Las listas les permiten a los usuarios seleccionar fácilmente un elemento de un conjunto de opciones en dispositivos Wear OS.
La biblioteca de IU para wearables incluye la clase WearableRecyclerView, una implementación de RecyclerView que se usa con el objetivo de crear listas optimizadas para dispositivos wearables. Si creas un nuevo contenedor de WearableRecyclerView, puedes usar esta interfaz en tu app para wearables.
Usa WearableRecyclerView para una larga lista de elementos simples, como un selector de aplicaciones o una lista de contactos. Cada elemento puede tener una cadena corta y un ícono asociado. De forma alternativa, cada elemento puede tener solo una cadena o un ícono.
Nota: Evita los diseños complejos. Los usuarios solo deben ver un elemento para entender de qué se trata, en especial, con el tamaño limitado de la pantalla de los wearables.
Si se extiende la clase RecyclerView existente, las APIs de WearableRecyclerView muestran una lista de elementos que se puede desplazar verticalmente en una lista recta de forma predeterminada. También puedes usar las APIs de WearableRecyclerView para habilitar un diseño curvo y un gesto de desplazamiento circular en tus apps para wearables.

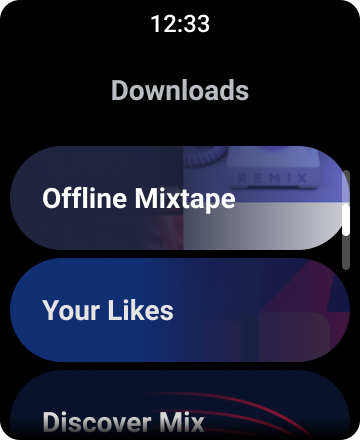
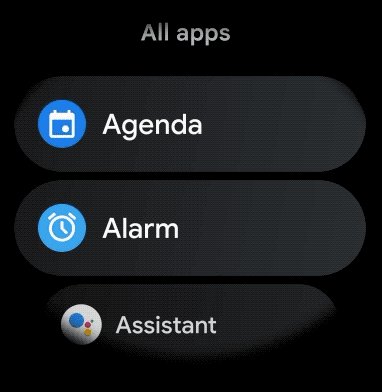
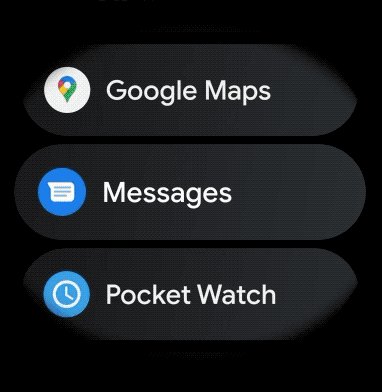
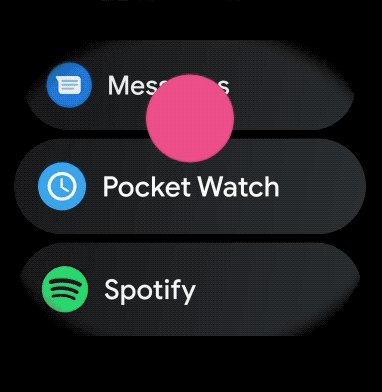
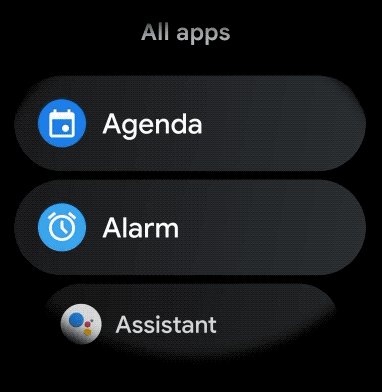
Figura 1: Vista de lista predeterminada en Wear OS.
En esta guía, se muestra el uso de la clase WearableRecyclerView para crear listas en tus apps para Wear OS, cómo habilitar un diseño curvo para tus elementos desplazables y cómo personalizar la apariencia de los elementos secundarios mientras te desplazas.
Cómo agregar WearableRecyclerView a una actividad usando XML
El siguiente diseño agrega un elemento WearableRecyclerView a una actividad:
<androidx.wear.widget.WearableRecyclerView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/recycler_launcher_view" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical" />
En el siguiente ejemplo, se muestra el elemento WearableRecyclerView aplicado a una actividad:
Kotlin
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } ... }
Java
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } ... }
Cómo crear un diseño curvo

Si quieres crear un diseño curvo para elementos desplazables en tu app para wearables, haz lo siguiente:
- Usa
WearableRecyclerViewcomo contenedor principal en el diseño XML relevante. -
Configura el método
setEdgeItemsCenteringEnabled(boolean)entrue. De esta manera, se centra verticalmente el primer y el último elemento de la lista en la pantalla. - Usa el método
WearableRecyclerView.setLayoutManager()para establecer el diseño de los elementos en la pantalla.
Kotlin
wearableRecyclerView.apply { // To align the edge children (first and last) with the center of the screen. isEdgeItemsCenteringEnabled = true ... layoutManager = WearableLinearLayoutManager(this@MainActivity) }
Java
// To align the edge children (first and last) with the center of the screen. wearableRecyclerView.setEdgeItemsCenteringEnabled(true); ... wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this));
Si tu app tiene requisitos específicos para personalizar la apariencia de los elementos secundarios mientras te desplazas (por ejemplo, escalar los íconos y el texto mientras los elementos se alejan del centro), extiende la clase
WearableLinearLayoutManager.LayoutCallback y anula el método
onLayoutFinished.
En los siguientes fragmentos de código se muestra un ejemplo de personalización del desplazamiento de elementos para escalar más lejos del centro cuando se extiende la clase WearableLinearLayoutManager.LayoutCallback:
Kotlin
/** How much icons should scale, at most. */ private const val MAX_ICON_PROGRESS = 0.65f class CustomScrollingLayoutCallback : WearableLinearLayoutManager.LayoutCallback() { private var progressToCenter: Float = 0f override fun onLayoutFinished(child: View, parent: RecyclerView) { child.apply { // Figure out % progress from top to bottom. val centerOffset = height.toFloat() / 2.0f / parent.height.toFloat() val yRelativeToCenterOffset = y / parent.height + centerOffset // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset) // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS) scaleX = 1 - progressToCenter scaleY = 1 - progressToCenter } } }
Java
public class CustomScrollingLayoutCallback extends WearableLinearLayoutManager.LayoutCallback { /** How much icons should scale, at most. */ private static final float MAX_ICON_PROGRESS = 0.65f; private float progressToCenter; @Override public void onLayoutFinished(View child, RecyclerView parent) { // Figure out % progress from top to bottom. float centerOffset = ((float) child.getHeight() / 2.0f) / (float) parent.getHeight(); float yRelativeToCenterOffset = (child.getY() / parent.getHeight()) + centerOffset; // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset); // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS); child.setScaleX(1 - progressToCenter); child.setScaleY(1 - progressToCenter); } }
Kotlin
wearableRecyclerView.layoutManager = WearableLinearLayoutManager(this, CustomScrollingLayoutCallback())
Java
CustomScrollingLayoutCallback customScrollingLayoutCallback = new CustomScrollingLayoutCallback(); wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this, customScrollingLayoutCallback));

