Wenn Sie Kacheln über Ihre App bereitstellen möchten, fügen Sie die folgenden Abhängigkeiten in die build.gradle-Datei Ihrer App ein.
Groovy
dependencies { // Use to implement support for wear tiles implementation "androidx.wear.tiles:tiles:1.5.0" // Use to utilize standard components and layouts in your tiles implementation "androidx.wear.protolayout:protolayout:1.3.0" // Use to utilize components and layouts with Material Design in your tiles implementation "androidx.wear.protolayout:protolayout-material:1.3.0" // Use to include dynamic expressions in your tiles implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Use to preview wear tiles in your own app debugImplementation "androidx.wear.tiles:tiles-renderer:1.5.0" // Use to fetch tiles from a tile provider in your tests testImplementation "androidx.wear.tiles:tiles-testing:1.5.0" }
Kotlin
dependencies { // Use to implement support for wear tiles implementation("androidx.wear.tiles:tiles:1.5.0") // Use to utilize standard components and layouts in your tiles implementation("androidx.wear.protolayout:protolayout:1.3.0") // Use to utilize components and layouts with Material Design in your tiles implementation("androidx.wear.protolayout:protolayout-material:1.3.0") // Use to include dynamic expressions in your tiles implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Use to preview wear tiles in your own app debugImplementation("androidx.wear.tiles:tiles-renderer:1.5.0") // Use to fetch tiles from a tile provider in your tests testImplementation("androidx.wear.tiles:tiles-testing:1.5.0") }
Schlüsselkonzepte
Kacheln werden nicht auf dieselbe Weise wie Android-Apps erstellt und verwenden andere Konzepte:
- Layoutvorlagen:Definieren die allgemeine Anordnung der visuellen Elemente auf dem Display. Dies wird durch die Funktion
primaryLayout()erreicht. - Layoutelemente:Stellen ein einzelnes grafisches Element dar, z. B. eine Schaltfläche oder Karte, oder mehrere solcher Elemente, die mit einer Spalte, buttonGroup oder Ähnlichem gruppiert sind. Sie sind in eine Layoutvorlage eingebettet.
- Ressourcen:
ResourceBuilders.Resources-Objekte bestehen aus einer map mit Schlüssel/Wert-Paaren der Android-Ressourcen (Bilder), die zum Rendern eines Layouts erforderlich sind, und einer version. - Zeitachse:Ein
TimelineBuilders.Timeline-Objekt ist eine Liste mit einer oder mehreren Instanzen eines Layout-Objekts. Sie können verschiedene Mechanismen und Ausdrücke angeben, um festzulegen, wann der Renderer von einem Layoutobjekt zum nächsten wechseln soll, z. B. um die Anzeige eines Layouts zu einem bestimmten Zeitpunkt zu beenden. - Status:Eine Datenstruktur vom Typ
StateBuilders.State, die zwischen Kachel und App übergeben wird, damit die beiden Komponenten miteinander kommunizieren können. Wenn beispielsweise auf der Kachel auf eine Schaltfläche getippt wird, enthält der Status die ID der Schaltfläche. Sie können Datentypen auch mithilfe einer Zuordnung austauschen. - Kachel:Ein
TileBuilders.Tile-Objekt, das eine Kachel darstellt und aus einer Zeitachse, einer Ressourcenversions-ID, einem Aktualisierungsintervall und einem Status besteht. - Protolayout:Dieser Begriff wird im Namen verschiedener kachelbezogener Klassen verwendet und bezieht sich auf die Wear OS Protolayout-Bibliothek, eine Grafikbibliothek, die auf verschiedenen Wear OS-Oberflächen verwendet wird.
Kachel erstellen
Wenn Sie eine Kachel über Ihre App bereitstellen möchten, implementieren Sie einen Dienst vom Typ TileService und registrieren Sie ihn in Ihrem Manifest. Daraus fordert das System die erforderlichen Kacheln bei Aufrufen von onTileRequest() und Ressourcen bei Aufrufen von onTileResourcesRequest() an.
class MyTileService : TileService() { override fun onTileRequest(requestParams: RequestBuilders.TileRequest) = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline( Timeline.fromLayoutElement( materialScope(this, requestParams.deviceConfiguration) { primaryLayout( mainSlot = { text("Hello, World!".layoutString, typography = BODY_LARGE) } ) } ) ) .build() ) override fun onTileResourcesRequest(requestParams: ResourcesRequest) = Futures.immediateFuture(Resources.Builder().setVersion(RESOURCES_VERSION).build()) }
Fügen Sie als Nächstes einen Dienst in das <application>-Tag Ihrer AndroidManifest.xml-Datei ein.
<service android:name=".snippets.m3.tile.MyTileService" android:label="@string/tile_label" android:description="@string/tile_description" android:icon="@mipmap/ic_launcher" android:exported="true" android:permission="com.google.android.wearable.permission.BIND_TILE_PROVIDER"> <intent-filter> <action android:name="androidx.wear.tiles.action.BIND_TILE_PROVIDER" /> </intent-filter> <meta-data android:name="androidx.wear.tiles.PREVIEW" android:resource="@drawable/tile_preview" /> </service>
Die Berechtigung und der Intent-Filter registrieren diesen Dienst als Kachelanbieter.
Das Symbol, das Label, die Beschreibung und die Vorschauressource werden dem Nutzer angezeigt, wenn er Ansichten auf seinem Smartphone oder seiner Smartwatch konfiguriert. Die Vorschauressource unterstützt alle Standardressourcenqualifizierer von Android. Sie können die Vorschau also an Faktoren wie Bildschirmgröße und Gerätesprache anpassen. Weitere Empfehlungen finden Sie in der Checkliste für die Vorschau.
Stelle deine App bereit und füge die Kachel dem Kachel-Karussell hinzu. Es gibt eine entwicklerfreundlichere Möglichkeit, eine Kachel in der Vorschau anzusehen, aber für den Moment solltest du es manuell tun.

Ein vollständiges Beispiel finden Sie im Codebeispiel auf GitHub oder im Codelab.
Benutzeroberfläche für Kacheln erstellen
Expressive UI-Elemente für Material 3 werden mit einem strukturierten Ansatz erstellt, der auf dem typsicheren Builder-Muster von Kotlin basiert.
Layout
Hinweise zu den Designprinzipien für die Erstellung effektiver und responsiver Kachel-Layouts finden Sie unter Häufig verwendete Layouts für Kacheln.
So erstellen Sie Ihr Layout:
Material Design-Bereich initiieren:Rufen Sie die Funktion
materialScope()auf und geben Sie die erforderlichencontextunddeviceConfigurationan. Sie können optionale Parameter wieallowDynamicThemeunddefaultColorSchemeeinfügen. DerallowDynamicThemeist standardmäßigtrueund derdefaultColorSchemesteht für denColorScheme, der verwendet wird, wenn dynamische Farben nicht verfügbar sind, z. B. wenn der Nutzer die Funktion deaktiviert hat oder wenn sie vom Gerät nicht unterstützt wird oderallowDynamicThemefalseist.UI innerhalb des Bereichs erstellen:Alle UI-Komponenten für ein bestimmtes Kachel-Layout müssen innerhalb des Lambda-Ausdrucks eines einzelnen Aufrufs von materialScope() auf oberster Ebene definiert werden. Diese Komponentenfunktionen wie
primaryLayout()undtextEdgeButton()sind Erweiterungsfunktionen fürMaterialScopeund sind nur verfügbar, wenn sie in diesem Empfängerbereich aufgerufen werden.materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, // requestParams is passed to onTileRequest defaultColorScheme = myFallbackColorScheme ) { // inside the MaterialScope, you can call functions like primaryLayout() primaryLayout( titleSlot = { text(text = "Title".layoutString) }, mainSlot = { text(text = "Main Content".layoutString) }, bottomSlot = { textEdgeButton( labelContent = { text("Action".layoutString) }, onClick = clickable() ) } ) }
Spielautomaten
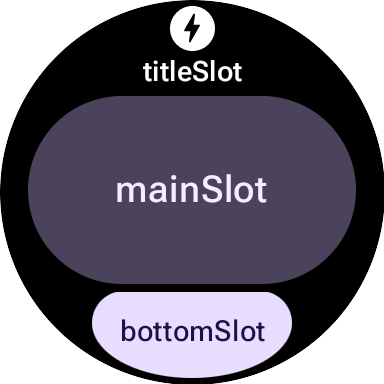
In M3 wird für das Kachellayout ein Compose-ähnlicher Ansatz verwendet, bei dem drei verschiedene Slots zum Einsatz kommen. Von oben nach unten sind das:
- Die
titleSlot, in der Regel für einen primären Titel oder Header. - Die
mainSlotfür den Hauptinhalt. - Das
bottomSlotwird häufig für Aktionen oder zusätzliche Informationen verwendet. Hier wird auch eine Edge-Schaltfläche angezeigt.

Die Inhalte der einzelnen Slots sind:
titleSlot(optional): In der Regel einige Wörter, die vontext()generiert werden.mainSlot(erforderlich): Komponenten, die in Strukturen wie Zeilen, Spalten und Schaltflächengruppen organisiert sind. Diese Komponenten können auch rekursiv ineinander eingebettet werden. So kann eine Spalte beispielsweise Zeilen enthalten.bottomSlot(optional): Wird in der Regel mit einer Schaltfläche am Rand oder einem Textlabel gefüllt.
Da Kacheln nicht gescrollt werden können, gibt es keine Komponenten für Paging, Scrolling oder die Verarbeitung langer Listen von Inhalten. Achten Sie darauf, dass Inhalte sichtbar bleiben, wenn die Schriftgröße erhöht wird oder der Text aufgrund der Übersetzung länger wird.
UI-Komponenten
Die protolayout-material3-Bibliothek bietet eine große Anzahl von Komponenten, die gemäß den Material 3-Spezifikationen und Empfehlungen für die Benutzeroberfläche entwickelt wurden.
Schaltflächen
Schaltflächen sind in erster Linie aktionsorientiert. Sie dienen dazu, bestimmte Aktionen auszulösen. Der Inhalt jeder Schaltfläche, z. B. ein Symbol oder kurzer Text, gibt die Aktion an.
- textButton(): Schaltfläche mit einem einzelnen Slot für (kurze) Textinhalte
- iconButton(): Schaltfläche mit einem einzelnen Slot für ein Symbol
- avatarButton(): Pillenförmige Avatar-Schaltfläche mit bis zu drei Slots für Inhalte, die ein vertikal gestapeltes Label und ein sekundäres Label sowie ein Bild (Avatar) daneben darstellen.
- imageButton(): anklickbare Bildschaltfläche ohne zusätzliche Slots, nur Bild (z. B.
backgroundImageals Hintergrund) - compactButton(): Kompakte Schaltfläche mit bis zu zwei Slots für horizontal gestapelte Inhalte, die ein Symbol und den daneben stehenden Text darstellen.
- button(): Ein pillenförmiger Button mit bis zu drei Slots für Inhalte, die ein vertikal gestapeltes Label und ein sekundäres Label sowie ein Symbol daneben darstellen.
Edge-Schaltflächen
Eine Schaltfläche am Rand ist eine spezielle Schaltfläche in voller Breite, die am unteren Rand des runden Displays einer Smartwatch verankert ist. Sie stellt die wichtigste Aktion dar, die auf dem aktuellen Kachelbildschirm ausgeführt werden kann.
- iconEdgeButton(): Schaltfläche am Rand mit einem einzelnen Slot für ein Symbol oder ähnliche runde, kleine Inhalte
- textEdgeButton(): Edge-Schaltfläche mit einem einzelnen Slot für Text oder ähnlich lange und breite Inhalte
Kreditkarten
Karten sind in erster Linie informationsorientiert. Sie enthalten Sammlungen von zusammengehörigen, strukturierten Daten. Sie können zwar interaktive Karten erstellen, aber in der Regel wird darin nur eine Zusammenfassung von Informationen angezeigt. Nutzer können dann darauf tippen, um weitere Details aufzurufen oder eine zugehörige Aktion auszuführen.
- titleCard(): Titelkarte mit ein bis drei Slots, in der Regel textbasiert
- appCard(): App-Karte mit bis zu fünf Slots, in der Regel textbasiert
- textDataCard(): Datenkarte mit bis zu drei vertikal gestapelten Slots, die in der Regel auf Text oder Zahlen basieren
- iconDataCard(): Datenkarte mit bis zu drei vertikal gestapelten Slots, die in der Regel auf Text oder Zahlen basieren und ein Symbol enthalten
- graphicDataCard(): Grafikdatenkarte mit einem Slot für Grafikdaten wie Fortschrittsanzeigen und bis zu zwei vertikal gestapelten Slots, in der Regel für Textbeschreibungen
Fortschrittsanzeigen
- circularProgressIndicator(): Zeigt den Fortschritt in Richtung eines Ziels mithilfe eines radialen Elements an.
- segmentedCircularProgressIndicator(): Zeigt den Fortschritt in Richtung eines Ziels mithilfe eines radialen Elements mit unterschiedlichen Phasen an.
Layout-Elemente gruppieren
- buttonGroup(): Ein Komponentenlayout, bei dem die untergeordneten Elemente horizontal angeordnet werden.
- primaryLayout(): Vollbildlayout, das einen vorgeschlagenen M3-Layoutstil darstellt, der responsiv ist und die Platzierung der Elemente sowie die empfohlenen Ränder und den empfohlenen Innenabstand berücksichtigt.
Design anwenden
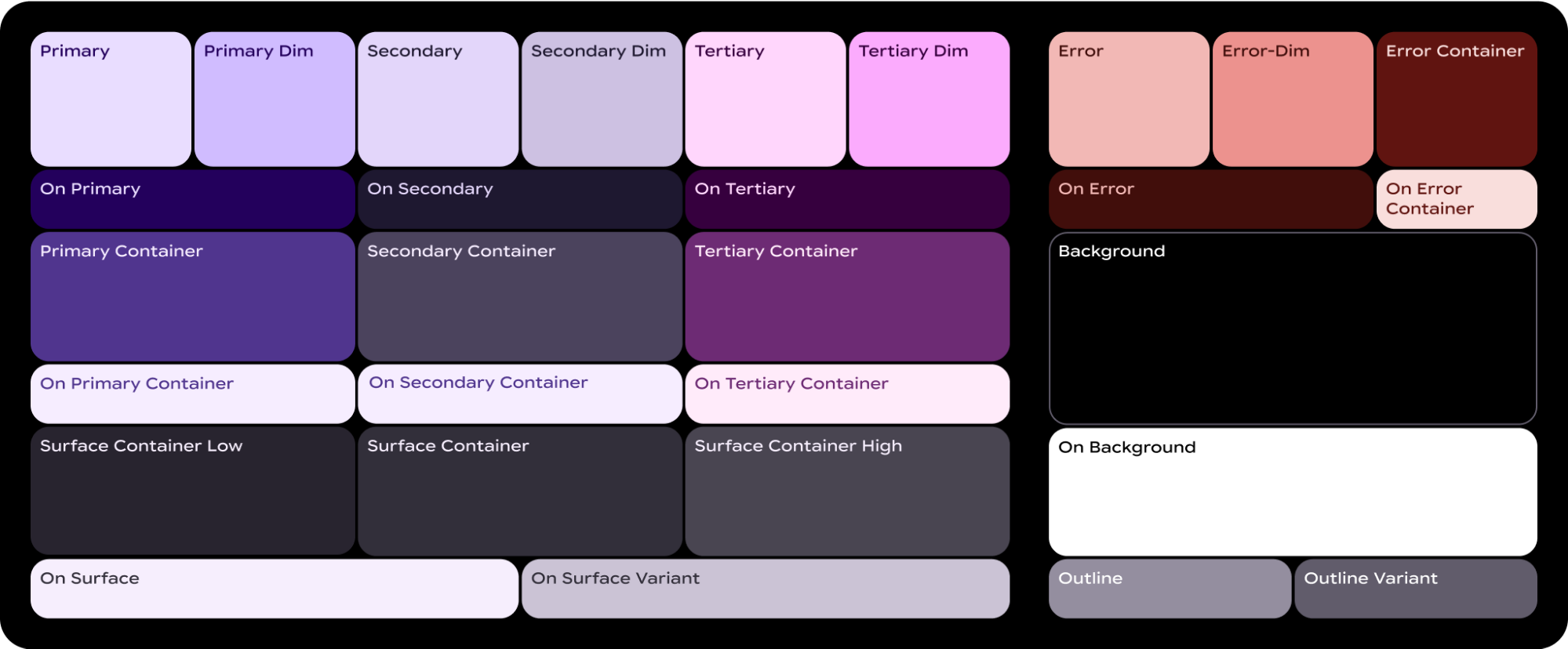
In Material 3 Expressive wird das Farbsystem durch 29 Standardfarbrollen definiert, die in sechs Gruppen unterteilt sind: Primär, Sekundär, Tertiär, Fehler, Oberfläche und Umriss.

In einem ColorScheme wird jeder dieser 29 Rollen eine entsprechende Farbe zugewiesen. Da es Teil des MaterialScope ist und Komponenten darin erstellt werden müssen, werden automatisch Farben aus dem Schema übernommen. So halten sich alle UI-Elemente automatisch an die Material Design-Standards.
Wenn Nutzer zwischen einem von Ihnen definierten Farbschema, z. B. einem, das Ihre Markenfarben widerspiegelt, und einem vom System bereitgestellten Farbschema wählen können sollen, das entweder vom aktuellen Zifferblatt des Nutzers abgeleitet oder vom Nutzer ausgewählt wird, initialisieren Sie MaterialScope so:
val myColorScheme = ColorScheme( primary = Color.rgb(0, 0, 255).argb, // Blue onPrimary = Color.rgb(255, 255, 255).argb, // White // 27 more ) materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, defaultColorScheme = myColorScheme ) { // If the user selects "no theme" in settings, myColorScheme is used. // Otherwise, the system-provided theme is used. }
Wenn Sie diese Option auswählen, müssen Sie ein monochromes Kachelsymbol angeben, damit es für eine optimale Sichtbarkeit in jedem Design richtig eingefärbt werden kann.
Wenn Sie erzwingen möchten, dass Ihre Kacheln im von Ihnen angegebenen Farbschema angezeigt werden, deaktivieren Sie die Unterstützung für dynamische Designs, indem Sie allowDynamicTheme auf false setzen:
materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, allowDynamicTheme = false, defaultColorScheme = myColorScheme ) { // myColorScheme is *always* used. }
Farbe
Für jede einzelne Komponente wird eine Teilmenge der 29 Farbrollen verwendet, die durch ein ColorScheme definiert werden. Für Schaltflächen werden beispielsweise bis zu vier Farben verwendet, die standardmäßig aus der Gruppe „primary“ des aktiven ColorScheme stammen:
ButtonColors-Komponententoken |
Rolle ColorScheme |
|---|---|
| containerColor | primär |
| iconColor | onPrimary |
| labelColor | onPrimary |
| secondaryLabelColor | onPrimary (Deckkraft 0,8) |
Eine ausführliche Anleitung zum Anwenden von Farben in Ihren Wear OS-Designs finden Sie im Farb-Designleitfaden.
Möglicherweise müssen Sie für bestimmte UI-Elemente von den Standardfarb-Tokens abweichen. Möglicherweise möchten Sie, dass für ein textEdgeButton Farben aus der Gruppe „Sekundär“ oder „Tertiär“ anstelle von „Primär“ verwendet werden, damit es sich abhebt und einen besseren Kontrast bietet.
Sie haben mehrere Möglichkeiten, die Farben von Komponenten anzupassen:
Hilfsfunktion für vordefinierte Farben verwenden Verwenden Sie Hilfsfunktionen wie
filledTonalButtonColors(), um die Standard-Schaltflächenstile für Material 3 Expressive anzuwenden. Mit diesen Funktionen werden vorkonfigurierteButtonColors-Instanzen erstellt, die gängige Stile wie „Gefüllt“, „Tonal“ oder „Umrandet“ den entsprechenden Rollen aus dem aktivenColorSchemeinnerhalb desMaterialScopezuordnen. So können Sie einheitliche Stile anwenden, ohne jede Farbe für gängige Schaltflächentypen manuell definieren zu müssen.textEdgeButton( colors = filledButtonColors(), // default /* OR colors = filledTonalButtonColors() */ /* OR colors = filledVariantButtonColors() */ // ... other parameters )
Verwenden Sie für Karten die entsprechende
filledCardColors()-Funktionsfamilie.Sie können das von Hilfsfunktionen zurückgegebene
ButtonColors-Objekt auch mit der Methodecopy()ändern, wenn Sie nur ein oder zwei Tokens ändern müssen:textEdgeButton( colors = filledButtonColors() .copy( containerColor = colorScheme.tertiary, labelColor = colorScheme.onTertiary ), // ... other parameters )
Ersatzfarbrollen explizit angeben: Erstellen Sie ein eigenes
ButtonColors-Objekt und übergeben Sie es an die Komponente. Verwenden Sie für Karten das entsprechendeCardColors-Objekt.textEdgeButton( colors = ButtonColors( // the materialScope makes colorScheme available containerColor = colorScheme.secondary, iconColor = colorScheme.secondaryDim, labelColor = colorScheme.onSecondary, secondaryLabelColor = colorScheme.onSecondary ), // ... other parameters )
Feste Farben angeben (mit Vorsicht verwenden): Im Allgemeinen wird empfohlen, Farben nach ihrer semantischen Rolle anzugeben (z.B.
colorScheme.primary) können Sie auch direkte Farbwerte angeben. Dieser Ansatz sollte nur sparsam verwendet werden, da er zu Inkonsistenzen mit dem Gesamtdesign führen kann, insbesondere wenn sich das Design dynamisch ändert.textEdgeButton( colors = filledButtonColors().copy( containerColor = android.graphics.Color.RED.argb, // Using named colors labelColor = 0xFFFFFF00.toInt().argb // Using a hex code for yellow ), // ... other parameters )
Typografie
Weitere Informationen zur effektiven Verwendung von Typografie in Ihren Designs finden Sie im Leitfaden zur Typografie.
Um eine einheitliche Darstellung auf der Wear OS-Plattform zu gewährleisten und die Leistung zu optimieren, wird der gesamte Text auf Kacheln mit einer vom System bereitgestellten Schriftart gerendert. Das bedeutet, dass Kacheln keine benutzerdefinierten Schriftarten unterstützen. Bei Wear OS 6 und höher ist dies eine OEM-spezifische Schriftart. In den meisten Fällen handelt es sich um eine variable Schriftart, die mehr Ausdrucksmöglichkeiten und eine genauere Steuerung bietet.
Zum Erstellen eines Textstils verwenden Sie in der Regel die Methode text() in Kombination mit typografischen Konstanten. Mit dieser Komponente können Sie vordefinierte Typografierollen in Material 3 Expressive verwenden. So wird sichergestellt, dass Ihr Kachel-Anzeigenblock den etablierten typografischen Best Practices für Lesbarkeit und Hierarchie entspricht.
Die Bibliothek bietet eine Reihe von 18 semantischen Typografiekonstanten, z. B. BODY_MEDIUM. Diese Konstanten wirken sich auch auf andere Schriftachsen als die Größe aus.
text( text = "Hello, World!".layoutString, typography = BODY_MEDIUM, )
Für mehr Kontrolle können Sie zusätzliche Einstellungen vornehmen. Auf Wear OS 6 und höher wird wahrscheinlich eine variable Schriftart verwendet, die Sie entlang der Achsen italic (kursiv), weight (Schriftstärke), width (Breite) und roundness (Rundung) anpassen können. Sie können diese Achsen mit dem Parameter settings steuern:
text( text = "Hello, World".layoutString, italic = true, // Use elements defined in androidx.wear.protolayout.LayoutElementBuilders.FontSetting settings = listOf( weight(500), width(100F), roundness(100) ), )
Wenn Sie schließlich size oder letter spacing (nicht empfohlen) steuern müssen, verwenden Sie basicText() anstelle von text() und erstellen Sie einen Wert für das Attribut fontStyle mit fontStyle().
Form und Ränder
Mit dershape-Eigenschaft können Sie den Eckenradius fast jeder Komponente ändern. Die Werte stammen aus dem MaterialScope-Attribut shapes:
textButton( height = expand(), width = expand(), shape = shapes.medium, // OR another value like shapes.full colors = filledVariantButtonColors(), labelContent = { text("Hello, World!".layoutString) }, )
Wenn Sie die Form einer Komponente geändert haben und der Meinung sind, dass zu viel oder zu wenig Platz am Rand des Displays verbleibt, passen Sie die Ränder mit dem Parameter margin von primaryLayout() an:
primaryLayout( mainSlot = { textButton( shape = shapes.small, /* ... */ ) }, // margin constants defined in androidx.wear.protolayout.material3.PrimaryLayoutMargins margins = MAX_PRIMARY_LAYOUT_MARGIN, )
Bögen
Die folgenden untergeordneten Arc-Container werden unterstützt:
ArcLine: Rendert eine gekrümmte Linie um den Bogen.ArcText: Rendert gekrümmten Text im Bogen.ArcAdapter: Rendert ein einfaches Layout-Element im Bogen, das tangential zum Bogen gezeichnet wird.
Weitere Informationen finden Sie in der Referenzdokumentation für die einzelnen Elementtypen.
Modifikatoren
Auf jedes verfügbare Layoutelement können optional Modifizierer angewendet werden. Verwenden Sie diese Modifikatoren für die folgenden Zwecke:
- Das visuelle Erscheinungsbild des Layouts ändern Sie können beispielsweise ein Hintergrundbild, einen Rahmen oder einen Innenabstand für das Layoutelement hinzufügen.
- Fügen Sie Metadaten zum Layout hinzu. Fügen Sie Ihrem Layout-Element beispielsweise einen Semantik-Modifikator für die Verwendung mit Screenreadern hinzu.
- Funktionen hinzufügen Fügen Sie Ihrem Layout-Element beispielsweise einen anklickbaren Modifikator hinzu, um die Kachel interaktiv zu gestalten. Weitere Informationen findest du unter Mit Kacheln interagieren.
Wir können beispielsweise das Standarddesign und die Standardmetadaten eines Image anpassen, wie im folgenden Codebeispiel gezeigt:
private fun myImage(): LayoutElement = Image.Builder() .setWidth(dp(24f)) .setHeight(dp(24f)) .setResourceId("image_id") .setModifiers( Modifiers.Builder() .setBackground(Background.Builder().setColor(argb(0xFFFF0000.toInt())).build()) .setPadding(ModifiersBuilders.Padding.Builder().setStart(dp(12f)).build()) .setSemantics(Semantics.Builder().setContentDescription("Image description").build()) .build() ) .build()
Spannables
Ein Spannable ist ein spezieller Containertyp, in dem Elemente ähnlich wie Text angeordnet werden. Das ist nützlich, wenn Sie nur auf einen Teilstring in einem größeren Textblock einen anderen Stil anwenden möchten. Mit dem Text-Element ist das nicht möglich.
Ein Spannable-Container ist mit Span-Unterelementen gefüllt. Andere Kinder oder verschachtelte Spannable-Instanzen sind nicht zulässig.
Es gibt zwei Arten von Span-Unterelementen:
Sie könnten beispielsweise das Wort „world“ in einer Kachel mit dem Text „Hello world“ kursivieren und ein Bild zwischen den Wörtern einfügen, wie im folgenden Codebeispiel gezeigt:
private fun mySpannable(): LayoutElement = LayoutElementBuilders.Spannable.Builder() .addSpan(SpanText.Builder().setText("Hello ").build()) .addSpan(SpanImage.Builder().setWidth(dp(24f)).setHeight(dp(24f)).setResourceId("image_id").build()) .addSpan( SpanText.Builder() .setText("world") .setFontStyle(FontStyle.Builder().setItalic(true).build()) .build() ) .build()
Mit Ressourcen arbeiten
Kacheln haben keinen Zugriff auf die Ressourcen Ihrer App. Das bedeutet, dass Sie keine Android-Bild-ID an ein Image-Layoutelement übergeben können und erwarten, dass sie aufgelöst wird. Überschreiben Sie stattdessen die Methode onTileResourcesRequest() und stellen Sie alle Ressourcen manuell bereit.
Es gibt zwei Möglichkeiten, Bilder in der Methode onTileResourcesRequest() bereitzustellen:
- Stellen Sie mit
setAndroidResourceByResId()eine Drawable-Ressource bereit. - Stellen Sie ein dynamisches Bild als
ByteArraymitsetInlineResource()bereit.
override fun onTileResourcesRequest( requestParams: ResourcesRequest ) = Futures.immediateFuture( Resources.Builder() .setVersion("1") .addIdToImageMapping( "image_from_resource", ResourceBuilders.ImageResource.Builder() .setAndroidResourceByResId( ResourceBuilders.AndroidImageResourceByResId.Builder() .setResourceId(R.drawable.ic_walk) .build() ).build() ) .addIdToImageMapping( "image_inline", ResourceBuilders.ImageResource.Builder() .setInlineResource( ResourceBuilders.InlineImageResource.Builder() .setData(imageAsByteArray) .setWidthPx(48) .setHeightPx(48) .setFormat(ResourceBuilders.IMAGE_FORMAT_RGB_565) .build() ).build() ).build() )
Checkliste für Vorschaubilder von Kacheln
Das System zeigt das Vorschau-Image der Ansicht, auf das im Android-App-Manifest verwiesen wird, im Ansichtenkarussell-Editor an, damit eine neue Ansicht hinzugefügt werden kann. Dieser Editor wird sowohl auf Wear OS-Geräten als auch in der Companion App für Smartwatches auf Smartphones angezeigt.
Damit Nutzer das Vorschaubild optimal nutzen können, sollten Sie die folgenden Details zu Ihrer Kachel überprüfen:
- Spiegelt das aktuelle Design wider. Die Vorschau sollte das aktuelle Design Ihrer Kachel genau widerspiegeln.
- Empfohlene Abmessungen verwenden: Für eine optimale Darstellungsqualität und eine gute Nutzererfahrung sollte das Vorschaubild eine Größe von 400 × 400 Pixel haben.
- Es wird ein statisches Farbdesign verwendet. Verwende das statische Farbdesign der Kachel, nicht ein dynamisches.
- App-Symbol enthalten: Prüfen Sie, ob das Symbol Ihrer App oben im Vorschaubild angezeigt wird.
- Zeigt den geladenen/angemeldeten Status an: In der Vorschau sollte ein voll funktionsfähiger „geladener“ oder „angemeldeter“ Status angezeigt werden, ohne leere oder Platzhalterinhalte.
- Regeln für die Ressourcenauflösung zur Anpassung nutzen (optional): Verwenden Sie die Regeln für die Ressourcenauflösung von Android, um Vorschauen bereitzustellen, die der Displaygröße, Sprache oder den Ländereinstellungen des Geräts entsprechen. Das ist besonders nützlich, wenn das Erscheinungsbild der Kachel auf verschiedenen Geräten variiert.

