementierung in API 31 erforderlich
- Versiegelte Klassen werden nicht unterstützt
NullPointerExceptionbeim Aktivieren der horizontalen Klasse Zusammenführen in ChromeAbstractMethodErrornach Zusammenführung virtueller Methoden- Stapelframes konnten aufgrund eines falschen Init-Class-Out-Typs nicht überprüft werden
- Für die Dex-Eingabe wird ein nicht definiertes Register verwendet
StringBuilderOptimizerAnalysisTestschlägt beim Release fehl Äste- Nicht-Determinismus in R8
- Bereitstellung
<ph type="x-smartling-placeholder">
- </ph>
- Das Ausführen des Projekts einer Geräteinhaberanwendung schlägt fehl mit
Couldn't terminate the existing process forFehlermeldung
- Das Ausführen des Projekts einer Geräteinhaberanwendung schlägt fehl mit
- Designtools
<ph type="x-smartling-placeholder">
- </ph>
- Mit der Erstellungsvorschau können keine Ressourcen aus anderen Modulen gefunden werden, wenn nicht transitive R-Klassen aktiviert sind
- Studio friert beim Build ein.
- Eingebetteter Emulator
<ph type="x-smartling-placeholder">
- </ph>
- Verschiedene Leistungs- und Stabilitätsverbesserungen.
- Importieren/Synchronisieren
<ph type="x-smartling-placeholder">
- </ph>
- IDE-Fehler beim Starten von Bumblebee: Build-Datei mit Ausgabeeintrag ist nicht
verfügbar für Ausgabetyp APK in
IdeBuildTasksAndOutputInformationImp
- IDE-Fehler beim Starten von Bumblebee: Build-Datei mit Ausgabeeintrag ist nicht
verfügbar für Ausgabetyp APK in
- IntelliJ
<ph type="x-smartling-placeholder">
- </ph>
- Umgebungsvariablen, die beim Start über das Mac OS X Monterey Dock nicht abgerufen wurden
- Jetpack (androidx) > Navigation
<ph type="x-smartling-placeholder">
- </ph>
- SafeArgs-Upgrade auf die neueste stabile Version von AGP
- Tools-Fenster
<ph type="x-smartling-placeholder">
- </ph>
- Android Geräte-Manager kann nicht ausgeführt werden
- Der Network Inspector in BumbleBee zeigt die API-Antwort nicht in lesbarem Format an
Weitere Informationen finden Sie in der Blogpost zu Android Studio Bumblebee Patch 2
Android Studio Hummel | 2021.1.1 Patch 1 (Februar 2022)
Dieses kleinere Update umfasste folgende Fehlerkorrekturen:
- Emulator
<ph type="x-smartling-placeholder">
- </ph>
- Nach dem Upgrade auf Bumblebee kann keine Verbindung zum eingebetteten Emulator hergestellt werden (Mac M1)
- IntelliJ
<ph type="x-smartling-placeholder">
- </ph>
- Umgebungsvariablen, die beim Start über das Mac OS X Monterey Dock nicht abgerufen wurden
Weitere Informationen finden Sie in der Blogpost zu Android Studio Bumblebee Patch 1

