La tua app deve funzionare bene sui dispositivi Wear OS di tutte le dimensioni, sfruttando lo spazio aggiuntivo disponibile e avere un bell'aspetto anche sugli schermi più piccoli. Questa guida fornisce consigli per ottenere questa esperienza utente.
Per scoprire di più sui principi di progettazione per i layout adattivi, leggi la guida alla progettazione.
Creare layout adattabili utilizzando Material 3
I layout devono avere margini basati sulla percentuale. Poiché Compose funziona per impostazione predefinita con valori assoluti, utilizzarememberResponsiveColumnPadding dalla
libreria Horologist per calcolare il padding e passarlo al
parametro contentPadding di ScreenScaffold e al parametro contentPadding di
TransformingLazyColumn.
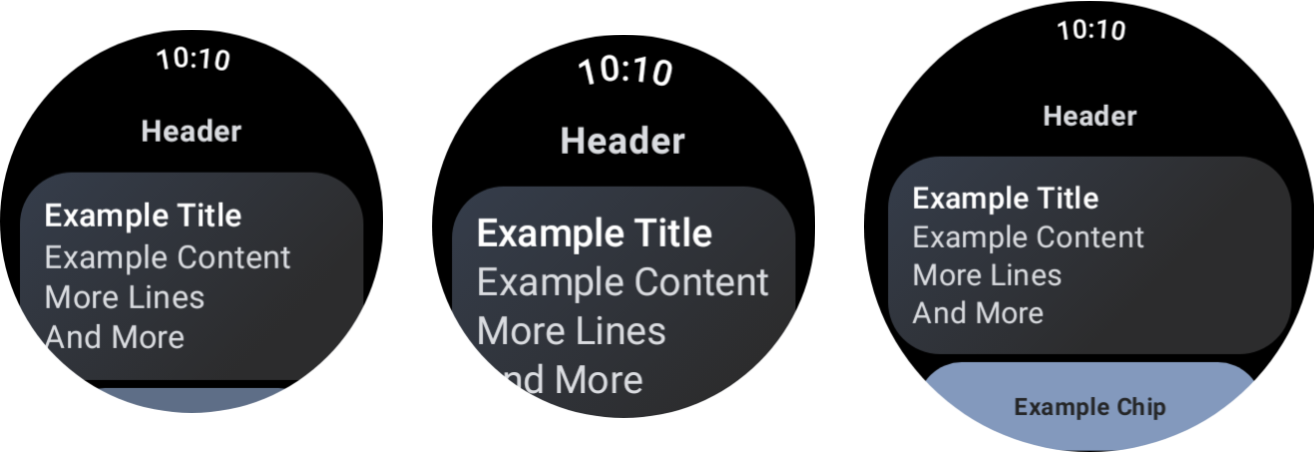
Il seguente snippet di codice utilizza un
componente TransformingLazyColumn per creare contenuti che hanno un bell'aspetto su una varietà
di dimensioni dello schermo di Wear OS:
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
Questo esempio mostra anche ScreenScaffold e AppScaffold.
Questi coordinano l'app e le singole schermate
(percorsi di navigazione) per garantire il corretto comportamento di scorrimento e
il posizionamento TimeText.
Per il padding superiore e inferiore, tieni presente anche quanto segue:
- La specifica del primo e dell'ultimo
ItemType, per determinare la spaziatura interna corretta. - L'utilizzo di
ListHeaderper il primo elemento dell'elenco, perché le intestazioniTextnon devono avere spaziatura interna.
Le specifiche complete sono disponibili nei kit di progettazione Figma. Per ulteriori dettagli ed esempi, vedi:
- La libreria Horologist fornisce helper per creare app ottimizzate e differenziate per Wear OS.
- Il sample ComposeStarter, un esempio che mostra i principi descritti in questa guida.
- L'esempio JetCaster, un esempio più complesso di creazione di un'app per funzionare con diverse dimensioni dello schermo, utilizzando la libreria Horologist.
Utilizzare layout scorrevoli nell'app
Utilizza un layout a scorrimento, come mostrato in precedenza in questa pagina, come scelta predefinita quando implementi le schermate. In questo modo, gli utenti possono raggiungere i componenti della tua app indipendentemente dalle preferenze di visualizzazione o dalle dimensioni dello schermo del dispositivo Wear OS.

L'effetto delle diverse dimensioni dei dispositivi e del ridimensionamento dei caratteri.
Finestre di dialogo
Anche le finestre di dialogo devono essere scorrevoli, a meno che non ci sia un ottimo motivo per non farlo.
Il componente AlertDialog è adattabile e scorrevole per impostazione predefinita
se i contenuti superano l'altezza del viewport.
Le schermate personalizzate potrebbero richiedere layout non scorrevoli
Alcune schermate potrebbero essere ancora adatte a layout non scorrevoli. Alcuni esempi includono la schermata principale del player in un'app multimediale e la schermata di allenamento in un'app per il fitness.
In questi casi, consulta le indicazioni canoniche fornite nei kit di progettazione Figma e implementa un design che si adatti alle dimensioni dello schermo, utilizzando i margini corretti.
Offrire esperienze differenziate tramite i punti di interruzione
Con display più grandi, puoi introdurre contenuti e funzionalità aggiuntivi. Per implementare questo tipo di esperienza differenziata, utilizza i breakpoint delle dimensioni dello schermo, che mostrano un layout diverso quando le dimensioni dello schermo superano i 225 dp:
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
Le linee guida per la progettazione illustrano meglio queste opportunità.
Testare le combinazioni di dimensioni dello schermo e del carattere utilizzando le anteprime
Le anteprime di composizione ti aiutano a sviluppare per una serie di dimensioni dello schermo di Wear OS. Utilizza le definizioni di anteprima dei dispositivi e del ridimensionamento dei caratteri per visualizzare quanto segue:
- Come appaiono gli schermi nelle dimensioni estreme, ad esempio il carattere più grande abbinato allo schermo più piccolo.
- Come si comporta l'esperienza differenziata nei vari punti di interruzione.
Assicurati di implementare le anteprime utilizzando WearPreviewDevices e
WearPreviewFontScales per tutte le schermate dell'app.
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
Test degli screenshot
Oltre al test di anteprima, il test con screenshot ti consente di eseguire test su una gamma di dimensioni hardware esistenti. Ciò è particolarmente utile quando questi dispositivi potrebbero non essere immediatamente disponibili e il problema potrebbe non presentarsi su altre dimensioni dello schermo.
Il test degli screenshot ti aiuta anche a identificare le regressioni in posizioni specifiche del tuo codebase.
I nostri esempi utilizzano Roborazzi per il test degli screenshot:
- Configura i file project e app
build.gradleper utilizzare Roborazzi. - Crea un test degli screenshot per ogni schermata dell'app. Ad esempio, il seguente codice mostra un test degli screenshot per una schermata contenente un elenco:
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
Alcuni punti importanti da tenere a mente:
WearDevice.entriescontiene definizioni per i dispositivi Wear OS più popolari, in modo che i test vengano eseguiti su una gamma rappresentativa di dimensioni dello schermo.
Generare golden image
Per generare immagini per le tue schermate, esegui il comando seguente in un terminale:
./gradlew recordRoborazziDebug
Verificare le immagini
Per verificare le modifiche rispetto alle immagini esistenti, esegui il comando seguente in un terminale:
./gradlew verifyRoborazziDebug
Per un esempio completo di test degli screenshot, consulta l'esempio ComposeStarter.
