Listeler, kullanıcıların Wear OS cihazlarda bir dizi seçenek arasından kolayca öğe seçmesine olanak tanır.
Giyilebilir Cihazlar Kullanıcı Arayüzü Kitaplığı, giyilebilir cihazlar için optimize edilmiş listeler oluşturmaya yönelik bir uygulama olan
WearableRecyclerView sınıfını içerir.
RecyclerView
Yeni bir WearableRecyclerView kapsayıcı oluşturarak bu arayüzü giyilebilir uygulamanızda kullanabilirsiniz.
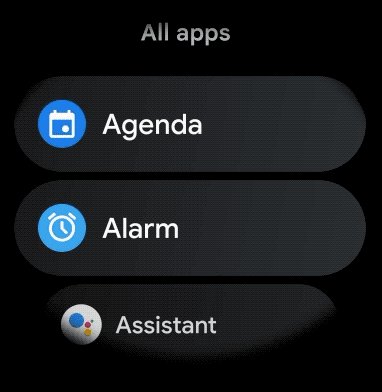
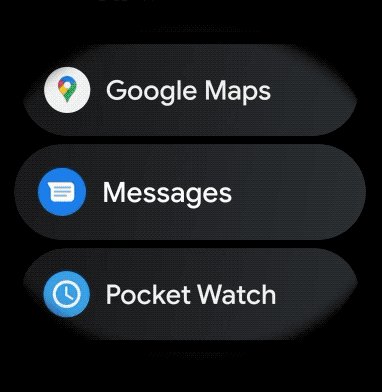
Uygulama başlatıcı veya kişi listesi gibi basit öğelerin yer aldığı uzun bir liste için WearableRecyclerView simgesini kullanın. Her öğenin kısa bir dizesi ve ilişkili bir simgesi olabilir. Alternatif olarak, her öğede yalnızca bir dize veya simge bulunabilir.
Not: Karmaşık düzenler kullanmaktan kaçının. Kullanıcıların, özellikle giyilebilir cihazların sınırlı ekran boyutu nedeniyle bir öğenin ne olduğunu anlamak için öğeye yalnızca göz atması yeterli olmalıdır.
Mevcut RecyclerView sınıfını genişleten WearableRecyclerView API'leri, varsayılan olarak düz bir listede dikey olarak kaydırılabilir bir öğe listesi gösterir. Giyilebilir uygulamalarınızda kavisli bir düzen ve dairesel kaydırma hareketi etkinleştirmek için WearableRecyclerView API'lerini de kullanabilirsiniz.

Şekil 1. Wear OS'teki varsayılan liste görünümü.
Bu kılavuzda, Wear OS uygulamalarınızda liste oluşturmak için WearableRecyclerView sınıfını nasıl kullanacağınız, kaydırılabilir öğeleriniz için kavisli bir düzeni nasıl etkinleştireceğiniz ve kaydırırken öğelerin görünümünü nasıl özelleştireceğiniz açıklanmaktadır.
XML kullanarak bir etkinliğe WearableRecyclerView ekleme
Aşağıdaki düzen, etkinliğe bir WearableRecyclerView ekler:
<androidx.wear.widget.WearableRecyclerView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/recycler_launcher_view" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical" />
Aşağıdaki örnekte, bir etkinliğe uygulanan WearableRecyclerView gösterilmektedir:
Kotlin
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } ... }
Java
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } ... }
Eğimli düzen oluşturma

Giyilebilir cihaz uygulamanızda kaydırılabilir öğeler için kavisli bir düzen oluşturmak istiyorsanız aşağıdakileri yapın:
-
İlgili XML düzeninde ana kapsayıcınız olarak
WearableRecyclerViewöğesini kullanın. -
setEdgeItemsCenteringEnabled(boolean)yönteminitrueolarak ayarlayın. Bu işlem, listedeki ilk ve son öğeleri ekranda dikey olarak ortalar. -
Ekrandaki öğelerin düzenini ayarlamak için
WearableRecyclerView.setLayoutManager()yöntemini kullanın.
Kotlin
wearableRecyclerView.apply { // To align the edge children (first and last) with the center of the screen. isEdgeItemsCenteringEnabled = true ... layoutManager = WearableLinearLayoutManager(this@MainActivity) }
Java
// To align the edge children (first and last) with the center of the screen. wearableRecyclerView.setEdgeItemsCenteringEnabled(true); ... wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this));
Uygulamanızda, kaydırma sırasında çocukların görünümünü özelleştirmeyle ilgili belirli gereksinimler varsa (ör. öğeler merkezden uzaklaşırken simgelerin ve metnin ölçeklendirilmesi)
WearableLinearLayoutManager.LayoutCallback sınıfını genişletin ve
onLayoutFinished yöntemini geçersiz kılın.
Aşağıdaki kod snippet'lerinde, WearableLinearLayoutManager.LayoutCallback sınıfını genişleterek öğelerin kaydırma özelliğini merkezden daha uzak olacak şekilde ölçeklendirmek için özelleştirme örneği gösterilmektedir:
Kotlin
/** How much icons should scale, at most. */ private const val MAX_ICON_PROGRESS = 0.65f class CustomScrollingLayoutCallback : WearableLinearLayoutManager.LayoutCallback() { private var progressToCenter: Float = 0f override fun onLayoutFinished(child: View, parent: RecyclerView) { child.apply { // Figure out % progress from top to bottom. val centerOffset = height.toFloat() / 2.0f / parent.height.toFloat() val yRelativeToCenterOffset = y / parent.height + centerOffset // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset) // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS) scaleX = 1 - progressToCenter scaleY = 1 - progressToCenter } } }
Java
public class CustomScrollingLayoutCallback extends WearableLinearLayoutManager.LayoutCallback { /** How much icons should scale, at most. */ private static final float MAX_ICON_PROGRESS = 0.65f; private float progressToCenter; @Override public void onLayoutFinished(View child, RecyclerView parent) { // Figure out % progress from top to bottom. float centerOffset = ((float) child.getHeight() / 2.0f) / (float) parent.getHeight(); float yRelativeToCenterOffset = (child.getY() / parent.getHeight()) + centerOffset; // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset); // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS); child.setScaleX(1 - progressToCenter); child.setScaleY(1 - progressToCenter); } }
Kotlin
wearableRecyclerView.layoutManager = WearableLinearLayoutManager(this, CustomScrollingLayoutCallback())
Java
CustomScrollingLayoutCallback customScrollingLayoutCallback = new CustomScrollingLayoutCallback(); wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this, customScrollingLayoutCallback));