
Встроенный фотосъёмщик — это новый подход к выбору фотографий, позволяющий взаимодействовать с ним непосредственно в пользовательских интерфейсах приложений. Он предлагает расширенные возможности интеграции и настройки по сравнению с классическим фотосъёмщиком. Поскольку он отображается на SurfaceView с помощью метода setChildSurfacePackage , он поддерживает те же функции безопасности и конфиденциальности, что и невстроенная версия.
Благодаря встроенному фотовыборщику пользователи могут непрерывно выбирать фотографии и видео как со своего устройства, так и из облачной фотобиблиотеки, не теряя фокуса в клиентском приложении. Клиентское приложение остаётся активным, его активность возобновляется, и оно может реагировать на выбор пользователя в режиме реального времени.
Встроенный фотовыборщик обеспечивает более тесную интеграцию пользовательского интерфейса, но сохраняет те же функции безопасности и конфиденциальности, что и стандартный фотовыборщик, поскольку он отображается на специальном SurfaceView .
Доступность устройства
Встроенный инструмент выбора фотографий поддерживается на устройствах под управлением Android 14 (уровень API 34) с расширениями SDK версии 15 или выше.
Устройства, не поддерживающие эти возможности, могут использовать классический инструмент выбора фотографий или его расширенную версию с использованием сервисов Google Play.
Зависимость от библиотеки Jetpack
Включите библиотеку выбора фотографий Jetpack в качестве зависимости:
// For apps using Jetpack Compose
implementation("androidx.photopicker:photopicker-compose:1.0.0-alpha01")
// For apps using Views
implementation("androidx.photopicker:photopicker:1.0.0-alpha01")
Вы можете интегрировать встроенный инструмент выбора фотографий с помощью Jetpack Compose (рекомендуется) или Views .
Интеграция Jetpack Compose
Компонуемая функция EmbeddedPhotoPicker предоставляет механизм для добавления встроенного интерфейса выбора фотографий непосредственно на экран Jetpack Compose. Эта компонуемая функция создаёт SurfaceView , на котором размещается встроенный интерфейс выбора фотографий. Она управляет подключением к сервису EmbeddedPhotoPicker , обрабатывает взаимодействия с пользователем и передаёт выбранные URI медиафайлов вызывающему приложению с несколькими параметрами для работы:
val coroutineScope = rememberCoroutineScope()
val pickerState = rememberEmbeddedPhotoPickerState()
EmbeddedPhotoPicker(
state = pickerState,
onUriPermissionGranted = { uris ->
_attachments.value += uris
},
onUriPermissionRevoked = { uris ->
_attachments.value -= uris
},
onSelectionComplete = {
// Hide the embedded photo picker as the user is done with the
// photo/video selection
},
)
Непрерывный отбор

Встроенный фотовыборщик позволяет пользователям непрерывно выбирать и отменять выбор элементов в фотобиблиотеке, не закрывая его. Выбранные и отменённые в пользовательском интерфейсе приложения элементы синхронизируются с фотовыборщиком, обеспечивая бесперебойную работу пользователя.
Отмените выбор Uri с помощью метода deselectUri или deselectUris из pickerState , чтобы уведомить встроенный селектор о том, что пользователь отменил выбор элемента в пользовательском интерфейсе приложения. Необходимо вручную обновлять состояние пользовательского интерфейса приложения, поскольку вызов этих методов не уведомит ваше приложение о новых отозванных URI через обратный вызов onUriPermissionRevoked .
coroutineScope.launch {
// Signal unselected media to the picker
pickerState.deselectUris(uris)
// Remove them from the list of selected media to be reflected in the app's UI
_attachments.value -= uris
}
Персонализируйте средство выбора фотографий
Встроенный инструмент выбора фотографий предлагает возможности персонализации, позволяя вам настраивать его внешний вид и поведение для лучшей интеграции с дизайном вашего приложения и пользовательским интерфейсом.
Акцентный цвет
По умолчанию встроенный фотовыборщик использует динамические цвета, предоставляемые системой , которые пользователь может настроить в приложениях в настройках темы устройства. Акцентный цвет будет использоваться для различных основных элементов фотовыборщика. Все остальные цвета будут заданы в соответствии с рекомендациями Android Material. Чтобы персонализировать акцентный цвет фотовыборщика, определите параметр EmbeddedPhotoPickerFeatureInfo :
val info = EmbeddedPhotoPickerFeatureInfo.Builder().setAccentColor(0xFF0000).build()
EmbeddedPhotoPicker(
embeddedPhotoPickerFeatureInfo = info,
...
)
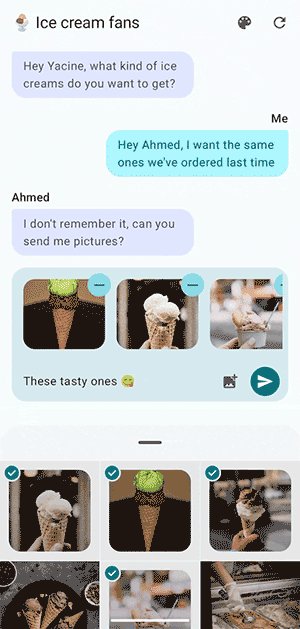
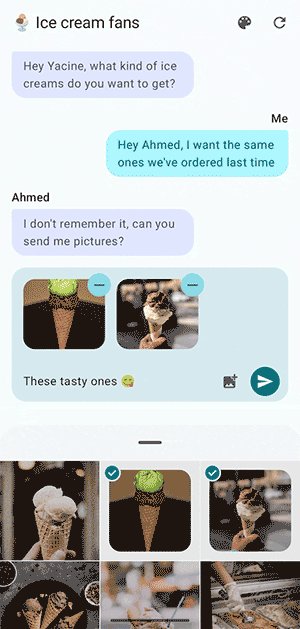
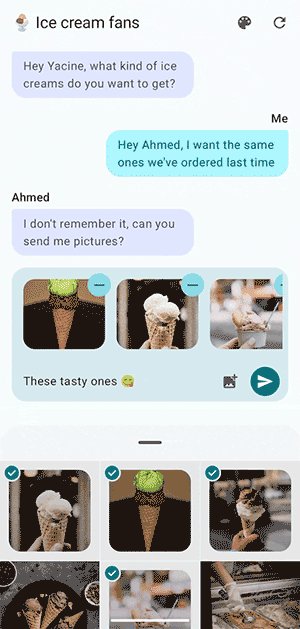
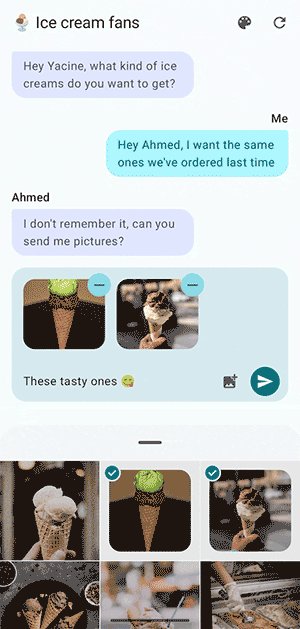
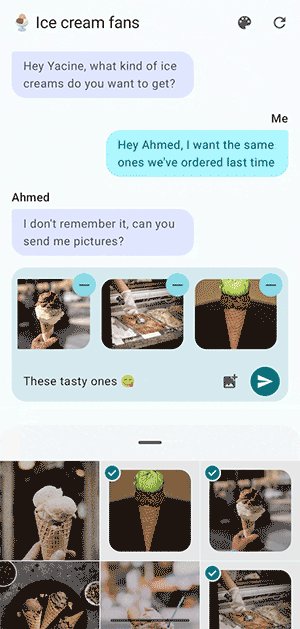
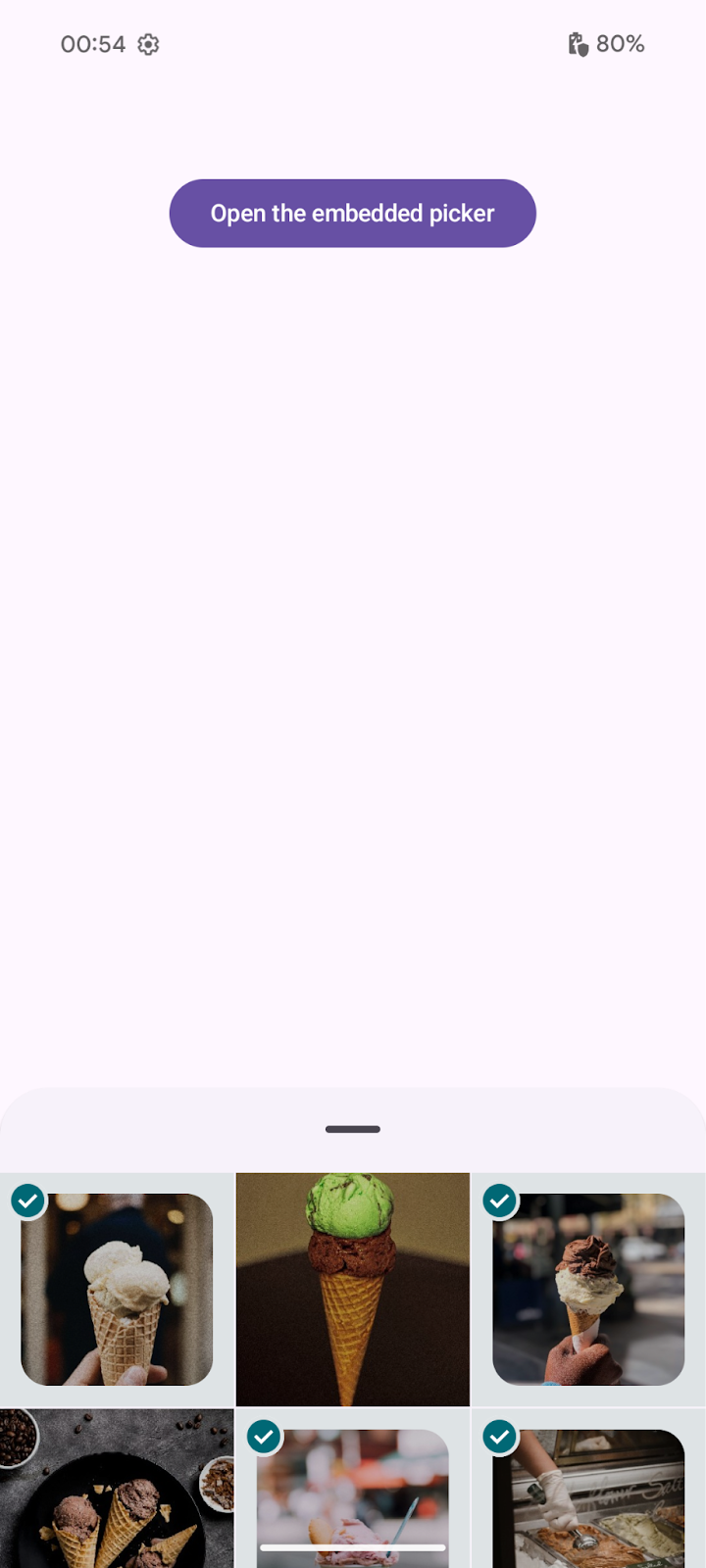
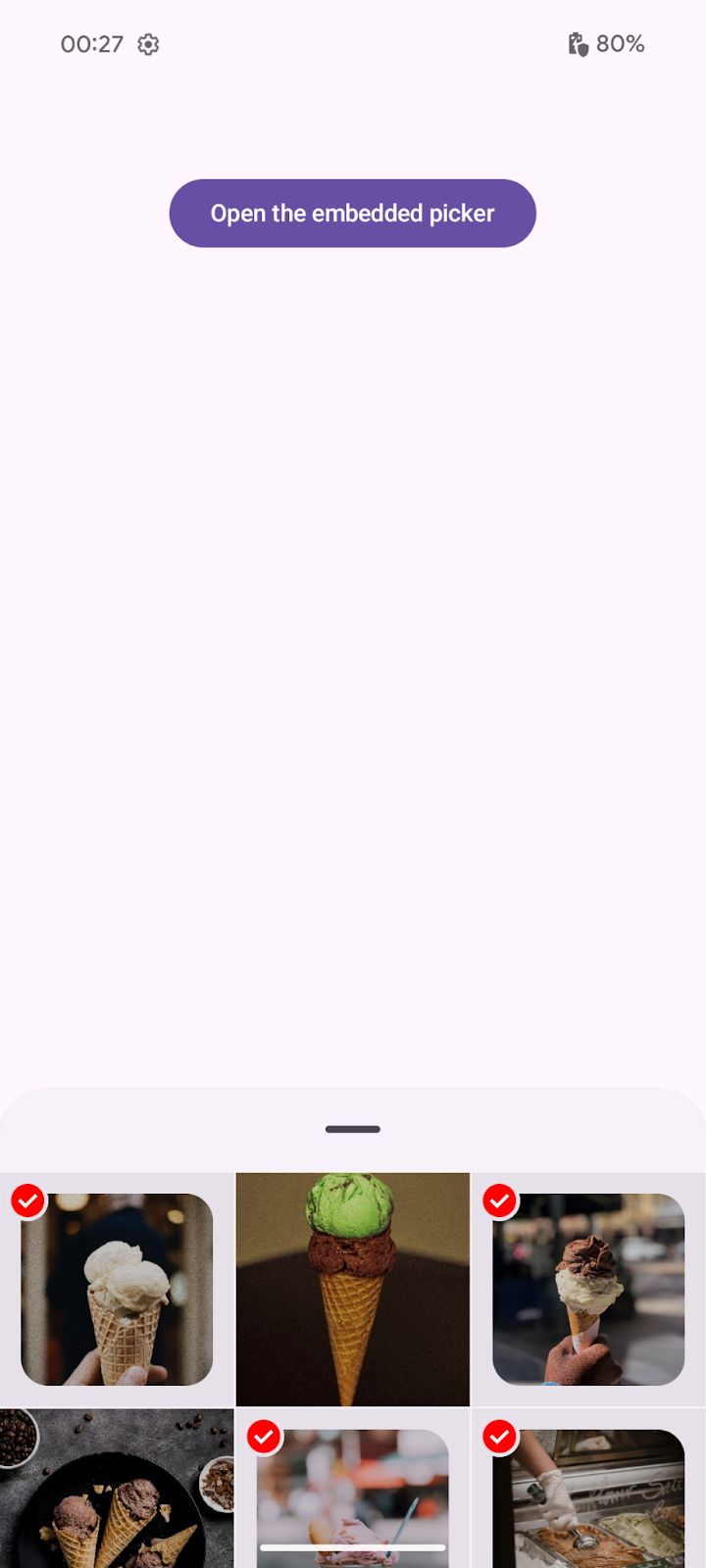
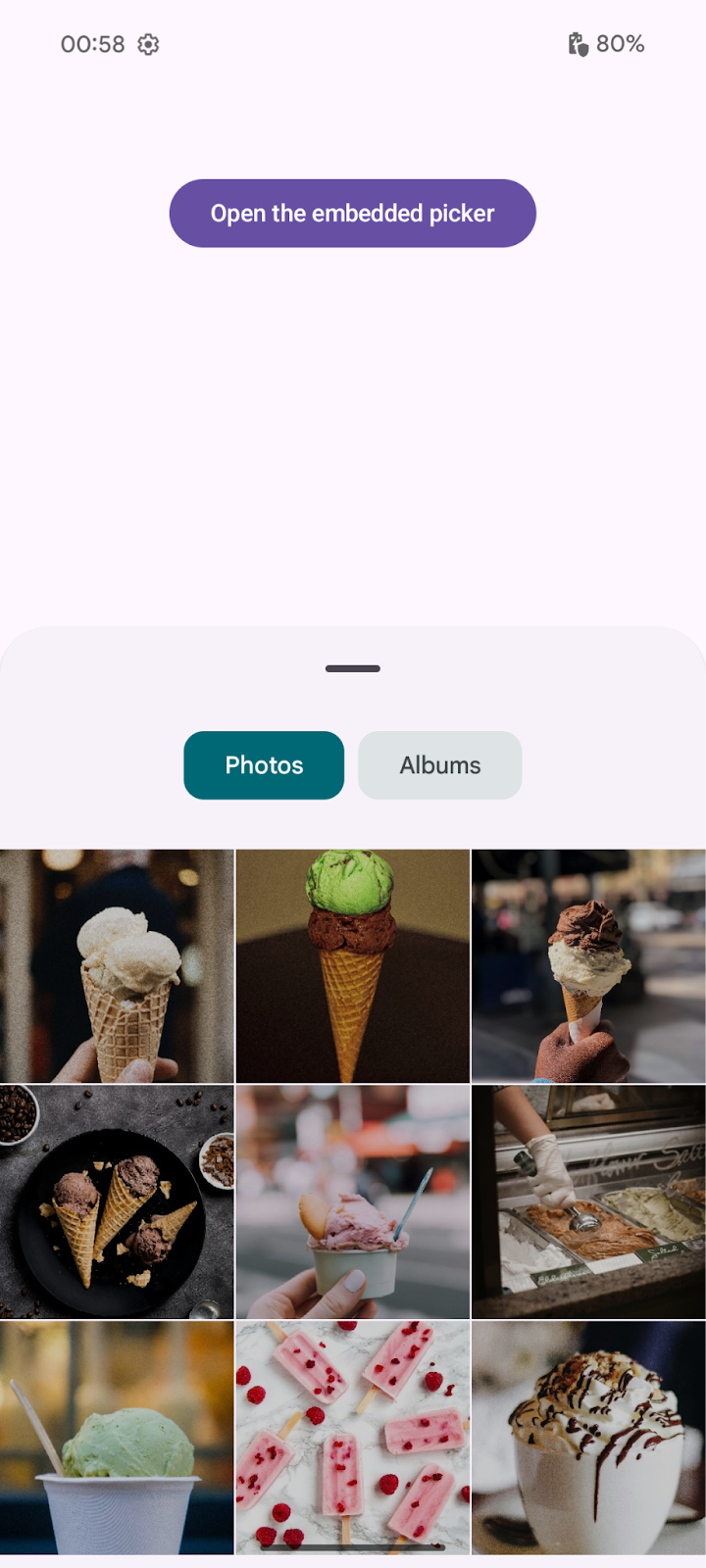
| Без установки акцентного цвета | С акцентным цветом (пик) | С акцентным цветом (расширенный) |
|---|---|---|
 |  |  |
Акцентный цвет должен быть полностью непрозрачным. Значение альфа (прозрачности) игнорируется. Допускаются только цвета со значением яркости от 0,05 до 0,9.
Размеры
По умолчанию размер встроенного селектора не ограничен, но вы можете указать модификатор, чтобы ограничить его:
EmbeddedPhotoPicker(
modifier = Modifier.height(500.dp),
...
)
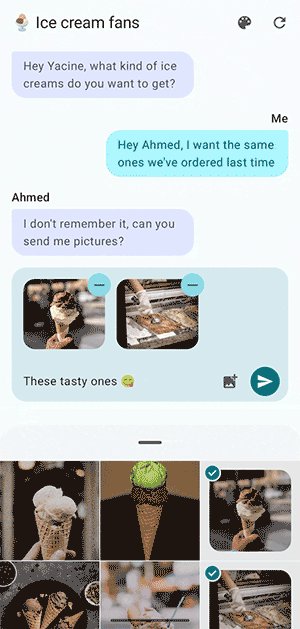
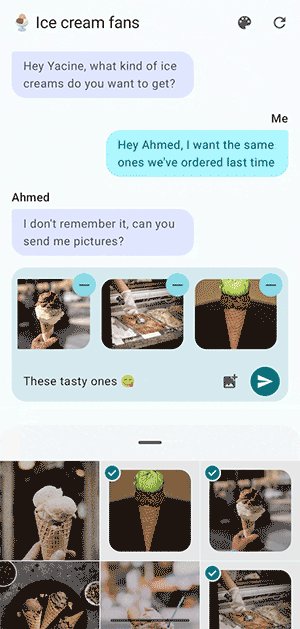
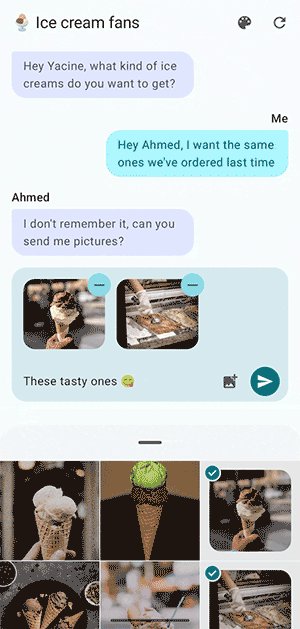
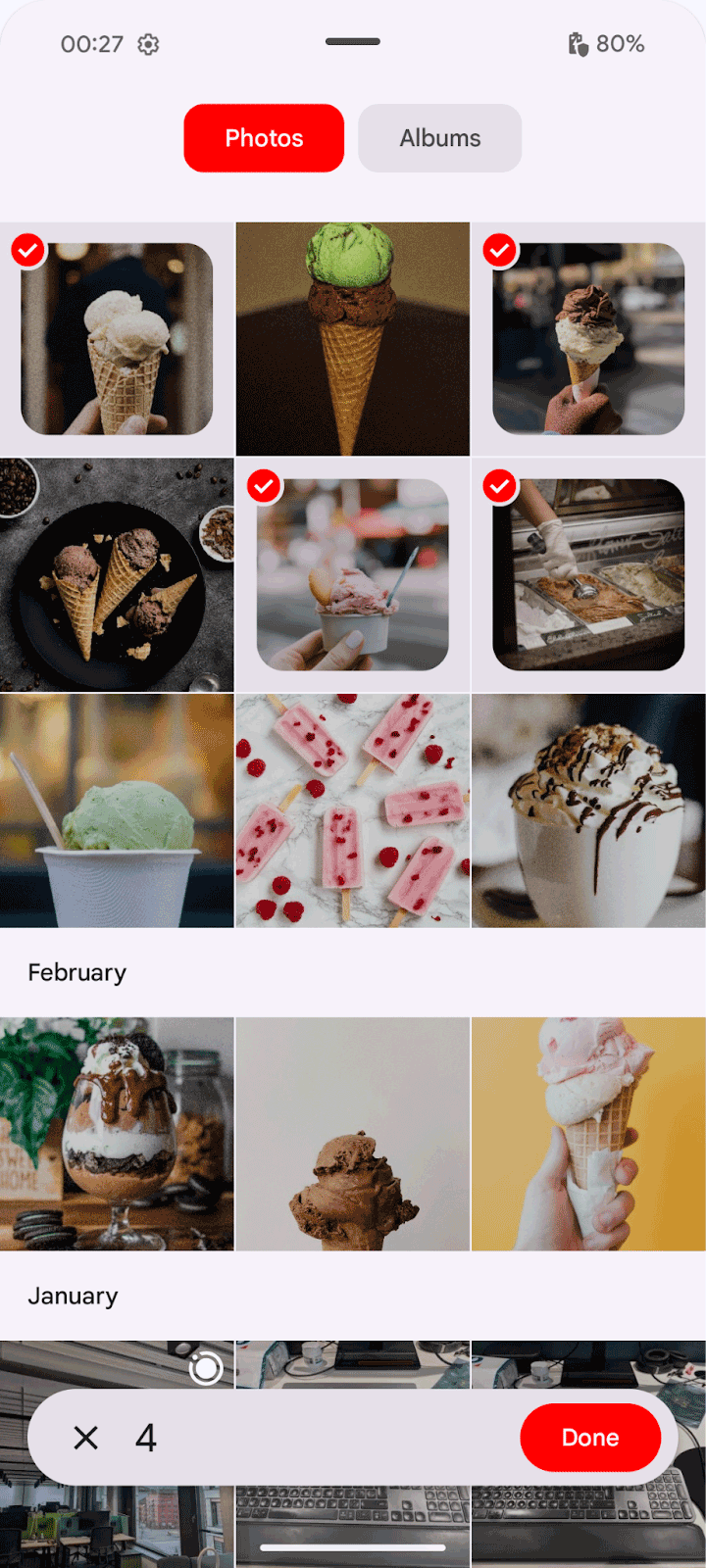
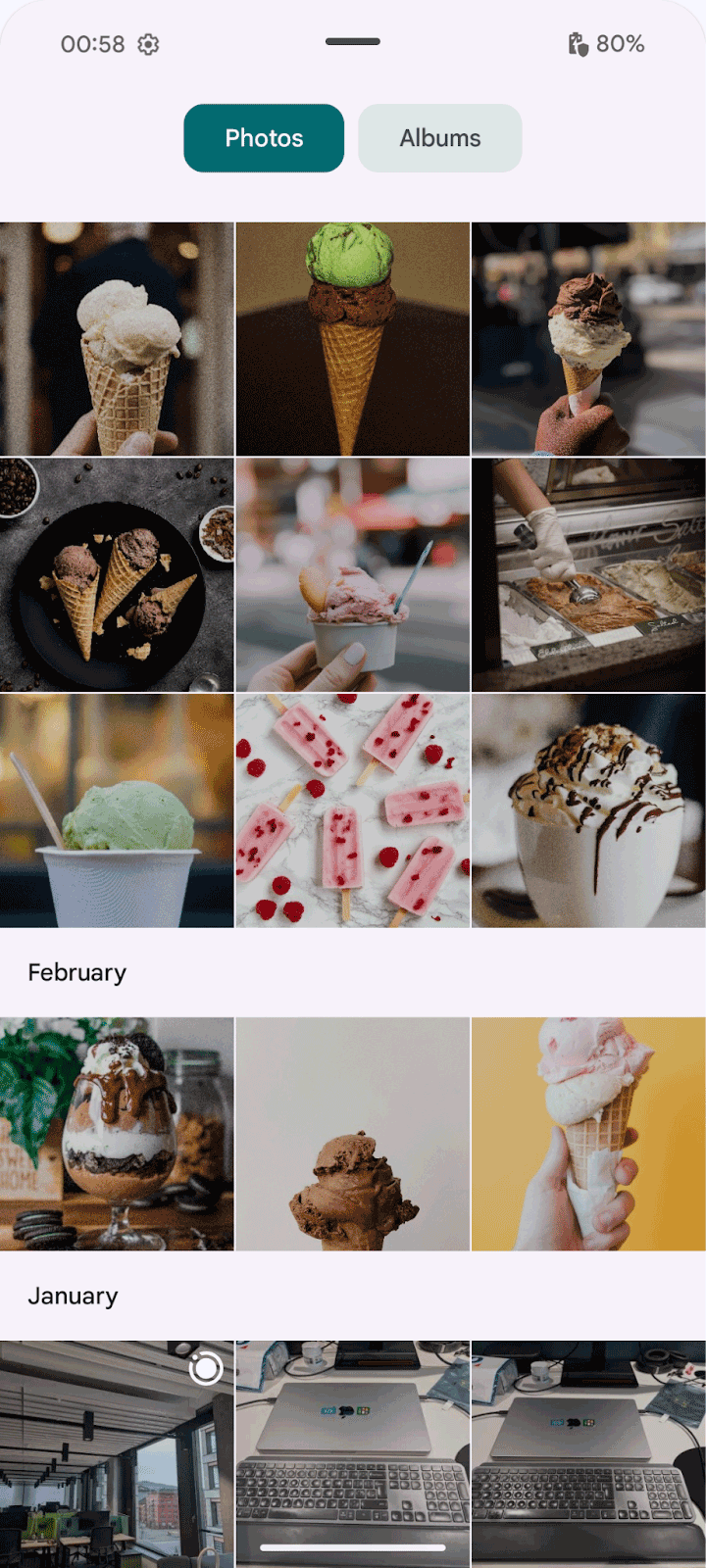
| Без ограничений (расширенный) | С лимитом 500 дп (расширенным) |
|---|---|
 |  |
Интеграция представлений
Чтобы добавить встроенный выбор фотографий с помощью Views, добавьте запись в файл макета:
<view class="androidx.photopicker.EmbeddedPhotoPickerView"
android:id="@+id/photopicker"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Затем инициализируйте средство выбора фотографий в методе onCreate вашей активности, выполнив следующие действия:
- Получите ссылку на
EmbeddedPhotoPickerViewиз макета - Добавьте
EmbeddedPhotoPickerStateChangeListenerдля обработки событий выбора. - Настройте средство выбора фотографий с помощью
EmbeddedPhotoPickerFeatureInfo, включая любые пользовательские настройки, такие как цвет акцента
// Keep track of the selected media
private val _attachments = MutableStateFlow(emptyList<Uri>())
val attachments = _attachments.asStateFlow()
private lateinit var picker: EmbeddedPhotoPickerView
private var openSession: EmbeddedPhotoPickerSession? = null
val pickerListener = object : EmbeddedPhotoPickerStateChangeListener {
override fun onSessionOpened(newSession: EmbeddedPhotoPickerSession) {
// Keep reference to the session to notify the embedded picker of user
// interactions on the calling app
openSession = newSession
}
override fun onSessionError(throwable: Throwable) {}
override fun onUriPermissionGranted(uris: List<Uri>) {
// Add newly selected media to our tracked list
_attachments += uris
}
override fun onUriPermissionRevoked(uris: List<Uri>) {
// Remove newly unselected media from our tracked list
_attachments -= uris
}
override fun onSelectionComplete() {
// Hide the embedded photo picker as the user is done with the
// photo/video selection
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.main_view)
picker = findViewById(R.id.photopicker)
// Attach the embedded picker event listener to update the app's UI
picker.addEmbeddedPhotoPickerStateChangeListener(pickerListener)
// Customize embedded picker's features: accent color, max selectable items,
// pre-selected URIs, filter out mime types
picker.setEmbeddedPhotoPickerFeatureInfo(
// Set a custom accent color
EmbeddedPhotoPickerFeatureInfo.Builder().setAccentColor(0xFF0000).build()
)
}
Для взаимодействия со встроенным средством выбора можно вызвать различные методы EmbeddedPhotoPickerSession :
// Notify the embedded picker of a configuration change
openSession.notifyConfigurationChanged(newConfig)
// Update the embedded picker to expand following a user interaction
openSession.notifyPhotoPickerExpanded(/* expanded: */ true)
// Resize the embedded picker
openSession.notifyResized(/* width: */ 512, /* height: */ 256)
// Show/hide the embedded picker (after a form has been submitted)
openSession.notifyVisibilityChanged(/* visible: */ false)
// Remove unselected media from the embedded picker after they have been
// unselected from the host app's UI
openSession.requestRevokeUriPermission(removedUris)

