स्मार्टवॉच पर सूचनाएं देने के लिए, उन एपीआई का इस्तेमाल किया जाता है जिनका इस्तेमाल फ़ोन पर सूचनाएं देने के लिए किया जाता है. साथ ही, स्मार्टवॉच पर सूचनाओं का स्ट्रक्चर भी फ़ोन पर सूचनाओं के स्ट्रक्चर जैसा ही होता है.
स्मार्ट वॉच पर सूचनाएं दो तरीकों से दिख सकती हैं:
- कोई मोबाइल ऐप्लिकेशन सूचना बनाता है और सिस्टम उस सूचना को स्मार्टवॉच पर अपने-आप भेज देता है.
- स्मार्टवॉच पर काम करने वाला कोई ऐप्लिकेशन सूचना बनाता है.
दोनों ही मामलों में, सूचनाएं बनाने के लिए
NotificationCompat.Builder
क्लास का इस्तेमाल करें. बिल्डर क्लास की मदद से सूचनाएं बनाने पर, सिस्टम
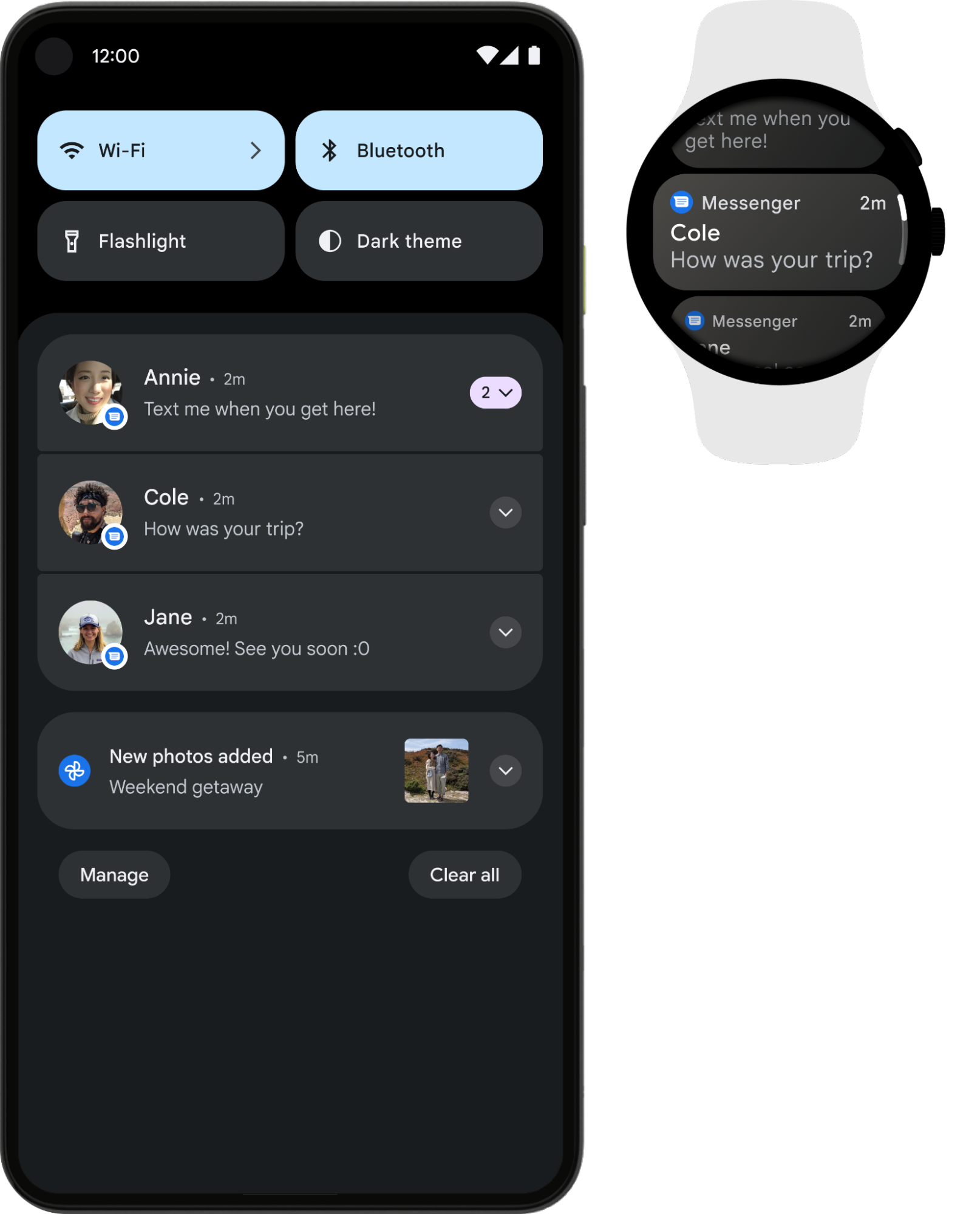
सूचनाओं को सही तरीके से दिखाने का ध्यान रखता है. उदाहरण के लिए, जब आपके मोबाइल ऐप्लिकेशन से कोई सूचना भेजी जाती है, तो हर सूचना सूचना स्ट्रीम में कार्ड के तौर पर दिखती है.
सूचनाएं कैसे दिखती हैं, यह जानने के लिए नीचे दिया गया उदाहरण देखें.

पहली इमेज. फ़ोन और स्मार्टवॉच पर एक ही सूचना दिख रही है.
सबसे अच्छे नतीजे पाने के लिए, इनमें से किसी एक NotificationCompat.Style
सबक्लास का इस्तेमाल करें.
ध्यान दें:
RemoteViews का इस्तेमाल करने पर,
कस्टम लेआउट की सूचनाएं हट जाती हैं. इसके बाद, स्मार्टवॉच पर सिर्फ़ टेक्स्ट और आइकॉन दिखते हैं.
पहने जाने वाले डिवाइसों के लिए सुझाई गई सूचनाएं
सभी सूचनाओं के लिए, बड़ा किए जा सकने वाली सूचनाओं का इस्तेमाल शुरुआती बिंदु के तौर पर करें. ऐसा इसलिए, क्योंकि ये स्मार्टवॉच के उपयोगकर्ताओं का ध्यान खींचने का बेहतरीन तरीका हैं. छोटी स्क्रीन पर एक नज़र में जानकारी देखने के लिए, सूचना ट्रे में छोटा किया गया स्टेटस दिखता है. अगर उपयोगकर्ता उस पर टैप करता है, तो नोटिफ़िकेशन बड़ा हो जाता है. साथ ही, ज़्यादा कॉन्टेंट और कार्रवाइयों के बारे में जानकारी दिखती है.
NotificationCompat.Style
किसी भी सबक्लास का इस्तेमाल करके, मोबाइल पर बड़ी की जा सकने वाली सूचना बनाई जा सकती है
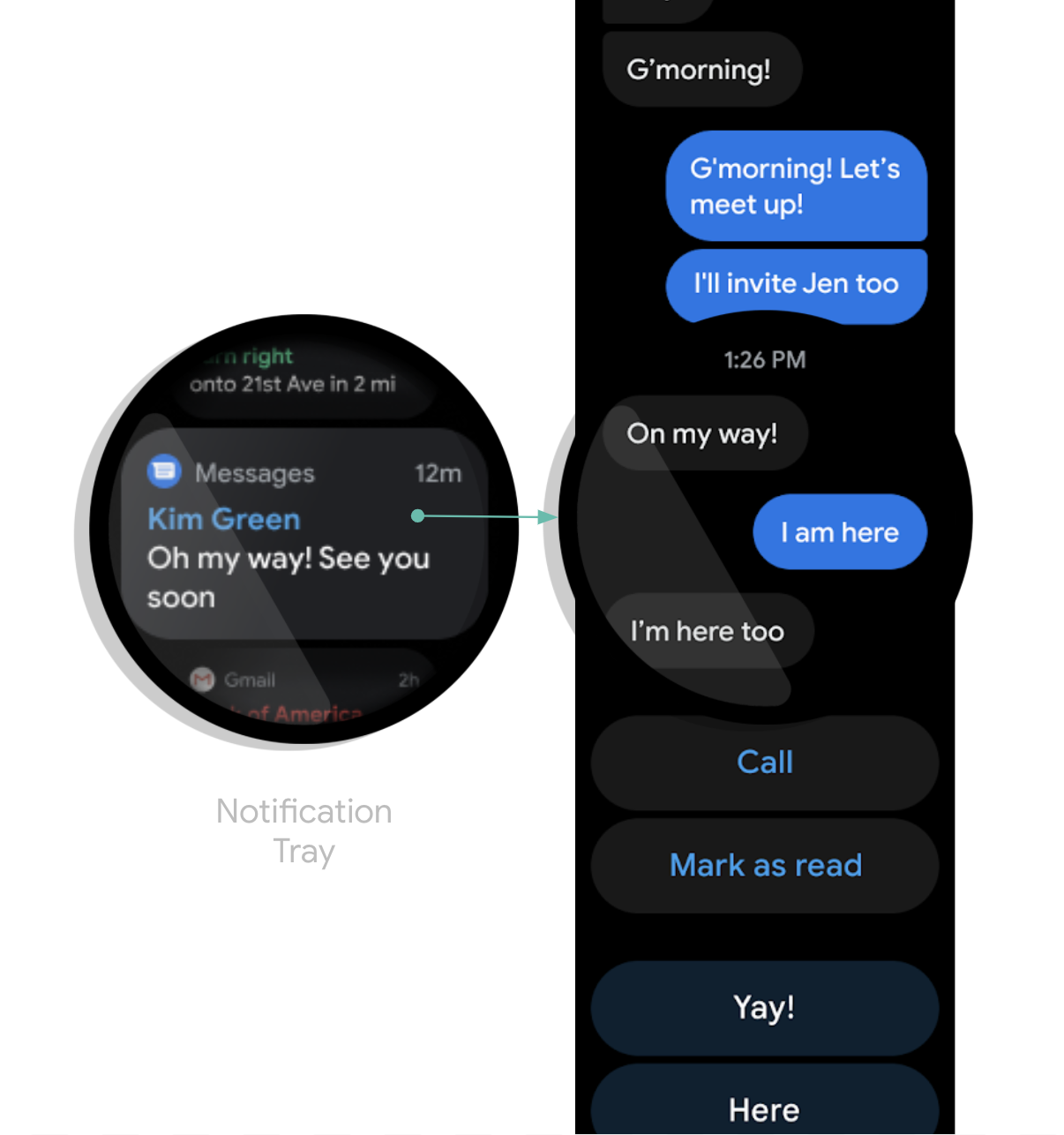
ठीक उसी तरह जैसे डेस्कटॉप पर बनाई जाती है. उदाहरण के लिए, NotificationCompat.MessagingStyle का इस्तेमाल करके बनाई गई स्टैंडर्ड सूचना इस तरह दिखती है:

दूसरी इमेज. Wear OS पर MessagingStyle सूचना का उदाहरण.
इस इमेज में, सूचना के बड़े किए गए वर्शन में सबसे नीचे कई कार्रवाइयां दिख रही हैं.
NotificationCompat.BigPictureStyle,
NotificationCompat.BigTextStyle,
NotificationCompat.InboxStyle,
और NotificationCompat.MessagingStyle के उदाहरणों के लिए, GitHub पर सूचना का सैंपल देखें.
सलाह: अगर आपकी सूचनाओं में "जवाब दें" कार्रवाई शामिल है, जैसे कि मैसेज सेवा के लिए, तो सूचना के काम करने के तरीके को बेहतर बनाया जा सकता है. उदाहरण के लिए, setChoices() का इस्तेमाल करके, स्मार्टवॉच पर बोलकर दिए जाने वाले जवाबों की सुविधा चालू की जा सकती है. इसके अलावा, पहले से तय किए गए टेक्स्ट जवाबों की सुविधा भी चालू की जा सकती है.
ज़्यादा जानकारी के लिए, पढ़ें
जवाब देने का बटन जोड़ना.
डुप्लीकेट सूचनाएं पाने से बचना
डिफ़ॉल्ट रूप से, सूचनाएं फ़ोन के साथी ऐप्लिकेशन से, जोड़ी गई किसी भी स्मार्टवॉच पर भेजी जाती हैं. अगर आपने स्मार्टवॉच पर कोई ऐप्लिकेशन इंस्टॉल नहीं किया है, तो यह एक बेहतरीन विकल्प है.
हालांकि, अगर स्मार्टवॉच के लिए स्टैंडअलोन ऐप्लिकेशन और फ़ोन के लिए साथी ऐप्लिकेशन बनाया जाता है, तो ये ऐप्लिकेशन डुप्लीकेट सूचनाएं बनाते हैं.
Wear OS, ब्रिजिंग एपीआई की मदद से डुप्लीकेट सूचनाएं रोकने का तरीका उपलब्ध कराता है. यह जानकारी, Wear OS 5 या इसके बाद के वर्शन वाले डिवाइसों पर काम करने वाले ऐप्लिकेशन के लिए खास तौर पर अहम है. ऐसा इसलिए है, क्योंकि मोबाइल डिवाइस पर खारिज की जा सकने वाली कुछ सूचनाएं, Wear OS डिवाइस पर खारिज नहीं की जा सकतीं. ज़्यादा जानकारी के लिए, पढ़ें सूचनाओं के लिए ब्रिजिंग के विकल्प.
सूचना में, स्मार्टवॉच के हिसाब से सुविधाएं जोड़ना
अगर आपको सूचना में स्मार्टवॉच के हिसाब से सुविधाएं जोड़नी हैं, जैसे कि स्मार्टवॉच की सूचना से ऐप्लिकेशन आइकॉन को छिपाना या उपयोगकर्ताओं को वॉइस इनपुट की मदद से टेक्स्ट जवाब देने की सुविधा देना, तो विकल्पों के बारे में बताने के लिए NotificationCompat.WearableExtender क्लास का इस्तेमाल किया जा सकता है.
इस एपीआई का इस्तेमाल करने के लिए, यह तरीका अपनाएं:
-
WearableExtenderका एक इंस्टेंस बनाएं. साथ ही, सूचना के लिए स्मार्टवॉच के हिसाब से विकल्प सेट करें. -
इस गाइड में पहले बताए गए तरीके के मुताबिक, अपनी सूचना के लिए अपनी पसंद की प्रॉपर्टी सेट करके,
NotificationCompat.Builderका एक इंस्टेंस बनाएं. -
सूचना पर
extend()को कॉल करें औरWearableExtenderको पास करें. इससे, सूचना पर स्मार्टवॉच के विकल्प लागू हो जाते हैं. -
सूचना बनाने के लिए,
build()को कॉल करें.
ध्यान दें:
अगर फ़्रेमवर्क के NotificationManager का इस्तेमाल किया जाता है, तो
NotificationCompat.WearableExtender की कुछ सुविधाएं काम नहीं करती हैं. इसलिए,
NotificationCompat का इस्तेमाल करना न भूलें.
उपयोगकर्ता के सभी डिवाइसों पर, सूचनाओं को खारिज करने या रद्द करने की सेटिंग को सिंक किया जा सकता है. किसी सूचना को हटाने के लिए,
setDismissalId() तरीके का इस्तेमाल करें. हर सूचना के लिए, setDismissalId() को कॉल करते समय, स्ट्रिंग के तौर पर दुनिया भर में यूनीक आईडी पास करें. सूचना खारिज करने पर, एक ही खारिज करने के आईडी वाली सभी अन्य सूचनाएं, स्मार्टवॉच और साथ में इस्तेमाल किए जाने वाले फ़ोन पर खारिज हो जाती हैं. खाता बंद करने का आईडी पाने के लिए,
getDismissalId() का इस्तेमाल करें.
सिर्फ़ स्मार्टवॉच पर की जाने वाली कार्रवाइयां तय करना
अगर आपको स्मार्टवॉच और फ़ोन पर अलग-अलग कार्रवाइयां करनी हैं, तो
WearableExtender.addAction() का इस्तेमाल करें. इस तरीके से कोई कार्रवाई जोड़ने के बाद, पहने जाने वाले डिवाइस पर,
NotificationCompat.Builder.addAction() से जोड़ी गई कोई भी अन्य कार्रवाई नहीं दिखती. WearableExtender.addAction() के साथ जोड़ी गई कार्रवाइयां, सिर्फ़ स्मार्टवॉच पर दिखती हैं, फ़ोन पर नहीं.
पहने जाने वाले डिवाइस से फ़ोन ऐप्लिकेशन लॉन्च करना
अगर ब्रिज की गई सूचनाओं का इस्तेमाल किया जा रहा है, तो किसी भी सूचना में फ़ोन पर ऐप्लिकेशन को लॉन्च करने के लिए, अपने-आप एक बटन शामिल हो जाता है. हालांकि, अगर स्मार्टवॉच पर बनाई गई लोकल सूचना का इस्तेमाल किया जा रहा है, तो फ़ोन पर ऐप्लिकेशन को लॉन्च करने वाला बटन बनाने के लिए, यह तरीका अपनाएं:
ConfirmationActivityको एक्सटेंड करने वाला नयाActivityबनाएं.- फ़ोन ऐप्लिकेशन लॉन्च करने के लिए, नए
ActivityमेंRemoteActivityHelperका इस्तेमाल करें. - सूचना से
Activityलॉन्च करने के लिएIntentबनाते समय,EXTRA_ANIMATION_TYPEकोOPEN_ON_PHONE_ANIMATIONपर सेट करें.
ध्यान दें: सूचना ऐक्शन के टारगेट के तौर पर, BroadcastReceiver का इस्तेमाल नहीं किया जा सकता.

