برای شروع ارائه کاشیها از برنامه خود، وابستگیهای زیر را در فایل build.gradle برنامه خود وارد کنید.
شیار
dependencies { // Use to implement support for wear tiles implementation "androidx.wear.tiles:tiles:1.5.0" // Use to utilize standard components and layouts in your tiles implementation "androidx.wear.protolayout:protolayout:1.3.0" // Use to utilize components and layouts with Material Design in your tiles implementation "androidx.wear.protolayout:protolayout-material:1.3.0" // Use to include dynamic expressions in your tiles implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Use to preview wear tiles in your own app debugImplementation "androidx.wear.tiles:tiles-renderer:1.5.0" // Use to fetch tiles from a tile provider in your tests testImplementation "androidx.wear.tiles:tiles-testing:1.5.0" }
کاتلین
dependencies { // Use to implement support for wear tiles implementation("androidx.wear.tiles:tiles:1.5.0") // Use to utilize standard components and layouts in your tiles implementation("androidx.wear.protolayout:protolayout:1.3.0") // Use to utilize components and layouts with Material Design in your tiles implementation("androidx.wear.protolayout:protolayout-material:1.3.0") // Use to include dynamic expressions in your tiles implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Use to preview wear tiles in your own app debugImplementation("androidx.wear.tiles:tiles-renderer:1.5.0") // Use to fetch tiles from a tile provider in your tests testImplementation("androidx.wear.tiles:tiles-testing:1.5.0") }
شیار
dependencies { // Use to implement support for wear tiles implementation "androidx.wear.tiles:tiles:1.5.0" // Use to utilize standard components and layouts in your tiles implementation "androidx.wear.protolayout:protolayout:1.3.0" // Use to utilize components and layouts with Material Design in your tiles implementation "androidx.wear.protolayout:protolayout-material:1.3.0" // Use to include dynamic expressions in your tiles implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Use to preview wear tiles in your own app debugImplementation "androidx.wear.tiles:tiles-renderer:1.5.0" // Use to fetch tiles from a tile provider in your tests testImplementation "androidx.wear.tiles:tiles-testing:1.5.0" }
کاتلین
dependencies { // Use to implement support for wear tiles implementation("androidx.wear.tiles:tiles:1.5.0") // Use to utilize standard components and layouts in your tiles implementation("androidx.wear.protolayout:protolayout:1.3.0") // Use to utilize components and layouts with Material Design in your tiles implementation("androidx.wear.protolayout:protolayout-material:1.3.0") // Use to include dynamic expressions in your tiles implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Use to preview wear tiles in your own app debugImplementation("androidx.wear.tiles:tiles-renderer:1.5.0") // Use to fetch tiles from a tile provider in your tests testImplementation("androidx.wear.tiles:tiles-testing:1.5.0") }
مفاهیم کلیدی
تایلها به همان شیوهی اپلیکیشنهای اندروید ساخته نمیشوند و از مفاهیم متفاوتی استفاده میکنند:
- قالبهای طرحبندی: چیدمان کلی عناصر بصری روی صفحه نمایش را تعریف میکنند. این کار توسط تابع
primaryLayout()انجام میشود. - عناصر طرحبندی: یک عنصر گرافیکی مجزا، مانند یک دکمه یا کارت ، یا چندین عنصر از این دست را که با استفاده از یک column ، buttonGroup یا مشابه آن گروهبندی شدهاند، نشان میدهند. این عناصر در یک الگوی طرحبندی تعبیه شدهاند.
- منابع: اشیاء
ResourceBuilders.Resourcesشامل نقشهای از جفتهای کلید-مقدار از منابع اندروید (تصاویر) هستند که برای رندر کردن یک طرحبندی (layout) و یک نسخه ( version ) مورد نیاز هستند. - جدول زمانی: یک شیء
TimelineBuilders.Timelineفهرستی از یک یا چند نمونه از یک شیء طرحبندی است. شما میتوانید مکانیسمها و عبارات مختلفی را برای نشان دادن زمان تغییر رندرکننده از یک شیء طرحبندی به شیء دیگر ارائه دهید، مانند توقف نمایش یک طرحبندی در یک زمان خاص. - وضعیت (State): یک ساختار داده از نوع
StateBuilders.Stateکه بین tile و app منتقل میشود تا دو کامپوننت بتوانند با یکدیگر ارتباط برقرار کنند. برای مثال، اگر روی یک دکمه روی tile ضربه زده شود، وضعیت (state) شناسه (ID) دکمه را در خود نگه میدارد. همچنین میتوانید انواع دادهها را با استفاده از یک map مبادله کنید. - Tile: یک شیء
TileBuilders.Tileکه نشاندهنده یک کاشی است و شامل یک جدول زمانی ، شناسه نسخه منابع ، فاصله زمانی تازگی و وضعیت است . - Protolayout: این اصطلاح در نام کلاسهای مختلف مرتبط با کاشیها ظاهر میشود و به کتابخانه Wear OS Protolayout اشاره دارد، یک کتابخانه گرافیکی که در سطوح مختلف Wear OS استفاده میشود.
ایجاد یک کاشی
برای ارائه یک کاشی از برنامه خود، سرویسی از نوع TileService پیادهسازی کرده و آن را در مانیفست خود ثبت کنید. از این طریق، سیستم در هنگام فراخوانی onTileRequest() کاشیهای لازم و در هنگام فراخوانی onTileResourcesRequest() منابع لازم را درخواست میکند.
class MyTileService : TileService() { override fun onTileRequest(requestParams: RequestBuilders.TileRequest) = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline( Timeline.fromLayoutElement( materialScope(this, requestParams.deviceConfiguration) { primaryLayout( mainSlot = { text("Hello, World!".layoutString, typography = BODY_LARGE) } ) } ) ) .build() ) override fun onTileResourcesRequest(requestParams: ResourcesRequest) = Futures.immediateFuture(Resources.Builder().setVersion(RESOURCES_VERSION).build()) }
سپس، یک سرویس را درون تگ <application> فایل AndroidManifest.xml خود اضافه کنید.
<service android:name=".snippets.m3.tile.MyTileService" android:label="@string/tile_label" android:description="@string/tile_description" android:icon="@mipmap/ic_launcher" android:exported="true" android:permission="com.google.android.wearable.permission.BIND_TILE_PROVIDER"> <intent-filter> <action android:name="androidx.wear.tiles.action.BIND_TILE_PROVIDER" /> </intent-filter> <meta-data android:name="androidx.wear.tiles.PREVIEW" android:resource="@drawable/tile_preview" /> </service>
فیلتر مجوز و هدف، این سرویس را به عنوان یک ارائه دهنده کاشی ثبت میکند.
آیکون، برچسب، توضیحات و منبع پیشنمایش هنگام پیکربندی کاشیها در تلفن یا ساعت هوشمند به کاربر نشان داده میشود. توجه داشته باشید که منبع پیشنمایش از تمام توصیفکنندههای منبع استاندارد اندروید پشتیبانی میکند، بنابراین میتوان پیشنمایش را با توجه به عواملی مانند اندازه صفحه نمایش و زبان دستگاه تغییر داد. برای توصیههای بیشتر، به چکلیست پیشنمایش مراجعه کنید.
برنامه خود را مستقر کنید و کاشی را به Tiles Carousel اضافه کنید ( روشهای توسعهدهندهپسندتری نیز برای پیشنمایش کاشی وجود دارد، اما فعلاً فقط آن را به صورت دستی انجام دهید).

برای مشاهدهی یک مثال کامل، به نمونه کد در گیتهاب یا codelab مراجعه کنید.
ایجاد رابط کاربری برای کاشیها
عناصر رابط کاربری رسا (Expressive UI) در Material 3 با استفاده از یک رویکرد ساختاریافته که از الگوی سازندهی ایمن از نوع کاتلین (type-safe builder pattern) بهره میبرد، ایجاد میشوند.
طرح بندی
برای راهنمایی در مورد اصول طراحی پشت ایجاد طرحبندیهای کاشی مؤثر و واکنشگرا، به طرحبندیهای رایج برای کاشیها مراجعه کنید.
برای ایجاد طرح خود، موارد زیر را انجام دهید:
شروع یک محدوده طراحی متریال: تابع
materialScope()را فراخوانی کنید وcontextوdeviceConfigurationمورد نیاز را ارائه دهید. میتوانید پارامترهای اختیاری مانندallowDynamicThemeوdefaultColorSchemeرا نیز اضافه کنید.allowDynamicThemeبه طور پیشفرضtrueدارد وdefaultColorSchemeنشاندهندهColorSchemeاست که زمانی استفاده میشود که رنگهای پویا در دسترس نیستند - مانند زمانی که کاربر ویژگی را خاموش کرده است - یا زمانی که توسط دستگاه پشتیبانی نمیشود، یاallowDynamicThemeبرابر باfalseاست).رابط کاربری خود را در محدودهی مورد نظر بسازید: تمام اجزای رابط کاربری برای یک طرحبندی Tile مشخص باید درون لامبدا از یک فراخوانی سطح بالای materialScope() تعریف شوند. این توابع کامپوننت، مانند
primaryLayout()وtextEdgeButton()، توابع افزونه (extension functions) درMaterialScopeهستند و فقط زمانی که در این محدودهی گیرنده فراخوانی شوند، در دسترس هستند.materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, // requestParams is passed to onTileRequest defaultColorScheme = myFallbackColorScheme ) { // inside the MaterialScope, you can call functions like primaryLayout() primaryLayout( titleSlot = { text(text = "Title".layoutString) }, mainSlot = { text(text = "Main Content".layoutString) }, bottomSlot = { textEdgeButton( labelContent = { text("Action".layoutString) }, onClick = clickable() ) } ) }
اسلاتها
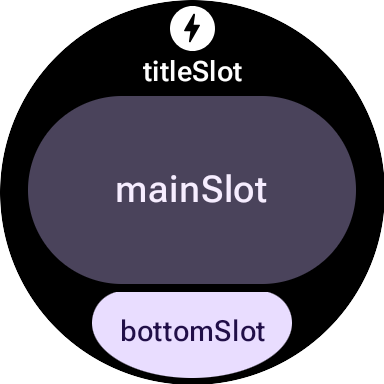
در M3، طرحبندی کاشیها از رویکردی الهامگرفته از Compose استفاده میکند که از سه اسلات مجزا استفاده میکند. این اسلاتها از بالا به پایین عبارتند از:
-
titleSlot، معمولاً برای عنوان اصلی یا سرصفحه. -
mainSlot، برای محتوای اصلی. -
bottomSlot، که اغلب برای اقدامات یا اطلاعات تکمیلی استفاده میشود. همچنین جایی است که یک دکمه لبه ظاهر میشود.

محتویات هر اسلات به شرح زیر است:
-
titleSlot(اختیاری): معمولاً چند کلمه که توسطtext()تولید میشوند. -
mainSlot(اجباری): کامپوننتهایی که در ساختارهایی مانند ردیفها ، ستونها و گروههای دکمه سازماندهی شدهاند. این کامپوننتها همچنین میتوانند به صورت بازگشتی درون یکدیگر جاسازی شوند؛ برای مثال، یک ستون میتواند شامل ردیفهایی باشد. -
bottomSlot(اختیاری): معمولاً با یک دکمهی لبهدار یا یک برچسب متنی پر میشود.
از آنجا که کاشیها قابل اسکرول نیستند، هیچ کامپوننتی برای صفحهبندی، اسکرول کردن یا مدیریت لیستهای طولانی محتوا وجود ندارد. مراقب باشید که محتوا هنگام افزایش اندازه فونت یا طولانیتر شدن متن به دلیل ترجمه، قابل مشاهده باقی بماند.
اجزای رابط کاربری
کتابخانه protolayout-material3 تعداد زیادی از کامپوننتهای طراحیشده مطابق با مشخصات Material 3 Expressive و توصیههای رابط کاربری را ارائه میدهد.
دکمهها
دکمهها در درجه اول عملگرا هستند. آنها برای ایجاد اقدامات خاص عمل میکنند. محتوای هر دکمه، مانند یک آیکون یا متن کوتاه، آن عمل را مشخص میکند.
- textButton() : دکمهای با یک جایگاه برای محتوای متنی (کوتاه)
- iconButton() : دکمهای با یک جایگاه برای نمایش یک آیکون
- avatarButton() : دکمه آواتار به شکل قرص که تا سه جایگاه برای دریافت محتوا ارائه میدهد که نشاندهنده برچسب عمودی و برچسب ثانویه و یک تصویر (آواتار) در کنار آن است.
- imageButton() : دکمه تصویری قابل کلیک که اسلاتهای اضافی ارائه نمیدهد، فقط تصویر (برای مثال
backgroundImageبه عنوان پسزمینه) - compactButton() : دکمه فشردهای که حداکثر دو جایگاه برای قرار دادن محتوای افقی روی هم چیده شده ارائه میدهد که نشاندهنده یک آیکون و متن کنار آن است.
- button() : دکمهای به شکل قرص که تا سه جایگاه برای دریافت محتوا ارائه میدهد که نشاندهنده برچسب عمودی و برچسب ثانویه و یک آیکون در کنار آن است.
دکمههای لبه
دکمه لبه ، یک دکمه تخصصی و تمامعرض است که در پایین صفحه گرد ساعت قرار دارد و مهمترین عملی را که باید از صفحه کاشی فعلی انجام شود، نشان میدهد.
- iconEdgeButton() : دکمه لبهای که یک جایگاه واحد برای قرار دادن یک آیکون یا محتوای کوچک و گرد مشابه ارائه میدهد.
- textEdgeButton() : دکمهی لبهای که یک جایگاه واحد برای دریافت متن یا محتوای مشابه طولانی و عریض ارائه میدهد.
کارتها
کارتها در درجه اول اطلاعاتمحور هستند. آنها مجموعهای از دادههای مرتبط و ساختاریافته را نمایش میدهند. اگرچه میتوانید کارتهای تعاملی ایجاد کنید، اما معمولاً خلاصهای از اطلاعات را نشان میدهند که کاربر میتواند برای دیدن جزئیات بیشتر یا انجام یک اقدام مرتبط، روی آن ضربه بزند.
- titleCard() : کارت عنوان که یک تا سه جایگاه ارائه میدهد، معمولاً مبتنی بر متن
- appCard() : کارت برنامه که حداکثر پنج جایگاه ارائه میدهد، معمولاً مبتنی بر متن
- textDataCard() : کارت دادهای که حداکثر سه شیار عمودی روی هم قرار گرفته ارائه میدهد، معمولاً مبتنی بر متن یا عدد.
- iconDataCard() : کارت دادهای که تا سه جایگاه عمودی روی هم قرار گرفته، معمولاً متنی یا عددی، با یک آیکون ارائه میدهد.
- graphicsDataCard() : کارت داده گرافیکی که یک اسلات برای دادههای گرافیکی، مانند نشانگر پیشرفت، و حداکثر دو اسلات عمودی روی هم قرار گرفته، معمولاً برای توضیحات متنی، ارائه میدهد.
شاخصهای پیشرفت
- circularProgressIndicator() : با استفاده از یک عنصر شعاعی، میزان پیشرفت به سمت یک هدف را نشان میدهد.
- segmentedCircularProgressIndicator() : میزان پیشرفت به سمت یک هدف را با استفاده از یک عنصر شعاعی با مراحل مشخص نشان میدهد.
عناصر طرحبندی گروهی
- buttonGroup() : کامپوننت-layout که فرزندانش را در یک توالی افقی قرار میدهد
- primaryLayout() : طرحبندی تمام صفحه که نشاندهندهی یک سبک طرحبندی پیشنهادی M3 است که واکنشگرا بوده و محل قرارگیری عناصر را به همراه حاشیهها و فاصلهگذاری توصیهشده اعمال میکند.
اعمال یک تم
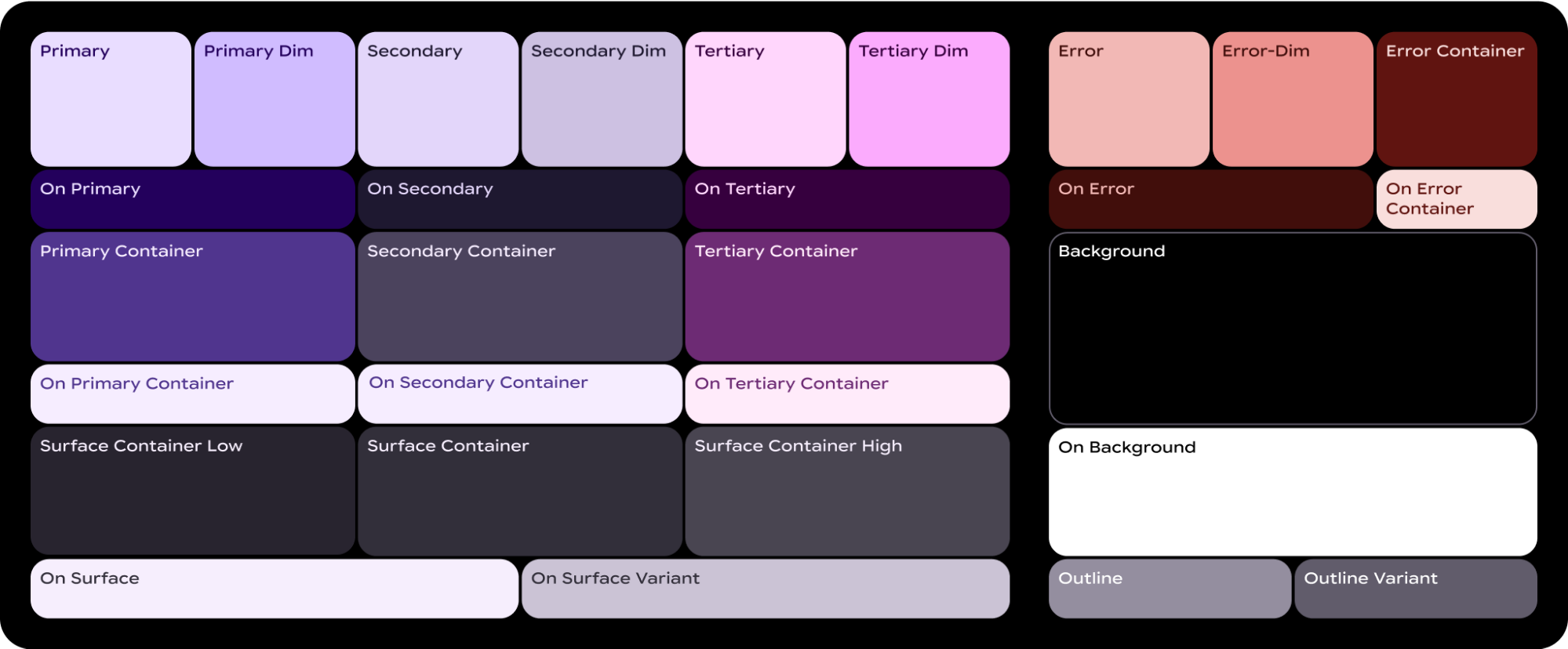
در Material 3 Expressive، سیستم رنگ توسط ۲۹ نقش رنگی استاندارد تعریف شده است که در شش گروه سازماندهی شدهاند: اولیه، ثانویه، ثالثیه، خطا، سطح و طرح کلی.

یک ColorScheme هر یک از این ۲۹ نقش را به یک رنگ متناظر نگاشت میکند و از آنجایی که بخشی از MaterialScope است و کامپوننتها باید درون آن ایجاد شوند، به طور خودکار رنگها را از این طرح میگیرند. این رویکرد به همه عناصر رابط کاربری اجازه میدهد تا به طور خودکار از استانداردهای طراحی متریال پیروی کنند.
برای اینکه کاربران بتوانند بین طرح رنگی که شما تعریف میکنید - مثلاً طرحی که منعکسکننده رنگهای برند شماست - و طرحی که سیستم ارائه میدهد - چه از صفحه ساعت فعلی کاربر گرفته شده باشد و چه طرحی که توسط کاربر انتخاب شده باشد - یکی را انتخاب کنند، MaterialScope را به صورت زیر مقداردهی اولیه کنید:
val myColorScheme = ColorScheme( primary = Color.rgb(0, 0, 255).argb, // Blue onPrimary = Color.rgb(255, 255, 255).argb, // White // 27 more ) materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, defaultColorScheme = myColorScheme ) { // If the user selects "no theme" in settings, myColorScheme is used. // Otherwise, the system-provided theme is used. }
اگر این گزینه را انتخاب میکنید، یک آیکون کاشی تکرنگ ارائه دهید تا بتوان آن را به درستی رنگآمیزی کرد تا در هر زمینهای به بهترین شکل دیده شود.
برای اینکه کاشیهایتان را مجبور کنید با طرح رنگی که ارائه میدهید ظاهر شوند، با تنظیم allowDynamicTheme روی false ، پشتیبانی از قالببندی پویا را غیرفعال کنید:
materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, allowDynamicTheme = false, defaultColorScheme = myColorScheme ) { // myColorScheme is *always* used. }
رنگ
هر کامپوننت به صورت جداگانه از زیرمجموعهای از ۲۹ نقش رنگی تعریف شده توسط ColorScheme استفاده میکند. برای مثال، دکمهها حداکثر از چهار رنگ استفاده میکنند که به طور پیشفرض از گروه "اولیه" ColorScheme فعال گرفته میشوند:
توکن کامپوننت ButtonColors | نقش ColorScheme |
|---|---|
| رنگ ظرف | اولیه |
| رنگ آیکون | onPrimary |
| رنگ برچسب | onPrimary |
| رنگ برچسب ثانویه | onPrimary (میزان شفافیت ۰.۸) |
برای راهنمایی دقیق در مورد اعمال رنگ در طرحهای Wear OS خود، به راهنمای طراحی رنگ مراجعه کنید.
ممکن است لازم باشد برای عناصر رابط کاربری خاص، از رنگهای پیشفرض فاصله بگیرید. برای مثال، ممکن است بخواهید یک textEdgeButton به جای رنگهای گروه "اولیه" از رنگهای گروه "ثانویه" یا "سوم" استفاده کند تا برجستهتر به نظر برسد و کنتراست بهتری ایجاد کند.
شما میتوانید رنگهای اجزا را به چندین روش سفارشی کنید:
برای رنگهای از پیش تعریفشده از یک تابع کمکی استفاده کنید. از توابع کمکی مانند
filledTonalButtonColors()برای اعمال سبکهای استاندارد دکمه برای Material 3 Expressive استفاده کنید. این توابع نمونههایButtonColorsاز پیش پیکربندیشدهای ایجاد میکنند که سبکهای رایج مانند fill، tonal یا outline را به نقشهای مناسب ازColorSchemeفعال درMaterialScopeنگاشت میکنند. این به شما امکان میدهد سبکهای سازگار را بدون تعریف دستی هر رنگ برای انواع دکمههای رایج اعمال کنید.textEdgeButton( colors = filledButtonColors(), // default /* OR colors = filledTonalButtonColors() */ /* OR colors = filledVariantButtonColors() */ // ... other parameters )
برای کارتها، از خانواده توابع معادل
filledCardColors()استفاده کنید.همچنین میتوانید شیء
ButtonColorsبرگردانده شده توسط توابع کمکی را با استفاده از متدcopy()آنها تغییر دهید، اگر فقط نیاز به تغییر یک یا دو توکن دارید:textEdgeButton( colors = filledButtonColors() .copy( containerColor = colorScheme.tertiary, labelColor = colorScheme.onTertiary ), // ... other parameters )
نقشهای رنگی جایگزین را به طور صریح ارائه دهید. شیء
ButtonColorsخود را ایجاد کنید و آن را به کامپوننت منتقل کنید. برای کارتها، از شیءCardColorsمعادل استفاده کنید.textEdgeButton( colors = ButtonColors( // the materialScope makes colorScheme available containerColor = colorScheme.secondary, iconColor = colorScheme.secondaryDim, labelColor = colorScheme.onSecondary, secondaryLabelColor = colorScheme.onSecondary ), // ... other parameters )
رنگهای ثابت را مشخص کنید (با احتیاط استفاده کنید). اگرچه معمولاً توصیه میشود رنگها را بر اساس نقش معنایی آنها مشخص کنید (مثلاً
colorScheme.primary)، میتوانید مقادیر رنگ مستقیم را نیز ارائه دهید. این رویکرد باید به ندرت استفاده شود، زیرا میتواند منجر به ناسازگاری با تم کلی شود، به خصوص اگر تم به صورت پویا تغییر کند.textEdgeButton( colors = filledButtonColors().copy( containerColor = android.graphics.Color.RED.argb, // Using named colors labelColor = 0xFFFFFF00.toInt().argb // Using a hex code for yellow ), // ... other parameters )
تایپوگرافی
برای اطلاعات بیشتر در مورد استفاده مؤثر از تایپوگرافی در طرحهایتان، به راهنمای طراحی تایپوگرافی مراجعه کنید.
برای ایجاد هماهنگی بصری در سراسر پلتفرم Wear OS و بهینهسازی عملکرد، تمام متن روی کاشیها با استفاده از یک فونت ارائه شده توسط سیستم رندر میشود. به عبارت دیگر، کاشیها از فونتهای سفارشی پشتیبانی نمیکنند. در Wear OS 6 و بالاتر، این یک فونت مخصوص OEM است. در بیشتر موارد، این یک فونت متغیر خواهد بود که تجربهای گویاتر و کنترل دقیقتری را ارائه میدهد.
برای ایجاد یک سبک متن، معمولاً از متد text() به همراه ثابتهای تایپوگرافی استفاده میکنید. این کامپوننت به شما امکان میدهد از نقشهای تایپوگرافی از پیش تعریف شده در Material 3 Expressive استفاده کنید، که به کاشی شما کمک میکند تا از بهترین شیوههای تایپوگرافی تثبیت شده برای خوانایی و سلسله مراتب پیروی کند. این کتابخانه مجموعهای از 18 ثابت تایپوگرافی معنایی مانند BODY_MEDIUM را ارائه میدهد. این ثابتها علاوه بر اندازه، بر محورهای فونت نیز تأثیر میگذارند.
text( text = "Hello, World!".layoutString, typography = BODY_MEDIUM, )
برای کنترل بیشتر، میتوانید تنظیمات اضافی را ارائه دهید. در Wear OS 6 و بالاتر، احتمالاً از یک فونت متغیر استفاده میشود که میتوانید آن را در امتداد محورهای italic، weight ، width و roundness تغییر دهید. میتوانید این محورها را با استفاده از پارامتر settings کنترل کنید:
text( text = "Hello, World".layoutString, italic = true, // Use elements defined in androidx.wear.protolayout.LayoutElementBuilders.FontSetting settings = listOf( weight(500), width(100F), roundness(100) ), )
در نهایت، اگر نیاز به کنترل اندازه یا فاصله حروف دارید (که توصیه نمیشود)، به جای text() از basicText( ) استفاده کنید و با استفاده از fontStyle( ) یک مقدار برای ویژگی fontStyle بسازید.
شکل و حاشیه
شما میتوانید شعاع گوشه تقریباً هر کامپوننتی را با استفاده از ویژگی shape آن تغییر دهید. مقادیر از ویژگی MaterialScope shapes میآیند:
textButton( height = expand(), width = expand(), shape = shapes.medium, // OR another value like shapes.full colors = filledVariantButtonColors(), labelContent = { text("Hello, World!".layoutString) }, )
بعد از اینکه شکل یک کامپوننت را تغییر دادید، اگر فکر میکنید فضای اطراف لبهی نمایشگر خیلی زیاد یا خیلی کم است، حاشیهها را با استفاده از پارامتر margin از primaryLayout() تنظیم کنید:
primaryLayout( mainSlot = { textButton( shape = shapes.small, /* ... */ ) }, // margin constants defined in androidx.wear.protolayout.material3.PrimaryLayoutMargins margins = MAX_PRIMARY_LAYOUT_MARGIN, )
کمانها
فرزندان کانتینرهای Arc زیر پشتیبانی میشوند:
-
ArcLine: یک خط منحنی دور کمان رسم میکند. -
ArcText: متن منحنی را در Arc نمایش میدهد. -
ArcAdapter: یک عنصر طرحبندی اولیه را در کمان، که در امتداد مماس بر کمان رسم شده است، رندر میکند.
برای اطلاعات بیشتر، به مستندات مرجع برای هر یک از انواع المان مراجعه کنید.
اصلاحکنندهها
هر عنصر طرحبندی موجود میتواند به صورت اختیاری دارای اصلاحکنندههایی باشد. از این اصلاحکنندهها برای اهداف زیر استفاده کنید:
- ظاهر بصری طرحبندی را تغییر دهید. برای مثال، یک پسزمینه، حاشیه یا فاصله به عنصر طرحبندی خود اضافه کنید.
- اضافه کردن فراداده در مورد طرحبندی. برای مثال، یک اصلاحکننده معنایی به عنصر طرحبندی خود اضافه کنید تا توسط صفحهخوانها قابل استفاده باشد.
- افزودن قابلیت. برای مثال، یک اصلاحکنندهی قابل کلیک به عنصر طرحبندی خود اضافه کنید تا کاشی شما تعاملی شود. برای اطلاعات بیشتر، به «تعامل با کاشیها» مراجعه کنید.
برای مثال، میتوانیم ظاهر و متادیتای پیشفرض یک Image را همانطور که در نمونه کد زیر نشان داده شده است، سفارشی کنیم:
private fun myImage(): LayoutElement = Image.Builder() .setWidth(dp(24f)) .setHeight(dp(24f)) .setResourceId("image_id") .setModifiers( Modifiers.Builder() .setBackground(Background.Builder().setColor(argb(0xFFFF0000.toInt())).build()) .setPadding(ModifiersBuilders.Padding.Builder().setStart(dp(12f)).build()) .setSemantics(Semantics.Builder().setContentDescription("Image description").build()) .build() ) .build()
اسپانبل ها
Spannable نوع خاصی از ظرف است که عناصر را مشابه متن چیدمان میکند. این زمانی مفید است که میخواهید سبک متفاوتی را فقط به یک زیررشته در یک بلوک بزرگتر از متن اعمال کنید، چیزی که با عنصر Text امکانپذیر نیست.
یک کانتینر Spannable با فرزندان Span پر شده است. سایر فرزندان یا نمونههای Spannable تو در تو مجاز نیستند.
دو نوع فرزند Span وجود دارد:
-
SpanText: متن را با یک سبک خاص رندر میکند. -
SpanImage: یک تصویر را به صورت درون خطی (inline) همراه با متن رندر میکند.
برای مثال، میتوانید کلمه "world" را در یک کاشی "Hello world" به صورت مورب بنویسید و یک تصویر بین کلمات قرار دهید، همانطور که در نمونه کد زیر نشان داده شده است:
private fun mySpannable(): LayoutElement = LayoutElementBuilders.Spannable.Builder() .addSpan(SpanText.Builder().setText("Hello ").build()) .addSpan(SpanImage.Builder().setWidth(dp(24f)).setHeight(dp(24f)).setResourceId("image_id").build()) .addSpan( SpanText.Builder() .setText("world") .setFontStyle(FontStyle.Builder().setItalic(true).build()) .build() ) .build()
با منابع کار کنید
کاشیها به هیچ یک از منابع برنامه شما دسترسی ندارند. این بدان معناست که شما نمیتوانید یک شناسه تصویر اندروید را به یک عنصر طرحبندی Image ارسال کنید و انتظار داشته باشید که آن را پردازش کند. در عوض، متد onTileResourcesRequest() را بازنویسی کنید و هرگونه منبعی را به صورت دستی ارائه دهید.
دو راه برای ارائه تصاویر در متد onTileResourcesRequest() وجود دارد:
- با استفاده از
setAndroidResourceByResId()یک منبع قابل ترسیم ارائه دهید. - با استفاده از
setInlineResource()یک تصویر پویا به عنوان یکByteArrayارائه دهید.
override fun onTileResourcesRequest( requestParams: ResourcesRequest ) = Futures.immediateFuture( Resources.Builder() .setVersion("1") .addIdToImageMapping( "image_from_resource", ResourceBuilders.ImageResource.Builder() .setAndroidResourceByResId( ResourceBuilders.AndroidImageResourceByResId.Builder() .setResourceId(R.drawable.ic_walk) .build() ).build() ) .addIdToImageMapping( "image_inline", ResourceBuilders.ImageResource.Builder() .setInlineResource( ResourceBuilders.InlineImageResource.Builder() .setData(imageAsByteArray) .setWidthPx(48) .setHeightPx(48) .setFormat(ResourceBuilders.IMAGE_FORMAT_RGB_565) .build() ).build() ).build() )
چک لیست تصویر پیشنمایش کاشی
سیستم، تصویر پیشنمایش کاشیها را که در مانیفست برنامه اندروید به آن ارجاع داده شده است، در ویرایشگر چرخ فلک کاشیها برای اضافه کردن یک کاشی جدید نمایش میدهد. این ویرایشگر هم در دستگاههای Wear OS و هم در برنامه همراه ساعت در تلفنها ظاهر میشود.
برای کمک به کاربران در استفادهی حداکثری از این تصویر پیشنمایش، جزئیات زیر را در مورد کاشی خود تأیید کنید:
- آخرین طرح را منعکس میکند . پیشنمایش باید دقیقاً جدیدترین طرح کاشی شما را نشان دهد.
- از ابعاد توصیهشده استفاده میکند . برای ارائه بهترین کیفیت نمایش ممکن و یک تجربه کاربری خوب، تصویر پیشنمایش باید ابعادی برابر با ۴۰۰ پیکسل در ۴۰۰ پیکسل داشته باشد.
- از یک تم رنگی ثابت استفاده میکند . از تم رنگی ثابت کاشی استفاده کنید، نه از یک تم رنگی پویا.
- شامل نماد برنامه است . تأیید کنید که نماد برنامه شما در بالای تصویر پیشنمایش ظاهر میشود.
- حالت بارگذاریشده/ورود به سیستم را نشان میدهد . پیشنمایش باید حالت «بارگذاریشده» یا «ورود به سیستم» کاملاً کاربردی را نمایش دهد و از هرگونه محتوای خالی یا جایپردار جلوگیری کند.
- از قوانین تفکیکپذیری منابع برای سفارشیسازی استفاده کنید (اختیاری). استفاده از قوانین تفکیکپذیری منابع اندروید را برای ارائه پیشنمایشهایی که با اندازه صفحه نمایش، زبان یا تنظیمات محلی دستگاه مطابقت دارند، در نظر بگیرید. این امر به ویژه در صورتی مفید است که ظاهر کاشی شما در دستگاههای مختلف متفاوت باشد.

