आपका ऐप्लिकेशन, सभी साइज़ के Wear OS डिवाइसों पर ठीक से काम करना चाहिए. साथ ही, जहां ज़्यादा जगह उपलब्ध हो वहां उसका फ़ायदा लेना चाहिए. इसके अलावा, छोटी स्क्रीन पर भी वह अच्छा दिखना चाहिए. इस गाइड में, उपयोगकर्ताओं को बेहतर अनुभव देने के लिए सुझाव दिए गए हैं.
अडैप्टिव लेआउट के डिज़ाइन के सिद्धांतों के बारे में ज़्यादा जानने के लिए, डिज़ाइन से जुड़े दिशा-निर्देश पढ़ें.
Material 3 का इस्तेमाल करके रिस्पॉन्सिव लेआउट बनाना
लेआउट में प्रतिशत के हिसाब से मार्जिन होने चाहिए. Compose, डिफ़ॉल्ट रूप से ऐब्सलूट वैल्यू में काम करता है. इसलिए, पैडिंग का हिसाब लगाने के लिए Horologist लाइब्रेरी सेrememberResponsiveColumnPadding का इस्तेमाल करें. इसके बाद, इसे ScreenScaffold के contentPadding पैरामीटर और TransformingLazyColumn के contentPadding पैरामीटर में पास करें.
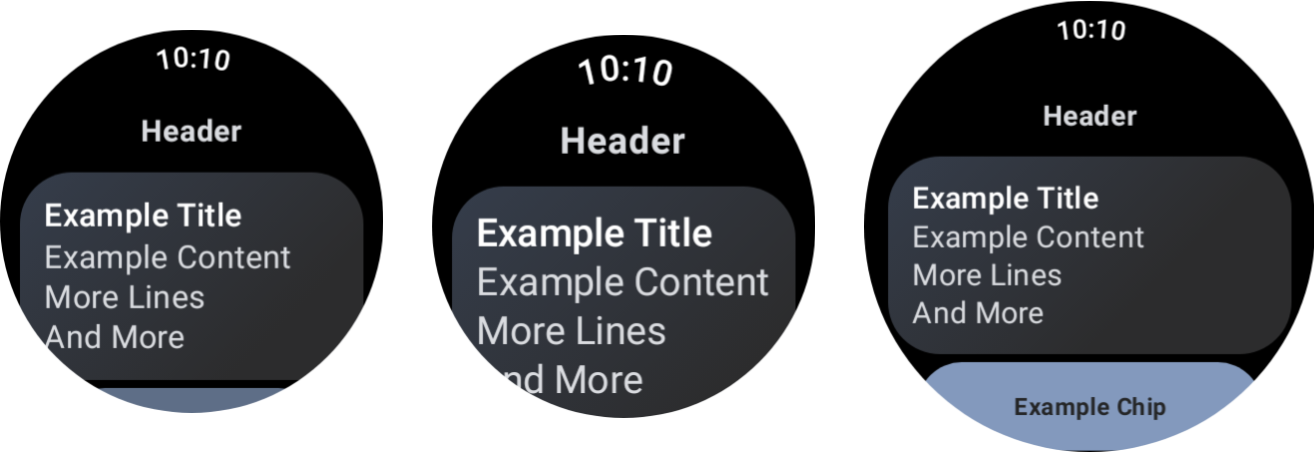
इस कोड स्निपेट में, TransformingLazyColumn कॉम्पोनेंट का इस्तेमाल करके ऐसा कॉन्टेंट बनाया गया है जो Wear OS के अलग-अलग साइज़ की स्क्रीन पर शानदार दिखता है:
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
इस उदाहरण में भी ScreenScaffold और AppScaffold के बारे में बताया गया है.
ये ऐप्लिकेशन और अलग-अलग स्क्रीन (नेविगेशन के रास्ते) के बीच तालमेल बिठाते हैं, ताकि स्क्रोल करने का सही तरीका और TimeText की पोज़िशनिंग तय की जा सके.
ऊपर और नीचे की पैडिंग के लिए, इन बातों का भी ध्यान रखें:
- सही पैडिंग तय करने के लिए, पहले और आखिरी
ItemTypeका स्पेसिफ़िकेशन. - सूची में मौजूद पहले आइटम के लिए
ListHeaderका इस्तेमाल किया गया है, क्योंकिTextहेडर में पैडिंग नहीं होनी चाहिए.
पूरी जानकारी Figma डिज़ाइन किट में देखी जा सकती है. ज़्यादा जानकारी और उदाहरणों के लिए, यह लेख पढ़ें:
- Horologist लाइब्रेरी - यह Wear OS के लिए, बेहतर और अलग-अलग ऐप्लिकेशन बनाने में मदद करती है.
- ComposeStarter का सैंपल - यह इस गाइड में बताए गए सिद्धांतों को दिखाने वाला एक उदाहरण है.
- JetCaster का सैंपल - Horologist लाइब्रेरी का इस्तेमाल करके, अलग-अलग स्क्रीन साइज़ के साथ काम करने वाला ऐप्लिकेशन बनाने का ज़्यादा पेचीदा उदाहरण.
अपने ऐप्लिकेशन में स्क्रोल करने वाले लेआउट का इस्तेमाल करना
स्क्रीन लागू करते समय, स्क्रोल करने वाले लेआउट का इस्तेमाल करें. इस पेज पर पहले दिखाए गए लेआउट को डिफ़ॉल्ट विकल्प के तौर पर इस्तेमाल करें. इससे उपयोगकर्ता, डिसप्ले की प्राथमिकताओं या Wear OS डिवाइस की स्क्रीन के साइज़ के बावजूद, आपके ऐप्लिकेशन के कॉम्पोनेंट तक पहुंच पाते हैं.

अलग-अलग डिवाइस साइज़ और फ़ॉन्ट-स्केलिंग का असर.
डायलॉग
डायलॉग को स्क्रोल किया जा सकना चाहिए. हालांकि, अगर ऐसा न करने की कोई खास वजह हो, तो स्क्रोल करने की सुविधा नहीं दी जा सकती.
AlertDialog कॉम्पोनेंट रिस्पॉन्सिव होता है. साथ ही, अगर कॉन्टेंट व्यूपोर्ट की ऊंचाई से ज़्यादा है, तो यह डिफ़ॉल्ट रूप से स्क्रोल किया जा सकता है.
कस्टम स्क्रीन के लिए, स्क्रोल न किए जा सकने वाले लेआउट की ज़रूरत पड़ सकती है
कुछ स्क्रीन अब भी नॉन-स्क्रॉलिंग लेआउट के लिए सही हो सकती हैं. इसके कई उदाहरण हैं. जैसे, मीडिया ऐप्लिकेशन में मुख्य प्लेयर स्क्रीन और फ़िटनेस ऐप्लिकेशन में वर्कआउट स्क्रीन.
ऐसे मामलों में, Figma डिज़ाइन किट में दिए गए कैननिकल दिशा-निर्देशों को देखें. साथ ही, सही मार्जिन का इस्तेमाल करके ऐसा डिज़ाइन लागू करें जो स्क्रीन के साइज़ के हिसाब से रिस्पॉन्सिव हो.
ब्रेकपॉइंट के ज़रिए अलग-अलग अनुभव उपलब्ध कराना
बड़े डिसप्ले पर, ज़्यादा कॉन्टेंट और सुविधाएं दिखाई जा सकती हैं. इस तरह का अलग-अलग अनुभव देने के लिए, स्क्रीन साइज़ ब्रेकपॉइंट का इस्तेमाल करें. इससे स्क्रीन का साइज़ 225 dp से ज़्यादा होने पर, अलग लेआउट दिखेगा:
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
डिज़ाइन से जुड़े दिशा-निर्देशों में, इन अवसरों के बारे में ज़्यादा जानकारी दी गई है.
झलक देखने की सुविधा का इस्तेमाल करके, स्क्रीन और फ़ॉन्ट के साइज़ के कॉम्बिनेशन आज़माएं
Compose की झलक की मदद से, Wear OS के अलग-अलग स्क्रीन साइज़ के लिए ऐप्लिकेशन डेवलप किए जा सकते हैं. दोनों डिवाइसों और फ़ॉन्ट-स्केलिंग की झलक की परिभाषाओं का इस्तेमाल करके, यह देखा जा सकता है कि:
- स्क्रीन के साइज़ के हिसाब से, आपकी स्क्रीन कैसी दिखती हैं. उदाहरण के लिए, सबसे छोटे फ़ॉन्ट के साथ सबसे छोटी स्क्रीन.
- अलग-अलग ब्रेकपॉइंट पर, आपकी अलग-अलग सुविधाओं का अनुभव कैसा होता है.
पक्का करें कि आपने अपने ऐप्लिकेशन की सभी स्क्रीन के लिए, WearPreviewDevices और WearPreviewFontScales का इस्तेमाल करके झलकियां लागू की हों.
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
स्क्रीनशॉट की जांच करना
झलक देखने के लिए की जाने वाली टेस्टिंग के अलावा, स्क्रीनशॉट टेस्टिंग की मदद से, अलग-अलग साइज़ के मौजूदा हार्डवेयर पर टेस्ट किया जा सकता है. यह खास तौर पर तब फ़ायदेमंद होता है, जब आपको वे डिवाइस तुरंत उपलब्ध न हों और समस्या अन्य स्क्रीन साइज़ पर न दिखे.
स्क्रीनशॉट टेस्टिंग से, आपको अपने कोडबेस में किसी खास जगह पर रिग्रेशन का पता लगाने में भी मदद मिलती है.
हमारे सैंपल, स्क्रीनशॉट की जांच के लिए Roborazzi का इस्तेमाल करते हैं:
- Roborazzi का इस्तेमाल करने के लिए, अपने प्रोजेक्ट और ऐप्लिकेशन की
build.gradleफ़ाइलों को कॉन्फ़िगर करें. - अपने ऐप्लिकेशन में मौजूद हर स्क्रीन के लिए, स्क्रीनशॉट टेस्ट बनाएं. उदाहरण के लिए, यहां दिए गए कोड में, सूची वाली स्क्रीन के लिए स्क्रीनशॉट टेस्ट दिखाया गया है:
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
ध्यान देने वाली कुछ ज़रूरी बातें:
WearDevice.entriesमें, Wear OS के सबसे लोकप्रिय डिवाइसों की परिभाषाएं शामिल हैं. इससे अलग-अलग स्क्रीन साइज़ पर टेस्ट किए जा सकते हैं.
गोल्डन इमेज जनरेट करना
अपनी स्क्रीन के लिए इमेज जनरेट करने के लिए, टर्मिनल में यह कमांड चलाएं:
./gradlew recordRoborazziDebug
इमेज की पुष्टि करना
मौजूदा इमेज के हिसाब से बदलावों की पुष्टि करने के लिए, टर्मिनल में यह कमांड चलाएं:
./gradlew verifyRoborazziDebug
स्क्रीनशॉट टेस्टिंग का पूरा उदाहरण देखने के लिए, ComposeStarter सैंपल देखें.

