Aby zacząć udostępniać kafelki z aplikacji, dodaj te zależności do pliku build.gradle aplikacji.
Odlotowe
dependencies { // Use to implement support for wear tiles implementation "androidx.wear.tiles:tiles:1.5.0" // Use to utilize standard components and layouts in your tiles implementation "androidx.wear.protolayout:protolayout:1.3.0" // Use to utilize components and layouts with Material Design in your tiles implementation "androidx.wear.protolayout:protolayout-material:1.3.0" // Use to include dynamic expressions in your tiles implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Use to preview wear tiles in your own app debugImplementation "androidx.wear.tiles:tiles-renderer:1.5.0" // Use to fetch tiles from a tile provider in your tests testImplementation "androidx.wear.tiles:tiles-testing:1.5.0" }
Kotlin
dependencies { // Use to implement support for wear tiles implementation("androidx.wear.tiles:tiles:1.5.0") // Use to utilize standard components and layouts in your tiles implementation("androidx.wear.protolayout:protolayout:1.3.0") // Use to utilize components and layouts with Material Design in your tiles implementation("androidx.wear.protolayout:protolayout-material:1.3.0") // Use to include dynamic expressions in your tiles implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Use to preview wear tiles in your own app debugImplementation("androidx.wear.tiles:tiles-renderer:1.5.0") // Use to fetch tiles from a tile provider in your tests testImplementation("androidx.wear.tiles:tiles-testing:1.5.0") }
Kluczowych pojęć
Kafelki nie są tworzone w taki sam sposób jak aplikacje na Androida i korzystają z innych koncepcji:
- Szablony układu: określają ogólny układ elementów wizualnych na wyświetlaczu. Można to zrobić za pomocą funkcji
primaryLayout(). - Elementy układu:reprezentują pojedynczy element graficzny, np. przycisk lub kartę, albo kilka takich elementów zgrupowanych za pomocą kolumny, grupy przycisków lub podobnego elementu. Są one umieszczone w szablonie układu.
- Zasoby: obiekty
ResourceBuilders.Resourcesskładają się z mapy par klucz-wartość zasobów Androida (obrazów) wymaganych do renderowania układu oraz z wersji. - Timeline: obiekt
TimelineBuilders.Timelineto lista co najmniej 1 instancji obiektu układu. Możesz udostępnić różne mechanizmy i wyrażenia, aby wskazać, kiedy moduł renderujący ma przełączyć się z jednego obiektu układu na inny, np. aby przestać wyświetlać układ o określonej godzinie. - Stan: struktura danych typu
StateBuilders.State, która jest przekazywana między kafelkiem a aplikacją, aby umożliwić komunikację między tymi 2 komponentami. Jeśli na przykład w kafelku klikniesz przycisk, stan będzie zawierać jego identyfikator. Możesz też wymieniać typy danych za pomocą mapy. - Kafel: obiekt
TileBuilders.Tilereprezentujący kafelek, składający się z osi czasu, identyfikatora wersji zasobów, interwału świeżości i stanu. - Protolayout: ten termin pojawia się w nazwach różnych klas związanych z kafelkami i odnosi się do biblioteki Protolayout na Wear OS, czyli biblioteki graficznej używanej na różnych platformach Wear OS.
Tworzenie kafelka
Aby udostępnić kafel z aplikacji, zaimplementuj usługę typu TileService i zarejestruj ją w pliku manifestu. Na tej podstawie system żąda niezbędnych kafelków podczas wywołań funkcji onTileRequest() i zasobów podczas wywołań funkcji onTileResourcesRequest().
class MyTileService : TileService() { override fun onTileRequest(requestParams: RequestBuilders.TileRequest) = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline( Timeline.fromLayoutElement( materialScope(this, requestParams.deviceConfiguration) { primaryLayout( mainSlot = { text("Hello, World!".layoutString, typography = BODY_LARGE) } ) } ) ) .build() ) override fun onTileResourcesRequest(requestParams: ResourcesRequest) = Futures.immediateFuture(Resources.Builder().setVersion(RESOURCES_VERSION).build()) }
Następnie dodaj usługę w tagu <application> pliku AndroidManifest.xml.
<service android:name=".snippets.m3.tile.MyTileService" android:label="@string/tile_label" android:description="@string/tile_description" android:icon="@mipmap/ic_launcher" android:exported="true" android:permission="com.google.android.wearable.permission.BIND_TILE_PROVIDER"> <intent-filter> <action android:name="androidx.wear.tiles.action.BIND_TILE_PROVIDER" /> </intent-filter> <meta-data android:name="androidx.wear.tiles.PREVIEW" android:resource="@drawable/tile_preview" /> </service>
Uprawnienie i filtr intencji rejestrują tę usługę jako dostawcę kafelków.
Ikona, etykieta, opis i zasób podglądu są wyświetlane użytkownikowi, gdy konfiguruje on kafelki na telefonie lub zegarku. Pamiętaj, że zasób podglądu obsługuje wszystkie standardowe kwalifikatory zasobów Androida, więc podgląd można dostosowywać do takich czynników jak rozmiar ekranu czy język urządzenia. Dodatkowe rekomendacje znajdziesz na liście kontrolnej podglądu.
Wdróż aplikację i dodaj kartę do karuzeli kart (istnieje też wygodniejszy sposób wyświetlania podglądu karty, ale na razie zrób to ręcznie).

Pełny przykład znajdziesz w przykładowym kodzie w GitHubie lub w samouczku.
Tworzenie interfejsu do płytek
Elementy interfejsu Expressive UI w Material 3 są tworzone przy użyciu strukturalnego podejścia opartego na wzorze kreatora bezpiecznego pod względem typów w języku Kotlin.
Układ
Wskazówki dotyczące zasad projektowania skutecznych i elastycznych układów kafelków znajdziesz w artykule Typowe układy kafelków.
Aby utworzyć układ:
Zainicjuj zakres Material Design: wywołaj funkcję
materialScope(), podając wymagane wartościcontextideviceConfiguration. Możesz uwzględnić parametry opcjonalne, takie jakallowDynamicThemeidefaultColorScheme. WartośćallowDynamicThemejest domyślnie ustawiona natrue, adefaultColorSchemereprezentujeColorSchemeużywany, gdy dynamiczne kolory są niedostępne (np. gdy użytkownik wyłączył tę funkcję lub gdy nie jest ona obsługiwana przez urządzenie) lub gdy wartośćallowDynamicThemetofalse.Twórz interfejs w zakresie: wszystkie komponenty interfejsu dla danego układu kafelka muszą być zdefiniowane w lambdzie pojedynczego wywołania funkcji najwyższego poziomu materialScope(). Te funkcje komponentów, takie jak
primaryLayout()itextEdgeButton(), są funkcjami rozszerzającymiMaterialScopei są dostępne tylko wtedy, gdy są wywoływane w tym zakresie odbiornika.materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, // requestParams is passed to onTileRequest defaultColorScheme = myFallbackColorScheme ) { // inside the MaterialScope, you can call functions like primaryLayout() primaryLayout( titleSlot = { text(text = "Title".layoutString) }, mainSlot = { text(text = "Main Content".layoutString) }, bottomSlot = { textEdgeButton( labelContent = { text("Action".layoutString) }, onClick = clickable() ) } ) }
Automaty
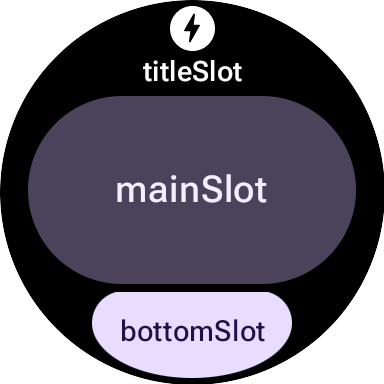
W M3 układ kafelków wykorzystuje podejście inspirowane Compose, które korzysta z 3 różnych slotów. Od góry do dołu są to:
titleSlot, zwykle w przypadku głównego tytułu lub nagłówka.mainSlotw przypadku podstawowych treści.bottomSlot, często używany do działań lub informacji dodatkowych. W tym miejscu pojawia się też przycisk krawędziowy.

Zawartość poszczególnych slotów jest następująca:
titleSlot(opcjonalnie): zwykle kilka słów wygenerowanych przeztext().mainSlot(obowiązkowe): komponenty uporządkowane w struktury takie jak wiersze, kolumny i grupy przycisków. Te komponenty mogą być też zagnieżdżone w sobie rekurencyjnie, np. kolumna może zawierać wiersze.bottomSlot(opcjonalnie): zwykle zawiera przycisk przy krawędzi lub etykietę tekstową.
Kafelków nie można przewijać, więc nie ma komponentów do stronicowania, przewijania ani obsługi długich list treści. Zadbaj o to, aby treść była widoczna po zwiększeniu rozmiaru czcionki lub wydłużeniu tekstu w wyniku tłumaczenia.
Komponenty interfejsu
Biblioteka protolayout-material3 zawiera wiele komponentów zaprojektowanych zgodnie ze specyfikacjami Material 3 Expressive i zaleceniami dotyczącymi interfejsu użytkownika.
Przyciski
Przyciski są przede wszystkim zorientowane na działanie. Służą do wywoływania określonych działań. Zawartość każdego przycisku, np. ikona lub krótki tekst, określa działanie.
- textButton(): przycisk z jednym miejscem na (krótką) treść tekstową.
- iconButton(): przycisk z 1 miejscem na ikonę.
- avatarButton(): przycisk awatara w kształcie pigułki, który oferuje maksymalnie 3 miejsca na treści przedstawiające etykietę i etykietę dodatkową ułożone pionowo oraz obraz (awatar) obok nich.
- imageButton(): klikalny przycisk z obrazem, który nie oferuje dodatkowych miejsc, tylko obraz (np.
backgroundImagejako tło). - compactButton(): kompaktowy przycisk z maksymalnie 2 miejscami na ułożoną poziomo zawartość, która reprezentuje ikonę i tekst obok niej.
- button(): przycisk w kształcie pigułki, który oferuje do 3 miejsc na treści reprezentujące etykietę i etykietę dodatkową ułożone pionowo oraz ikonę obok nich.
Przyciski na krawędzi
Przycisk krawędziowy to specjalny przycisk o pełnej szerokości, który jest umieszczony u dołu okrągłego ekranu zegarka. Reprezentuje on najważniejsze działanie, które można wykonać na bieżącym ekranie kafelka.
- iconEdgeButton(): przycisk krawędziowy z jednym miejscem na ikonę lub podobną okrągłą, małą treść.
- textEdgeButton(): przycisk krawędziowy z jednym miejscem na tekst lub podobnie długie i szerokie treści.
karty;
Karty mają przede wszystkim charakter informacyjny. Wyświetlają kolekcje powiązanych danych uporządkowanych. Możesz tworzyć karty interaktywne, ale zwykle zawierają one podsumowanie informacji, które użytkownik może kliknąć, aby wyświetlić więcej szczegółów lub wykonać powiązane działanie.
- titleCard(): karta tytułowa z 1–3 slotami, zwykle tekstowymi.
- appCard(): karta aplikacji, która oferuje do 5 miejsc, zwykle opartych na tekście.
- textDataCard(): karta danych, która oferuje do 3 ułożonych pionowo slotów, zwykle z tekstem lub liczbami.
- iconDataCard(): karta danych z maksymalnie 3 slotami ułożonymi pionowo, zwykle zawierającymi tekst lub liczby, z ikoną.
- graphicDataCard(): karta danych graficznych, która zawiera miejsce na dane graficzne, takie jak wskaźnik postępu, oraz maksymalnie 2 ułożone pionowo miejsca, zwykle na opisy tekstowe.
Wskaźniki postępu
- circularProgressIndicator(): wskazuje postęp w realizacji celu za pomocą elementu radialnego.
- segmentedCircularProgressIndicator(): wskazuje postęp w realizacji celu za pomocą elementu radialnego z różnymi etapami.
Grupowanie elementów układu
- buttonGroup(): układ komponentu, który umieszcza elementy podrzędne w sekwencji poziomej.
- primaryLayout(): układ pełnoekranowy, który reprezentuje sugerowany styl układu M3, który jest elastyczny i odpowiada za rozmieszczenie elementów, a także zalecane marginesy i dopełnienie.
Stosowanie motywu
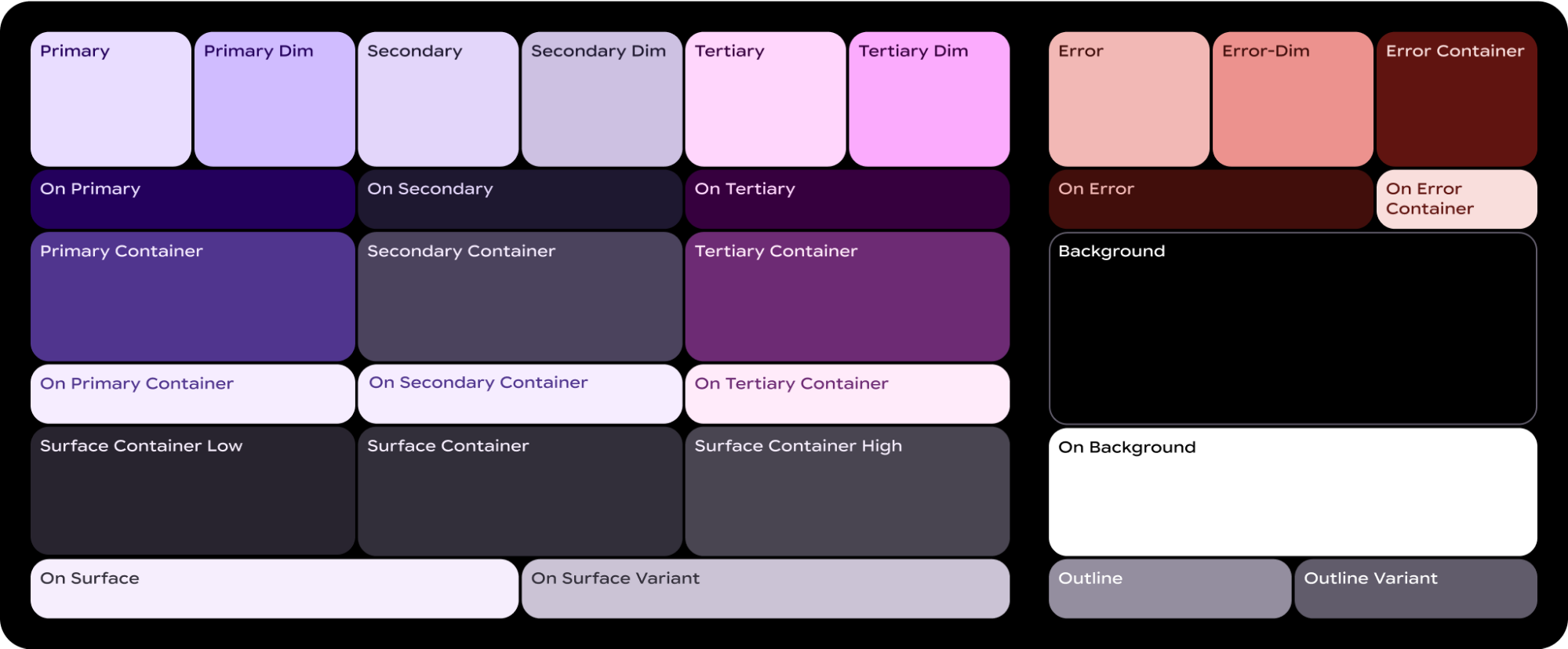
W Material 3 Expressive system kolorów jest zdefiniowany przez 29 standardowych ról kolorów podzielonych na 6 grup: podstawową, dodatkową, trzeciorzędną, błędu, powierzchni i konturu.

ColorScheme przypisuje każdą z tych 29 ról do odpowiedniego koloru, a ponieważ jest to część MaterialScope i komponenty muszą być w nim tworzone, automatycznie przyjmują kolory ze schematu. Dzięki temu wszystkie elementy interfejsu użytkownika automatycznie spełniają standardy Material Design.
Aby umożliwić użytkownikom wybór między zdefiniowanym przez Ciebie schematem kolorów (np. odzwierciedlającym kolory Twojej marki) a schematem dostarczonym przez system (pochodzącym z bieżącej tarczy zegarka użytkownika lub wybranym przez niego), zainicjuj MaterialScope w ten sposób:
val myColorScheme = ColorScheme( primary = Color.rgb(0, 0, 255).argb, // Blue onPrimary = Color.rgb(255, 255, 255).argb, // White // 27 more ) materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, defaultColorScheme = myColorScheme ) { // If the user selects "no theme" in settings, myColorScheme is used. // Otherwise, the system-provided theme is used. }
Jeśli wybierzesz tę opcję, podaj monochromatyczną ikonę kafelka, aby można było ją prawidłowo zabarwić w celu zapewnienia optymalnej widoczności na dowolnym motywie.
Aby wymusić wyświetlanie kafelków w podanym schemacie kolorów, wyłącz obsługę dynamicznego motywu, ustawiając allowDynamicTheme na false:
materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, allowDynamicTheme = false, defaultColorScheme = myColorScheme ) { // myColorScheme is *always* used. }
Kolor
Każdy komponent korzysta z podzbioru 29 ról kolorów zdefiniowanych przez ColorScheme. Na przykład przyciski używają maksymalnie 4 kolorów, które domyślnie pochodzą z grupy „podstawowej” aktywnego ColorScheme:
token komponentu ButtonColors |
rola ColorScheme, |
|---|---|
| containerColor | główny |
| iconColor | onPrimary |
| labelColor | onPrimary |
| secondaryLabelColor | onPrimary (nieprzezroczystość 0,8) |
Szczegółowe wskazówki dotyczące stosowania kolorów w projektach na Wear OS znajdziesz w przewodniku po projektowaniu kolorów.
W przypadku niektórych elementów interfejsu może być konieczne odstąpienie od domyślnych tokenów kolorów. Na przykład możesz chcieć, aby jeden z elementów textEdgeButton używał kolorów z grupy „dodatkowe” lub „trzeciorzędowe” zamiast „podstawowych”, aby się wyróżniać i zapewniać lepszy kontrast.
Kolory komponentów możesz dostosowywać na kilka sposobów:
Użyj funkcji pomocniczej dla wstępnie zdefiniowanych kolorów. Używaj funkcji pomocniczych, takich jak
filledTonalButtonColors(), aby zastosować standardowe style przycisków w przypadku Material 3 Expressive. Te funkcje tworzą wstępnie skonfigurowane instancjeButtonColors, które mapują typowe style, takie jak wypełniony, tonalny lub konturowy, na odpowiednie role z aktywnegoColorSchemewMaterialScope. Dzięki temu możesz stosować spójne style bez ręcznego definiowania każdego koloru w przypadku typowych rodzajów przycisków.textEdgeButton( colors = filledButtonColors(), // default /* OR colors = filledTonalButtonColors() */ /* OR colors = filledVariantButtonColors() */ // ... other parameters )
W przypadku kart używaj odpowiedniej rodziny funkcji
filledCardColors().Możesz też zmodyfikować
ButtonColorsobiekt zwracany przez funkcje pomocnicze za pomocą ich metodycopy(), jeśli chcesz zmienić tylko 1 lub 2 tokeny:textEdgeButton( colors = filledButtonColors() .copy( containerColor = colorScheme.tertiary, labelColor = colorScheme.onTertiary ), // ... other parameters )
Wyraźnie podaj role kolorów zastępczych. Utwórz własny obiekt
ButtonColorsi przekaż go do komponentu. W przypadku kart użyj odpowiedniego obiektuCardColors.textEdgeButton( colors = ButtonColors( // the materialScope makes colorScheme available containerColor = colorScheme.secondary, iconColor = colorScheme.secondaryDim, labelColor = colorScheme.onSecondary, secondaryLabelColor = colorScheme.onSecondary ), // ... other parameters )
Określ stałe kolory (używaj z rozwagą). Zalecamy określanie kolorów według ich roli semantycznej (np.
colorScheme.primary), możesz też podać bezpośrednie wartości kolorów. To podejście należy stosować oszczędnie, ponieważ może prowadzić do niespójności z ogólnym motywem, zwłaszcza jeśli motyw zmienia się dynamicznie.textEdgeButton( colors = filledButtonColors().copy( containerColor = android.graphics.Color.RED.argb, // Using named colors labelColor = 0xFFFFFF00.toInt().argb // Using a hex code for yellow ), // ... other parameters )
Typografia
Więcej informacji o skutecznym wykorzystaniu typografii w projektach znajdziesz w przewodniku po projektowaniu typografii.
Aby zapewnić spójność wizualną na platformie Wear OS i zoptymalizować wydajność, cały tekst na kartach jest renderowany przy użyciu czcionki dostarczonej przez system. Oznacza to, że kafelki nie obsługują niestandardowych krojów pisma. W przypadku Wear OS 6 i nowszych jest to czcionka specyficzna dla producenta OEM. W większości przypadków będzie to czcionka zmienna, która zapewnia większą ekspresję i dokładniejszą kontrolę.
Aby utworzyć styl tekstu, zwykle używasz metody text() w połączeniu ze stałymi typograficznymi. Ten komponent umożliwia korzystanie z wstępnie zdefiniowanych ról typograficznych w Material 3 Expressive, co pomaga zachować w przypadku kafelka sprawdzone metody typograficzne dotyczące czytelności i hierarchii.
Biblioteka oferuje zestaw 18 stałych typograficznych, takich jak BODY_MEDIUM. Te stałe wpływają też na osie czcionek inne niż rozmiar.
text( text = "Hello, World!".layoutString, typography = BODY_MEDIUM, )
Aby uzyskać większą kontrolę, możesz podać dodatkowe ustawienia. W przypadku Wear OS 6 i nowszych wersji prawdopodobnie używana jest czcionka zmienna, którą można modyfikować wzdłuż osi kursywa, grubość, szerokość i zaokrąglenie. Możesz sterować tymi osiami za pomocą parametru settings:
text( text = "Hello, World".layoutString, italic = true, // Use elements defined in androidx.wear.protolayout.LayoutElementBuilders.FontSetting settings = listOf( weight(500), width(100F), roundness(100) ), )
Jeśli chcesz kontrolować rozmiar lub odstępy między literami (niezalecane), użyj funkcji basicText() zamiast text() i utwórz wartość właściwości fontStyle za pomocą funkcji fontStyle()).
Kształt i marginesy
Za pomocą właściwości shape możesz zmienić promień zaokrąglenia niemal każdego komponentu. Wartości pochodzą z właściwości MaterialScope shapes:
textButton( height = expand(), width = expand(), shape = shapes.medium, // OR another value like shapes.full colors = filledVariantButtonColors(), labelContent = { text("Hello, World!".layoutString) }, )
Jeśli po zmianie kształtu komponentu uznasz, że pozostawia on zbyt dużo lub zbyt mało miejsca na krawędzi wyświetlacza, dostosuj marginesy za pomocą parametru margin funkcji primaryLayout():
primaryLayout( mainSlot = { textButton( shape = shapes.small, /* ... */ ) }, // margin constants defined in androidx.wear.protolayout.material3.PrimaryLayoutMargins margins = MAX_PRIMARY_LAYOUT_MARGIN, )
Łuki
Obsługiwane są te elementy podrzędne kontenera Arc:
ArcLine: rysuje zakrzywioną linię wokół łuku.ArcText: renderuje zakrzywiony tekst w Arcu.ArcAdapter: renderuje podstawowy element układu na łuku, narysowany stycznie do niego.
Więcej informacji znajdziesz w dokumentacji referencyjnej dotyczącej poszczególnych typów elementów.
Modyfikatory
Do każdego dostępnego elementu układu można opcjonalnie zastosować modyfikatory. Używaj tych modyfikatorów w następujących celach:
- Zmień wygląd układu. Możesz na przykład dodać tło, obramowanie lub dopełnienie do elementu układu.
- Dodaj metadane dotyczące układu. Możesz na przykład dodać modyfikator semantyczny do elementu układu, aby używać go z czytnikami ekranu.
- Dodaj funkcje. Możesz na przykład dodać do elementu układu klikalny modyfikator, aby kafel był interaktywny. Więcej informacji znajdziesz w artykule Interakcja z kartami.
Możemy na przykład dostosować domyślny wygląd i metadane elementu Image, jak pokazano w tym przykładowym kodzie:
private fun myImage(): LayoutElement = Image.Builder() .setWidth(dp(24f)) .setHeight(dp(24f)) .setResourceId("image_id") .setModifiers( Modifiers.Builder() .setBackground(Background.Builder().setColor(argb(0xFFFF0000.toInt())).build()) .setPadding(ModifiersBuilders.Padding.Builder().setStart(dp(12f)).build()) .setSemantics(Semantics.Builder().setContentDescription("Image description").build()) .build() ) .build()
Spannables
Spannable to specjalny typ kontenera, który rozmieszcza elementy podobnie jak tekst. Jest to przydatne, gdy chcesz zastosować inny styl tylko do jednego podciągu w większym bloku tekstu, co nie jest możliwe w przypadku elementu Text.
Kontener Spannable jest wypełniony elementami podrzędnymi Span. Inne elementy podrzędne lub zagnieżdżone instancje Spannable są niedozwolone.
Istnieją 2 rodzaje Spandzieci:
Możesz na przykład zapisać słowo „world” kursywą w karcie „Hello world” i wstawić obraz między słowami, jak pokazano w tym przykładowym kodzie:
private fun mySpannable(): LayoutElement = LayoutElementBuilders.Spannable.Builder() .addSpan(SpanText.Builder().setText("Hello ").build()) .addSpan(SpanImage.Builder().setWidth(dp(24f)).setHeight(dp(24f)).setResourceId("image_id").build()) .addSpan( SpanText.Builder() .setText("world") .setFontStyle(FontStyle.Builder().setItalic(true).build()) .build() ) .build()
Praca z zasobami
Kafelki nie mają dostępu do żadnych zasobów aplikacji. Oznacza to, że nie możesz przekazać identyfikatora obrazu Androida do elementu układu Image i oczekiwać, że zostanie on rozpoznany. Zamiast tego zastąp metodę onTileResourcesRequest() i ręcznie podaj dowolne zasoby.
Obrazy w metodzie onTileResourcesRequest() możesz podać na 2 sposoby:
- Podaj zasób rysowalny za pomocą
setAndroidResourceByResId(). - Prześlij obraz dynamiczny jako
ByteArrayza pomocąsetInlineResource().
override fun onTileResourcesRequest( requestParams: ResourcesRequest ) = Futures.immediateFuture( Resources.Builder() .setVersion("1") .addIdToImageMapping( "image_from_resource", ResourceBuilders.ImageResource.Builder() .setAndroidResourceByResId( ResourceBuilders.AndroidImageResourceByResId.Builder() .setResourceId(R.drawable.ic_walk) .build() ).build() ) .addIdToImageMapping( "image_inline", ResourceBuilders.ImageResource.Builder() .setInlineResource( ResourceBuilders.InlineImageResource.Builder() .setData(imageAsByteArray) .setWidthPx(48) .setHeightPx(48) .setFormat(ResourceBuilders.IMAGE_FORMAT_RGB_565) .build() ).build() ).build() )
Lista kontrolna obrazu podglądu kafelka
W edytorze karuzeli kafelków system wyświetla obraz podglądu kafelka, do którego odwołuje się plik manifestu aplikacji na Androida, aby umożliwić dodanie nowego kafelka. Ten edytor jest dostępny zarówno na urządzeniach z Wear OS, jak i w aplikacji towarzyszącej zegarkowi na telefonach.
Aby pomóc użytkownikom w pełni wykorzystać możliwości tego obrazu podglądu, sprawdź te szczegóły dotyczące kafelka:
- Odzwierciedla najnowszy projekt. Podgląd powinien dokładnie odzwierciedlać najnowszy projekt kafelka.
- Używa zalecanych wymiarów. Aby zapewnić jak najlepszą jakość wyświetlania i wygodę użytkowników, obraz podglądu powinien mieć wymiary 400 x 400 pikseli.
- Używa statycznego motywu kolorystycznego. Użyj statycznej kompozycji kolorystycznej kafelka, a nie dynamicznej.
- Zawiera ikonę aplikacji. Sprawdź, czy ikona aplikacji wyświetla się u góry obrazu podglądu.
- Wyświetla stan wczytania lub zalogowania. Podgląd powinien wyświetlać w pełni funkcjonalny stan „załadowany” lub „zalogowany”, bez pustych lub przykładowych treści.
- Skorzystaj z reguł rozwiązywania zasobów, aby dostosować ustawienia (opcjonalnie). Skorzystaj z zasad dotyczących rozdzielczości zasobów na Androidzie, aby udostępniać podglądy dopasowane do rozmiaru wyświetlacza urządzenia, języka lub ustawień regionalnych. Jest to szczególnie przydatne, jeśli wygląd kafelka różni się na różnych urządzeniach.

