Grâce aux listes, les utilisateurs peuvent facilement faire leur choix parmi un ensemble d'éléments sur des appareils Wear OS.
La Wearable UI Library contient la classe WearableRecyclerView. Il s'agit d'une implémentation de RecyclerView permettant de créer des listes optimisées pour les accessoires connectés. Vous pouvez utiliser cette interface dans votre appli connectée en créant un conteneur WearableRecyclerView.
Utilisez la classe WearableRecyclerView pour obtenir une longue liste d'éléments simples, tels qu'un lanceur d'applications ou une liste de contacts. Chaque élément peut comporter une courte chaîne et l'icône associée, ou ne contenir qu'une chaîne ou une icône.
Remarque : Évitez les mises en page complexes. En principe, un simple coup d'œil devrait suffire pour que l'utilisateur puisse identifier un élément, surtout compte tenu de la taille d'écran limitée des accessoires connectés.
En étendant la classe RecyclerView existante, les API WearableRecyclerView affichent par défaut une liste d'éléments à faire défiler verticalement. Vous pouvez également utiliser les API WearableRecyclerView pour activer une mise en page incurvée et un geste de défilement circulaire dans vos applis connectées.

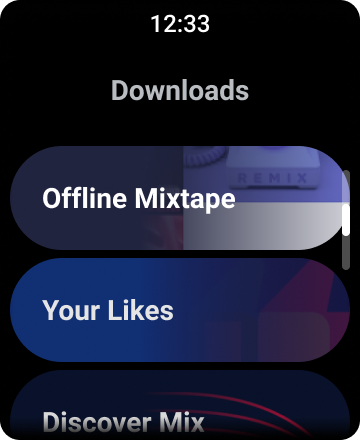
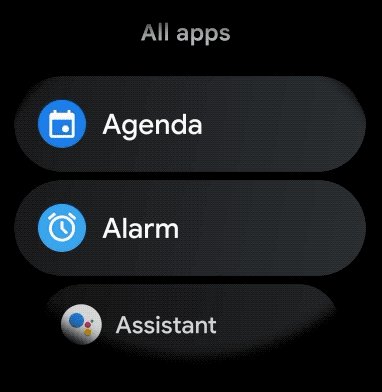
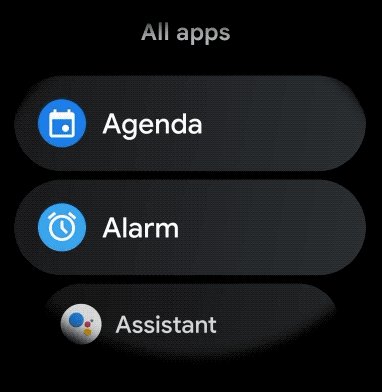
Figure 1 : Affichage sous forme de liste par défaut sur Wear OS.
Ce guide vous explique comment utiliser la classe WearableRecyclerView pour créer des listes dans vos applications Wear OS, activer une mise en page incurvée pour vos éléments à faire défiler et personnaliser l'apparence des enfants pendant le défilement.
Ajouter WearableRecyclerView à une activité à l'aide d'un fichier XML
La mise en page suivante ajoute un élément WearableRecyclerView à une activité :
<androidx.wear.widget.WearableRecyclerView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/recycler_launcher_view" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical" />
L'exemple suivant montre comment WearableRecyclerView est appliqué à une activité :
Kotlin
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } ... }
Java
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } ... }
Créer une mise en page incurvée

Pour créer une mise en page incurvée pour les éléments à faire défiler dans votre application connectée, procédez comme suit :
-
Utilisez
WearableRecyclerViewcomme conteneur principal dans la mise en page XML appropriée. -
Définissez la méthode
setEdgeItemsCenteringEnabled(boolean)surtrue. Le premier et le dernier élément de la liste s'affichent à l'écran verticalement. -
Utilisez la méthode
WearableRecyclerView.setLayoutManager()pour définir la mise en page des éléments à l'écran.
Kotlin
wearableRecyclerView.apply { // To align the edge children (first and last) with the center of the screen. isEdgeItemsCenteringEnabled = true ... layoutManager = WearableLinearLayoutManager(this@MainActivity) }
Java
// To align the edge children (first and last) with the center of the screen. wearableRecyclerView.setEdgeItemsCenteringEnabled(true); ... wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this));
Si votre application présente des exigences spécifiques pour personnaliser l'apparence des éléments enfants pendant le défilement (par exemple, redimensionner les icônes et le texte lorsque les éléments s'éloignent du centre), étendez la classe
WearableLinearLayoutManager.LayoutCallback et remplacez la méthode
onLayoutFinished.
Les extraits de code suivants montrent comment personnaliser le défilement des éléments pour les dimensionner à mesure qu'ils s'éloignent du centre en étendant la classe WearableLinearLayoutManager.LayoutCallback :
Kotlin
/** How much icons should scale, at most. */ private const val MAX_ICON_PROGRESS = 0.65f class CustomScrollingLayoutCallback : WearableLinearLayoutManager.LayoutCallback() { private var progressToCenter: Float = 0f override fun onLayoutFinished(child: View, parent: RecyclerView) { child.apply { // Figure out % progress from top to bottom. val centerOffset = height.toFloat() / 2.0f / parent.height.toFloat() val yRelativeToCenterOffset = y / parent.height + centerOffset // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset) // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS) scaleX = 1 - progressToCenter scaleY = 1 - progressToCenter } } }
Java
public class CustomScrollingLayoutCallback extends WearableLinearLayoutManager.LayoutCallback { /** How much icons should scale, at most. */ private static final float MAX_ICON_PROGRESS = 0.65f; private float progressToCenter; @Override public void onLayoutFinished(View child, RecyclerView parent) { // Figure out % progress from top to bottom. float centerOffset = ((float) child.getHeight() / 2.0f) / (float) parent.getHeight(); float yRelativeToCenterOffset = (child.getY() / parent.getHeight()) + centerOffset; // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset); // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS); child.setScaleX(1 - progressToCenter); child.setScaleY(1 - progressToCenter); } }
Kotlin
wearableRecyclerView.layoutManager = WearableLinearLayoutManager(this, CustomScrollingLayoutCallback())
Java
CustomScrollingLayoutCallback customScrollingLayoutCallback = new CustomScrollingLayoutCallback(); wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this, customScrollingLayoutCallback));

