Über Listen können Nutzer auf Wear OS-Geräten ganz einfach ein Element aus einer Reihe von Optionen auswählen.
Die Wearable UI Library enthält die Klasse
WearableRecyclerView, eine RecyclerView-Implementierung zum Erstellen von Listen, die für Wearables optimiert sind. Sie können diese Benutzeroberfläche in Ihrer Wearables-App verwenden, indem Sie einen neuen WearableRecyclerView-Container erstellen.
Verwenden Sie ein WearableRecyclerView für eine lange Liste einfacher Elemente, z. B. einen App-Launcher oder eine Kontaktliste. Jeder Artikel kann einen kurzen String und ein zugehöriges Symbol haben. Alternativ kann jedes Element nur einen String oder ein Symbol haben.
Hinweis:Vermeiden Sie komplexe Layouts. Nutzer sollten einen Blick auf ein Element werfen müssen, um zu verstehen, was es ist, insbesondere bei der begrenzten Bildschirmgröße von Wearables.
Durch die Erweiterung der vorhandenen RecyclerView-Klasse zeigen WearableRecyclerView-APIs standardmäßig eine vertikal scrollbare Liste von Elementen in einer geraden Liste an. Mit den WearableRecyclerView APIs können Sie auch ein gekrümmtes Layout und eine Geste zum Ziehen des Fingern im Kreis in Ihren Wearables-Apps aktivieren.

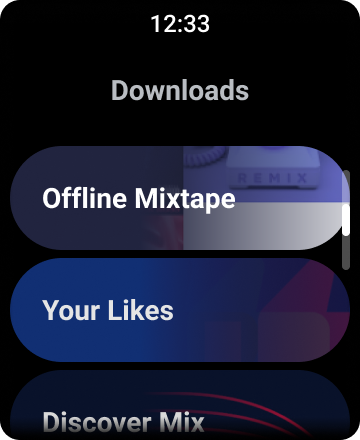
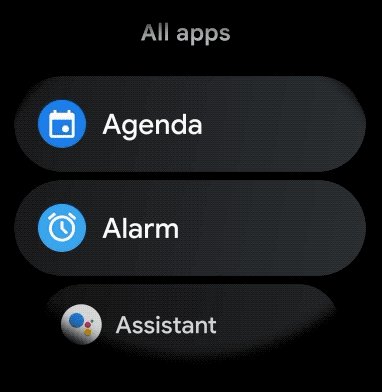
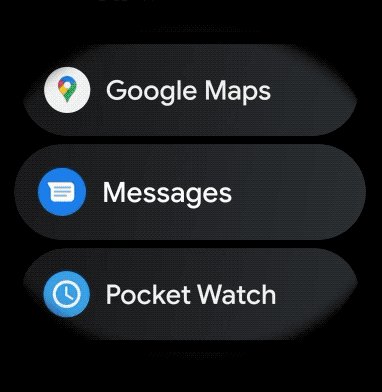
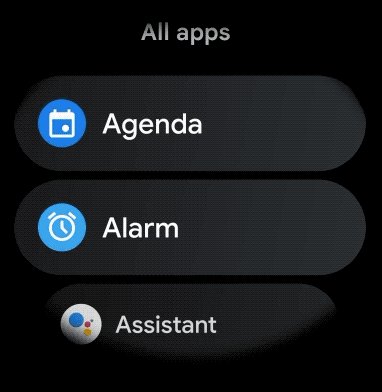
Abbildung 1: Standardlistenansicht unter Wear OS
In diesem Leitfaden erfahren Sie, wie Sie mit der Klasse WearableRecyclerView Listen in Ihren Wear OS-Apps erstellen, ein gekrümmtes Layout für scrollbare Elemente aktivieren und das Erscheinungsbild der untergeordneten Elemente beim Scrollen anpassen.
WearableRecyclerView mit XML zu einer Aktivität hinzufügen
Im folgenden Layout wird einer Aktivität ein WearableRecyclerView hinzugefügt:
<androidx.wear.widget.WearableRecyclerView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/recycler_launcher_view" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical" />
Im folgenden Beispiel wird WearableRecyclerView auf eine Aktivität angewendet:
Kotlin
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } ... }
Java
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } ... }
Kurvenförmiges Layout erstellen

So erstellen Sie ein gekrümmtes Layout für scrollbare Elemente in Ihrer Wearable-App:
-
Verwenden Sie
WearableRecyclerViewals Hauptcontainer im entsprechenden XML-Layout. -
Legen Sie die Methode
setEdgeItemsCenteringEnabled(boolean)auftruefest. Dadurch werden die ersten und letzten Elemente der Liste vertikal auf dem Display zentriert. -
Mit der Methode
WearableRecyclerView.setLayoutManager()können Sie das Layout der Elemente auf dem Bildschirm festlegen.
Kotlin
wearableRecyclerView.apply { // To align the edge children (first and last) with the center of the screen. isEdgeItemsCenteringEnabled = true ... layoutManager = WearableLinearLayoutManager(this@MainActivity) }
Java
// To align the edge children (first and last) with the center of the screen. wearableRecyclerView.setEdgeItemsCenteringEnabled(true); ... wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this));
Wenn für Ihre App bestimmte Anforderungen gelten, um das Aussehen der untergeordneten Elemente beim Scrollen anzupassen, z. B. das Skalieren der Symbole und des Texts, während die Elemente von der Mitte weg gescrollt werden, erweitern Sie die Klasse
WearableLinearLayoutManager.LayoutCallback und überschreiben Sie die Methode
onLayoutFinished.
Die folgenden Code-Snippets zeigen ein Beispiel für die Anpassung des Scrollens von Elementen, damit sie weiter von der Mitte entfernt skaliert werden. Dazu wird die Klasse WearableLinearLayoutManager.LayoutCallback erweitert:
Kotlin
/** How much icons should scale, at most. */ private const val MAX_ICON_PROGRESS = 0.65f class CustomScrollingLayoutCallback : WearableLinearLayoutManager.LayoutCallback() { private var progressToCenter: Float = 0f override fun onLayoutFinished(child: View, parent: RecyclerView) { child.apply { // Figure out % progress from top to bottom. val centerOffset = height.toFloat() / 2.0f / parent.height.toFloat() val yRelativeToCenterOffset = y / parent.height + centerOffset // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset) // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS) scaleX = 1 - progressToCenter scaleY = 1 - progressToCenter } } }
Java
public class CustomScrollingLayoutCallback extends WearableLinearLayoutManager.LayoutCallback { /** How much icons should scale, at most. */ private static final float MAX_ICON_PROGRESS = 0.65f; private float progressToCenter; @Override public void onLayoutFinished(View child, RecyclerView parent) { // Figure out % progress from top to bottom. float centerOffset = ((float) child.getHeight() / 2.0f) / (float) parent.getHeight(); float yRelativeToCenterOffset = (child.getY() / parent.getHeight()) + centerOffset; // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset); // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS); child.setScaleX(1 - progressToCenter); child.setScaleY(1 - progressToCenter); } }
Kotlin
wearableRecyclerView.layoutManager = WearableLinearLayoutManager(this, CustomScrollingLayoutCallback())
Java
CustomScrollingLayoutCallback customScrollingLayoutCallback = new CustomScrollingLayoutCallback(); wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this, customScrollingLayoutCallback));

