Perangkat Wear OS sering digunakan untuk pengalaman yang berjalan lama, seperti melacak latihan fisik. Hal ini menimbulkan tantangan pengalaman pengguna: jika pengguna memulai tugas dan kemudian keluar ke tampilan jam, bagaimana cara mereka kembali? Kembali ke aplikasi menggunakan peluncur bisa jadi sulit, terutama saat bepergian, sehingga menimbulkan gesekan yang tidak perlu.
Solusinya adalah menyambungkan notifikasi berkelanjutan dengan OngoingActivity.
Hal ini memungkinkan perangkat menampilkan informasi tentang aktivitas yang berjalan lama di seluruh antarmuka pengguna, sehingga mengaktifkan fitur seperti ikon yang dapat diketuk di bagian bawah tampilan jam. Hal ini membuat pengguna mengetahui tugas latar belakang, dan
menyediakan cara sekali ketuk untuk kembali ke aplikasi.
Aktivitas yang sedang berlangsung juga membuat aplikasi Anda tetap terlihat lebih lama, sehingga mencegah sistem kembali ke tampilan jam setelah tidak ada aktivitas selama beberapa waktu. Untuk mengetahui informasi selengkapnya, lihat Membuat aplikasi tetap terlihat di Wear.
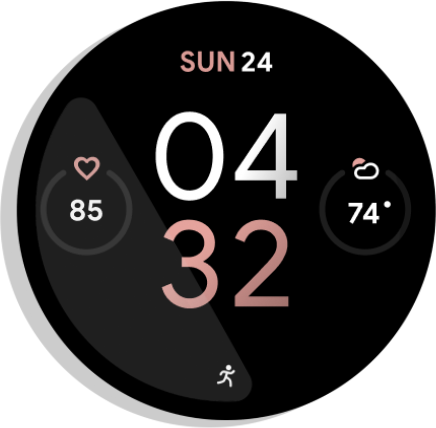
Misalnya, di aplikasi olahraga ini, informasi dapat muncul di tampilan jam pengguna sebagai ikon lari yang dapat diketuk:

Gambar 1. Indikator aktivitas.
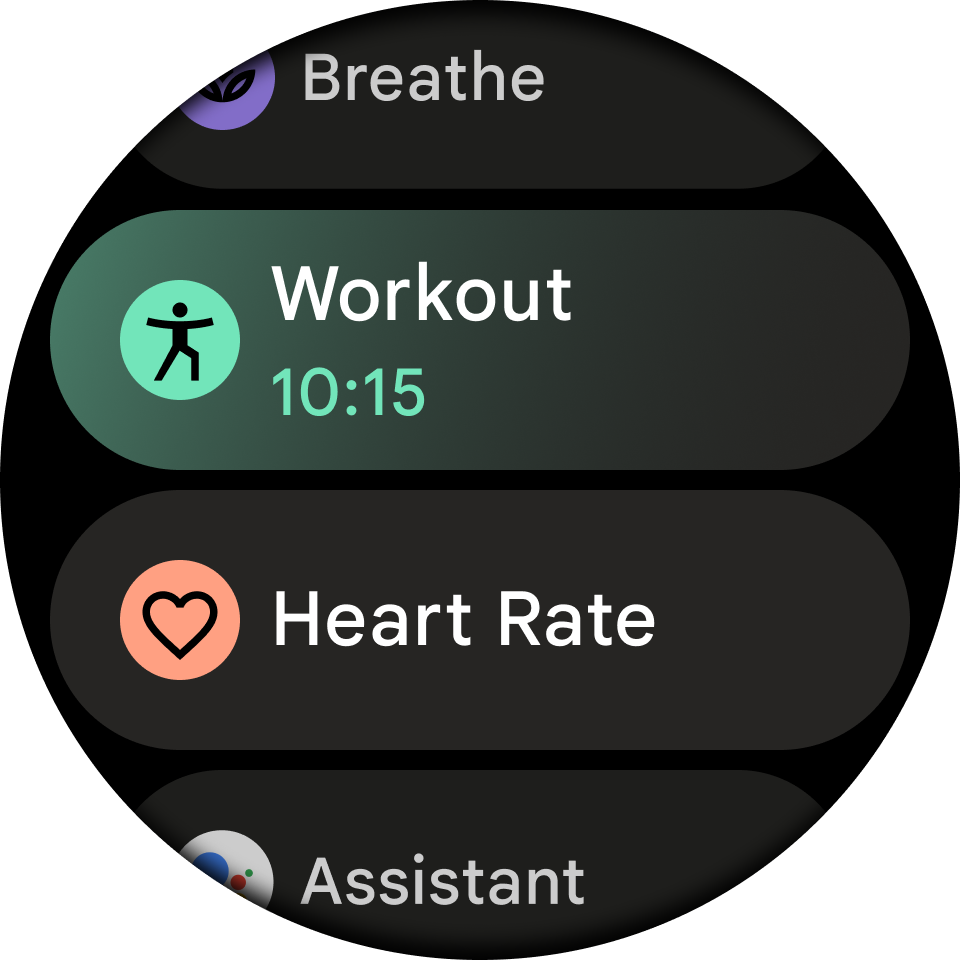
Notifikasi berkelanjutan juga menampilkan informasi di bagian Terbaru pada peluncur aplikasi global. Hal ini memberikan tempat lain yang nyaman bagi pengguna untuk melihat status tugas mereka dan berinteraksi kembali dengan aplikasi:

Gambar 2. Peluncur global.
Berikut ini adalah situasi yang tepat untuk menggunakan notifikasi berkelanjutan yang terikat dengan aktivitas berkelanjutan:

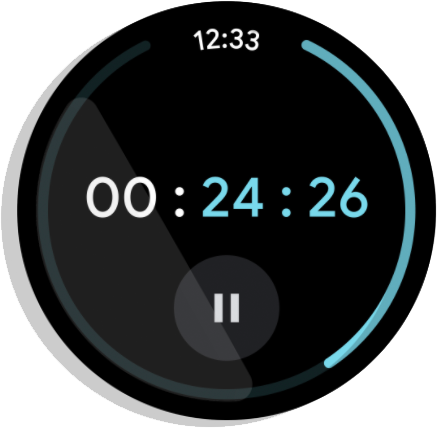
Gambar 3. Timer: Aktif menghitung waktu mundur, dan berakhir saat timer dijeda atau dihentikan.

Gambar 4. Navigasi belokan demi belokan: Menginformasikan rute ke tujuan. Berakhir saat pengguna mencapai tujuan atau menghentikan navigasi.

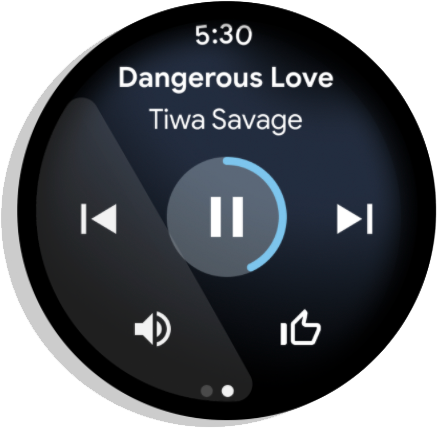
Gambar 5. Media: Memutar musik sepanjang sesi. Berakhir seketika setelah pengguna menjeda sesi.
Wear akan otomatis membuat aktivitas berkelanjutan untuk aplikasi media.
Lihat codelab Aktivitas Berkelanjutan untuk mengetahui contoh mendalam cara membuat aktivitas berkelanjutan untuk jenis aplikasi lain.
Penyiapan
Untuk mulai menggunakan Ongoing Activity API di aplikasi, tambahkan dependensi
berikut ke file build.gradle aplikasi:
dependencies {
implementation "androidx.wear:wear-ongoing:1.1.0"
implementation "androidx.core:core:1.17.0"
}
Membuat aktivitas berkelanjutan
Proses ini melibatkan tiga langkah:
- Buat
NotificationCompat.Builderstandar dan konfigurasikan sebagai berkelanjutan. - Buat dan konfigurasi objek
OngoingActivity, lalu teruskan pembuat notifikasi ke objek tersebut. - Terapkan aktivitas berkelanjutan ke builder notifikasi dan posting notifikasi yang dihasilkan.
Buat dan konfigurasi notifikasi
Mulai dengan membuat NotificationCompat.Builder. Langkah utamanya adalah memanggil
setOngoing(true) untuk menandainya sebagai notifikasi yang sedang berlangsung. Anda juga dapat menyetel
properti notifikasi lainnya pada tahap ini, seperti ikon kecil dan kategori.
// Create a PendingIntent to pass to the notification builder val pendingIntent = PendingIntent.getActivity( this, 0, Intent(this, AlwaysOnActivity::class.java).apply { flags = Intent.FLAG_ACTIVITY_SINGLE_TOP }, PendingIntent.FLAG_UPDATE_CURRENT or PendingIntent.FLAG_IMMUTABLE, ) val notificationBuilder = NotificationCompat.Builder(this, CHANNEL_ID) .setContentTitle("Always On Service") .setContentText("Service is running in background") .setSmallIcon(R.drawable.animated_walk) // Category helps the system prioritize the ongoing activity .setCategory(NotificationCompat.CATEGORY_WORKOUT) .setContentIntent(pendingIntent) .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setOngoing(true) // Important!
Buat OngoingActivity
Selanjutnya, buat instance OngoingActivity menggunakan builder-nya. OngoingActivity.Builder memerlukan Context, ID notifikasi, dan
NotificationCompat.Builder yang Anda buat di langkah sebelumnya.
Konfigurasi properti utama yang akan ditampilkan di platform UI baru:
- Ikon animasi dan statis: Berikan ikon yang ditampilkan di tampilan jam dalam mode aktif dan standby.
- Intent sentuh:
PendingIntentyang membawa pengguna kembali ke aplikasi Anda saat mereka mengetuk ikon aktivitas yang sedang berlangsung. Anda dapat menggunakan kembalipendingIndentyang dibuat pada langkah sebelumnya.
val ongoingActivity = OngoingActivity.Builder(applicationContext, NOTIFICATION_ID, notificationBuilder) // Sets the icon that appears on the watch face in active mode. .setAnimatedIcon(R.drawable.animated_walk) // Sets the icon that appears on the watch face in ambient mode. .setStaticIcon(R.drawable.ic_walk) // Sets the tap target to bring the user back to the app. .setTouchIntent(pendingIntent) .build()
Terapkan ke notifikasi dan postingan
Langkah terakhir adalah menautkan OngoingActivity dengan notifikasi, lalu
mempostingnya. Metode ongoingActivity.apply() mengubah builder notifikasi asli, menambahkan data yang diperlukan sehingga sistem dapat menampilkannya di platform tambahan. Setelah menerapkannya, Anda dapat membuat dan memposting notifikasi seperti biasa.
// This call modifies notificationBuilder to include the ongoing activity data. ongoingActivity.apply(applicationContext) // Post the notification. startForeground(NOTIFICATION_ID, notificationBuilder.build())
Menambahkan teks status dinamis ke peluncur
Kode sebelumnya menambahkan ikon yang dapat diketuk ke tampilan jam. Untuk memberikan update real-time yang lebih kaya di bagian Terbaru peluncur, buat objek Status dan lampirkan ke OngoingActivity Anda. Jika Anda tidak memberikan Status kustom, sistem akan menggunakan teks konten notifikasi secara default (ditetapkan menggunakan setContentText()). Untuk menampilkan teks dinamis, gunakan Status.Builder. Anda dapat menentukan string template dengan placeholder dan menyediakan objek Status.Part untuk mengisi placeholder tersebut. Status.Part dapat bersifat dinamis, seperti stopwatch atau timer.
Contoh berikut menunjukkan cara membuat status yang menampilkan "Berlari selama [timer stopwatch]":
// Define a template with placeholders for the activity type and the timer. val statusTemplate = "#type# for #time#" // Set the start time for a stopwatch. // Use SystemClock.elapsedRealtime() for time-based parts. val runStartTime = SystemClock.elapsedRealtime() val ongoingActivityStatus = Status.Builder() // Sets the template string. .addTemplate(statusTemplate) // Fills the #type# placeholder with a static text part. .addPart("type", Status.TextPart("Run")) // Fills the #time# placeholder with a stopwatch part. .addPart("time", Status.StopwatchPart(runStartTime)) .build()
Terakhir, tautkan Status ini ke OngoingActivity Anda dengan memanggil setStatus()
di OngoingActivity.Builder.
val ongoingActivity = OngoingActivity.Builder(applicationContext, NOTIFICATION_ID, notificationBuilder) // ... // Add the status to the OngoingActivity. .setStatus(ongoingActivityStatus) .build()
Penyesuaian tambahan
Selain Status, Anda dapat menyesuaikan aktivitas atau notifikasi berkelanjutan dengan
cara berikut. Namun, penyesuaian ini mungkin tidak digunakan, berdasarkan
penerapan OEM.
Notifikasi Berkelanjutan
- Kumpulan kategori menentukan prioritas aktivitas berkelanjutan.
CATEGORY_CALL: panggilan suara atau video yang masuk atau permintaan komunikasi sinkron yang serupaCATEGORY_NAVIGATION: peta atau navigasi belokan demi belokanCATEGORY_TRANSPORT: kontrol transmisi media untuk pemutaranCATEGORY_ALARM: alarm atau timerCATEGORY_WORKOUT: olahragaCATEGORY_LOCATION_SHARING: kategori berbagi lokasi sementaraCATEGORY_STOPWATCH: stopwatch
Aktivitas Berkelanjutan
Ikon animasi: vektor hitam putih, sebaiknya dengan latar belakang transparan. Ditampilkan di tampilan jam dalam mode aktif. Jika ikon animasi tidak disediakan, ikon notifikasi default akan digunakan. Ikon notifikasi default berbeda untuk setiap aplikasi.
Ikon statis: ikon vektor dengan latar belakang transparan. Ditampilkan di tampilan jam dalam mode standby. Jika ikon animasi tidak disetel, ikon statis akan digunakan pada tampilan jam untuk mode aktif. Jika tidak disediakan, ikon notifikasi akan digunakan. Jika keduanya tidak ditetapkan, pengecualian akan ditampilkan. (Peluncur aplikasi masih menggunakan ikon aplikasi.)
OngoingActivityStatus: teks biasa atau
Chronometer. Ditampilkan di bagian Terbaru dari peluncur aplikasi. Jika tidak disediakan, notifikasi "teks konteks" akan digunakan.Intent Sentuh:
PendingIntentyang digunakan untuk beralih kembali ke aplikasi jika pengguna mengetuk ikon aktivitas berkelanjutan. Ditampilkan di tampilan jam atau di item peluncur. Mungkin berbeda dengan intent asli yang digunakan untuk meluncurkan aplikasi. Jika tidak disediakan, intent konten notifikasi akan digunakan. Jika keduanya tidak ditetapkan, pengecualian akan ditampilkan.LocusId: ID yang menetapkan pintasan peluncur yang terkait dengan aktivitas berkelanjutan. Ditampilkan pada peluncur di bagian Terbaru saat aktivitas sedang berlangsung. Jika tidak disediakan, peluncur akan menyembunyikan semua item aplikasi di bagian Terbaru dari paket yang sama dan hanya menampilkan aktivitas yang sedang berlangsung.ID Aktivitas Berkelanjutan: ID yang digunakan untuk membedakan panggilan ke
fromExistingOngoingActivity()jika aplikasi memiliki lebih dari satu aktivitas berkelanjutan.
Memperbarui aktivitas berkelanjutan
Pada umumnya, developer akan membuat notifikasi berkelanjutan dan aktivitas berkelanjutan
yang baru jika mereka perlu mengupdate data di layar. Namun, Ongoing
Activity API juga menawarkan metode pembantu untuk mengupdate OngoingActivity jika Anda
ingin mempertahankan instance, bukan membuatnya kembali.
Jika berjalan di latar belakang, aplikasi dapat mengirimkan update ke Ongoing Activity API. Namun, jangan lakukan ini terlalu sering, karena metode update mengabaikan panggilan yang terlalu berdekatan satu sama lain. Beberapa update per menit adalah hal wajar.
Untuk memperbarui aktivitas berkelanjutan dan notifikasi yang diposting, gunakan objek yang Anda
buat sebelumnya, lalu panggil update() seperti ditunjukkan dalam contoh berikut:
ongoingActivity.update(context, newStatus)
Untuk memudahkan, ada metode statis untuk membuat aktivitas berkelanjutan.
OngoingActivity.recoverOngoingActivity(context)
.update(context, newStatus)
Menghentikan aktivitas berkelanjutan
Setelah selesai berjalan sebagai aktivitas berkelanjutan, aplikasi hanya perlu membatalkan notifikasi berkelanjutan.
Anda juga dapat memilih untuk membatalkan notifikasi atau aktivitas berkelanjutan saat muncul di latar depan, lalu membuatnya kembali saat kembali ke latar belakang, tetapi hal ini tidak wajib.
Menjeda aktivitas berkelanjutan
Jika aplikasi Anda memiliki tindakan berhenti yang eksplisit, lanjutkan aktivitas berkelanjutan setelah tidak dijeda lagi. Untuk aplikasi tanpa tindakan berhenti yang eksplisit, akhiri aktivitas saat dijeda.
Praktik terbaik
Perhatikan hal-hal berikut saat menggunakan Ongoing Activity API:
Tetapkan ikon statis untuk Aktivitas Berkelanjutan, secara eksplisit atau sebagai pengganti menggunakan notifikasi. Jika tidak, Anda akan menerima
IllegalArgumentException.Gunakan ikon vektor hitam putih dengan latar belakang transparan.
Tetapkan intent sentuh untuk aktivitas berkelanjutan, baik secara eksplisit atau sebagai fallback menggunakan notifikasi. Jika tidak, Anda akan menerima
IllegalArgumentException.Jika aplikasi Anda memiliki lebih dari satu aktivitas
MAIN LAUNCHERyang dideklarasikan dalam manifes, publikasikan pintasan dinamis dan kaitkan dengan aktivitas berkelanjutan menggunakanLocusId.
Memublikasikan notifikasi media saat memutar media di perangkat Wear OS
Jika konten media diputar di perangkat Wear OS, publikasikan notifikasi media. Hal ini memungkinkan sistem membuat aktivitas berkelanjutan yang sesuai.
Jika Anda menggunakan Media3, notifikasi akan dipublikasikan secara otomatis. Jika Anda membuat notifikasi secara manual, notifikasi tersebut harus menggunakan MediaStyleNotificationHelper.MediaStyle, dan MediaSession yang sesuai harus memiliki aktivitas sesi yang terisi.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Buat notifikasi {:#notification}
- Membuat pengguna Wear OS berinteraksi dengan cara baru menggunakan Ongoing Activity API
- Membuat notifikasi yang dapat diluaskan {:#expandable-notification}

