Редактор макетов позволяет быстро создавать макеты на основе View , перетаскивая элементы пользовательского интерфейса в редактор визуального дизайна вместо написания XML макета. Редактор дизайна может предварительно просмотреть ваш макет на разных устройствах и версиях Android, а также вы можете динамически изменять размер макета, чтобы убедиться, что он правильно работает на экранах разных размеров.
Редактор макетов особенно эффективен при создании макета с помощью ConstraintLayout .
На этой странице представлен обзор редактора макетов. Дополнительные сведения об основах макета см. в разделе Макеты .
Знакомство с редактором макетов
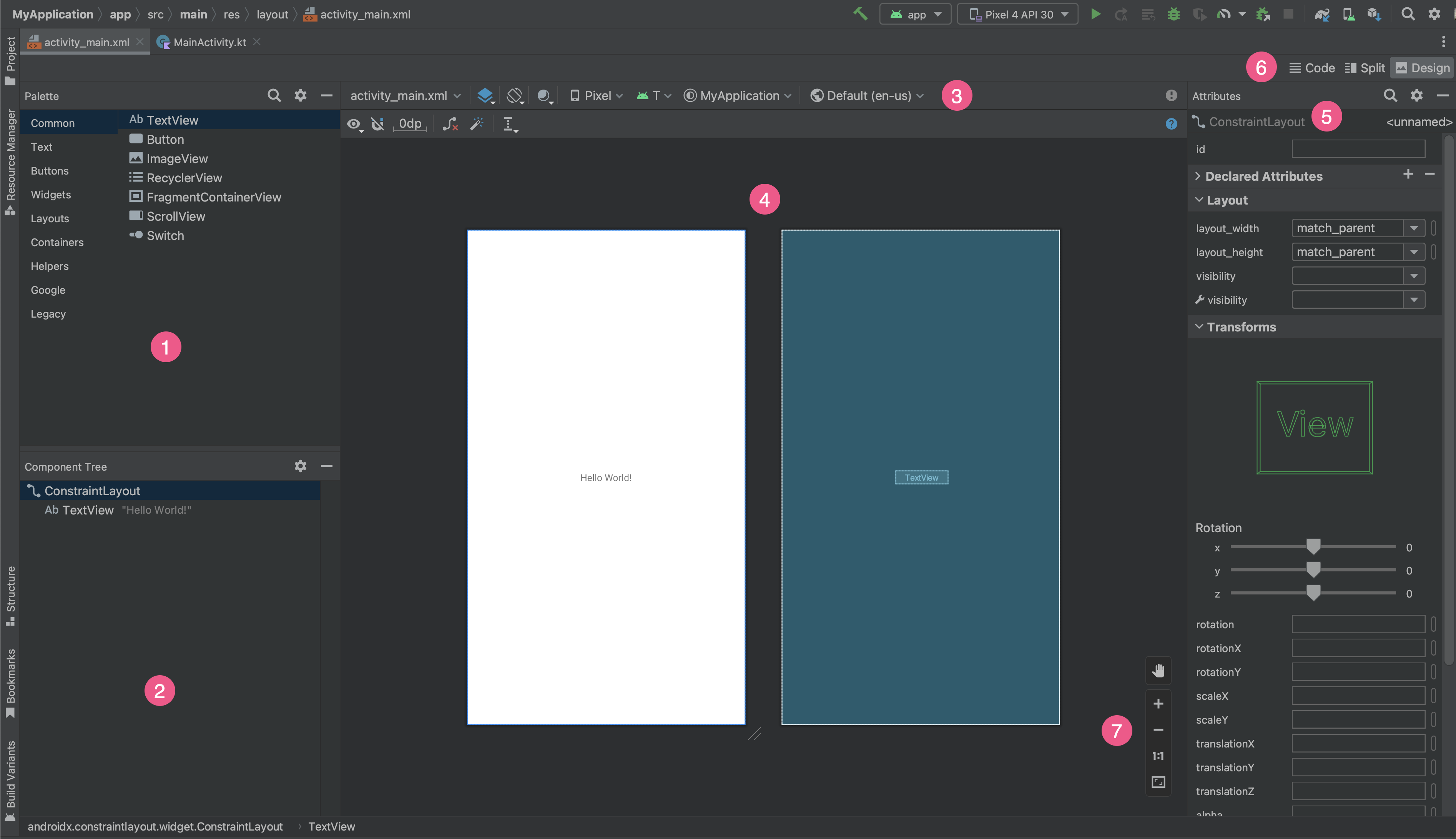
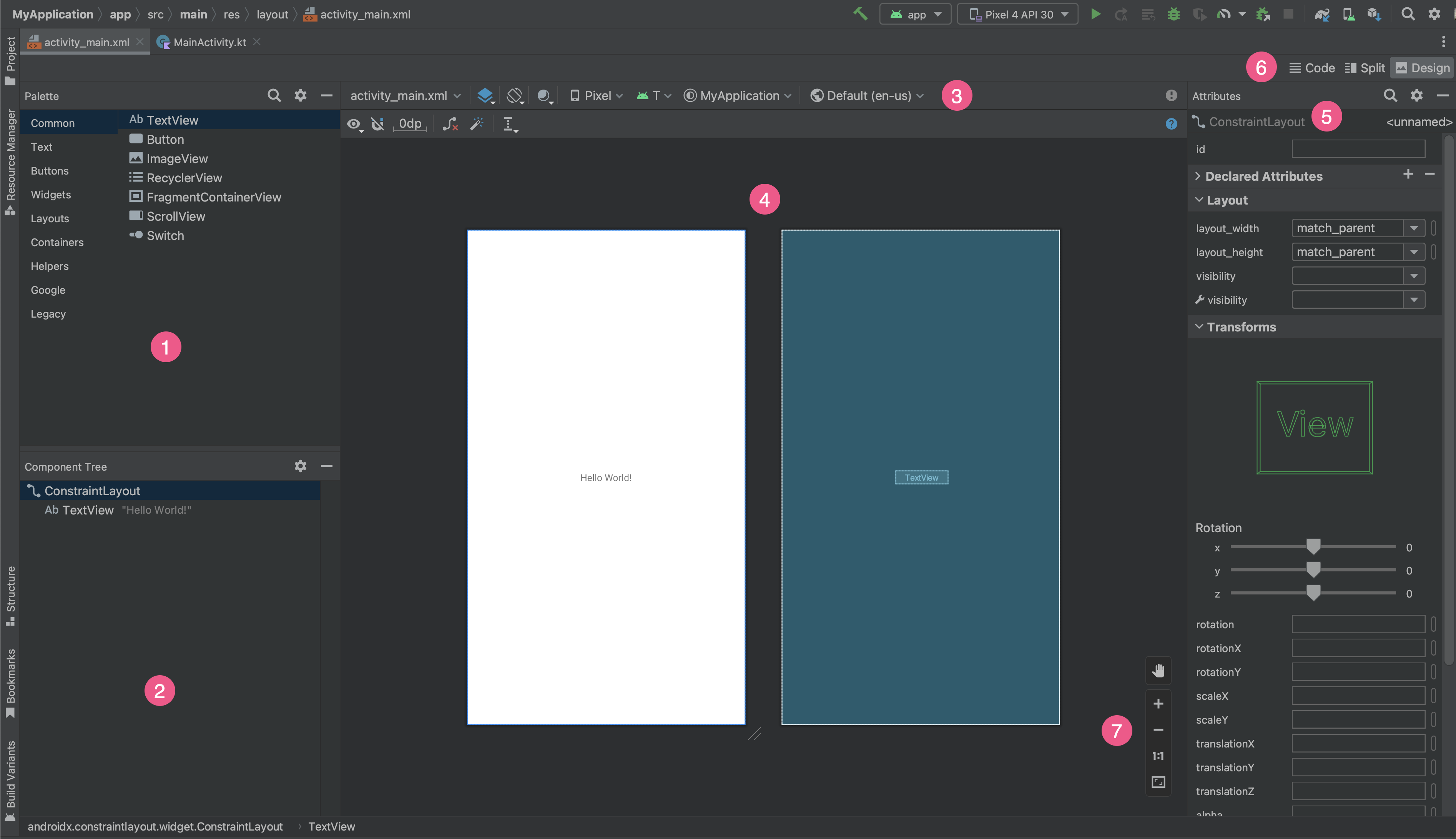
Редактор макетов появляется при открытии файла макета XML.

- Палитра : содержит различные представления и группы представлений, которые можно перетаскивать в макет.
- Дерево компонентов : показывает иерархию компонентов в вашем макете.
- Панель инструментов : содержит кнопки, которые настраивают внешний вид макета в редакторе и изменяют атрибуты макета.
- Редактор дизайна : позволяет редактировать макет в представлении «Дизайн», в представлении «Чертежи» или в обоих режимах.
- Атрибуты : содержит элементы управления атрибутами выбранного представления.
- Режим просмотра : позволяет просматривать макет в любом коде.
 , Расколоть
, Расколоть  или Дизайн
или Дизайн  режимы. В режиме разделения одновременно отображаются окна «Код» и «Дизайн» .
режимы. В режиме разделения одновременно отображаются окна «Код» и «Дизайн» . - Элементы управления масштабированием и панорамированием : управляйте размером и положением предварительного просмотра в редакторе.
Когда вы открываете XML-файл макета, по умолчанию открывается редактор дизайна, как показано на рисунке 1. Чтобы отредактировать XML-макет в текстовом редакторе, нажмите кнопку «Код». ![]() кнопку в правом верхнем углу окна. Обратите внимание, что панели «Палитра» , «Дерево компонентов» и «Атрибуты» недоступны при редактировании макета в представлении «Код» .
кнопку в правом верхнем углу окна. Обратите внимание, что панели «Палитра» , «Дерево компонентов» и «Атрибуты» недоступны при редактировании макета в представлении «Код» .
Совет: Чтобы переключиться между дизайнерским и текстовым редактором, нажмите Alt ( Control в macOS) плюс Shift и клавишу со стрелкой вправо или влево.
Изменение внешнего вида предварительного просмотра
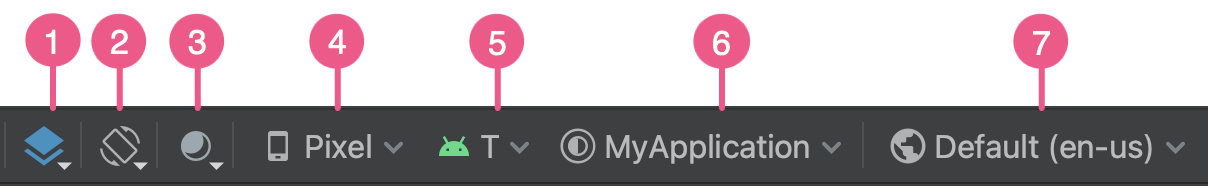
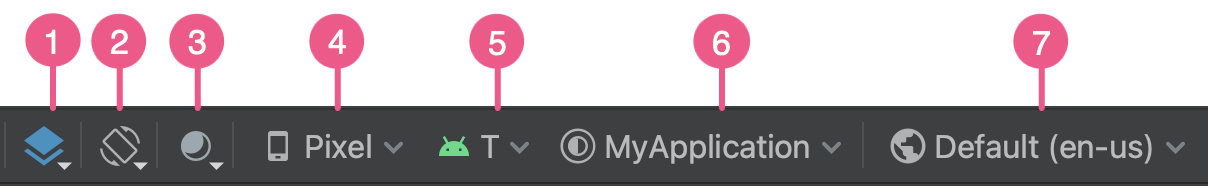
Кнопки в верхнем ряду редактора дизайна позволяют настроить внешний вид вашего макета в редакторе.

- Дизайн и чертеж : выберите способ просмотра макета в редакторе. Вы также можете нажать
Bдля переключения между этими типами просмотра.- Выберите «Дизайн» , чтобы просмотреть предварительный просмотр вашего макета.
- Выберите «План» , чтобы увидеть только контуры для каждого вида.
- Выберите «Дизайн + Проект» , чтобы увидеть оба вида рядом.
- Ориентация экрана и варианты макета . Выберите альбомную или портретную ориентацию экрана или выберите другие режимы экрана, для которых ваше приложение предоставляет альтернативные макеты, например ночной режим. Это меню также содержит команды для создания нового варианта макета , как описано в разделе на этой странице. Вы также можете нажать букву
Oна клавиатуре, чтобы изменить ориентацию. Режим системного пользовательского интерфейса : если вы включили динамический цвет в своем приложении, переключайте обои и смотрите, как ваши макеты реагируют на обои, выбранные разными пользователями. Обратите внимание, что сначала необходимо изменить тему на динамическую цветовую тему «Материал», а затем сменить обои.
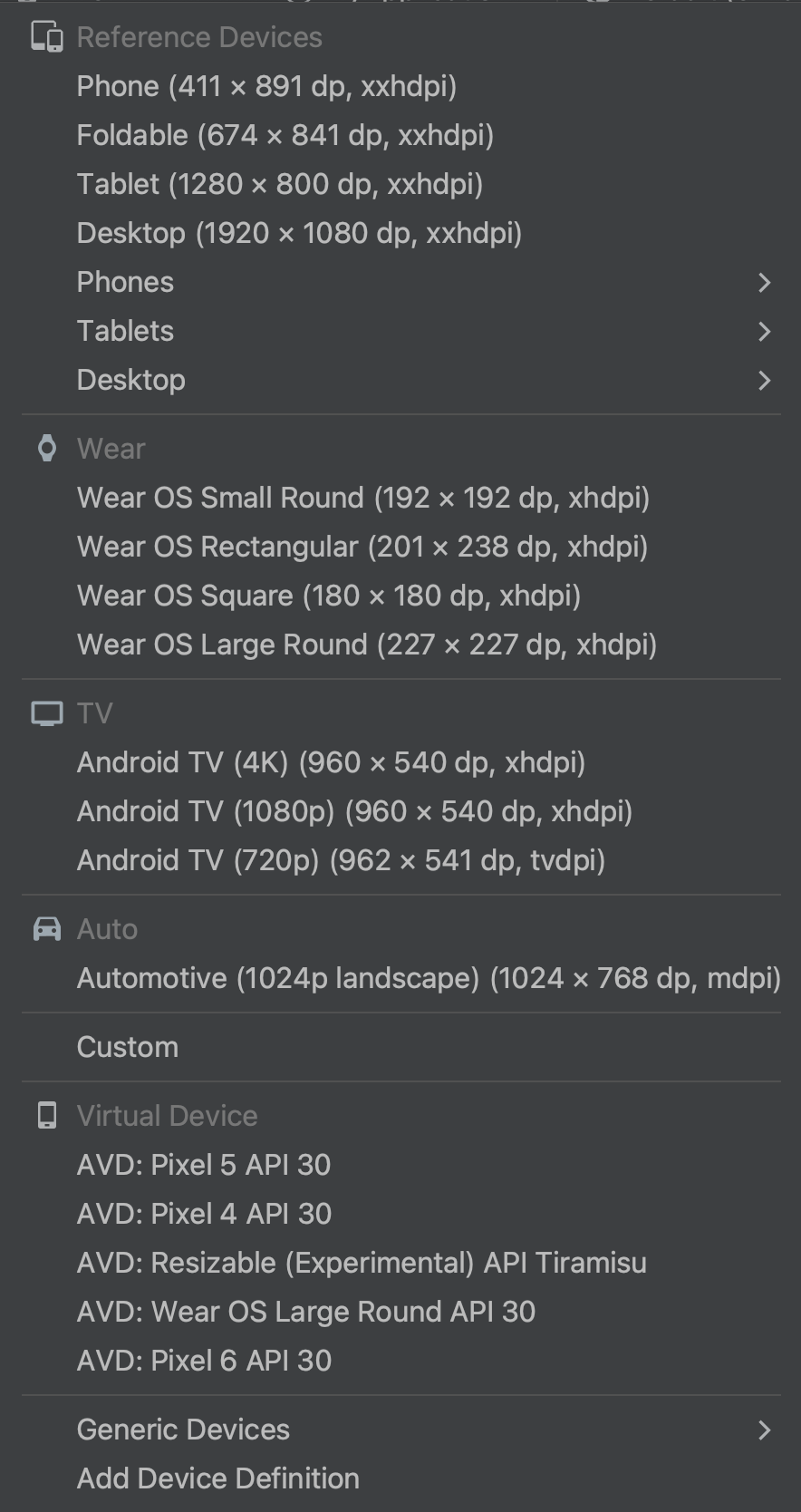
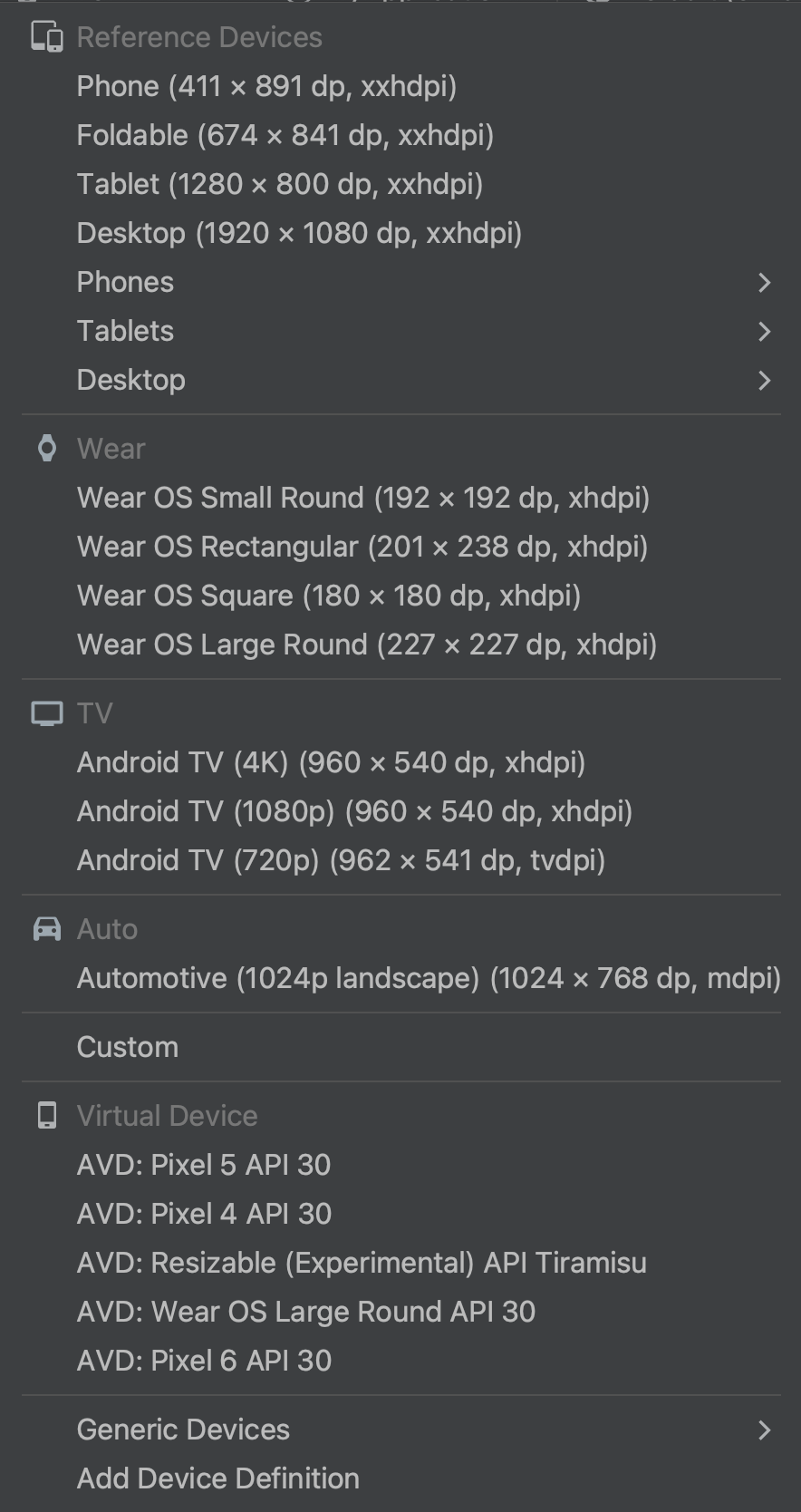
Тип и размер устройства : выберите тип устройства (телефон/планшет, Android TV или Wear OS) и конфигурацию экрана (размер и плотность). Вы можете выбрать один из нескольких предварительно настроенных типов устройств и собственных определений AVD, а также создать новый AVD, выбрав «Добавить определение устройства» из списка, как показано на рисунке 3.
- Чтобы изменить размер устройства, перетащите правый нижний угол макета.
- Нажмите
D, чтобы просмотреть список устройств.
Тестирование вашего макета на эталонных устройствах в этом меню помогает вашему приложению хорошо масштабироваться до состояний макета на реальных устройствах.

Рис. 3. Список устройств с указанием эталонных устройств. Версия API : выберите версию Android для предварительного просмотра макета. Список доступных версий Android зависит от того, какие версии платформы SDK вы установили с помощью SDK Manager.
Тема приложения : выберите тему пользовательского интерфейса, которую следует применить к предварительному просмотру. Это работает только для поддерживаемых стилей макета, поэтому многие темы в этом списке приводят к ошибке.
Язык : выберите язык, на котором будут отображаться строки пользовательского интерфейса. В этом списке отображаются только языки, доступные в ваших строковых ресурсах. Если вы хотите отредактировать свои переводы, нажмите «Редактировать переводы» в меню. Дополнительные сведения о работе с переводами см. в разделе Локализация пользовательского интерфейса с помощью редактора переводов .
Создать новый макет
При добавлении нового макета для вашего приложения сначала создайте файл макета по умолчанию в каталоге layout/ по умолчанию вашего проекта, чтобы он применялся ко всем конфигурациям устройств. Получив макет по умолчанию, вы можете создавать варианты макета , как описано в разделе на этой странице, для конкретных конфигураций устройств, например для больших экранов.
Создать новый макет можно одним из следующих способов:
Используйте главное меню Android Studio.
- В окне «Проект» щелкните модуль, к которому вы хотите добавить макет.
- В главном меню выберите Файл > Создать > XML > Файл макета XML .
- В появившемся диалоговом окне укажите имя файла, корневой тег макета и исходный набор, которому принадлежит макет.
- Нажмите «Готово», чтобы создать макет.
Используйте представление проекта
- Выберите представление «Проект» в окне «Проект» .
- Щелкните правой кнопкой мыши каталог макета, в который вы хотите добавить макет.
- В появившемся контекстном меню нажмите «Создать» > «Файл ресурсов макета» .
Используйте представление Android
- Выберите представление Android в окне проекта .
- Щелкните правой кнопкой мыши папку
layout. - В появившемся контекстном меню выберите «Создать» > «Файл ресурсов макета» .
Используйте диспетчер ресурсов
- В диспетчере ресурсов выберите вкладку «Макет» .
- Нажмите кнопку
+, а затем выберите Файл ресурсов макета .
Используйте варианты макета для оптимизации под разные экраны.
Вариант макета — это альтернативная версия существующего макета, оптимизированная для определенного размера или ориентации экрана.
Использовать предложенный вариант макета
Android Studio включает распространенные варианты макета, которые вы можете использовать в своем проекте. Чтобы использовать предложенный вариант макета, выполните следующие действия:
- Откройте файл макета по умолчанию.
- Нажмите «Дизайн»
 значок в правом верхнем углу окна.
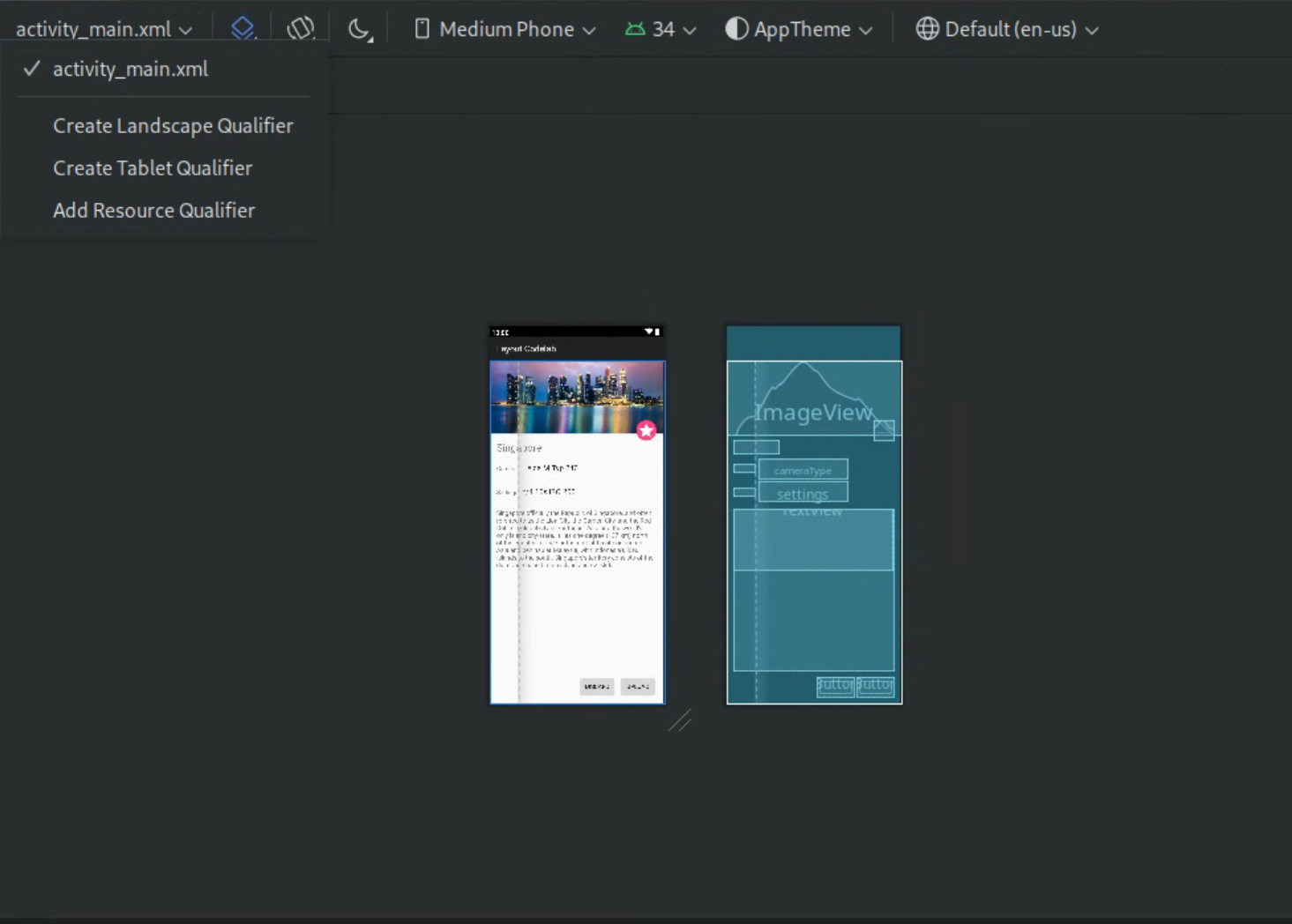
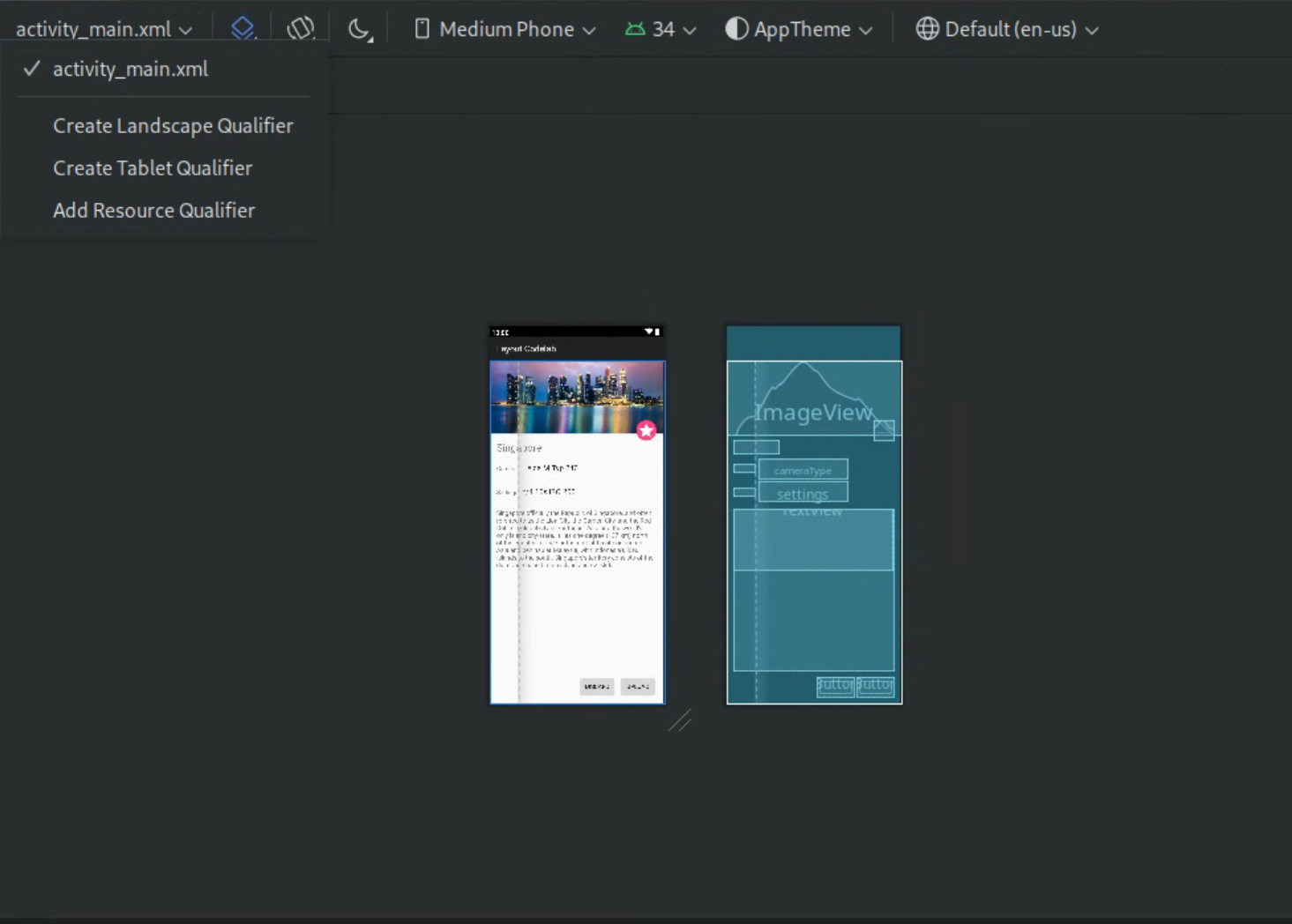
значок в правом верхнем углу окна. - Имя файла макета отображается в раскрывающемся списке Действие по переключению и созданию квалификаторов для файлов макета . Выберите раскрывающийся список.
- В раскрывающемся списке выберите вариант, например «Создать квалификатор ландшафта» или «Создать квалификатор планшета» .

Рисунок 4. Раскрывающийся список квалификаторов макета.
Создается новый каталог макета.
Создайте свой вариант планировки
Если вы хотите создать свой вариант макета, сделайте следующее:
- Откройте файл макета по умолчанию.
- Нажмите «Дизайн»
 значок в правом верхнем углу окна.
значок в правом верхнем углу окна. - Имя файла макета отображается в раскрывающемся списке Действие по переключению и созданию квалификаторов для файлов макета . Выберите раскрывающийся список.
В раскрывающемся списке выберите «Добавить квалификатор ресурса» . (См. рисунок 4 выше.)
Появится диалоговое окно «Выбор каталога ресурсов» .
В диалоговом окне «Выбор каталога ресурсов» определите квалификаторы ресурса для варианта:
- Выберите квалификатор из списка Доступные квалификаторы .
- Нажмите кнопку Добавить
 кнопка.
кнопка. - Введите любые необходимые значения.
- Повторите эти шаги, чтобы добавить другие квалификаторы.
Добавив все квалификаторы, нажмите «ОК» .
Если у вас есть несколько вариантов одного и того же макета, вы можете переключаться между ними, выбирая вариант в раскрывающемся списке «Действие для переключения и создания квалификаторов для файлов макета» .
Дополнительные сведения о том, как создавать макеты для разных дисплеев, см. в разделе Поддержка разных размеров дисплеев .
Преобразование представления или макета
Вы можете преобразовать представление в представление другого типа, а также преобразовать макет в макет другого типа:
- Нажмите кнопку «Дизайн» в правом верхнем углу окна редактора.
- В дереве компонентов щелкните правой кнопкой мыши представление или макет и выберите «Преобразовать представление» .
- В появившемся диалоговом окне выберите новый тип представления или макета и нажмите «Применить» .
Преобразование макета в ConstraintLayout
Для повышения производительности макета преобразуйте старые макеты в ConstraintLayout . ConstraintLayout использует систему макетов на основе ограничений, которая позволяет создавать большинство макетов без каких-либо вложенных групп представлений.
Чтобы преобразовать существующий макет в ConstraintLayout , выполните следующие действия:
- Откройте существующий макет в Android Studio.
- Нажмите «Дизайн»
 значок в правом верхнем углу окна редактора.
значок в правом верхнем углу окна редактора. - В дереве компонентов щелкните макет правой кнопкой мыши и выберите «Преобразовать
your-layout-typeв ConstraintLayout» .
Дополнительные сведения о ConstraintLayout см. в разделе Создание адаптивного пользовательского интерфейса с помощью ConstraintLayout .
Найдите предметы в палитре
Чтобы выполнить поиск вида или группы представлений по имени в палитре , нажмите кнопку «Поиск».  кнопку в верхней части палитры. Альтернативно, вы можете ввести имя элемента всякий раз, когда окно палитры находится в фокусе.
кнопку в верхней части палитры. Альтернативно, вы можете ввести имя элемента всякий раз, когда окно палитры находится в фокусе.
В Палитре вы можете найти часто используемые элементы в категории «Общие» . Чтобы добавить элемент в эту категорию, щелкните правой кнопкой мыши вид или группу представлений в палитре , а затем выберите «Избранное» в контекстном меню.
Открыть документацию из Палитры
Чтобы открыть справочную документацию для разработчиков Android для представления или группы представлений, выберите элемент пользовательского интерфейса на палитре и нажмите Shift + F1 .
Чтобы просмотреть документацию по рекомендациям по материалам для вида или группы представлений, щелкните правой кнопкой мыши элемент пользовательского интерфейса на палитре и выберите «Рекомендации по материалам» в контекстном меню. Если для элемента не существует конкретной записи, команда открывает домашнюю страницу документации по материалам .
Добавьте представления в свой макет
Чтобы начать создавать макет, перетащите виды и группы представлений из палитры в редактор дизайна. Когда вы размещаете представление в макете, редактор отображает информацию о связи представления с остальной частью макета.
Если вы используете ConstraintLayout , вы можете автоматически создавать ограничения, используя функции Infer Constraints и Autoconnect.
Редактировать атрибуты представления

Атрибуты представления можно редактировать на панели «Атрибуты» в редакторе макетов. Это окно доступно только тогда, когда открыт редактор дизайна, поэтому, чтобы использовать его, просмотрите макет в режиме «Дизайн» или в режиме «Разделение» .
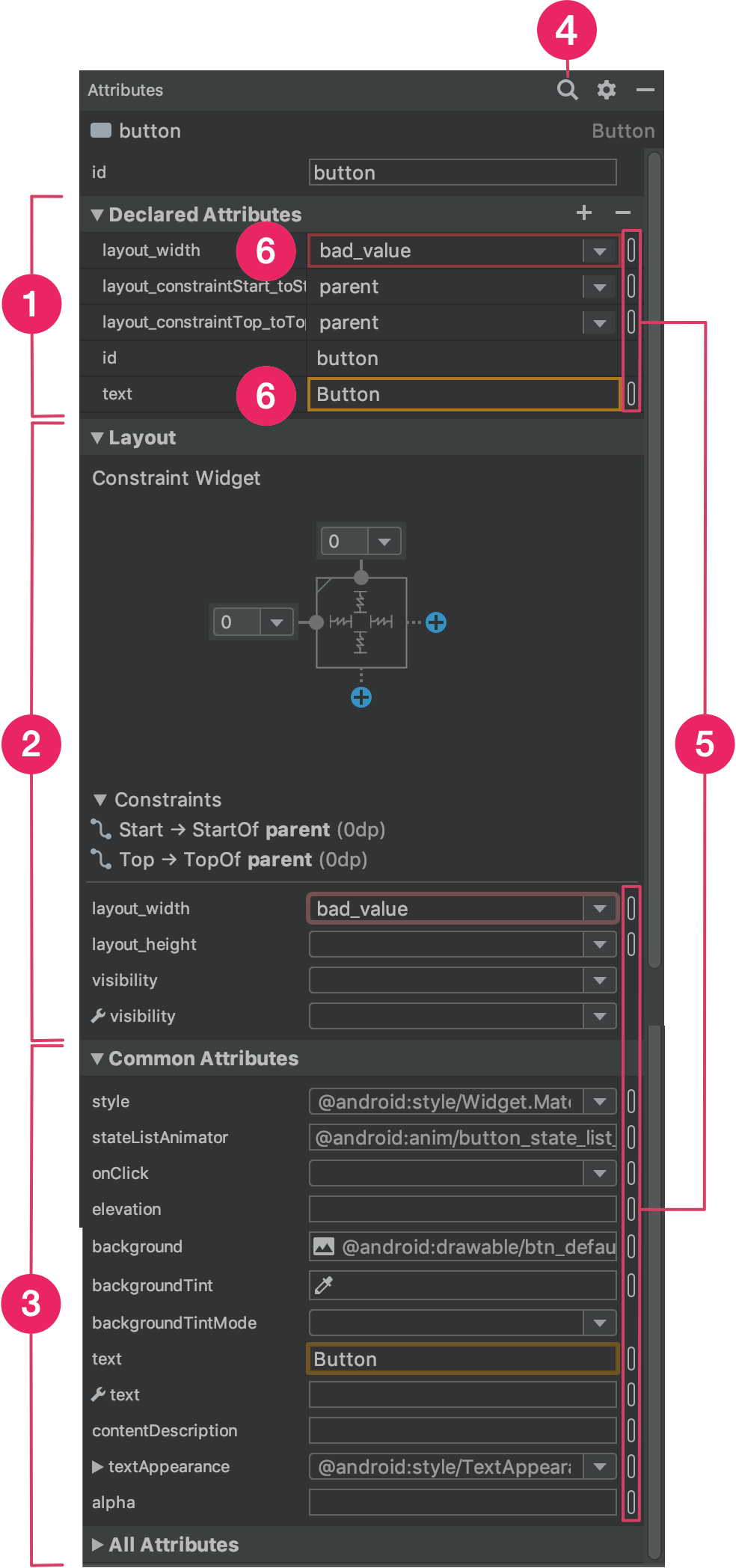
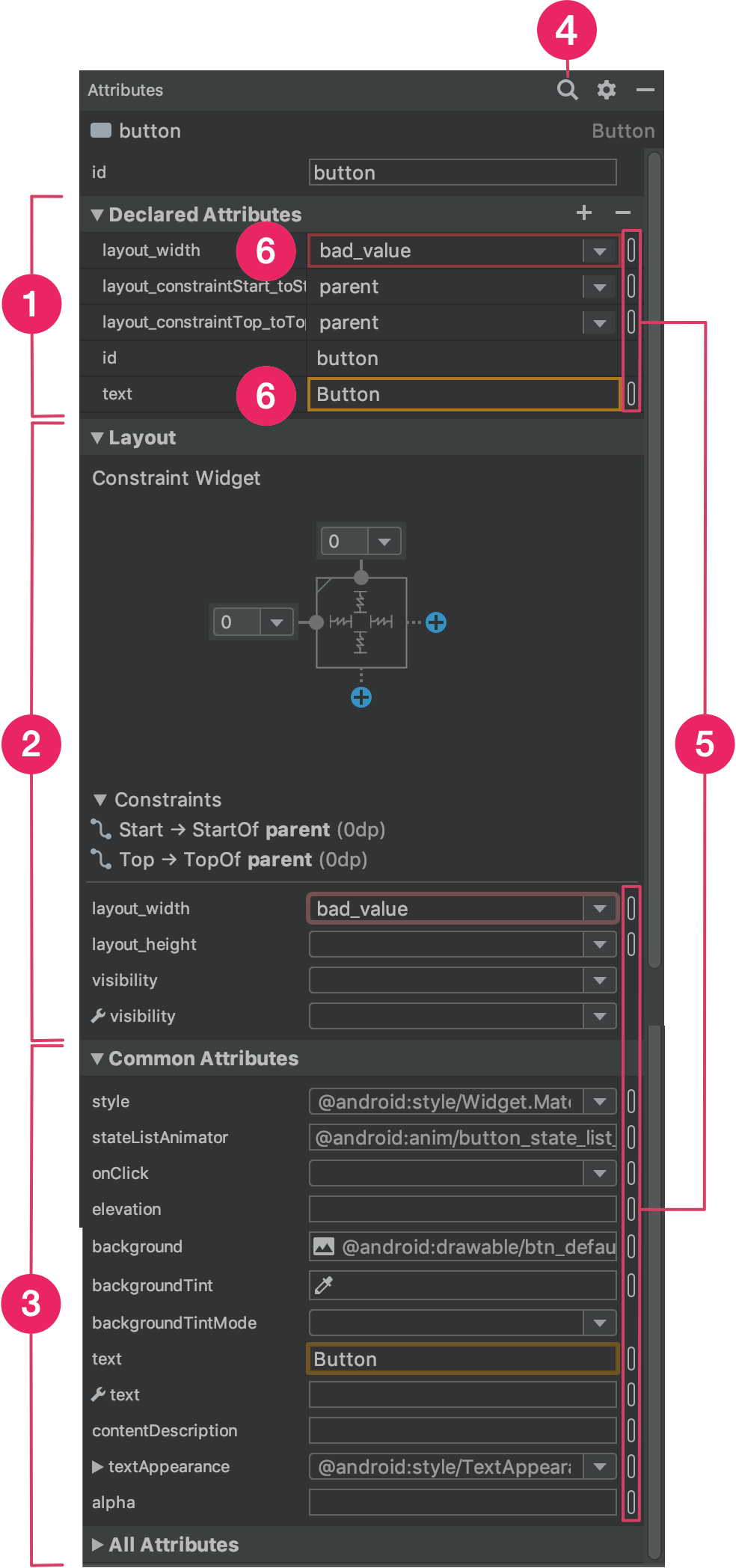
Когда вы выбираете вид, щелкая вид в дереве компонентов или в редакторе дизайна, на панели «Атрибуты» отображается следующее, как показано на рисунке 5:
- Объявленные атрибуты : список атрибутов, указанных в файле макета. Чтобы добавить атрибут, нажмите кнопку «Добавить».
 Кнопка вверху раздела.
Кнопка вверху раздела. - Макет : содержит элементы управления шириной и высотой представления. Если представление находится в
ConstraintLayout, в этом разделе также показано смещение ограничений и перечислены ограничения, которые использует представление. Дополнительные сведения об управлении размером представлений с помощьюConstraintLayoutсм. в разделе Настройка размера представления . - Общие атрибуты : список общих атрибутов для выбранного представления. Чтобы просмотреть все доступные атрибуты, разверните раздел «Все атрибуты» в нижней части окна.
- Поиск : позволяет искать определенный атрибут представления.
Значки справа от каждого значения атрибута указывают, являются ли значения атрибута ссылками на ресурсы. Эти показатели стабильны
 когда значение является ссылкой на ресурс и пусто
когда значение является ссылкой на ресурс и пусто  когда значение жестко запрограммировано, чтобы помочь вам сразу распознать жестко закодированные значения.
когда значение жестко запрограммировано, чтобы помочь вам сразу распознать жестко закодированные значения.Щелкните индикаторы в любом состоянии, чтобы открыть диалоговое окно «Ресурсы» , в котором можно выбрать ссылку на ресурс для соответствующего атрибута.
Красное выделение вокруг значения атрибута указывает на ошибку в значении. Например, ошибка может указывать на недопустимую запись для атрибута, определяющего макет.
Оранжевая подсветка указывает на предупреждение о значении. Например, предупреждение может появиться, если вы используете жестко запрограммированное значение, в котором ожидается ссылка на ресурс.
Добавьте примеры данных в представление
Поскольку многие макеты Android основаны на данных времени выполнения, при разработке приложения может быть сложно визуализировать внешний вид макета. Вы можете добавить образец данных предварительного просмотра в TextView , ImageView или RecyclerView из редактора макетов.
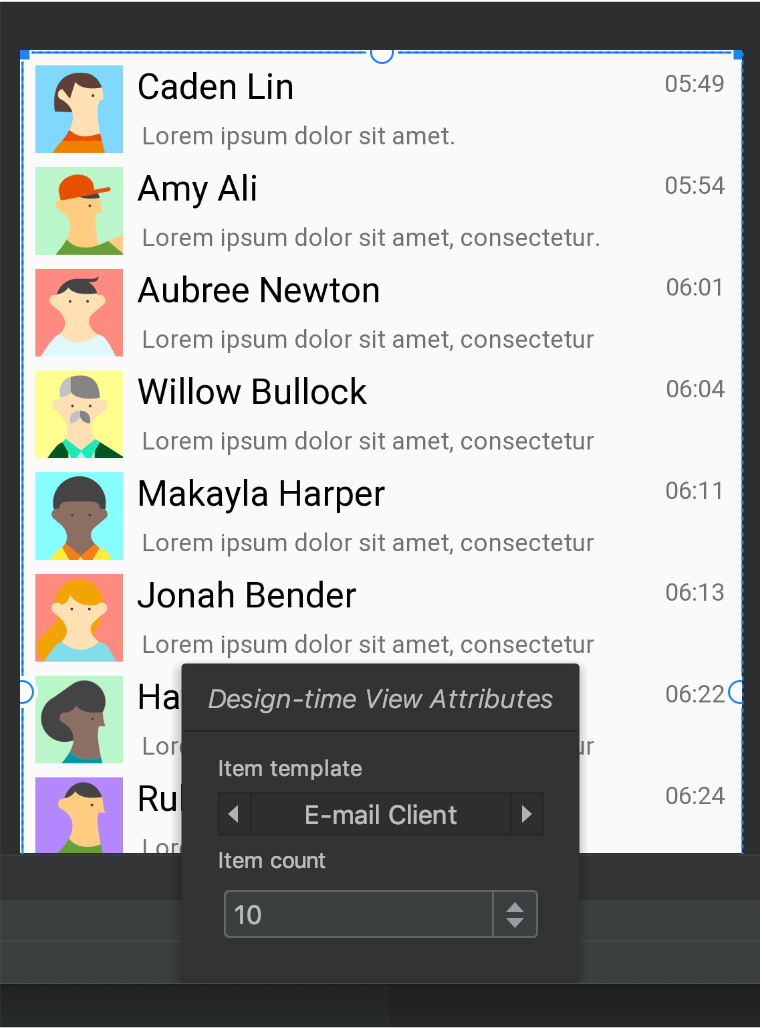
Чтобы отобразить окно «Атрибуты представления времени разработки» , щелкните правой кнопкой мыши один из этих типов представления и выберите «Задать демонстрационные данные» , как показано на рисунке 6.

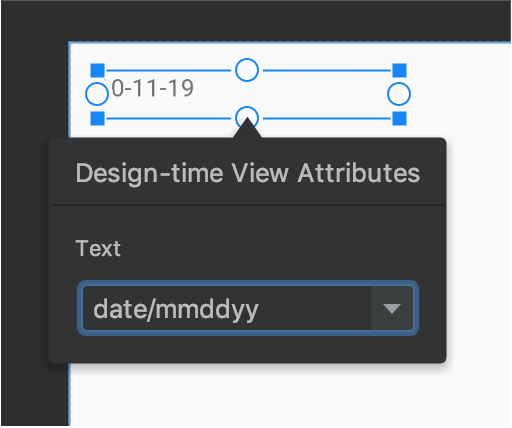
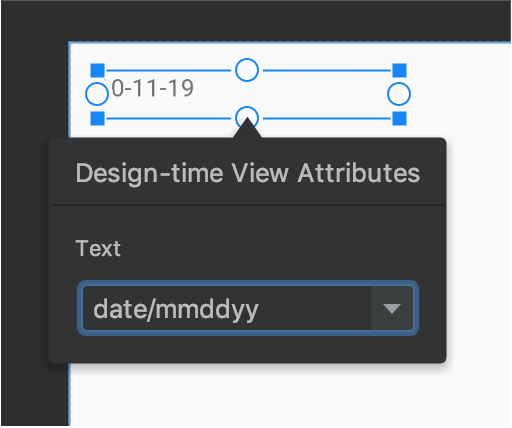
Для TextView вы можете выбирать между различными категориями образцов текста. При использовании образца текста Android Studio заполняет text атрибут TextView выбранными вами образцами данных. Обратите внимание, что вы можете выбрать образец текста через окно Атрибуты представления во время разработки, только если атрибут text пуст.

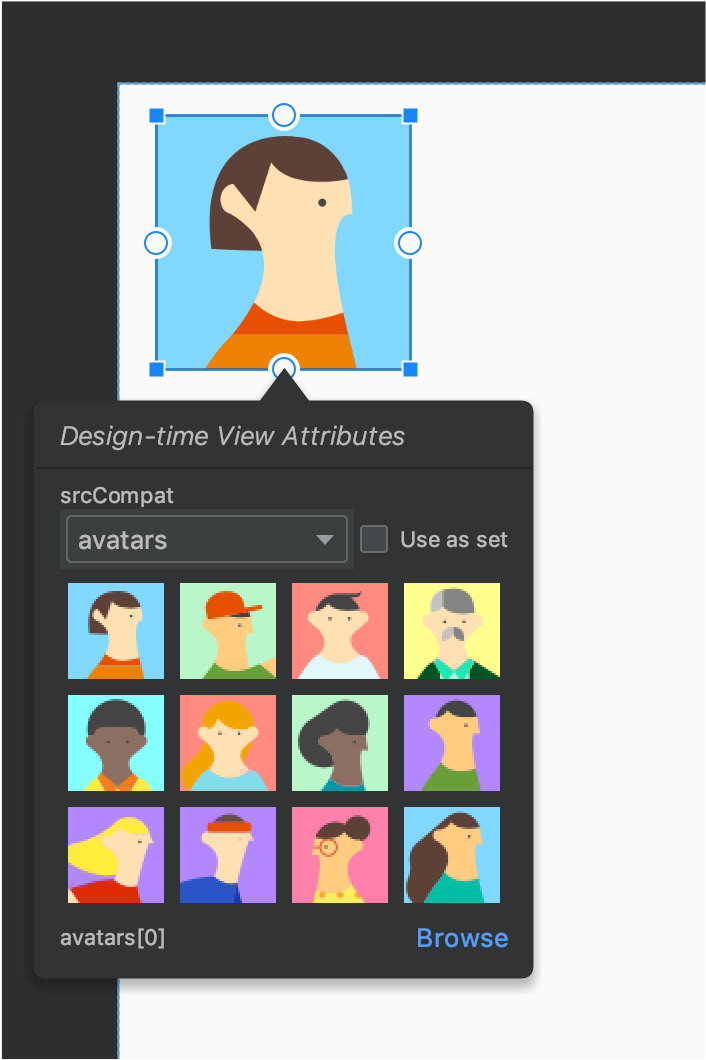
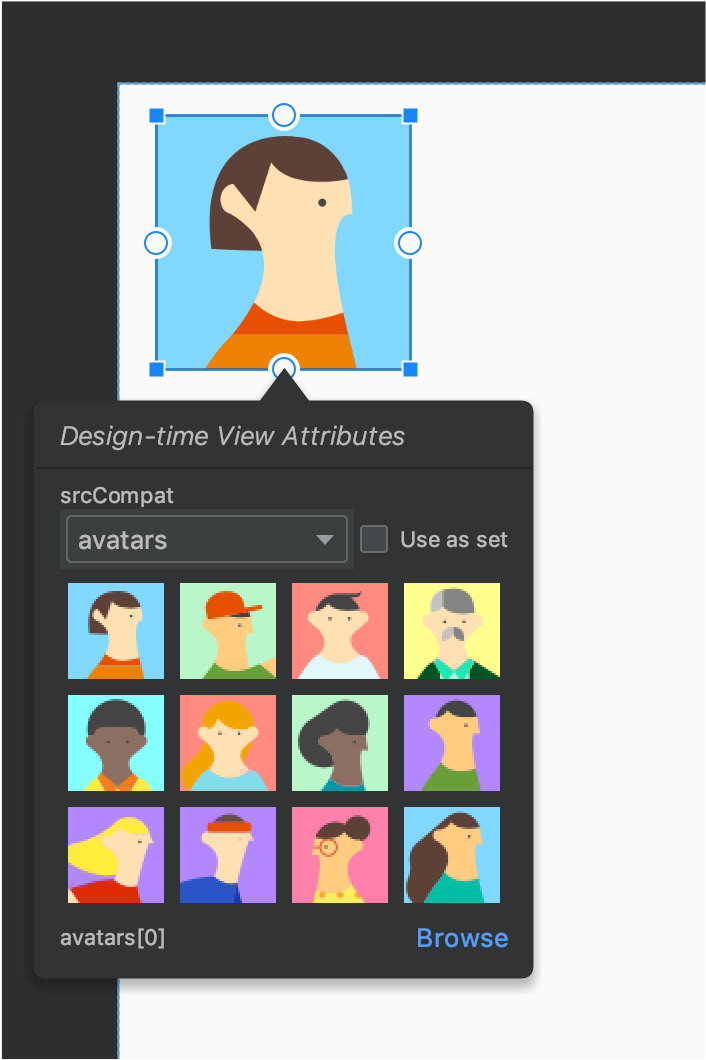
TextView с примером данных. Для ImageView вы можете выбирать между различными образцами изображений. Когда вы выбираете образец изображения, Android Studio заполняет атрибут tools:src ImageView (или tools:srcCompat при использовании AndroidX).

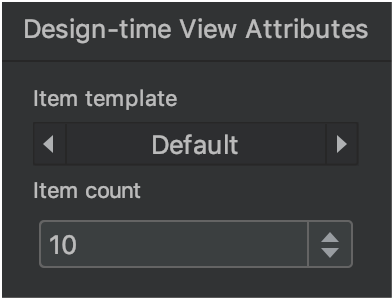
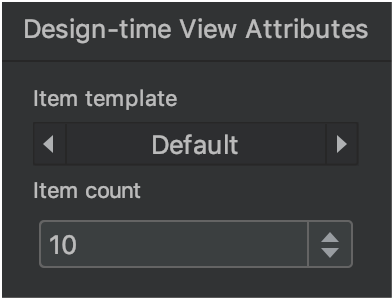
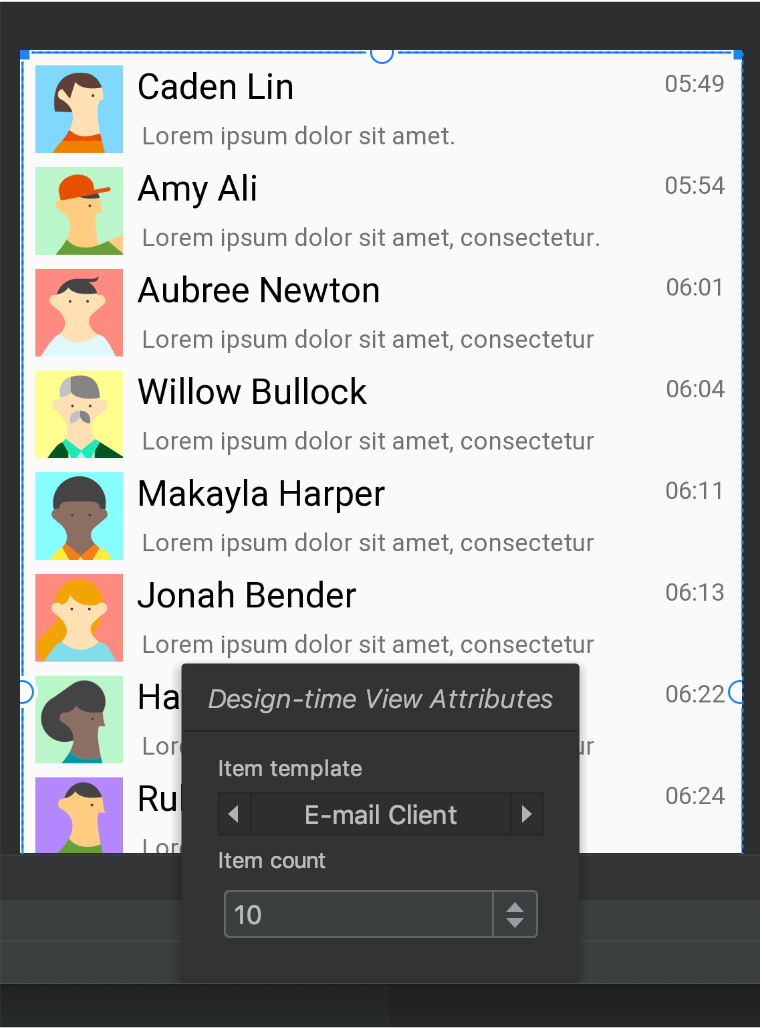
ImageView с примером данных. Для RecyclerView вы можете выбрать один из наборов шаблонов, содержащих образцы изображений и текстов. При использовании этих шаблонов Android Studio добавляет в ваш каталог res/layout файл recycler_view_item.xml , который содержит макет для образцов данных. Android Studio также добавляет метаданные в RecyclerView для правильного отображения примеров данных.

RecyclerView с примером данных.Показывать предупреждения и ошибки макета
Редактор макета уведомляет вас о любых проблемах с макетом рядом с соответствующим представлением в дереве компонентов с помощью значка восклицательного знака в красном кружке.  для ошибок или значок восклицательного знака оранжевого треугольника
для ошибок или значок восклицательного знака оранжевого треугольника  для предупреждений. Нажмите на значок, чтобы увидеть более подробную информацию.
для предупреждений. Нажмите на значок, чтобы увидеть более подробную информацию.
Чтобы просмотреть все известные проблемы в окне под редактором, нажмите «Показать предупреждения и ошибки» (  или
или  ) на панели инструментов.
) на панели инструментов.
Загрузите шрифты и примените их к тексту
При использовании Android 8.0 (уровень API 26) или библиотеки Jetpack Core вы можете выбирать из сотен шрифтов, выполнив следующие действия:
- В редакторе макетов нажмите кнопку «Дизайн».
 значок, чтобы просмотреть макет в редакторе дизайна.
значок, чтобы просмотреть макет в редакторе дизайна. - Выберите текстовый вид.
- На панели «Атрибуты» разверните textAppearance , а затем разверните поле FontFamily .
- Прокрутите список до конца и нажмите «Другие шрифты», чтобы открыть диалоговое окно «Ресурсы» .
- Чтобы выбрать шрифт в диалоговом окне «Ресурсы» , просмотрите список или введите текст в строку поиска вверху. Если вы выберете шрифт в разделе «Загружаемый» , вы можете либо нажать «Создать загружаемый шрифт» , чтобы загрузить шрифт во время выполнения в качестве загружаемого шрифта , либо нажать «Добавить шрифт в проект», чтобы упаковать файл шрифта TTF в APK. Шрифты, перечисленные в разделе Android , предоставляются системой Android, поэтому их не нужно загружать или включать в APK.
- Нажмите ОК , чтобы закончить.
Проверка макета
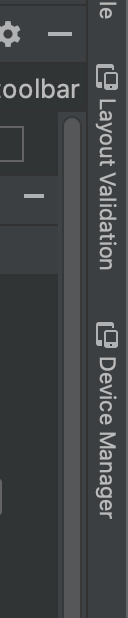
Проверка макета — это визуальный инструмент для одновременного предварительного просмотра макетов для разных устройств и конфигураций дисплея, который помогает выявить проблемы в макетах на ранних этапах процесса. Чтобы получить доступ к этой функции, щелкните вкладку «Проверка макета» в правом верхнем углу окна IDE:

Рисунок 10 . Вкладка «Проверка макета».
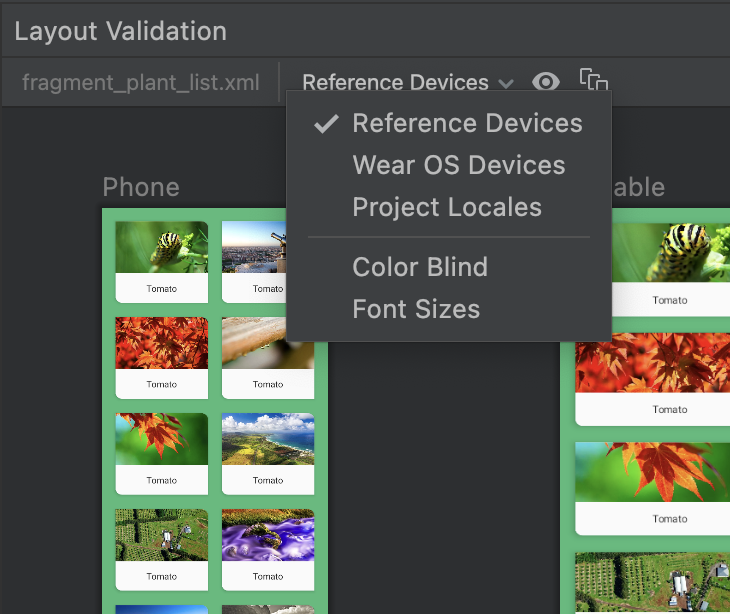
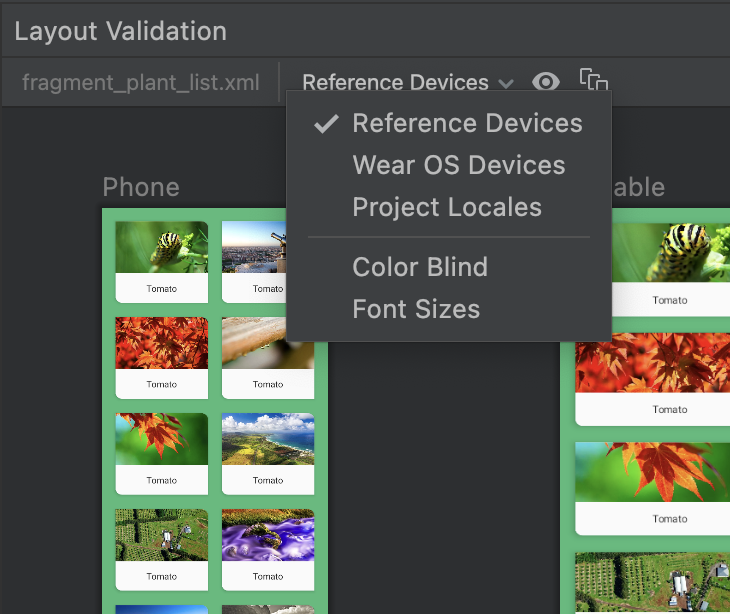
Чтобы переключиться между доступными наборами конфигурации, выберите один из следующих вариантов в раскрывающемся списке «Эталонные устройства» в верхней части окна «Проверка макета»:
- Эталонные устройства
- Обычай
- Цветовая слепота
- Размеры шрифтов

Рисунок 11 . Раскрывающийся список «Эталонные устройства».
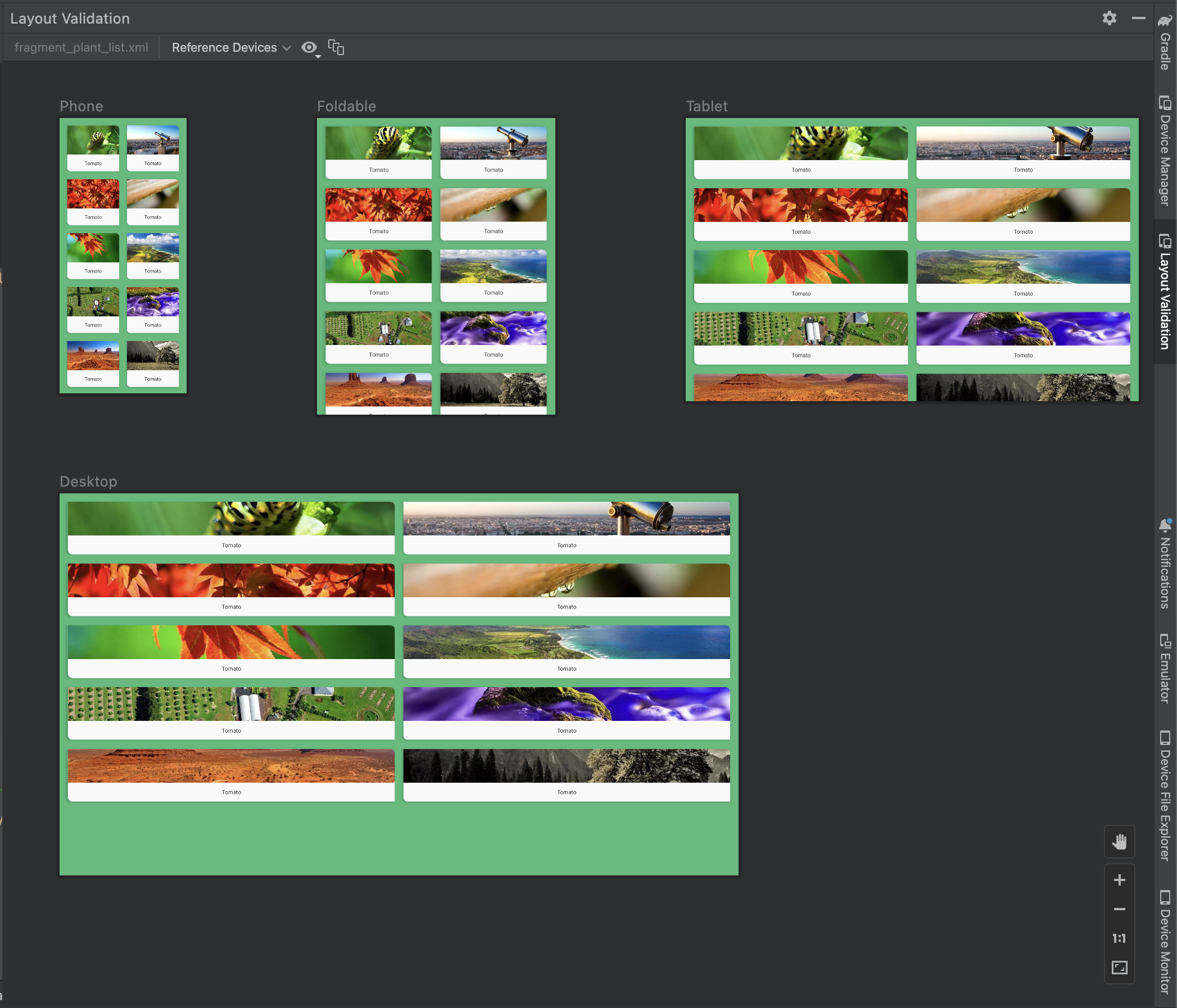
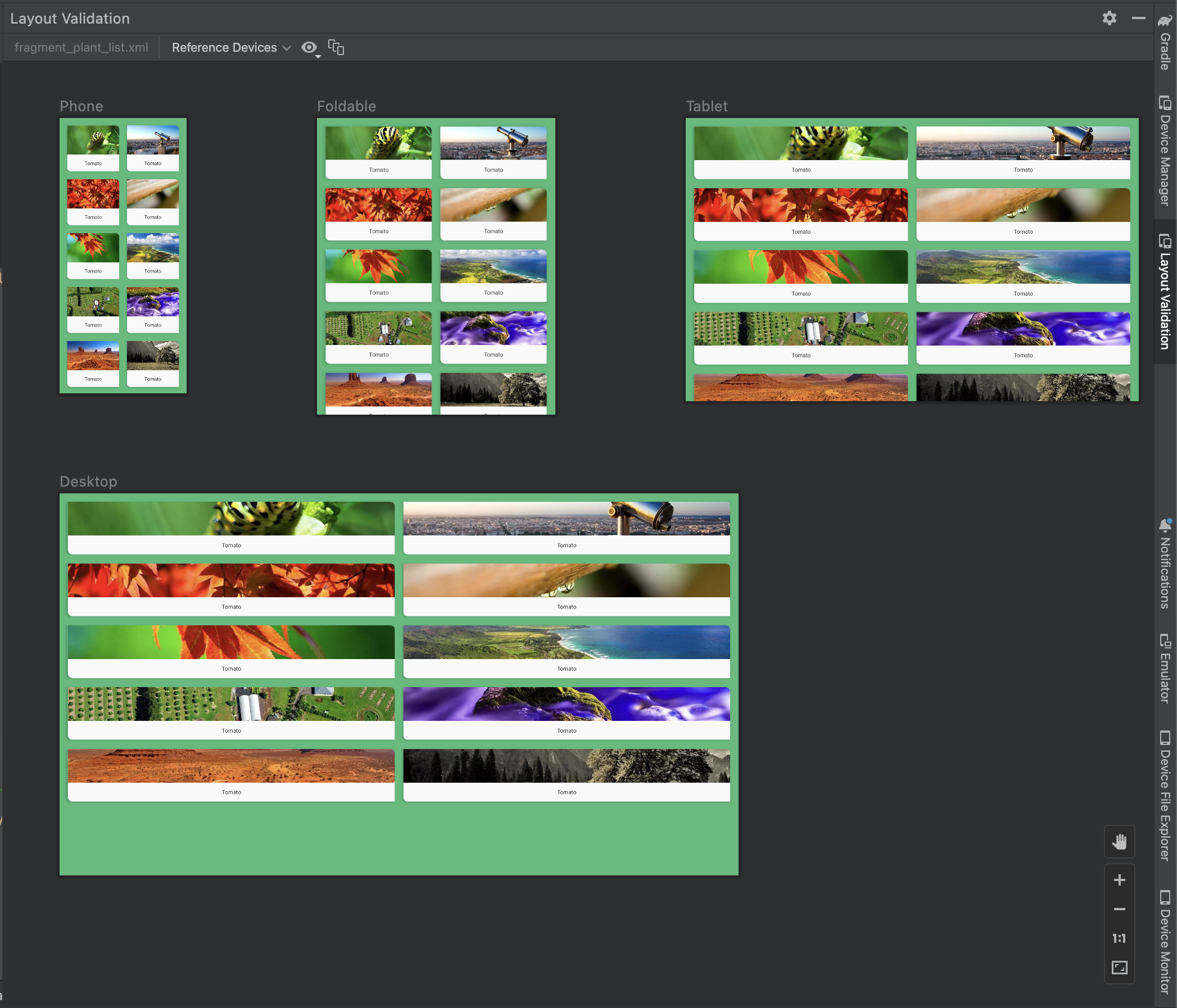
Эталонные устройства
Эталонные устройства — это набор устройств, которые мы рекомендуем вам протестировать. Они включают в себя интерфейсы для телефонов, складных устройств, планшетов и настольных компьютеров. Вам следует предварительно просмотреть, как ваш макет будет выглядеть на этом наборе эталонных устройств:

Рисунок 12 . Предварительный просмотр эталонного устройства в инструменте проверки макета.
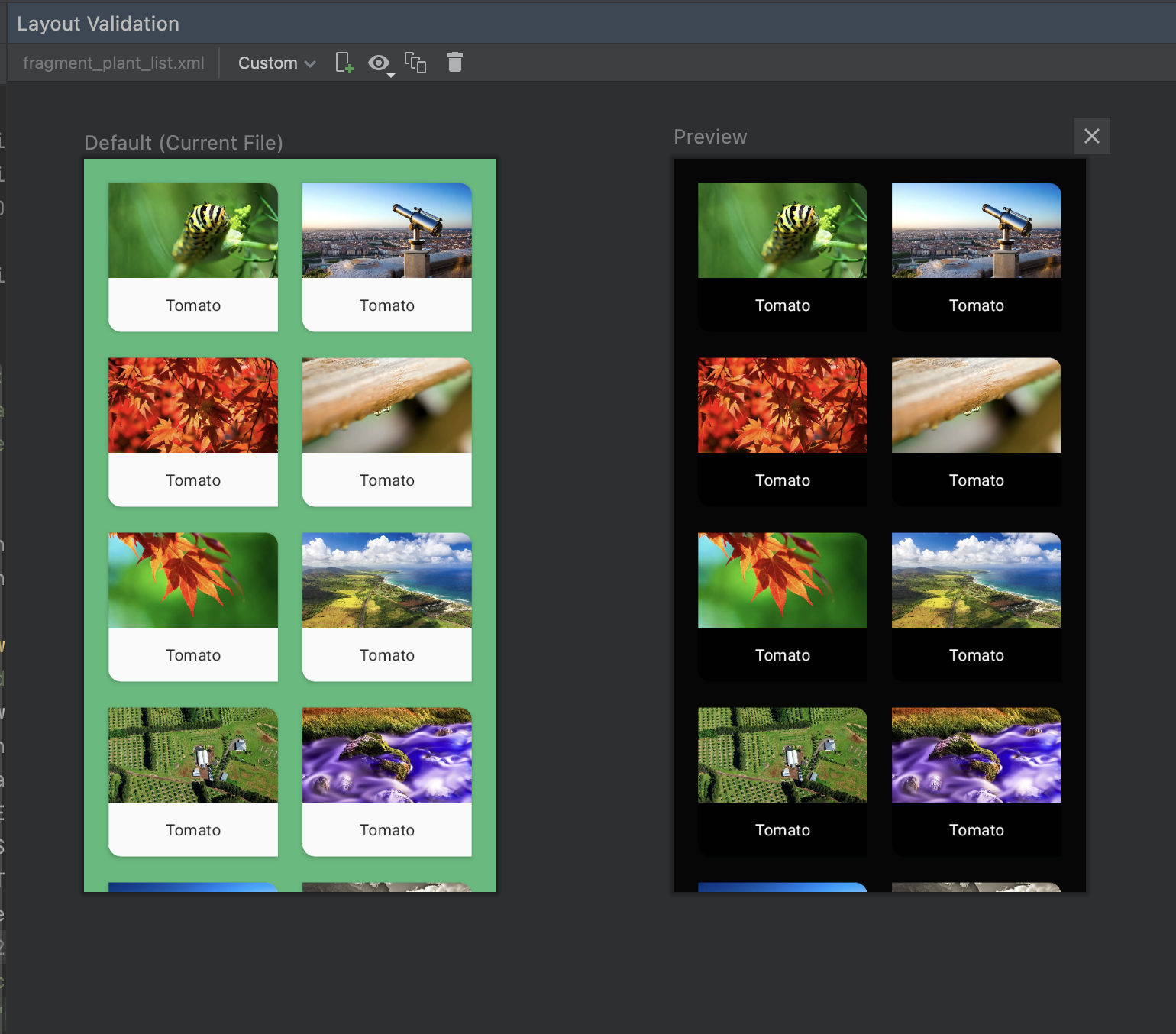
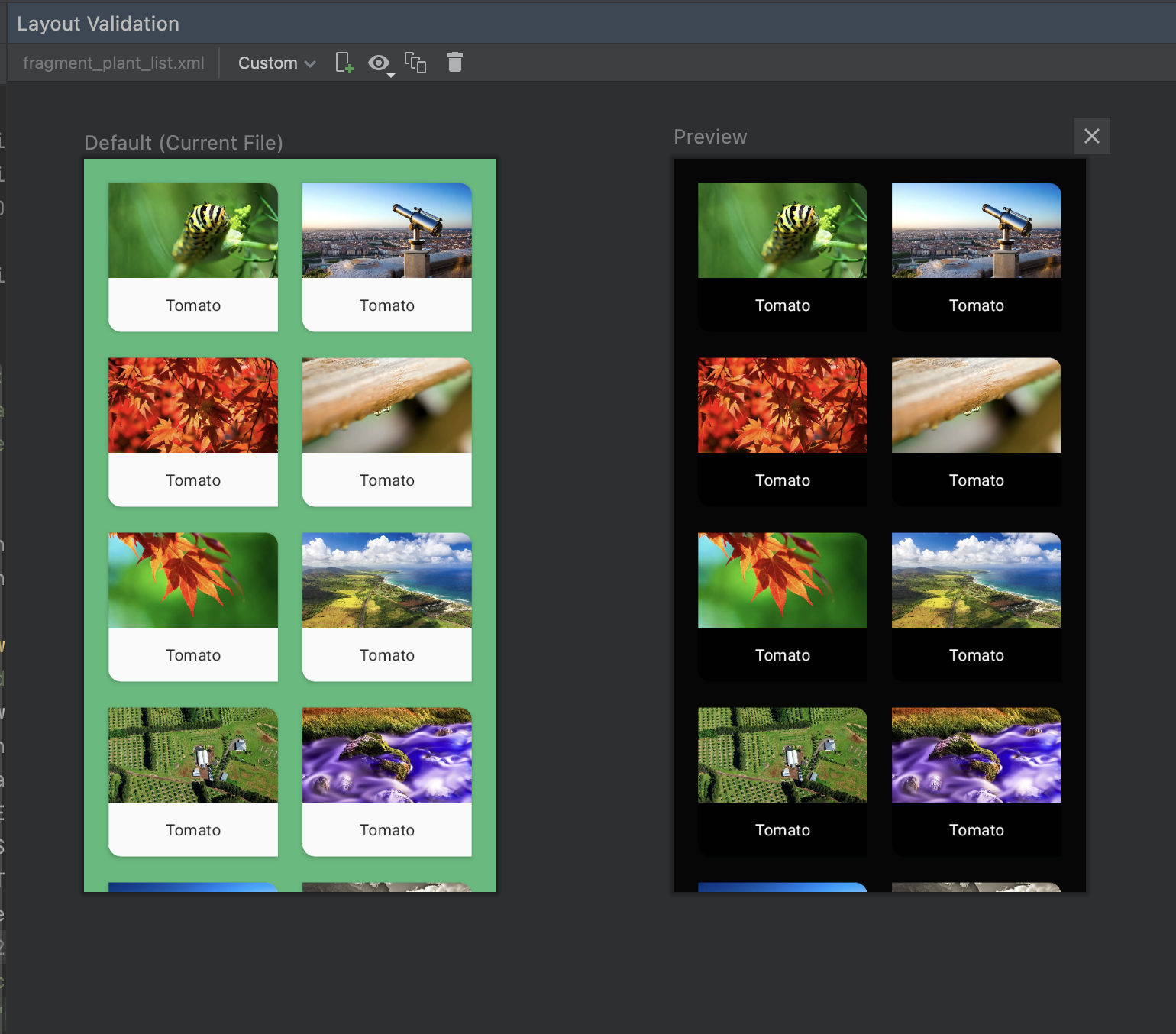
Обычай
Чтобы настроить конфигурацию дисплея для предварительного просмотра, выберите один из множества параметров, включая язык, устройство или ориентацию экрана:

Рисунок 16 . Настройте пользовательское отображение в инструменте проверки макета.
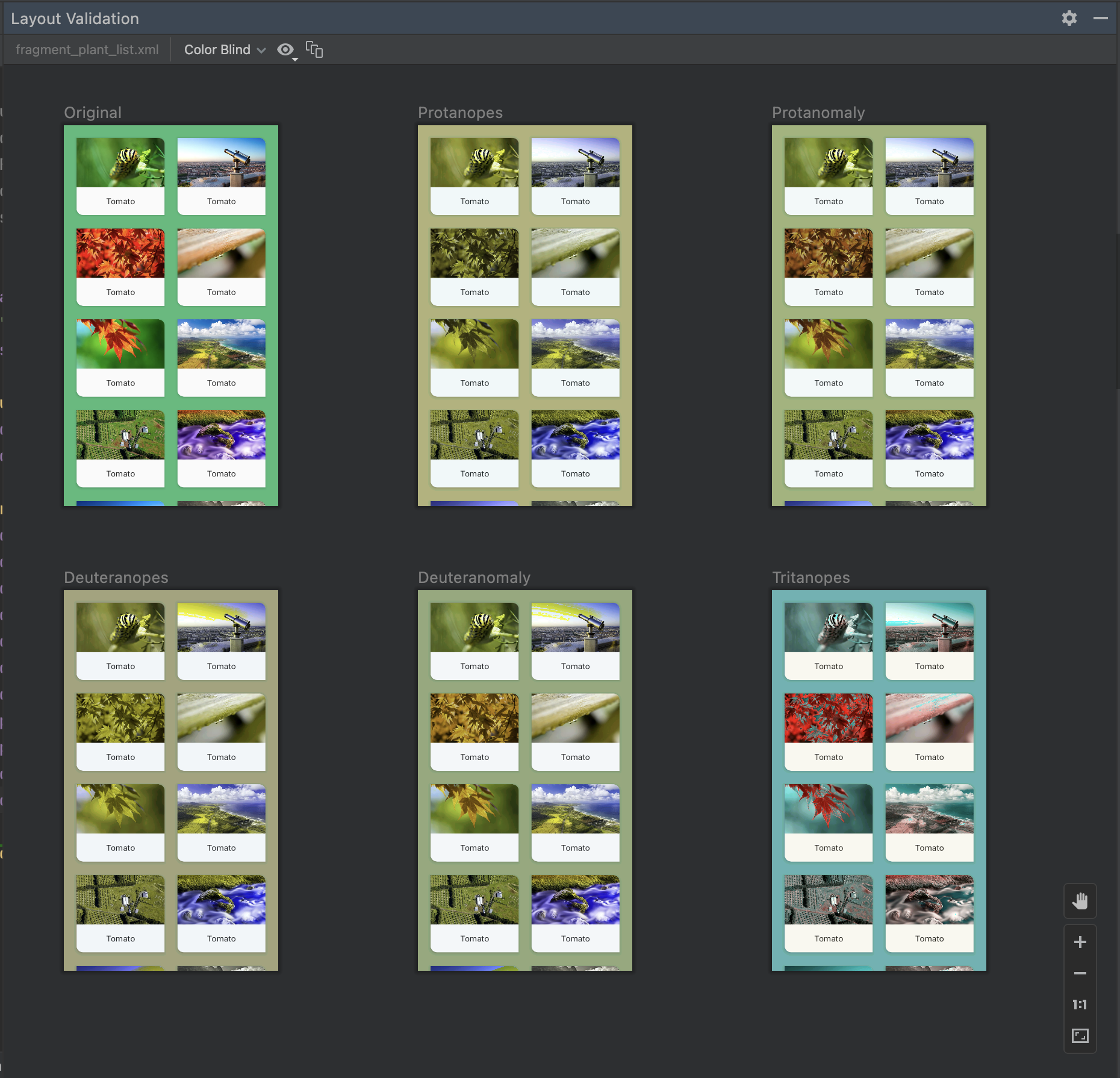
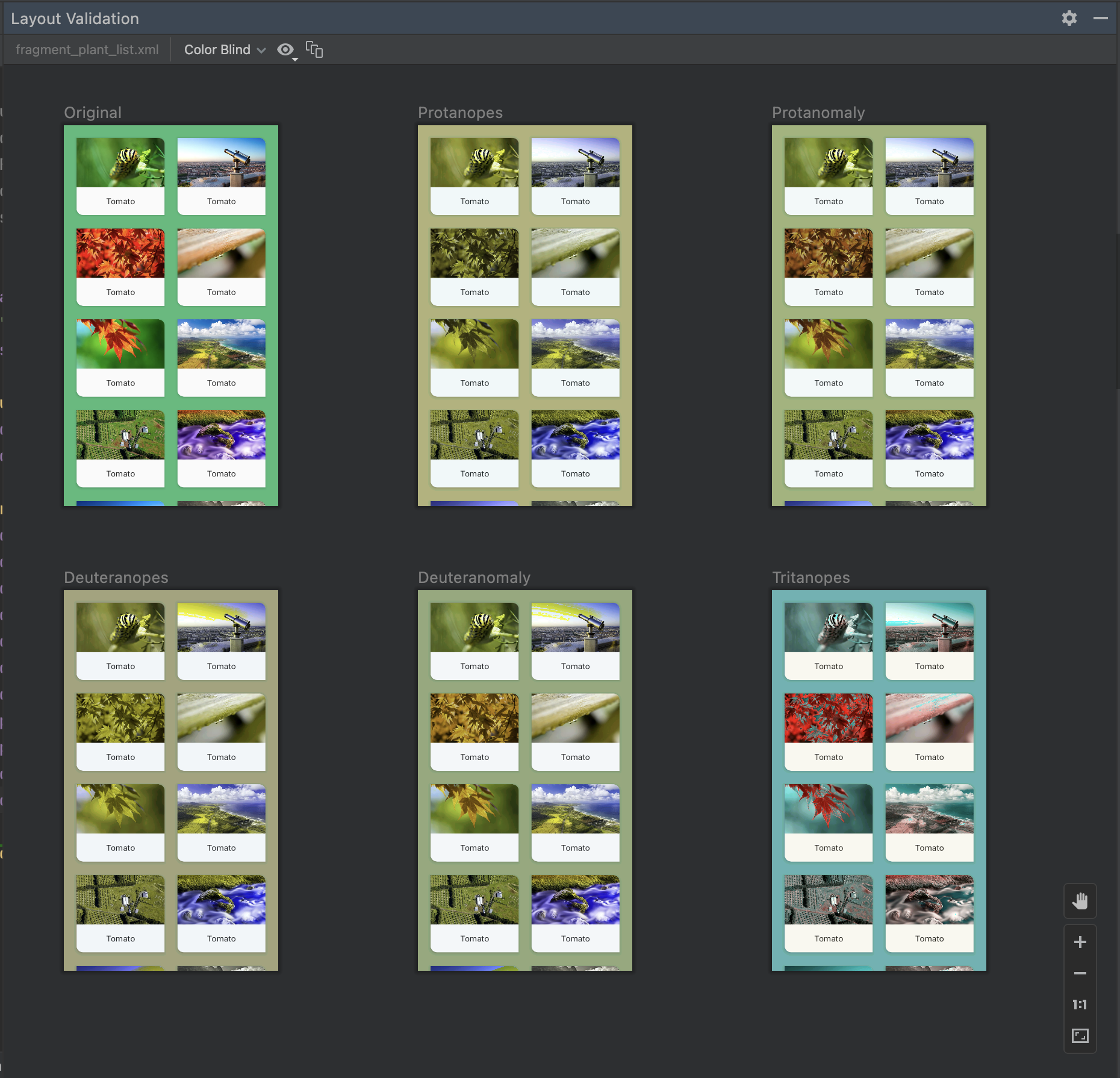
Цветовая слепота
Чтобы сделать ваше приложение более доступным для пользователей, страдающих дальтонизмом, проверьте свой макет с помощью моделирования распространенных типов дальтонизма:

Рисунок 13 . Предварительный просмотр имитации цветовой слепоты в инструменте проверки макета.
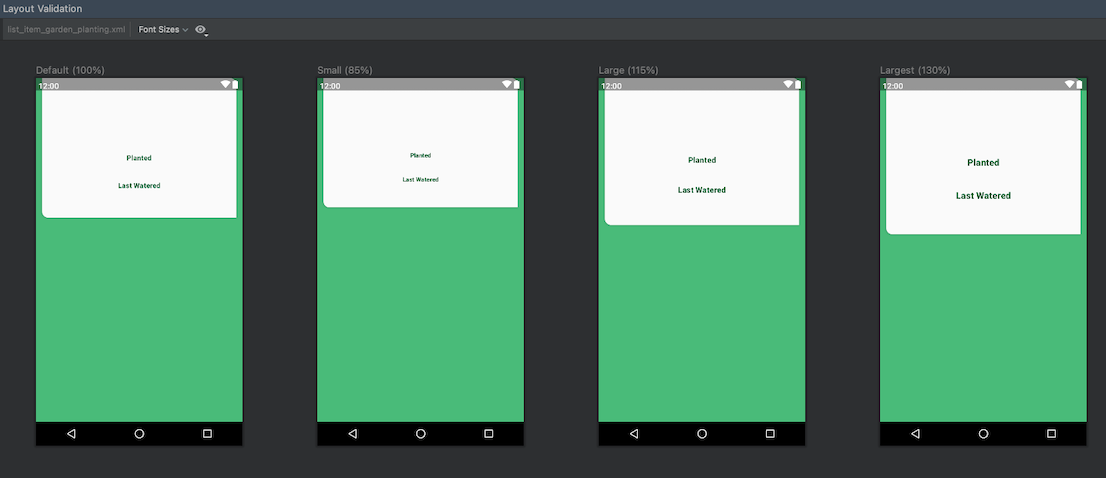
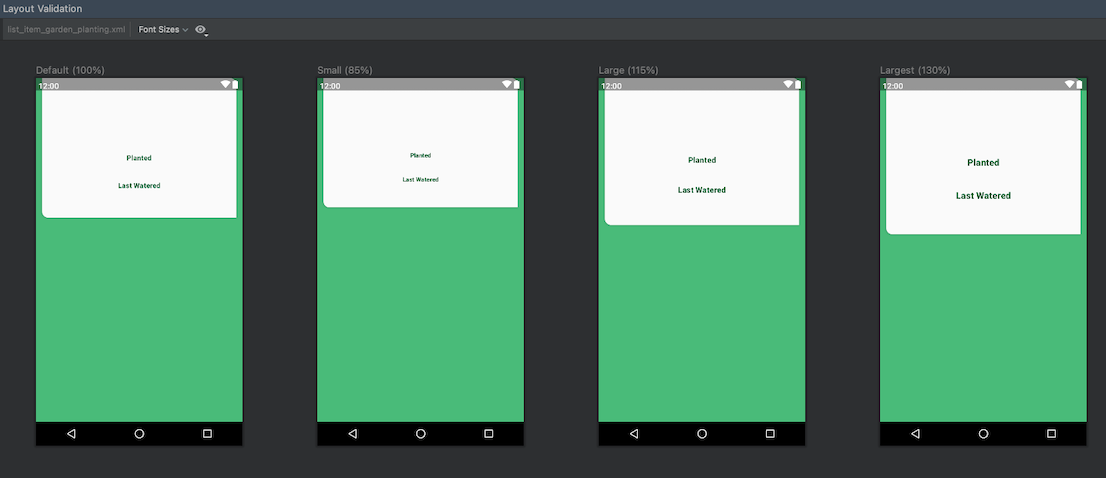
Размеры шрифтов
Проверьте свои макеты с использованием шрифтов различных размеров и улучшите доступность вашего приложения для пользователей с ослабленным зрением, протестировав макеты с более крупными шрифтами:

Рисунок 14 . Предварительный просмотр шрифтов с переменным размером в инструменте проверки макета.
, Редактор макетов позволяет быстро создавать макеты на основе View , перетаскивая элементы пользовательского интерфейса в редактор визуального дизайна вместо написания XML макета. Редактор дизайна может предварительно просмотреть ваш макет на разных устройствах и версиях Android, а также вы можете динамически изменять размер макета, чтобы убедиться, что он правильно работает на экранах разных размеров.
Редактор макетов особенно эффективен при создании макета с помощью ConstraintLayout .
На этой странице представлен обзор редактора макетов. Дополнительные сведения об основах макета см. в разделе Макеты .
Знакомство с редактором макетов
Редактор макетов появляется при открытии файла макета XML.

- Палитра : содержит различные представления и группы представлений, которые можно перетаскивать в макет.
- Дерево компонентов : показывает иерархию компонентов в вашем макете.
- Панель инструментов : содержит кнопки, которые настраивают внешний вид макета в редакторе и изменяют атрибуты макета.
- Редактор дизайна : позволяет редактировать макет в представлении «Дизайн», в представлении «Чертежи» или в обоих режимах.
- Атрибуты : содержит элементы управления атрибутами выбранного представления.
- Режим просмотра : позволяет просматривать макет в любом коде.
 , Расколоть
, Расколоть  или Дизайн
или Дизайн  режимы. В режиме разделения одновременно отображаются окна «Код» и «Дизайн» .
режимы. В режиме разделения одновременно отображаются окна «Код» и «Дизайн» . - Элементы управления масштабированием и панорамированием : управляйте размером и положением предварительного просмотра в редакторе.
Когда вы открываете XML-файл макета, по умолчанию открывается редактор дизайна, как показано на рисунке 1. Чтобы отредактировать XML-макет в текстовом редакторе, нажмите кнопку «Код». ![]() кнопку в правом верхнем углу окна. Обратите внимание, что панели «Палитра» , «Дерево компонентов» и «Атрибуты» недоступны при редактировании макета в представлении «Код» .
кнопку в правом верхнем углу окна. Обратите внимание, что панели «Палитра» , «Дерево компонентов» и «Атрибуты» недоступны при редактировании макета в представлении «Код» .
Совет: Чтобы переключиться между дизайнерским и текстовым редактором, нажмите Alt ( Control в macOS) плюс Shift и клавишу со стрелкой вправо или влево.
Изменение внешнего вида предварительного просмотра
Кнопки в верхнем ряду редактора дизайна позволяют настроить внешний вид вашего макета в редакторе.

- Дизайн и чертеж : выберите способ просмотра макета в редакторе. Вы также можете нажать
Bдля переключения между этими типами просмотра.- Выберите «Дизайн» , чтобы просмотреть предварительный просмотр вашего макета.
- Выберите «План» , чтобы увидеть только контуры для каждого вида.
- Выберите «Дизайн + Проект» , чтобы увидеть оба вида рядом.
- Ориентация экрана и варианты макета . Выберите альбомную или портретную ориентацию экрана или выберите другие режимы экрана, для которых ваше приложение предоставляет альтернативные макеты, например ночной режим. Это меню также содержит команды для создания нового варианта макета , как описано в разделе на этой странице. Вы также можете нажать букву
Oна клавиатуре, чтобы изменить ориентацию. Режим системного пользовательского интерфейса : если вы включили динамический цвет в своем приложении, переключайте обои и смотрите, как ваши макеты реагируют на обои, выбранные разными пользователями. Обратите внимание, что сначала необходимо изменить тему на динамическую цветовую тему «Материал», а затем сменить обои.
Тип и размер устройства : выберите тип устройства (телефон/планшет, Android TV или Wear OS) и конфигурацию экрана (размер и плотность). Вы можете выбрать один из нескольких предварительно настроенных типов устройств и собственных определений AVD, а также создать новый AVD, выбрав «Добавить определение устройства» из списка, как показано на рисунке 3.
- Чтобы изменить размер устройства, перетащите правый нижний угол макета.
- Нажмите
D, чтобы просмотреть список устройств.
Тестирование вашего макета на эталонных устройствах в этом меню помогает вашему приложению хорошо масштабироваться до состояний макета на реальных устройствах.

Рис. 3. Список устройств с указанием эталонных устройств. Версия API : выберите версию Android для предварительного просмотра макета. Список доступных версий Android зависит от того, какие версии платформы SDK вы установили с помощью SDK Manager.
Тема приложения : выберите тему пользовательского интерфейса, которую следует применить к предварительному просмотру. Это работает только для поддерживаемых стилей макета, поэтому многие темы в этом списке приводят к ошибке.
Язык : выберите язык, на котором будут отображаться строки пользовательского интерфейса. В этом списке отображаются только языки, доступные в ваших строковых ресурсах. Если вы хотите отредактировать свои переводы, нажмите «Редактировать переводы» в меню. Дополнительные сведения о работе с переводами см. в разделе Локализация пользовательского интерфейса с помощью редактора переводов .
Создать новый макет
При добавлении нового макета для вашего приложения сначала создайте файл макета по умолчанию в каталоге layout/ по умолчанию вашего проекта, чтобы он применялся ко всем конфигурациям устройств. Получив макет по умолчанию, вы можете создавать варианты макета , как описано в разделе на этой странице, для конкретных конфигураций устройств, например для больших экранов.
Создать новый макет можно одним из следующих способов:
Используйте главное меню Android Studio.
- В окне «Проект» щелкните модуль, к которому вы хотите добавить макет.
- В главном меню выберите Файл > Создать > XML > Файл макета XML .
- В появившемся диалоговом окне укажите имя файла, корневой тег макета и исходный набор, которому принадлежит макет.
- Нажмите «Готово», чтобы создать макет.
Используйте представление проекта
- Выберите представление «Проект» в окне «Проект» .
- Щелкните правой кнопкой мыши каталог макета, в который вы хотите добавить макет.
- В появившемся контекстном меню нажмите «Создать» > «Файл ресурсов макета» .
Используйте представление Android
- Выберите представление Android в окне проекта .
- Щелкните правой кнопкой мыши папку
layout. - В появившемся контекстном меню выберите «Создать» > «Файл ресурсов макета» .
Используйте диспетчер ресурсов
- В диспетчере ресурсов выберите вкладку «Макет» .
- Нажмите кнопку
+, а затем выберите Файл ресурсов макета .
Используйте варианты макета для оптимизации под разные экраны.
Вариант макета — это альтернативная версия существующего макета, оптимизированная для определенного размера или ориентации экрана.
Используйте предложенный вариант макета
Android Studio включает распространенные варианты макета, которые вы можете использовать в своем проекте. Чтобы использовать предложенный вариант макета, выполните следующие действия:
- Откройте файл макета по умолчанию.
- Нажмите «Дизайн»
 значок в правом верхнем углу окна.
значок в правом верхнем углу окна. - Имя файла макета отображается в раскрывающемся списке Действие по переключению и созданию квалификаторов для файлов макета . Выберите раскрывающийся список.
- В раскрывающемся списке выберите вариант, например «Создать квалификатор ландшафта» или «Создать квалификатор планшета» .

Рисунок 4. Раскрывающийся список квалификаторов макета.
Создается новый каталог макета.
Создайте свой вариант планировки
Если вы хотите создать свой вариант макета, сделайте следующее:
- Откройте файл макета по умолчанию.
- Нажмите «Дизайн»
 значок в правом верхнем углу окна.
значок в правом верхнем углу окна. - Имя файла макета отображается в раскрывающемся списке Действие по переключению и созданию квалификаторов для файлов макета . Выберите раскрывающийся список.
В раскрывающемся списке выберите «Добавить квалификатор ресурса» . (См. рисунок 4 выше.)
Появится диалоговое окно «Выбор каталога ресурсов» .
В диалоговом окне «Выбор каталога ресурсов» определите квалификаторы ресурса для варианта:
- Выберите квалификатор из списка Доступные квалификаторы .
- Нажмите кнопку Добавить
 кнопка.
кнопка. - Введите любые необходимые значения.
- Повторите эти шаги, чтобы добавить другие квалификаторы.
Добавив все квалификаторы, нажмите «ОК» .
Если у вас есть несколько вариантов одного и того же макета, вы можете переключаться между ними, выбирая вариант в раскрывающемся списке «Действие для переключения и создания квалификаторов для файлов макета» .
Дополнительные сведения о том, как создавать макеты для разных дисплеев, см. в разделе Поддержка разных размеров дисплеев .
Преобразование представления или макета
Вы можете преобразовать представление в представление другого типа, а также преобразовать макет в макет другого типа:
- Нажмите кнопку «Дизайн» в правом верхнем углу окна редактора.
- В дереве компонентов щелкните правой кнопкой мыши представление или макет и выберите «Преобразовать представление» .
- В появившемся диалоговом окне выберите новый тип представления или макета и нажмите «Применить» .
Преобразование макета в ConstraintLayout
Для повышения производительности макета преобразуйте старые макеты в ConstraintLayout . ConstraintLayout использует систему макетов на основе ограничений, которая позволяет создавать большинство макетов без каких-либо вложенных групп представлений.
Чтобы преобразовать существующий макет в ConstraintLayout , выполните следующие действия:
- Откройте существующий макет в Android Studio.
- Нажмите «Дизайн»
 значок в правом верхнем углу окна редактора.
значок в правом верхнем углу окна редактора. - В дереве компонентов щелкните макет правой кнопкой мыши и выберите «Преобразовать
your-layout-typeв ConstraintLayout» .
Дополнительные сведения о ConstraintLayout см. в разделе Создание адаптивного пользовательского интерфейса с помощью ConstraintLayout .
Найдите предметы в палитре
Чтобы выполнить поиск вида или группы представлений по имени в палитре , нажмите кнопку «Поиск».  кнопку в верхней части палитры. Альтернативно, вы можете ввести имя элемента всякий раз, когда окно палитры находится в фокусе.
кнопку в верхней части палитры. Альтернативно, вы можете ввести имя элемента всякий раз, когда окно палитры находится в фокусе.
В Палитре вы можете найти часто используемые элементы в категории «Общие» . Чтобы добавить элемент в эту категорию, щелкните правой кнопкой мыши вид или группу представлений в палитре , а затем выберите «Избранное» в контекстном меню.
Открыть документацию из Палитры
Чтобы открыть справочную документацию для разработчиков Android для представления или группы представлений, выберите элемент пользовательского интерфейса на палитре и нажмите Shift + F1 .
Чтобы просмотреть документацию по рекомендациям по материалам для вида или группы представлений, щелкните правой кнопкой мыши элемент пользовательского интерфейса на палитре и выберите «Рекомендации по материалам» в контекстном меню. Если для элемента не существует конкретной записи, команда открывает домашнюю страницу документации по материалам .
Добавьте представления в свой макет
Чтобы начать создавать макет, перетащите виды и группы представлений из палитры в редактор дизайна. Когда вы размещаете представление в макете, редактор отображает информацию о связи представления с остальной частью макета.
Если вы используете ConstraintLayout , вы можете автоматически создавать ограничения, используя функции Infer Constraints и Autoconnect.
Редактировать атрибуты представления

Атрибуты представления можно редактировать на панели «Атрибуты» в редакторе макетов. Это окно доступно только тогда, когда открыт редактор дизайна, поэтому, чтобы использовать его, просмотрите макет в режиме «Дизайн» или в режиме «Разделение» .
Когда вы выбираете вид, щелкая вид в дереве компонентов или в редакторе дизайна, на панели «Атрибуты» отображается следующее, как показано на рисунке 5:
- Объявленные атрибуты : список атрибутов, указанных в файле макета. Чтобы добавить атрибут, нажмите кнопку «Добавить».
 Кнопка вверху раздела.
Кнопка вверху раздела. - Макет : содержит элементы управления шириной и высотой представления. Если представление находится в
ConstraintLayout, в этом разделе также показано смещение ограничений и перечислены ограничения, которые использует представление. Дополнительные сведения об управлении размером представлений с помощьюConstraintLayoutсм. в разделе Настройка размера представления . - Общие атрибуты : список общих атрибутов для выбранного представления. Чтобы просмотреть все доступные атрибуты, разверните раздел «Все атрибуты» в нижней части окна.
- Поиск : позволяет искать определенный атрибут представления.
Значки справа от каждого значения атрибута указывают, являются ли значения атрибута ссылками на ресурсы. Эти показатели стабильны
 когда значение является ссылкой на ресурс и пусто
когда значение является ссылкой на ресурс и пусто  когда значение жестко запрограммировано, чтобы помочь вам сразу распознать жестко закодированные значения.
когда значение жестко запрограммировано, чтобы помочь вам сразу распознать жестко закодированные значения.Щелкните индикаторы в любом состоянии, чтобы открыть диалоговое окно «Ресурсы» , в котором можно выбрать ссылку на ресурс для соответствующего атрибута.
Красное выделение вокруг значения атрибута указывает на ошибку в значении. Например, ошибка может указывать на недопустимую запись для атрибута, определяющего макет.
Оранжевая подсветка указывает на предупреждение о значении. Например, предупреждение может появиться, если вы используете жестко запрограммированное значение, в котором ожидается ссылка на ресурс.
Добавьте примеры данных в представление
Поскольку многие макеты Android основаны на данных времени выполнения, при разработке приложения может быть сложно визуализировать внешний вид макета. Вы можете добавить образец данных предварительного просмотра в TextView , ImageView или RecyclerView из редактора макетов.
Чтобы отобразить окно «Атрибуты представления времени разработки» , щелкните правой кнопкой мыши один из этих типов представления и выберите «Задать демонстрационные данные» , как показано на рисунке 6.

Для TextView вы можете выбирать между различными категориями образцов текста. При использовании образца текста Android Studio заполняет text атрибут TextView выбранными вами образцами данных. Обратите внимание, что вы можете выбрать образец текста через окно Атрибуты представления во время разработки, только если атрибут text пуст.

TextView с примером данных. Для ImageView вы можете выбирать между различными образцами изображений. Когда вы выбираете образец изображения, Android Studio заполняет атрибут tools:src ImageView (или tools:srcCompat при использовании AndroidX).

ImageView с примером данных. Для RecyclerView вы можете выбрать один из наборов шаблонов, содержащих образцы изображений и текстов. При использовании этих шаблонов Android Studio добавляет в ваш каталог res/layout файл recycler_view_item.xml , который содержит макет для образцов данных. Android Studio также добавляет метаданные в RecyclerView для правильного отображения образцов данных.

RecyclerView с примером данных.Показывать предупреждения и ошибки макета
Редактор макета уведомляет вас о любых проблемах с макетом рядом с соответствующим представлением в дереве компонентов с помощью значка восклицательного знака в красном кружке.  для ошибок или значок восклицательного знака в виде оранжевого треугольника
для ошибок или значок восклицательного знака в виде оранжевого треугольника  для предупреждений. Нажмите на значок, чтобы увидеть более подробную информацию.
для предупреждений. Нажмите на значок, чтобы увидеть более подробную информацию.
Чтобы просмотреть все известные проблемы в окне под редактором, нажмите «Показать предупреждения и ошибки» (  или
или  ) на панели инструментов.
) на панели инструментов.
Загрузите шрифты и примените их на текст
При использовании Android 8.0 (API -уровне 26) или библиотеки Core JetPack вы можете выбрать из сотен шрифтов, выполнив эти шаги:
- В редакторе макета нажмите на дизайн
 Значок, чтобы просмотреть ваш макет в редакторе дизайна.
Значок, чтобы просмотреть ваш макет в редакторе дизайна. - Выберите текстовое представление.
- На панели атрибутов разверните TextApearance , а затем разверните коробку Fontfamily .
- Прокрутите в нижней части списка и нажмите больше шрифтов, чтобы открыть диалог ресурсов .
- В диалоговом окне «Ресурсы» , чтобы выбрать шрифт, просмотрите список или введите в строку поиска вверху. Если вы выберете шрифт под загружаемым загрузкой , вы можете либо нажать CREATE Загрузите шрифт , чтобы загрузить шрифт во время выполнения в качестве загружаемого шрифта , либо нажать «Добавить шрифт», чтобы проект, чтобы упаковать файл шрифта TTF в вашем APK. Шрифты, перечисленные под Android, предоставляются системой Android, поэтому их не нужно загружать или связать в вашем APK.
- Нажмите OK , чтобы закончить.
Валидация макета
Проверка макета является визуальным инструментом для одновременного предварительного просмотра макетов для различных устройств и отображения конфигураций, помогая вам уловить проблемы в ваших макетах ранее в процессе. Чтобы получить доступ к этой функции, нажмите на вкладку проверки макета в верхнем правом углу окна IDE:

Рисунок 10 . Вкладка проверки макета.
Чтобы переключиться между доступными наборами конфигурации, выберите одно из следующих следующих действий в раскрывающемся списке контрольных устройств в верхней части окна проверки макета:
- Справочные устройства
- Обычай
- Дальтоник
- Размеры шрифтов

Рисунок 11 . Справочные устройства раскрываются.
Справочные устройства
Справочные устройства - это набор устройств, с которыми мы рекомендуем вам проверить. Они включают телефон, складываемые, планшет и настольные интерфейсы. Вы должны просмотреть, как ваш макет появляется на этом наборе эталонных устройств:

Рисунок 12 . Предварительный просмотр эталонного устройства в инструменте проверки макета.
Обычай
Чтобы настроить конфигурацию дисплея для предварительного просмотра, выберите из различных настроек, включая языковой, устройства или ориентацию экрана:

Рисунок 16 . Настройте пользовательский дисплей в инструменте проверки макета.
Дальтоник
Чтобы сделать ваше приложение более доступным для пользователей, которые являются дальными слепыми, подтвердите макет с моделированием общих типов дальтонильной слепоты:

Рисунок 13 . Предварительный просмотр моделирования слепоты в инструменте проверки макета.
Размеры шрифтов
Проверьте свои макеты в различных размерах шрифтов и улучшите доступность вашего приложения для пользователей с нарушениями зрения, тестируя макеты с большими шрифтами:

Рисунок 14 . Предварительный просмотр размера шрифта в инструменте проверки макета.

