Android Studio Iguana'daki yeni özellikler şunlardır:
Yama sürümleri
Android Studio Iguana ve Android Gradle eklentisi 8.3'teki yama sürümleri aşağıda listelenmiştir.
Android Studio Iguana | 2023.2.1 Patch 2 ve AGP 8.3.2 (Nisan 2024)
Bu küçük güncelleme şu hata düzeltmelerini içerir.
Android Studio Iguana | 2023.2.1 Patch 1 ve AGP 8.3.1 (Mart 2024)
Bu küçük güncelleme hata düzeltmelerini içerir.
IntelliJ IDEA 2023.2 platform güncellemesi
Android Studio Iguana, Studio IDE deneyimini iyileştiren IntelliJ IDEA 2023.2 güncellemelerini içerir. Değişikliklerle ilgili ayrıntılar için IntelliJ IDEA 2023.2 sürüm notlarına göz atın.
Uygulama Kalitesi Analizleri'nde sürüm denetim sistemi entegrasyonu
Uygulama Kalitesi Analizleri artık kilitlenmenin gerçekleştiği anda Crashlytics yığın izinden ilgili koda gitmenize olanak tanıyor. AGP, kilitlenme raporlarına git commit karma verilerini ekler. Bu sayede Android Studio, kodunuza gidebilir ve sorunun oluştuğu sürümdeki kodun nasıl olduğunu gösterebilir. Uygulama Kalitesi Analizleri'nde bir kilitlenme raporunu görüntülerken mevcut git ödemenizdeki kod satırına gitmeyi veya mevcut ödeme ile kilitlenmeye neden olan kod tabanınızın sürümü arasındaki farkı görüntülemeyi seçebilirsiniz.

Sürüm kontrol sisteminizi Uygulama Kalitesi Analizleri ile entegre etmek için aşağıdaki minimum şartları karşılamanız gerekir:
- Android Studio Iguana'nın en yeni Canary sürümü
- Android Gradle eklentisi 8.3'ün en son alfa sürümü
- Crashlytics SDK'sı v18.3.7 (veya Firebase Android Bill of Materials v32.0.0)
Hata ayıklanabilir bir derleme türü için sürüm kontrolü entegrasyonunu kullanmak üzere modül düzeyindeki derleme dosyasında vcsInfo işaretini etkinleştirin. Yayın (hata ayıklanamayan) derlemeleri için işaret varsayılan olarak etkindir.
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
Artık uygulamanızı oluşturup Google Play'de yayınladığınızda kilitlenme raporları, yığın izlemeden IDE'nin uygulamanızın önceki sürümlerine bağlanması için gereken verileri içerir.
Uygulama Kalitesi Analizleri'nde Crashlytics kilitlenme varyantlarını görüntüleme
Kilitlenmenin temel nedenlerini analiz etmenize yardımcı olmak için artık Uygulama Kalitesi Analizleri'ni kullanarak etkinlikleri sorun varyantlarına (benzer yığın izlemeleri paylaşan etkinlik grupları) göre görüntüleyebilirsiniz. Kilitlenme raporunun her varyantındaki etkinlikleri görüntülemek için açılır listeden bir varyant seçin. Tüm varyantlarla ilgili bilgileri toplamak için Tümü'nü seçin.

Compose kullanıcı arayüzü kontrolü
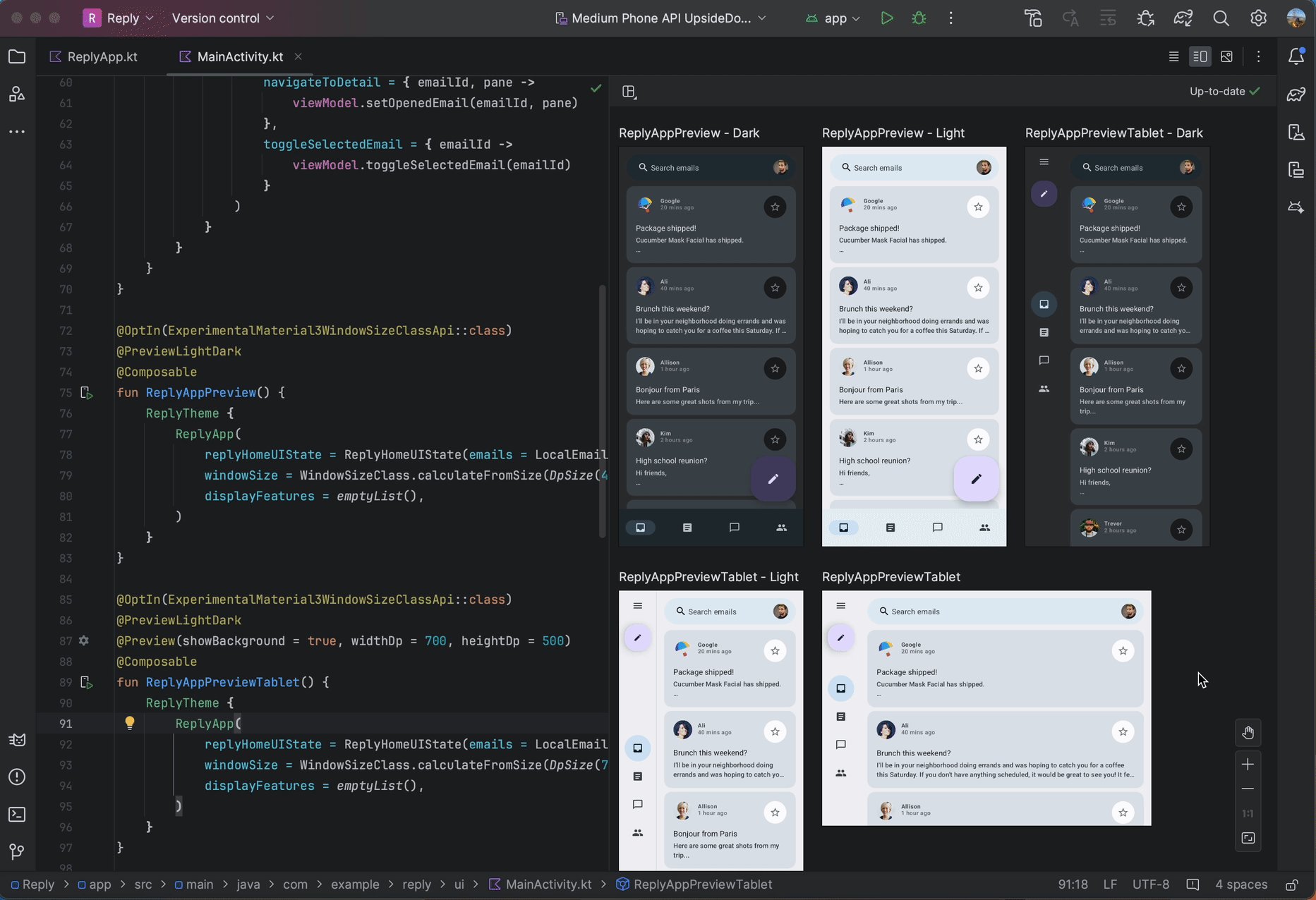
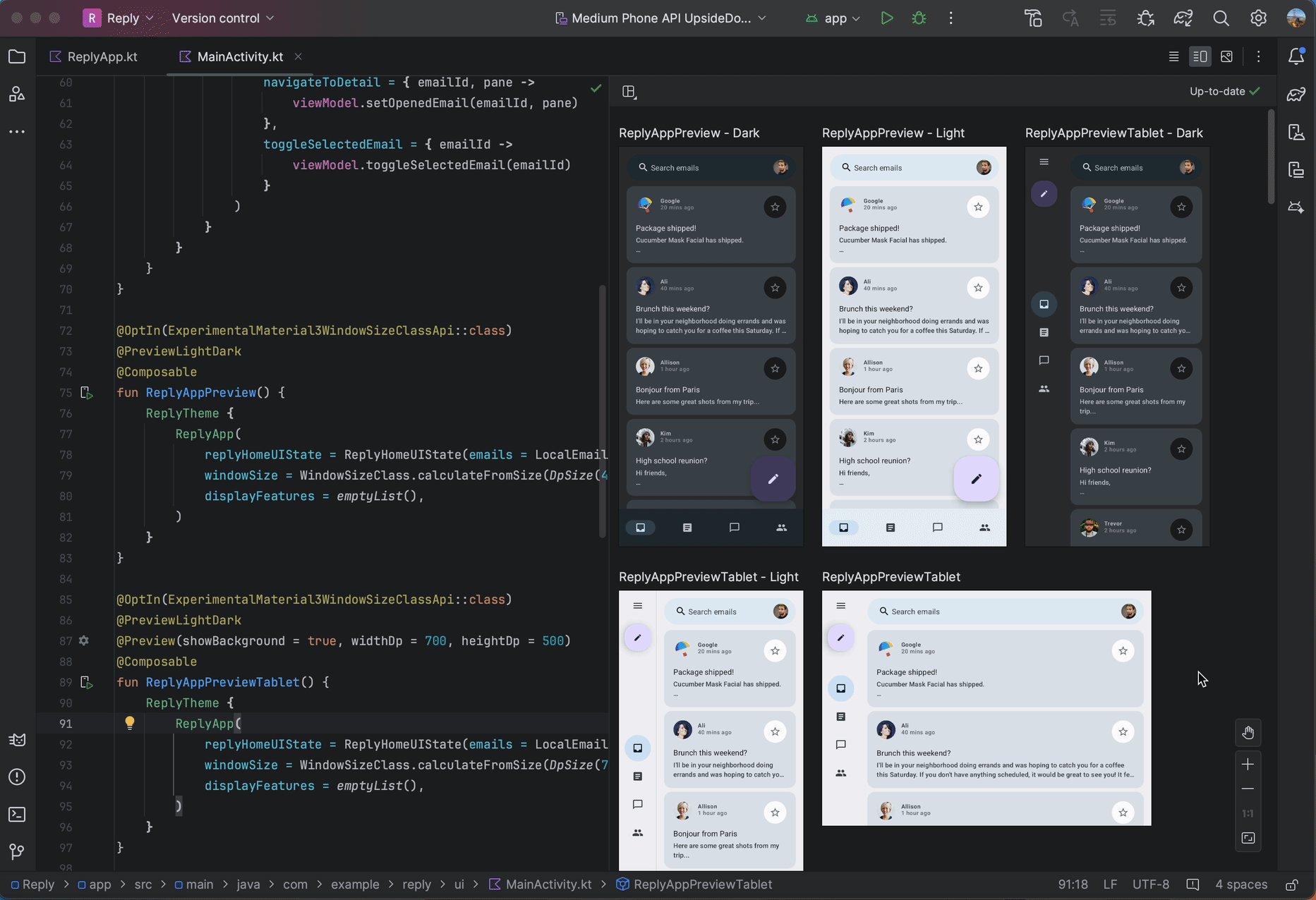
Android Studio Iguana Canary 5, geliştiricilerin Jetpack Compose'da daha uyarlanabilir ve erişilebilir kullanıcı arayüzleri oluşturmasına yardımcı olmak için Compose Preview'da yeni bir kullanıcı arayüzü kontrol modu sundu. Bu özellik, görünümler için Görsel linting ve Erişilebilirlik denetimleri entegrasyonlarına benzer şekilde çalışır. Compose UI Check modunu etkinleştirdiğinizde Android Studio, Compose kullanıcı arayüzünüzü otomatik olarak denetler ve farklı ekran boyutlarında uyarlanabilirlik ve erişilebilirlik sorunlarını (ör. büyük ekranlarda gerilmiş metin veya düşük renk kontrastı) kontrol eder. Bu mod, farklı önizleme yapılandırmalarında bulunan sorunları vurgular ve bunları sorunlar panelinde listeler.
Bu özelliği bugün denemek için Oluşturma Önizlemesi'nde kullanıcı arayüzü kontrolü düğmesini
![]() tıklayın ve geri bildiriminizi gönderin:
tıklayın ve geri bildiriminizi gönderin:

Kullanıcı arayüzü kontrol moduyla ilgili bilinen sorunlar:
- Sorun panelinde seçilen sorun odağını kaybedebilir
- "Kuralı bastır" çalışmıyor

Compose önizlemesi için aşamalı oluşturma
Android Studio Iguana Canary 3, Compose Preview'da Aşamalı Oluşturma özelliğini sunar. Önizlemelerin performansını artırmaya yönelik sürekli çabalarımızın bir parçası olarak, artık görünür olmayan tüm önizlemelerin oluşturma kalitesini, kullanılan belleği azaltmak için kasıtlı olarak düşürüyoruz.
Bu özellik, bir dosyada aynı anda daha fazla önizleme işleyebilerek Önizlemeler'in kullanılabilirliğini daha da artırmak amacıyla geliştirilmiştir. Hemen deneyin ve geri bildiriminizi gönderin.

Temel Profiller modülü sihirbazı
Android Studio Iguana'dan itibaren, yeni modül sihirbazındaki Baseline Profile Generator şablonunu kullanarak uygulamanız için Baseline Profilleri oluşturabilirsiniz (Dosya > Yeni > Yeni Modül).

Bu şablon, projenizi Baseline Profilleri'ni destekleyecek şekilde ayarlar. Bu kitaplık, projenizi tek bir Gradle göreviyle gerekli şekilde ayarlama sürecini otomatikleştiren yeni Baseline Profiles Gradle eklentisini kullanır.
Şablon ayrıca, Select Run/Debug Configuration (Çalıştırma/Hata Ayıklama Yapılandırması Seç) açılır listesinden tek bir tıklamayla temel profil oluşturmanıza olanak tanıyan bir çalıştırma yapılandırması da oluşturur.

Espresso Device API ile yapılandırma değişikliklerine karşı test etme
Cihazda döndürme ve ekranı açma gibi yaygın yapılandırma değişiklikleri olduğunda uygulamanızı test etmek için Espresso Device API'yi kullanın. Espresso Device API, bu yapılandırma değişikliklerini sanal bir cihazda simüle etmenize olanak tanır ve testlerinizi senkron olarak yürütür. Bu nedenle, her seferinde yalnızca bir kullanıcı arayüzü işlemi veya onaylama gerçekleşir ve test sonuçlarınız daha güvenilir olur. Espresso ile kullanıcı arayüzü testleri yazma hakkında daha fazla bilgi edinin.
Espresso Device API'yi kullanmak için aşağıdakilere ihtiyacınız vardır:
- Android Studio Iguana veya sonraki sürümler
- Android Gradle eklentisi 8.3 veya sonraki sürümler
- Android Emulator 33.1.10 veya sonraki sürümler
- API düzeyi 24 veya daha yeni bir sürümü çalıştıran Android sanal cihaz
Projenizi Espresso Device API için ayarlama
Projenizi Espresso Device API'yi destekleyecek şekilde ayarlamak için aşağıdakileri yapın:
Testin, test cihazına komut göndermesine izin vermek için
INTERNETveACCESS_NETWORK_STATEizinleriniandroidTestkaynak kümesindeki manifest dosyasına ekleyin:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
enableEmulatorControldeneysel işaretinigradle.propertiesdosyasında etkinleştirin:android.experimental.androidTest.enableEmulatorControl=true
Modül düzeyindeki derleme komut dosyasında
emulatorControlseçeneğini etkinleştirin:Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
Modül düzeyindeki derleme komut dosyasında Espresso Device kitaplığını projenize aktarın:
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
Sık yapılan yapılandırma değişikliklerine karşı test etme
Espresso Device API'de, cihaz yapılandırma değişikliklerini simüle etmek için kullanabileceğiniz birden fazla ekran yönü ve katlanabilir durum bulunur.
Ekran döndürmeye karşı test etme
Cihaz ekranı döndürüldüğünde uygulamanızda ne olduğunu test etme ile ilgili bir örneği aşağıda bulabilirsiniz:
Öncelikle tutarlı bir başlangıç durumu için cihazı dikey moda ayarlayın:
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
Test yürütme sırasında cihazı yatay yöne ayarlayan bir test oluşturun:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
Ekran döndükten sonra kullanıcı arayüzünün yeni düzene beklendiği gibi uyum sağladığını kontrol edin:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
Ekran açılma durumuna göre test etme
Katlanabilir bir cihazda bulunan uygulamanızın ekranı açıldığında ne olacağını test etme örneğini aşağıda bulabilirsiniz:
Öncelikle
onDevice().setClosedMode()numarasını arayarak cihazı katlı durumdayken test edin. Uygulamanızın düzeninin, kompakt ekran genişliğine uyum sağladığından emin olun:@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
Tamamen açılmış duruma geçmek için
onDevice().setFlatMode()işlevini çağırın. Uygulamanın düzeninin genişletilmiş boyut sınıfına uyum sağladığını kontrol edin:@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
Testlerinizin hangi cihazlara ihtiyacı olduğunu belirtin
Katlanabilir olmayan bir cihazda katlama işlemleri gerçekleştiren bir test çalıştırıyorsanız test genellikle başarısız olur. Yalnızca çalışan cihazla alakalı testleri yürütmek için @RequiresDeviceMode ek açıklamasını kullanın. Test çalıştırıcı, test edilen yapılandırmayı desteklemeyen cihazlarda test çalıştırmayı otomatik olarak atlar. Cihaz koşulu kuralını her teste veya test sınıfının tamamına ekleyebilirsiniz.
Örneğin, bir testin yalnızca düz yapılandırmaya açılmayı destekleyen cihazlarda çalıştırılması gerektiğini belirtmek için testinize aşağıdaki @RequiresDeviceMode kodunu ekleyin:
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}

