Wear OS डिवाइसों का इस्तेमाल अक्सर लंबे समय तक चलने वाली गतिविधियों के लिए किया जाता है. जैसे, वर्कआउट को ट्रैक करना. इससे उपयोगकर्ता अनुभव से जुड़ी एक समस्या आती है: अगर कोई उपयोगकर्ता कोई टास्क शुरू करता है और फिर वॉच फ़ेस पर चला जाता है, तो वह वापस कैसे आएगा? लॉन्चर का इस्तेमाल करके ऐप्लिकेशन पर वापस जाना मुश्किल हो सकता है. खास तौर पर, यात्रा के दौरान ऐसा करना मुश्किल होता है. इससे उपयोगकर्ताओं को परेशानी होती है.
इसके लिए, चालू सूचना को OngoingActivity के साथ जोड़ें.
इससे डिवाइस, लंबे समय तक चलने वाली गतिविधि के बारे में जानकारी दिखा पाता है. यह जानकारी, यूज़र इंटरफ़ेस पर दिखती है. इससे वॉच फ़ेस के सबसे नीचे मौजूद टैप किए जा सकने वाले आइकॉन जैसी सुविधाएं चालू हो पाती हैं. इससे उपयोगकर्ताओं को बैकग्राउंड में चल रहे टास्क के बारे में पता चलता है. साथ ही, उन्हें ऐप्लिकेशन पर वापस जाने का एक टैप वाला विकल्प मिलता है.
कोई गतिविधि जारी रहने पर, आपका ऐप्लिकेशन ज़्यादा समय तक दिखता रहता है. इससे, कुछ समय तक कोई गतिविधि न होने पर, सिस्टम को स्मार्टवॉच की होम स्क्रीन पर वापस जाने से रोका जा सकता है. ज़्यादा जानकारी के लिए, Wear पर अपने ऐप्लिकेशन को दिखने की अनुमति देना लेख पढ़ें.
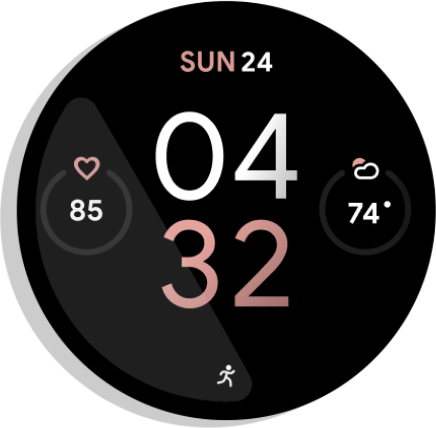
उदाहरण के लिए, कसरत से जुड़े इस ऐप्लिकेशन में, जानकारी को उपयोगकर्ता की घड़ी के डायल पर, टैप किए जा सकने वाले रनिंग आइकॉन के तौर पर दिखाया जा सकता है:

पहली इमेज. गतिविधि दिखाने वाला इंडिकेटर.
चालू सूचना, ग्लोबल ऐप्लिकेशन लॉन्चर के हाल ही में इस्तेमाल किए गए ऐप्लिकेशन सेक्शन में भी जानकारी दिखाती है. इससे उपयोगकर्ताओं को अपने टास्क की स्थिति देखने और ऐप्लिकेशन का दोबारा इस्तेमाल करने के लिए एक और सुविधाजनक जगह मिलती है:

दूसरी इमेज. ग्लोबल लॉन्चर.
यहां कुछ ऐसी स्थितियां दी गई हैं जिनमें किसी चालू गतिविधि से जुड़ी सूचना का इस्तेमाल करना सही होता है:

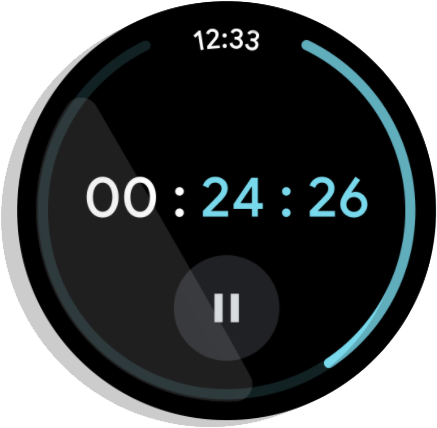
तीसरी इमेज. टाइमर: यह टाइमर, समय को उलटी गिनती में दिखाता है. जब टाइमर को रोका या बंद किया जाता है, तब यह बंद हो जाता है.

चौथी इमेज. मोड़-दर-मोड़ नेविगेशन: इससे मंज़िल तक पहुंचने के निर्देशों के बारे में जानकारी मिलती है. यह तब बंद हो जाता है, जब उपयोगकर्ता मंज़िल पर पहुंच जाता है या नेविगेशन बंद कर देता है.

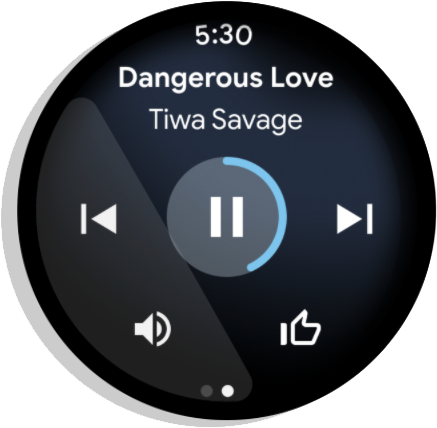
पांचवीं इमेज. मीडिया: पूरे सेशन के दौरान संगीत चलाता है. उपयोगकर्ता के सेशन रोकने के तुरंत बाद खत्म हो जाता है.
Wear, मीडिया ऐप्लिकेशन के लिए चालू गतिविधियों को अपने-आप बनाता है.
अन्य तरह के ऐप्लिकेशन के लिए, चल रही गतिविधियां बनाने का ज़्यादा जानकारी वाला उदाहरण देखने के लिए, चल रही गतिविधि का कोडलैब देखें.
सेटअप
अपने ऐप्लिकेशन में Ongoing Activity API का इस्तेमाल शुरू करने के लिए, अपने ऐप्लिकेशन की build.gradle फ़ाइल में ये डिपेंडेंसी जोड़ें:
dependencies {
implementation "androidx.wear:wear-ongoing:1.1.0"
implementation "androidx.core:core:1.17.0"
}
चालू गतिविधि बनाना
इस प्रोसेस में तीन चरण शामिल हैं:
- स्टैंडर्ड
NotificationCompat.Builderबनाएं और उसे बार-बार होने वाले इवेंट के तौर पर कॉन्फ़िगर करें. OngoingActivityऑब्जेक्ट बनाएं और उसे कॉन्फ़िगर करें. साथ ही, इसमें सूचना बनाने वाले टूल को पास करें.- सूचना बिल्डर में, जारी गतिविधि की जानकारी लागू करें और उससे मिली सूचना पोस्ट करें.
सूचना बनाना और उसे कॉन्फ़िगर करना
NotificationCompat.Builder बनाकर शुरू करें. इसे मौजूदा सूचना के तौर पर मार्क करने के लिए, setOngoing(true) को कॉल करना ज़रूरी है. इस चरण में, सूचना की अन्य प्रॉपर्टी भी सेट की जा सकती हैं. जैसे, छोटा आइकॉन और कैटगरी.
// Create a PendingIntent to pass to the notification builder val pendingIntent = PendingIntent.getActivity( this, 0, Intent(this, AlwaysOnActivity::class.java).apply { flags = Intent.FLAG_ACTIVITY_SINGLE_TOP }, PendingIntent.FLAG_UPDATE_CURRENT or PendingIntent.FLAG_IMMUTABLE, ) val notificationBuilder = NotificationCompat.Builder(this, CHANNEL_ID) .setContentTitle("Always On Service") .setContentText("Service is running in background") .setSmallIcon(R.drawable.animated_walk) // Category helps the system prioritize the ongoing activity .setCategory(NotificationCompat.CATEGORY_WORKOUT) .setContentIntent(pendingIntent) .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setOngoing(true) // Important!
OngoingActivity बनाएं
इसके बाद, बिल्डर का इस्तेमाल करके OngoingActivity का इंस्टेंस बनाएं. OngoingActivity.Builder के लिए, Context, सूचना आईडी, और पिछले चरण में बनाया गया NotificationCompat.Builder ज़रूरी है.
उन मुख्य प्रॉपर्टी को कॉन्फ़िगर करें जो नए यूज़र इंटरफ़ेस (यूआई) पर दिखेंगी:
- ऐनिमेटेड और स्टैटिक आइकॉन: ऐसे आइकॉन उपलब्ध कराएं जो ऐक्टिव और ऐंबियंट मोड में स्मार्टवॉच की होम स्क्रीन पर दिखते हैं.
- टच इंटेंट: यह एक
PendingIntentहै. जब उपयोगकर्ता, चालू गतिविधि के आइकॉन पर टैप करता है, तब यह उसे आपके ऐप्लिकेशन पर वापस ले जाता है. पिछले चरण में बनाए गएpendingIndentका फिर से इस्तेमाल किया जा सकता है.
val ongoingActivity = OngoingActivity.Builder(applicationContext, NOTIFICATION_ID, notificationBuilder) // Sets the icon that appears on the watch face in active mode. .setAnimatedIcon(R.drawable.animated_walk) // Sets the icon that appears on the watch face in ambient mode. .setStaticIcon(R.drawable.ic_walk) // Sets the tap target to bring the user back to the app. .setTouchIntent(pendingIntent) .build()
सूचना और पोस्ट पर लागू करें
आखिरी चरण में, OngoingActivity को सूचना से लिंक करें. इसके बाद, इसे पोस्ट करें. ongoingActivity.apply() तरीके से, ओरिजनल सूचना बिल्डर में बदलाव किया जाता है. इसमें ज़रूरी डेटा जोड़ा जाता है, ताकि सिस्टम उसे अन्य प्लैटफ़ॉर्म पर दिखा सके. इसे लागू करने के बाद, सूचना को सामान्य तरीके से बनाया और पोस्ट किया जा सकता है.
// This call modifies notificationBuilder to include the ongoing activity data. ongoingActivity.apply(applicationContext) // Post the notification. startForeground(NOTIFICATION_ID, notificationBuilder.build())
लॉन्चर में डाइनैमिक स्टेटस टेक्स्ट जोड़ना
ऊपर दिया गया कोड, वॉच फ़ेस में टैप किए जा सकने वाले आइकॉन को जोड़ता है. लॉन्चर के हाल ही के सेक्शन में, ज़्यादा बेहतर और रीयल-टाइम अपडेट देने के लिए, Status ऑब्जेक्ट बनाएं और उसे अपने OngoingActivity से अटैच करें. अगर आपने कस्टम Status नहीं दिया है, तो सिस्टम डिफ़ॉल्ट रूप से सूचना के कॉन्टेंट टेक्स्ट (setContentText() का इस्तेमाल करके सेट किया गया) का इस्तेमाल करेगा. डाइनैमिक टेक्स्ट दिखाने के लिए, Status.Builder का इस्तेमाल करें. प्लेसहोल्डर के साथ टेंप्लेट स्ट्रिंग तय की जा सकती है. साथ ही, उन प्लेसहोल्डर को भरने के लिए Status.Part ऑब्जेक्ट दिए जा सकते हैं. Status.Part डाइनैमिक हो सकता है. जैसे, स्टॉपवॉच या टाइमर.
यहां दिए गए उदाहरण में, "[स्टॉपवॉच टाइमर] के लिए चल रहा है" स्टेटस बनाने का तरीका बताया गया है:
// Define a template with placeholders for the activity type and the timer. val statusTemplate = "#type# for #time#" // Set the start time for a stopwatch. // Use SystemClock.elapsedRealtime() for time-based parts. val runStartTime = SystemClock.elapsedRealtime() val ongoingActivityStatus = Status.Builder() // Sets the template string. .addTemplate(statusTemplate) // Fills the #type# placeholder with a static text part. .addPart("type", Status.TextPart("Run")) // Fills the #time# placeholder with a stopwatch part. .addPart("time", Status.StopwatchPart(runStartTime)) .build()
आखिर में, इस Status को अपने OngoingActivity से लिंक करने के लिए, OngoingActivity.Builder पर setStatus() को कॉल करें.
val ongoingActivity = OngoingActivity.Builder(applicationContext, NOTIFICATION_ID, notificationBuilder) // ... // Add the status to the OngoingActivity. .setStatus(ongoingActivityStatus) .build()
पसंद के मुताबिक बनाने के अन्य विकल्प
Status के अलावा, यहां दिए गए तरीकों से अपनी मौजूदा गतिविधि या सूचनाओं को पसंद के मुताबिक बनाया जा सकता है. हालांकि, ओईएम के लागू करने के तरीके के आधार पर, इन कस्टम सेटिंग का इस्तेमाल नहीं किया जा सकता.
चालू मीडिया सत्रों के लिए दिख रही सूचना
- सेट की गई कैटगरी से, चालू गतिविधि की प्राथमिकता तय होती है.
CATEGORY_CALL: कोई इनकमिंग वॉइस या वीडियो कॉल या इसी तरह का कोई सिंक्रोनस कम्यूनिकेशन अनुरोधCATEGORY_NAVIGATION: मैप या मोड़-दर-मोड़ रास्ते की जानकारीCATEGORY_TRANSPORT: मीडिया चलाने के लिए, मीडिया ट्रांसपोर्ट कंट्रोलCATEGORY_ALARM: अलार्म या टाइमरCATEGORY_WORKOUT: कसरतCATEGORY_LOCATION_SHARING: कुछ समय के लिए जगह की जानकारी शेयर करने की कैटगरीCATEGORY_STOPWATCH: स्टॉपवॉच
जारी गतिविधि
ऐनिमेटेड आइकॉन: यह ब्लैक ऐंड व्हाइट वेक्टर होना चाहिए. हमारा सुझाव है कि इसका बैकग्राउंड पारदर्शी हो. यह ऐक्टिव मोड में स्मार्टवॉच की होम स्क्रीन पर दिखता है. ऐनिमेटेड आइकॉन न दिए जाने पर, सूचना के डिफ़ॉल्ट आइकॉन का इस्तेमाल किया जाता है. डिफ़ॉल्ट सूचना आइकॉन, हर ऐप्लिकेशन के लिए अलग होता है.
स्टैटिक आइकॉन: यह एक वेक्टर आइकॉन होता है. इसका बैकग्राउंड पारदर्शी होता है. यह एंबियंट मोड में स्मार्टवॉच की होम स्क्रीन पर दिखता है. अगर ऐनिमेट किया गया आइकॉन सेट नहीं किया गया है, तो ऐक्टिव मोड में वॉच फ़ेस पर स्टैटिक आइकॉन का इस्तेमाल किया जाता है. अगर यह उपलब्ध नहीं कराया गया है, तो सूचना वाले आइकॉन का इस्तेमाल किया जाता है. अगर दोनों में से कोई भी सेट नहीं है, तो एक अपवाद थ्रो किया जाता है. (ऐप्लिकेशन लॉन्चर अब भी ऐप्लिकेशन आइकॉन का इस्तेमाल करता है.)
OngoingActivityStatus: सामान्य टेक्स्ट या
Chronometer. यह ऐप्लिकेशन लॉन्चर के हाल ही के सेक्शन में दिखता है. अगर यह पैरामीटर उपलब्ध नहीं कराया गया है, तो सूचना के "कॉन्टेक्स्ट टेक्स्ट" का इस्तेमाल किया जाता है.टच इंटेंट: इसका इस्तेमाल तब किया जाता है, जब उपयोगकर्ता बैकग्राउंड में जारी गतिविधि के आइकॉन पर टैप करता है. इससे
PendingIntentको वापस ऐप्लिकेशन पर स्विच करने में मदद मिलती है. यह वॉच फ़ेस या लॉन्चर आइटम पर दिखता है. यह ऐप्लिकेशन लॉन्च करने के लिए इस्तेमाल किए गए ओरिजनल मकसद से अलग हो सकता है. अगर यह जानकारी नहीं दी जाती है, तो सूचना के कॉन्टेंट के मकसद का इस्तेमाल किया जाता है. अगर दोनों में से कोई भी सेट नहीं है, तो एक अपवाद थ्रो किया जाता है.LocusId: यह एक ऐसा आईडी होता है जो लॉन्चर शॉर्टकट असाइन करता है. यह शॉर्टकट, चल रही गतिविधि से जुड़ा होता है. यह गतिविधि के दौरान, लॉन्चर के हाल ही के सेक्शन में दिखता है. अगर यह आईडी उपलब्ध नहीं कराया गया, तो लॉन्चर एक ही पैकेज के हाल ही के सेक्शन में मौजूद सभी ऐप्लिकेशन आइटम छिपा देता है. साथ ही, सिर्फ़ चालू गतिविधि दिखाता है.चालू गतिविधि का आईडी: इस आईडी का इस्तेमाल,
fromExistingOngoingActivity()को किए गए कॉल के बीच अंतर करने के लिए किया जाता है. ऐसा तब होता है, जब किसी ऐप्लिकेशन में एक से ज़्यादा गतिविधियां चालू हों.
बैकग्राउंड में जारी गतिविधि को अपडेट करना
ज़्यादातर मामलों में, डेवलपर को स्क्रीन पर डेटा अपडेट करने के लिए, नई चालू सूचना और नई चालू गतिविधि बनानी पड़ती है. हालांकि, OngoingActivity API, OngoingActivity को अपडेट करने के लिए हेल्पर तरीके भी उपलब्ध कराता है. ऐसा तब किया जाता है, जब आपको किसी इंस्टेंस को फिर से बनाने के बजाय उसे बनाए रखना हो.
अगर ऐप्लिकेशन बैकग्राउंड में चल रहा है, तो यह Ongoing Activity API को अपडेट भेज सकता है. हालांकि, ऐसा बार-बार न करें, क्योंकि अपडेट करने का तरीका, एक-दूसरे के बहुत करीब मौजूद कॉल को अनदेखा करता है. हर मिनट में कुछ अपडेट करना सही है.
चालू गतिविधि और पोस्ट की गई सूचना को अपडेट करने के लिए, पहले बनाए गए ऑब्जेक्ट का इस्तेमाल करें और update() को कॉल करें. इसे यहां दिए गए उदाहरण में दिखाया गया है:
ongoingActivity.update(context, newStatus)
सुविधा के तौर पर, किसी गतिविधि को जारी रखने के लिए एक स्टैटिक तरीका है.
OngoingActivity.recoverOngoingActivity(context)
.update(context, newStatus)
चल रही गतिविधि को रोकना
जब ऐप्लिकेशन, जारी गतिविधि के तौर पर काम करना बंद कर देता है, तो उसे सिर्फ़ जारी सूचना को रद्द करना होता है.
सूचना के फ़ोरग्राउंड में आने पर, उसे रद्द किया जा सकता है. इसके अलावा, चल रही गतिविधि को भी रद्द किया जा सकता है. इसके बाद, बैकग्राउंड में वापस जाने पर, उन्हें फिर से बनाया जा सकता है. हालांकि, ऐसा करना ज़रूरी नहीं है.
चल रही किसी गतिविधि को रोकना
अगर आपके ऐप्लिकेशन में गतिविधि रोकने की सुविधा है, तो गतिविधि को फिर से शुरू करने के बाद उसे जारी रखें. अगर किसी ऐप्लिकेशन में गतिविधि रोकने का विकल्प नहीं है, तो गतिविधि को तब बंद करें, जब उसे रोका गया हो.
सबसे सही तरीके
Ongoing Activity API का इस्तेमाल करते समय, इन बातों का ध्यान रखें:
अपनी चालू गतिविधि के लिए, कोई स्टैटिक आइकॉन सेट करें. इसके लिए, साफ़ तौर पर आइकॉन सेट करें या सूचना का इस्तेमाल करके फ़ॉलबैक के तौर पर आइकॉन सेट करें. ऐसा न करने पर, आपको
IllegalArgumentExceptionमिलेगा.पारदर्शी बैकग्राउंड वाले काले और सफ़ेद वेक्टर आइकॉन का इस्तेमाल करें.
अपनी मौजूदा गतिविधि के लिए, टच इंटेंट सेट करें. इसे साफ़ तौर पर सेट किया जा सकता है या सूचना का इस्तेमाल करके फ़ॉलबैक के तौर पर सेट किया जा सकता है. ऐसा न करने पर, आपको
IllegalArgumentExceptionमिलेगा.अगर आपके ऐप्लिकेशन में एक से ज़्यादा
MAIN LAUNCHERगतिविधियां हैं, तो मेनिफ़ेस्ट में डाइनैमिक शॉर्टकट पब्लिश करें. साथ ही,LocusIdका इस्तेमाल करके, उसे चालू गतिविधि से जोड़ें.
Wear OS डिवाइसों पर मीडिया चलाने के दौरान, मीडिया से जुड़ी सूचनाएं पब्लिश करना
अगर Wear OS डिवाइस पर मीडिया कॉन्टेंट चल रहा है, तो मीडिया नोटिफ़िकेशन पब्लिश करें. इससे सिस्टम को, मौजूदा गतिविधि बनाने में मदद मिलती है.
Media3 का इस्तेमाल करने पर, सूचना अपने-आप पब्लिश हो जाती है. अगर सूचना को मैन्युअल तरीके से बनाया जाता है, तो इसमें MediaStyleNotificationHelper.MediaStyle का इस्तेमाल किया जाना चाहिए. साथ ही, इससे जुड़े MediaSession में सेशन की गतिविधि की जानकारी होनी चाहिए.
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- सूचना {:#notification} बनाएं
- Ongoing Activity API की मदद से, Wear OS का इस्तेमाल करने वाले लोगों को नए तरीके से जोड़े रखना
- बड़ी करके देखी जा सकने वाली सूचना बनाना {:#expandable-notification}

