لبدء توفير مربّعات من تطبيقك، أدرِج التبعيات التالية في ملف build.gradle الخاص بتطبيقك.
Groovy
dependencies { // Use to implement support for wear tiles implementation "androidx.wear.tiles:tiles:1.5.0" // Use to utilize standard components and layouts in your tiles implementation "androidx.wear.protolayout:protolayout:1.3.0" // Use to utilize components and layouts with Material Design in your tiles implementation "androidx.wear.protolayout:protolayout-material:1.3.0" // Use to include dynamic expressions in your tiles implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Use to preview wear tiles in your own app debugImplementation "androidx.wear.tiles:tiles-renderer:1.5.0" // Use to fetch tiles from a tile provider in your tests testImplementation "androidx.wear.tiles:tiles-testing:1.5.0" }
Kotlin
dependencies { // Use to implement support for wear tiles implementation("androidx.wear.tiles:tiles:1.5.0") // Use to utilize standard components and layouts in your tiles implementation("androidx.wear.protolayout:protolayout:1.3.0") // Use to utilize components and layouts with Material Design in your tiles implementation("androidx.wear.protolayout:protolayout-material:1.3.0") // Use to include dynamic expressions in your tiles implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Use to preview wear tiles in your own app debugImplementation("androidx.wear.tiles:tiles-renderer:1.5.0") // Use to fetch tiles from a tile provider in your tests testImplementation("androidx.wear.tiles:tiles-testing:1.5.0") }
المفاهيم الرئيسية
لا يتم إنشاء المربّعات بالطريقة نفسها التي يتم بها إنشاء تطبيقات Android، وهي تستخدم مفاهيم مختلفة:
- نماذج التنسيق: تحدّد الترتيب العام للعناصر المرئية على الشاشة. يتم ذلك باستخدام الدالة
primaryLayout(). - عناصر التصميم: تمثّل عنصرًا رسوميًا فرديًا، مثل زر أو بطاقة، أو عدة عناصر من هذا النوع مجمّعة معًا باستخدام عمود أو مجموعة أزرار أو ما شابه ذلك. وهي مضمّنة في نموذج تخطيط.
- الموارد: تتألف عناصر
ResourceBuilders.Resourcesمن خريطة لأزواج المفتاح/القيمة الخاصة بموارد Android (الصور) المطلوبة لعرض تصميم، ومن إصدار. - المخطّط الزمني: كائن
TimelineBuilders.Timelineهو قائمة تتضمّن مثيلاً واحدًا أو أكثر من كائن التنسيق. يمكنك توفير آليات وتعبيرات مختلفة للإشارة إلى الوقت الذي يجب أن ينتقل فيه برنامج العرض من عنصر تصميم إلى آخر، مثل إيقاف عرض تصميم في وقت معيّن. - الحالة: هي بنية بيانات من النوع
StateBuilders.Stateيتم تمريرها بين المربّع والتطبيق، وذلك لتمكين المكوّنَين من التواصل مع بعضهما البعض. على سبيل المثال، إذا تم النقر على زر في اللوحة، ستحتوي الحالة على رقم تعريف الزر. يمكنك أيضًا تبادل أنواع البيانات باستخدام خريطة. - البلاطة: هي كائن
TileBuilders.Tileيمثّل بلاطة، ويتألف من مخطط زمني ورقم تعريف إصدار الموارد وفترة الحداثة والحالة. - Protolayout: يظهر هذا المصطلح في أسماء فئات مختلفة ذات صلة باللوحات، ويشير إلى مكتبة Protolayout لنظام التشغيل Wear OS، وهي مكتبة رسومات مستخدَمة في مساحات عرض مختلفة على Wear OS.
إنشاء مربّع
لتوفير مربّع من تطبيقك، عليك تنفيذ خدمة من النوع TileService وتسجيلها في ملف البيان. من خلال ذلك، يطلب النظام المربّعات اللازمة أثناء عمليات طلب البيانات إلى onTileRequest() والموارد أثناء عمليات طلب البيانات إلى onTileResourcesRequest().
class MyTileService : TileService() { override fun onTileRequest(requestParams: RequestBuilders.TileRequest) = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline( Timeline.fromLayoutElement( materialScope(this, requestParams.deviceConfiguration) { primaryLayout( mainSlot = { text("Hello, World!".layoutString, typography = BODY_LARGE) } ) } ) ) .build() ) override fun onTileResourcesRequest(requestParams: ResourcesRequest) = Futures.immediateFuture(Resources.Builder().setVersion(RESOURCES_VERSION).build()) }
بعد ذلك، أضِف خدمة داخل العلامة <application> في ملف AndroidManifest.xml.
<service android:name=".snippets.m3.tile.MyTileService" android:label="@string/tile_label" android:description="@string/tile_description" android:icon="@mipmap/ic_launcher" android:exported="true" android:permission="com.google.android.wearable.permission.BIND_TILE_PROVIDER"> <intent-filter> <action android:name="androidx.wear.tiles.action.BIND_TILE_PROVIDER" /> </intent-filter> <meta-data android:name="androidx.wear.tiles.PREVIEW" android:resource="@drawable/tile_preview" /> </service>
يسجّل الإذن وفلتر الأهداف هذه الخدمة كموفّر للوحات.
يظهر الرمز والتصنيف والوصف ومورد المعاينة للمستخدم عندما يضبط شاشات على هاتفه أو ساعته. يُرجى العِلم أنّ مورد المعاينة يتوافق مع جميع محدّدات الموارد العادية في Android، لذا يمكن تغيير المعاينة وفقًا لعوامل مثل حجم الشاشة ولغة الجهاز. يمكنك الاطّلاع على قائمة التحقّق الخاصة بالمعاينة للحصول على اقتراحات إضافية.
انشر تطبيقك، ثم أضِف الشاشة إلى لوحة العرض الدوّارة الخاصة بالشاشات (تتوفّر أيضًا طريقة أسهل للمطوّرين لمعاينة الشاشة، ولكن يمكنك حاليًا إجراء ذلك يدويًا).

للاطّلاع على مثال كامل، يمكنك الرجوع إلى عيّنة التعليمات البرمجية على GitHub أو الدرس التطبيقي حول الترميز.
إنشاء واجهة مستخدم للمربّعات
يتم إنشاء عناصر واجهة المستخدم التعبيرية في Material 3 باستخدام أسلوب منظَّم يعتمد على نمط الإنشاء الآمن من حيث النوع في Kotlin.
التنسيق
للحصول على إرشادات حول مبادئ التصميم التي تستند إليها عملية إنشاء تنسيقات مربّعات شاشة فعّالة ومتجاوبة، يُرجى الاطّلاع على التنسيقات الشائعة للمربّعات.
لإنشاء تخطيطك، اتّبِع الخطوات التالية:
بدء نطاق Material Design: استدعِ الدالة
materialScope()، وقدِّمcontextوdeviceConfigurationالمطلوبتَين. يمكنك تضمين مَعلمات اختيارية، مثلallowDynamicThemeوdefaultColorScheme. يكونallowDynamicThemetrueتلقائيًا، ويمثّلdefaultColorSchemeColorSchemeالمستخدَم عندما لا تتوفّر الألوان الديناميكية، مثلاً عندما يوقف المستخدم الميزة أو عندما لا يكون الجهاز متوافقًا معها أو عندما يكونallowDynamicThemefalse.إنشاء واجهة المستخدم ضمن النطاق: يجب تحديد جميع مكوّنات واجهة المستخدم لتصميم Tile معيّن ضمن lambda من طلب materialScope() واحد على أعلى مستوى. إنّ دوال المكوّنات هذه، مثل
primaryLayout()وtextEdgeButton()، هي دوال إضافية فيMaterialScopeولا تتوفّر إلا عند استدعائها في نطاق هذا المتلقّي.materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, // requestParams is passed to onTileRequest defaultColorScheme = myFallbackColorScheme ) { // inside the MaterialScope, you can call functions like primaryLayout() primaryLayout( titleSlot = { text(text = "Title".layoutString) }, mainSlot = { text(text = "Main Content".layoutString) }, bottomSlot = { textEdgeButton( labelContent = { text("Action".layoutString) }, onClick = clickable() ) } ) }
ألعاب المقامرة
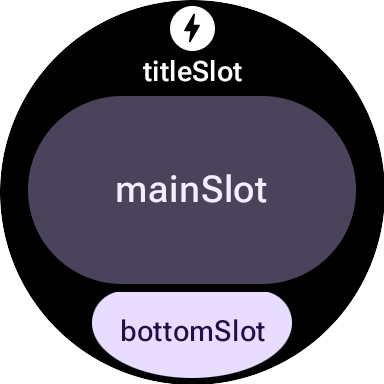
في M3، يستخدم تنسيق المربّعات أسلوبًا مستوحى من Compose يستفيد من ثلاثة مواضع مميّزة. من الأعلى إلى الأسفل، تكون هذه الأقسام على النحو التالي:
titleSlot، ويُستخدم عادةً لعنوان رئيسي أو عنوان صفحة.mainSlot، للمحتوى الأساسيbottomSlot، ويُستخدم غالبًا للإجراءات أو المعلومات التكميلية. وهذا هو المكان الذي يظهر فيه زر الحافة أيضًا.

في ما يلي محتوى كل خانة:
titleSlot(اختياري): عادةً ما تكون بضع كلمات من إنشاءtext().mainSlot(إلزامي): المكوّنات المنظَّمة في بنى مثل الصفوف والأعمدة ومجموعات الأزرار يمكن أيضًا تضمين هذه المكوّنات بشكل متكرّر داخل بعضها البعض، على سبيل المثال، يمكن أن يحتوي عمود على صفوف.bottomSlot(اختياري): يتم ملء هذا الحقل عادةً بزر على الحافة أو بتصنيف نصي.
بما أنّه لا يمكن التنقّل بين المربّعات، لا تتوفّر أيّ مكوّنات للتصفّح أو التنقّل أو التعامل مع قوائم المحتوى الطويلة. يجب التأكّد من بقاء المحتوى مرئيًا عند زيادة حجم الخط أو زيادة طول النص بسبب الترجمة.
مكوّنات واجهة المستخدم
توفّر مكتبة protolayout-material3 عددًا كبيرًا من المكوّنات
المصمَّمة وفقًا لمواصفات Material 3 Expressive واقتراحات واجهة المستخدم.
الأزرار
تكون الأزرار موجّهة نحو الإجراء في المقام الأول. وهي تعمل على تشغيل إجراءات معيّنة. يحدّد محتوى كل زر، مثل أيقونة أو نص قصير، الإجراء المطلوب تنفيذه.
- textButton(): زر يتضمّن خانة واحدة للمحتوى النصي (القصير)
- iconButton(): زر يحتوي على خانة واحدة لتمثيل رمز
- avatarButton(): زر أفاتار على شكل حبّة دواء يوفّر ما يصل إلى ثلاث خانات لعرض المحتوى الذي يمثّل تصنيفًا مكدّسًا عموديًا وتصنيفًا ثانويًا وصورة (أفاتار) بجانبه
- imageButton(): زر صورة قابل للنقر لا يوفّر خانات إضافية، بل صورة فقط (مثلاً
backgroundImageكخلفية) - compactButton(): زر مضغوط يوفّر ما يصل إلى خانتَين لعرض محتوى مكدّس أفقيًا يمثّل رمزًا ونصًا بجانبه
- button(): زر على شكل حبّة دواء يوفّر ما يصل إلى ثلاث خانات لعرض محتوى يمثّل تصنيفًا مكدّسًا عموديًا وتصنيفًا ثانويًا ورمزًا بجانبه
أزرار الحافة
زر الحافة هو زر متخصص بعرض كامل ومثبّت في أسفل الشاشة الدائرية للساعة، ويمثّل أهم إجراء يمكن اتخاذه من شاشة المربّع الحالية.
- iconEdgeButton(): زر على الحافة يوفّر خانة واحدة لعرض رمز أو محتوى دائري صغير مشابه
- textEdgeButton(): زر على الحافة يوفّر موضعًا إعلانيًا واحدًا لعرض نص أو محتوى طويل وعريض بالمثل
بيانات بطاقات الائتمان
تكون البطاقات مخصّصة بشكل أساسي لتقديم المعلومات. وهي تعرض مجموعات من البيانات المنظَّمة ذات الصلة. على الرغم من إمكانية إنشاء بطاقات تفاعلية، فإنّها عادةً ما تعرض ملخّصًا للمعلومات، ويمكن للمستخدم بعد ذلك النقر عليها للاطّلاع على المزيد من التفاصيل أو تنفيذ إجراء ذي صلة.
- titleCard(): بطاقة العنوان التي توفّر من خانة إلى ثلاث خانات، وعادةً ما تكون مستندة إلى النص
- appCard(): بطاقة التطبيق التي توفّر ما يصل إلى خمس مساحات، وعادةً ما تكون مستندة إلى النصوص
- textDataCard(): بطاقة بيانات توفّر ما يصل إلى ثلاث خانات مكدّسة عموديًا، وعادةً ما تكون مستندة إلى نص أو أرقام
- iconDataCard(): بطاقة بيانات توفّر ما يصل إلى ثلاث خانات مكدّسة عموديًا، وعادةً ما تكون مستندة إلى نص أو أرقام، مع رمز
- graphicDataCard(): بطاقة بيانات رسومية توفّر خانة لبيانات رسومية، مثل مؤشر التقدم، وما يصل إلى خانتَين مكدّستَين عموديًا، وعادةً ما تكون مخصّصة لأوصاف نصية
مؤشرات التقدم
- circularProgressIndicator(): يشير إلى التقدم نحو هدف باستخدام عنصر شعاعي
- segmentedCircularProgressIndicator(): يشير إلى مستوى التقدّم نحو تحقيق هدف باستخدام عنصر دائري ذي مراحل مميزة
عناصر تخطيط المجموعة
- buttonGroup(): تخطيط مكوّن يضع العناصر الثانوية في تسلسل أفقي
- primaryLayout(): تنسيق ملء الشاشة الذي يمثّل نمط تنسيق مقترَح من M3 سريع الاستجابة ويتولّى تحديد موضع العناصر، بالإضافة إلى الهوامش والحاشية المقترَحة
تطبيق مظهر
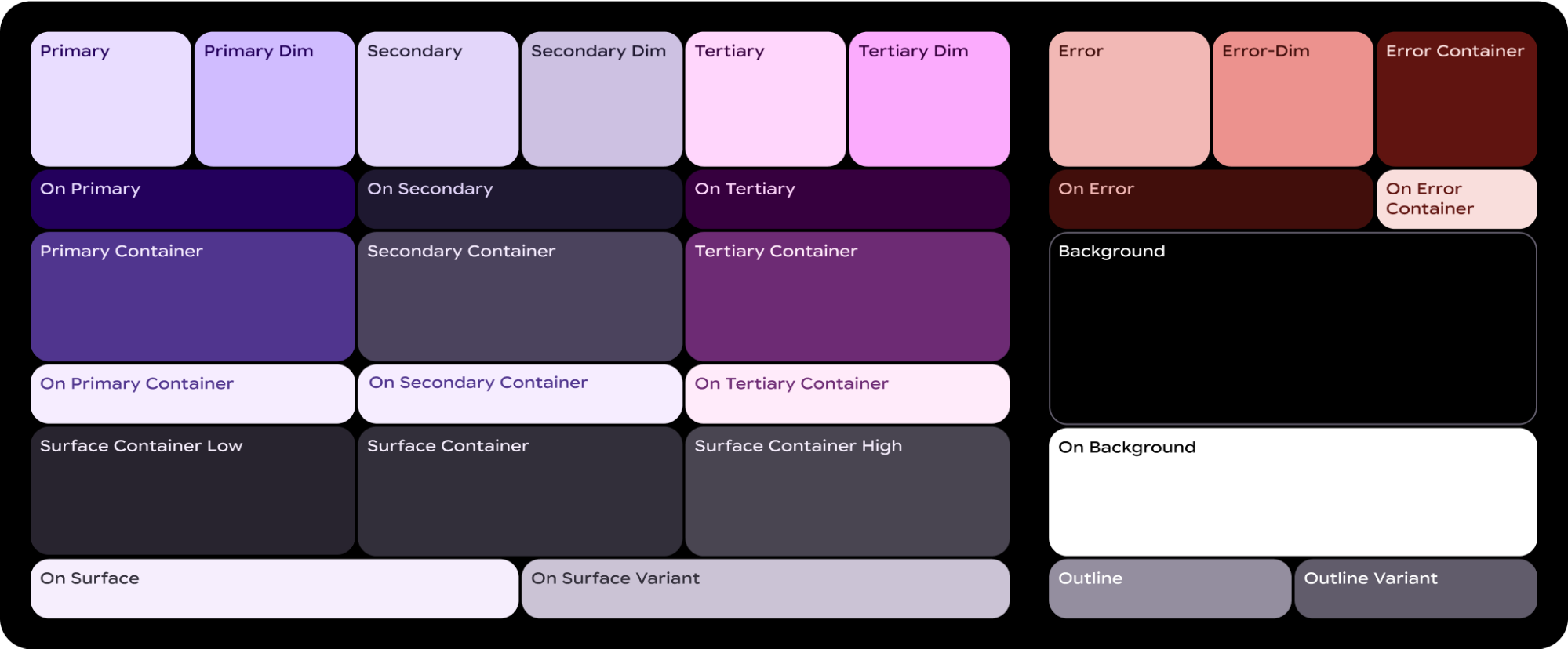
في نظام الألوان Expressive في Material 3، يتم تحديد نظام الألوان من خلال 29 دورًا للألوان الأساسية، ويتم تنظيمها في ست مجموعات: أساسي وثانوي وثالثي وخطأ وسطح ومخطّط تفصيلي.

تحدّد ColorScheme لكل دور من هذه الأدوار الـ 29 لونًا مطابقًا، وبما أنّها جزء من MaterialScope ويجب إنشاء المكوّنات ضمنها، فإنّها تستخدم الألوان تلقائيًا من المخطّط. تتيح هذه الطريقة لجميع عناصر واجهة المستخدم الالتزام تلقائيًا بمعايير Material Design.
للسماح للمستخدمين بالاختيار بين نظام ألوان تحدّده أنت، مثل نظام ألوان يعكس ألوان علامتك التجارية، ونظام ألوان يوفّره النظام، سواء كان مستمدًا من خلفية شاشة الساعة الحالية للمستخدم أو اختاره المستخدم، عليك تهيئة MaterialScope على النحو التالي:
val myColorScheme = ColorScheme( primary = Color.rgb(0, 0, 255).argb, // Blue onPrimary = Color.rgb(255, 255, 255).argb, // White // 27 more ) materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, defaultColorScheme = myColorScheme ) { // If the user selects "no theme" in settings, myColorScheme is used. // Otherwise, the system-provided theme is used. }
في حال اختيار هذا الخيار، يجب تقديم رمز أحادي اللون على شكل مربّع لكي يتم تلوينه بشكل صحيح لضمان أفضل مستوى من الوضوح مع أي مظهر.
لفرض ظهور المربّعات بالألوان التي تحدّدها، أوقِف إمكانية استخدام المظهر الديناميكي من خلال ضبط allowDynamicTheme على false:
materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, allowDynamicTheme = false, defaultColorScheme = myColorScheme ) { // myColorScheme is *always* used. }
اللون
يستخدم كل مكوّن فردي مجموعة فرعية من أدوار الألوان الـ 29 المحدّدة بواسطة ColorScheme. على سبيل المثال، تستخدم الأزرار ما يصل إلى أربعة ألوان، يتم أخذها تلقائيًا من المجموعة "الأساسية" من ColorScheme النشط:
الرمز المميز للمكوّن ButtonColors |
دور ColorScheme |
|---|---|
| containerColor | أساسي |
| iconColor | onPrimary |
| labelColor | onPrimary |
| secondaryLabelColor | onPrimary (مستوى التعتيم 0.8) |
للحصول على إرشادات تفصيلية حول تطبيق الألوان على تصاميم Wear OS، اطّلِع على دليل تصميم الألوان.
قد تحتاج إلى الخروج عن الرموز المميّزة للألوان التلقائية لعناصر معيّنة في واجهة المستخدم. على سبيل المثال، قد تريد أن يستخدم أحد textEdgeButton الألوان من المجموعة "الثانوية" أو "الثالثة" بدلاً من "الألوان الأساسية"، وذلك بهدف التميّز وتحقيق تباين أفضل.
يمكنك تخصيص ألوان المكوّنات بعدّة طرق:
استخدام دالة مساعدة للألوان المحدّدة مسبقًا استخدِم دوال مساعِدة مثل
filledTonalButtonColors()لتطبيق أنماط الأزرار العادية على Material 3 Expressive. تنشئ هذه الدوال مثيلاتButtonColorsتم ضبطها مسبقًا، وتربط الأنماط الشائعة، مثل الأنماط المعبّأة أو اللونية أو المخطّطة، بالأدوار المناسبة منColorSchemeالنشط ضمنMaterialScope. يتيح لك ذلك تطبيق أنماط متسقة بدون تحديد كل لون يدويًا لأنواع الأزرار الشائعة.textEdgeButton( colors = filledButtonColors(), // default /* OR colors = filledTonalButtonColors() */ /* OR colors = filledVariantButtonColors() */ // ... other parameters )
بالنسبة إلى البطاقات، استخدِم مجموعة الدوال المكافئة
filledCardColors().يمكنك أيضًا تعديل عنصر
ButtonColorsالذي تعرضه الدوال المساعدة باستخدام طريقةcopy()إذا كنت بحاجة إلى تغيير رمز مميز واحد أو اثنين فقط:textEdgeButton( colors = filledButtonColors() .copy( containerColor = colorScheme.tertiary, labelColor = colorScheme.onTertiary ), // ... other parameters )
توفير أدوار ألوان بديلة بشكلٍ صريح: أنشئ عنصر
ButtonColorsخاصًا بك، ومرِّره إلى المكوّن. بالنسبة إلى البطاقات، استخدِم عنصرCardColorsالمكافئ.textEdgeButton( colors = ButtonColors( // the materialScope makes colorScheme available containerColor = colorScheme.secondary, iconColor = colorScheme.secondaryDim, labelColor = colorScheme.onSecondary, secondaryLabelColor = colorScheme.onSecondary ), // ... other parameters )
تحديد ألوان ثابتة (يُرجى استخدامها بحذر) مع أنّه يُنصح عمومًا بتحديد الألوان حسب دورها الدلالي (مثل
colorScheme.primary)، يمكنك أيضًا تقديم قيم ألوان مباشرة. يجب استخدام هذا الأسلوب باعتدال، لأنّه قد يؤدي إلى حدوث تضارب مع المظهر العام، خاصةً إذا كان المظهر يتغيّر بشكل ديناميكي.textEdgeButton( colors = filledButtonColors().copy( containerColor = android.graphics.Color.RED.argb, // Using named colors labelColor = 0xFFFFFF00.toInt().argb // Using a hex code for yellow ), // ... other parameters )
أسلوب الخط
لمزيد من المعلومات حول استخدام أسلوب الخط بشكل فعّال في تصميماتك، راجِع دليل تصميم أسلوب الخط.
لضمان اتساق العناصر المرئية على مستوى منصة Wear OS وتحسين الأداء، يتم عرض كل النص في اللوحات باستخدام خط توفّره المنصة. أي أنّ المربّعات لا تتوافق مع الخطوط المخصّصة. في الإصدار 6 من Wear OS والإصدارات الأحدث، يكون هذا الخط خاصًا بالمصنّع الأصلي للجهاز. في معظم الحالات، سيكون الخط متغيرًا، ما يوفّر تجربة أكثر تعبيرًا وتحكّمًا أكثر دقة.
لإنشاء نمط نص، يمكنك عادةً استخدام طريقة text()
مع ثوابت طباعية. يتيح لك هذا المكوّن الاستفادة من أدوار الخطوط المحدّدة مسبقًا في Material 3 Expressive، ما يساعد إعلانك على الالتزام بأفضل الممارسات المتعلّقة بالخطوط والمحدّدة مسبقًا لضمان سهولة القراءة والتسلسل الهرمي.
توفّر المكتبة مجموعة من 18 ثابتًا للدلالات في الكتابة، مثل
BODY_MEDIUM. تؤثّر هذه الثوابت أيضًا في محاور الخطوط غير الحجم.
text( text = "Hello, World!".layoutString, typography = BODY_MEDIUM, )
لمزيد من التحكّم، يمكنك تقديم إعدادات إضافية. في الإصدار 6 من Wear OS والإصدارات الأحدث، من المرجّح أن يتم استخدام خط متغير يمكنك تعديله على المحاور المائل والوزن والعرض والاستدارة. يمكنك التحكّم في هذه المحاور
باستخدام المَعلمة settings:
text( text = "Hello, World".layoutString, italic = true, // Use elements defined in androidx.wear.protolayout.LayoutElementBuilders.FontSetting settings = listOf( weight(500), width(100F), roundness(100) ), )
أخيرًا، إذا كنت بحاجة إلى التحكّم في الحجم أو المسافة بين الأحرف (لا يُنصح بذلك)،
استخدِم basicText() بدلاً من text()، وأنشئ قيمة للسمة
fontStyle باستخدام fontStyle()).
الشكل والهوامش
يمكنك تغيير نصف قطر الزاوية لكل مكوّن تقريبًا باستخدام السمةshape. تأتي القيم من السمة MaterialScope shapes:
textButton( height = expand(), width = expand(), shape = shapes.medium, // OR another value like shapes.full colors = filledVariantButtonColors(), labelContent = { text("Hello, World!".layoutString) }, )
بعد تغيير شكل أحد المكوّنات، إذا رأيت أنّه يترك مساحة كبيرة جدًا أو صغيرة جدًا حول حافة الشاشة، يمكنك ضبط الهوامش باستخدام المَعلمة margin الخاصة بـ primaryLayout():
primaryLayout( mainSlot = { textButton( shape = shapes.small, /* ... */ ) }, // margin constants defined in androidx.wear.protolayout.material3.PrimaryLayoutMargins margins = MAX_PRIMARY_LAYOUT_MARGIN, )
أقواس
يمكن استخدام عناصر Arc الحاوية الفرعية التالية:
ArcLine: تعرض خطًا منحنيًا حول Arc.-
ArcText: يعرض نصًا منحنيًا في Arc. ArcAdapter: تعرض عنصر تخطيط أساسيًا في القوس، ويتم رسمه بشكل مماسي للقوس.
لمزيد من المعلومات، يُرجى الاطّلاع على المستندات المرجعية لكل نوع من أنواع العناصر.
مفاتيح التعديل
يمكن اختياريًا تطبيق معدِّلات على كل عنصر من عناصر التصميم المتاحة. استخدِم مفاتيح التعديل هذه للأغراض التالية:
- تغيير المظهر المرئي للتصميم على سبيل المثال، أضِف خلفية أو حدًا أو مساحة متروكة إلى عنصر التنسيق.
- أضِف بيانات وصفية حول التنسيق. على سبيل المثال، أضِف معدِّلاً دلاليًا إلى عنصر التنسيق لاستخدامه مع برامج قراءة الشاشة.
- إضافة وظائف على سبيل المثال، أضِف معدِّلاً قابلاً للنقر إلى عنصر التنسيق لجعل البلاطة تفاعلية. لمزيد من المعلومات، يُرجى الاطّلاع على مقالة التفاعل مع البلاطات.
على سبيل المثال، يمكننا تخصيص المظهر التلقائي والبيانات الوصفية الخاصة بـ Image،
كما هو موضّح في نموذج الرمز البرمجي التالي:
private fun myImage(): LayoutElement = Image.Builder() .setWidth(dp(24f)) .setHeight(dp(24f)) .setResourceId("image_id") .setModifiers( Modifiers.Builder() .setBackground(Background.Builder().setColor(argb(0xFFFF0000.toInt())).build()) .setPadding(ModifiersBuilders.Padding.Builder().setStart(dp(12f)).build()) .setSemantics(Semantics.Builder().setContentDescription("Image description").build()) .build() ) .build()
Spannables
Spannable هي نوع خاص من الحاويات التي تعرض العناصر بطريقة مشابهة للنص. ويكون هذا مفيدًا عندما تريد تطبيق نمط مختلف على سلسلة فرعية واحدة فقط في كتلة نصية أكبر، وهو أمر لا يمكن تنفيذه باستخدام العنصر Text.
حاوية Spannable مليئة بالعناصر الثانوية Span. لا يُسمح بعناصر ثانوية أخرى أو مثيلات Spannable متداخلة.
هناك نوعان من Span الأطفال:
على سبيل المثال، يمكنك إمالة كلمة "world" في بطاقة "Hello world" وإدراج صورة بين الكلمتين، كما هو موضّح في عيّنة الرمز البرمجي التالية:
private fun mySpannable(): LayoutElement = LayoutElementBuilders.Spannable.Builder() .addSpan(SpanText.Builder().setText("Hello ").build()) .addSpan(SpanImage.Builder().setWidth(dp(24f)).setHeight(dp(24f)).setResourceId("image_id").build()) .addSpan( SpanText.Builder() .setText("world") .setFontStyle(FontStyle.Builder().setItalic(true).build()) .build() ) .build()
العمل باستخدام المراجع
لا يمكن للوحات الوصول إلى أي من موارد تطبيقك. وهذا يعني أنّه لا يمكنك تمرير معرّف صورة Android إلى عنصر تخطيط Image وتوقّع أن يتم حلّه. بدلاً من ذلك، يمكنك إلغاء طريقة onTileResourcesRequest() وتوفير أي موارد يدويًا.
هناك طريقتان لتوفير الصور ضمن طريقة onTileResourcesRequest():
- قدِّم موردًا قابلاً للرسم باستخدام
setAndroidResourceByResId(). - قدِّم صورة ديناميكية كـ
ByteArrayباستخدامsetInlineResource().
override fun onTileResourcesRequest( requestParams: ResourcesRequest ) = Futures.immediateFuture( Resources.Builder() .setVersion("1") .addIdToImageMapping( "image_from_resource", ResourceBuilders.ImageResource.Builder() .setAndroidResourceByResId( ResourceBuilders.AndroidImageResourceByResId.Builder() .setResourceId(R.drawable.ic_walk) .build() ).build() ) .addIdToImageMapping( "image_inline", ResourceBuilders.ImageResource.Builder() .setInlineResource( ResourceBuilders.InlineImageResource.Builder() .setData(imageAsByteArray) .setWidthPx(48) .setHeightPx(48) .setFormat(ResourceBuilders.IMAGE_FORMAT_RGB_565) .build() ).build() ).build() )
قائمة التحقّق من صورة معاينة المربّع
يعرض النظام صورة معاينة للّوحة، تمت الإشارة إليها في بيان تطبيق Android، في أداة تعديل لوحة العرض الدوّارة لإضافة لوحة جديدة. يظهر هذا المحرّر على أجهزة Wear OS وفي تطبيق الساعة المصاحب على الهواتف.
لمساعدة المستخدمين في الاستفادة إلى أقصى حدّ من صورة المعاينة هذه، يُرجى التأكّد من صحة التفاصيل التالية حول المربّع:
- تعكس أحدث تصميم: يجب أن تمثّل المعاينة أحدث تصميم للبلاطة بدقة.
- استخدام السمات المقترَحة: لتقديم أفضل جودة عرض ممكنة وتجربة مستخدم جيدة، يجب أن تكون أبعاد صورة المعاينة 400 بكسل × 400 بكسل.
- استخدام نسق ألوان ثابت: استخدِم نسق الألوان الثابت للّوحة، وليس نسقًا ديناميكيًا.
- يتضمّن رمز التطبيق تأكَّد من ظهور رمز تطبيقك في أعلى صورة المعاينة.
- تعرض هذه السمة حالة التحميل أو تسجيل الدخول. يجب أن تعرض المعاينة حالة "تم التحميل" أو "تم تسجيل الدخول" تعمل بكامل وظائفها، مع تجنُّب أي محتوى فارغ أو محتوى عنصر نائب.
- الاستفادة من قواعد حلّ الموارد للتخصيص (اختياري) ننصحك باستخدام قواعد دقة عرض الموارد في Android لتقديم معاينات تتطابق مع حجم شاشة الجهاز أو اللغة أو إعدادات المنطقة. ويكون ذلك مفيدًا بشكل خاص إذا كان مظهر البلاطة يختلف على الأجهزة المختلفة.
