Ikon membantu pengguna mengidentifikasi aplikasi dan tindakan di dalamnya. Anda dapat mengakses serangkaian ikon Material dan langsung menambahkannya ke aplikasi dengan Compose. Untuk membuat ikon kustom atau ikon untuk aplikasi dengan View, Android Studio menawarkan Image Asset Studio.
Menambahkan ikon dalam aplikasi dengan Compose
Dengan Compose, Anda dapat mengimpor
library Compose Material atau
library Compose Material 3 untuk mengakses
ikon Material apa pun. Kemudian, gunakan composable Icon untuk menambahkan ikon ke aplikasi. Ikon
Material paling berguna untuk ikon panel tindakan, ikon tab, atau ikon notifikasi. Untuk informasi
selengkapnya, lihat
ikon Material.
Jika Anda perlu membuat ikon kustom, misalnya ikon peluncur aplikasi, gunakan
Image Asset Studio. Untuk ikon peluncur, file AndroidManifest.xml harus merujuk ke
lokasi mipmap/. Image Asset Studio otomatis menambahkan kode ini. Kode file manifes berikut merujuk ke
ikon ic_launcher dalam direktori mipmap/:
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon=&q>uot;@mipmap/ic_launcher"
Tentang Image Asset Studio
Android Studio menyertakan alat bernama Image Asset Studio yang membantu Anda membuat ikon
aplikasi sendiri dari
ikon material,
gambar kustom, dan string teks. Alat tersebut menghasilkan serangkaian ikon dalam resolusi yang sesuai
untuk setiap kepadatan
piksel yang didukung aplikasi Anda.
Image Asset Studio menempatkan ikon yang baru saja dihasilkan dalam folder khusus kepadatan di
direktori res/ di project Anda. Pada saat runtime, Android menggunakan
resource yang sesuai berdasarkan kepadatan layar perangkat yang menjalankan aplikasi Anda.
Image Asset Studio membantu Anda menghasilkan jenis ikon berikut:
- Ikon peluncur
- Ikon panel tindakan dan tab
- Ikon notifikasi
Bagian berikut menjelaskan jenis ikon yang dapat dibuat, serta input teks dan gambar yang dapat digunakan.
Ikon peluncur adaptif dan versi lama
Ikon peluncur adalah grafis yang merepresentasikan aplikasi Anda kepada pengguna. Ikon ini dapat:
- Muncul dalam daftar aplikasi yang diinstal di perangkat dan di Layar utama.
- Merepresentasikan pintasan ke aplikasi Anda (misalnya, ikon pintasan kontak yang membuka informasi detail untuk kontak).
- Digunakan oleh aplikasi peluncur.
- Membantu pengguna menemukan aplikasi Anda di Google Play.
Ikon peluncur adaptif dapat ditampilkan sebagai aneka bentuk di berbagai model perangkat dan tersedia di Android 8.0 (API level 26) dan yang lebih baru. Android Studio 3.0 memperkenalkan dukungan untuk membuat ikon adaptif menggunakan Image Asset Studio. Image Asset Studio menghasilkan pratinjau ikon adaptif dalam bentuk lingkaran, persegi bundar, persegi membulat, dan persegi, serta pratinjau ikon penuh. Image Asset Studio juga menghasilkan pratinjau versi lama, bulat, dan Google Play Store dari ikon tersebut. Ikon peluncur versi lama adalah grafis yang merepresentasikan aplikasi Anda di layar utama perangkat dan di jendela peluncur. Ikon peluncur versi lama ditujukan untuk perangkat yang menjalankan Android 7.1 (API level 25) atau yang lebih lama, yang tidak mendukung ikon adaptif, dan tidak ditampilkan sebagai bentuk yang variatif pada berbagai model perangkat.
Image Asset Studio menempatkan ikon ini di lokasi yang tepat dalam
direktori res/mipmap-density/. Alat ini juga membuat gambar berukuran
512 x 512 piksel yang sesuai untuk Google Play Store.
Sebaiknya gunakan gaya desain material untuk ikon peluncur meskipun Anda mendukung Android versi lama.
Lihat Ikon Peluncur Adaptif dan Ikon Produk - Desain Material untuk informasi selengkapnya.
Ikon panel tindakan dan tab
Ikon panel tindakan adalah elemen grafis yang diletakkan dalam panel tindakan dan merepresentasikan setiap item tindakan. Lihat Menambahkan dan Menangani Tindakan, Panel Aplikasi - Desain Material, dan Desain Panel Tindakan untuk informasi selengkapnya.
Ikon tab adalah elemen grafis yang digunakan untuk merepresentasikan setiap tab pada antarmuka multi-tab. Setiap ikon tab memiliki dua status: unselected (tidak dipilih) dan selected (dipilih). Lihat Membuat Tampilan Geser dengan Tab dan Tab - Desain Material untuk informasi selengkapnya.
Image Asset Studio menempatkan ikon ini di lokasi yang tepat dalam
direktori
res/drawable-density/.
Sebaiknya gunakan gaya desain material untuk ikon panel tindakan dan tab
meskipun Anda mendukung Android versi lama. Gunakan appcompat dan
library dukungan
lainnya untuk mengirimkan UI desain material Anda ke platform versi lama.
Sebagai alternatif Image Asset Studio, Anda dapat menggunakan Vector Asset Studio untuk membuat ikon panel tindakan dan tab. Vektor drawable cocok untuk ikon sederhana dan dapat memperkecil ukuran aplikasi Anda.
Ikon notifikasi
Notifikasi adalah pesan yang dapat ditampilkan kepada pengguna di luar UI normal
aplikasi. Image Asset Studio menempatkan ikon notifikasi di lokasi yang tepat dalam
direktori res/drawable-density/:
- Ikon Android 2.2
(API level 8) dan yang lebih lama ditempatkan dalam direktori
res/drawable-density/. - Ikon Android 2.3 sampai 2.3.7 (API level 9 sampai 10) ditempatkan dalam
direktori
res/drawable-density-v9/. - Ikon Android 3 (API level 11) dan yang
lebih baru ditempatkan dalam direktori
res/drawable-density-v11/.
Jika aplikasi Anda mendukung Android 2.3 sampai 2.3.7 (API level 9 sampai 10), Image Asset Studio akan menghasilkan ikon versi abu-abu. Versi Android yang lebih baru menggunakan ikon putih yang dihasilkan Image Asset Studio.
Lihat Notifikasi; Desain Material Notifikasi; Notifikasi, Perubahan Android 5.0; Notifikasi, Android 4.4 dan yang Lebih Lama; dan Ikon Status Bar, Android 3.0 dan yang Lebih Lama untuk informasi selengkapnya.
Gambar klip
Image Asset Studio memudahkan Anda untuk mengimpor ikon material Google dalam format VectorDrawable dan PNG: cukup pilih salah satu ikon dari dialog. Untuk informasi selengkapnya, lihat Ikon Material.
Gambar
Anda dapat mengimpor gambar sendiri dan menyesuaikannya terhadap jenis ikon. Image Asset Studio mendukung jenis file berikut: PNG (disarankan), JPG (dapat diterima), dan GIF (tidak disarankan).
String teks
Image Asset Studio memungkinkan Anda mengetik string teks dalam berbagai font, dan menempatkannya pada sebuah ikon. Image Asset Studio mengubah ikon berbasis teks menjadi file PNG untuk kepadatan berbeda. Anda dapat menggunakan font yang diinstal di komputer.
Menjalankan Image Asset Studio
Untuk memulai Image Asset Studio, ikuti langkah-langkah berikut:
- Di jendela Project, pilih Android view.
- Klik kanan folder res, lalu pilih
New > Image Asset.

- Lanjutkan dengan mengikuti langkah-langkah berikut:
- Buat ikon peluncur adaptif dan versi lama.
- Buat ikon panel tindakan atau tab.
- Buat ikon notifikasi.
Membuat ikon peluncur adaptif dan versi lama
Setelah membuka Image Asset Studio, Anda dapat menambahkan ikon adaptif dan versi lama dengan mengikuti langkah-langkah berikut:
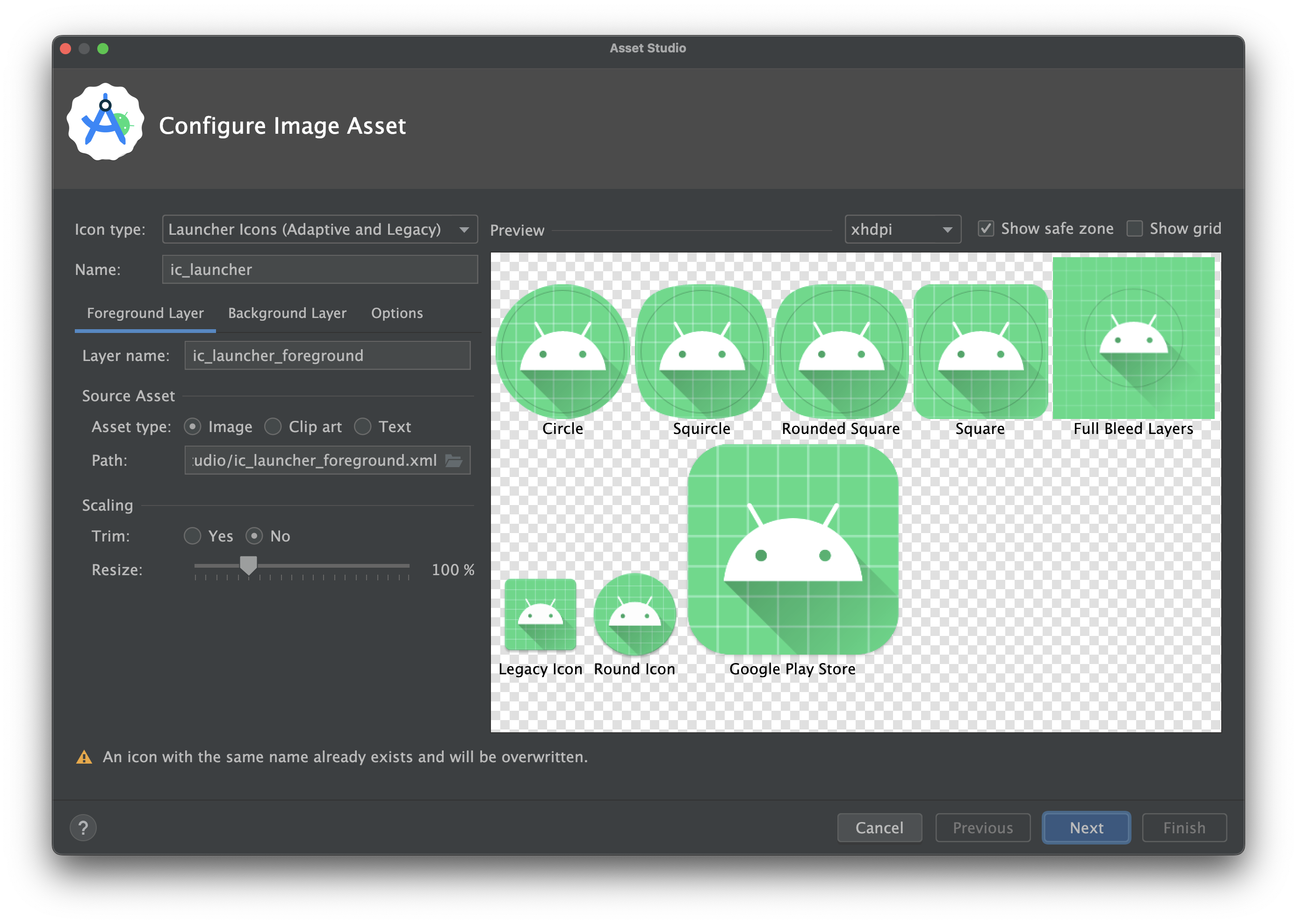
- Di kolom Icon Type, pilih Launcher Icons (Adaptive and Legacy).
- Di tab Foreground Layer, pilih Asset Type, lalu
tentukan aset pada kolom di bawahnya:
- Pilih Image untuk menentukan lokasi file gambar.
- Pilih Clip Art untuk menentukan gambar dari kumpulan ikon desain material.
- Pilih Text untuk menentukan string teks dan memilih font.
- Di tab Background Layer, pilih Asset Type, lalu tentukan aset pada kolom di bawahnya. Anda dapat memilih warna atau menentukan gambar untuk digunakan sebagai lapisan latar belakang.
- Di tab Monochrome Layer, pilih Asset Type (Image, Clip Art, atau Text), atau biarkan Android Studio menggunakan kembali aset yang sama secara default seperti lapisan latar depan.
- Di tab Opsi, tinjau setelan default dan konfirmasi Anda ingin membuat ikon versi lama, bulat, dan Google Play Store.
- Jika ingin, Anda dapat mengubah setelan nama dan tampilan untuk masing-masing
tab Foreground Layer dan Background Layer:
- Name - Jika Anda tidak ingin menggunakan nama default, ketik nama baru. Jika nama resource sudah ada dalam project, seperti ditunjukkan oleh error di bagian bawah wizard, nama tersebut akan ditimpa. Nama hanya boleh berisi karakter huruf kecil, garis bawah, dan angka.
- Trim - Untuk menyesuaikan margin antara grafis ikon dan batas dalam aset sumber, pilih Yes. Operasi ini menghapus ruang transparan, sambil mempertahankan rasio aspek. Jika tidak ingin mengubah aset sumber, pilih No.
- Color - Untuk mengubah warna ikon Clip Art atau Text, klik kolom ini. Dalam dialog Select Color, tentukan satu warna, lalu klik Choose. Nilai baru akan muncul dalam kolom ini.
- Resize - Gunakan penggeser untuk menentukan faktor penskalaan dalam persen guna mengubah ukuran ikon Image, Clip Art, atau Text. Kontrol ini dinonaktifkan untuk lapisan latar belakang jika Anda menentukan jenis aset Color.
- Klik Next.
- Jika ingin, Anda dapat mengubah direktori resource: Pilih set sumber resource tempat Anda ingin menambahkan aset gambar: src/main/res, src/debug/res, src/release/res, atau set sumber kustom. Set sumber utama diterapkan ke semua varian build, termasuk debug dan rilis. Set sumber debug dan rilis akan menggantikan set sumber utama dan diterapkan ke satu versi build. Set sumber debug hanya untuk proses debug. Untuk menentukan set sumber baru, pilih File > Project Structure > app > Build Types. Misalnya, Anda dapat menentukan set sumber beta dan membuat versi ikon yang menyertakan teks "BETA" di sudut kanan bawah. Untuk informasi selengkapnya, lihat Mengonfigurasi Varian Build.
- Klik Finish. Image Asset Studio menambahkan gambar ke folder mipmap untuk kepadatan yang berbeda.
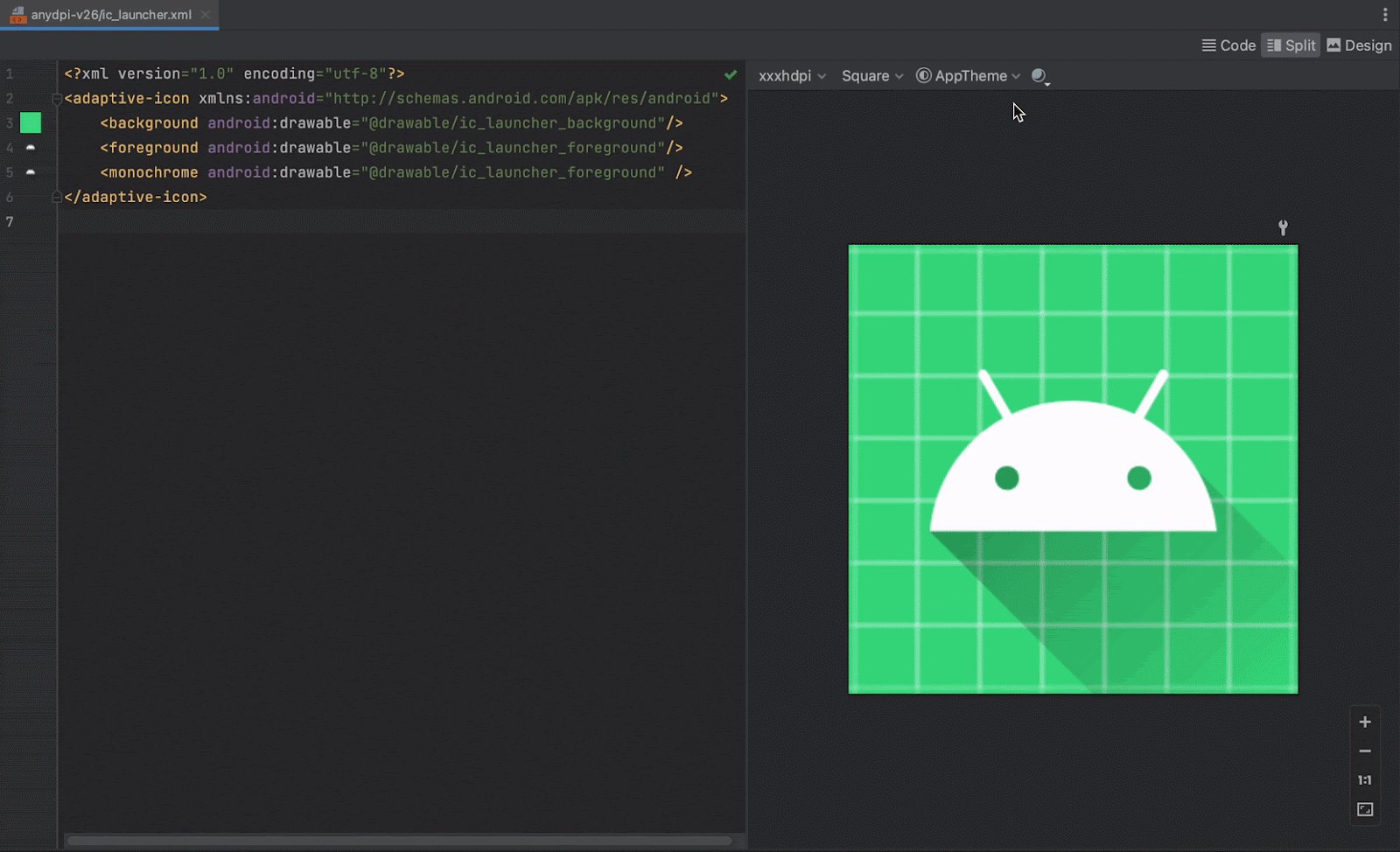
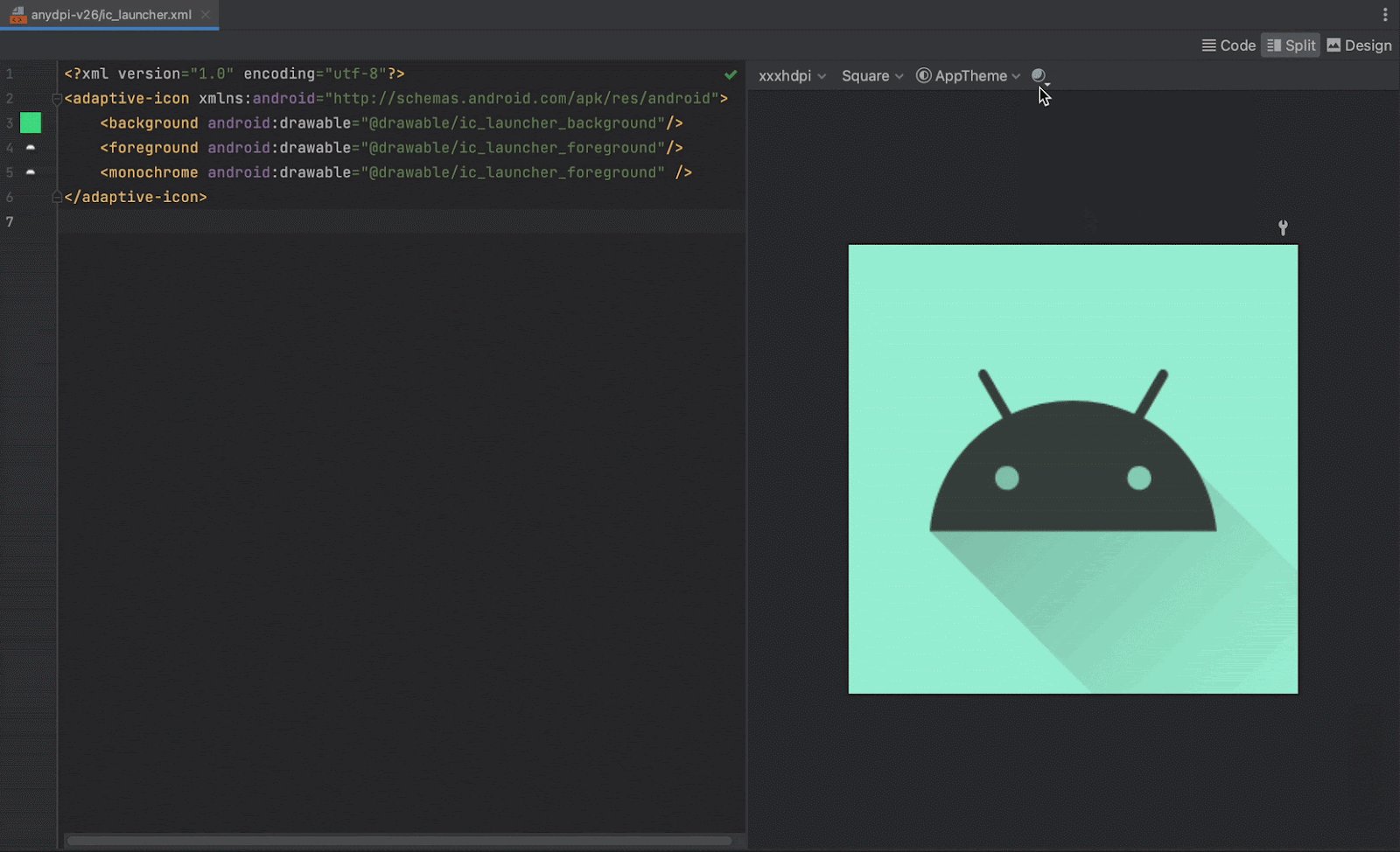
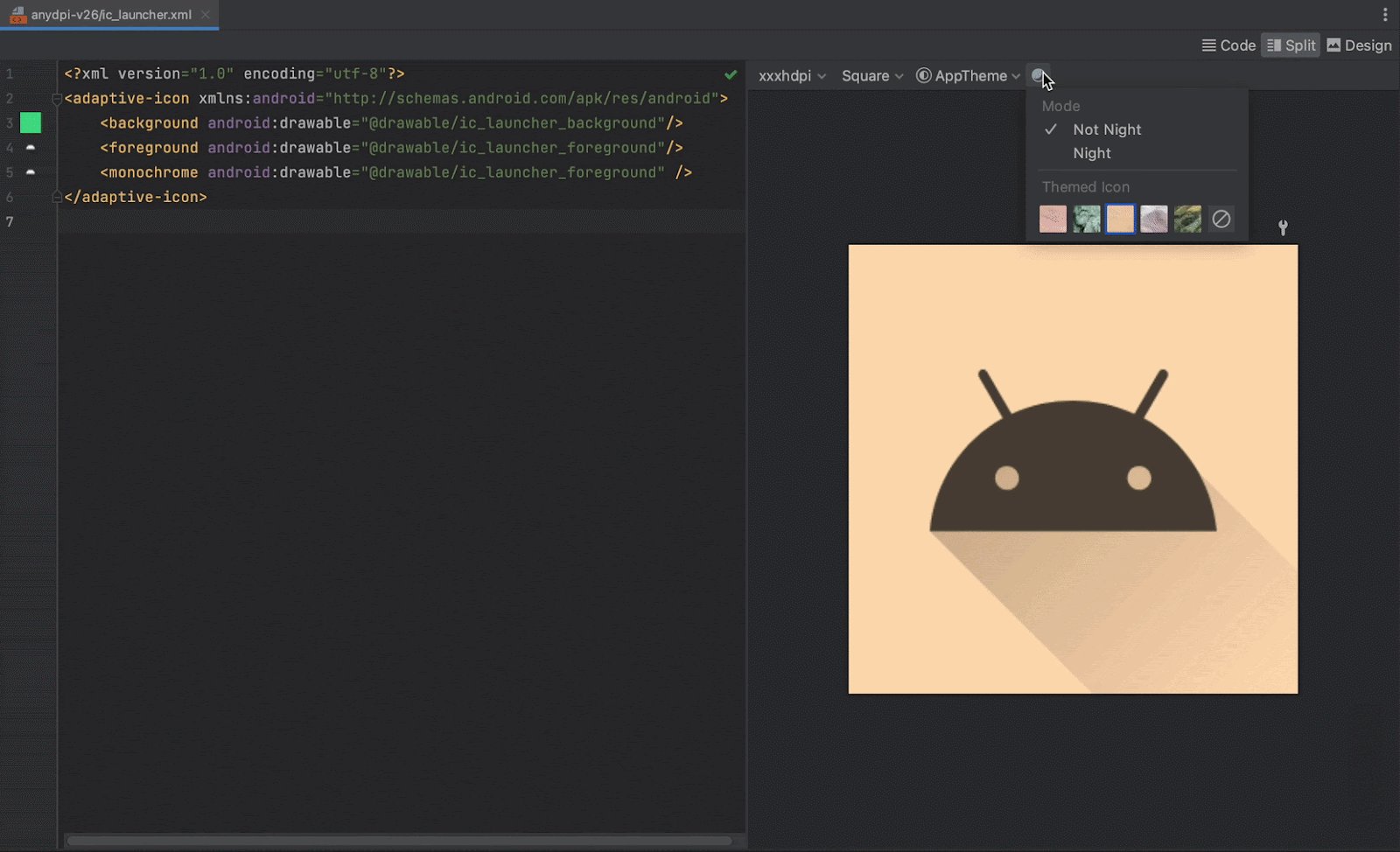
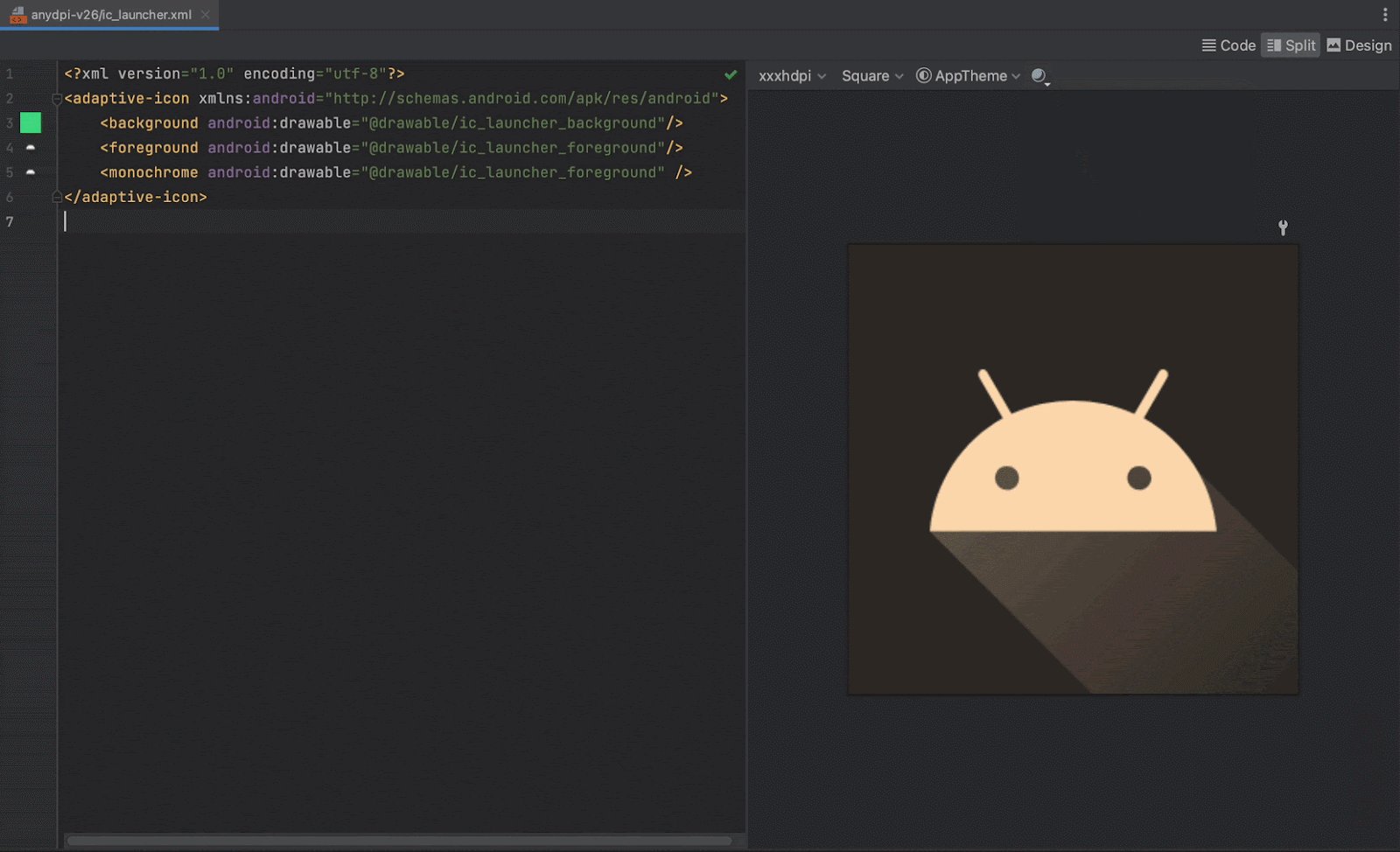
Melihat pratinjau ikon aplikasi bertema
Android Studio memungkinkan Anda melihat pratinjau
ikon aplikasi bertema
dan menguji bagaimana adaptasinya dengan warna wallpaper pengguna. Untuk melihat pratinjau ikon
aplikasi bertema, buka file launcher.xml yang menentukan ikon Anda, lalu gunakan
pemilih Mode UI Sistem pada toolbar untuk beralih wallpaper dan melihat bagaimana ikon tersebut bereaksi.
Untuk mempelajari lebih lanjut cara membuat ikon aplikasi bertema, lihat Ikon adaptif.


Membuat ikon panel tindakan atau tab
Setelah membuka Image Asset Studio, Anda dapat menambahkan ikon panel tindakan atau tab dengan mengikuti langkah-langkah berikut:
- Pada kolom Icon Type, pilih Action Bar and Tab Icons.
- Pilih Asset Type, lalu tetapkan aset pada kolom di bawahnya:
- Pada kolom Clip Art, klik tombol.
- Pada kolom Path, tentukan jalur dan nama file gambar. Klik ... untuk menggunakan salah satu dialog.
- Pada kolom Text, ketik string teks, lalu pilih font.
- Jika ingin, Anda dapat mengubah opsi nama dan tampilan:
- Name - Jika Anda tidak ingin menggunakan nama default, ketik nama baru. Jika nama resource sudah ada dalam project, seperti ditunjukkan oleh error di bagian bawah wizard, nama tersebut akan ditimpa. Nama hanya boleh berisi karakter huruf kecil, garis bawah, dan angka.
- Trim - Untuk menyesuaikan margin antara grafis ikon dan batas dalam aset sumber, pilih Yes. Operasi ini menghapus ruang transparan, sambil tetap mempertahankan rasio aspek. Jika tidak ingin mengubah aset sumber, pilih No.
- Padding - Jika Anda ingin menyesuaikan padding aset sumber di keempat sisinya, gerakkan penggeser. Pilih nilai antara -10% sampai 50%. Jika Anda juga memilih Trim, trimming akan terjadi terlebih dahulu.
- Theme - Pilih HOLO_LIGHT atau HOLO_DARK. Atau, untuk menetapkan satu warna dalam dialog Select Color, pilih CUSTOM, lalu klik kolom Custom color.
Image Asset Studio membuat ikon dalam persegi transparan sehingga ada padding tertentu di bagian tepinya. Padding menyediakan ruang yang cukup untuk efek ikon drop-shadow standar.
- Klik Next.
- Jika mau, Anda dapat mengubah direktori resource:
- Res Directory - Pilih set sumber resource tempat Anda ingin menambahkan aset gambar: src/main/res, src/debug/res, src/release/res, atau set sumber yang ditentukan pengguna. Set sumber utama diterapkan ke semua varian build, termasuk debug dan rilis. Set sumber debug dan rilis akan menggantikan set sumber utama dan diterapkan ke satu versi build. Set sumber debug hanya untuk proses debug. Untuk menentukan set sumber baru, pilih File > Project Structure > app > Build Types. Misalnya, Anda dapat menentukan set sumber beta dan membuat versi ikon yang menyertakan teks "BETA” di sudut kanan bawah. Untuk informasi selengkapnya, lihat Mengonfigurasi Varian Build.
- Klik Finish.
Di dialog Select Icon, pilih sebuah ikon material, lalu klik OK.
Ikon akan ditampilkan di area Source Asset di sebelah kanan, dan di area pratinjau di bagian bawah wizard.
Area Output Directories menampilkan gambar dan folder tempat keduanya akan muncul dalam Project Files view jendela Project.
Image Asset Studio menambahkan gambar ke dalam folder drawable untuk kepadatan yang berbeda.
Membuat ikon notifikasi
Setelah membuka Image Asset Studio, Anda dapat menambahkan ikon notifikasi dengan mengikuti langkah-langkah berikut:
- Pada kolom Icon Type, pilih Notification Icons.
- Pilih Asset Type, lalu tetapkan aset pada kolom di bawahnya:
- Pada kolom Clip Art, klik tombol.
- Pada kolom Path, tentukan jalur dan nama file gambar. Klik ... untuk menggunakan salah satu dialog.
- Pada kolom Text, ketik string teks, lalu pilih font.
- Jika ingin, Anda dapat mengubah opsi nama dan tampilan:
- Name - Jika Anda tidak ingin menggunakan nama default, ketik nama baru. Jika nama resource sudah ada dalam project, seperti ditunjukkan oleh error di bagian bawah wizard, nama tersebut akan ditimpa. Nama hanya boleh berisi karakter huruf kecil, garis bawah, dan angka.
- Trim - Untuk menyesuaikan margin antara grafis ikon dan batas dalam aset sumber, pilih Yes. Operasi ini menghapus ruang transparan, sambil tetap mempertahankan rasio aspek. Jika tidak ingin mengubah aset sumber, pilih No.
- Padding - Jika Anda ingin menyesuaikan padding aset sumber di keempat sisinya, gerakkan penggeser. Pilih nilai antara -10% sampai 50%. Jika Anda juga memilih Trim, trimming akan terjadi terlebih dahulu.
Image Asset Studio membuat ikon dalam persegi transparan sehingga ada padding tertentu di bagian tepinya. Padding menyediakan ruang yang cukup untuk efek ikon drop-shadow standar.
- Klik Next.
- Jika mau, Anda dapat mengubah direktori resource:
- Res Directory - Pilih set sumber resource tempat Anda ingin menambahkan aset gambar: src/main/res, src/debug/res, src/release/res, atau set sumber yang ditentukan pengguna. Set sumber utama diterapkan ke semua varian build, termasuk debug dan rilis. Set sumber debug dan rilis akan menggantikan set sumber utama dan diterapkan ke satu versi build. Set sumber debug hanya untuk proses debug. Untuk menentukan set sumber baru, pilih File > Project Structure > app > Build Types. Misalnya, Anda dapat menentukan set sumber beta dan membuat versi ikon yang menyertakan teks "BETA” di sudut kanan bawah. Untuk informasi selengkapnya, lihat Mengonfigurasi Varian Build.
- Klik Finish.
Di dialog Select Icon, pilih sebuah ikon material, lalu klik OK.
Ikon akan ditampilkan di area Source Asset di sebelah kanan, dan di area pratinjau di bagian bawah wizard.
Area Output Directories menampilkan gambar dan folder tempat keduanya akan muncul dalam Project Files view jendela Project.
Image Asset Studio menambahkan gambar ke dalam folder drawable untuk versi dan kepadatan yang berbeda.
Merujuk ke resource gambar dalam kode dengan View
Umumnya, Anda dapat merujuk ke resource gambar dengan cara biasa dalam kode Anda, dan saat aplikasi dijalankan, gambar terkait akan otomatis ditampilkan, bergantung pada perangkat:
- Dalam sebagian besar kasus, Anda dapat merujuk ke resource gambar sebagai
@drawabledalam kode XML atauDrawabledalam kode Java. - Jika aplikasi Anda menggunakan Support Library, Anda dapat merujuk ke resource gambar dalam kode XML dengan
pernyataan
app:srcCompat. Contoh:
Misalnya, kode XML tata letak berikut menampilkan drawable dalam ImageView:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Kode Java berikut mengambil gambar sebagai
Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
Metode
getResources() berada di class
Context, yang berlaku untuk objek UI, seperti
activity, fragment, layout, view, dan seterusnya.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Anda hanya dapat mengakses resource gambar dari thread utama.
Setelah memiliki resource gambar di direktori res/ project, Anda dapat
merujuknya dari kode Java atau tata letak XML menggunakan ID resource-nya.
Kode Java berikut menetapkan
ImageView untuk menggunakan
resource drawable/myimage.png:
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Lihat Mengakses Resource untuk informasi selengkapnya.
Menghapus ikon dari project
Untuk menghapus ikon dari sebuah project:
- Di jendela Project, pilih Android view.
- Luaskan folder res/mipmap untuk ikon peluncur, atau folder res/drawable untuk jenis ikon lain.
- Temukan subfolder dengan nama ikon yang ingin Anda hapus.
- Pilih folder tersebut, lalu tekan tombol Delete.
- Jika ingin, Anda dapat memilih opsi untuk menemukan tempat ikon digunakan dalam project, lalu klik OK.
- Pilih Build > Clean Project.
- Jika diperlukan, perbaiki semua error yang tersisa akibat beberapa bagian kode yang mereferensikan resource tersebut.
Folder ini berisi ikon dengan kepadatan berbeda.
Atau, pilih Edit > Delete. Atau, klik kanan file dan pilih Delete.
Dialog Safe Delete akan muncul.
Android Studio menghapus file dari project dan drive. Namun, jika memilih untuk mencari lokasi dalam project tempat file tersebut digunakan dan menemukan beberapa penggunaan, Anda dapat menampilkannya dan memutuskan apakah akan menghapusnya atau tidak. Anda harus menghapus atau mengganti referensi ini agar dapat mengompilasi project dengan sukses.
Android Studio menghapus file gambar apa pun yang dihasilkan yang terkait dengan resource gambar yang dihapus. Android Studio menghapusnya dari project dan drive.
Android Studio menandai error tersebut dalam kode Anda. Setelah menghapus semua referensi dari kode, Anda dapat membangun project Anda kembali dengan sukses.
